Creación de un pie de página: ¿cómo sacar provecho?
Como hemos visto, crear un pie de página eficaz para su página web permite informar, guiar, volver a atrapar y convertir al visitante.
Después del encabezado de tu página, el visitante alcanza el pie de página. Si llega a la parte inferior de la página, es muy probable que no haya encontrado lo que él buscaba. Por lo tanto, es el momento de dar todo, considerando el pie de página como la última impresión que dejas al usuario.
Pie de página: elemento clave de la navegación
El pie de página te permite facilitar la navegación del usuario en tu página web.
En efecto, el usuario podrá encontrar:
-
la estructura de tu página web
-
el menú de navegación
-
un botón para volver arriba
-
o botones de llamada a la acción
En resumen, es uno de los lugares favoritos para cualquier visitante que se perdió en tu página web, o que busca información precisa (contacto, ubicación, atención al cliente, redes sociales, etc.).
Si el pie de página es un elemento esencial para la ergonomía y la experiencia de usuario de tu página web, debes preguntarte si existe una longitud de página optimal, o un límite al desplazarse por la página.
¡No realmente!
Obviamente, no hay que abusar, pero según un estudio inglés, hace mucho que los internautas suelen desplazarse por la página. Desplazarse por una página web es una acción diaria, sobre todo, en las redes sociales cuyas maquetación y ergonomía necesitan desplazarse infinito.
Un elemento de optimización de su página web
Un pie de página eficaz también es la señal de una página web optimizada correctamente y pensada de principio a fin.
Para obtener una idea concreta de los visitantes que bajan hasta los pies de página, hay herramientas para conocer la profundidad del desplazamiento:
Esta aplicación te permite ver dónde tus visitantes hacen clic y cuáles son las zonas de tu página web con las que interactúan más. La instalación es gratuita, pero la suscripción cuesta 10 € por mes.

Comprado de nuevo por Contentsquare, ClickTale se utiliza para entender los clics, los desplazamientos, y también los movimientos de ratón de los visitantes de tu página web. La suscripción por mes varía en función del número de sitios web y de páginas que quieres analizar.

Crazy Egg es más barato, intuitivo y fácil de utilizar que el precedente. También ofrece la posibilidad de ver las zonas más clicadas y vistas por los usuarios.

Dichas herramientas te permiten entender los comportamientos de tu comunidad para optimizar tu página web y, por lo tanto, tu pie de página. ¡Haz buen uso de ellas!
¿Entonces cómo crear el mejor pie de página para su página web? Como para cualquier proyecto, empecemos por recopilar las ideas principales…
Crear un pie de página eficaz: los consejos generales
Es el momento de crear tu pie de página.
A continuación tienes los elementos esenciales que contribuyen a un pie de página eficaz.
La coherencia visual del pie de página
La primera regla que debes respetar es, sin duda alguna, conservar la coherencia con el diseño de tu sitio web.
El diseño del pie de página, a menudo, es incoherente visualmente con el resto de la página web, aunque es importante crear un pie de página que presenta la misma estética con el resto de tu página web.
Un pie de página sencillo y eficaz
En internet, la sencillez es ventajosa y eso también se aplica a tu pie de página.
Los elementos de tu pie de página deben ser claros y separarse correctamente.
En general, un pie de página contiene mucha información: por lo tanto, es muy importante que el acceso a dichos datos sea fácil y agradable.
Ten en cuenta que el usuario ya recorrió toda la página y leyó todo el contenido antes de llegar al pie de página.
En promedio, un usuario pasa 2 minutos y 17 segundos en una página web; lo que significa que debe encontrar la información que busca rápidamente antes de salir de la página web.
Para crear un pie de página sencillo y eficaz, asegúrate de utilizar fuentes sencillas y fáciles de leer así como contrastes para mejorar la visibilidad de cierta información.
Sin embargo, no utilices demasiados colores o motivos complicados porque los usuarios deben acceder a la información fácilmente: si el usuario no encuentra lo que busca en el pie de página, ya no tiene otra opción
¡Entonces sé sencillo, coherente y organizado!
Hay que considerar su pie de página independiente del resto de la página.
Como para toda la página web, debes categorizar y ordenar la información. Tu pie de página es un espacio bastante limitado, pero con muchos datos: por lo tanto, esta organización es esencial para ser más claro(a) y destacar la información más importante.
Para ello, divisa tu contenido en categorías y elige un método de “separación visual” que permite separar estas secciones de manera clara.
Para ello, podrás utilizar sin distinción:
-
colores (para las fuentes o el fondo)
-
un cambio de tipografía (tamaño, caja, estilo de fuentes…)
-
líneas y columnas para crear bloques.
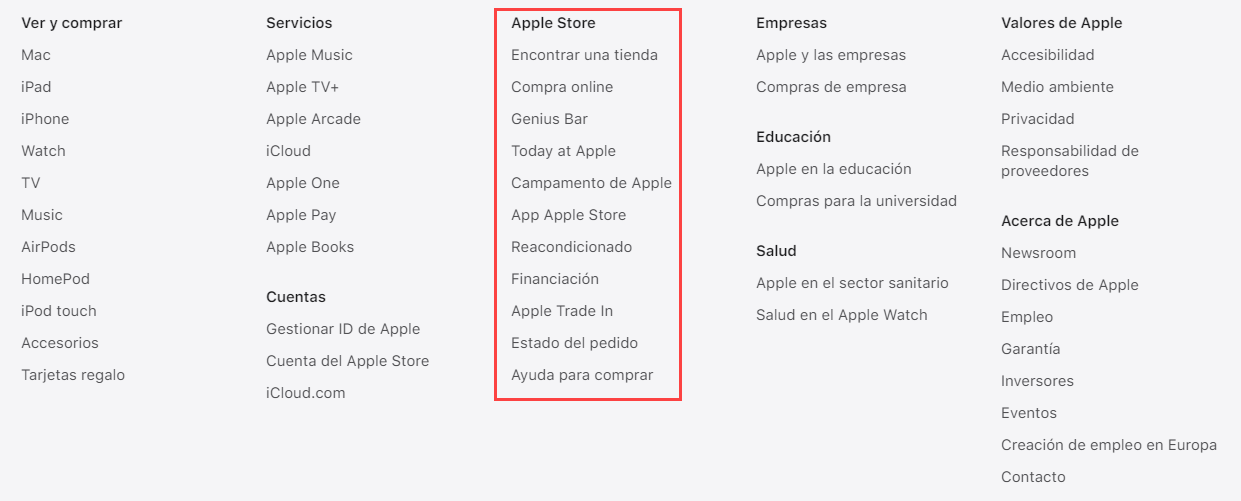
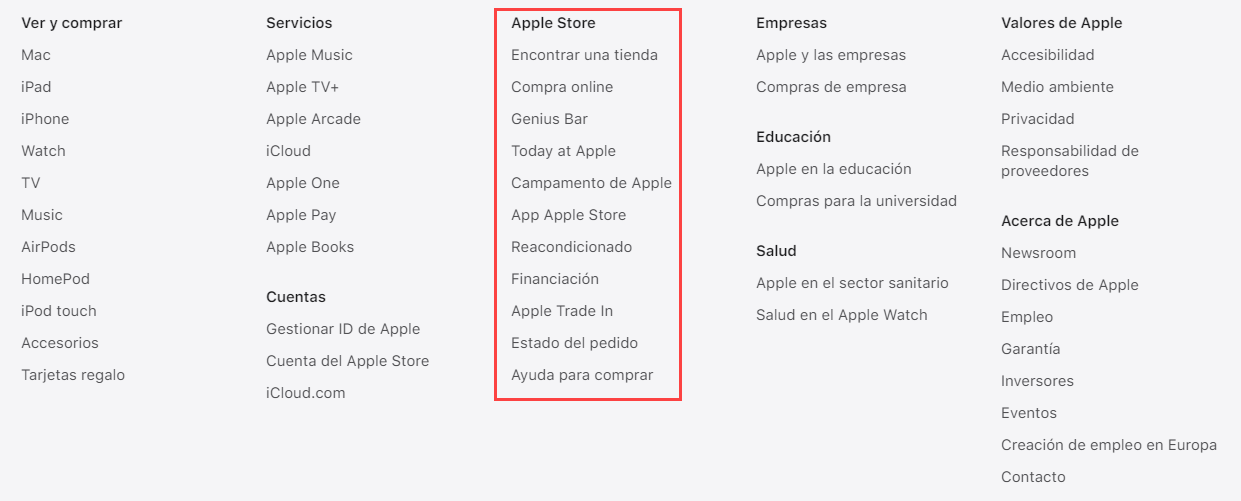
Por ejemplo, el pie de página de Apple tiene columnas.

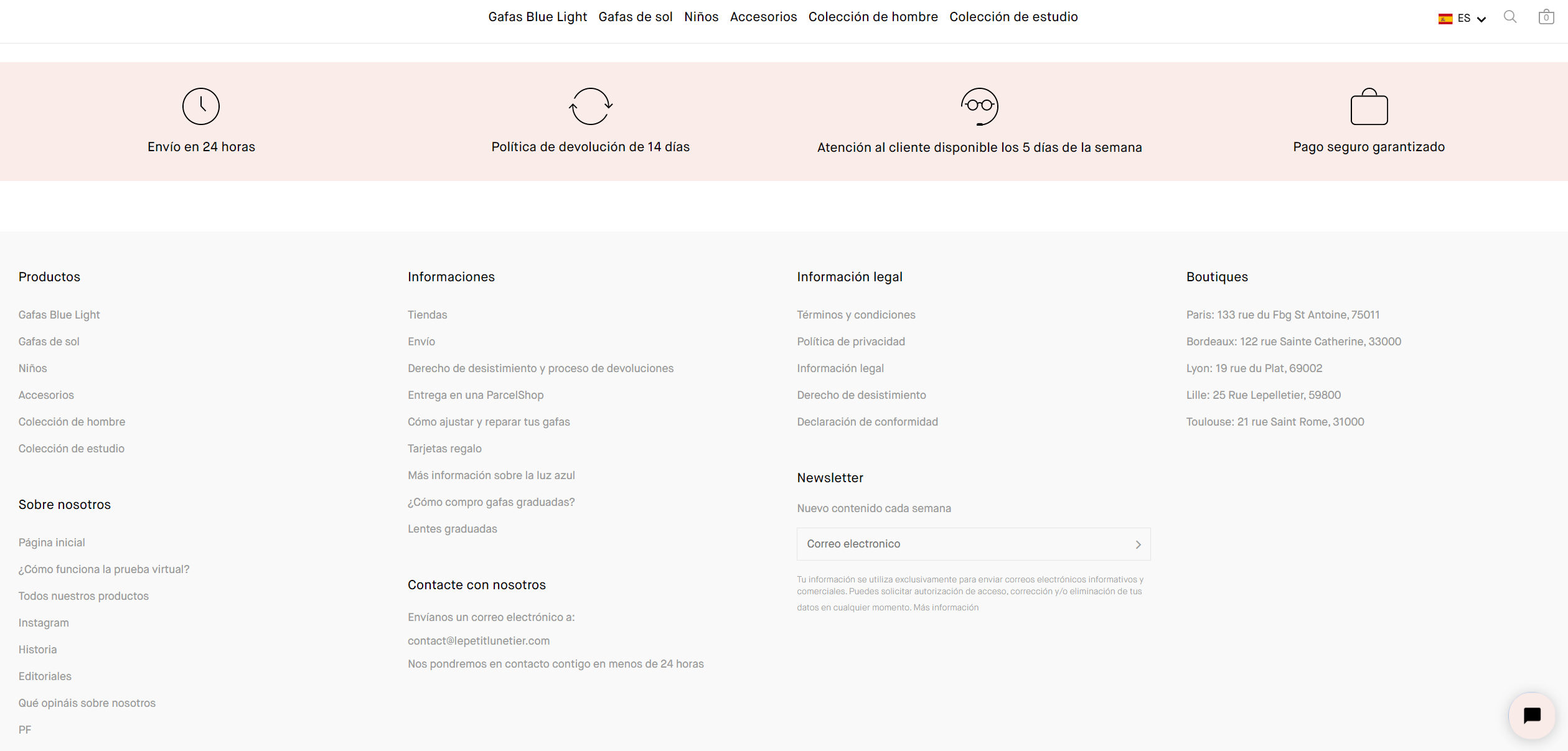
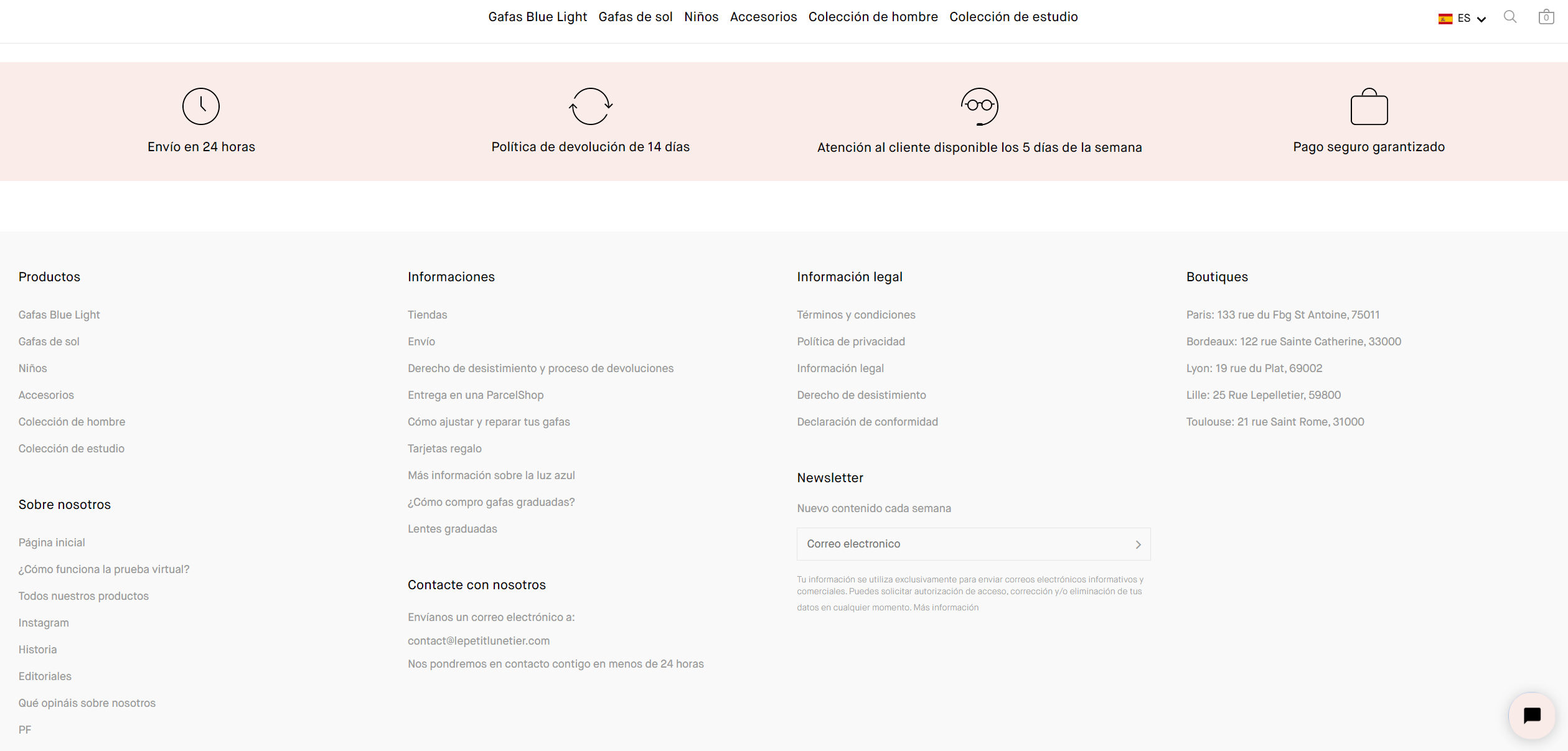
Le Petit Lunetier ha optado por un cambio de fondos coloridos para separar la información.

Privilegia los elementos visuales
A menudo se dice que una imagen vale más que mil palabras.
Es la verdad para tu pie de página porque es necesario poner un máximo de datos en poco espacio.
Por ejemplo, un mapa quizás sea mejor que una dirección escrita. El mapa ilustra tu dirección y sus alrededores: el usuario entiende directamente cómo visitarte.
Además, los iconos de redes sociales son bastante elocuentes y reemplazan enlaces o frases larguísimas que alientan a seguirte en Facebook o Twitter.
También es posible utilizar iconografías para indicar tu formulario de contacto, tu dirección de correo electrónico o el centro de ayuda.
Por fin, ten en cuenta que puedes agregar videos a tu pie de página. Tienen un fuerte índice de compromisos ante los visitantes. Sin embargo, no hagas confusa la búsqueda de información debido a un video demasiado rápido o poco ilustrativo.
¿Qué contenido para un pie de página?
A continuación tienes una lista no exhaustiva de los diferentes elementos que forman un pie de página eficaz y útil para tus visitantes.
Facilitar la navegación del visitante
- Repetición del menú de navegación
Se recomienda repetir el menú de navegación en el pie de página, pero no reproduzcas igual tu menú principal.
Repetir el menú de navegación es muy útil para las páginas muy largas o la navegación móvil: es posible que el internauta necesite cambiar de página una vez que ha llegado al pie de página, o también pueda perder tiempo si necesitas volver al menú superior cuando se encuentra abajo.
El plan de la página web bajo forma de archivo Sitemap.xml también puede aparecer en tu pie de página.
Los usuarios lo consultan poco, pero es muy útil para mejorar la comprensión del contenido de los robots de indexación de los buscadores.
💡 Sin embargo, no agregues todo el sitemap.
El objetivo es facilitar información adicional o presentada de manera diferente para ofrecer alternativas de navegación para guiar mejor al visitante.
Tu pie de página también puede contener una barra de búsqueda que permite a los usuarios navegar fácil y rápidamente por tu página web, si ya no está en el encabezado de la página.
Un botón para volver arriba ofrece la posibilidad a tus visitantes de volver arriba con un solo clic en vez de desplazarse por toda la página en sentido contrario.
Siempre ponte en lugar de tus visitantes para saber los elementos que les permitirán ganar tiempo y que mejorarán su experiencia.
¡Una gran ventaja para la ergonomía de tu página web!
Si los usuarios necesitan información adicional sobre tu página web, se dirigirán naturalmente hacia la sección en el pie de página.
¿Por qué?
Todos tenemos esta costumbre cuando leemos libros: buscamos explicaciones profundas en las notas a pie de página.
De esta manera, tu pie de página también puede servir de lugar ideal en tu página web para colocar los enlaces adicionales que quieres mostrar en tus páginas. Esta manera permite precisarlos sin dedicar una sección o una página completa.
Presentar tu empresa para imponer credibilidad
A tu pie de página, puedes agregar enlaces a tus páginas “Acerca de” y “Prensa”.
La página “Acerca de” presenta tu empresa y su identidad, tu sector de actividad, tu equipo y tu historia. Es esencial para implantar tu personalidad en el espíritu de tus usuarios e invitar a los nuevos a conocerte más.
En cuanto a la página “Prensa”, es el lugar donde mostrar todas tus demostraciones sociales.
Esta página reúne:
👉 todos los artículos que hablan de ti
👉 tus premios o trofeos (empresa innovadora, concurso local…) si ya fue premiado
👉 los logos de certificación (para las empresas sostenibles, por ejemplo) que también sirven de demostración social
👉 tus logotipos e imágenes que se descargan fácil y gratuitamente
👉 otros documentos como, por ejemplo, fotos específicamente para los periodistas o un manual de identidad visual completo para todos tus futuros colaboradores
Además, es posible mostrar algunas opiniones de tus clientes que jugarán en favor de tu credibilidad, porque la demostración social es potente para tranquilizar a tus visitantes.
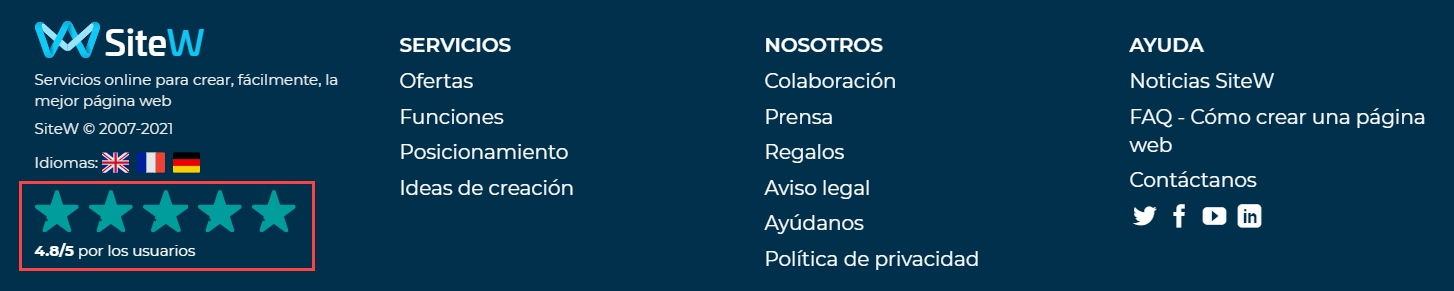
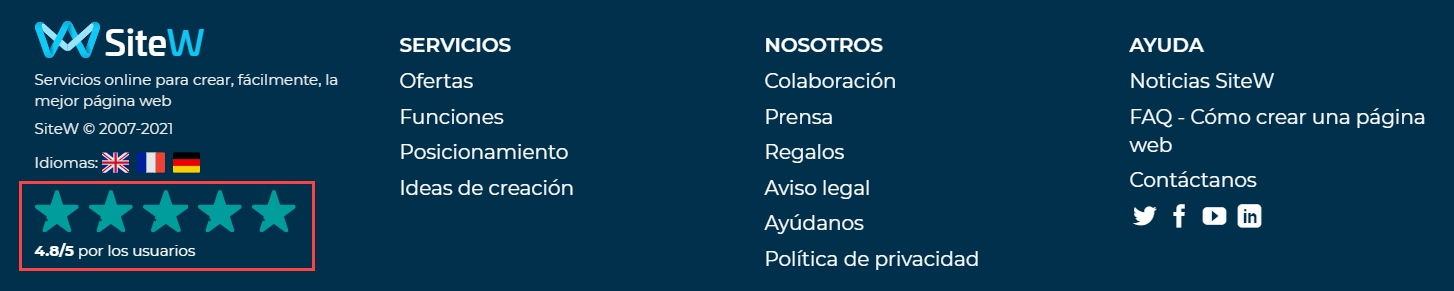
💡 También puedes agregar un sistema de calificación en forma de estrellas a tu pie de página.

El pie de página es el lugar perfecto para destacar tus eventos: tu presencia en una feria, tus promociones actuales, tus últimas actualidades…
Si tienes un blog, también puedes mostrar tus últimos artículos.
Tranquilizar al visitante con tus garantías y tu aviso legal
En tu pie de página, puedes mostrar las garantías que ofreces:
Estas garantías se pueden especificar en forma de pegatina o de banner en tu pie de página.
Tu pie de página también es el lugar adecuado para mostrar tus valores empresariales como la información práctica sobre la atención al cliente. Si administras una tienda en línea, conoces la información más solicitada por tus clientes:
-
las preguntas sobre la entrega
-
la política de devolución
-
el seguimiento de pedido, etc.
Simplifica la vida de tus visitantes adelantando a su solicitud de información: contesta a todas sus preguntas en tu pie de página gracias a elementos jurídicos que debes precisar:
Todos estos detalles jurídicos te permiten proteger tu página web y su contenido, informar a tus visitantes en función de las normas vigentes.
La mayoría de los usuarios ven al pie de página para contactar con la página web.
La página “Contacto” te permite mostrar el detalle de tus datos personales con, por ejemplo, tus horarios de apertura. También facilita el acceso al formulario de contacto para no bloquear la relación con tus visitantes.
Además, es posible agregar dicha información de contacto directamente al pie de página: por ejemplo, puedes agregar un mapa de Google Maps con la opción Pantalla completa para ubicar una tienda o/y un formulario de contacto, para que tus visitantes entren directamente en contacto contigo desde el pie de página.
También puedes completar tu pie de página con:
Tu pie de página puede tener uno o varios botones de llamada a la acción para alentar a tus visitantes a seguirte en las redes sociales, visitar tu tienda en línea, o suscribirse a tu boletín.
Dichos botones favorecen la interacción de tus visitantes con tu página web y son más lúdicos e intuitivos que líneas de texto sencillas.
Puedes unir a los visitantes gracias a formularios de conexión o de suscripción.
Agrega un formulario a tu pie de página para suscribirse a tu boletín, o un área para iniciar sesión en tu espacio de miembro, para que tus visitantes se registren.
El pie de página es el lugar perfecto para mostrar los iconos que apuntan a tus redes sociales.
Efectivamente, tu visitante llegó al pie de página y tienes ocasión de alentarlo a volver lo más rápido posible.
Hemos visto cómo crear un pie de página eficaz que presentará con claridad toda la información esperada por tus visitantes, mejorando la navegabilidad de tu página web e imponiendo tu credibilidad.
El pie de página y su impacto sobre el posicionamiento en buscadores
El texto en tu pie de página aparecerá en todas las páginas de tu sitio web. Por lo tanto, desempeña un papel importante en tu posicionamiento en buscadores.
Aunque su impacto es prescindible, siempre es juicioso optimizar cada parte de su página web para disfrutar de una mejor visibilidad sobre los resultados de los buscadores.
Por lo tanto, puedes sacar provecho de tu pie de página para agregar con moderación algunas palabras claves transversales relacionadas con tu sector de actividad.
Ejemplos de pie de página
Todas las páginas web que utilizan pies de página hacen una elección diferente.
Aquí tienes algunos ejemplos de pies de página y sus características para ayudarte a entender los tipos de pies de página existentes y a crear tu propio pie de página:

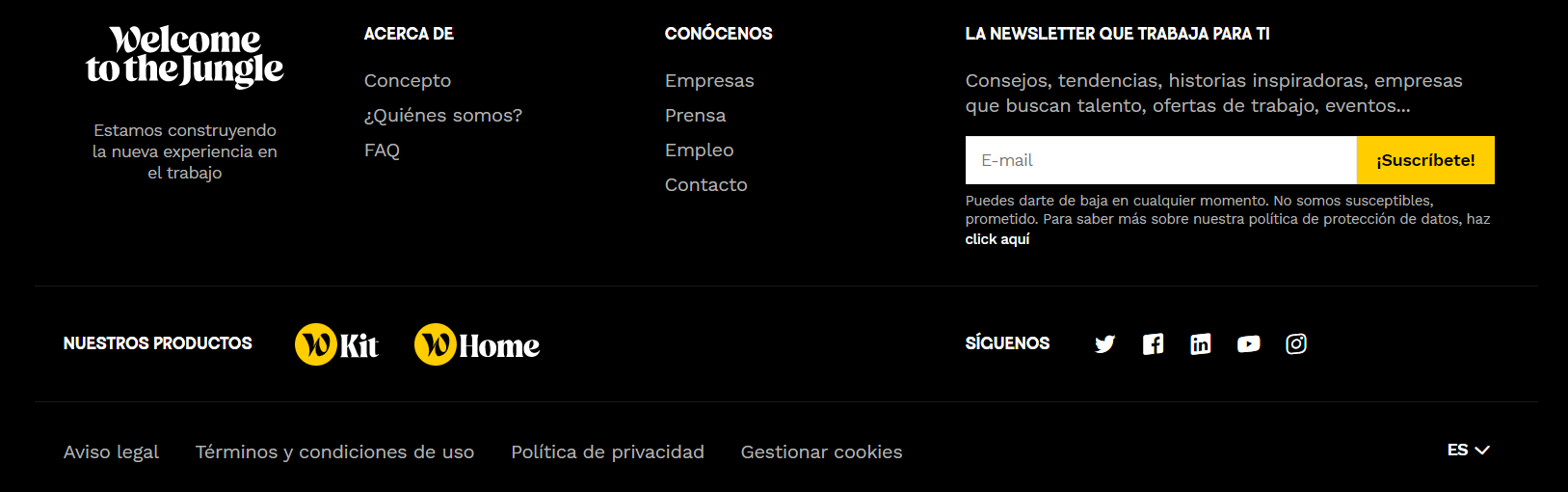
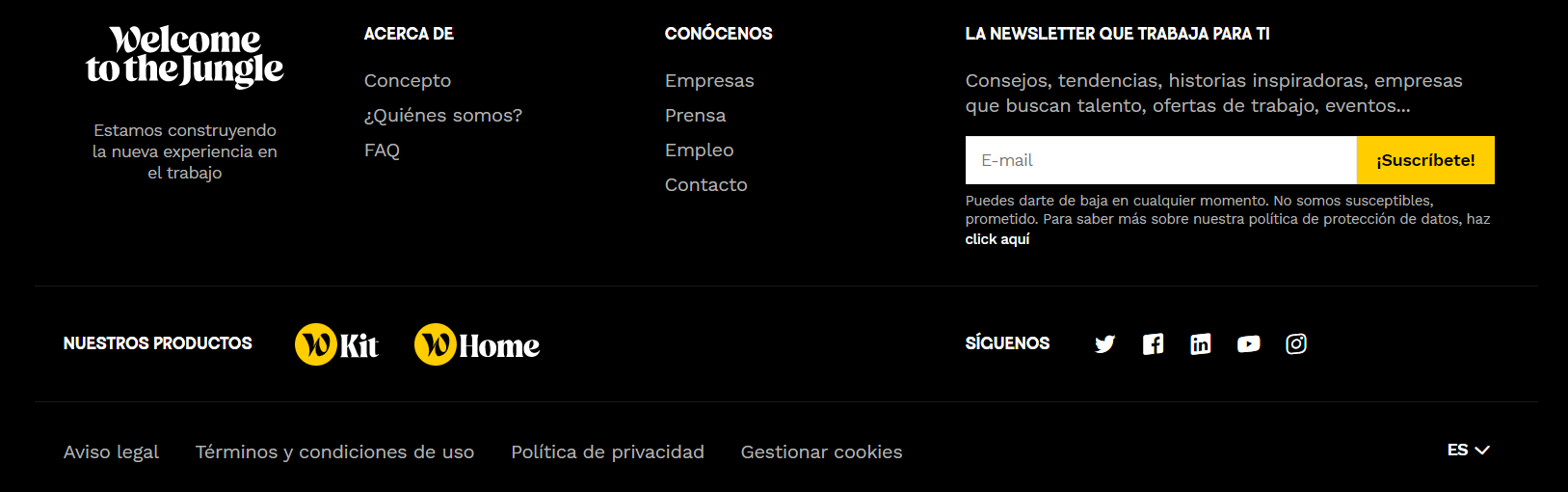
En general, el pie de página toma esta forma con una segmentación de la información y algunos iconos como en Welcome to the Jungle.
✔️ El pie de página acompaña perfectamente la navegación. La información se organiza correctamente y se reconoce fácilmente. Todos los elementos de un pie de página eficaz están presentes y se colocan simplemente.
❌ Como hemos visto, el pie de página es una sección de tu sitio web importante. Por lo tanto, esta sección puede ser original y significativa para implantar más tu identidad en el espíritu de tus visitantes.
- El pie de página detallado:

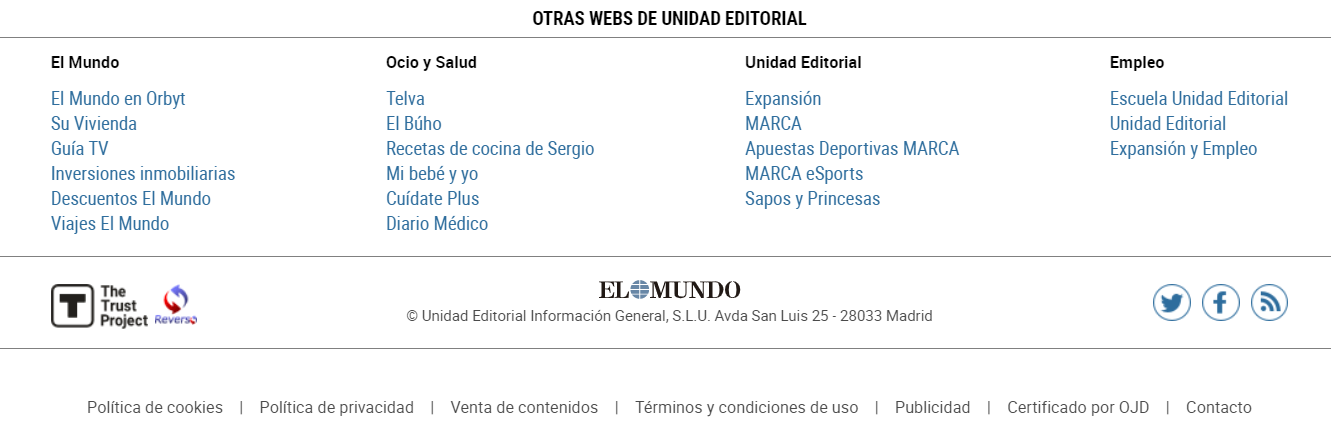
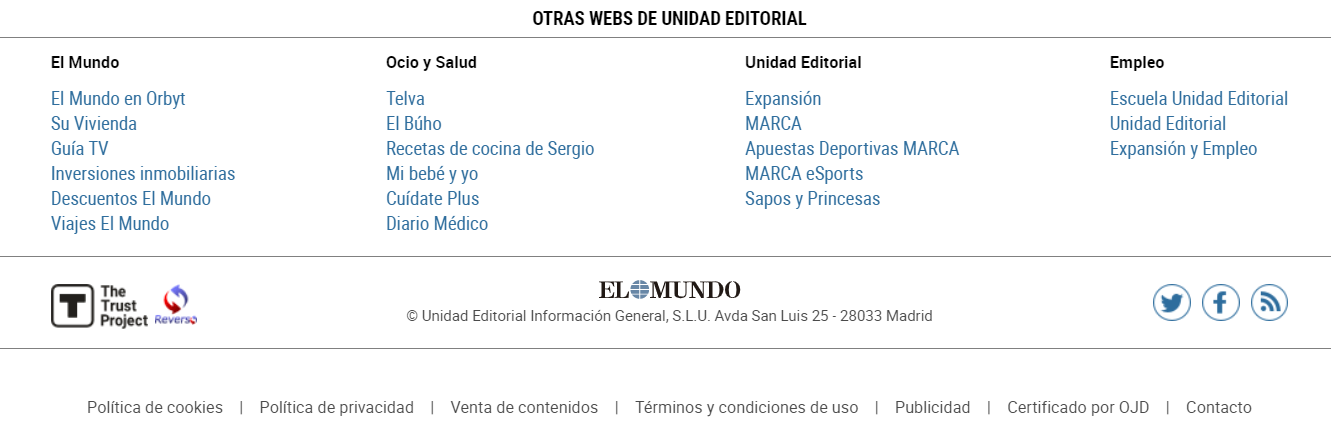
Tu pie de página puede servir de herramienta de navegación completa y exhaustiva si tu sitio web comporta muchas categorías como El Mundo.
✔️ Si tu sitio web tiene muchas páginas, tu pie de página permite al usuario echar un vistazo a todas las categorías abarcadas y visitarlas con un solo clic.
❌ Un pie de página muy largo y completo puede ser confuso y desalentador para el usuario, porque debe pasar tiempo buscando la información deseada. Además, no hay botón o imagen en este ejemplo, lo que da un pie de página menos adelantador.

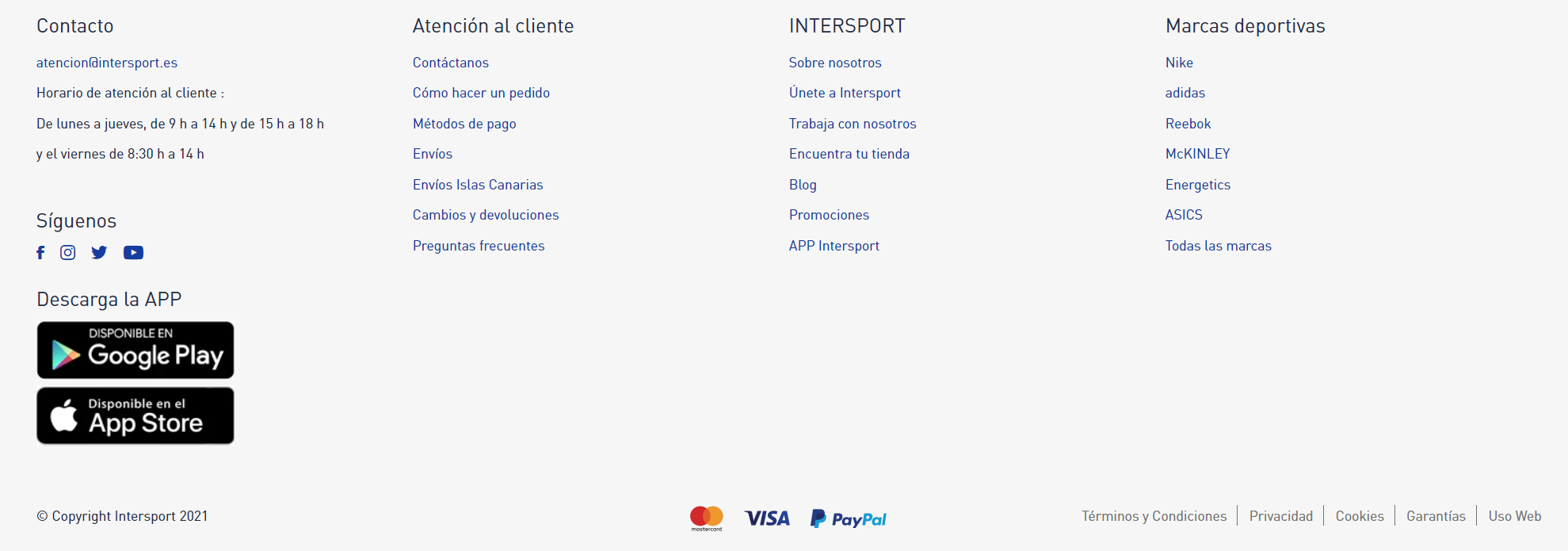
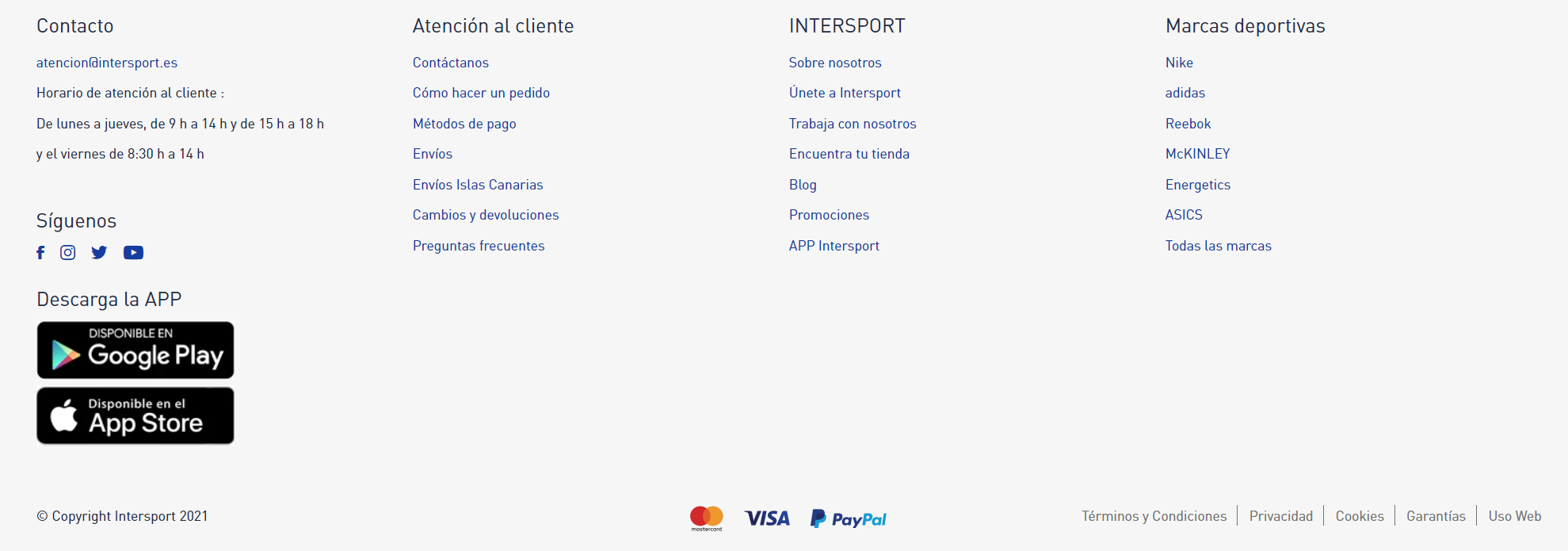
También el pie de página del sitio web de Intersport es muy completo y facilita información adicional sobre la página web.
✔️ En este pie de página, los usuarios tienen la posibilidad de acceder directamente a la aplicación móvil de la página web.
❌ El pie de página es sencillo, pero tiene muchos espacios vacíos que da la impresión de que no está terminado.
- El pie de página minimalista:

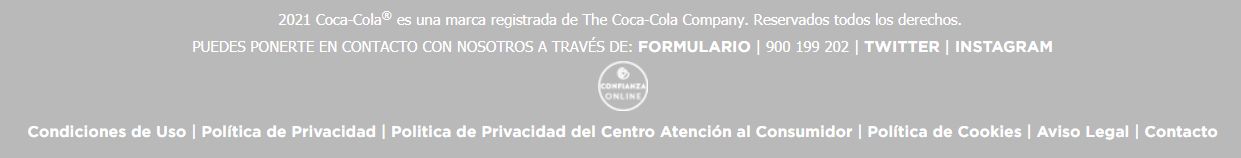
Coca-Cola tiene un pie de página muy minimalista, sobre todo, mostrando el aviso legal y las condiciones de uso de la página web.
✔️ Sencillo y conciso, este pie de página minimalista toma poco espacio en la página que el visitante consulta y permite no extenderse sobre tu contenido.
❌ Este pie de página no tiene imágenes e iconos para acceder a las redes sociales de la marca y no ayuda a los usuarios a navegar por la página web.
- El pie de página ilustrado:

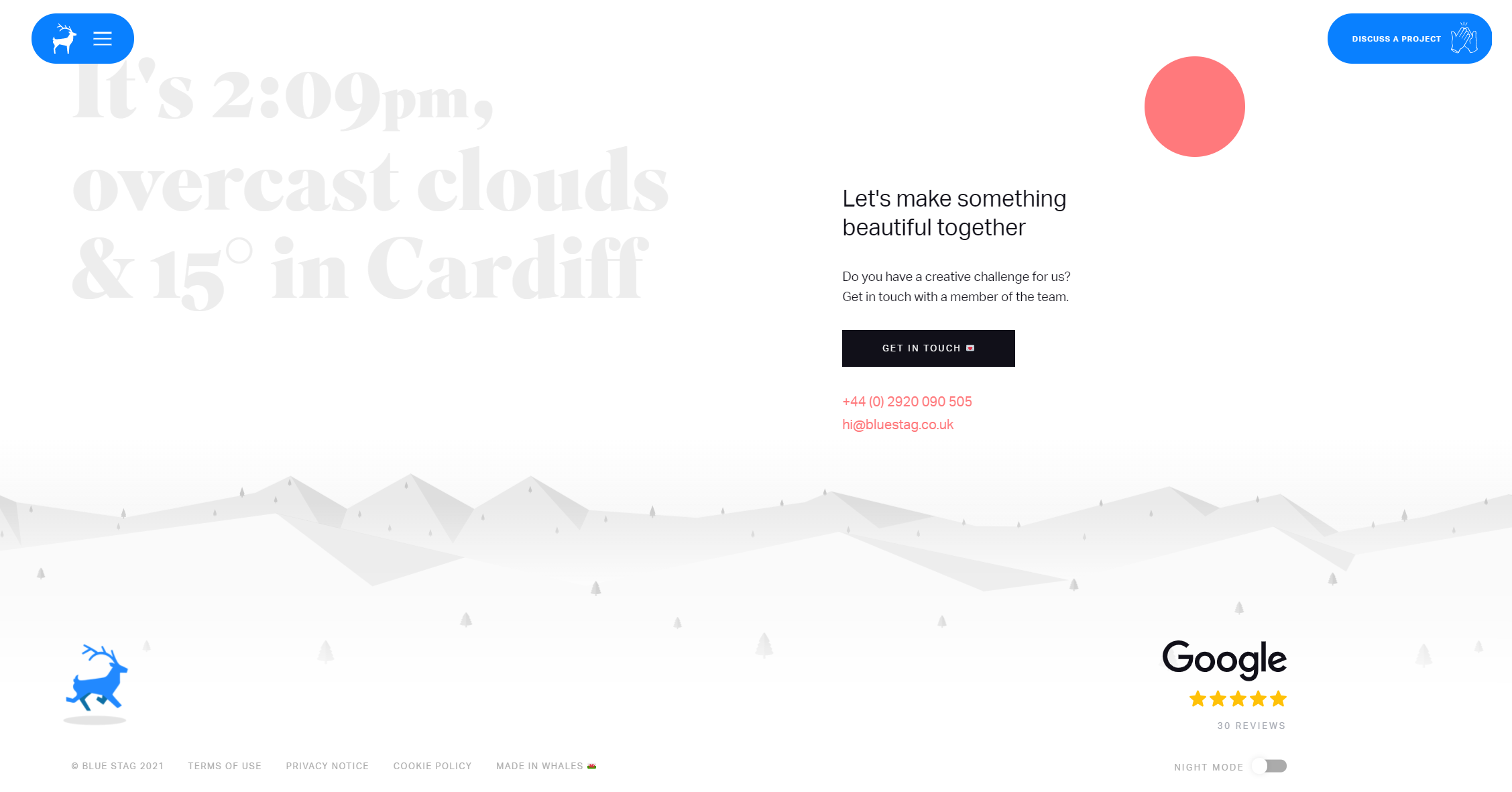
Tu pie de página puede tener una pequeña animación o una imagen como para la agencia Bluestag.
✔️ Agregar una imagen o una animación a tu pie de página permite hacerlo dinámico, original y adelantador para tus usuarios.
❌ La creación de una animación requiere competencias técnicas adicionales. También es posible agregar una imagen de fondo aunque puede alterar la legibilidad de tu pie de página.
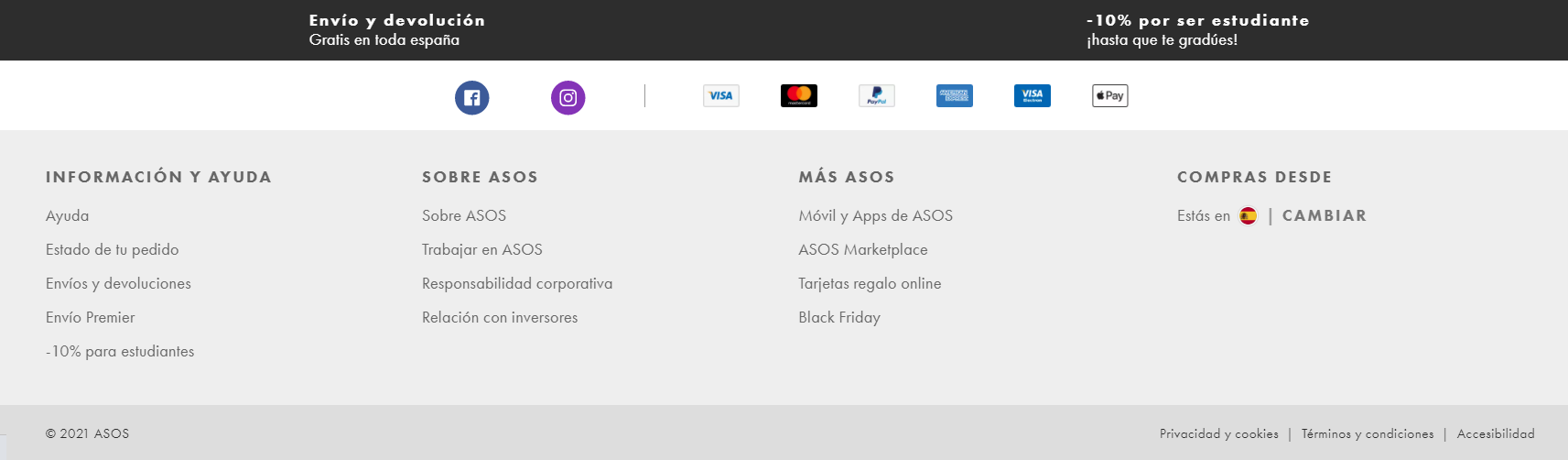
- El pie de página multinivel:

El pie de página puede dividirse en varios niveles como el pie de página de Asos. Los fondos negro, blanco, gris claro y gris oscuro permiten clasificar la información en el pie de página.
✔️ La utilización de varios fondos permite una categorización lúdica e intuitiva. Toda la información está presente.
❌ Si no respetas cierta coherencia visual del pie de página, dividiéndolo en varias categorías, el usuario puede tener dificultades para diferenciar el pie de página del resto de la página web.
💡 También puedes implementar un pie de página flotante a tu sitio web que permanecerá en la parte inferior de la pantalla del usuario, sea cual sea el nivel de profundidad de su desplazamiento.
Esto conlleva la creación de un pie de página discreto que no altera la legibilidad.
¡Ahora libera tu creatividad de diseñador web para crear un bonito pie de página con todas las explicaciones!