¿Cómo elegir y combinar juiciosamente sus fuentes?
¡Vamos!
Selección de la tipografía para su página web: los diferentes tipos de fuentes
Empezamos por recordar los diferentes tipos.
Desde la invención de la imprenta, los tipos de letras han evolucionado mucho y seguido las tendencias.
Sin embargo, pueden dividirse en 5 grandes categorías:
-
Las fuentes Serif,
-
Las fuentes Sans Serif,
-
Cursiva,
-
Fantasía,
-
Manuscrita.
Elegir la fuente Serif
Las tipografías Serif tienen adornos que también se llaman “gracias”. Históricamente, dichos estilos de fuentes se utilizaron en la prensa escrita (periódicos, revistas).
Simbolizan elegancia, profesionalismo y tradición. Son tipos de letras tradicionales que a menudo se utilizan para textos largos.

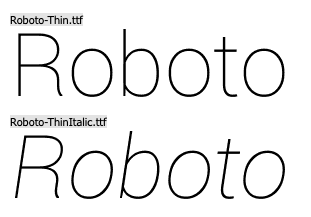
Seleccionar la fuente Sans Serif
Las tipografías Sans Serif no tienen dichas gracias. En general, se consideran como los “tipos de la web” porque se leen más fácilmente en una pantalla (la resolución de la pantalla es menos clara que la resolución del papel).
Entonces son fuentes más modernas y sueltas que son perfectas para crear una página web con buen diseño.

Optar por la fuente cursiva (o script)
Las letras cursivas ofrecen un aspecto más personal y original.
Puedes utilizarlas para el sector infantil o la creación artesanal.

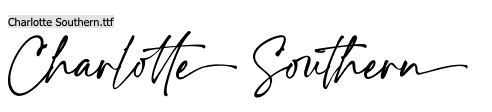
Elegir la fuente manuscrita
Las fuentes manuscritas crean un ambiente acogedor y denotan familiaridad, secreto.
Por ejemplo, se adaptan perfectamente a un blog o para transmitir un mensaje especial: “Escríbeme” por ejemplo.

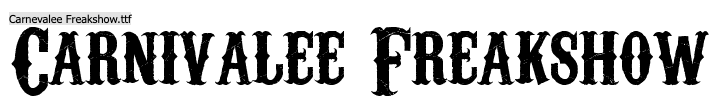
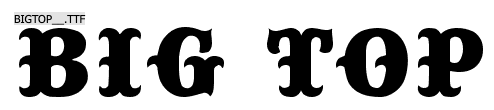
Privilegiar la fuente fantasía
Las tipografías de fantasía corresponden a temáticas precisas y deben utilizarse con moderación.
También puedes utilizar este tipo de fuente que corresponde a tu sector de actividad aquí y allá.

¿Cómo elegir su tipografía?
La selección de la fuente es un momento clave que debes tomar en serio, sobre todo, en el momento de crear una página web.
¡Su tipografía no se elige por casualidad!
Asegúrate de seleccionarla en función de los siguientes parámetros:
Por ejemplo, un bufete o un banco preferirán fuentes clásicas y profesionales, que muestran fiabilidad e inspiran confianza y seguridad, al contrario de un músico que podrá tomar unas libertades.
Además, una marca masculina (deporte, automóvil) utilizará fácilmente tipos bastante masivos, que demuestran cierta fuerza.
Por el contrario, las marcas de lujo (joyas, fragancias) utilizarán fuentes finas, adornadas o ligeras.
Si tienes un público joven, que está acostumbrado a internet, podrás utilizar fácilmente fuentes Sans Serif, que son típicamente tipografías para la Web.
En efecto, la “generación Y” acostumbra a leer este tipo de fuentes, al contrario de un público mayor que lee la prensa escrita a diario y preferirá las fuentes Sans Serif.
¡No se puede insistir bastante en que es importante definir tu buyer persona, incluso para elegir tu tipografía!
Los tipos de letra desempeñan un papel importante en tus objetivos: será probable que no utilices la misma tipografía para crear una llamada a la acción como “Comprar ahora” o “Registrar en línea” que para un botón “Leer más”.
Por lo demás, podrás seleccionar fuentes totalmente diferentes para un titular o párrafo.
Crear una página web
Cómo elegir su tipografía para la Web: las tendencias actuales en materia de fuentes
¿Qué nos reserva el año 2021 en materia de tipografía? ¿Y si deseamos estar al día?
Entonces proporcionamos un panorama exhaustivo de las tendencias actuales y futuras.
Fuentes a la moda: los grandes tipos de letras
En 2021, no será necesario usar gafas para leer los textos en nuestras pantallas, ya que los grandes tipos de letras estarán de moda.

Las fuentes clásicas: volver a estar de moda
Las fuentes clásicas están de moda. Este estilo utilizado en el pasado vuelve a estar de moda este año.
Bueno, en 2021, parecer viejo es como parecer joven.

Efectos de transparencia: la tipografía evanescente
O cómo poner el acento en lo que falta.
Las cosas que faltan se notan mucho. Basándonos en este postulado, elegimos fuentes evanescentes, semi-presentes, semi-ausentes.

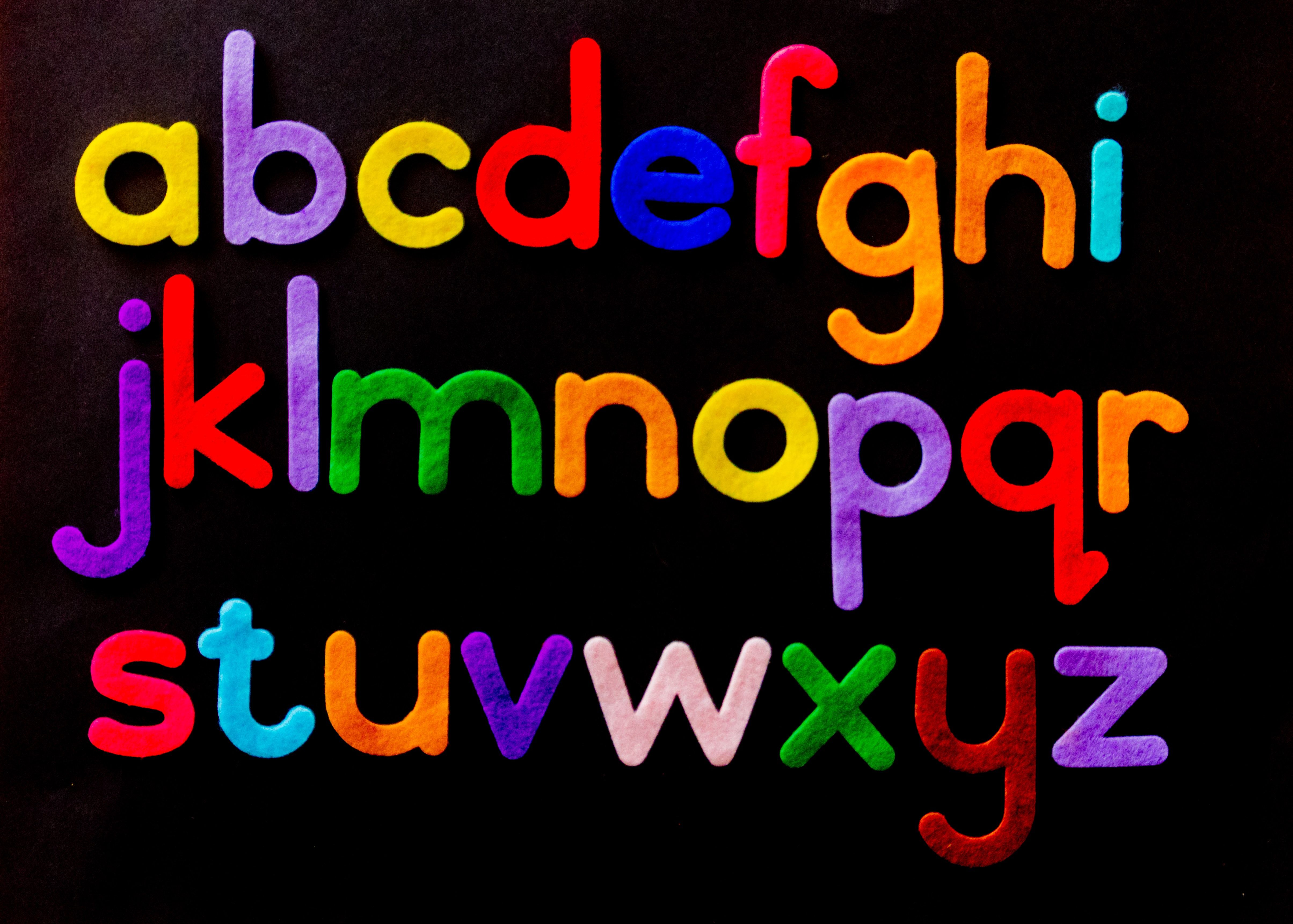
Una mezcla de colores
Este año, las fuentes se ofrecen en varios colores.
Tendrán dos colores con degradados, tonos vivos o pasteles y también se subrayarán o se marcarán con colores (como en la escuela).

(Fuente: Conversor de Letras)
Fuentes a la moda: la sofisticación
La tipografía torcida, curva, asimétrica, pero también adornada, alambicada está de moda.
Arabescos, flores, follajes, todo se toma en cuenta para parecer sofisticado(a).

La moda del dinamismo para la tipografía
Las fuentes de moda son semejantes a las fuentes utilizadas en diseño web y aparece movimiento.
El estatismo así como los tipos apagados e inmóvil ya no existen: ahora tenemos tipos de letras en movimiento. Se mezclan y se mueven al pasar el ratón.
Unas tipografías también se ajustan: podrás ajustarlas como quieras para personalizar las fuentes de tu página web. (¡Qué fino!)
El contraste y la combinación de los tipos de letras son tendencias que perduran sin quitar la gracia.
Elegir y combinar las fuentes de manera adecuada
Primero asegúrate de utilizar 3 fuentes cómo máximo en tu página web.
Si utilizas demasiados tipos diferentes, es muy probable que tu página web parezca desordenada y que la legibilidad se deteriore.
Utilizar dos fuentes diferentes es la solución intermedia: una fuente más original para los títulos y una más clásica para los párrafos.
También puedes combinar las tipografías que es una práctica que sigue siendo común en diseño web. Sin embargo, asegúrate de comparar y probar la compatibilidad de las fuentes antes de confirmar las elecciones.
Elegir fuentes de una misma familia puede favorecer la coherencia gráfica de tu página web. Sin embargo, dos fuentes demasiado semejantes pueden volverlas apagadas.
También ten cuidado con el fondo de tu página web para que tus tipos sigan siendo legibles: un fondo texturizado puede hacer difícil la lectura y el color de las letras debe contrastar mucho con el fondo para que se lean fácilmente.
Has seleccionado bonitas fuentes para tu página web: ¿cómo destacarlas aún más? Aquí tienes unos consejos.
¿Cómo elegir las fuentes para su página web?
Sin necesariamente variar los tipos de letras, también es posible utilizar diferentes aspectos: negrita o no, cursiva aunque es difícil de leer y debe utilizarse con moderación.
Sin embargo, hay que evitar las letras subrayadas en la Web porque corresponden al código del enlace de hipertexto, pero puedes utilizar diferentes tamaños de letra.
Utiliza los espacios de tus imágenes para agregar texto y así destacar tu mensaje e impresionar.
Además, puedes agregar diferentes formas variadas (geométricas, orgánicas) para destacar tu texto.
Encontrar su fuente ideal para la Web: metodología
Hay dos métodos principales para encontrar tu propia tipografía:
➡️ Inspirarte en un documento existente, utilizando un servicio en línea que te permite analizar la fuente y encontrar fuentes similares (ver el listado de las herramientas más abajo).
➡️ Buscar directamente en las bibliotecas de fuentes y recorrer las diferentes fuentes para probar, comparar, combinar, asociar de nuevo… hasta encontrar una joya.

Pequeños detalles pueden marcar la diferencia en el momento de elegir tus tipos:
-
Asegúrate de que los tipos de letras elegidos tengan los caracteres acentuados. Al contrario de otros muchos idiomas, son necesarios en español.
-
Comprueba que tu fuente tiene variantes; es decir versiones más gruesas o finas que te permiten utilizar dichas variantes con elegancia sin optar por los atributos de fuente (negrita, cursiva, subrayado).
-
Por fin, intenta las cifras y los caracteres especiales. Por ejemplo, el símbolo € no siempre existe.
¿Aún no has elegido tu tipografía? Aquí tienes herramientas que te ayudarán definitivamente.
Selección de tus tipos de letras para la Web: herramientas para inspirarte y guiarte
A continuación tienes unas herramientas en línea que te facilitarán varias tipografías para que disfrutes de una amplia gama de fuentes para tu página web:
-
WhatFontls es una biblioteca en línea con 600 000 fuentes que te permite encontrar el nombre de una tipografía a partir de una imagen. Después de haber identificado la fuente, la página web te proporciona 60 fuentes similares.
-
Font Squirrel te ofrece miles de tipos para la Web gratis. Se clasifican por tipo (Serif, Sans Serif, manuscritas, etc.) y puedes probarlas redactando lo que quieres con los tipos.
-
WhatTheFont tiene 133 000 tipografías. El servicio también puede identificar la fuente utilizada en una imagen y proponer fuentes similares.

👉 Si tienes facilidad para la creación, a ti te gustarán los servicios para crear tú mismo tus fuentes. Unos servicios son caros y solo para los profesionales mientras otros son gratuitos y accesible para los principiantes.
-
Fontself es una extensión para los programas Illustrator y Photoshop CC que te permite transformar cualquier marcado con letras en tipografía. Illustrator cuesta 49 $.
-
Prototypo es una herramienta accesible por 99 $ al año. Te permitirá crear variantes de tus fuentes.
-
Fontlab te permite crear tu tipo total y precisamente. Sin embargo, este programa tiene un coste (459 $ con un mes de prueba gratis).
-
Fontographer te ofrece la posibilidad de digitalizar tu tipografía hecha a mano. Cuesta 250 $ y está disponible en Mac o Windows.
-
BirdFont es una herramienta accesible para los principiantes que permite transformar tus esbozos en fuentes.

👉 Por fin, aquí tienes unos programas para combinar tus fuentes perfectamente.
-
Typetester es una herramienta para yuxtaponer varios tipos de letra para saber si se mezclan de manera adecuada.
-
Type Aspiration te permite encontrar inspiración y ver combinaciones de fuentes interesantes.
-
Typography te ofrece diferentes técnicas para ayudarte a elegir tu tipografía.
-
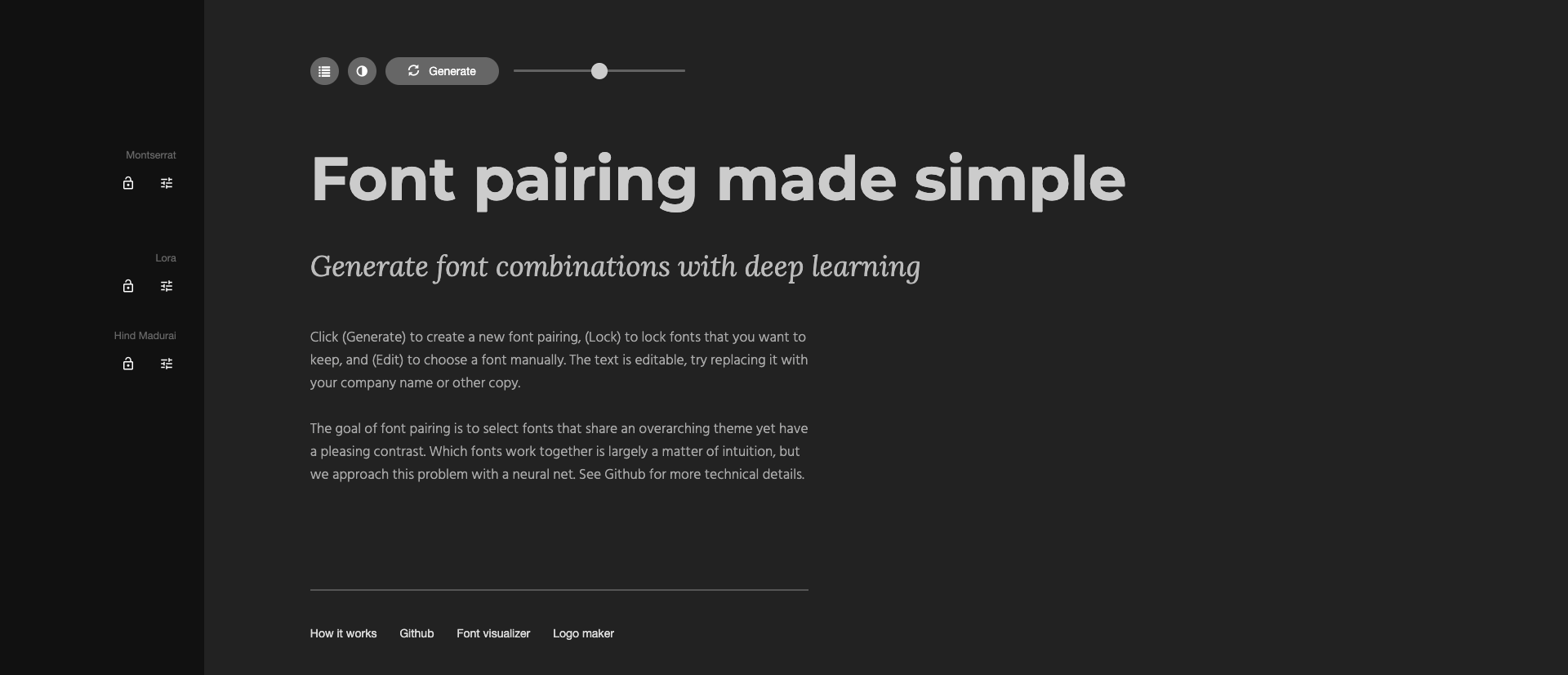
FontJoy te permite combinar varias tipografías que vienen de Google Font. La plataforma es clara y fácil de utilizar para los principiantes.

-
Canva Font Combinations es una herramienta muy eficaz. No hay nada que descargar, puesto que todo se realiza en línea. Tienes la posibilidad de probar tus fuentes muy fácilmente en una interfaz muy elegante.
-
TypeWolf es una página web famosa en materia de tipos de letra donde encuentras fuentes gratuitas y de pago.
-
Fontpair es una página web que funciona de manera intuitiva y concisa y permite dividir las fuentes en categorías. Sus tipografías vienen de la base de datos de Google Font.

Ahora conoces las reglas básicas y tendencias.
Estás preparado(a) para elegir la mejor fuente para tu página web: la tipografía más bonita, más adecuada y más notable. ¡Vamos!
¡No dudes en compartir el resultado de tu trabajo con nosotros!