Generalidades
El pie de página forma una zona en la parte inferior de cada página de tu sitio web, sea cual sea la altura de la página. De esta manera, los módulos agregados al pie de página siempre se encontrarán justo debajo del último módulo de cada página.
¿Por qué agregar un pie de página?
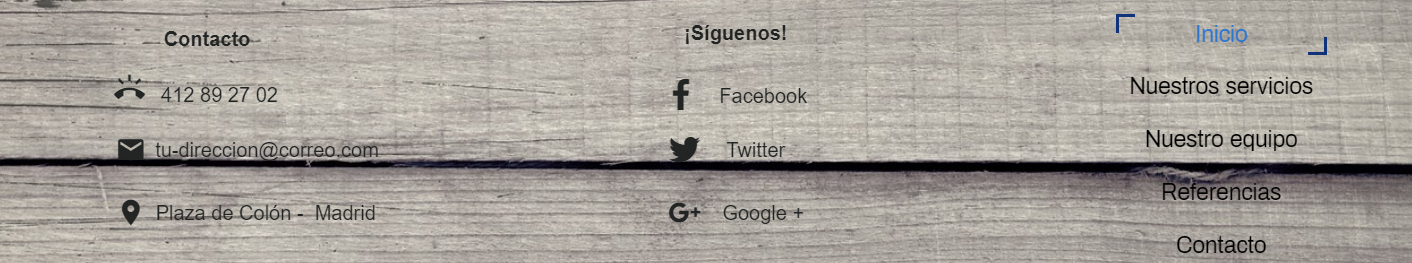
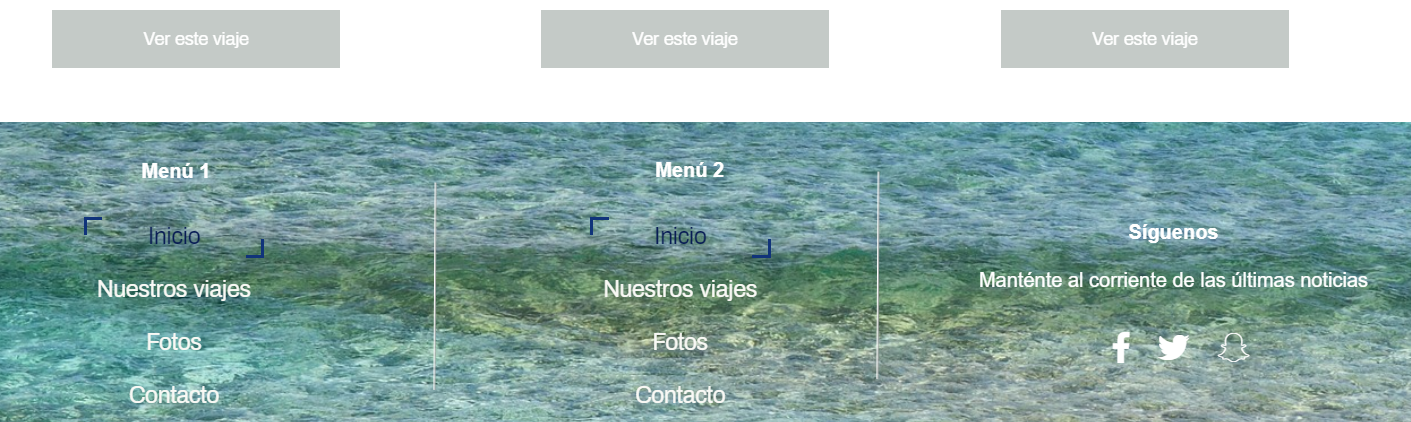
Así como el encabezado, la gran mayoría de las páginas web tienen un pie de página, es decir una zona donde los visitantes suelen encontrar información práctica rápidamente. En general, dicho pie de página contiene un menú, datos de contacto, enlaces a redes sociales, a veces un botón (o enlace) para volver arriba, etc.
Compatibilidad
El pie de página es compatible con las vistas en móvil automático y móvil manual.
Puede contener cualquier módulo, excepto los siguientes elementos:
La altura del pie de página funciona del mismo modo que la altura de tus páginas: el pie de página se amplia automáticamente si un módulo se desplaza abajo. Cambiar el tamaño o mover uno o varios módulos modifica la altura del pie de página de manera automática si es necesario.
Configurar su pie de página
Contenido de tu pie de página
Activación/Desactivación

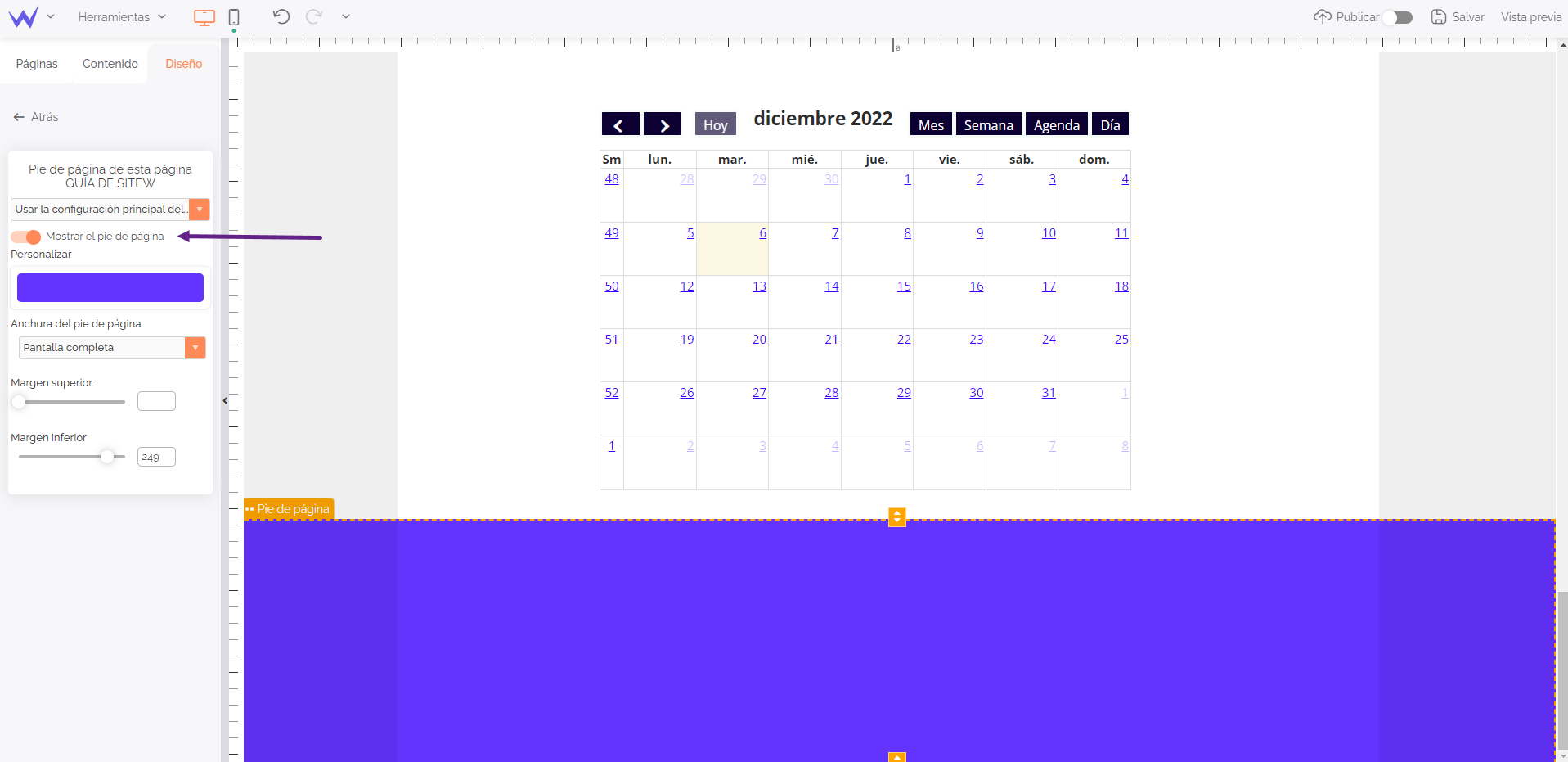
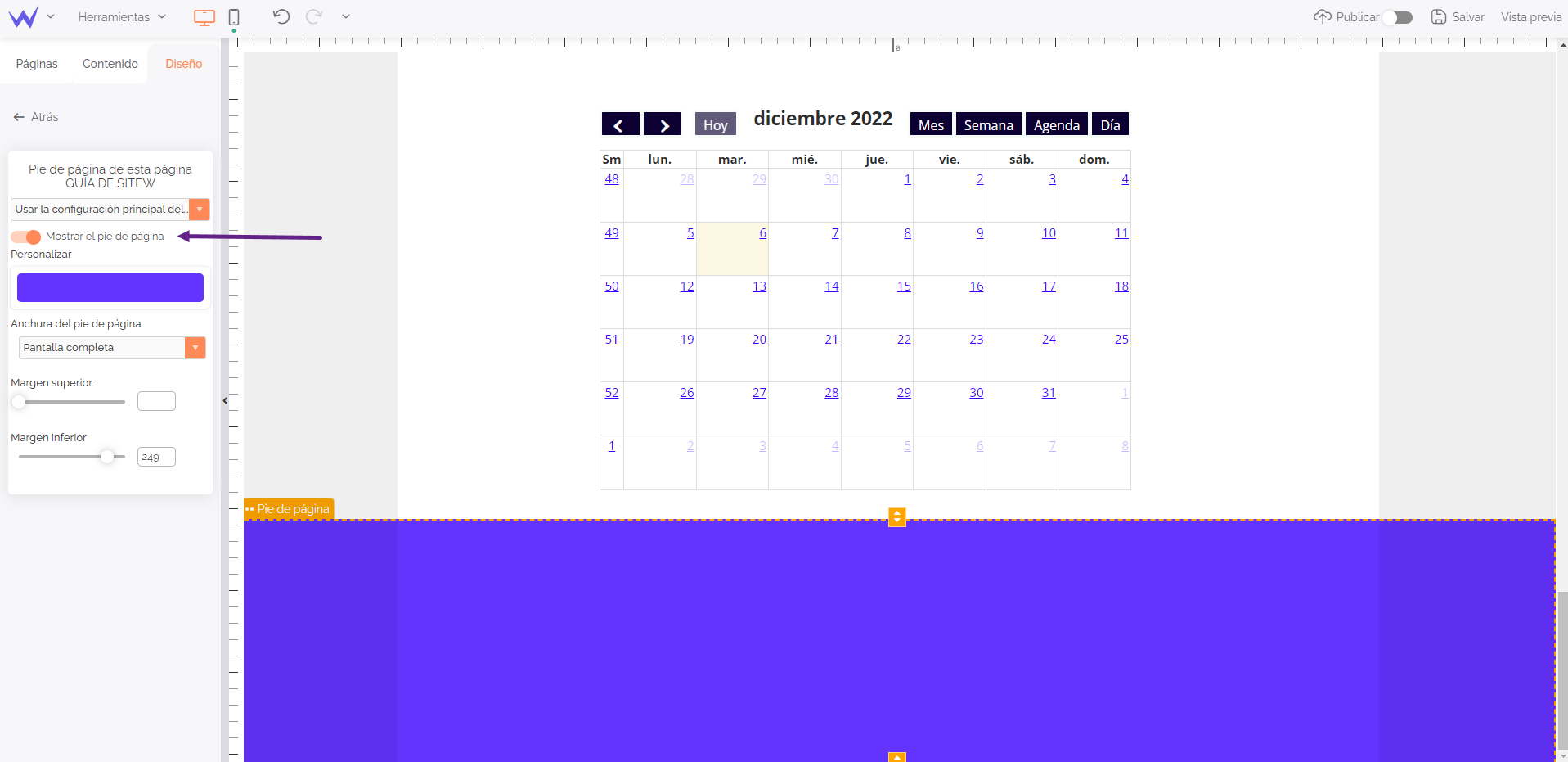
Obviamente, no es obligatorio tener un pie de página y por lo tanto, puedes desactivarlo con un solo clic para toda la página web o sólo para una página específica. Para ello, ve a la sección Diseño y haz clic en "Pie de página". Luego después de haber seleccionado "Usar la configuración principal del sitio" o "Personalización de esta página solamente", desmarca la casilla "Mostrar el pie de página".
Configuración por página
Hay dos maneras para configurar el pie de página:
- Pie de página general (por defecto)
Todos los módulos agregados al pie de página se mostrarán en todas las páginas. Las páginas con un pie de página personalizado no muestran los módulos del pie de página general (hay que optar por una de las configuraciones, ya que ambas son incompatibles entre sí).
- Pie de página para una página específica
Es posible que desees un pie de página único para ciertas páginas como para la página de Aviso legal por ejemplo. De esta manera, puedes configurar el pie de página marcando la casilla "Personalización de esta página solamente". En este caso, sólo los módulos definidos para este pie de página específico se mostrarán en esta página. Además, este pie de página único tendrá sus propias configuraciones: el fondo, la anchura y los márgenes pueden diferenciarse del pie de página general.
Para que identifiques fácilmente qué tipo de pie de página tienes (general o específico), el pie de página tiene un marco anaranjado si está configurado para toda la página web o un marco azul si sólo afecta la página actual.
Agregar módulos
Hay 3 métodos para agregar un módulo a tu pie de página:
- (nuevo módulo): Arrastra y suelta directamente un nuevo módulo en el pie de página.
- (módulo existente): Mueve un módulo que ya existe en el rincón inferior izquierdo. Un semicírculo "Pie de página" aparece y puedes soltar el módulo en este semicírculo.
- (módulo existente): Haz clic en un módulo que ya existe con el botón derecho del ratón y luego selecciona "Añadir al pie de página".
💡 Además, si un módulo está en la parte inferior de la página, un pequeño icono aparece (si el módulo está seleccionado) para poder agregarlo al pie de página.
También es posible mover un módulo del pie de página al cuerpo de una página, arrastrando y soltando el módulo en tu página (el módulo se eliminará del pie de página de manera automática).
Caso particular del módulo de Menú
En el pie de página como en el resto de la página web, el módulo de Menú administra las páginas en que está presente. Por lo tanto, el mismo módulo de Menú puede aparecer en un pie de página general y pies de página personalizados para una página específica (si su configuración es así).
Diseño de tu pie de página
Fondo y anchura

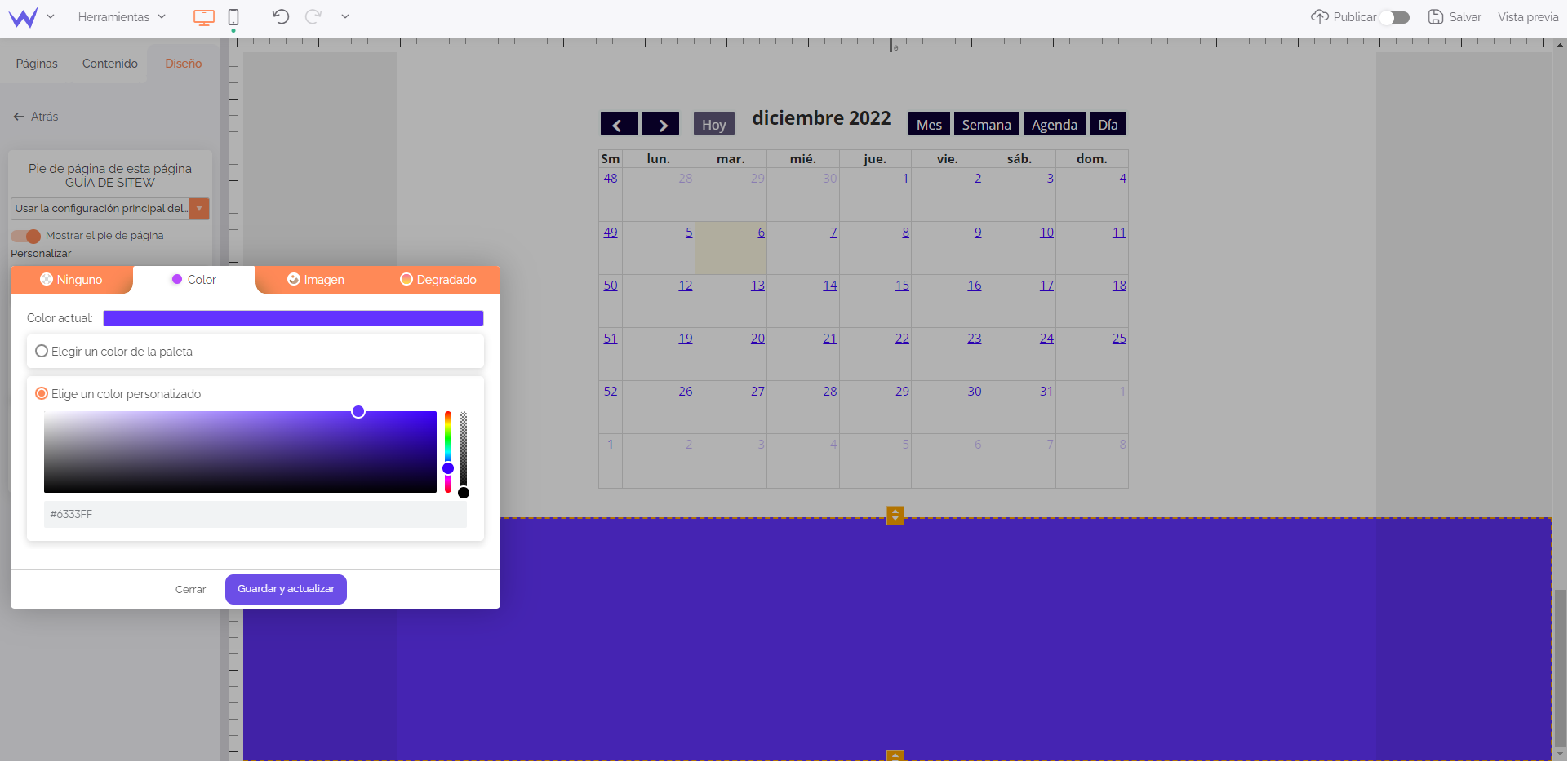
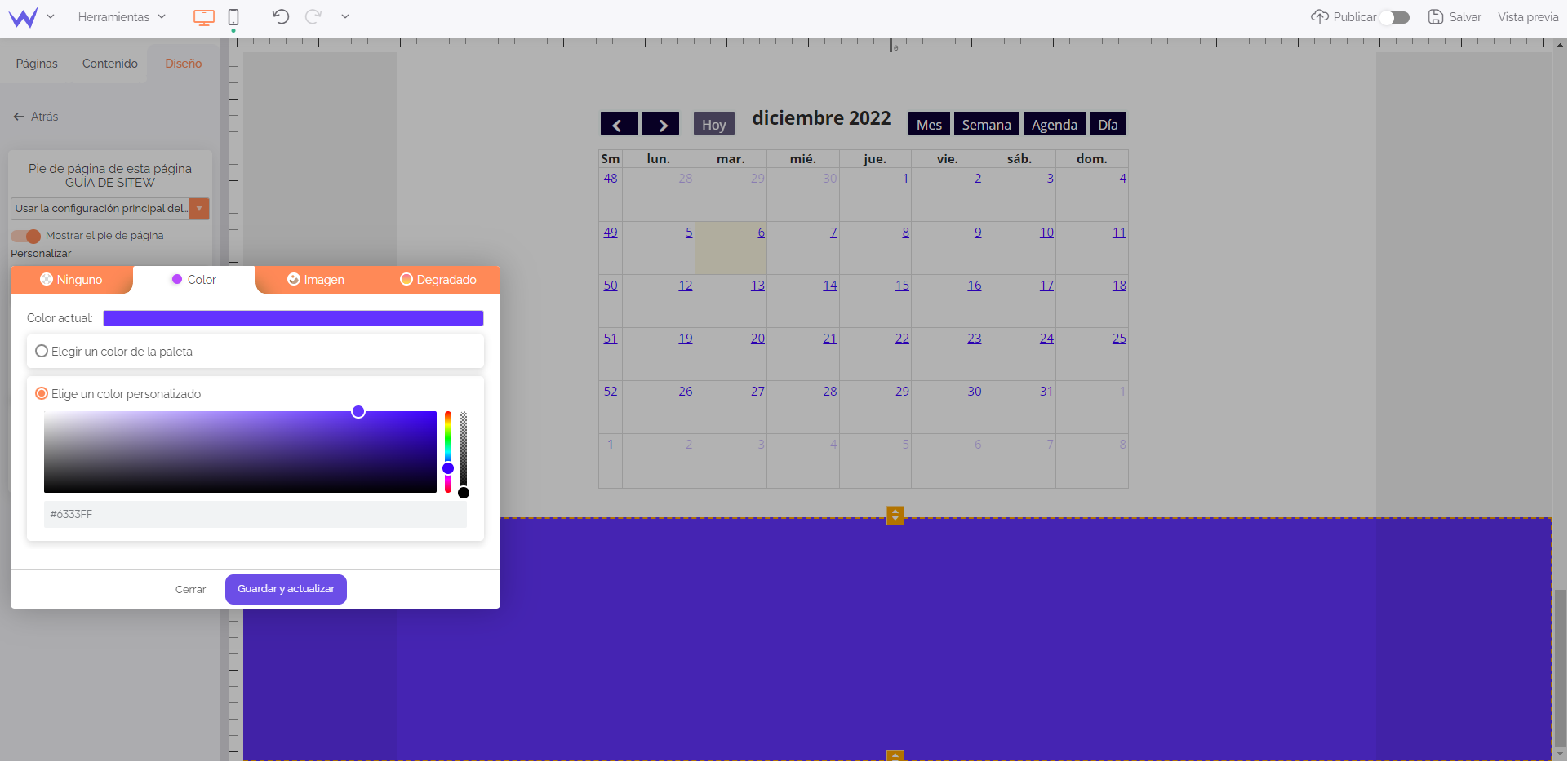
Personalización del fondo
La zona del pie de página actúa como un "contenedor" que reúne diferentes elementos (módulos). Aquí tienes las posibilidades para aplicar un fondo:
- Ningún fondo: tu pie de página es transparente
- Color sólido
- Degradado
-
Imagen de fondo: la imagen se puede fijar para traer un estilo
- Textura (imagen repetible)
Anchura
Por defecto, tu pie de página ocupa la anchura completa de la página web. Sin embargo, puedes decidir que la anchura del pie de página correponde a la anchura de tu zona de contenido.
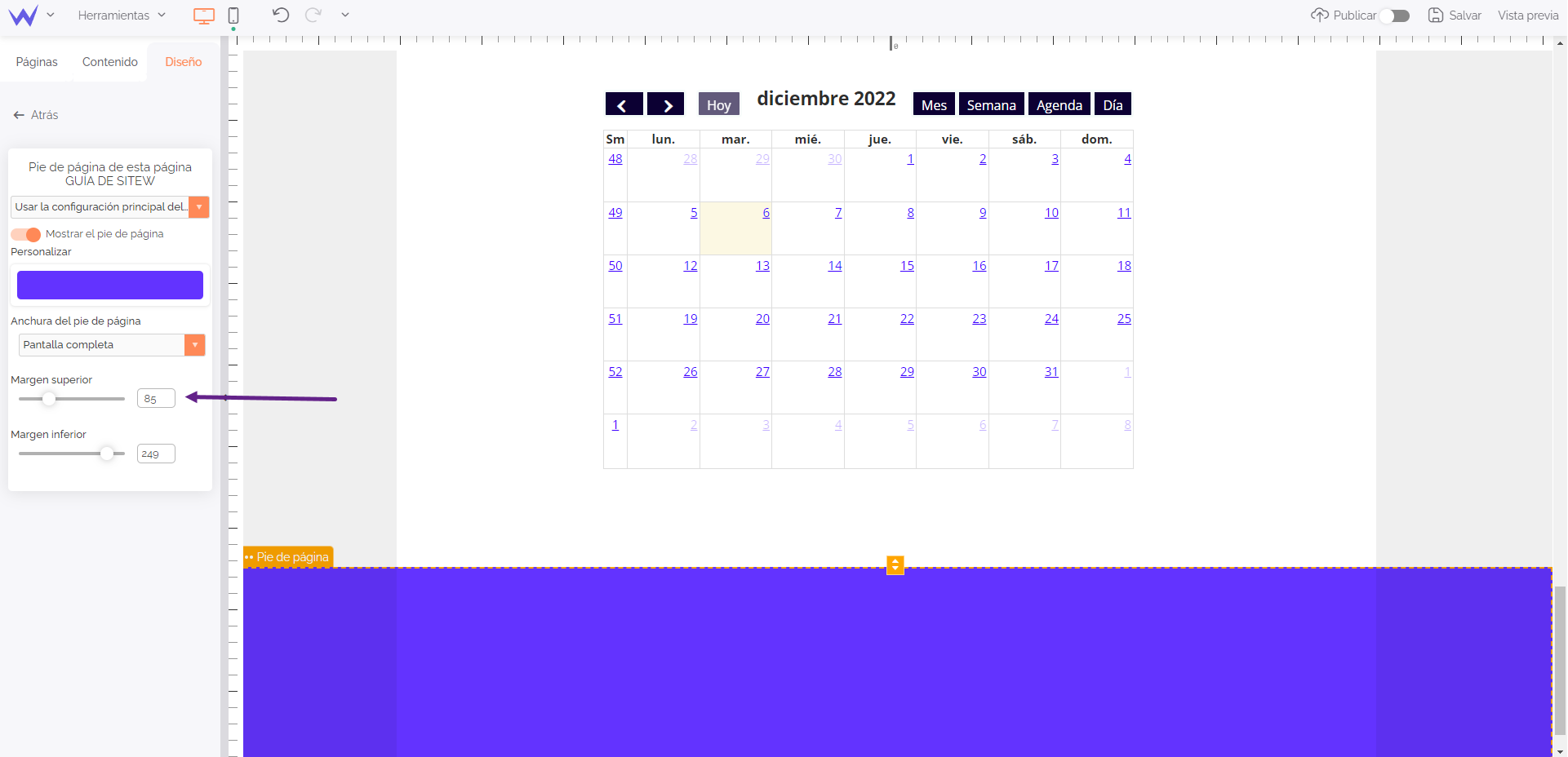
Márgenes (superior e inferior)
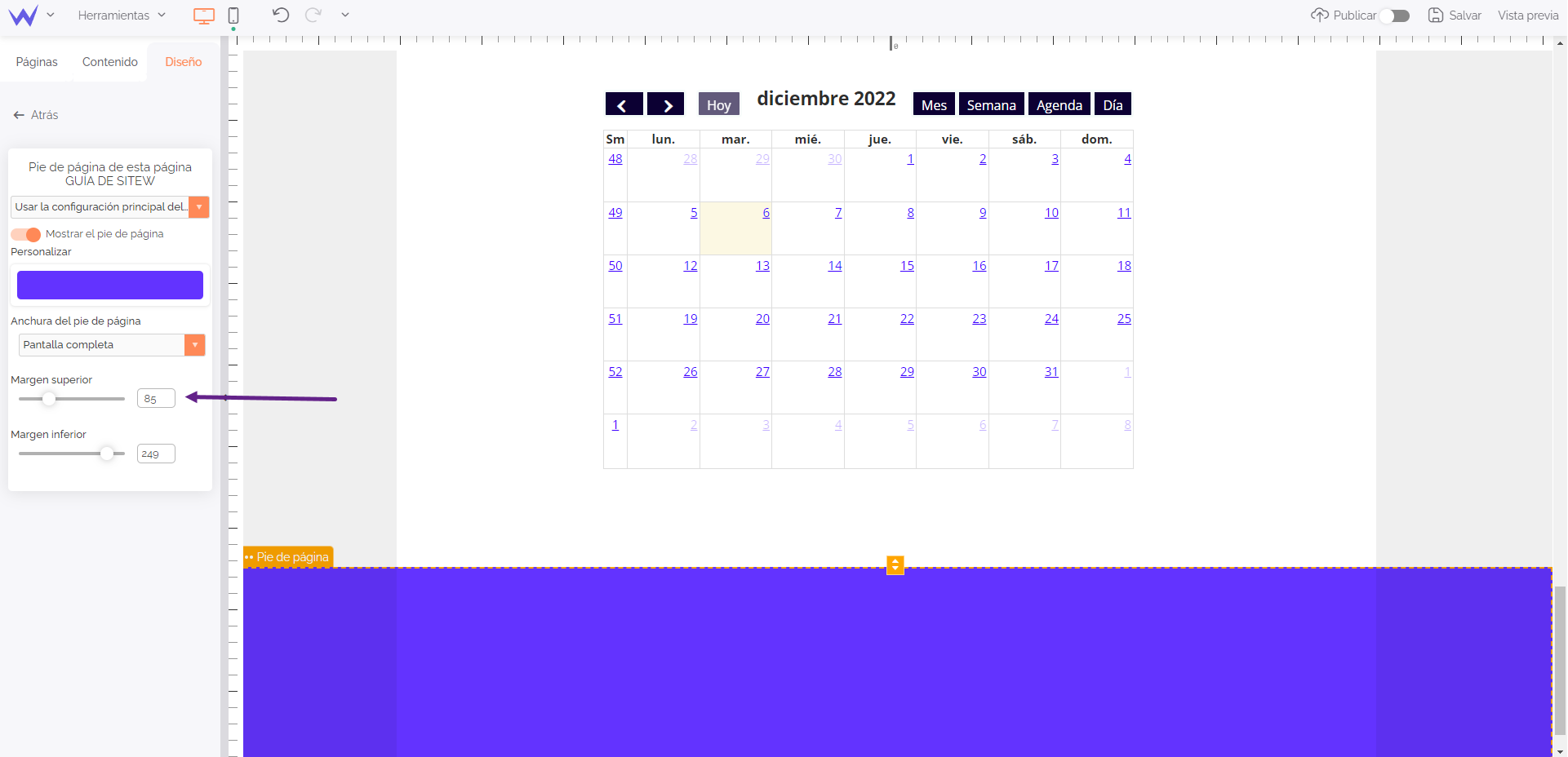
Margen superior (margen externo superior)

El margen superior define el espacio entre tu pie de página y la parte inferior del último módulo de la página actual. En general, se quiere evitar que los módulos del pie de página se peguen a los módulos de la página. Entonces puedes definir un margen que permite separar correctamente el pie de página del contenido de tus diferentes páginas. En este caso, se puede hablar de "margen externo superior". Es posible ajustar este margen utilizando la manilla destinada a este fin o el cursor en la sección "Pie de página" del panel Diseño. Este margen tiene un valor máximo de 300 píxeles.
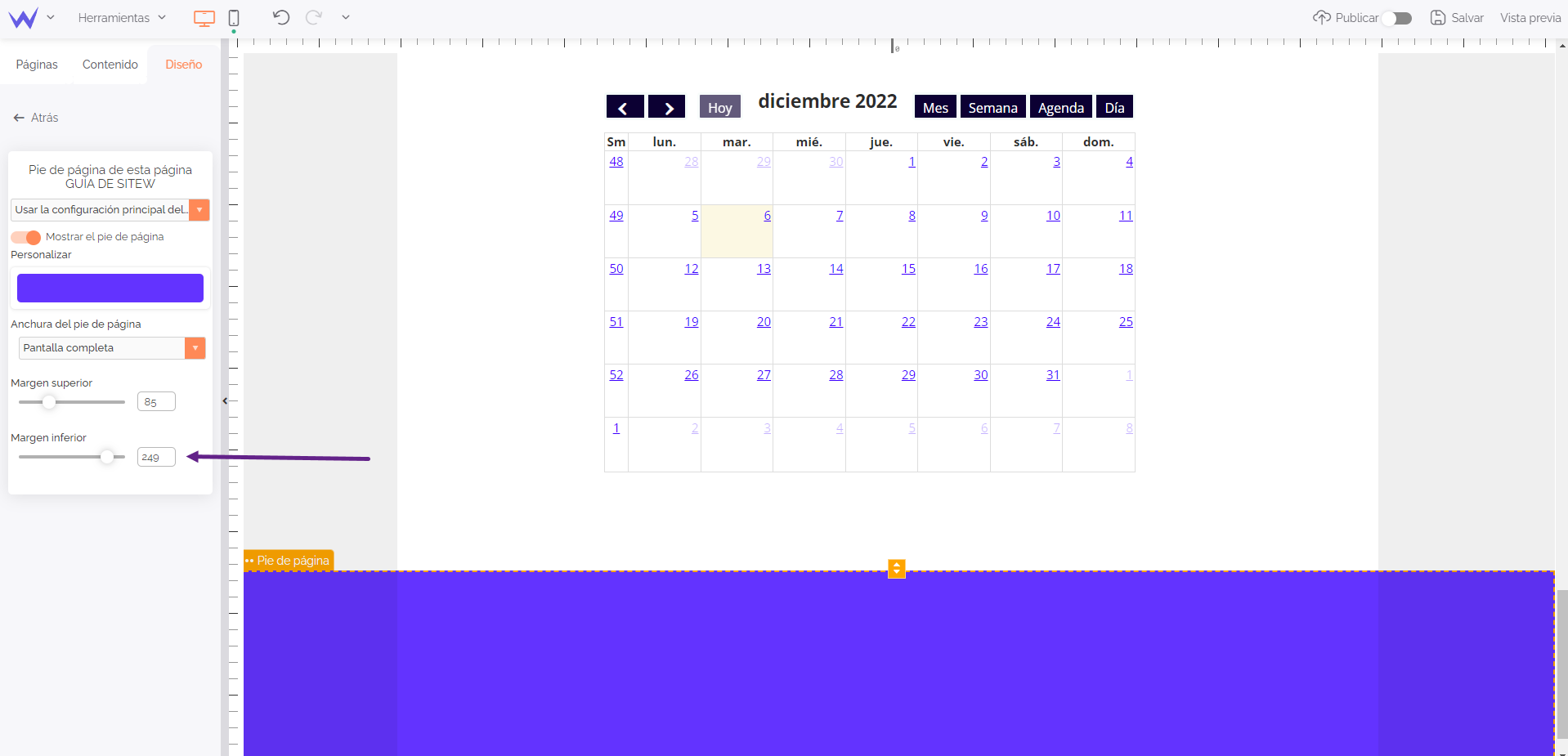
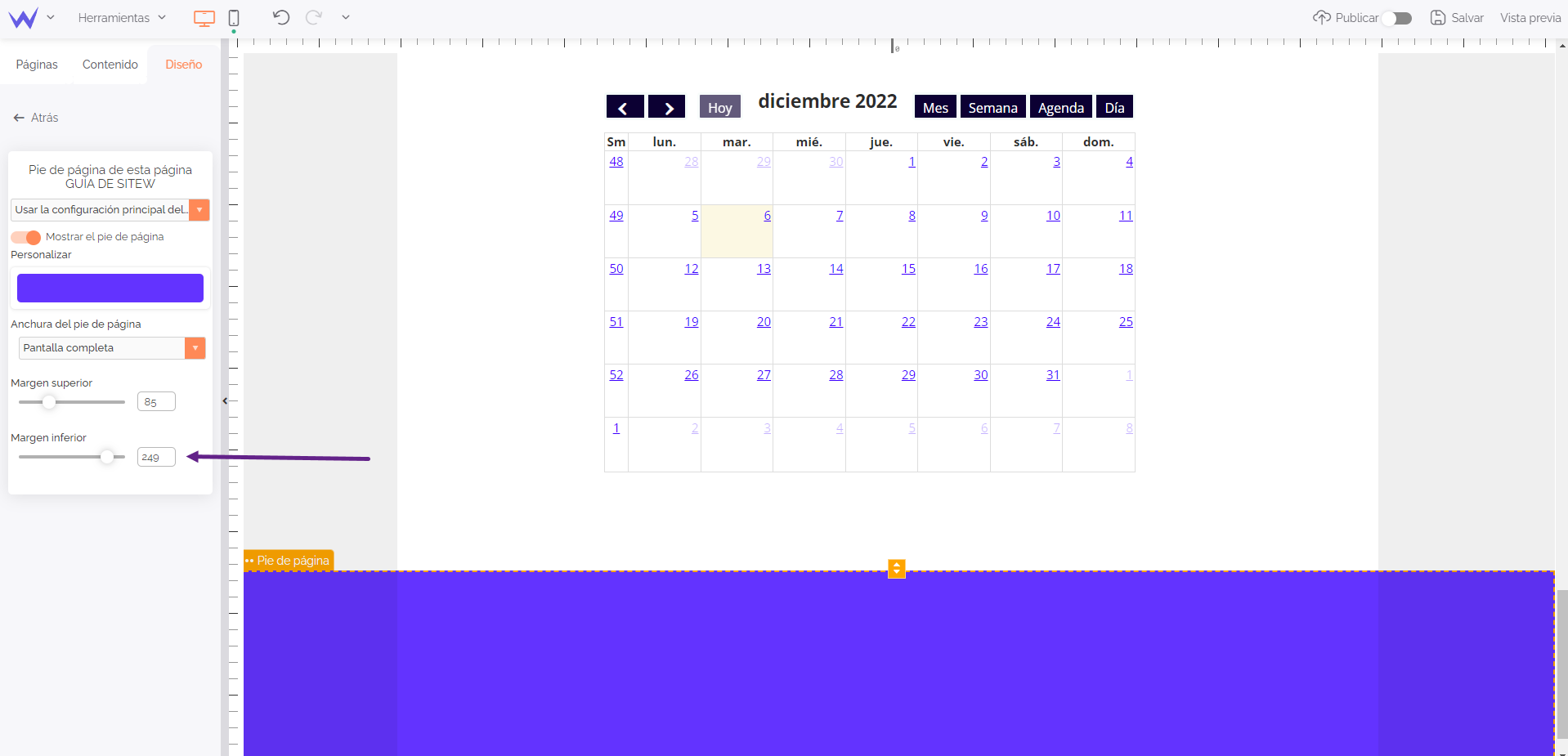
Margen inferior (margen interno inferior)

Este margen permite agregar espacio entre la parte inferior del módulo más bajo del pie de página y la parte inferior del pie de página. Este margen es útil sólo si un fondo está configurado (imagen / color / degradado) porque permite no pegar la parte inferior del pie de página a la parte inferior del último módulo del pie de página. En este caso, se puede hablar de "margen interno inferior".
Para concluir, se puede decir que la función de SiteW destinada específicamente al pie de página te ofrece la posibilidad de configurar el pie de página de cada una de tus páginas con unos clics. El pie de página se adaptará a tu contenido de manera automática, sin ninguna intervención manual por tu parte, para que ganes tiempo y seas eficaz para crear tu página web.
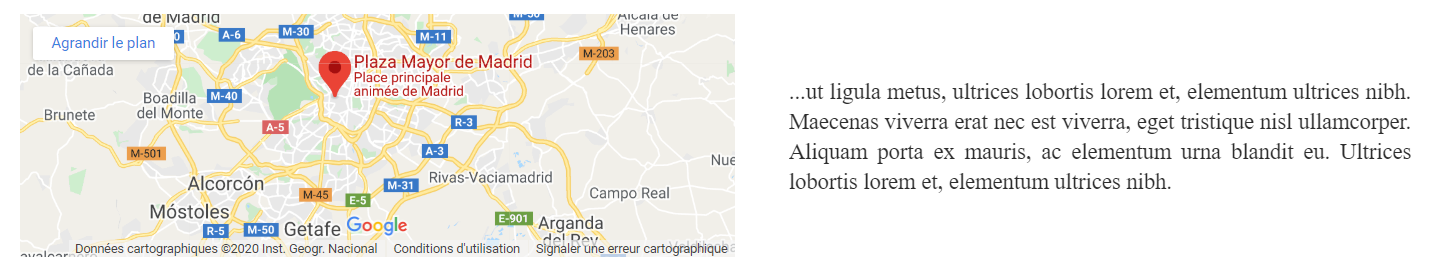
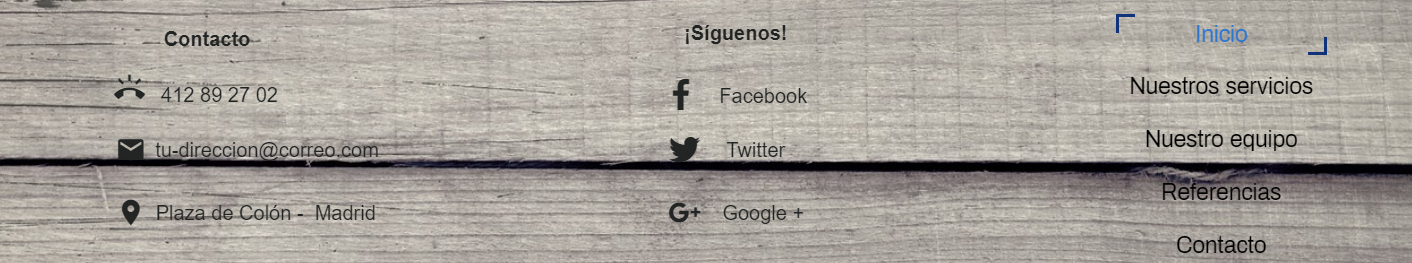
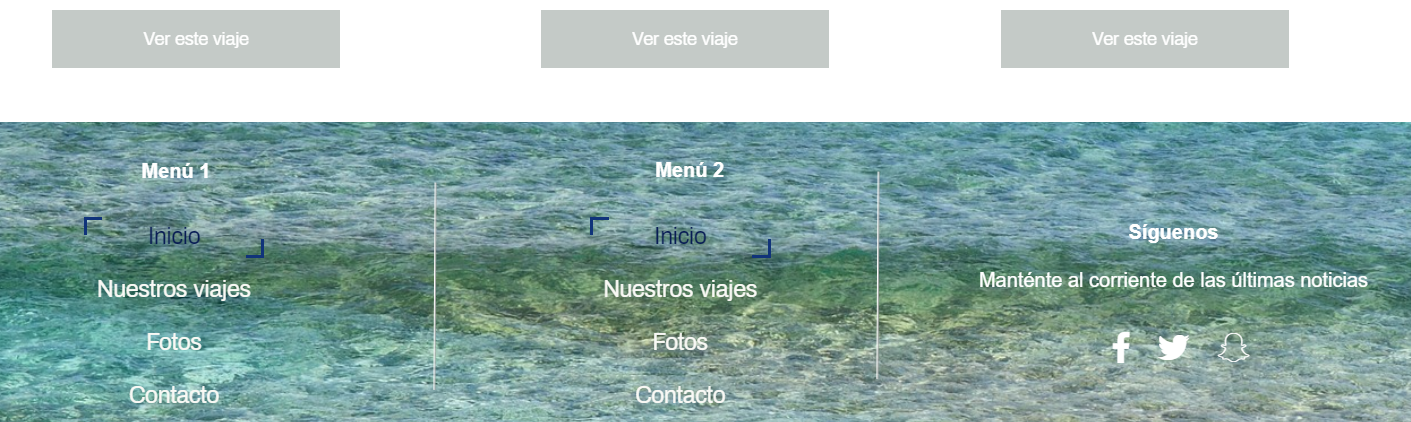
Ejemplos de pie de página