En esa guía, vamos a analizar ese concepto de identidad visual digital y contestar a las siguientes preguntas:
¿Estás listo(a) para obtener todas las respuestas?
Identidad visual y marca: ¿cuál es la diferencia?
La identidad visual digital es uno de los elementos esenciales de la marca y la identidad visual forma parte de la marca. Por lo tanto, si quieres mejorar tu marca, hay que crear tu identidad visual y viceversa.
La identidad visual, digital, corporativa
Es como el manual de identidad visual de la empresa, formada por todos sus elementos visuales.
Puede ser:
¡No te preocupes! A continuación vamos a detallar todos esos elementos.
La identidad visual transmite los valores, el espíritu y las actividades de tu empresa.
💡 Por ejemplo, si se evocan la letra amarilla “M”, una manzana o una sirena verde, tienes directamente en mente el nombre de esas marcas gracias a su identidad visual.
Idealmente, si es eficaz, resume toda tu empresa muy rápidamente y permite a tus visitantes reconocer tu marca inmediatamente.
Tu marca
Son las opiniones y los sentimientos que los consumidores pueden experimentar con tu empresa y que condicionan cómo los usuarios hablan de ti.
Por lo tanto, tu identidad visual determina mucho tu marca.
Ahora que sabes qué es la identidad visual, vamos a descubrir para qué sirve.

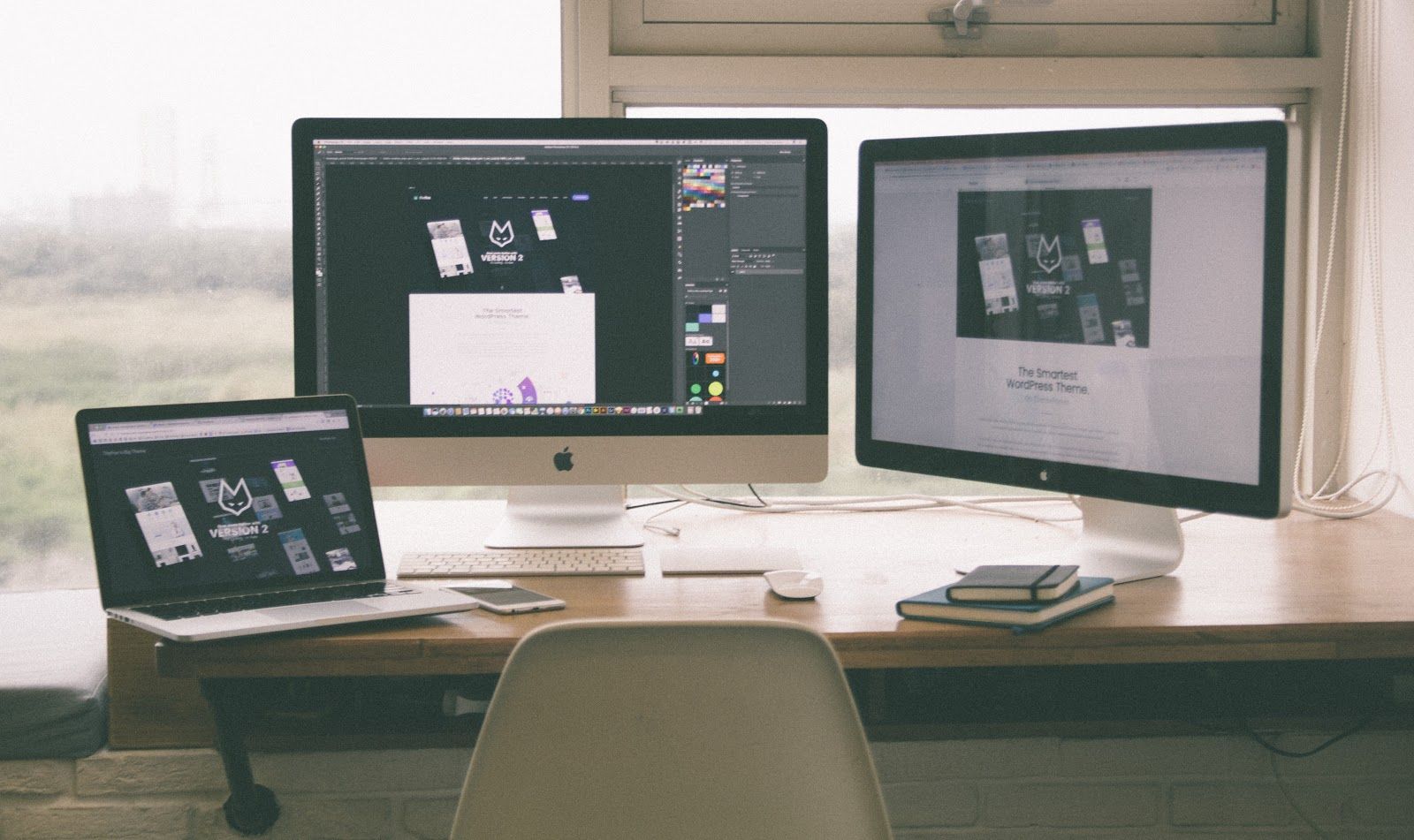
Foto de Tranmautritam que proviene de Pexels
¿Por qué crear una identidad visual?
Idealmente, tu identidad visual cumplirá los siguientes objetivos:
👉 Satisfacer a tu público objetivo: creas una amplía comunidad de consumidores que a ellos les gusta tu marca
👉 Afirmar tu notoriedad corporativa: solo tienes que hacer de tu marca una entidad que se reconoce inmediatamente con una excelente reputación. 🙂
👉 Ofrecerte credibilidad con tus diferentes socios para inspirar a tus colaboradores plena confianza.
Como ya lo has entendido, tu identidad visual online es mucho más útil que un logotipo básico.
Esos objetivos son muy fáciles de alcanzar si tu identidad visual tiene estas principales calidades:
La simplicidad es esencial en línea. Evita perder a tus consumidores con mucha información difícil. Un mensaje sencillo será más eficaz. Hay que ir al grano. 🙂
Hay que respetar la coherencia de tu identidad visual. La coherencia es el elemento más importante durante la creación de tu identidad visual online.
Tu identidad visual debe reflejar los valores corporativos, pero también se necesita una perfecta armonía gráfica en todos los soportes de comunicación impresos o digitales utilizados.
Para resumir, la coherencia gráfica debe permitir el conocimiento y reconocimiento de tu marca.
Los elementos de tu identidad visual no se eligen solo por su aspecto estético. Se seleccionan en función de su significación y alcance psicológico.
Como ya has entendido, para tu identidad visual, no hay casualidad: cada elección es relevante y se hace por una razón bien precisa.
Si tu identidad visual digital tiene sentido, hablará más fácilmente a los visitantes de tu página web.
Por fin, hay que desmarcarte de los competidores con tu identidad visual e impactar sin ofender el principio de coherencia con tu actividad.
Sabes los objetivos precisos que debes alcanzar gracias a la creación de tu identidad visual. ¡Ahora pasamos a la práctica!
Las preguntas que se deben plantear para crear tu identidad visual

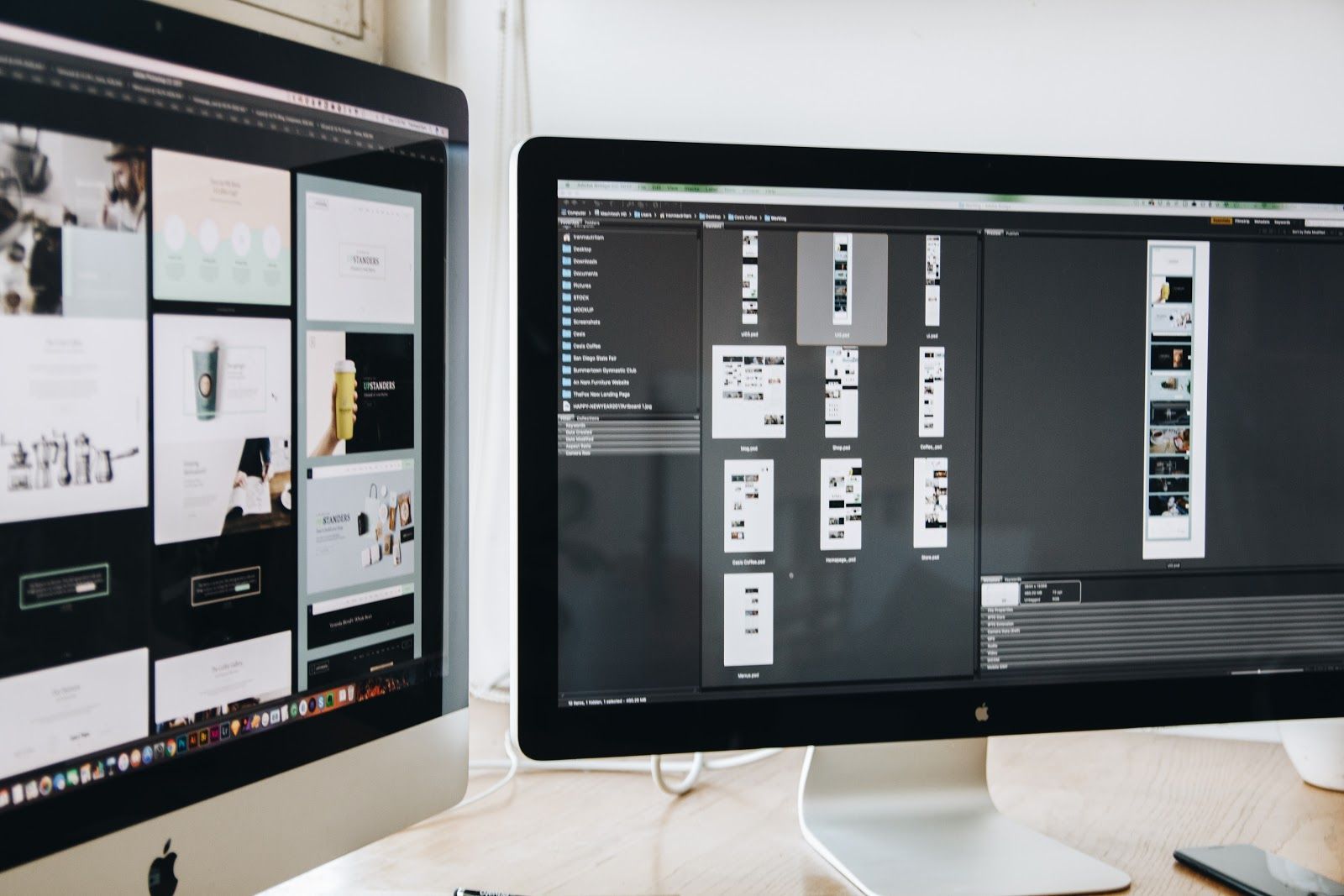
Foto de Tranmautritam que proviene de Pexels
Antes de iniciar la creación de tu identidad visual, es mejor listar estos puntos:
¿Qué competidores tienes? ¿Cuáles son tus elementos de diferenciación (que te hacen mejor que ellos 😉)?
¿Qué perfil tiene tus clientes que se interesan por tu marca, y por qué?
Hay que saber los elementos determinantes que permiten captar a esos clientes en tu página web.
¿Qué valores y atmósfera quieres relacionar con tu marca?
¿Delicadeza o dinamismo? ¿Modernidad o espíritu vintage?
Después de haber definido tus intenciones, puedes pasar a los siguientes pasos:
Para ello, visita toda su página web. Recorre todas las categorías, suscríbete al boletín, provoca una compra y observa los correos de seguimiento…
Haz un análisis completo para entender el hilo conductor de su identidad visual digital.
👉 Elige los canales de comunicación que quieres utilizar en función de tus clientes y objetivos. Ahora conoces a tu público y sus hábitos: ¿prefieren ir a Facebook, recibir un correo, mirar un video…? ¡Encuentra a tus clientes donde se encuentran!
👉 Selecciona tu estilo. Puedes optar por un estilo vintage, un diseño plano o una identidad muy clásica y depurada.
👉 Solicita la opinión de tus personas cercanas y clientes. Harán comentarios sensatos en los que quizá no hayas pensado. Eso te permite ver las cosas con perspectivas y tener una mejor comprensión de las expectativas de los usuarios.
👉 Redacta un manual de identidad visual para definir todo por escrito y con precisión. Puedes escribir un documento Word para aclarar las cosas para todos.
¡Ya está! Estamos listos para entrar en el meollo del tema, pero ¿por dónde empezar?
Los elementos de tu identidad visual online
Para crear la identidad visual de tu página web, puedes contratar a un diseñador web profesional.
En todo caso, hay que estudiar todos los siguientes elementos:
Tu logotipo
Para crear un logotipo, tienes dos opciones:
-
Contratar a un diseñador web profesional. Si tienes un presupuesto adaptado y que quieres un resultado profesional, pero no puedes dedicar mucho tiempo, es la mejor opción. Hay que pagar entre 300 € y 1300 € si contratas a un freelancer principiante o una agencia.
-
Diseñar tu logotipo tú mismo con herramientas en línea. Ve al final del artículo para descubrir nuestra selección de las mejores herramientas. 😊
Se debe acceder a tu logotipo en todos los tamaños y en negro y blanco. También piensa en crear sub logotipos para poner tu identidad en todos los soportes.

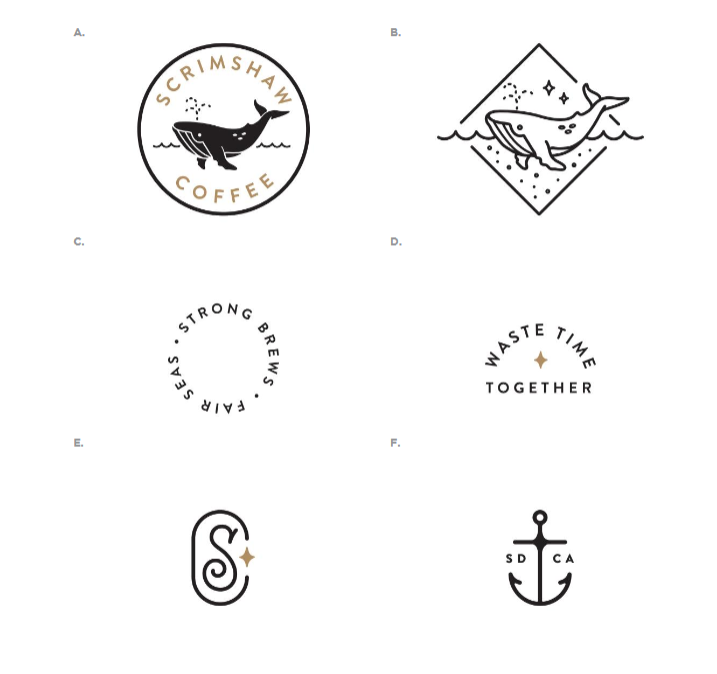
Por ejemplo, hay sub logotipos en el manual de identidad visual de Scrimshaw Coffee. Tienen diferentes formas, pero contribuyen a una coherencia visual.
No olvides proteger jurídicamente tu nuevo logotipo con el INPI. Es posible registrar tu logotipo, toda la identidad visual así como tu marca a la vez.
Tus colores
Los colores son imprescindibles e influyen en nuestro comportamiento inconscientemente.
Por ejemplo, el color violeta evoca la monarquía, el misterio, la espiritualidad y el lujo. El color azul simboliza la tecnología avanzada, la inteligencia, la tranquilidad, la confianza, la estabilidad y el poder.
Unos segundos son suficientes para obtener una atmósfera o estado de ánimo específico gracias a una combinación de colores.
¡Elige tus colores con conocimiento de causa!
Para que tu identidad visual sea clara y reconocible, opta por 5 colores como máximo, con 2 colores sobrios para tus fuentes.
Hablando de fuentes…
Tus fuentes
Tus fuentes tendrán un impacto instantáneo en tus visitantes.
Por ejemplo, una fuente manuscrita la privacidad al contrario de una fuente más gruesa simboliza la fuerza y estabilidad.
Si ninguna fuente existente te conviene, también puedes contratar a un diseñador gráfico para crear tu propia fuente.
En todo caso, no utilices más de 3 fuentes diferentes en tu página web. Una de las 3 fuentes debe ser muy clara y agradable para facilitar su lectura.
💡 En todo caso, no utilices la fuente Comic sans MS, si no vas a debilitar tu marca.
Tus elementos visuales claves
Para tus elementos visuales claves, puedes elegir ilustraciones, fotos, videos, efectos o animaciones…
¡Bueno, tienes una amplia gama de opciones!
Sin embargo, recuerda estos consejos para ayudarte a crear tus elementos visuales:
Intenta evitar bancos de imágenes gratis para tus elementos visuales. Si utilizas fotos originales, obtienes más autenticidad y te desmarcas de la competencia.
El video es el formato más atractivo para los usuarios. En efecto, las páginas web con un video tienen una tasa de conversión del 34 % más importante que la tasa de las páginas web que no utilizan ese formato (SEMrush). Convincente, ¿verdad?
Para ir en contra de las ilustraciones básicas, puedes optar por el efecto 3D. Te desmarcas de los competidores ofreciendo un espíritu simpático a tu página web.
En todo caso, elige tus ilustraciones en función de las emociones que tu marca quiere suscitar.
Tus elementos gráficos
Selecciona tus elementos gráficos de manera coherente. Los elementos gráficos incluyen:
Aún buscarás dicha “unidad gráfica” mencionada antes.
También puedes utilizar líneas, formas geométricas o fondos lisos…
¡El mundo de posibilidades es inmenso!
Tu presentación
No olvides estructurar tu página web.
Una presentación clara y trabajada hace la diferencia. El objetivo es facilitar la vida de tus visitantes: una visita en tu página web debe parecerse a un agradable paseo señalizado.
Por lo tanto, crea un menú de navegación racional así como secciones claras y relevantes. Puedes estructurar tu menú con separadores, imágenes en pantalla completa o fondos de colores.
Además, en función de la posición de los diferentes elementos, la información de tus páginas no tendrán el mismo impacto en tus visitantes.
Por ejemplo, sabemos que todo lo que se sitúa en la parte superior de una página web se verá más fácilmente, sobre todo los elementos situados en el rincón superior izquierdo.
¡Por eso, casi todas las páginas web posicionan su logotipo en la parte superior izquierda!
Además, piensa en destacar tus botones de llamada a la acción para que sean bien visibles. En general, se encuentran en el centro de la página web y acompañan el contenido si es necesario…
Le firma electrónica personalizada
La firma electrónica también es un elemento de tu identidad visual.
Si creas una firma personalizada que corresponde a tu página web, transmites tu identidad fácil y rápidamente.
Las herramientas para crear tu identidad visual
En ese momento, piensas que diseñar una identidad visual es mucho más fastidioso de lo que crees.
Afortunadamente, puedes utilizar esas herramientas eficaces (y gratis para la mayoría de ellas) para facilitarte el trabajo.
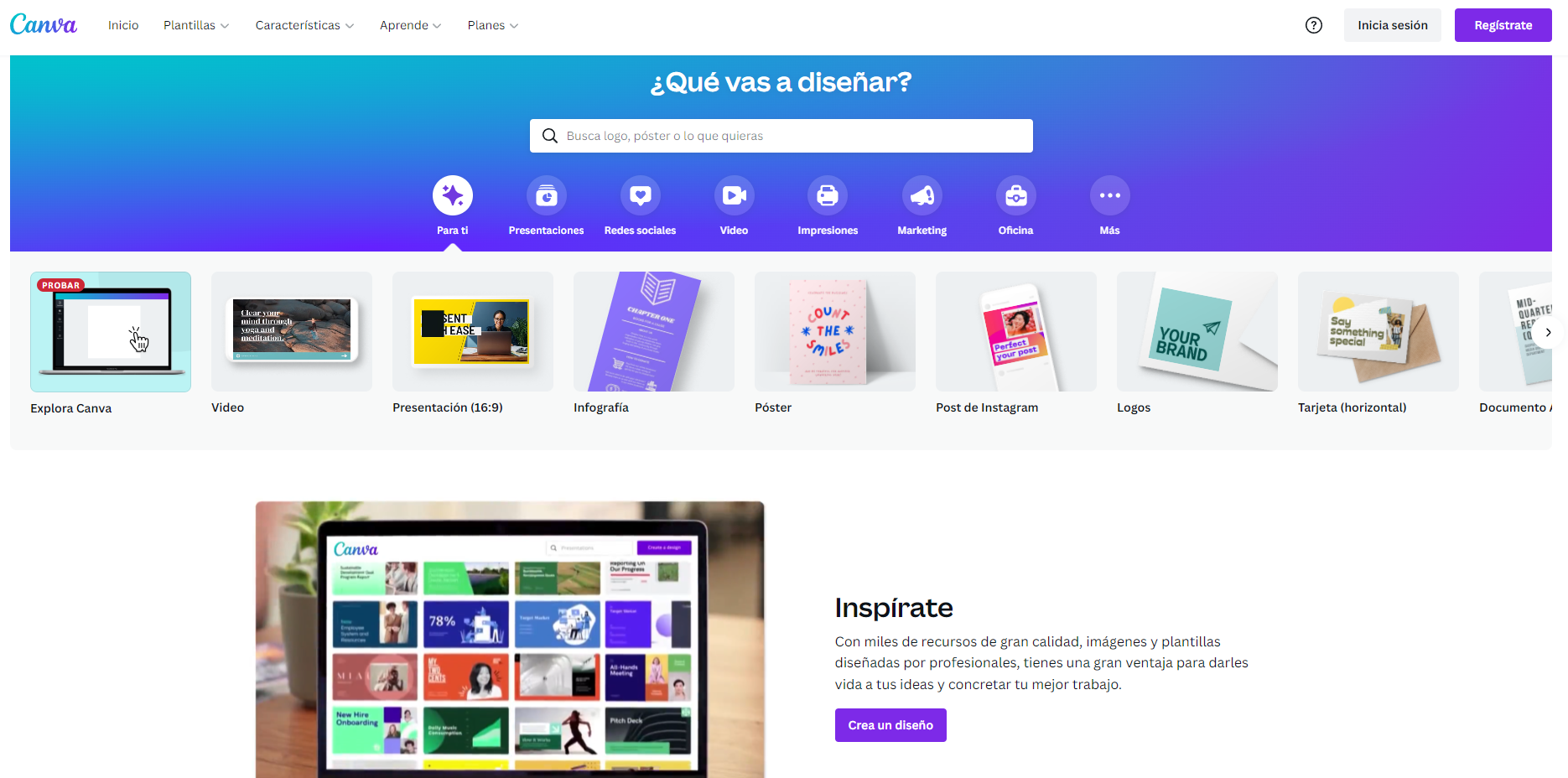
Canva es una famosa herramienta gratuita para crear elementos visuales. Es muy intuitiva y completa y te permite crear logotipos así como diseños. También te permite agregar diferentes fuentes rápidamente.

✅ Los tamaños de los diferentes formatos para cada red social ya han sido registrados. Tus elementos visuales pueden adaptarse a una portada de Facebook como una publicación de Instagram en unos clics.
❌ Hay que pagar por una licencia Canva para acceder a ciertas funciones, pero no te preocupes. Tendrás una amplia gama de opciones con la versión gratuita.
Prezi es una herramienta gratuita muy útil para presentar tu identidad visual. Como un PowerPoint, Prezi te permite desplazar los elementos de tu presentación haciendo zoom in y zoom out. De esta manera, cambias los códigos de la diapositiva clásica para dinamizar tu presentación.

✅ Prezi te ofrece muchas plantillas que puedes personalizar como quieras o partir de una plantilla en blanco.
❌ Si eliges la versión gratuita, no puedes descargar tu presentación. Por lo tanto, opta por Prezi para una utilización solo con una conexión.
Los expertos pueden optar por Photoshop. En efecto, el programa de Adobe es como la Rolls-Royce de la creación visual.

✅ Photoshop te permite poder realizar todos los elementos visuales posibles…
❌ … A condición de dominar le programa. Los principiantes pueden tener dificultades para dominarlo. Si tiene una versión de prueba gratuita, tendrás que pagar por pasar a otra versión rápidamente.
The Noun Project es un banco de imágenes originales y minimalistas. Solo tienes que crear una cuenta con una dirección de correo electrónico para acceder a ello.

✅ Con más de dos millones de iconos disponibles y un banco de iconos alimentado con regularidad, encontrarás tus propios iconos.
❌ Para personalizar los iconos sin tener la firma del creador en el elemento visual, hay que pagar por descargarlos.
Frontify es una plataforma práctica para crear una identidad visual. Puedes reunir todos tus elementos en un mismo espacio y compartirlo con todos tus compañeros. Ya no es necesario buscar los códigos de colores y el nombre de las fuentes, puesto que todo está ahí.

✅ Frontify te permite modificar tu identidad visual si es necesario y estos cambios se actualizarán para todas las personas que tienen acceso al documento.
❌ La licencia de pago de Frontify puede costar mucho si debes crear identidades visuales para varias páginas web.
El panel de tendencias (mood board al inglés) es el método fácil y gratis para crear tu identidad visual. Te permite reunir todas tus inspiraciones y definir el ambiente de tu marca.
¿Estás tentado(a) por el panel de tendencias? Consulta todos los pasos para diseñar un panel de tendencias.
Ya has definido todos los elementos que componen tu nueva identidad visual digital.
Pasamos al último paso: utilizarlos en tu página web.
Utilizar tu identidad visual en tu página web
Si tienes una página web basada en un editor de páginas web como SiteW, ya has hecho la mayoría del trabajo. En efecto, después de haber determinado los elementos de tu identidad visual, es muy fácil agregarlos a tu plataforma web.
Vamos a listar todos los elementos mencionados antes, que forman la identidad visual, para saber cómo agregarlos al editor de SiteW:
Agregar tu logotipo
Primero hay que crear tu logotipo y convertirlo al formato PNG.
El formato PNG permite obtener un fondo transparente para tu logotipo y adaptarse a todos los colores de fondo de tu página web.
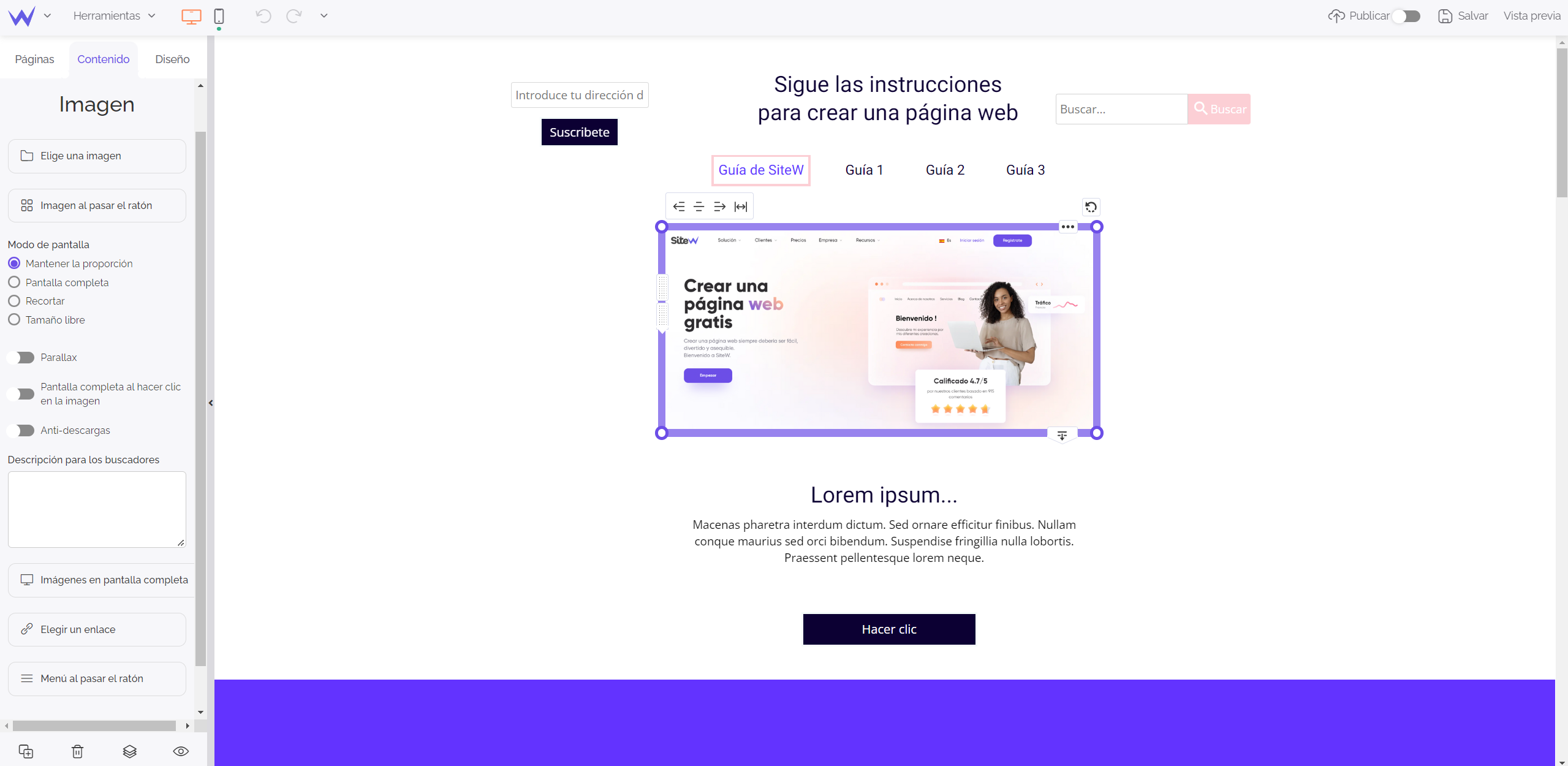
¡Para agregar tu logotipo, no hay nada más fácil!
Es posible posicionar el módulo de Imagen en la parte superior izquierda de tu página web.

Haciendo clic en Elige una imagen, solo tienes que seleccionar o importar tu logotipo.
💡 Consejo adicional: también puedes agregar el enlace de tu página de inicio a tu logotipo para permitir al usuario hacer clic y volver a la página de inicio así como mejorar la experiencia y ergonomía de la página web.
Logotipo: ✅
Ahora pasamos a los colores.
Agregar una paleta de colores
Ya has realizado la mayor parte del trabajo determinando tus colores de antemano.
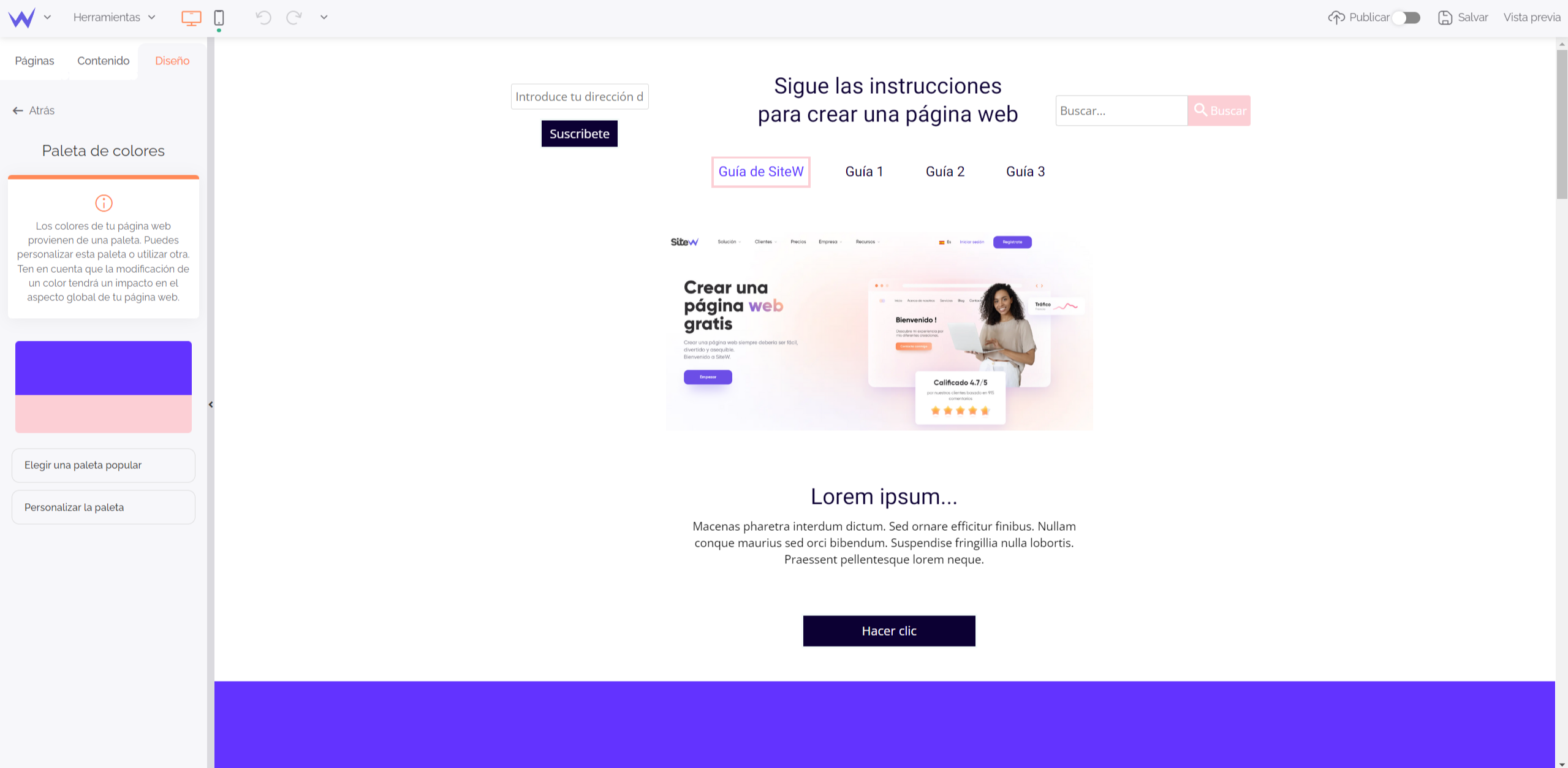
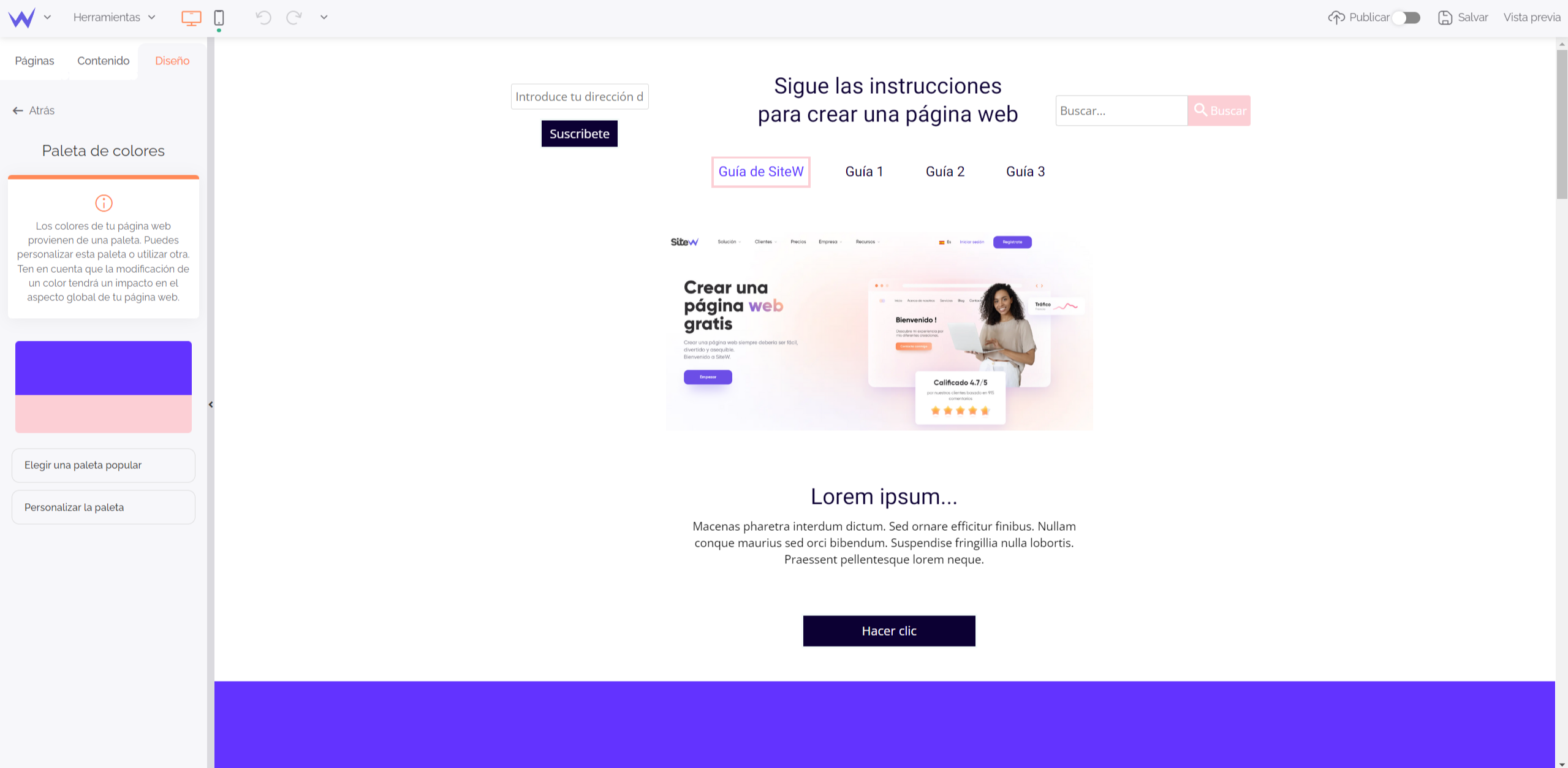
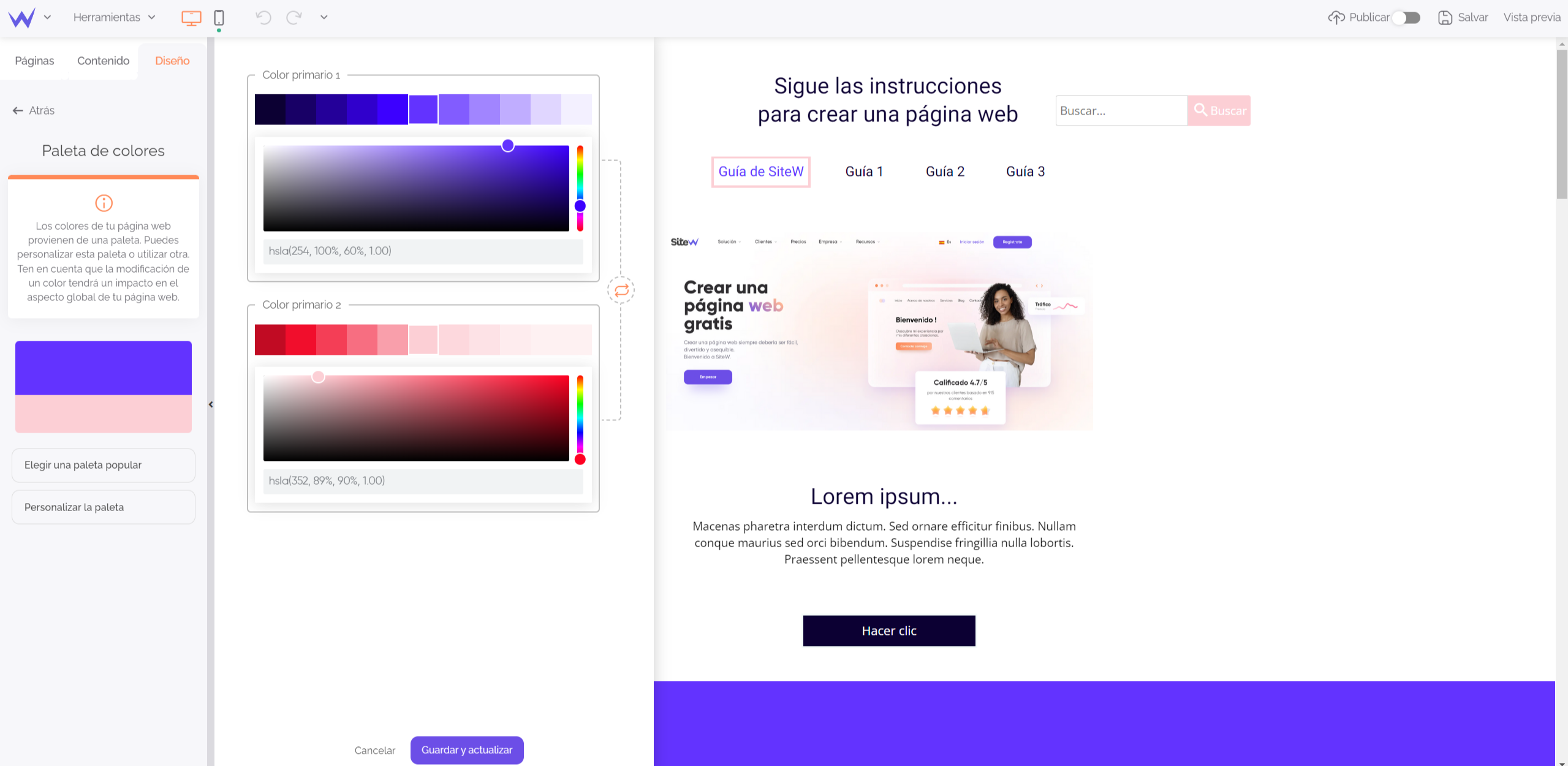
En el editor de SiteW, ve a la categoría Diseño y haz clic en Paleta de colores.

Tienes dos posibilidades:
Si no tienes bastante inspiración en el momento de buscar tu paleta de colores, puedes consultar las paletas populares. De esta manera, tendrás acceso a combinaciones de colores imprevistas.
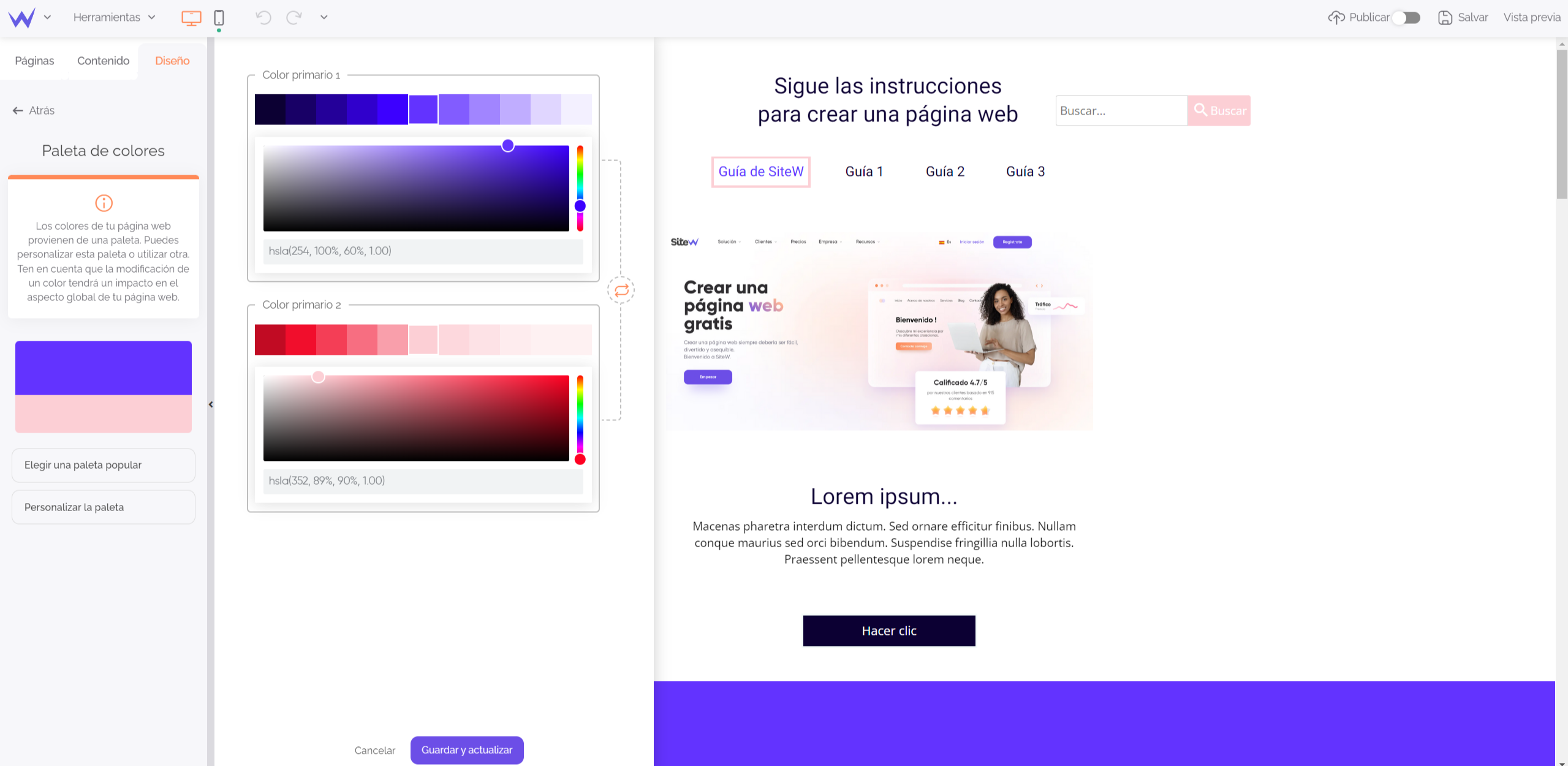
Si ya sabes lo que quieres, haz clic en Personalizar la paleta.

Es fácil ingresar el código RVB de tu color y definir los matices oscuros y claros que quieres.
Modificar tus fuentes
Las fuentes son otro elemento esencial de tu identidad visual.
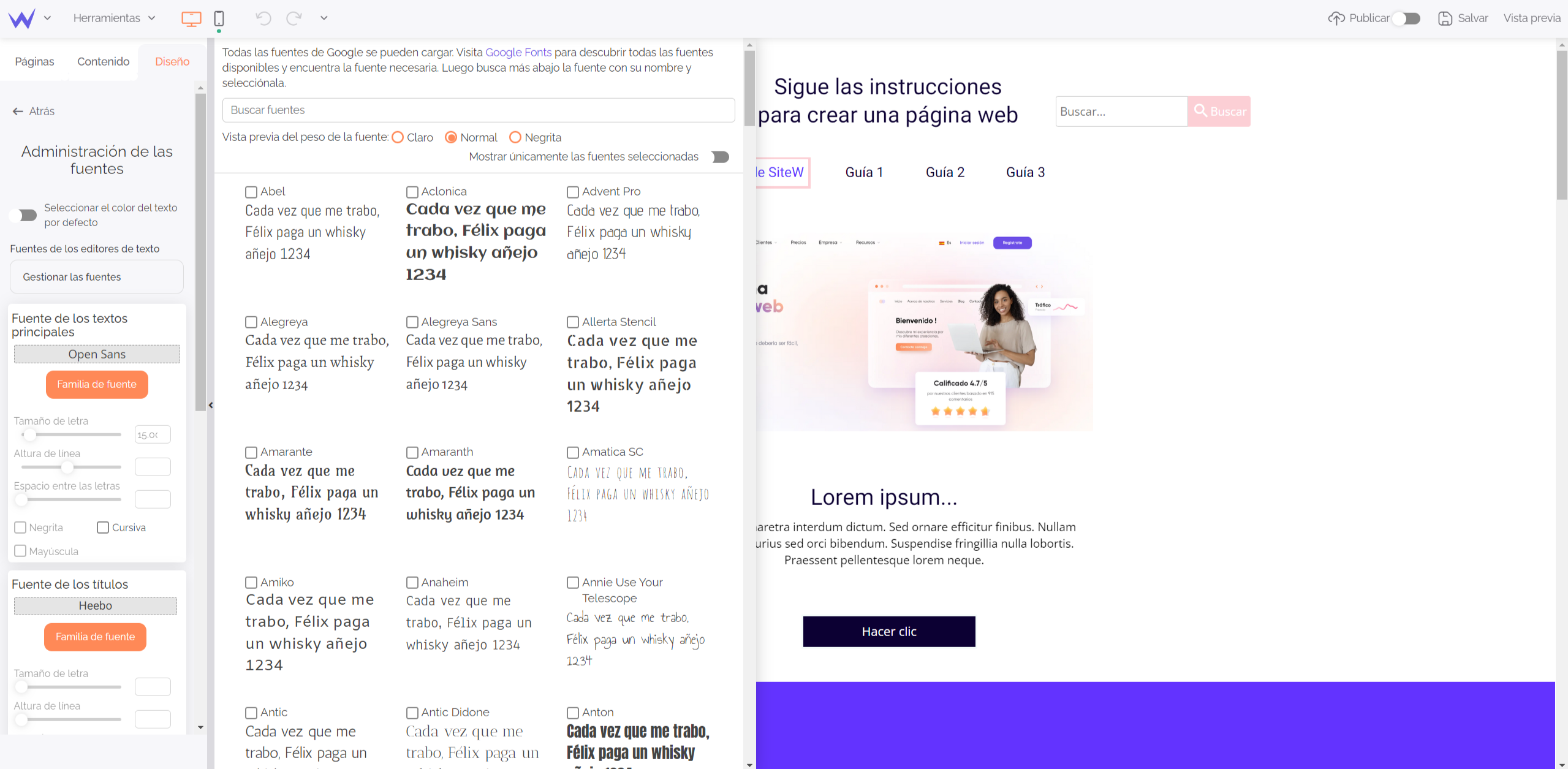
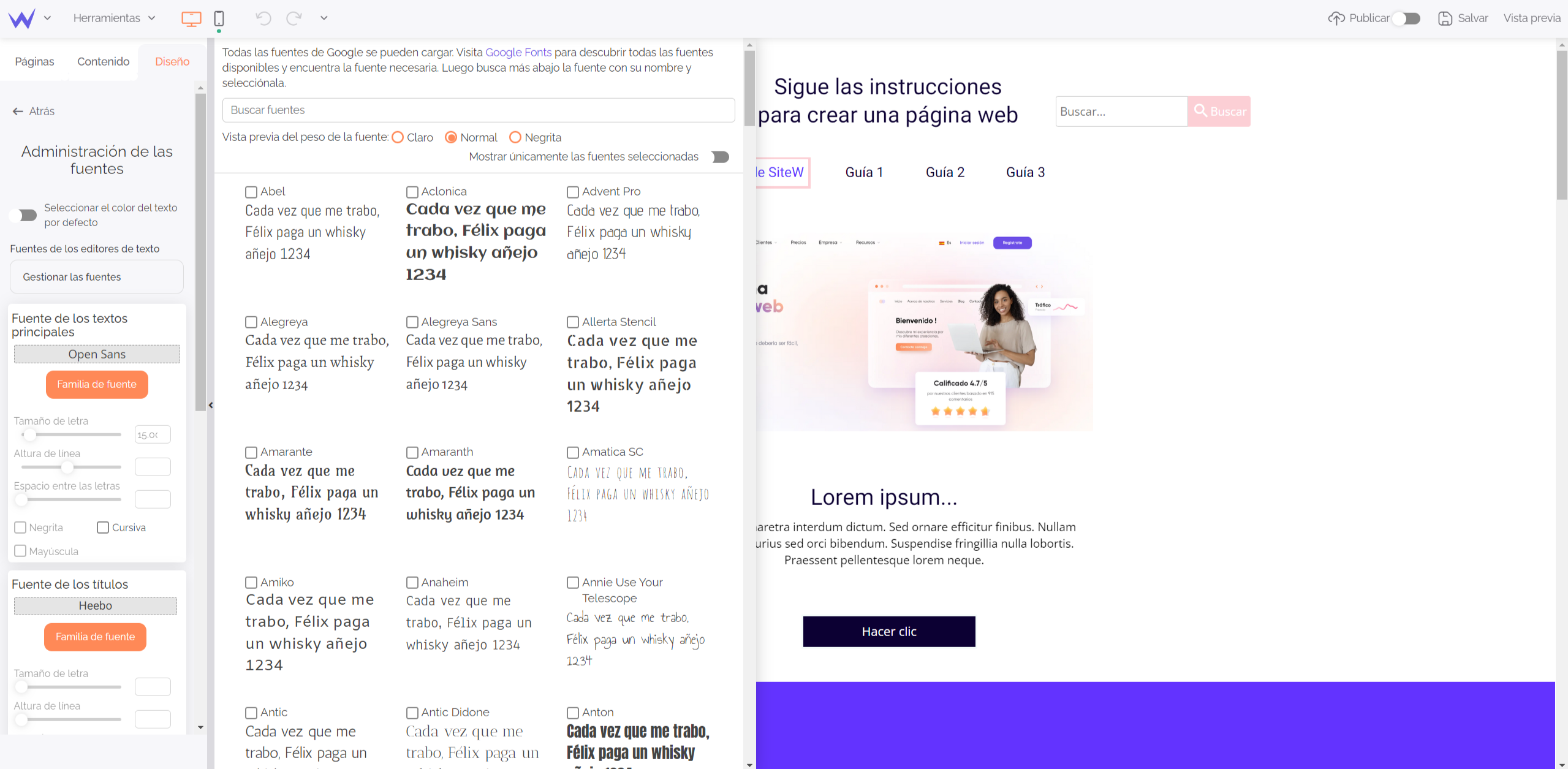
Encontrarás el módulo que permite agregarlas a tu página web, justo al lado de la pestaña Paleta de colores consultada antes.

Es posible consultar todas las fuentes disponibles o buscar otra directamente si conoces su nombre. También puedes modificar su tamaño, altura de dicha línea, aspecto…
Unos clics son suficientes para agregar tu fuente principal y secundaria a tu página web y funcionarán en todas tus páginas web.
Mágico, ¿verdad?
Ilustraciones y pictogramas
Las ilustraciones son los últimos elementos muy importantes.
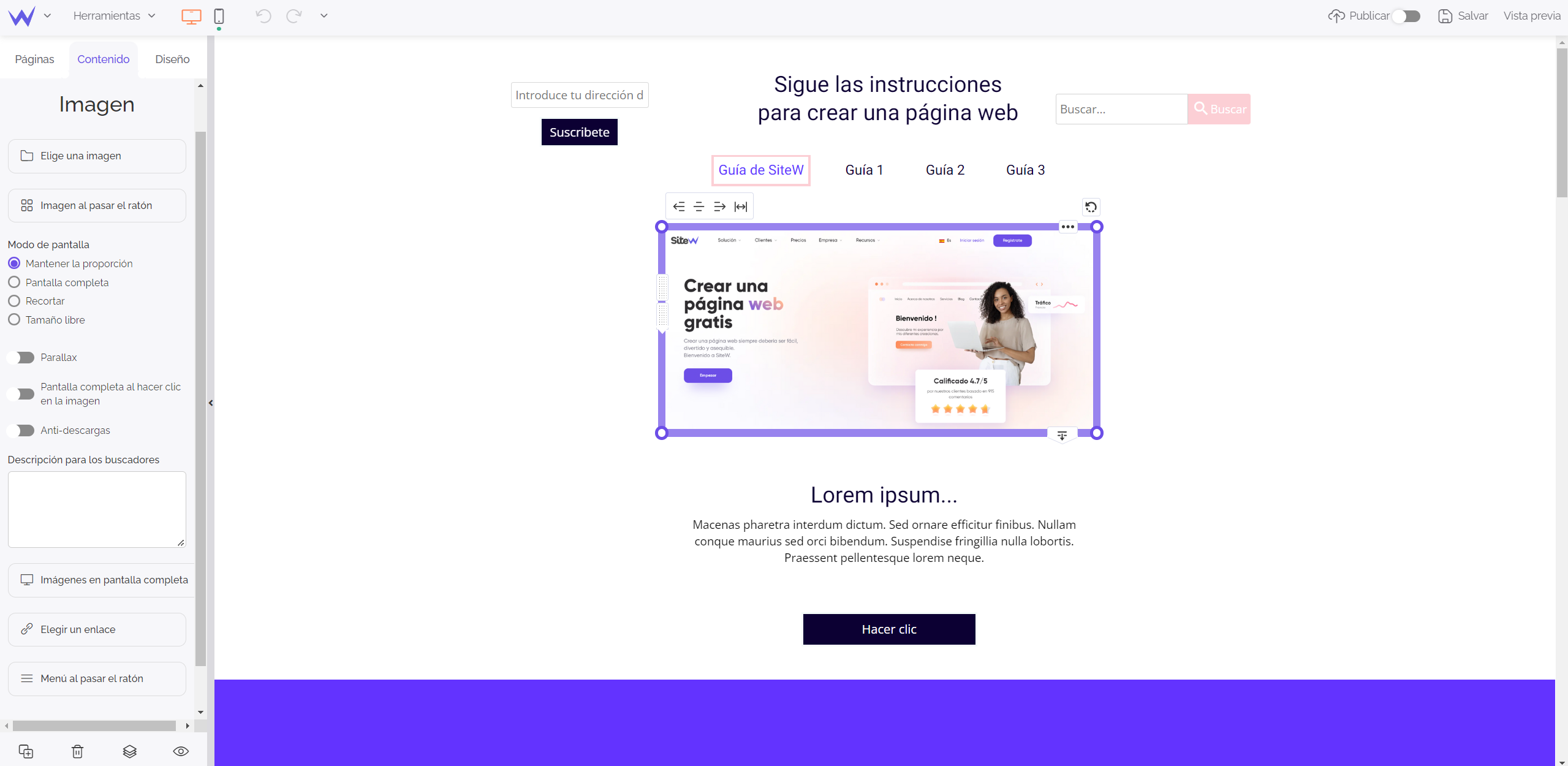
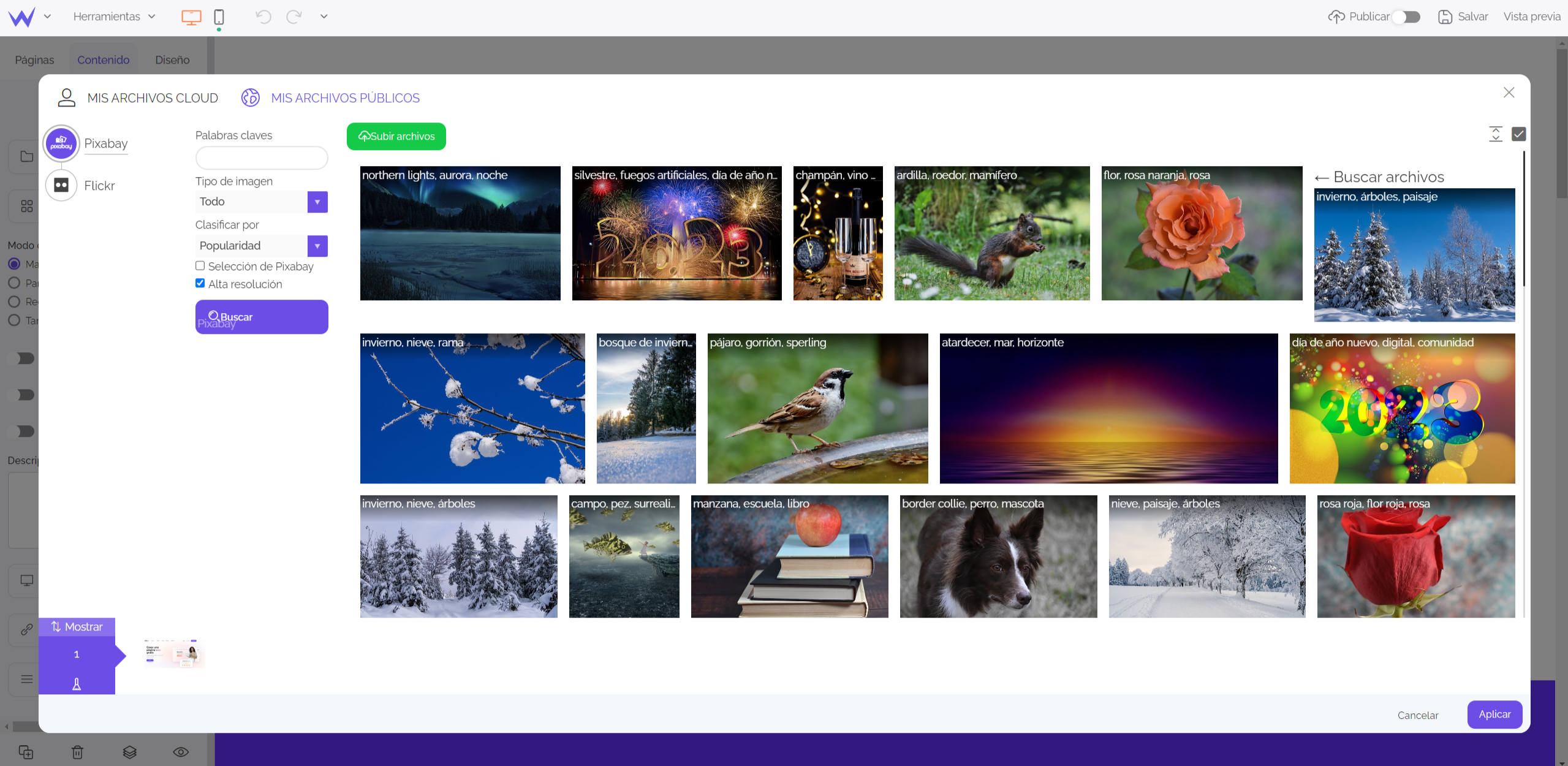
Ya sea que has elegido imágenes, fotos, o pictogramas, podrás agregarlos tan fácilmente como los demás elementos a tu página web. Para ello, ve a la categoría Contenido > sección Multimedia > módulo de Imagen para agregar tus fotos.
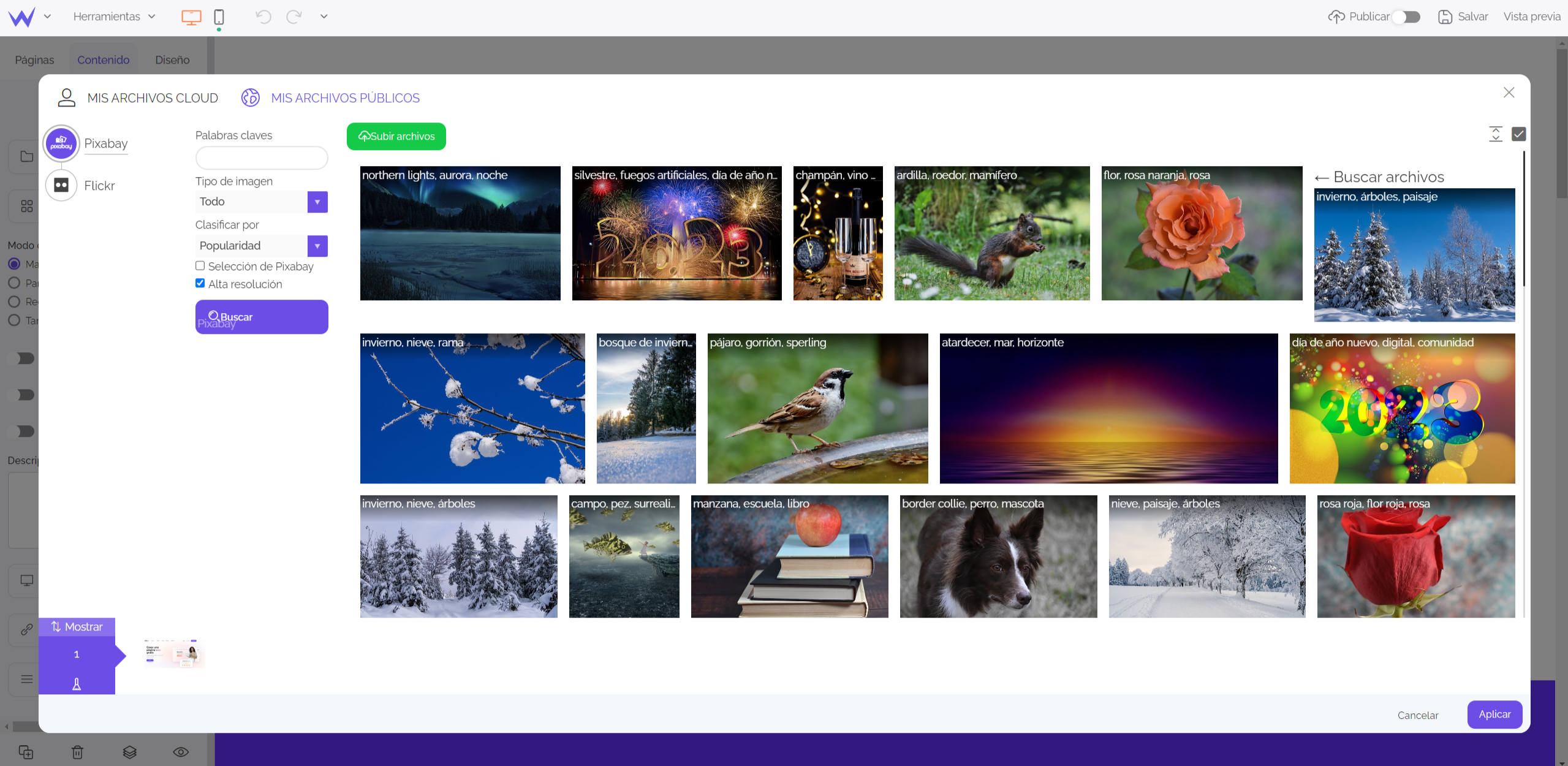
Tienes la posibilidad de agregar tus propias fotos o importarlas directamente desde un banco de imágenes libres de regalías.

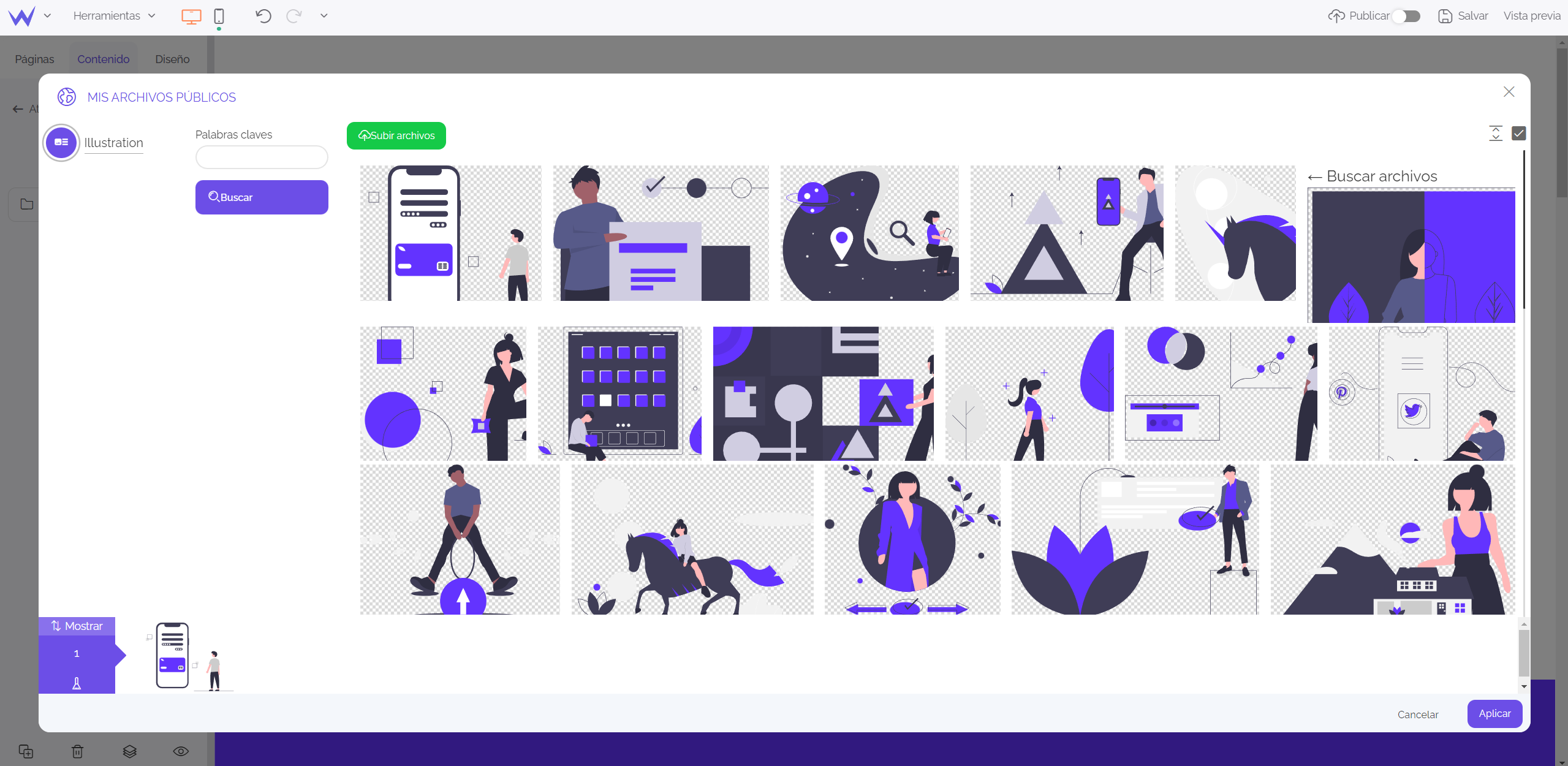
Para los iconos y pictogramas, el método es un poco diferente. Solo tienes que desplazarte por abajo para alcanzar la sección Diseño.
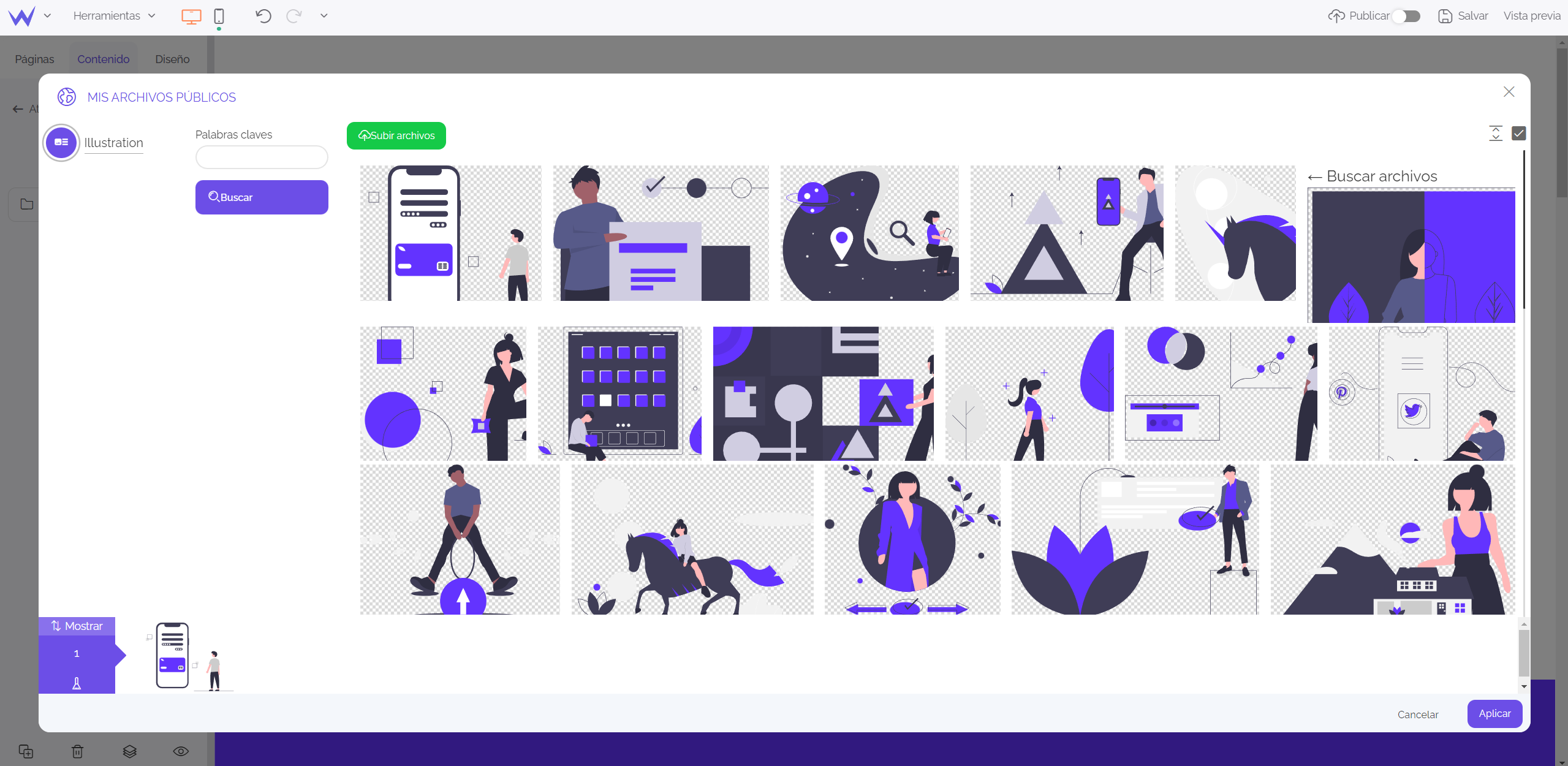
Puedes agregar iconos y formas con el fin de estructurar tu página web fácilmente. Además, gracias al módulo de Ilustración, tienes acceso a muchos elementos gráficos, modernos y personalizables:

Eso te permite personalizar tu página web sin esfuerzo ni conocimiento de diseño web.
Acabamos de ver todas las líneas directrices para empezar a crear la identidad visual de tu página web. Si tienes el método y sigues unos consejos, es muy fácil crear la identidad visual digital.
¡Solo tienes que darle vida a tus ideas y quedamos a la espera del resultado de tu trabajo!