¿Qué solución elegir para crear su página web personalizada?
Para crear su página web, la solución más sencilla e intuitiva es el website builder.
Sin embargo, la sencillez ya no es sinónima de profesionalidad, diseño y originalidad. En efecto, estas soluciones te permiten crear tu propia página web personalizada, de gran calidad, sin conocimientos técnicos.
Pero ¿por qué utilizar un website builder para su página web personalizada?
Optar por el website builder para crear su página web
Para las personas que no se sienten cómodas con el diseño web, o que necesiten ayuda, conservando la posibilidad de personalizar su página web como quieran: la solución de los website builders es la solución más adecuada.
En efecto, hay varios motivos de elegir un website builder para crear su página web.
Aquí tienes 4 motivos para convencerte:
Estas soluciones de creación web permiten a los usuarios crear una página web sin conocimientos de diseño web.
La empresa elegida se encarga del desarrollo web, del mantenimiento, del funcionamiento de las funciones o de los protocolos de seguridad. El website builder administra los dominios y garantiza el buen funcionamiento de todas las opciones elegidas. Solo tienes que crear tu propia página web.

Los website builder funcionan como juegos de construcción. Son soluciones llave en mano que te permiten crear páginas web personalizadas utilizando plantillas y módulos que debes agregar a tus páginas.
Cada elemento que debes agregar ha sido creado y pensado para ser eficaz, sea cual sea su posición en una página de tu sitio web.
Además, tienes acceso a amplias paletas de colores y puedes rellenar un código RGB para obtener los colores exactos de tu manual de identidad visual. Por fin, las fuentes son originales, legibles y numerosas. Para resumir, todos los elementos necesarios para crear una página web personalizada están a tu disposición y solo tienes que posicionarlos.
Hablando de posición, los website builders se basan en el sistema de arrastrar y soltar (drag and drop). Tu única herramienta para crear tu página web es tu ratón. Haz clic en un elemento, presiona para arrastrarlo y soltarlo donde quieras. Tu función ha sido instalada.
💡 Algunos website builders ofrecen a los expertos la posibilidad de agregar un código personalizado.
Ya lo habrán entendido, el website builder insiste en la facilidad de utilización y un resultado profesional.
De esta forma, la creación de páginas web es bastante rápida, puesto que todo el aspecto técnico ya está listo. Una agencia tarda varios meses en crear una página web, al contrario del website builder que solo tarda varias horas.
Otro punto importante: puedes cambiar el diseño fácil y rápidamente.
Cada solución de creación de páginas web te propone varias ofertas: los paquetes más básicos que, a veces, son gratuitos o baratos y los paquetes profesionales.
Por ejemplo, SiteW te propone un paquete Esencial básico por 6,60 € por mes. En cuanto a los profesionales, pueden aprovechar un paquete completo y avanzado por 57,50 € por mes.
Por cierto, hablando de SiteW…
¿Por qué utilizar SiteW?
SiteW es una solución francesa que reúne todas las ventajas del website builder enumeradas arriba.
Tienes la misma autonomía y el mismo nivel de libertad, pero te acompañamos. En efecto, el servicio se encarga de las actualizaciones técnicas y disfrutas de diferentes recursos en línea.
Aprovechas directamente:
-
un soporte técnico profesional y empático
-
una sección de FAQ para contestar a tus preguntas más frecuentes
-
un blog especializado para facilitar consejos y trucos
-
plantillas creadas por nuestros diseñadores
-
módulos pensados y construidos para dinamizar tu página web y facilitar tu vida
Solo tienes que elegir tu suscripción por un periodo de un mes, un año o dos años y el paquete necesario: un paquete para crear un blog o una página web profesional.
Ahora conoces la herramienta del website builder que es perfecta para crear una página web con buen diseño fácilmente. Sin embargo, aunque estas soluciones sean fáciles de utilizar e intuitivas, debes tener algunos conocimientos en materia de diseño y de optimización de la experiencia de usuario.
¡Pero no te preocupes! Te damos todas las claves del diseño web, los fundamentos que debes conocer absolutamente para expresar tu creatividad sin perder a los usuarios.
Crear una página web personalizada
Las tres claves para una página web eficaz y personalizada
En efecto, construir una página web personalizada equivale a crear una página web eficaz.
Aquí tienes nuestras tres claves para asegurarte de crear una página web que combina diseño y eficacia:
1 - Favorecer una navegación relevante e intuitiva
Una página web personalizada no es sinónima de competencia. No se trata de crear una página web fantasiosa o desorganizada.
Tu página web sobre todo debe servir para optimizar y mejorar la experiencia de usuario. Tus visitantes deben ubicarse fácilmente, sin tener dudas, o poder salir de la página porque la información buscada es difícil de acceder.
Debes diseñar tu página web en función del desplazamiento y trayecto del usuario.
Para ello, debes respetar las siguientes reglas:
-
El estilo de los botones de llamada a la acción (call to action en inglés) debe ser visible sin ser agresivo y alentar al usuario a interactuar con tu página web.
-
Cambiar la posición del título y logotipo es difícil. En efecto, el título de tu página web y tu logotipo deben aparecer en la parte superior de la página para ubicar al usuario.
Para profundizar
💡 Ten en cuenta que el lugar más optimal para posicionar tu logotipo es la parte superior izquierda de tus páginas web.
-
El diseño de la versión móvil de tu página web debe ser tan fluido e intuitivo como la versión básica. En efecto, teniendo en cuenta los nuevos hábitos de los usuarios, el diseño web adaptable (responsive design) es un paso obligado.
Por lo tanto, crea una página web personalizada, útil e intuitiva para el usuario para ser más eficaz.
2 - Adaptar su diseño al contenido
En efecto, el diseño debe servir el contenido y no al contrario.
Obviamente, una bonita apariencia es esencial para desmarcarse en la Web. Por lo tanto, es importante crear una página web personalizada y de moda, pero ten en cuenta que la función principal de tu página web es destacar tu trabajo, información o tus productos.
Entonces debes diseñar tu página web en función de los mensajes que quieres transmitir así como de tus objetivos web.
Por ejemplo, si utilizas colores muy neutros y pálidos para crear un ambiente dulce y minimalista, estás creando una página web de diseño y contemporánea. Sin embargo, los colores elegidos no deben disminuir la legibilidad de tus contenidos y artículos.
3 - Construir tu diseño para tu público objetivo
Tu página web es el lugar donde expresarte y debes asemejarse y mostrar tu personalidad, la de tu empresa y marca.
Sin embargo, debes crear tu página web teniendo en cuenta las características de tu público que evaluará el fracaso o éxito de tu presencia digital.
Si tu público objetivo no es sensible al diseño de tu página web, aunque tienes una página web trabajada y profesional, no funcionará como quieras.
Sin embargo, puedes notar que es fácil crear una página web personalizada, que corresponde a tu público objetivo si lo conoces bien.
Para ayudarte, puedes crear buyer personas o analizar otras páginas web con el mismo público.
Ya lo has entendido: crear una página web personalizada es esencial para destacarte entre muchas páginas web que ya existen. ¡No olvides! Tu página web debe ser eficaz, muy útil para ti y muy agradable para tus visitantes.
Adaptar su plantilla a su página web
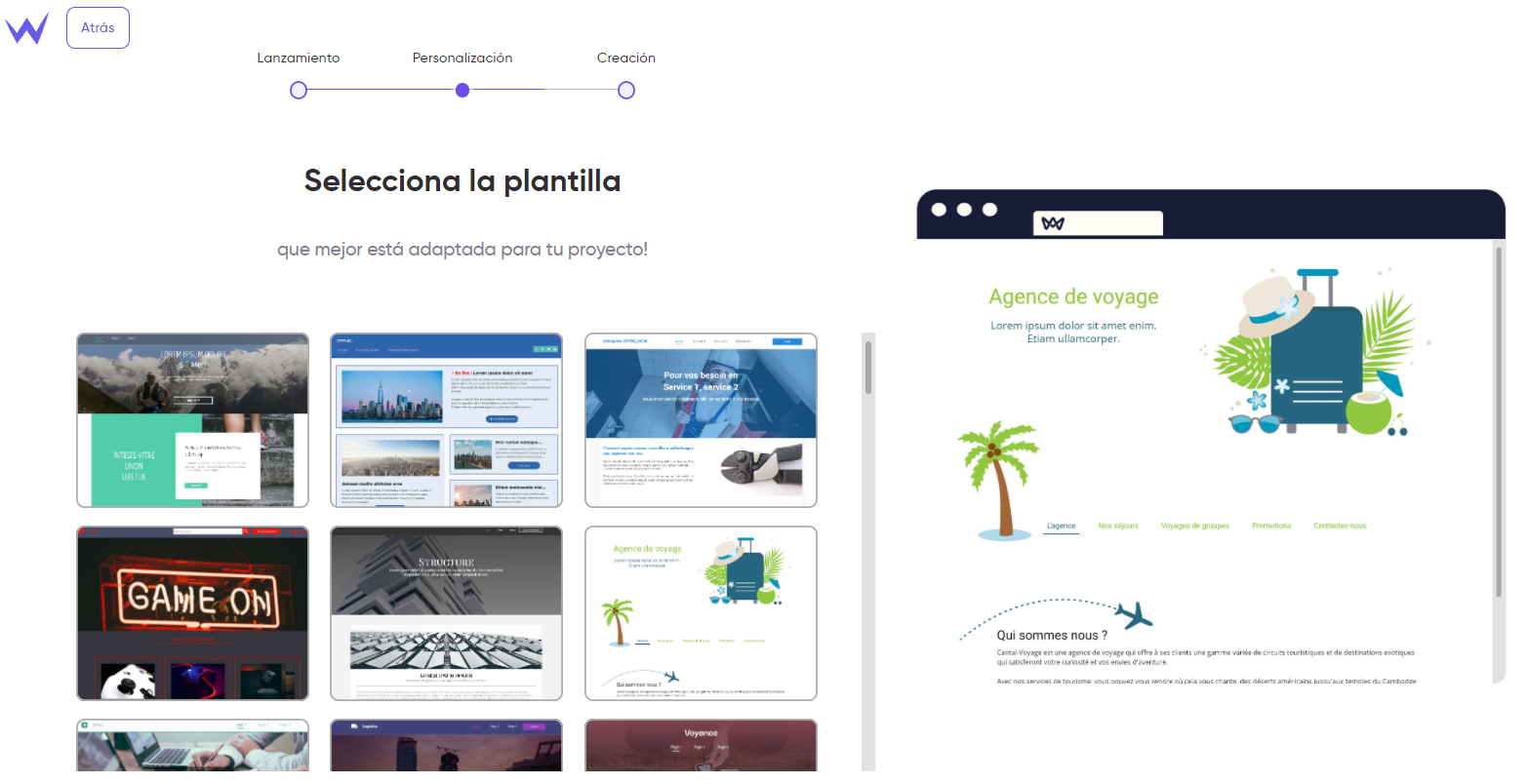
Si eliges un website builder como SiteW, tendrás varias plantillas diseñadas para ti, que se adaptan a tu página web.

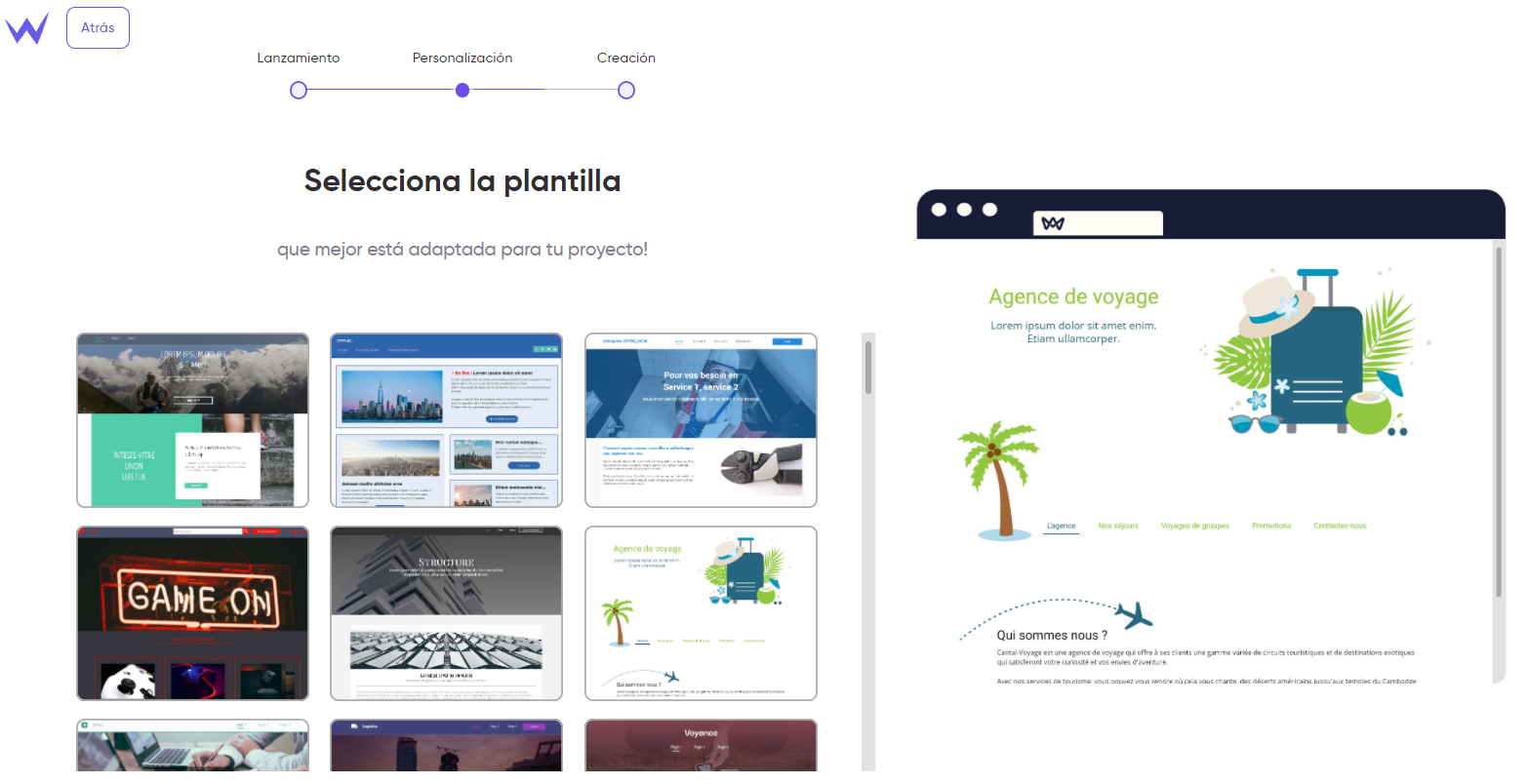
Primero elige la plantilla para tu página web en tu plataforma de diseño web.
En general, los programas en línea ofrecen una amplia gama de plantillas web, creadas por diseñadores gráficos, que tienen estilos diferentes, en función de los diferentes sectores de actividad.
En efecto, puedes encontrar plantillas con varios estilos para una tienda en línea, un portafolio o un blog. Dichas plantillas se adaptan a tu página web o tu sector de actividad, conservando su diseño y eficacia en todas las pantallas.
Por lo tanto, elegir su plantilla es el primer paso importante durante la creación de tu página web.
De esta forma, aprovechas directamente las funciones que quieras. Por ejemplo, con un blog, podrías necesitar un formulario de suscripción a un boletín o un espacio reservado para comentarios para interactuar con tu comunidad fácilmente.
Personalizar su página web siguiendo las tendencias actuales
Como hemos dicho antes, no hay fórmula mágica para crear una página web de diseño, ya que dependerá de tus gustos, marca, contenido y objetivos.
Puedes inspirarte en las tendencias actuales en diseño web, pero no olvides agregar tu propia identidad a estas preferencias estéticas.
En diseño web también, la moda no se estila al contrario del estilo.
Para resumir, debes utilizar los buenos elementos con parsimonia y de forma correcta para tu éxito. Sin embargo, para crear una página web personalizada, debes conocer las tendencias actuales.
Para inspirarte y mantenerte al corriente de las tendencias actuales en diseño web, aquí tienes el detalle de los elementos personalizables de tu página web:
Es ventajoso poder personalizar el fondo de tu página web. Puedes utilizar:
👉 un video
👉 un solo color
👉 una galería o imagen fija, etc.
Sea cual sea tu opción, sigue privilegiando el contenido al fondo. Un fondo correcto es un fondo que acompaña y cubre tu página web, conservando su discreción y destacando su contenido.
Por ejemplo, un video en el fondo puede ser perfecto si todavía se puede leer el título.
Por lo tanto, no dudes en tornar sosos los colores modificando la saturación o cambiar el fondo en blanco y negro si es oportuno y adaptado a tu marca.
🚀 La tendencia actual es el minimalismo, el diseño sobrio y depurado con un poco de asimetría y contraste.
- El encabezado y pie de página:
Construir un pie de página eficaz es esencial. El encabezado y el pie de página de tu sitio web son puntos de referencia imprescindibles para tus visitantes y, por lo tanto, deben presentar cierta información.
Son posiciones estratégicas donde debes ser sintético(a) y eficaz: son pequeños espacios donde los visitantes deben encontrar los elementos esperados fácil e inmediatamente.
En general, el encabezado tiene el título, el logotipo, el menú de navegación y eventualmente el acceso al espacio para clientes o al contacto.
En cuanto al pie de página, puede parecer más secundario, pero es el lugar ideal para mostrar todo el aviso legal, el plan de tu página web, un enlace a la historia de tu empresa u otro formulario de contacto.
Ten en cuenta que los usuarios acostumbran a desplazarse hasta la parte inferior de la página y buscar información en el pie de página. ¡Por lo tanto, cuida el diseño de estos elementos!
🚀 Tendencia actual: hoy, hay muchos tipos de pies de página y encabezados. Se recomienda utilizar los encabezados y pies de página sencillos con un grafismo minimalista o un grafismo animado y dinámico.
Crear una página web personalizada
Los colores son un tema de doble filo: si puedes elegir tus propios colores como quieras, su apreciación e interpretaciones son bastante subjetivas.
Para resumir, elegir los colores es algo muy interesante y complejo. Se recomienda elegir hasta cinco colores.
Puedes elegir colores contrastantes, complementarios para dinamizar tu página y acentuar los elementos importantes, optando por colores más sobrios para la redacción de tus contenidos.
Además, para ayudarte a elegir tus colores, puedes estudiar el significado de los colores para transmitir tus valores a tu público de manera indirecta.
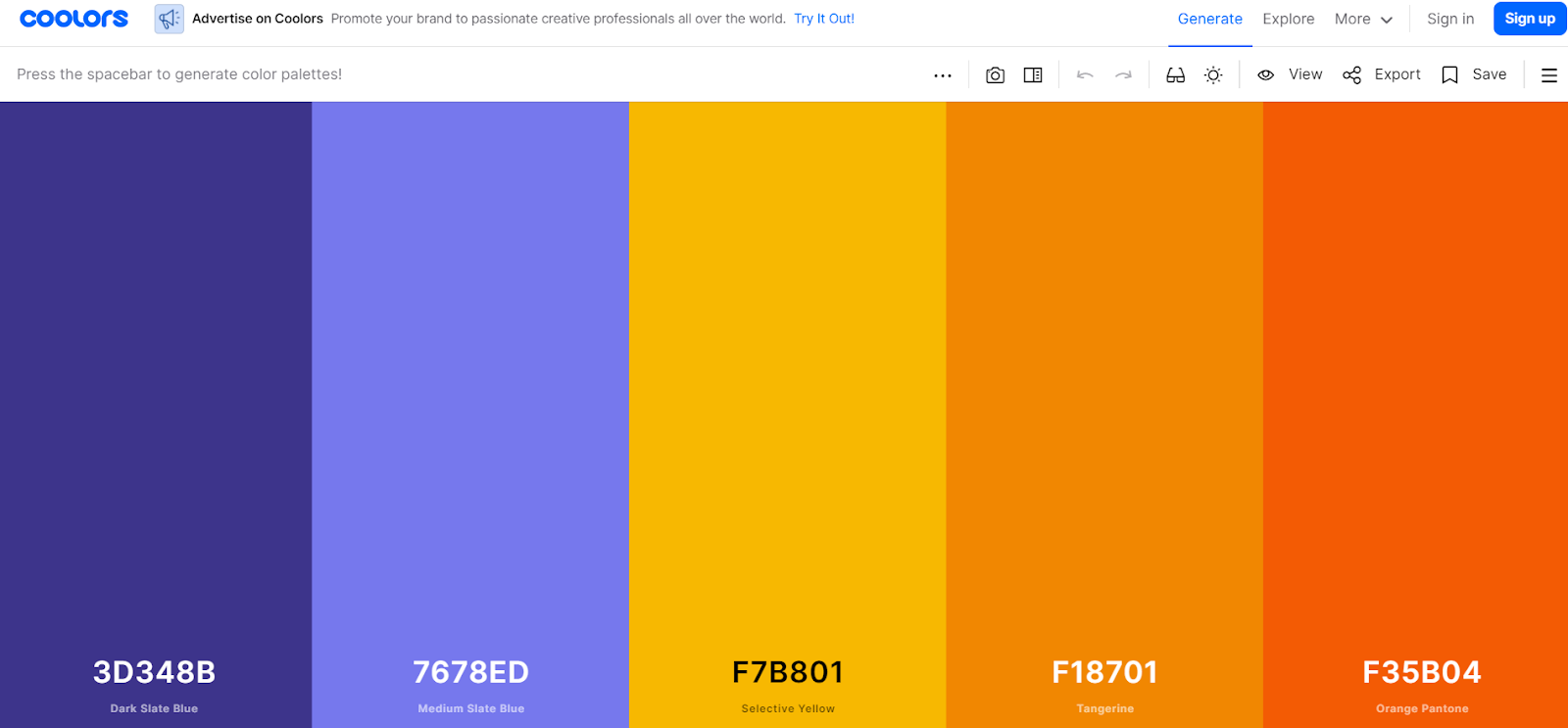
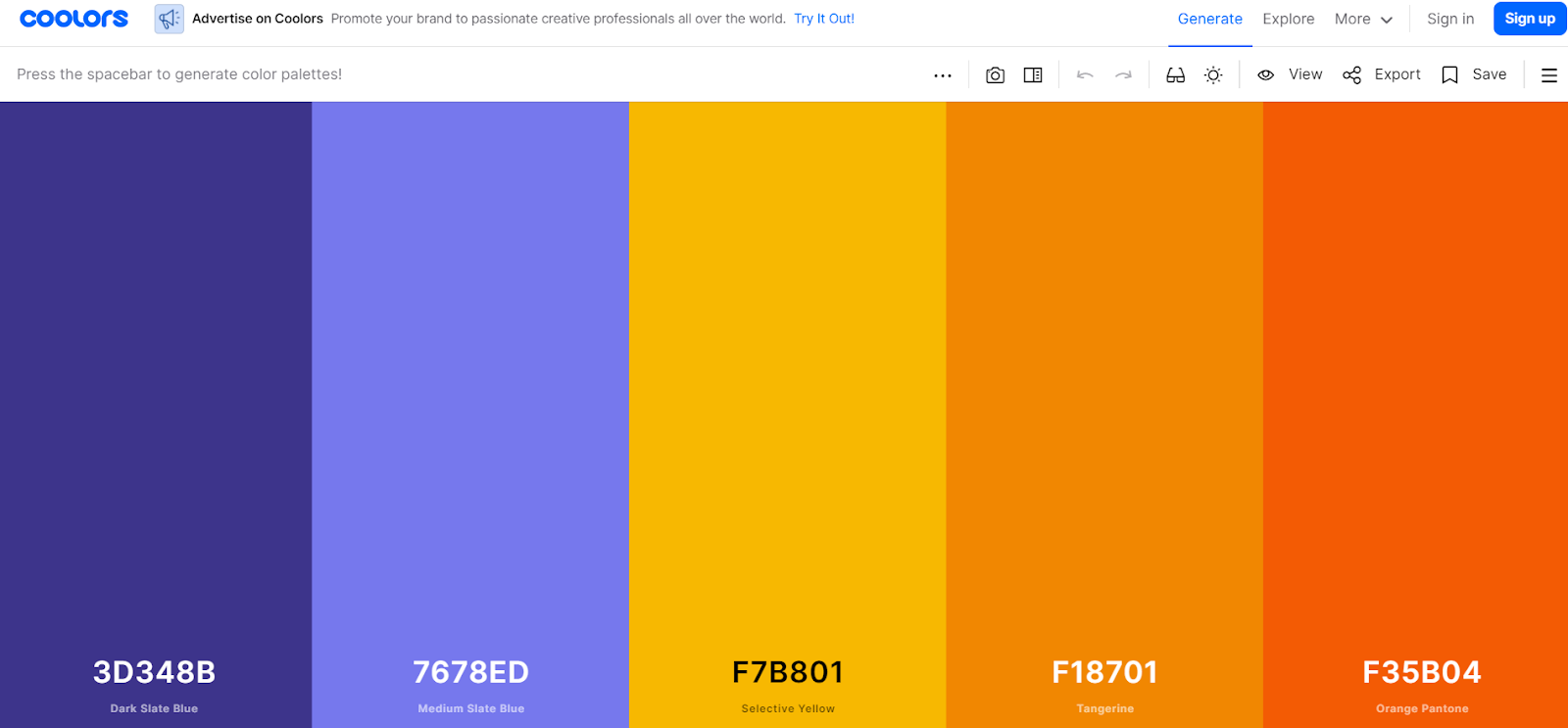
Varias herramientas pueden ayudarte a validar la coherencia de los colores elegidos o solo facilitar ideas adicionales.
Por ejemplo, la página web Coolors te permite generar paletas originales, solo presionando la barra espaciadora, y ver las paletas de moda.

🚀 Tendencia actual: las tendencias coloridas tiendan a los tonos puros con matices dulces y claros.
Como para los colores, puedes estar tentado(a) de utilizar varias fuentes muy fantasiosas. En efecto, la diversidad de las fuentes y la posibilidad de crear una tipografía a medida puede dar vértigo.
Sin embargo, una página web personalizada no debe desorientar al visitante.
La tipografía transmite tu identidad: la fuente que te inspira y te representa realmente te permite desmarcarte frente a tus competidores.
Sin embargo, piensa en elegir otra fuente más sencilla para que el contenido de tu página web se lea fácilmente.
Por lo demás, asegúrate de que las fuentes utilizadas para redactar tus contenidos sean legibles y estéticas después de su presentación (negrita, cursiva, subrayado, más grande, más pequeño, etc.).
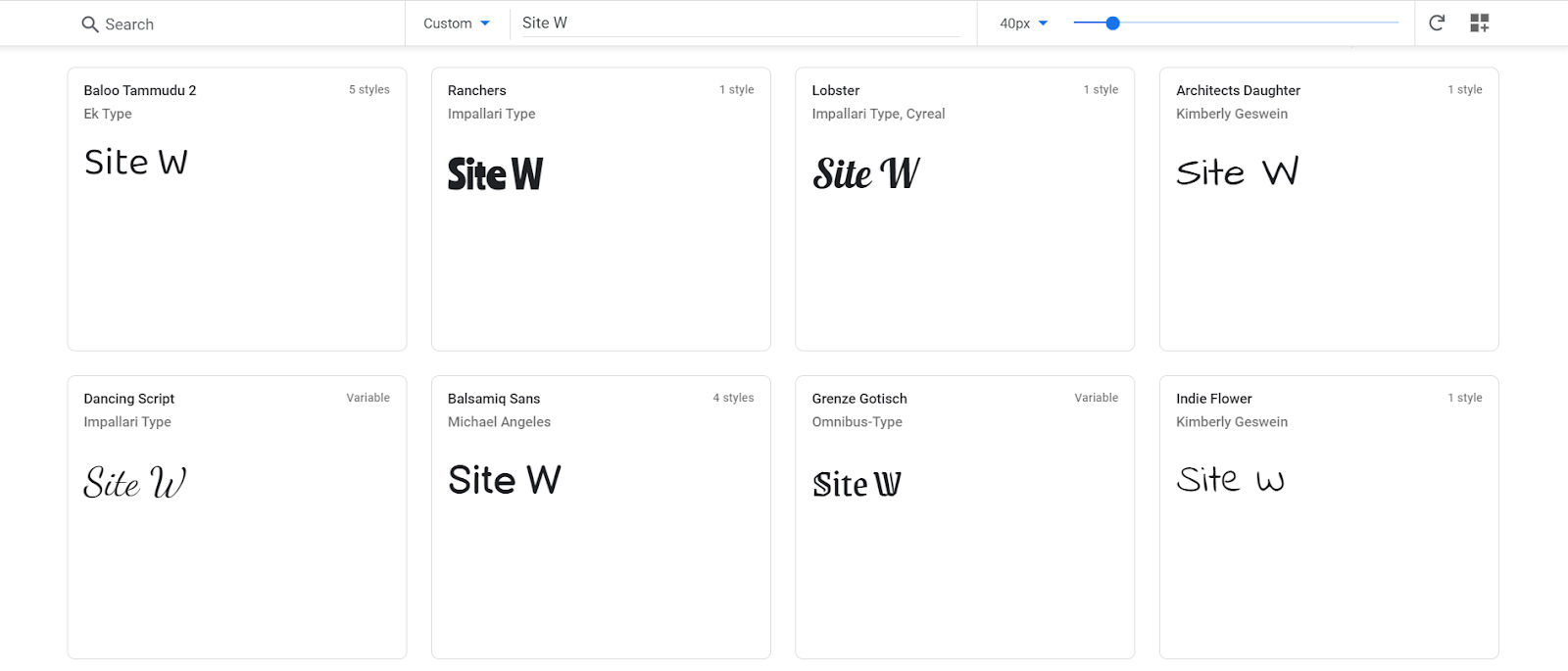
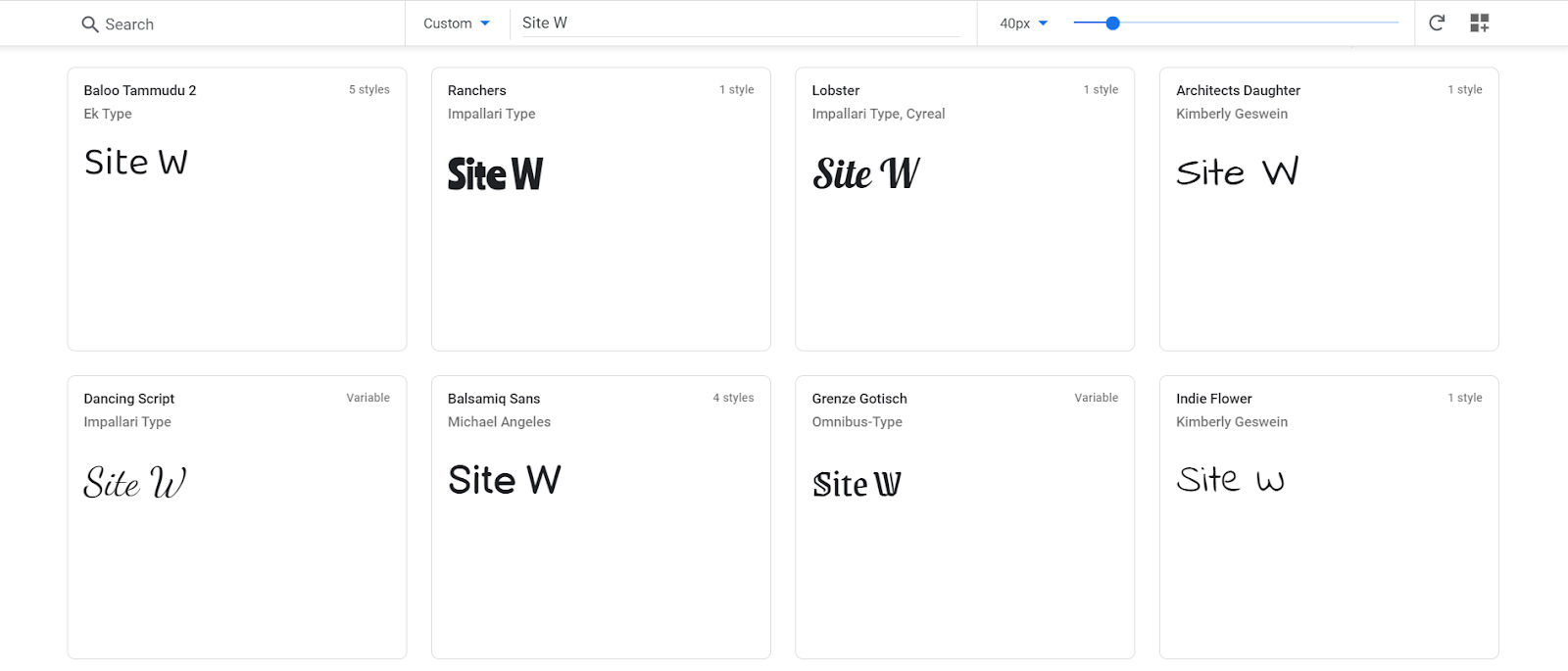
Para ayudarte a visualizar las fuentes que te convienen, puedes utilizar un programa que genera tipografías como Google Fonts.

🚀 Tendencia actual: las grandes fuentes están de moda y afirman tu marca de manera automática.
- Los elementos para navegar:
Los enlaces, menús y botones permiten a tus visitantes navegar en tu página web fácilmente.
Considerando la importancia del trayecto en la estrategia digital, estos elementos deben ocupar una posición selecta en tu creación de diseño web.
Los enlaces y botones deben ser fáciles de acceder y visibles, sobre todo, en la versión móvil de tu página web.
Además, deben respetar cierta coherencia gráfica: debe existir una apariencia singular en toda la página web para que los enlaces y botones se reconozcan inmediatamente como elementos de navegación y se desmarcan del resto del contenido.
Tus botones de llamada a la acción deben ser muy visibles y destacados gracias a un color contrastante y una posición estratégica. En efecto, el visitante que quiere realizar una acción (suscribir a tus servicios, conocer tus ofertas) debe ver los botones automáticamente.
Los menús deben mostrarse en lugares convencionales y esperados como la parte superior o el lado de la página. Por lo demás, no deben ocupar demasiado espacio después de haber sido desplegados.
El objetivo no es perder a tus usuarios, sino acompañarlos y guiarlos.
Para ello, tus menús deben segmentarse y ser explícitos, sin contener demasiados detalles o especificaciones, y respetando el espacio y ambiente de tu diseño.
🚀 Tendencia actual: Los elementos de navegación sencillos, apurados y destacados por su posición en la página son elementos de moda, útiles en los ordenadores y teléfonos.

Idealmente, tus contenidos visuales servirán tus objetivos, sean cuales sean:
Ten en cuenta que los elementos visuales son los elementos que los usuarios perciben primero. Iconos coherentes y formas armoniosas, en relación con tu identidad, deben acompañar y revestir tu página web personalizada.
Tienes la posibilidad de encontrar iconos originales para tu página web en The Noun Project y, es más interesante y coherente crear tus propios videos e imágenes.
Sin embargo, si no tienes ganas de crear videos e imágenes o si no tienes tiempo o recursos humanos, consulta nuestra selección de bancos de imágenes gratuitos, preferidos y de calidad.
🚀 Tendencia actual: las animaciones dinámicas con efectos de “scroll reveal” (el contenido se muestra al desplazarse con el ratón) a menudo se utilizan. Sin embargo, eso debe corresponder a tu identidad y utilizarse con parsimonia para ser eficaz.
Ahora conoces perfectamente la finalidad de una página web de diseño así como todos los trucos y las tendencias para que sea eficaz.
Para tu creación web, ya sea que te adaptas a las tendencias actuales en diseño web o que las ignoras para seguir tus deseos, ten en cuenta que tu diseño debe servir tus palabras, y no al contrario.
¡Te deseamos una buena creación! 🎨