Tendencia 1: Inclusión
¿Qué significa esto?
La inclusión en el diseño no parece significar mucho. Además, a menudo se utiliza más como un término de marketing que como un deseo real.
Sin embargo, si tu diseño es inclusivo, esto significa que la inclusión es uno de los ejes principales de tu comunicación...
... Y este es un valor muy importante para el consumidor en 2024.
Hoy en día, si un diseño marca diferencias de género, será inmediatamente denostado.
Pero, ¿cómo es el diseño inclusivo?
👉 Cuando pensamos en la inclusividad, pensamos en la neutralidad de los colores utilizados, así como en la ruptura de los códigos masculinos o femeninos en las páginas web.
Pero la inclusividad también incluye el braille, lenguaje de signos, etc. El principio es hacer una página web accesible para personas con diferentes tipos de discapacidad.
En resumen
Un diseño inclusivo es un diseño que se adapta al mayor número de personas.
Esto incluye la posibilidad de control por voz, un contraste suficiente para los discapacitados visuales, elementos interactivos claros y comprensibles, etc.
De hecho, la inclusividad del diseño no es una tendencia, sino una nueva norma que hay que cumplir para que todo el mundo pueda disfrutar de una experiencia de usuario óptima en su sitio web.
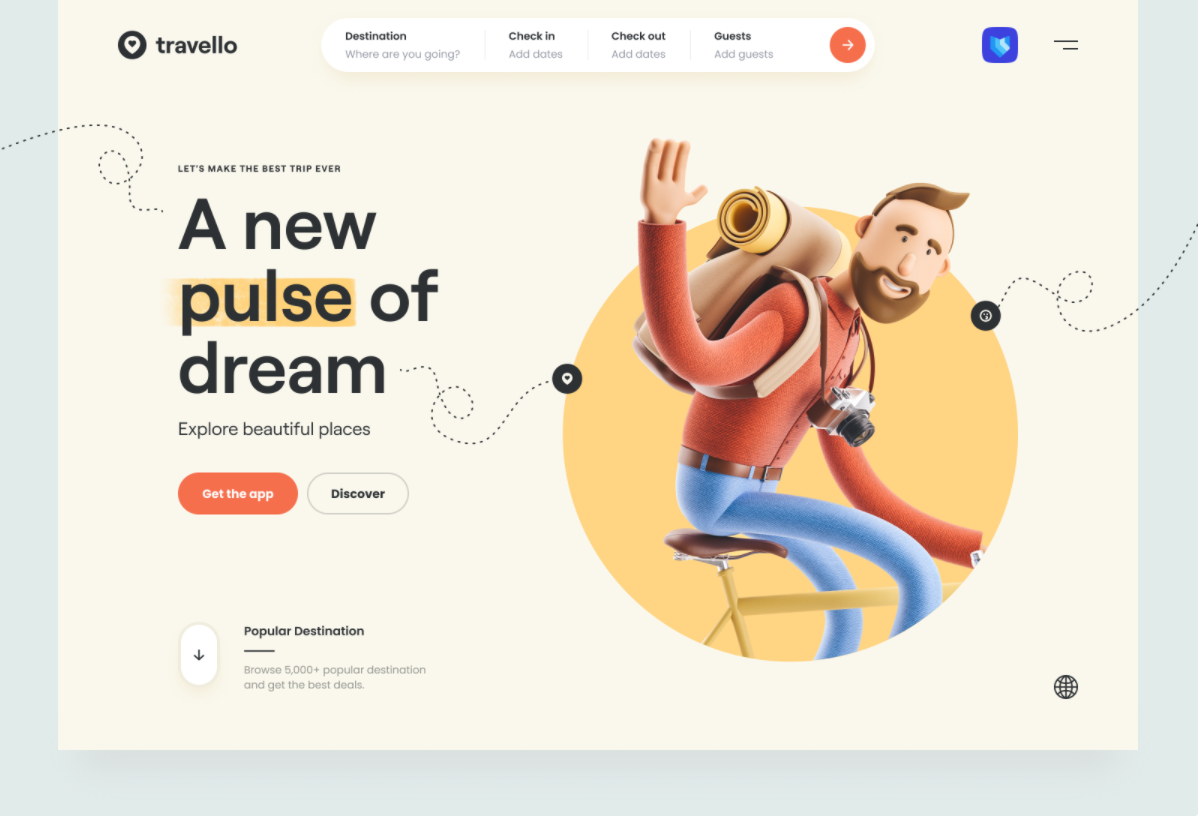
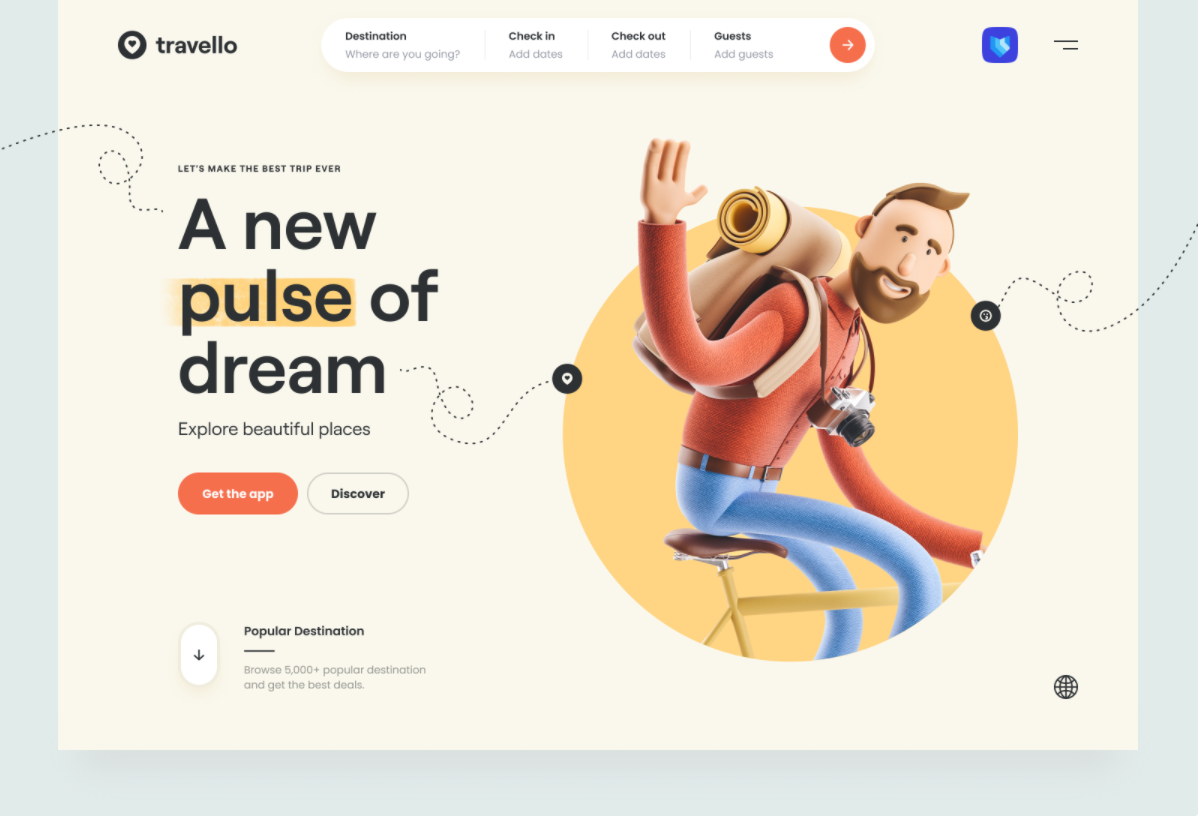
No se trata de utilizar el término “inclusividad” para el marketing, sino de realizar cambios para que su sitio web sea accesible para todos. Puedes encontrar mucha inspiración de diseño web inclusivo, como el sitio web de Travello.
Así que tenlo en cuenta!

Tendencia n°2: Vuelta al futuro
La esencia de una tendencia es inspirarse en otras épocas...
... Incluso las que aún no existen.
De hecho, en términos de colores, 2024 es llamativo y futurista. Ya no se utilizan colores pasteles como en los años anteriores, que hoy dan lugar a diseños simples y planos.
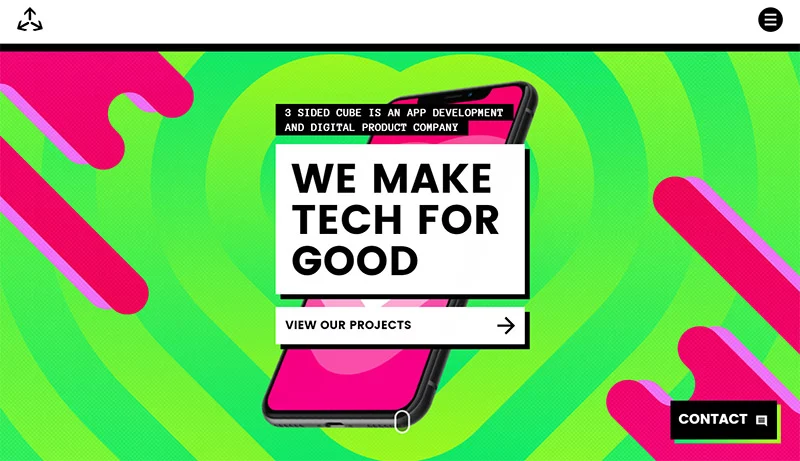
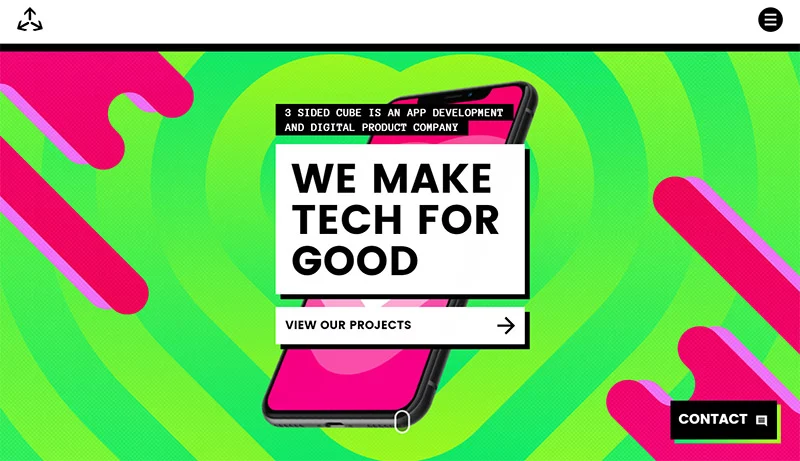
Muy inspirada en los años 80, esta tendencia de diseño web se caracteriza por sus formas grandes y coloridas que dan dinamismo a tu página web.

👉 En 2024, olvídate de la limitación a un máximo de cinco colores. Por supuesto, este tipo de diseño no debe disminuir la legibilidad de tu sitio web, a riesgo de perder tráfico o de ralentizar la carga de la página web.
Sin embargo, si estás pensando en un diseño minimalista y uniforme, puedes usar este tipo de diseño.
Con unos toques de colores armoniosos y llamativos, aportarás un soplo de aire fresco a tu web.
Tendencia 3: Vuelve el Art Decó
Después de viajar en el futuro, volvamos al pasado con una tendencia actual que recuerda la moda vintage de años anteriores: el art déco. Este movimiento artístico de los años 20 vuelve más de un siglo después para invadir nuestras pantallas y convertirse en la tendencia viral de la temporada.
Pero, ¿qué es el diseño art decó?
El estilo Art Déco se caracteriza por su gran creatividad, con un aire industrial y minimalista. Está compuesto por colores fuertes y formas geométricas ligeras y elegantes, lo que lo convierte en el aliado perfecto para un sitio web moderno.
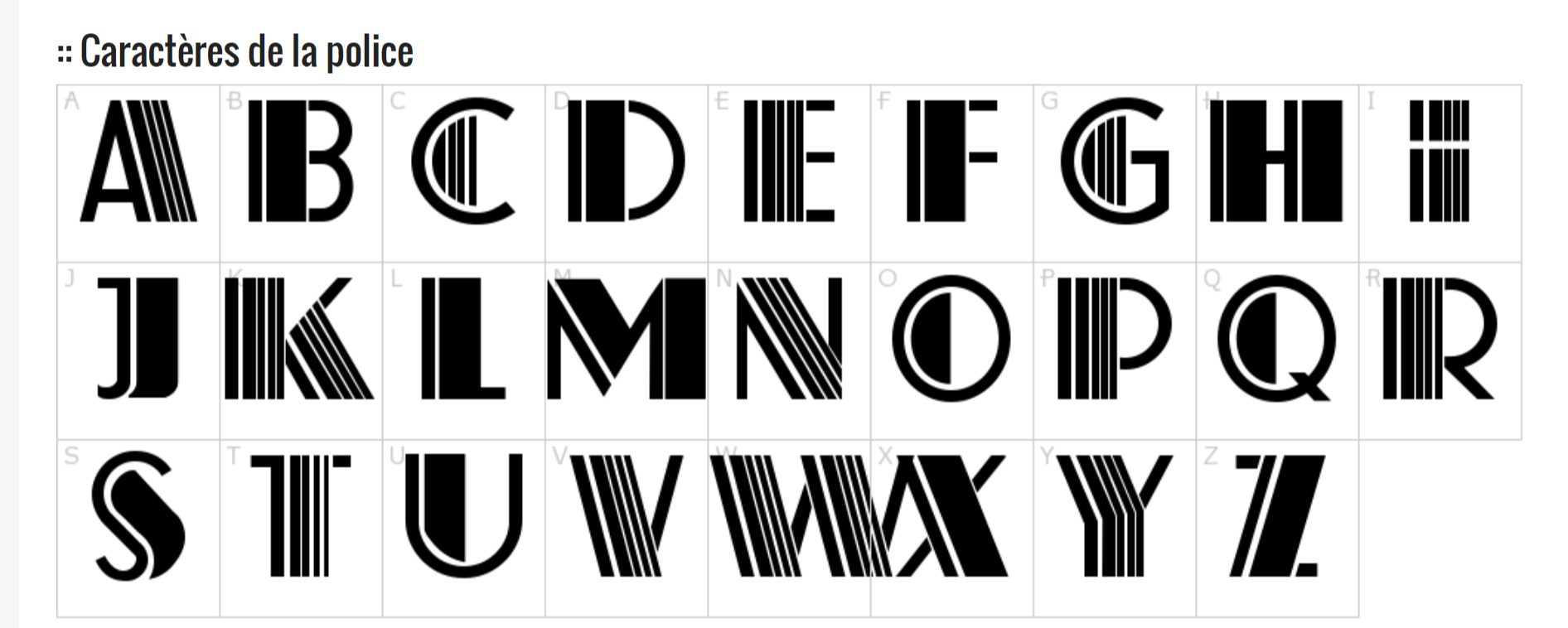
Esta tendencia art déco se encuentra en los tipos de letra utilizados en los sitios web.
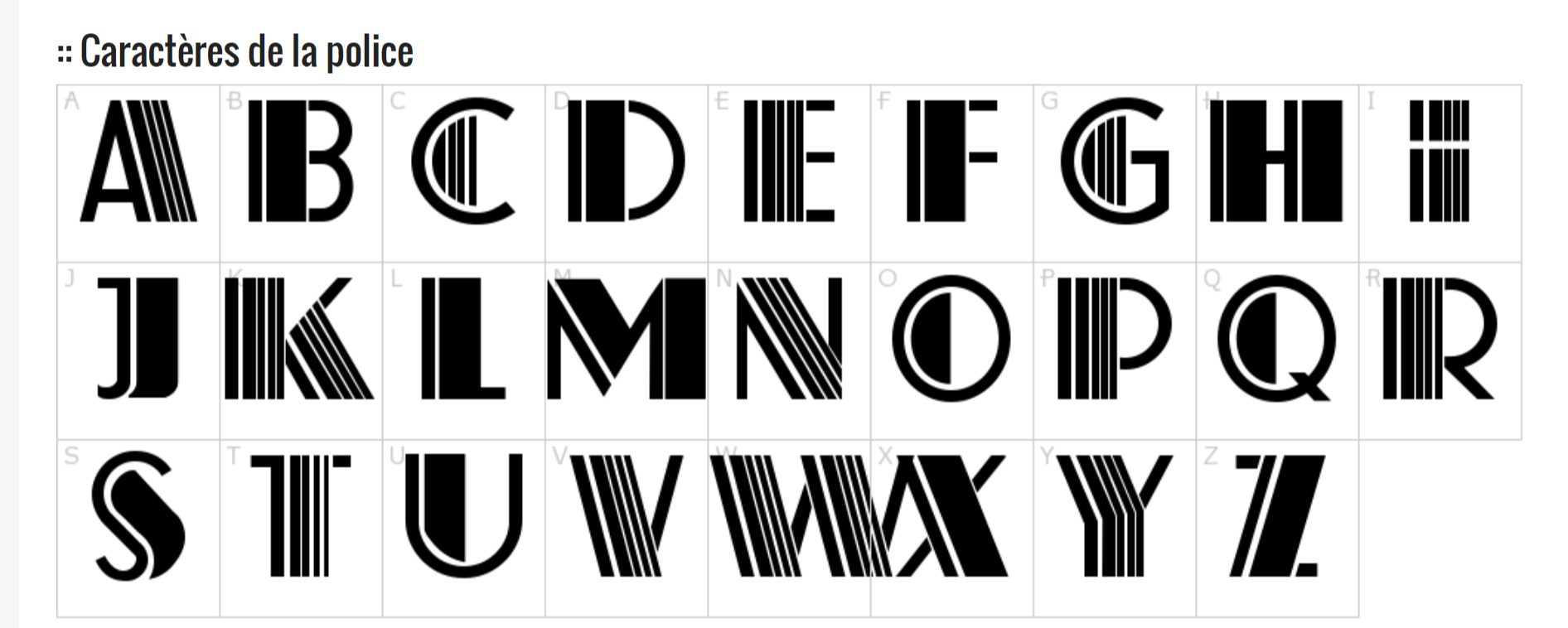
Por ejemplo, esta fuente llamada Gatsby en Font Meme es la representación perfecta de esta tendencia:

Un estilo fuerte y geométrico, típico de los años 20, pero todavía muy moderno. Puedes conseguir un sitio web que siga las tendencias de diseño, simplemente usando ciertos tipos de letra.
Además, puedes mezclar esta tendencia con otros estilos...
Tendencia n°4: Siempre más grande
En 2024, independientemente de tu signo zodiacal, piensa en grande. Muy grande.
Las tendencias en 2024 en cuanto a fuentes es que el texto ocupe mucho espacio en la página
Probablemente ya lo hayas notado en los sitios web modernos: las fuentes de la página de inicio son muy grandes. Los diseñadores web de 2024 se centran sobre todo en la tipografía.
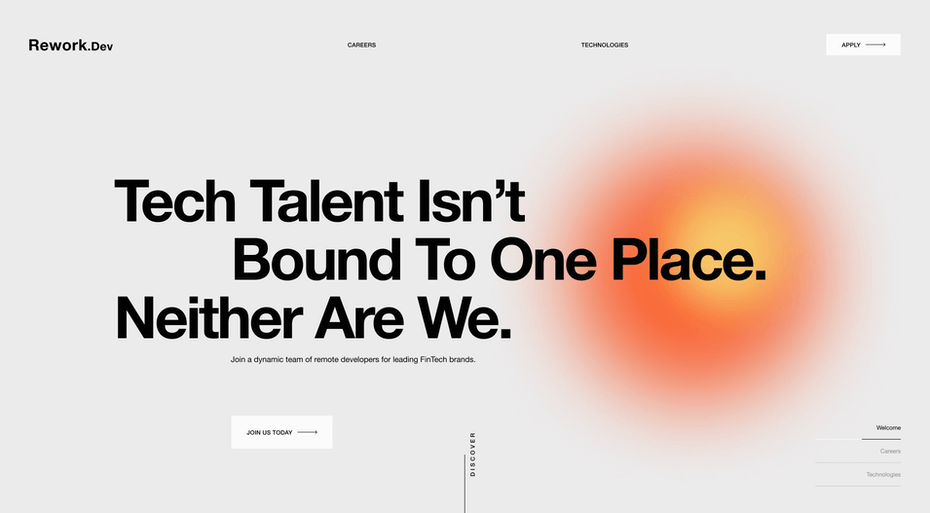
Para dar carácter a tu sitio web, puedes crear un diseño minimalista. ✏️

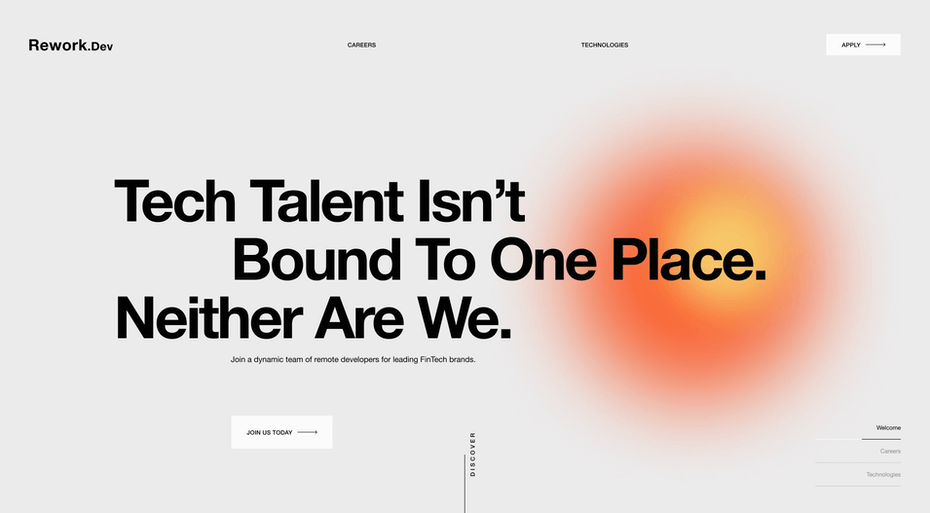
Por ejemplo, este prototipo del diseñador Bluesjay ha creado un diseño basado en la tipografía. Utiliza un efecto luminiscente naranja para contrastar con la aparente frialdad de la página web.
Utilizar fuentes grandes es muy eficaz, especialmente para transmitir mensajes importantes.
Atención
Sin embargo, una vez más, hay que tener cuidado de no perder legibilidad al utilizar esta tendencia, y de no caer en un minimalismo extremo que puede ser considerado como una falta de profesionalidad.
Tendencia n°5: Un diseño web hecho a mano
En 2024, como en otros años, el diseño artesanal e irregular resulta especialmente atractivo para los usuarios. Aporta personalidad, humanidad y emoción al diseño, que habla directamente al usuario.
✏️ Estos diseños irregulares y asimétricos pueden usar la técnica del patchwork, un buen método para inspirar al usuario evitando sobrecargar la página.
Esta tendencia también se aplica a la tipografía web o a las ilustraciones. Por ejemplo, este sitio web presenta una fuente manuscrita que es imperfecta, pero que añade personalidad a este sitio web minimalista.

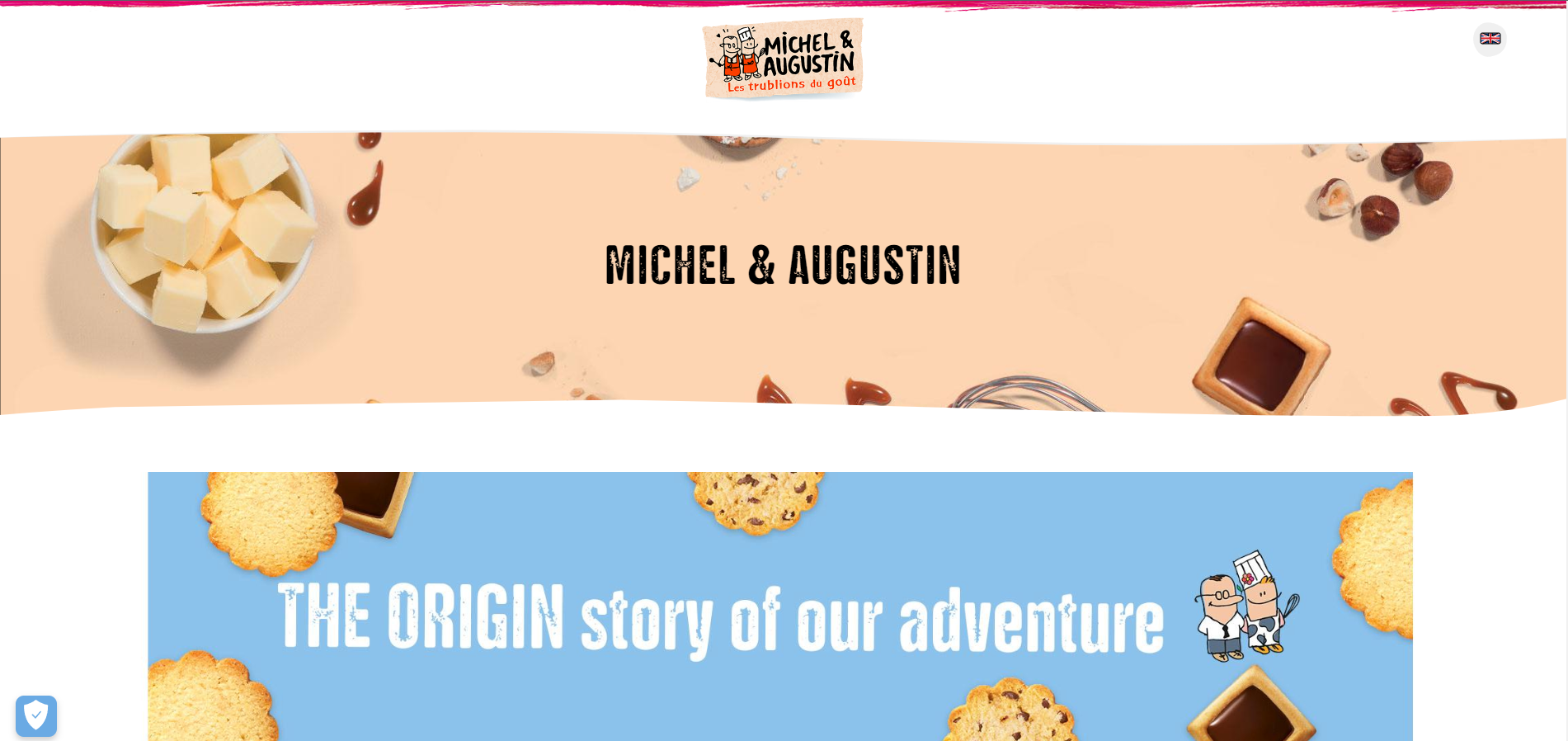
Los reyes del diseño web artesanal son Michel et Augustin, los alborotadores del gusto. Su identidad visual se basa en un diseño artesanal, cálido e irregular. Es lo que aumenta la fidelidad de los usuarios a la compañía, subraya la calidad de los productos ofrecidos y la calidez de la marca, y expresa su identidad visual.

Aunque esta tendencia de diseño web puede dar originalidad a tu sitio web, debe utilizarse con moderación y tener un propósito real.
Por ejemplo, si se trata de una pequeña empresa familiar que quiere transmitir este valor, un diseño hecho a mano puede ser una gran opción.
Un toque extravagante💡
También se puede, como en el primer ejemplo, utilizar este tipo de diseño web para dar un toque extravagante a un sitio web serio.
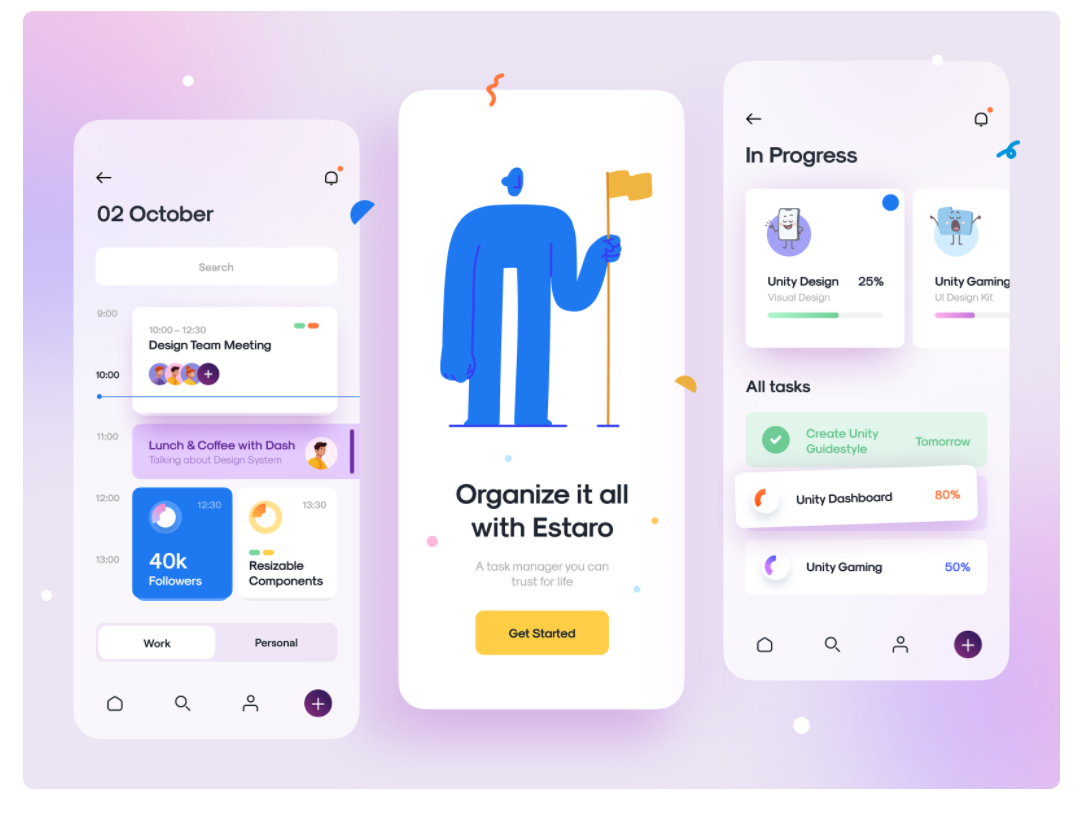
Tendencia nº 6: Diseño web para aplicaciones
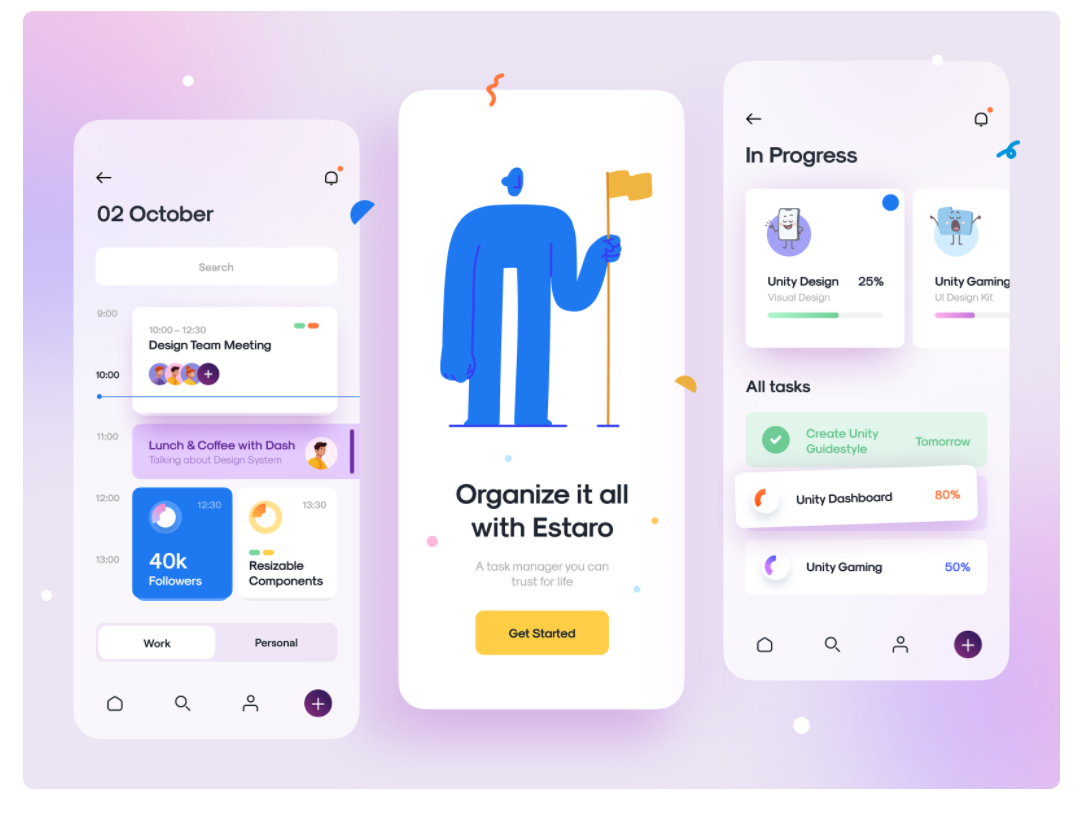
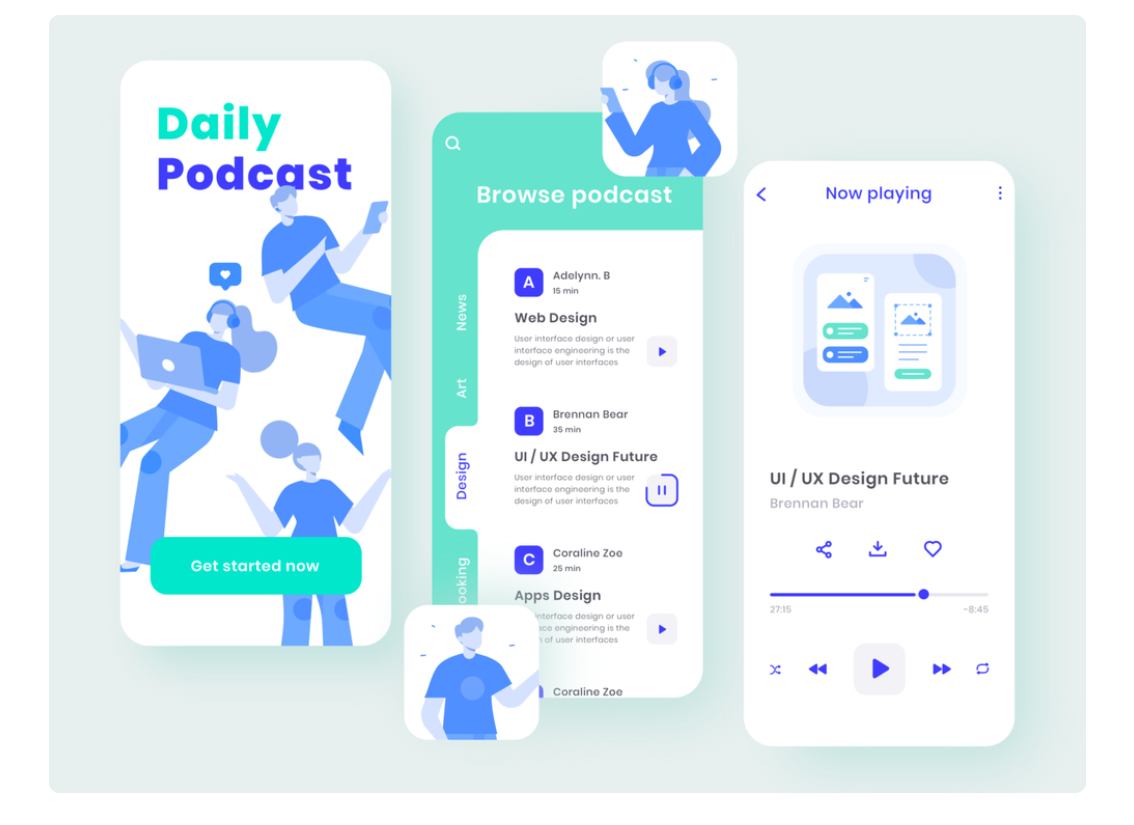
En 2024, es importante tener un diseño adaptado a móviles y, sobre todo, a las aplicaciones.
El uso de aplicaciones forma parte, sin duda, de los hábitos de consumo de los usuarios. Y el diseño de una aplicación no es lo mismo que el diseño de un sitio web.
En el caso de una aplicación, el diseño debe ser intuitivo, interactivo y la aplicación debe ofrecer valor añadido en comparación con un sitio web.
Para que una aplicación sea realmente eficaz, hay que centrarse principalmente en la experiencia del usuario. Debe ser fluida y agradable para obtener un diseño que se ajuste a la tendencia de los tiempos.
Para ello, contrate a un diseñador. Puede llevar mucho tiempo y dinero, pero una aplicación intuitiva y totalmente funcional te aportará muchos beneficios a largo plazo: fidelización de clientes y usuarios, imagen de marca...
Así que, si tienes suficiente tiempo y dinero, piensa en la aplicación.

Tendencia n°7: Pensar en el marco
Entre las tendencias del diseño gráfico en 2024, se encuentra la tendencia del marco. De hecho, varios sitios web se están metiendo en la tendencia, y si puede ser confusa al principio, es probable que sea predominante en los nuevos diseños
Esta tendencia que consiste en enmarcar los elementos de la web, forma parte de una tendencia de diseño más amplia: el brutalismo. De hecho, muchas de las tendencias que ya hemos mencionado se relacionan con este movimiento artístico.
¿Qué es el brutalismo?
Se trata de crear diseños sencillos, sin detalles, incluso con errores o de aspecto industrial, como si el sitio web no estuviera terminado.
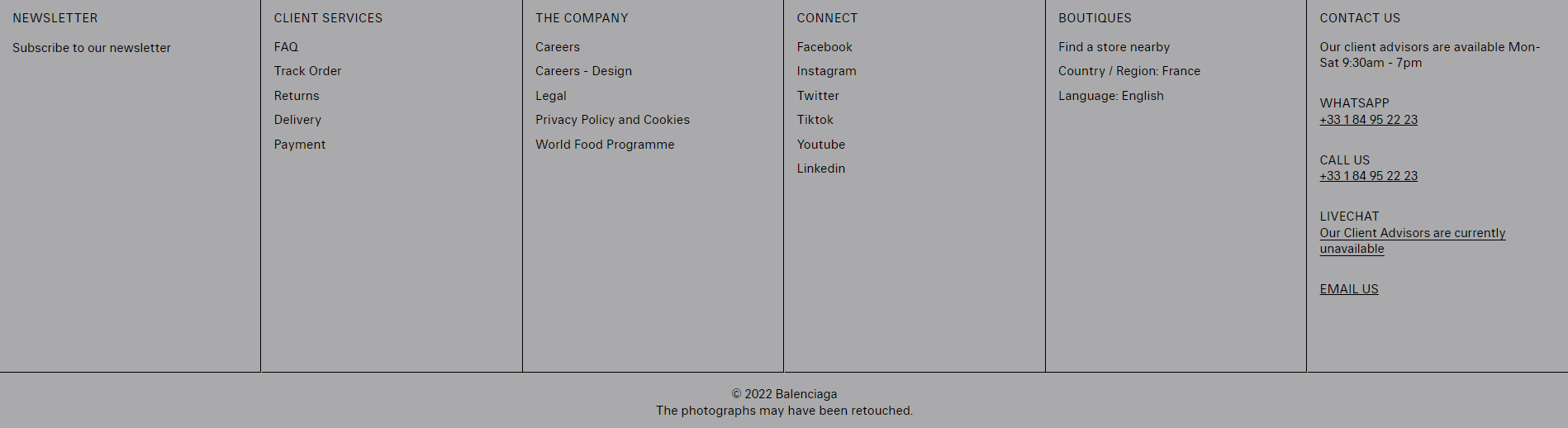
Por ejemplo, el sitio web de Balenciaga ha adoptado esta tendencia.
Sí, así es.

El pie de página y los menús del sitio web de la marca utilizan esta tendencia y, en general, el brutalismo. Como puedes ver, esto puede dar un aspecto un poco desconcertante. Sin embargo, bien utilizado y en consonancia con la esencia de tu negocio, puedes ganar algunos puntos de originalidad.
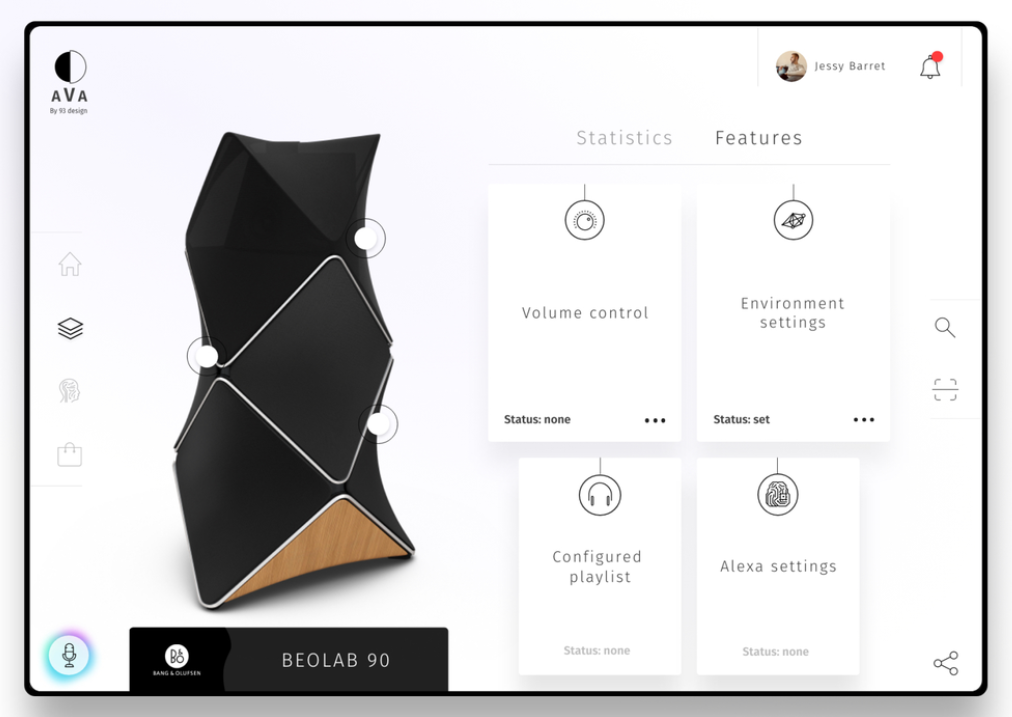
Tendencia 8: La interacción y la personalización en el centro del diseño
Por último, pero no menos importante: la inmersión. Ya presente en 2021, sigue siendo imprescindible este año.
En efecto, los usuarios están cada vez más acostumbrados a interactuar con los contenidos, ya sea a través de:
-
Preguntas,
-
Comandos de voz,
-
O efectos de sonido.
El simple texto en una pantalla ya no es suficiente para satisfacer a los usuarios de hoy. Para seguir asombrándolos y cautivándolos al mismo tiempo que se mantienen al día con las nuevas tecnologías y tendencias, he aquí algunos consejos para crear contenido inmersivo:
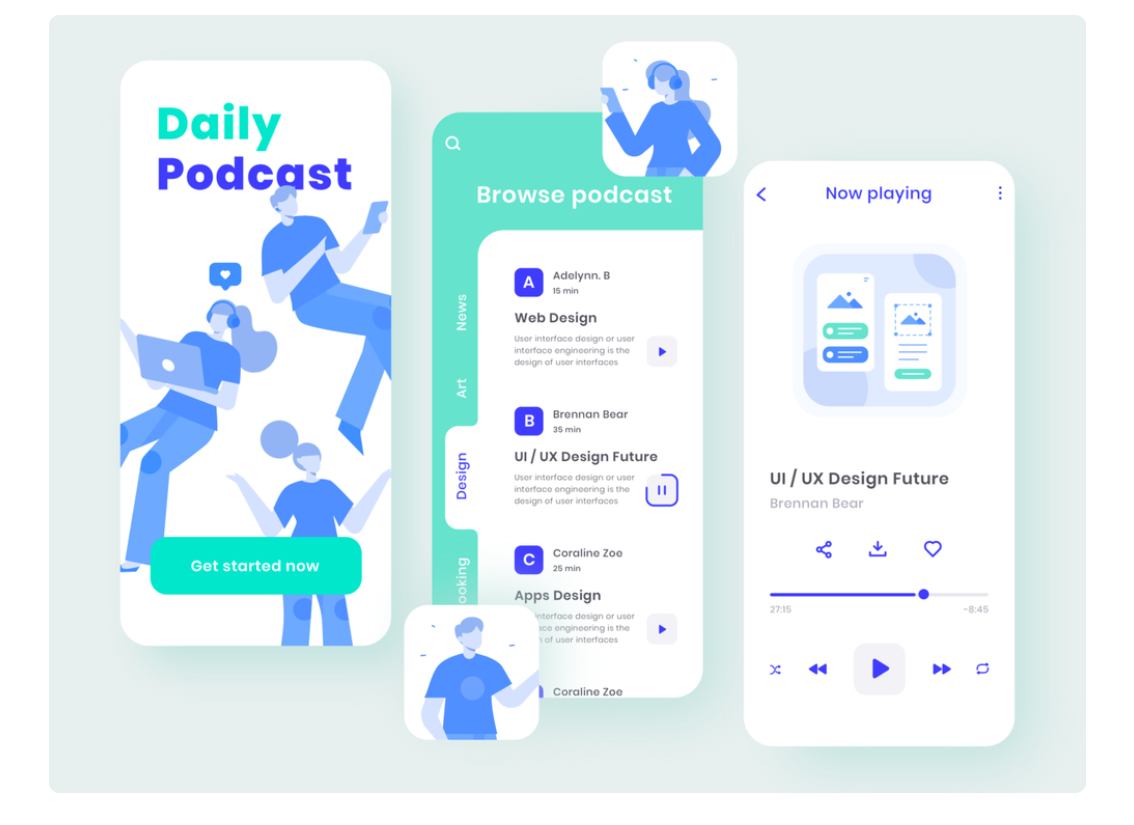
¿Un sitio web que habla?
Los usuarios están interesados en chatear con un bot o con una persona real.
Con el aumento exponencial del uso de los comandos de voz y los podcasts, los usuarios están cada vez más acostumbrados a escuchar y hablar por Internet.

Por lo tanto, puede ser interesante aprovechar este nuevo hábito para modernizar y dinamizar tu sitio web en 2024.
👉 Esto también pasa por el diseño, con nuevos elementos gráficos para indicar al usuario que puede interactuar con el contenido y escuchar ciertos pasajes.
Aunque esto está cada vez más extendido, los usuarios siguen necesitando ser guiados porque no es evidente para todos. Por lo tanto, considera el uso de botones visibles e iconos significativos si quieres utilizar estas funciones.
Opciones de personalización
Estas variaciones en el diseño son muy populares entre los usuarios.
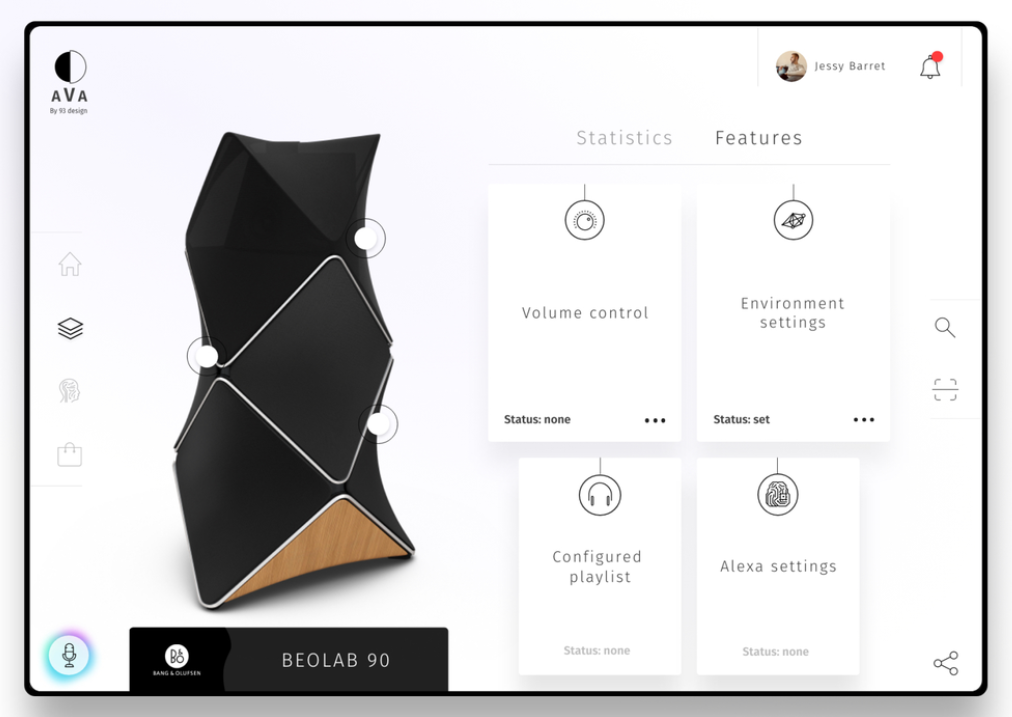
El Modo noche era muy popular el año pasado, y en 2024 ya está adoptado por todos. Ahora los usuarios quieren elegir los elementos que se muestran, las funciones disponibles así como su colocación.

También les gusta guardar sus preferencias, ajustes y hábitos en su sitio web para que se sientan como en casa desde el momento en que llegan.
Si quieres implementar esto en tu sitio web, puede ser mucho trabajo. En efecto, ofrecer opciones de personalización manteniendo la identidad de la marca es un acto de equilibrio.
Pero no es imposible, y puedes mejorar considerablemente la experiencia del usuario si tienes éxito.
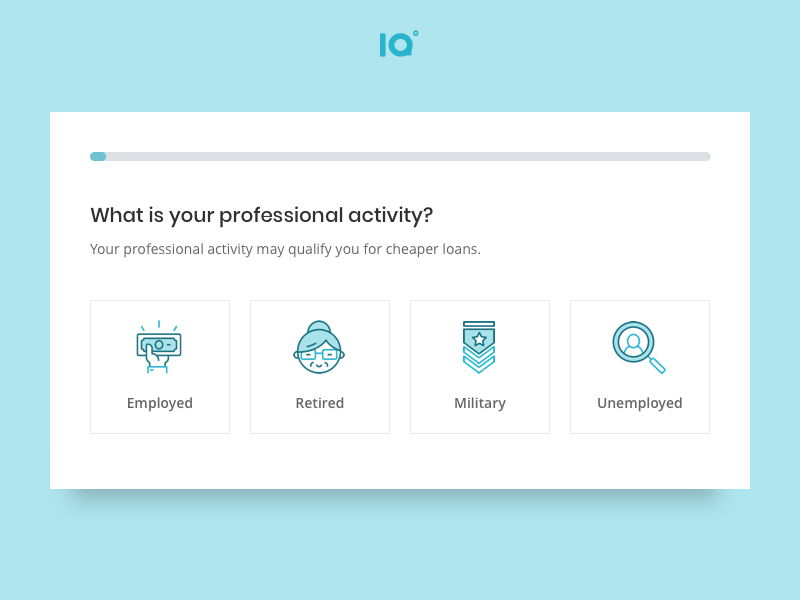
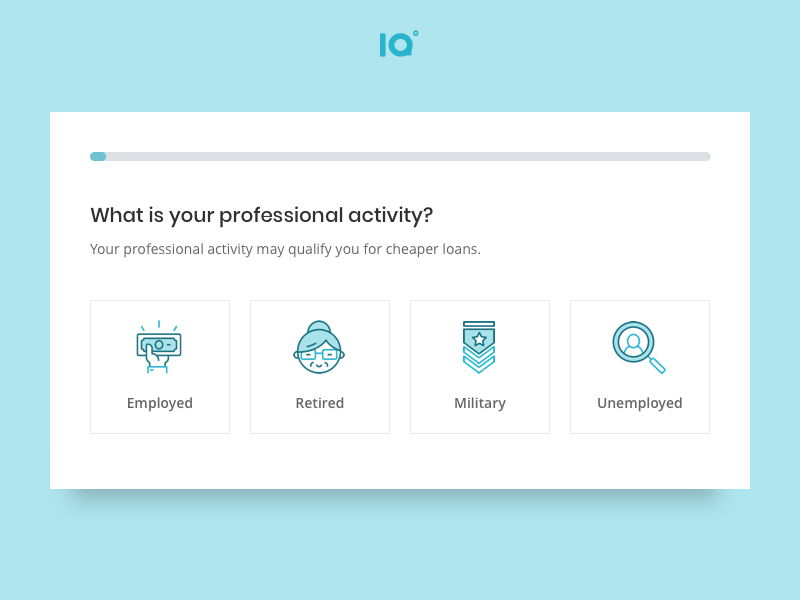
Encuestas y preguntas
Por último, los usuarios se han acostumbrado a participar en las decisiones de las marcas que aman, o a interactuar con ellas.
De hecho, les gustan las encuestas, los cuestionarios y la interacción que pueden encontrarse en un sitio web.

Esto favorece la personalización de los contenidos y fomenta la fidelidad a la marca. Sin embargo, este tipo de interacción también puede confundir al usuario principiante si el diseño no es óptimo.
Así que no dudes en utilizar colores contrastados y armoniosos, o las sombras y la saturación que hemos mencionado antes. Esto muestra a los usuarios que tienen una opción.
👉 De esta manera, puedes promover el engagement en tu comunidad online a la vez que dinamizar el diseño de tu web.
Ahora ya conoces las principales tendencias en términos de diseño para el próximo año. Por supuesto, hay que tener en cuenta estas tendencias, sin descuidar tu identidad visual, tu imagen de marca y tus valores.
No olvides nunca, como bien dijo Coco Chanel: 'La moda se pasa de moda, el estilo jamás'