El color es sensorial, emocional y nos llega instantáneo y directamente, sin pasar por el filtro del mental.
En el sector del diseño y durante la creación de una página web de diseño, el color es un tema complejo y controvertido. No sabemos exactamente su grado de influencia porque se percibe de manera diferente en función de muchos parámetros.
Sin embargo, influiría nuestro comportamiento sin querer.
En todo caso, es necesario abordar la cuestión de los colores para el estilo de tu página web.
Transmiten un mensaje implícito a los visitantes de tu página web gracias a:
👉 sus significaciones
👉 sus connotaciones
👉 las emociones que transmiten
Entonces vamos a descubrir cómo utilizar los colores en diseño web, contestando a las siguientes preguntas:
¿Estás listo(a) para saber si hay un tesoro al final del arcoíris? ¡Vamos!
Elegir los colores de su página web: lo que necesitas saber
Es difícil entender qué influencia tienen los colores, ya que desafían la razón. Por lo tanto, elegir los colores es un trabajo complejo, pero muy interesante.
Elegir los colores de tu página web tendrá un impacto en la percepción que tienen tus visitantes de tu marca y su comportamiento.
Elegir los colores de manera juiciosa permite inculcar más tu marca y página web en el ánimo de los usuarios.
En el momento de elegir los colores de tu página web, no se aconseja elegirlos en función de tus gustos, sino en función de las emociones que quieres suscitar en tus usuarios.
¿Quieres tranquilizar, entusiasmar, enardecer, hacer soñar, reír, atraer a tus usuarios?
En general, colores vivos y cálidos estimulan y dinamizan al contrario de los colores profundos y fríos que tranquilizan.
Pero los colores no se interpretan de la misma forma en el mundo. Por lo tanto, es interesante conocer el significado de los colores para cualquier creación de diseño.
Los elementos que se debe tomar en cuenta para elegir sus colores
Para no equivocarse y elegir los colores adecuados para tu página web, debes tomar en cuenta los siguientes elementos:
El sector de actividad de tu página web
En función del contexto, los colores pueden connotar cosas muy diferentes.
El color rosa, por ejemplo, puede simbolizar el amor romántico en una página web de citas, o hacer referencia a la primera infancia con una página web de guardería o una tienda de ropa para bebés.
Otro ejemplo: el color azul puede estar adaptado para una empresa informática y una página web de productos de salud.
Tu público objetivo
Como se ha dicho, tu público definirá en gran parte cómo eliges tus colores de diseño web.
Debes tomar en cuenta los siguientes parámetros:
Presta atención al significado simbólico de tus colores, ya que pueden cambiar en función del país objetivo. Por ejemplo, en Francia, el color negro simboliza el luto o el lujo. En India, simboliza la salud y en Tailandia representa la desgracia.
El color blanco representa la pureza en Francia y la muerte en ciertos países orientales.
Por fin, el color verde simboliza mentira en China.
En general, siempre asegúrate de que todo lo que se relacione con tu identidad y página web se entienda de la misma manera por todos.
En efecto, las percepciones e interpretaciones de los diferentes colores pueden variar en función de la edad y del sexo de tu público objetivo.
A continuación tienes información sobre los colores que puede ayudarte a elegirlos:
👉 A los hombres, mujeres, niños y adultos les gusta el color azul, pero también es un color que muchas marcas y páginas web eligen.
👉 Los colores marrón y naranja son colores menos apreciados.
👉 A la mayoría de la población le gustan los colores fríos.
👉 A la población anciana le gustan menos los colores naranja y amarillo.
Los colores elegidos por tus competidores
Espiar a sus vecinos es algo divertido en la vida, pero es muy importante en el comercio.
Para ello, debes analizar a tus competidores.
Ingresa tu sector de actividad en Google Imágenes: tendrás directamente una visión global de los colores elegidos por tus competidores directos. También puedes visitar sus páginas web.
Es probable que te des cuenta de que estas marcas utilizan los mismos colores y matices similares. Intenta entender por qué tus competidores han elegido estos colores:
-
¿Es una voluntad de armonización respecto a las demás marcas del mismo sector?
-
¿Realmente son los colores más relevantes para ilustrar tu actividad?
-
¿Cuál fue el curso de su razonamiento?
-
¿Es coherente con tu página web, marca e identidad visual?
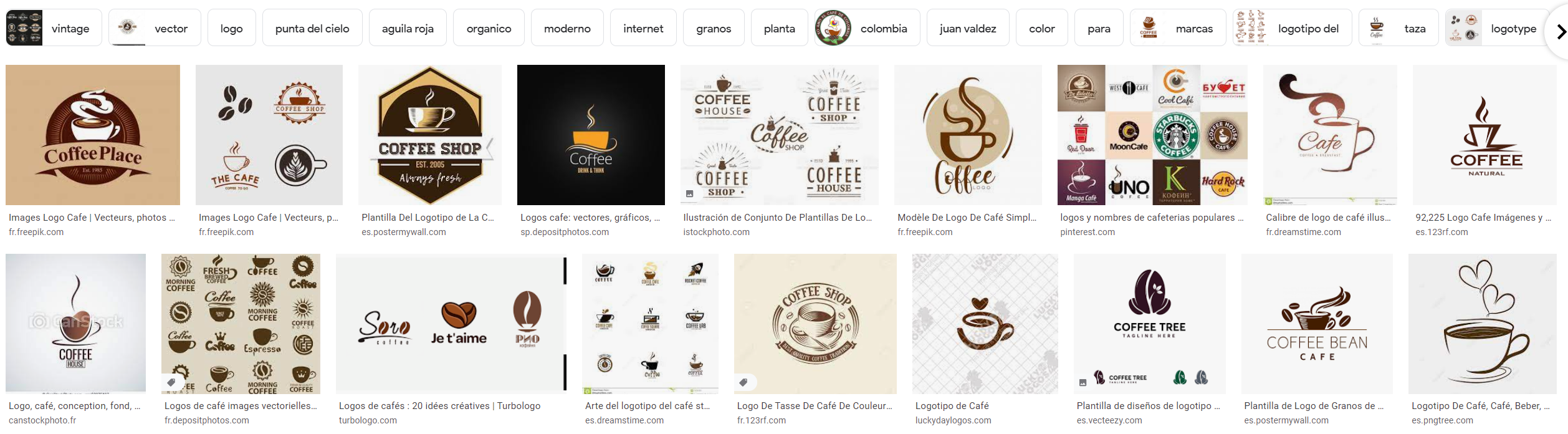
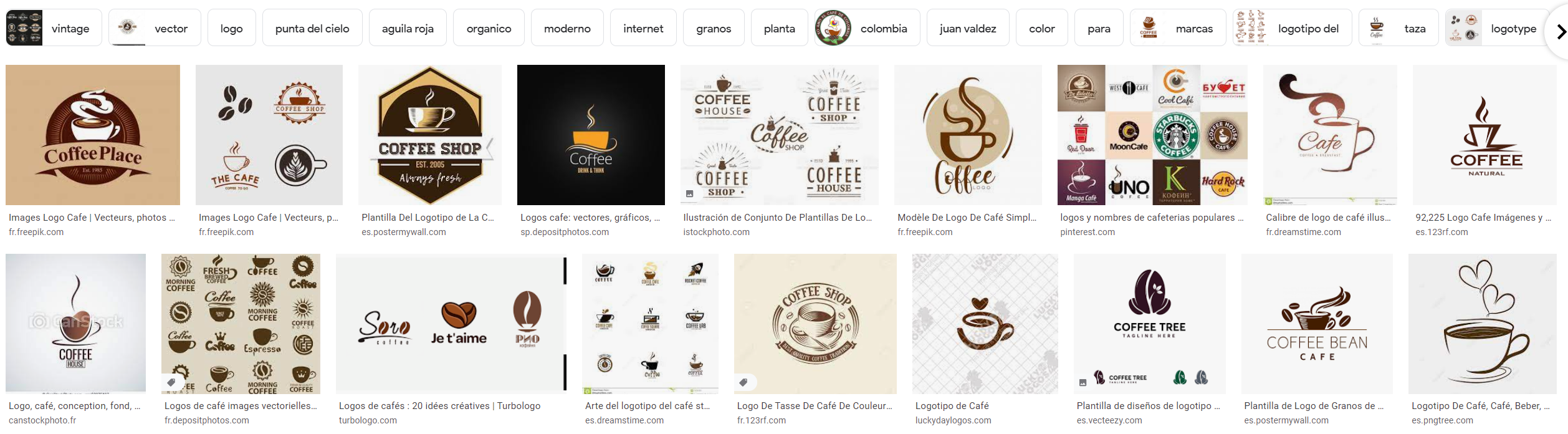
Para ilustrar estas palabras, tomamos como ejemplo los logotipos y colores elegidos por la mayoría de los cafés.

Obviamente, son colores cálidos que tiran mayoritariamente al marrón y naranja.
Podemos ver unos toques de azul, verde y rosa oscura.
En efecto, si estos colores cálidos hacen referencia al calor y color del café así como al momento agradable con un café, tienes la sensación de que dichos logos sean similares.
Una de las marcas más famosas del sector ha ido en contra de la normativa para su logotipo:

Starbucks y su logotipo verde dominan el sector de la venta de café sin tener colores anaranjado y marrón.
Conclusión: evita elegir los mismos colores que tus principales competidores para no confundirte con ellos, pero no deniega totalmente los colores elegidos por la mayoría de los actores de tu sector de actividad.
Hay que matizar tu reflexión y preguntarte sobre la pertinencia de estas elecciones.
De esta forma, encuentras tus propios colores que también permiten desmarcarte.
Los significados de los colores
Los colores también tienen significados más sutiles: son simbólicos y emocionales e influyen mucho más de lo que se cree. A continuación tienes unas indicaciones generales sobre el significado de los colores en Francia:
👉 El color azul evoca la tranquilidad, la verdad y la frescura. También es el color de los uniformes y, por lo tanto, hace pensar en la autoridad y una forma de masculinidad. Es el color que a menudo se relaciona con la empresa, las nuevas tecnologías o los viajes.
👉 El color amarillo es un color feliz y estimulante que se relaciona con la luz y el sol. ¡Cuidado! El color amarillo pálido puede hacer referencia a la enfermedad y a los bebés, no les gusta el color amarillo intenso. Es un color vivo que debes utilizar con prudencia. El sector agroalimentario, turístico y de la información lo utilizan.
👉 El color rojo es ambivalente. Es el color de la pasión, del amor, pero también de la sangre y de la violencia. Hace referencia a la velocidad y potencia. Se combina con los colores marrón, negro y blanco. Se utiliza en el lujo, erotismo, deporte y la gastronomía. En efecto, aumentaría el apetito y aceleraría el ritmo cardíaco.
👉 El color verde es el color de la naturaleza por excelencia, pero también evoca la salud, la suerte y la esperanza. Se combina perfectamente con el color ocre y marrón. Este color a menudo se utiliza en el sector de la ecología, la exploración, la aventura, la educación, los viajes…
💡 El color verde es el color más visible en la oscuridad.
👉 El color naranja es un color optimista y estimulante que debes utilizar con parsimonia con el color rojo y amarillo.
👉 El color violeta es difícil de combinar en una creación de diseño. Este color se relaciona con la espiritualidad, la melancolía, la discreción, la excentricidad y la soledad. El color violeta se utiliza para el esoterismo, la feminidad, los estudios, la cultura…
👉 El color marrón es un color neutro, tranquilizador, simple y rústico que se puede relacionar con el reino animal o vegetal, la región y cierto pragmatismo. Sin embargo, este color puede ser un poco apagado o hacer pensar en la suciedad. Se combina perfectamente con el color rosa pálido.
👉 El color negro, como el color blanco, no se considera como un color. Es muy neutro y a menudo se relaciona con la sobriedad, el lujo y la elegancia, pero también a la tristeza, la oscuridad, el misterio y el luto. El color negro se combina perfectamente con todos los colores.
👉 El color blanco simboliza la pureza, la perfección, la frescura, la limpieza. Este color puede combinarse con todos los colores, pero puede parecer vacío y apagado.
👉 El color gris es un color dulce, tranquilo, comodín y elegante, pero puede parecer triste si se utiliza excesivamente. Hace referencia a la objetividad, el compromiso, la sofisticación.
👉 El color rosa representa la feminidad, la infancia, la glotonería y el amor romántico. Si se utiliza con parsimonia, este color es dinámico y delicado.
Saber combinar los colores de su página web
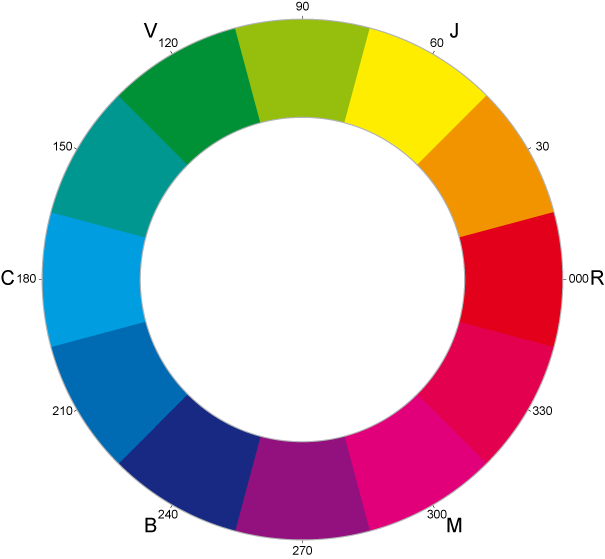
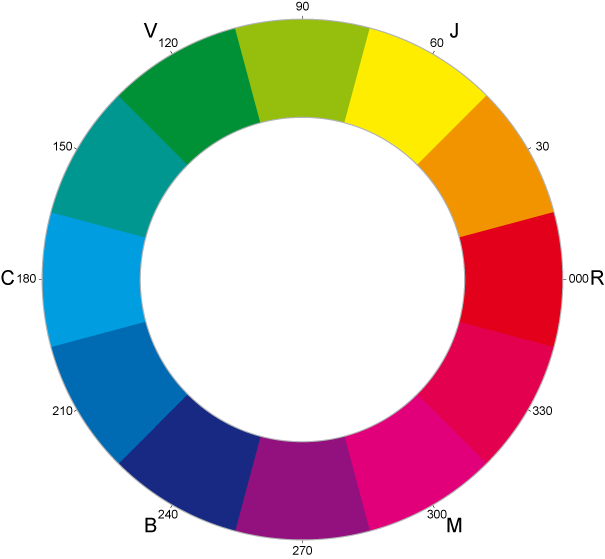
Ciertos colores se combinan mejor que otros. Puedes utilizar una paleta (o círculo cromático) para definir los colores complementarios de un color preciso y crear una composición agradable de ver.

Sin embargo, no utilices demasiados colores. Si el color puede dinamizar y captar la atención de los usuarios, demasiados colores también pueden confundir a los visitantes. Se prefiere no exceder 5 colores en una página web.
💡 ¡En el mundo, un 90% de las empresas sólo utilizan 5 colores! ¿Cuáles son dichos colores? Son los colores azul, rojo, verde, rosa y negro.
Para una combinación de colores ideal en una página web, por ejemplo, puedes elegir dos colores sobrios y un tercer color que contrasta y que será útil para los botones de llamada a la acción.
Aquí tienes ejemplos de combinación de colores interesantes:
👉 Los colores verde oscuro y amarillo:
Combinar el verde oscuro con el verde azulado y el color mostaza es muy moderno. Tienes un contraste interesante entre un color cálido y un color frío que es agradable por la selección de los matices de cada uno de los colores.
👉 Los colores burdeos y beis:
También puedes combinar un color muy potente con otro más suave como los colores burdeos y beis.
Sin embargo, conserva una parte de color claro más grande: si tu página web es demasiado oscura, la legibilidad se deteriora.
👉 Los colores azul frío y gris:
Como hemos visto, al público, le gustan mucho los colores fríos. Puedes acentuar este aspecto utilizando dos colores fríos como el color azul y gris.
Asegúrate de dosificar la intensidad de ambos colores para evitar enfriar a tus visitantes.
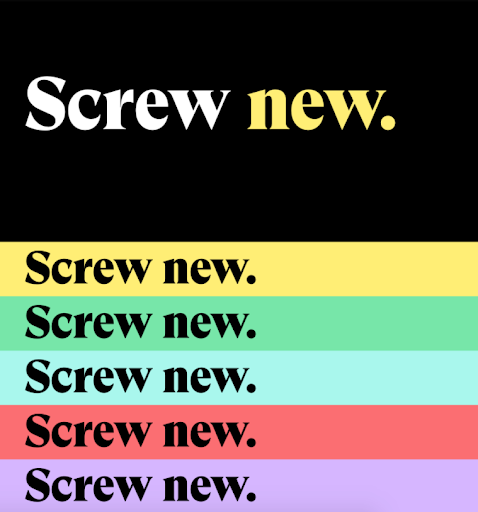
👉 Los colores pastel
Los colores pastel están de moda y forman parte de las tendencias actuales en materia de diseño web. Permiten combinar varios colores sin ofender el ojo del visitante.
Por ejemplo, la página web de reventa Backmarket utiliza colores pastel desde el rediseño de su manual de identidad visual:

Crear una página web maravillosa
Ahora conoces perfectamente los significados de los colores y tienes muchas ideas para combinarlos de manera interesante.
¡Sólo hay que pasar a la práctica con las siguientes herramientas!
Las herramientas en línea para elegir los colores de su página web
Para crear la paleta de colores de tu página web, puedes utilizar diferentes herramientas en línea.
No es necesario ir muy lejos: aquí tienes nuestra selección de las mejores herramientas con sus puntos fuertes y débiles:
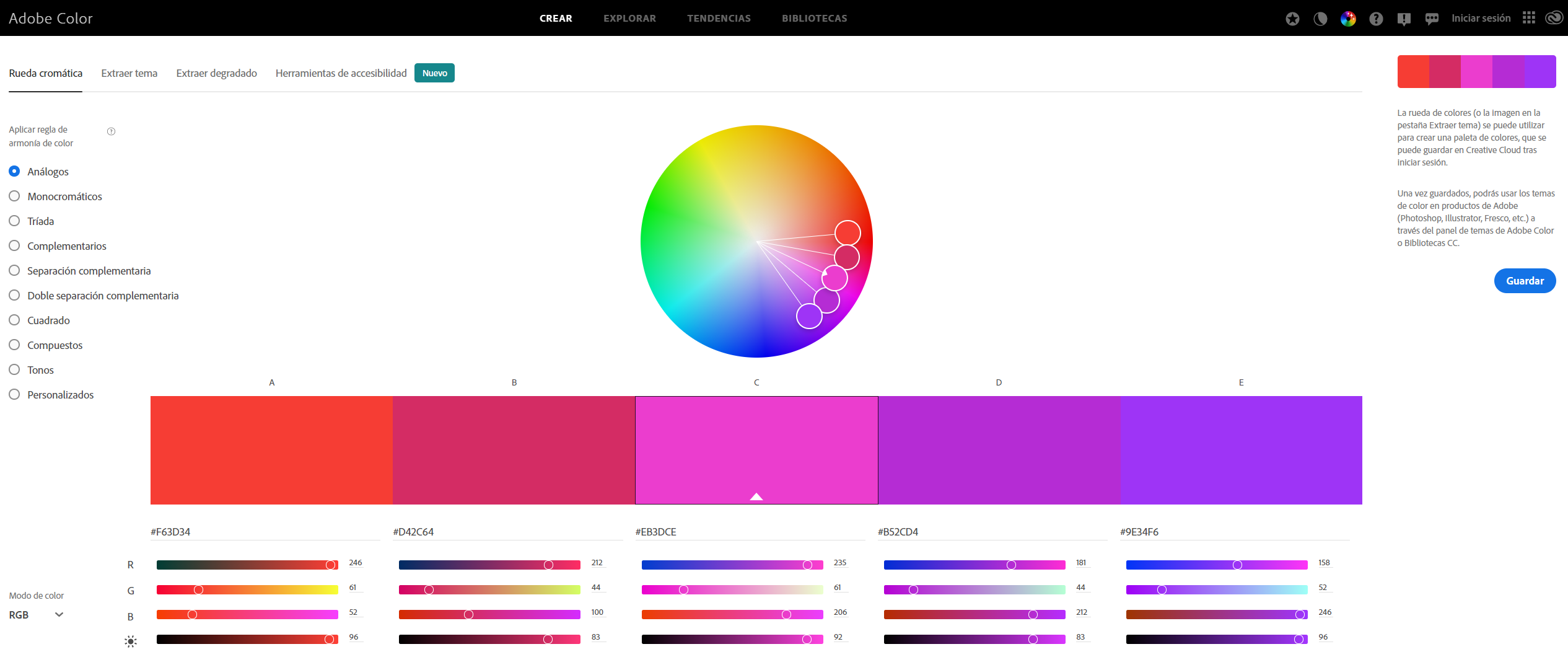
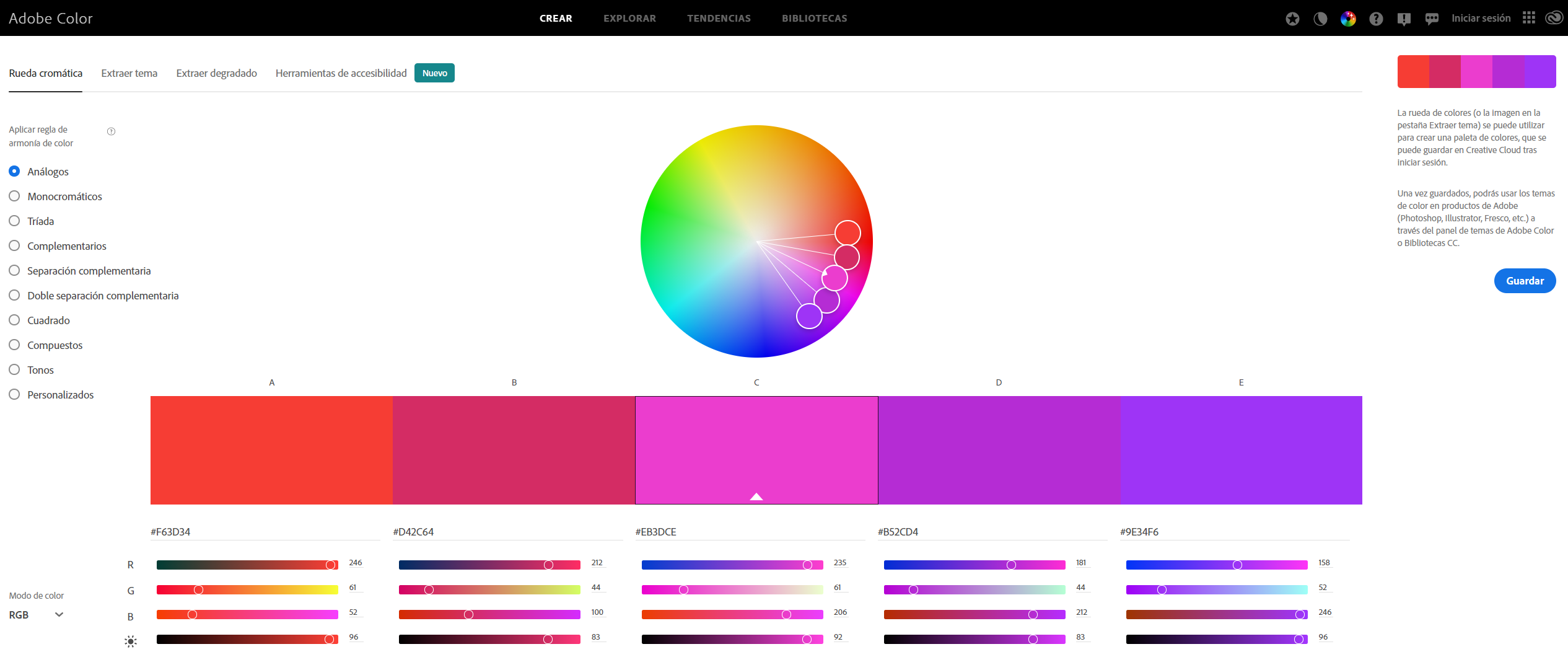
✅ Esta herramienta es gratuita y muy completa con varias configuraciones para buscar colores diferentes.
❌ Exportar tu paleta solo se hace en un formato propio de Adobe: .ase. Si quieres asegurarte de la compatibilidad con todas las plataformas, debes guardar los códigos de colores de tus matices.

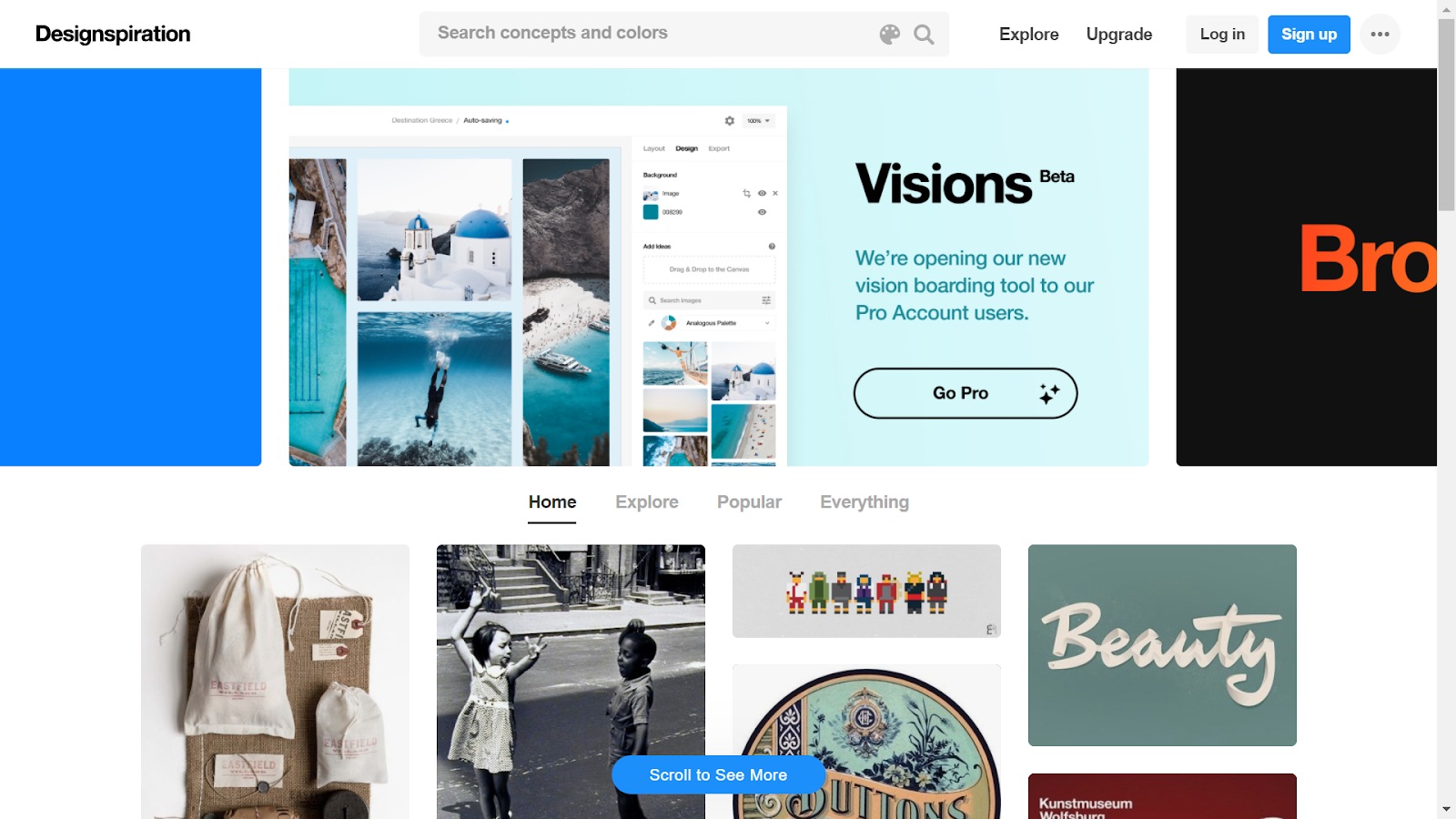
✅ Para cada foto de inspiración, tienes acceso directo a las paletas de colores sin buscar colores en una foto en otra página web.
❌ En el momento de buscar por colores, no puedes ingresar el código de un color que te conviene. Hay que encontrarlo en el espectro de color disponible.

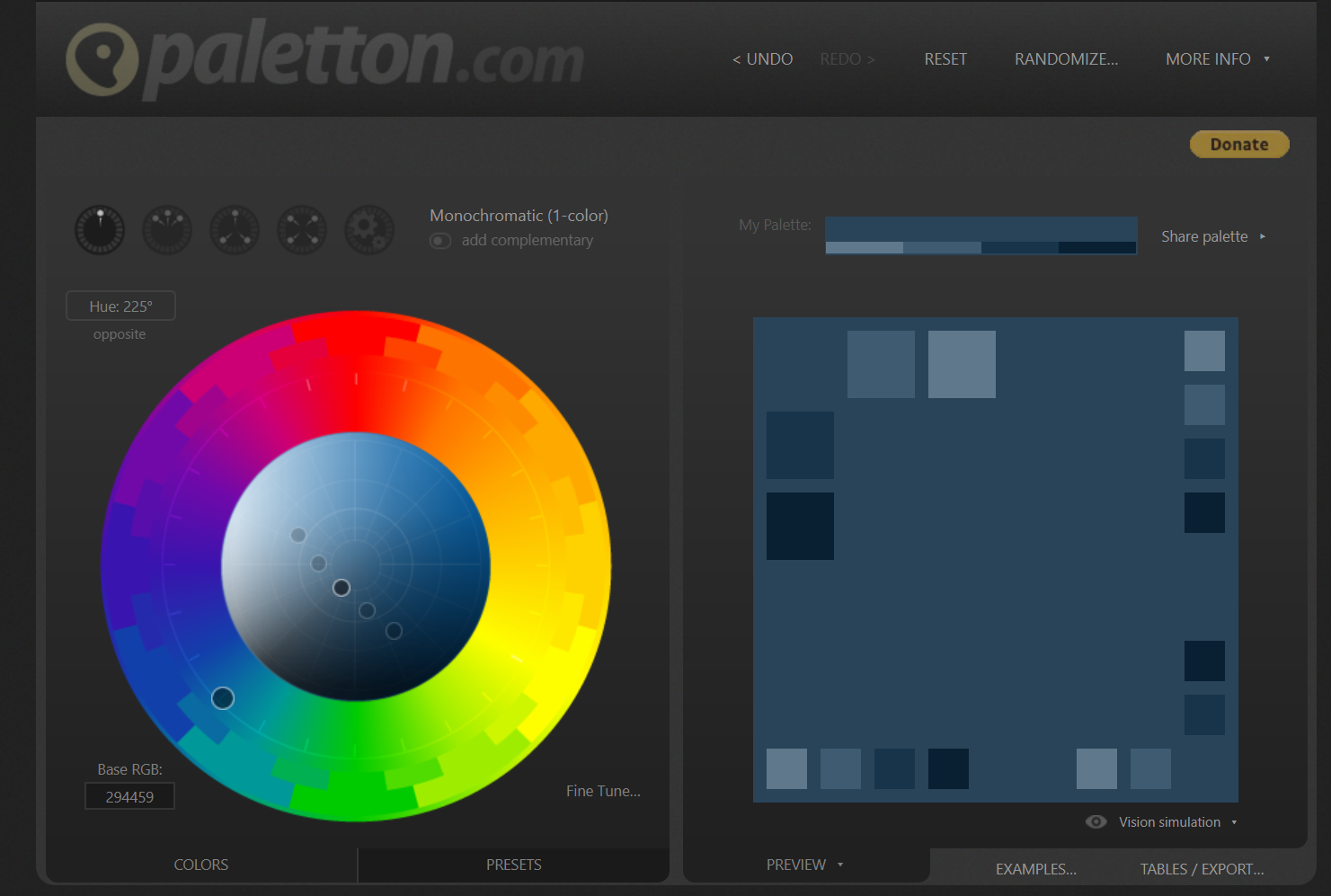
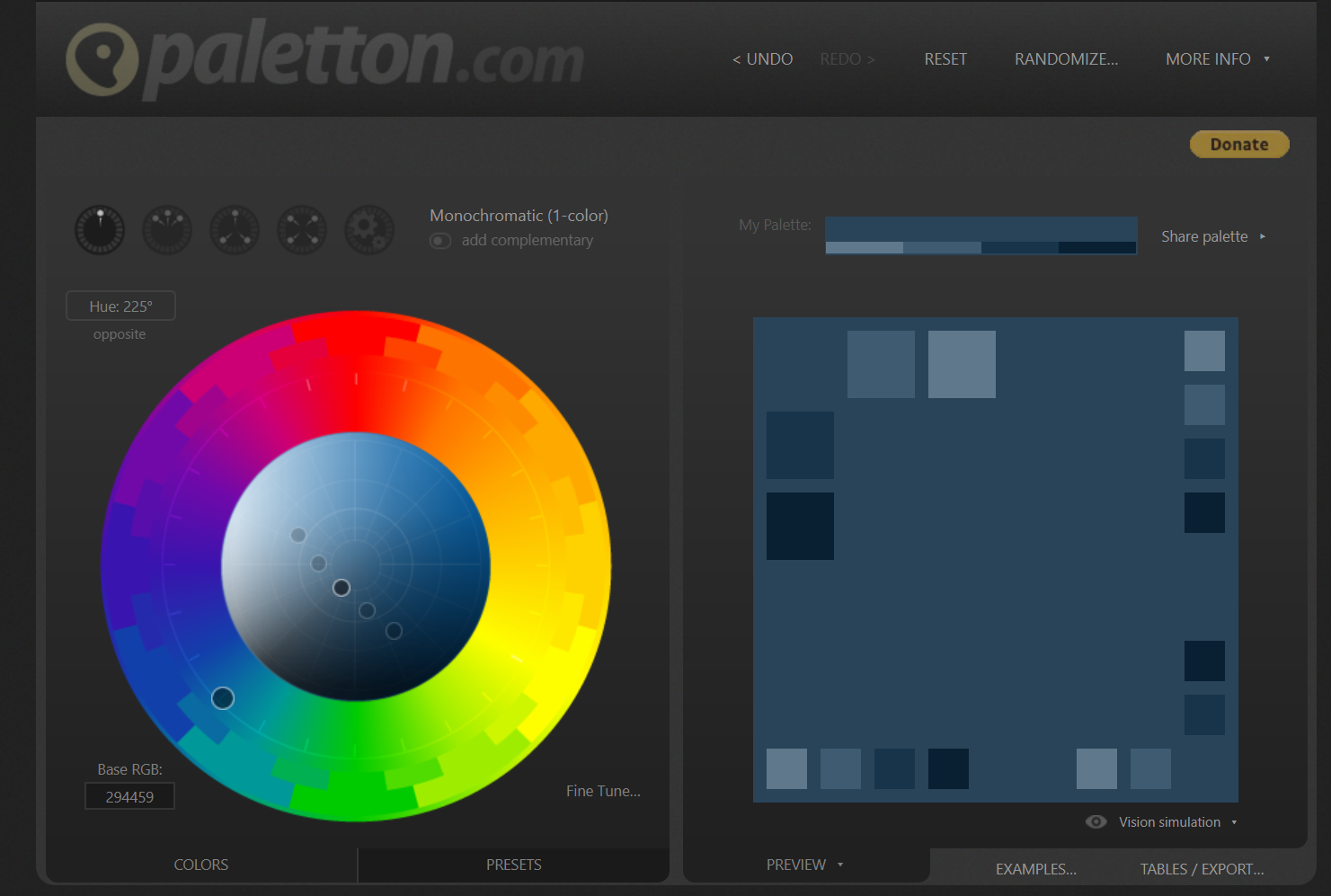
✅ Esta herramienta te propone una amplia gama de matices para un color específico.
❌ El generador es menos intuitivo y bonito que otras herramientas.

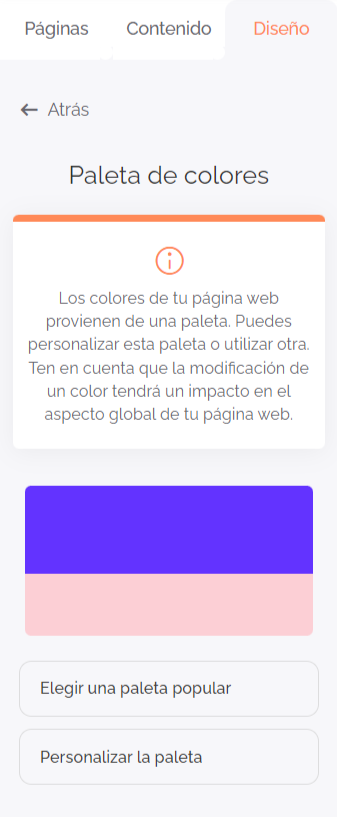
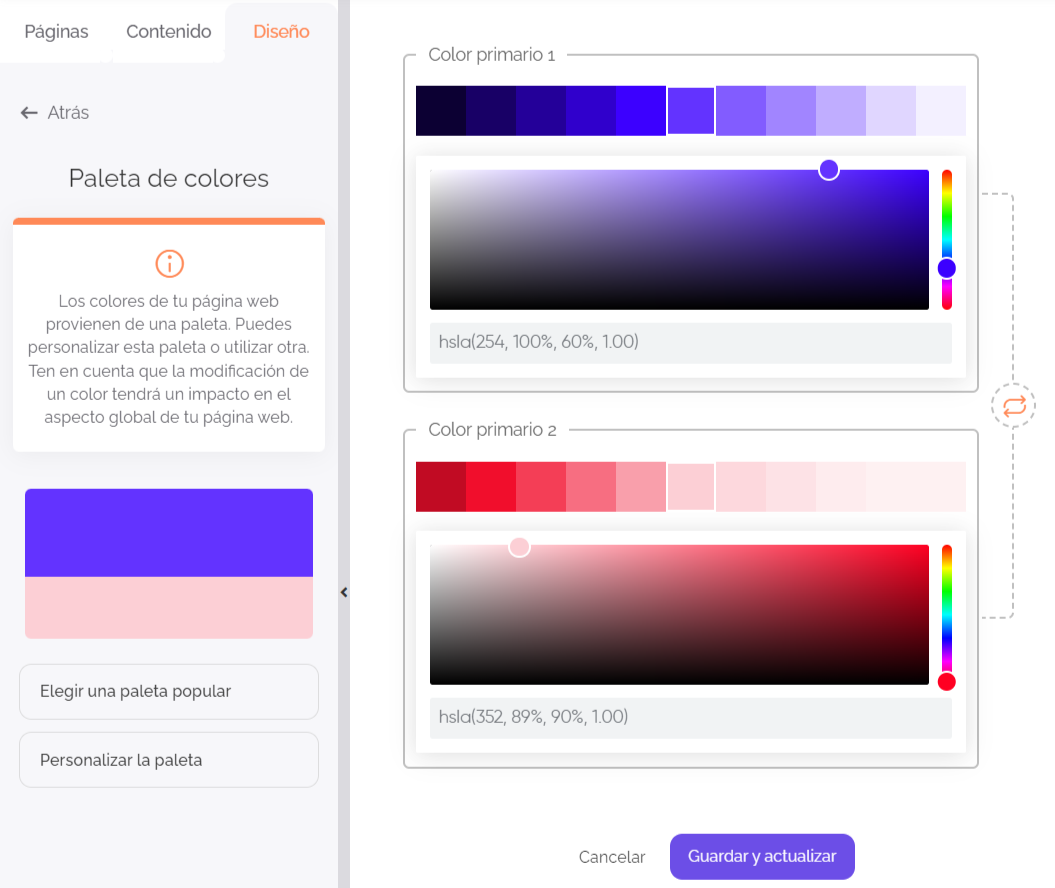
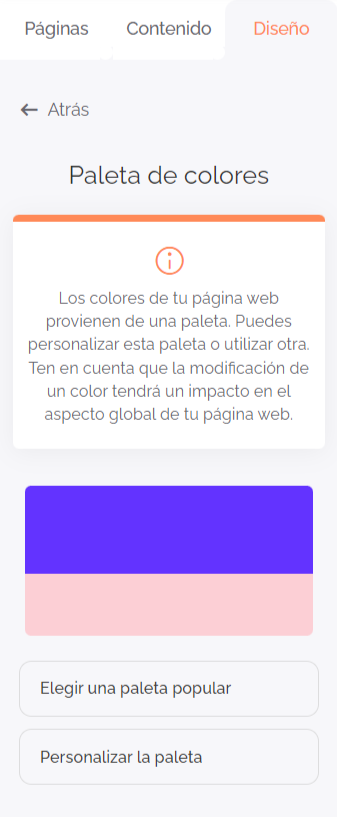
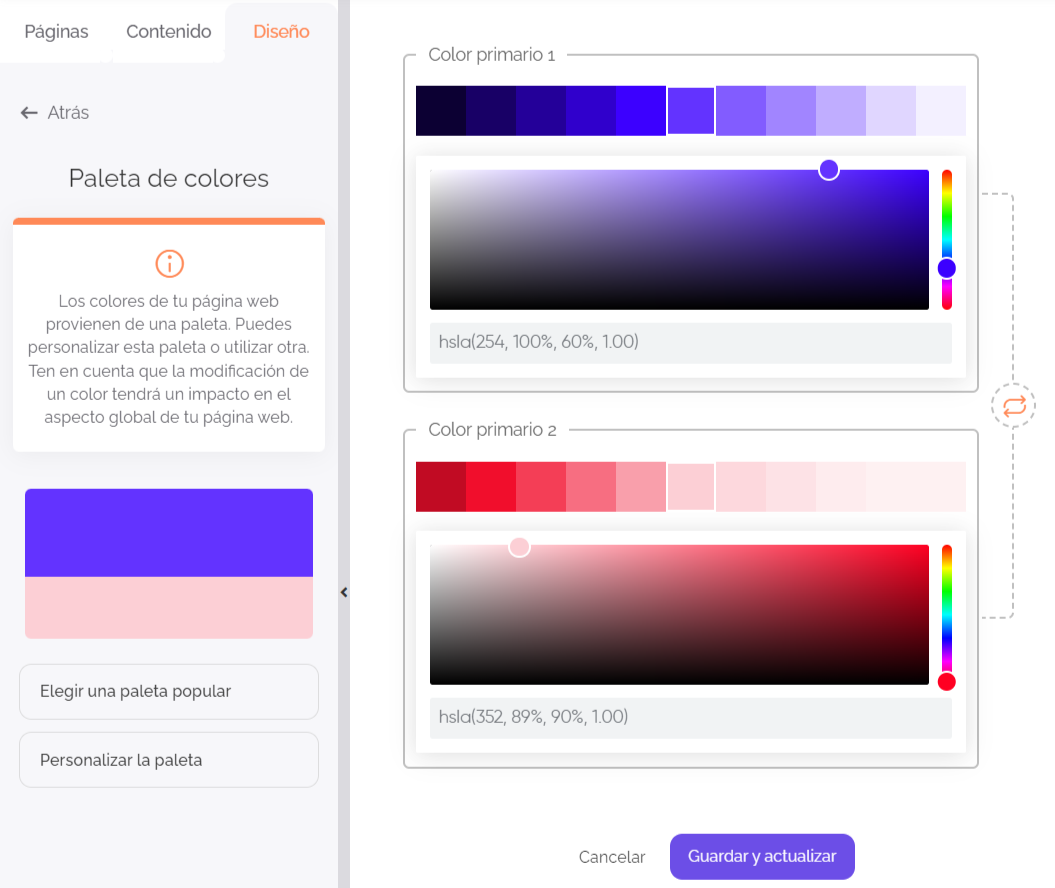
- ¡La herramienta de paleta de colores de SiteW! Esta función permite visualizar y seleccionar combinaciones de colores armoniosas para tu página web con un solo clic. Encontrarás la herramienta en la sección “Estilo general” del panel verde Diseño.

Gracias a la herramienta Paleta, tienes dos posibilidades:
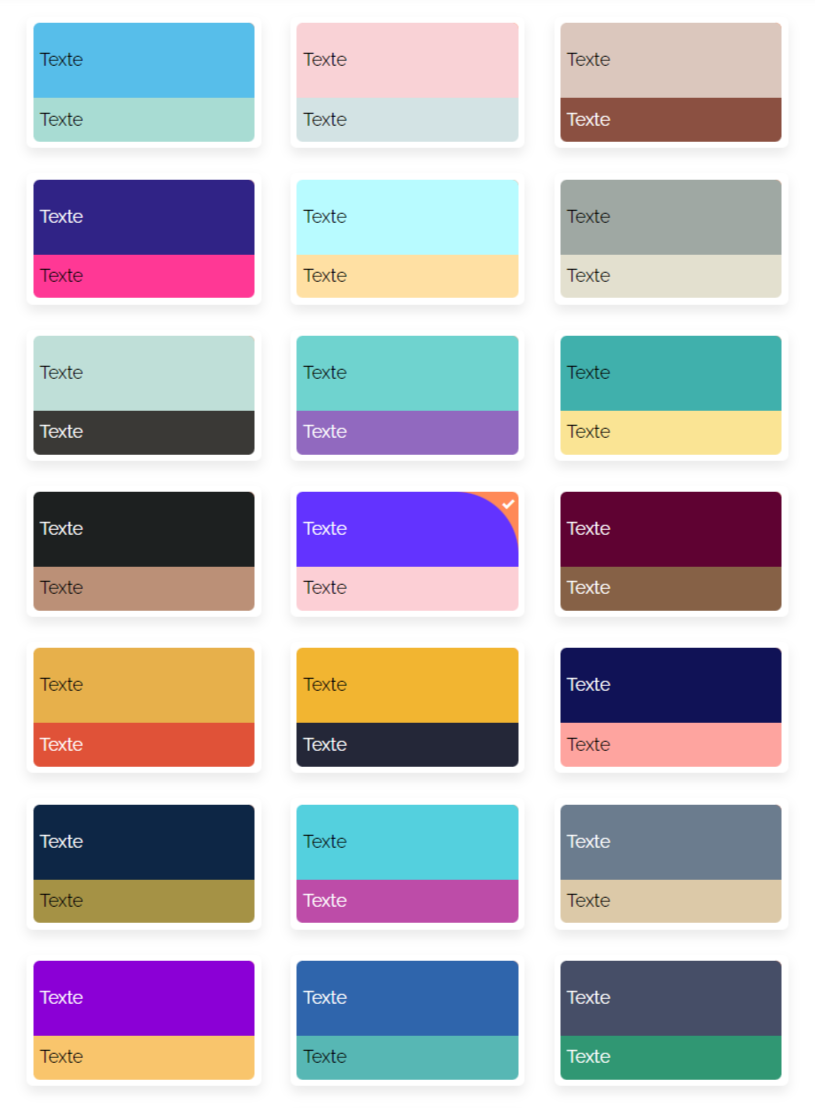
👉 Puedes inspirarte en paletas de moda en la sección “Elegir una paleta popular”.

👉 O crear tu propia paleta utilizando la carta de colores a partir de un color principal.

Ahora sabes más sobre el significado de los colores y cómo utilizarlo para elegir los colores de tu página web. También puedes elegir plantillas predefinidas directamente en páginas de plantillas web en función de los colores seleccionados.
Con pinceles y paletas, estás listo(a) para aplicar estos consejos en el cuadro que forma tu página web y crear tu obra maestra.
¡Impresiónanos! 🎨