El encabezado: ¿para qué sirve?
Es una pregunta legítima y esencial, ya que el encabezado es una parte fundamental de una página web.
A pesar del pequeño espacio ocupado por el encabezado en la página web, el encabezado es el primer elemento que el usuario nota al llegar a tu página de inicio.
Aquí tienes tres motivos por los que tu encabezado debe ser completo, optimizado y estético:
Dar la mejor primera impresión posible
El encabezado forma la primera impresión que das a los nuevos usuarios.
En general, la forma prevalece sobre el fondo: aunque tengas la página web más completa y experta, si tu encabezado no es atractivo, es probable que pierdas muchos usuarios.
En efecto, un segundo es suficiente para dar la primera impresión en línea. Por lo tanto, hay que destacarte inmediatamente en ese lapso.
Para resumir, el objetivo de tu encabezado es guardar durante el tiempo más largo posible a los usuarios en tu página web para que descubran tus valores, tu universo y tu marca.
Un punto de referencia para los usuarios
El encabezado es importante para los nuevos y antiguos usuarios.
En efecto, el encabezado con el pie de página son puntos de referencia para el usuario para encontrar información relevante como la conexión al espacio miembro, el menú, los descuentos actuales o las redes sociales.
Por lo tanto, dichos elementos deben mostrarse en un encabezado completo para que el usuario gane tiempo y mejore su experiencia.
Un encabezado optimizado, muestra de calidad
Como ya hemos visto, no seas paciente en internet. Ten en cuenta que la mayoría de los usuarios saldrán de una página que tarda más de 3 segundos en cargar.
Además, Google calcula el tiempo de carga de la parte visible de la página; es decir que el encabezado debe cargar más rápidamente.
Un encabezado eficaz, funcional y optimizado correctamente mostrará gran calidad técnica para los usuarios.
Como lo has entendido bien, el encabezado es fundamental en tu página web. Por lo tanto, debes crearlo con cuidado y agregar toda la información esencial para interesar al visitante y retenerlo en tu página web.
Pero… ¿Cuál es la información tan importante? 🕵️

Crear una página web
Antes de diseñar tu encabezado, asegúrate de poder agregar la siguiente información:
La identidad de tu página web
En efecto, tu encabezado primero sirve para prevenir al usuario de la página web. Por lo tanto, el encabezado debe presentar todos los elementos sobre la identidad de tu página web:
El nombre de tu página web debe aparecer primero para permitir al usuario identificar inmediatamente tu plataforma digital.
Como para el nombre de tu página web, un eslogan o una frase que describe tu página web debe aparecer en tu encabezado. Eso le da una idea inmediata de tu tono, espíritu y marca al usuario.
Tu logotipo también debe aparecer inmediatamente. En general, las imágenes son más fáciles de memorizar en comparación con el texto. Por lo tanto, debes posicionar tu logotipo para que se identifique inmediatamente.
Ahora tienes las bases para tu encabezado. ¡Continuemos!
Tu manual de identidad visual y tu universo
Estos elementos esenciales forman parte de un universo, de un manual de identidad visual que debes definir desde tu encabezado gracias a los siguientes elementos:
El encabezado es un lugar que condiciona el resto de tu página web y que debe ser coherente y armonioso con el resto para crear directamente un ambiente.
Tu título, eslogan y menú tendrán tipografías especiales que reflejan la imagen de tu página web en todas las demás páginas.
Tu encabezado se transformará en un espacio acogedor, incitador y dinámico gracias a ilustraciones originales y modernas.
Los elementos que favorecen la experiencia de usuario
Ahora el mayor reto de una página web es la experiencia de usuario y su optimización empieza desde tu encabezado:
El encabezado debe llamar la atención directamente, ya sea un registro o una redirección hacia una página de aterrizaje.
Por lo tanto, un botón de llamada a la acción es un elemento clave y esencial para que tu encabezado sea interactivo y eficaz.
Es probable que a ti te guste acceder directamente a tu espacio miembro llegando a una página web, ¿verdad?
En efecto, a los usuarios les gusta iniciar sesión en el espacio miembro, directamente desde el encabezado.
Los usuarios a menudo se limitan al encabezado de una página web para obtener el número o la dirección de correo electrónico del servicio con el que quieren contactar.
Por lo tanto, precisa tus medios de contacto o destaca la sección Contacto de tu página web en tu encabezado.
Un menú desplegable, una barra de búsqueda… Todos los elementos que facilitan la navegación deben aparecer en tu encabezado para permitir a los usuarios acostumbrados a tu página web ir a la página que quieren consultar con unos clics.
¿Tienes una página web multilingüe? Propón inmediatamente traducción para no bloquear los usuarios extranjeros posibles que quieren disfrutar de tu página web en su idioma.
Por fin, las redes sociales son los últimos elementos esenciales. Los usuarios tendrán la posibilidad de unirse inmediatamente a tus comunidades para compartir, intercambiar y participar en la vida de tu página web.
Un simple espacio en una página web puede tener muchas cosas esenciales.
Por lo tanto, conciliar ergonomía y espacio de la página necesita una herramienta gráfica que te permite una personalización completa, proponiendo módulos funcionales que son fáciles de configurar y originales.
No vayas más allá: SiteW te ofrece todo.
Crear tu encabezado con SiteW
Gracias a SiteW, no es necesario contratar a un diseñador gráfico o capacitarte para tener un encabezado eficaz, original y estético.
El sistema de arrastrar y soltar así como los módulos funcionales y personalizables te permiten crear poco a poco la parte superior de tu página, agregando fácilmente todos los elementos listados antes.
Aquí tienes los pasos:
Paso 1: Trabajar el fondo
Empieza por definir el fondo de tu encabezado.
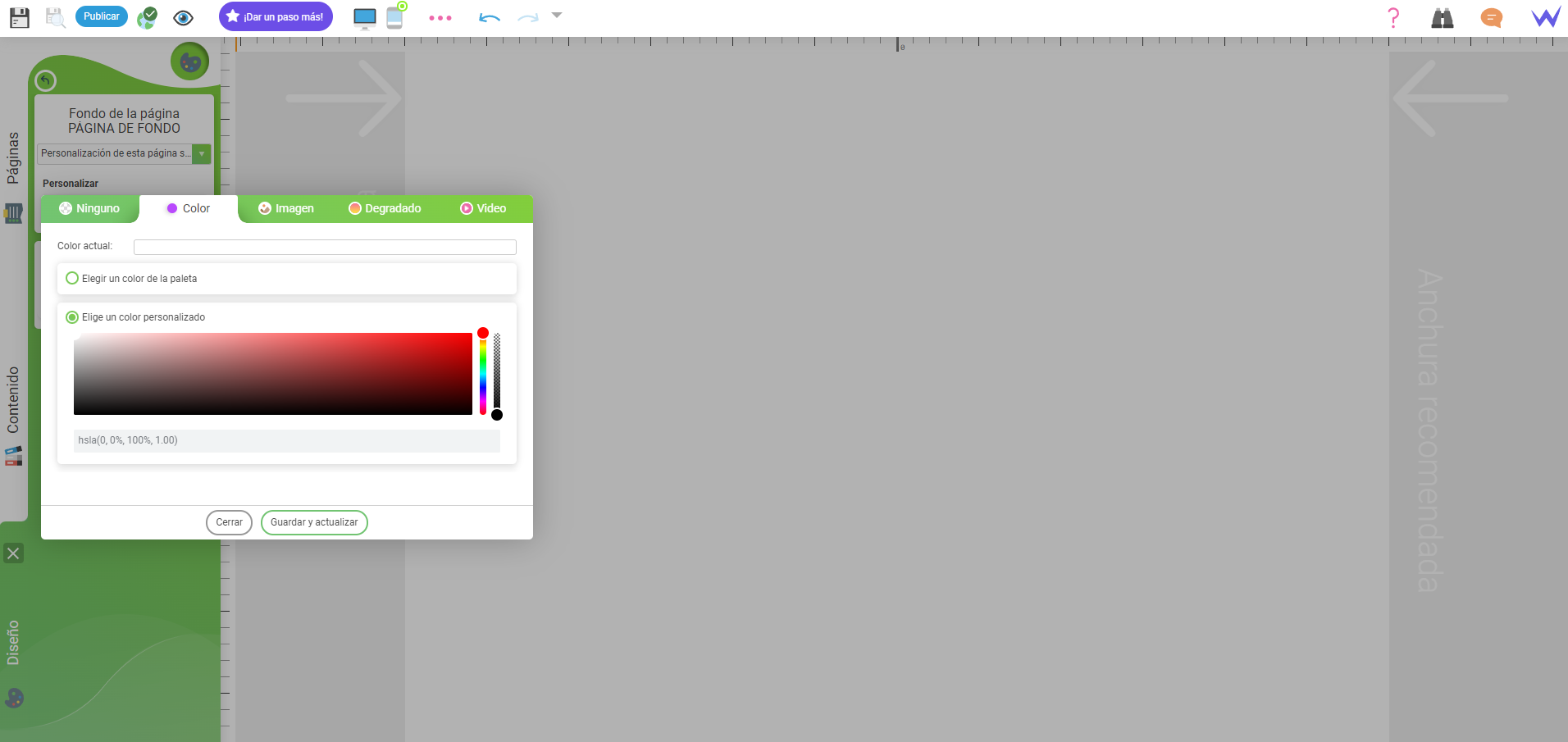
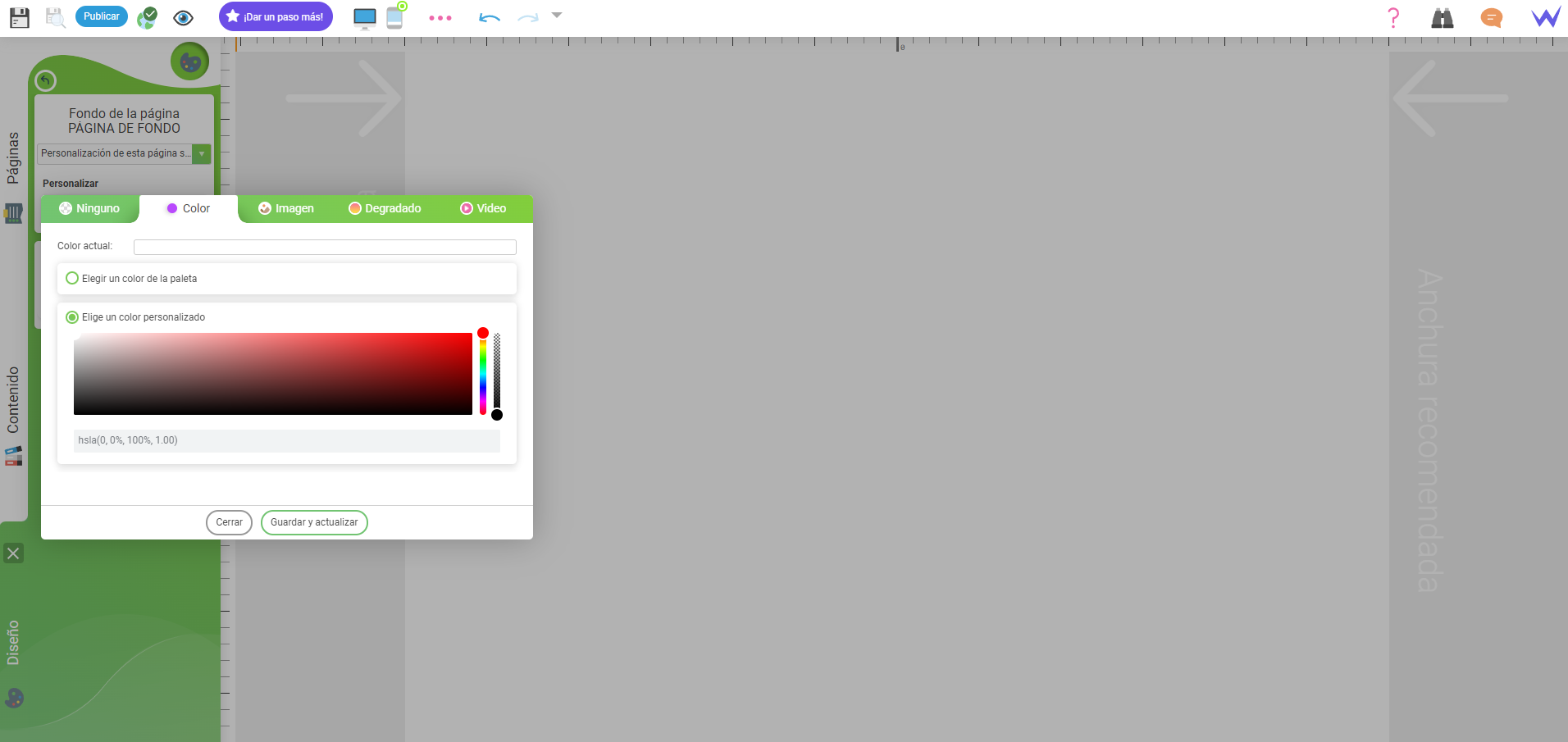
Para ello, ve a la sección Diseño del editor. Luego haz clic en Fondo de la página web y zona de contenido y personaliza el fondo de tus páginas con un color.

La paleta personalizada te permite elegir el color de fondo de tu página web que se aplicará a todas las páginas. De esta forma, gracias a un fondo liso, será fácil agregar los nuevos elementos de tu encabezado sin deteriorar la legibilidad.
Crear una página web
¿Quieres destacar tu encabezado? Puedes diferenciarlo del resto de la página web gracias a dos técnicas.
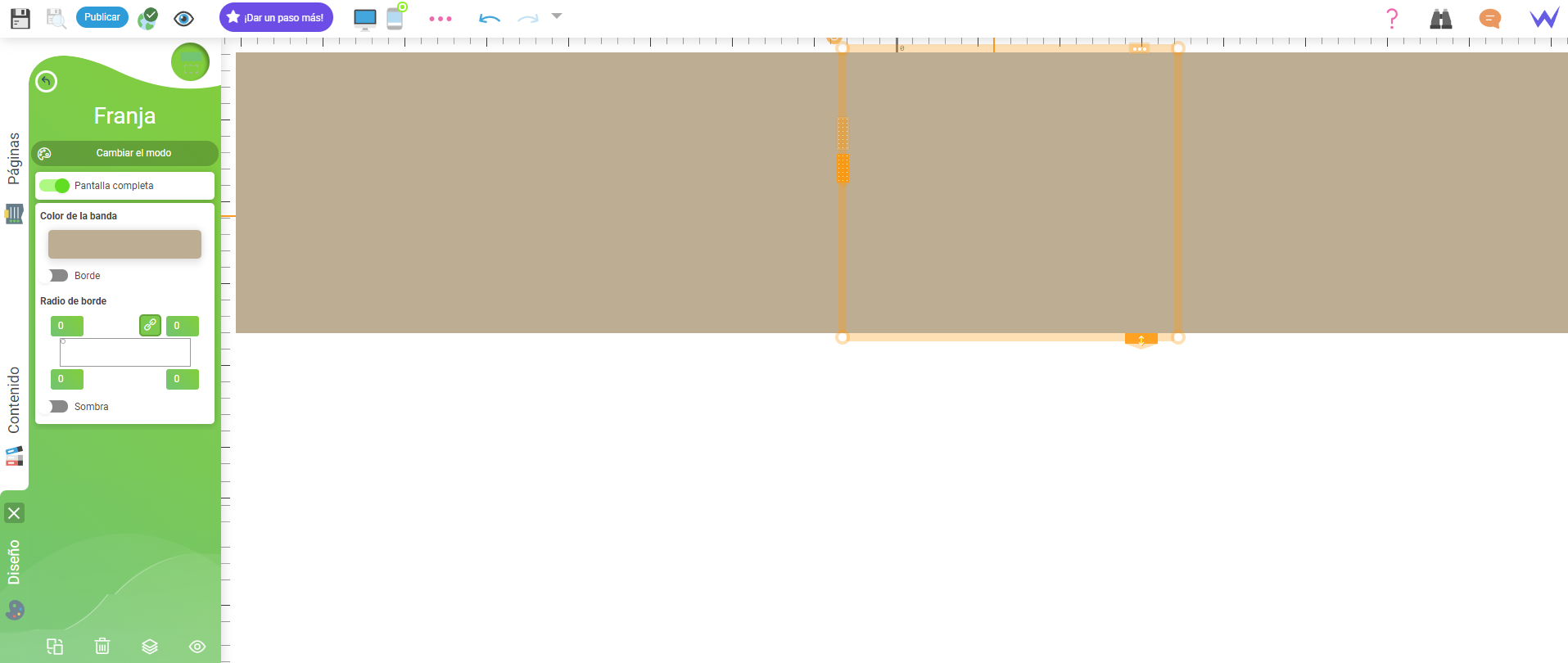
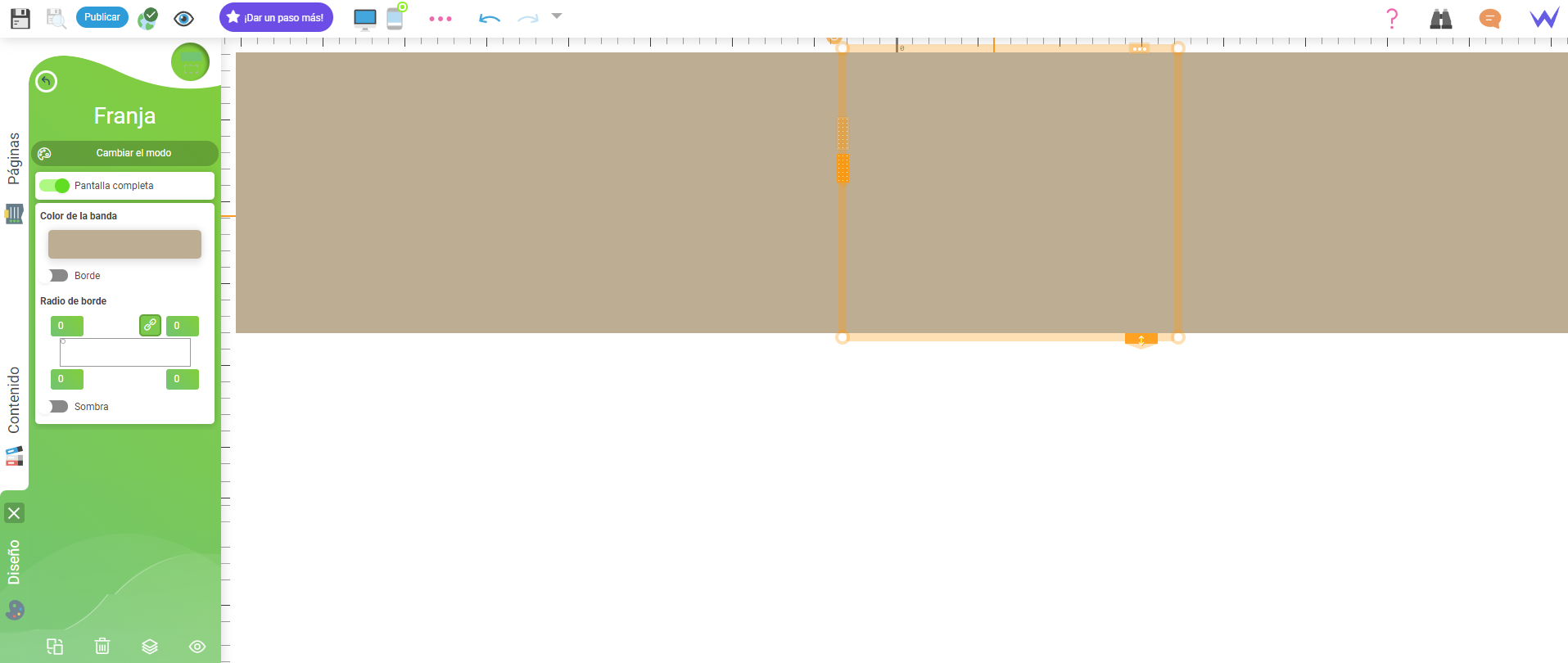
La primera técnica consiste en agregar el módulo de Franja para separar tu encabezado del resto de la página.
El módulo de Franja se encuentra en la sección Contenido.
Tienes varias opciones para configurar el módulo de Franja (ola o inclinación). En este ejemplo, utilizamos el módulo de Franja básico, pero puedes crear un encabezado más original.

Activa el botón Pantalla completa para que el módulo ocupe toda la parte superior de tu página de inicio. Es posible cambiar el color con un fondo liso o degradado.
Para profundizar
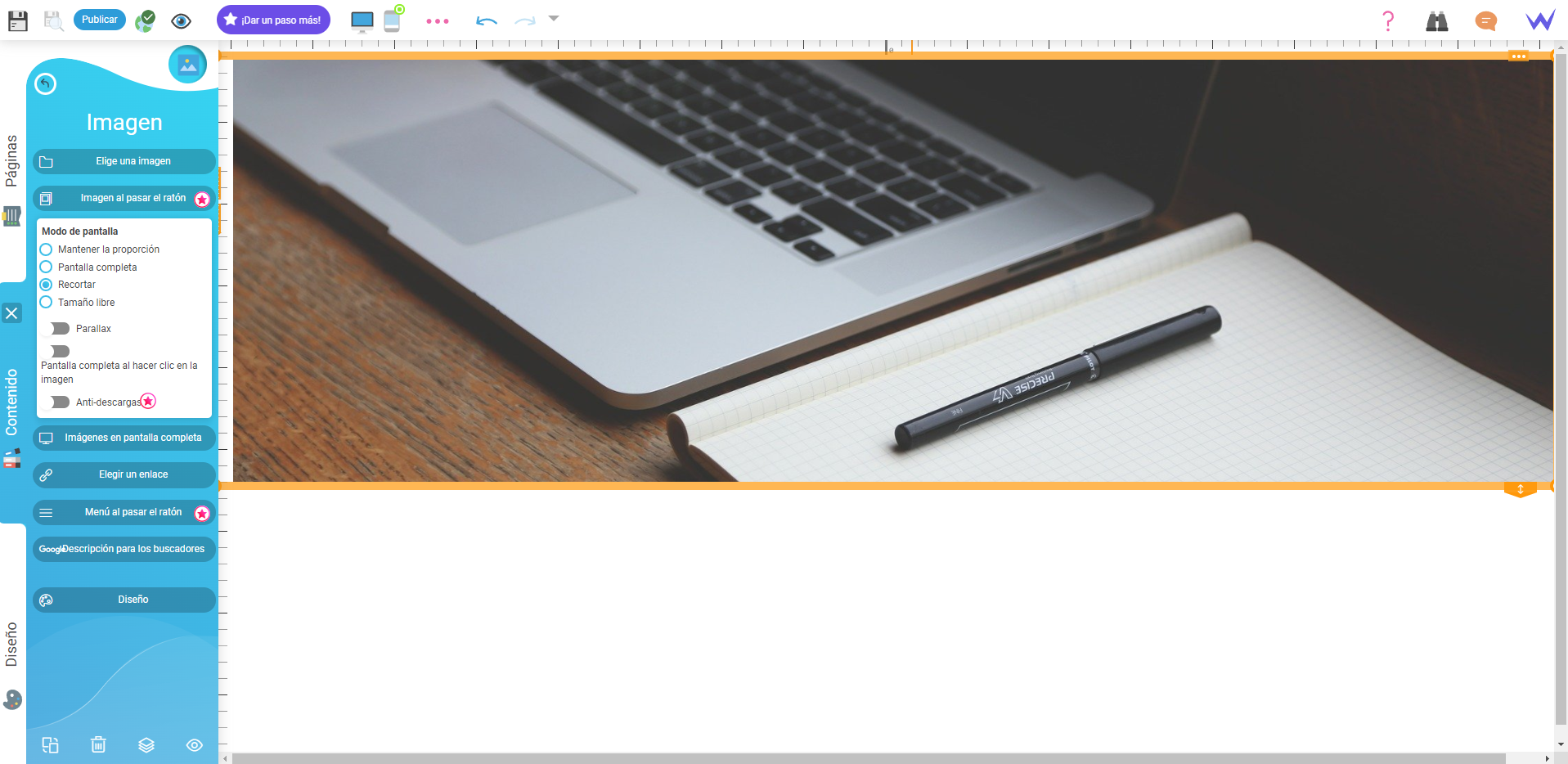
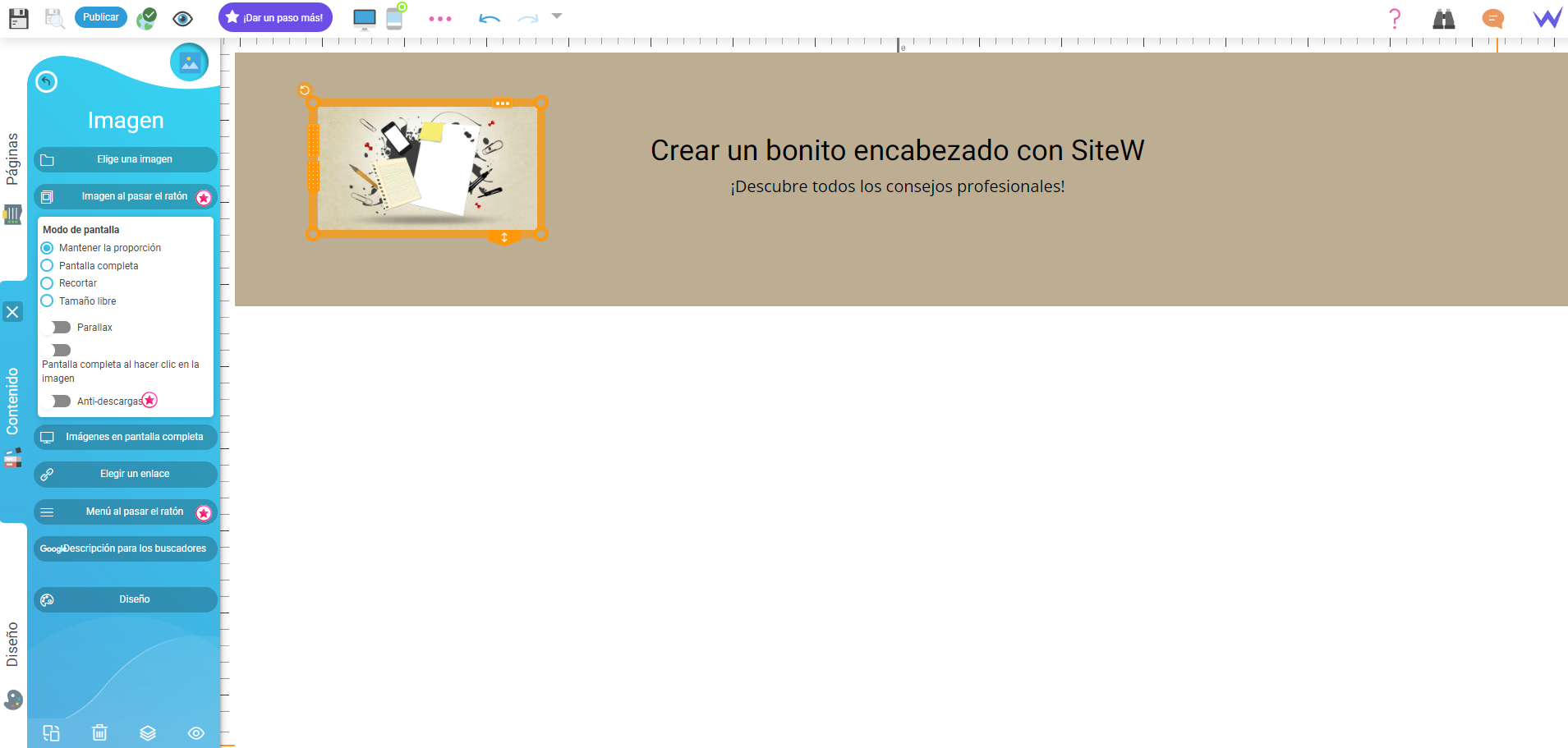
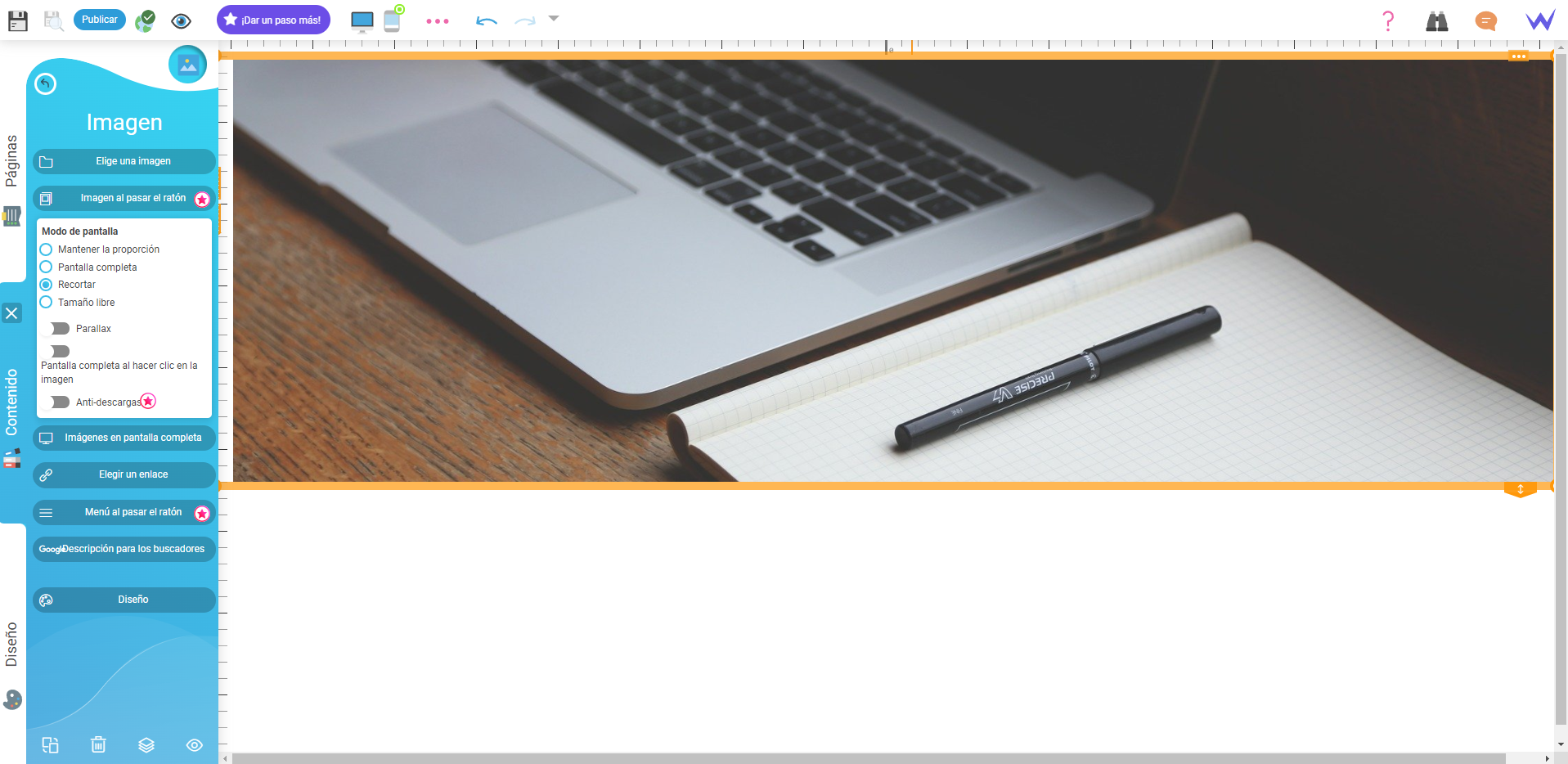
Otra opción: Puedes utilizar el módulo de Imagen que se encuentra en la sección
Contenido para agregar una imagen a tu encabezado.

Solo tienes que cargar tu propia imagen o una imagen libre de regalías para crear un encabezado original.
Si utilizas una foto, elige una imagen en los mismos tonos para agregar todos tus textos y elementos de navegación, conservando su legibilidad.
Tienes dos posibilidades para crear un encabezado dinámico y más original.
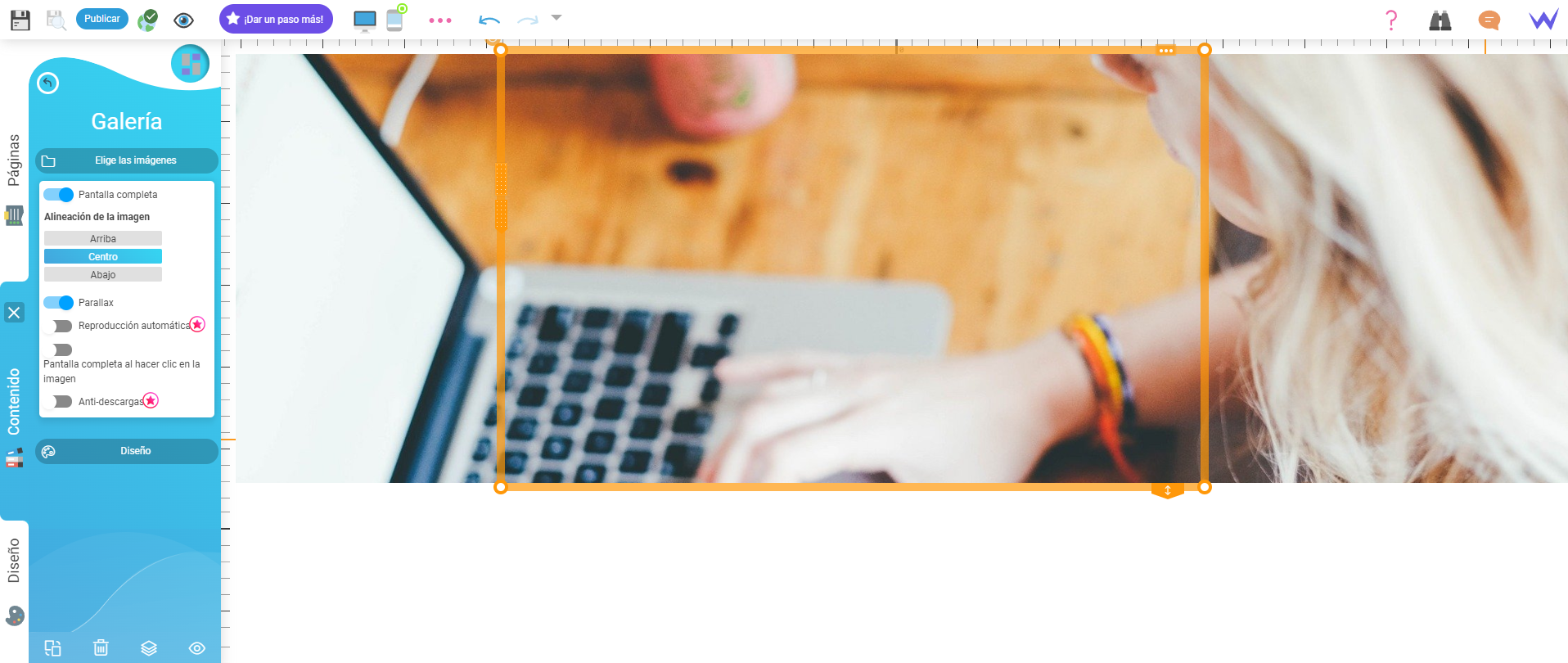
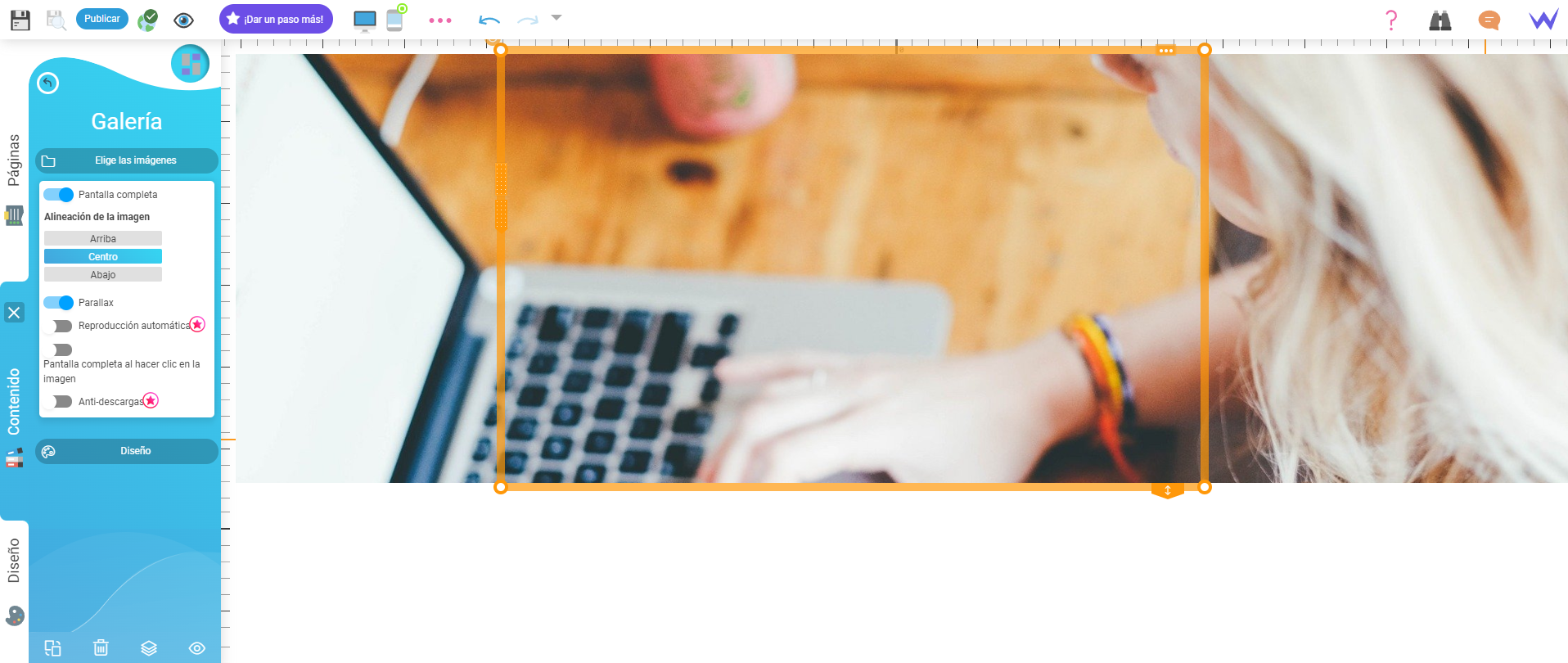
Primero, intenta la opción Slider de imágenes del módulo de Galería que se encuentra en la sección Contenido.

Como para la imagen, solo tienes que cargar las imágenes de tu diaporama.
Activa la opción Pantalla completa y la reproducción automática para un bonito efecto dinámico.
💡 ¿Tienes ganas de ser aún más original? Activa la opción Parallax que modifica el desplazamiento de las imágenes para hacer un efecto 3D armonioso.
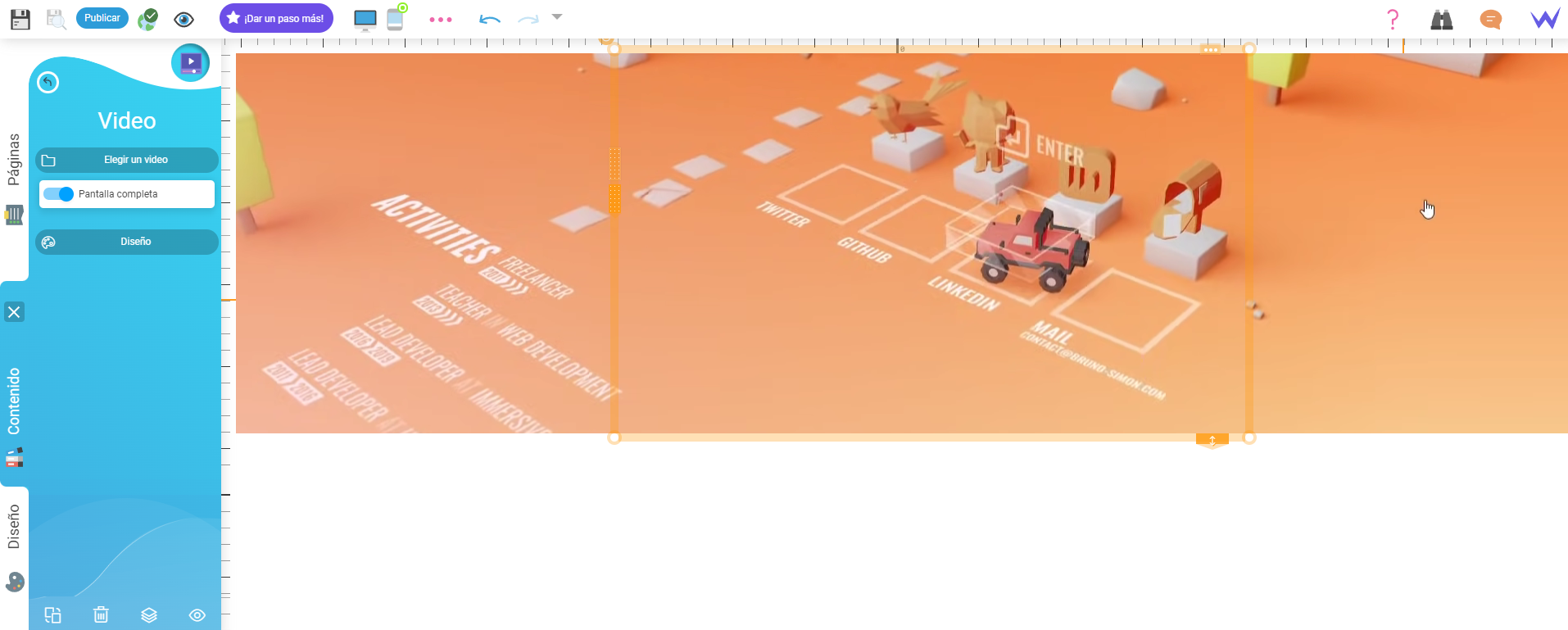
También puedes agregar un video para dar un efecto dinámico a tu encabezado, trayendo instantáneamente un universo a tu página web.
Para ello, agrega el módulo de Video al nivel de tu encabezado. Puedes descargar tus propios videos o buscarlos directamente en Youtube, Twitch, Vimeo o Dailymotion.
Para un efecto optimizado, activa la opción Lectura automática y el modo silencioso. 
¡Ya está! Acabas de construir un fondo dinámico en unos instantes. 🥁
Paso 2: Agregar la identidad de tu página web
Ahora pasamos a la identidad de tu página web; es decir su logotipo, nombre y eslogan.
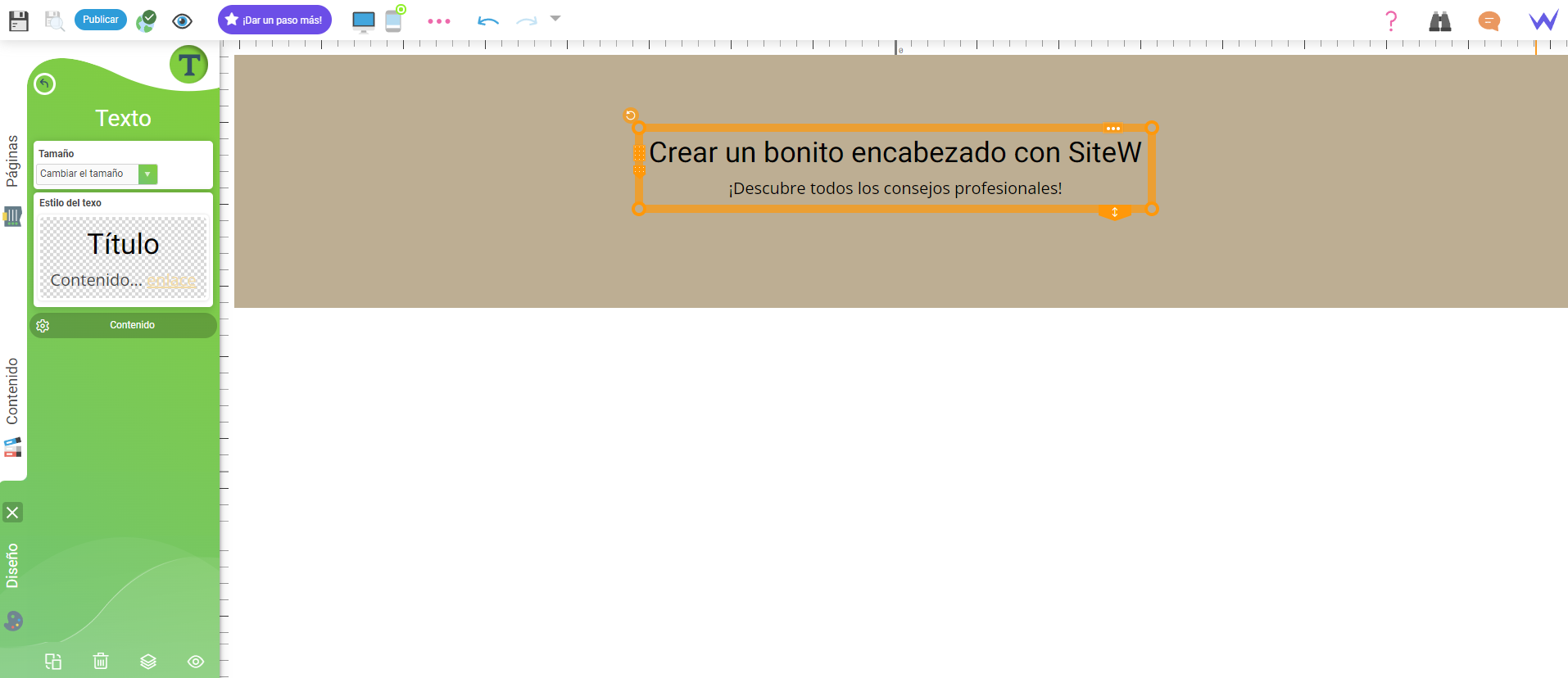
Para ello, agrega el módulo de Texto y selecciona el modo Título + párrafo.

Puedes modificar la fuente, el color, la bordura… Para resumir, todos los parámetros se personalizan para crear tu propio estilo.
Para tu logotipo, selecciona el módulo de Imagen y posiciónalo en la parte superior izquierda para que el usuario mejor vea y memorice el logotipo.

💡 Crea una versión PNG de tu logotipo, con un fondo transparente, para agregarlo fácilmente, sea cual sea tu fondo.
Paso 3: Los elementos de navegación del encabezado
Como ya hemos mencionado anteriormente, el encabezado es el lugar perfecto para posicionar los elementos de navegación que mejoran la experiencia de usuario de manera general.
Para ello, aquí tienes todos los módulos que debes posicionar:
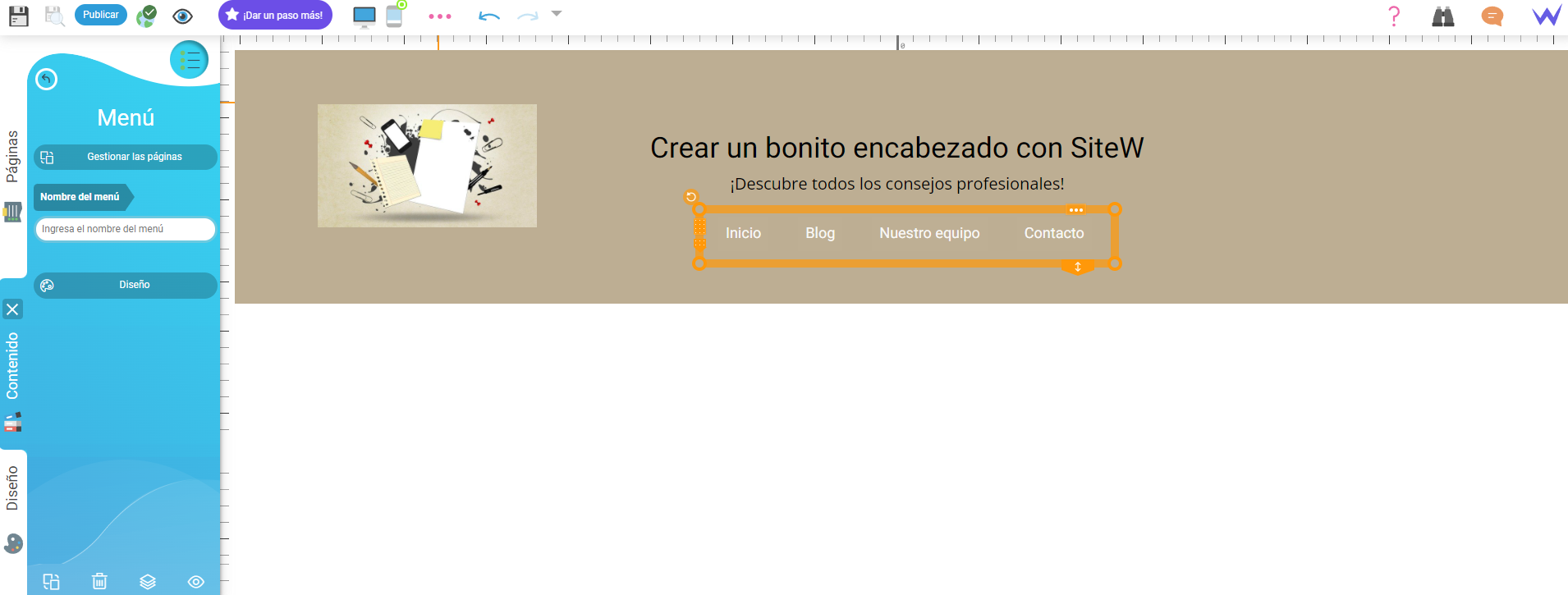
El módulo de Menú está en la sección Contenido y solo tienes que posicionarlo donde quieras en tu encabezado. Sin embargo, es mejor posicionarlo en el centro.

Para modificar los enlaces y el nombre de las categorías, haz clic en Gestionar las páginas que se sitúa en el panel azul izquierdo.
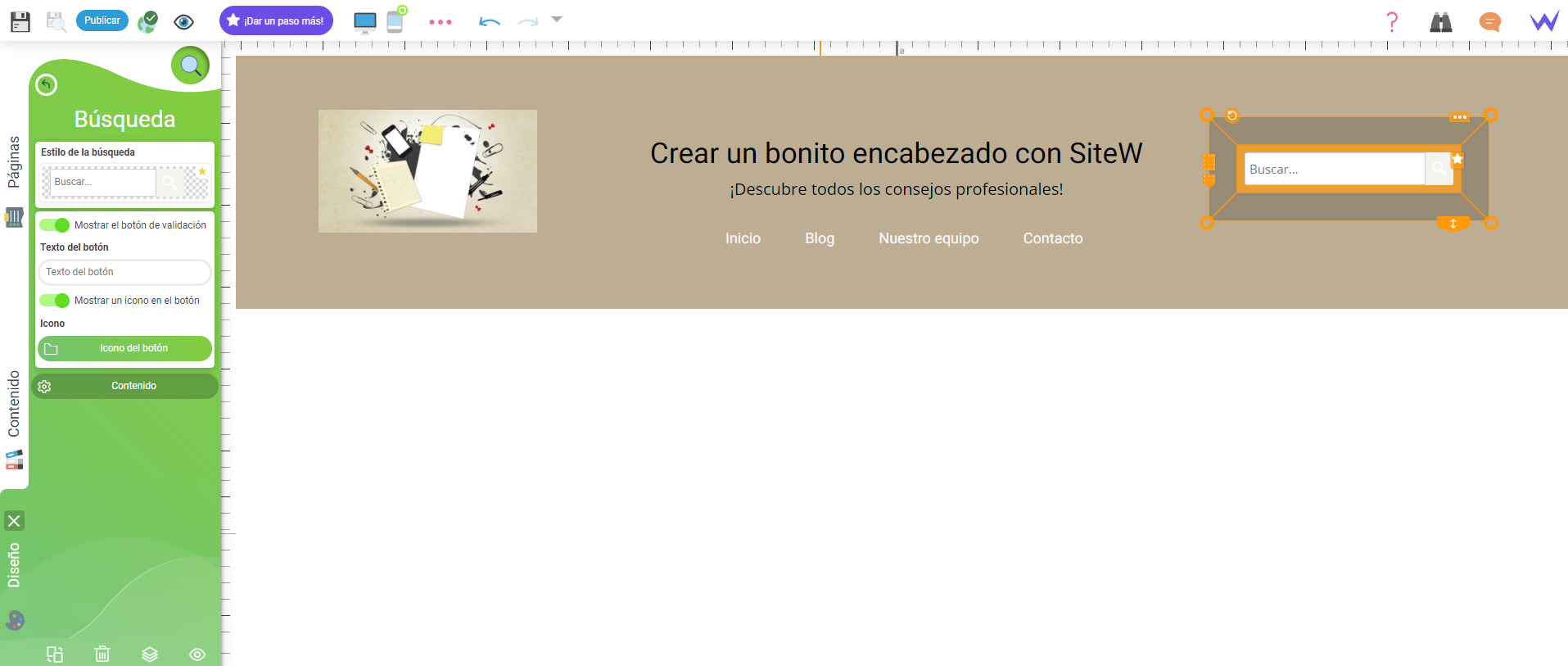
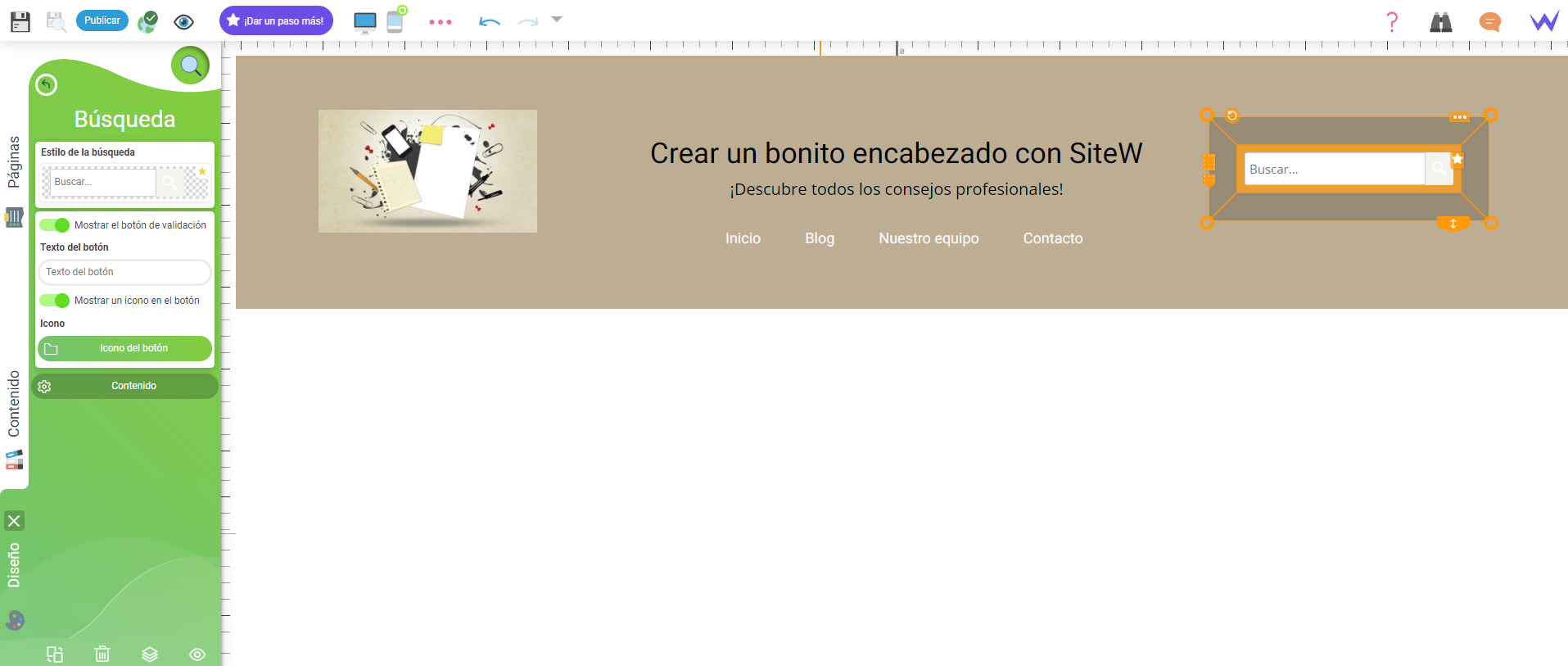
El módulo de Búsqueda está en la sección Contenido. Es una barra de búsqueda que puedes personalizar de la A a la Z y posicionar donde quieras en tu encabezado.

En general, la barra de búsqueda se muestra en la parte derecha del encabezado.
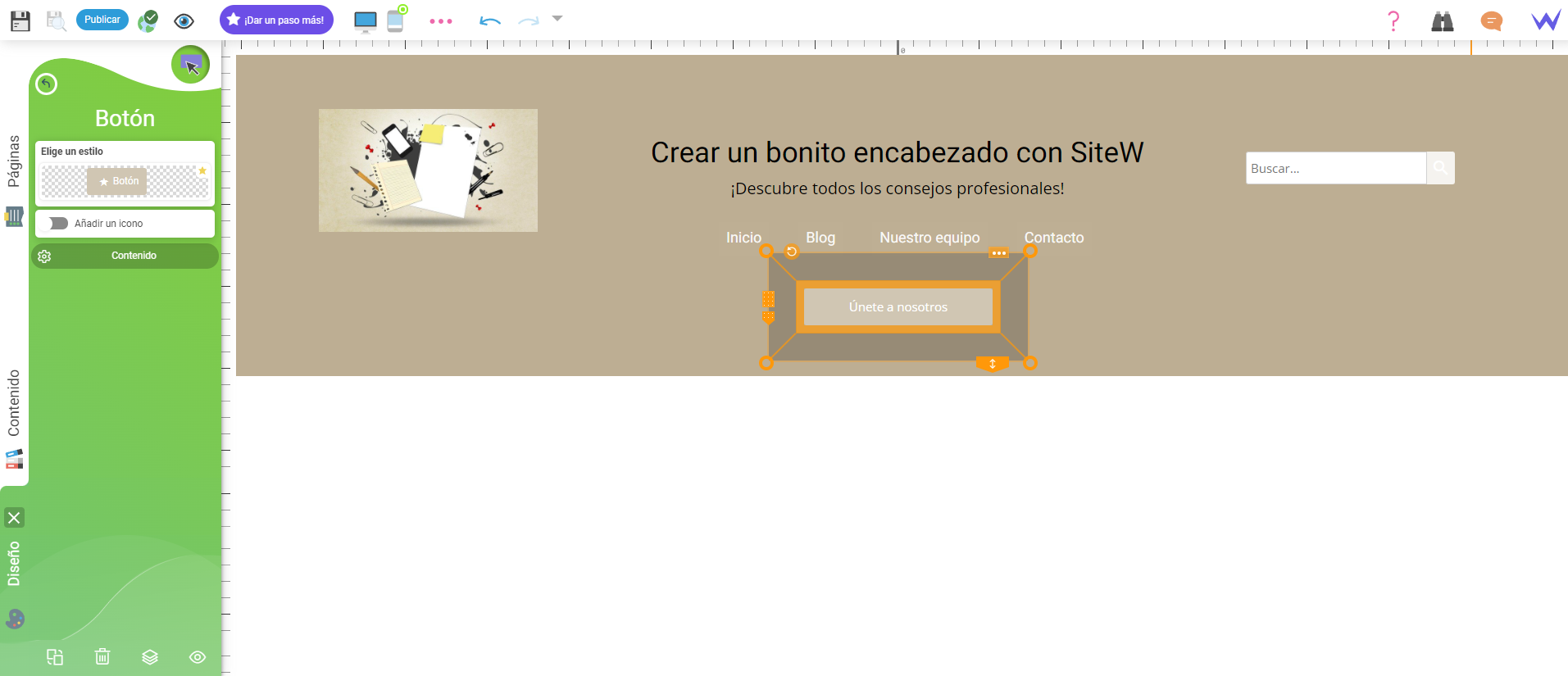
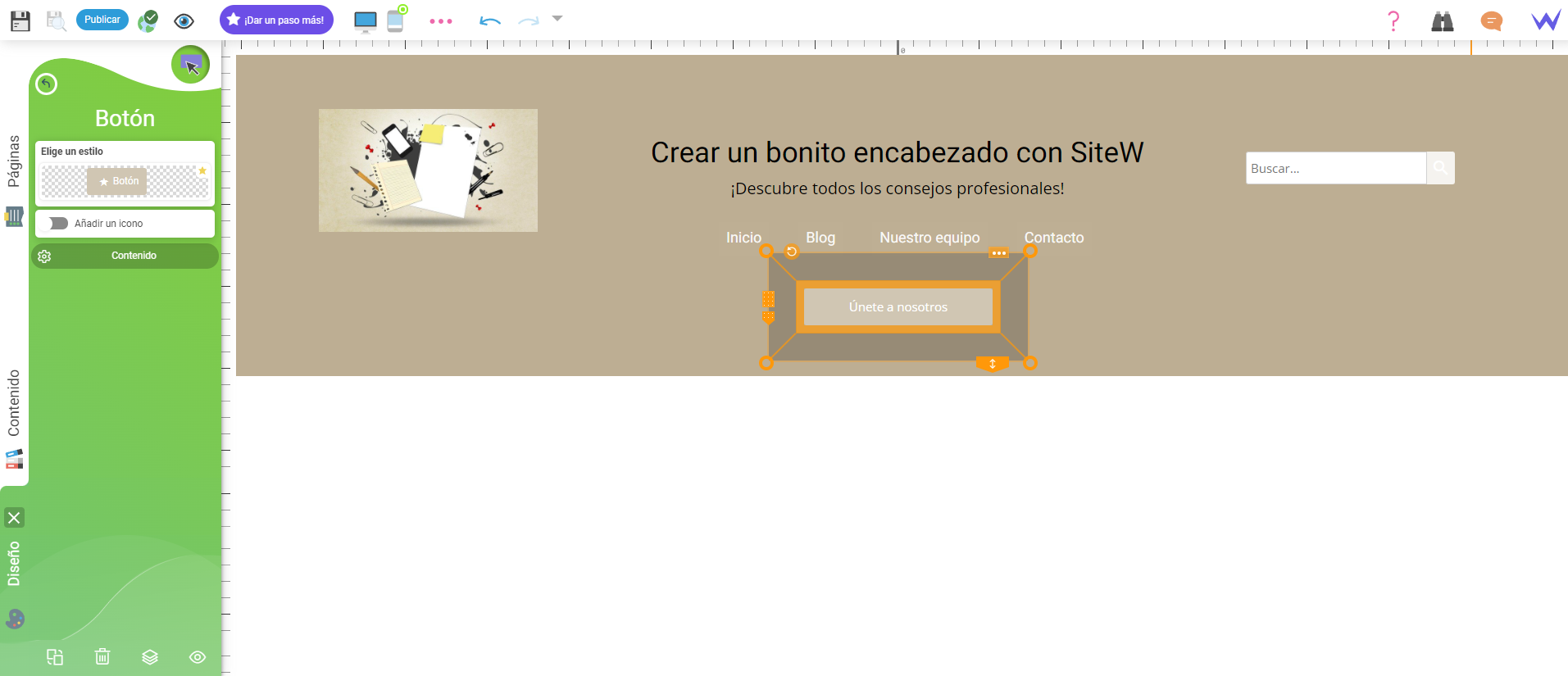
La importancia del encabezado reside en su botón de llamada a la acción que permite al usuario realizar una acción en cuanto llega a tu página web.
Para ello, elige el módulo de Botón y configúralo según tus gustos:

Posiciona el módulo de Botón en el centro para que el usuario lo vea perfectamente.
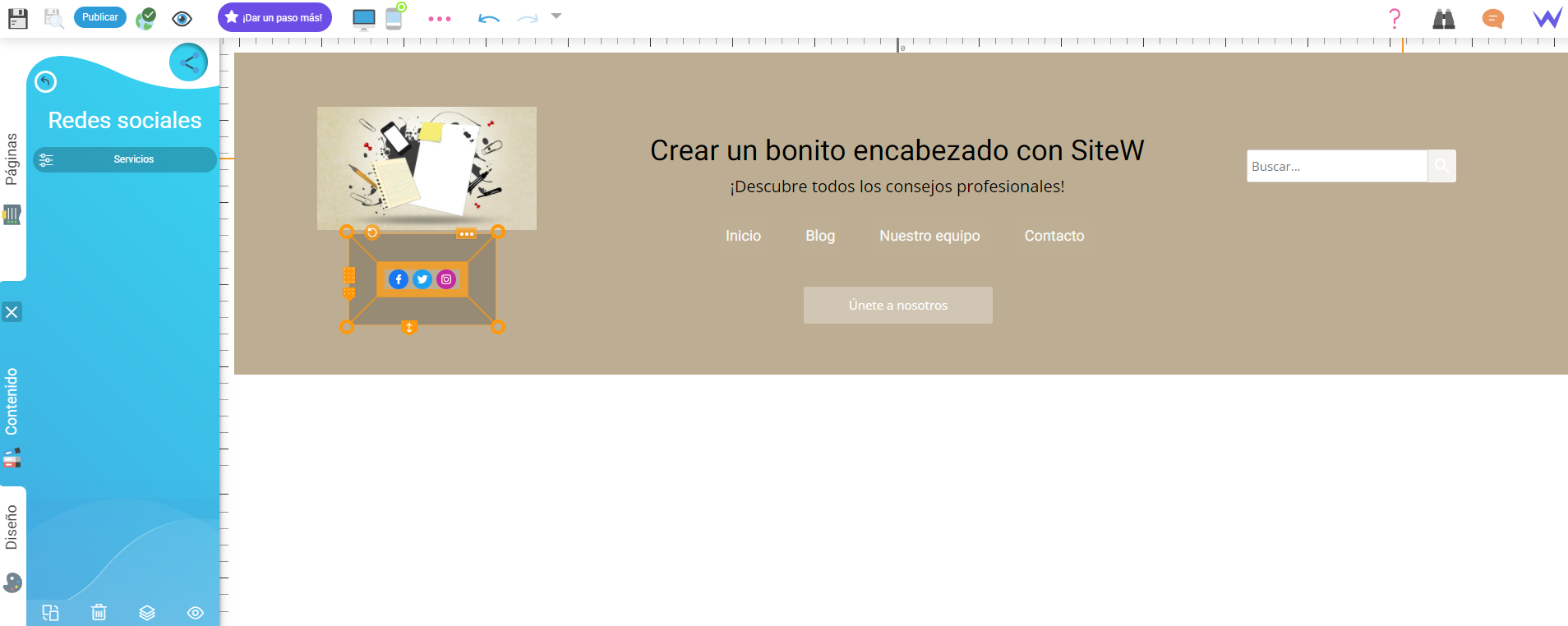
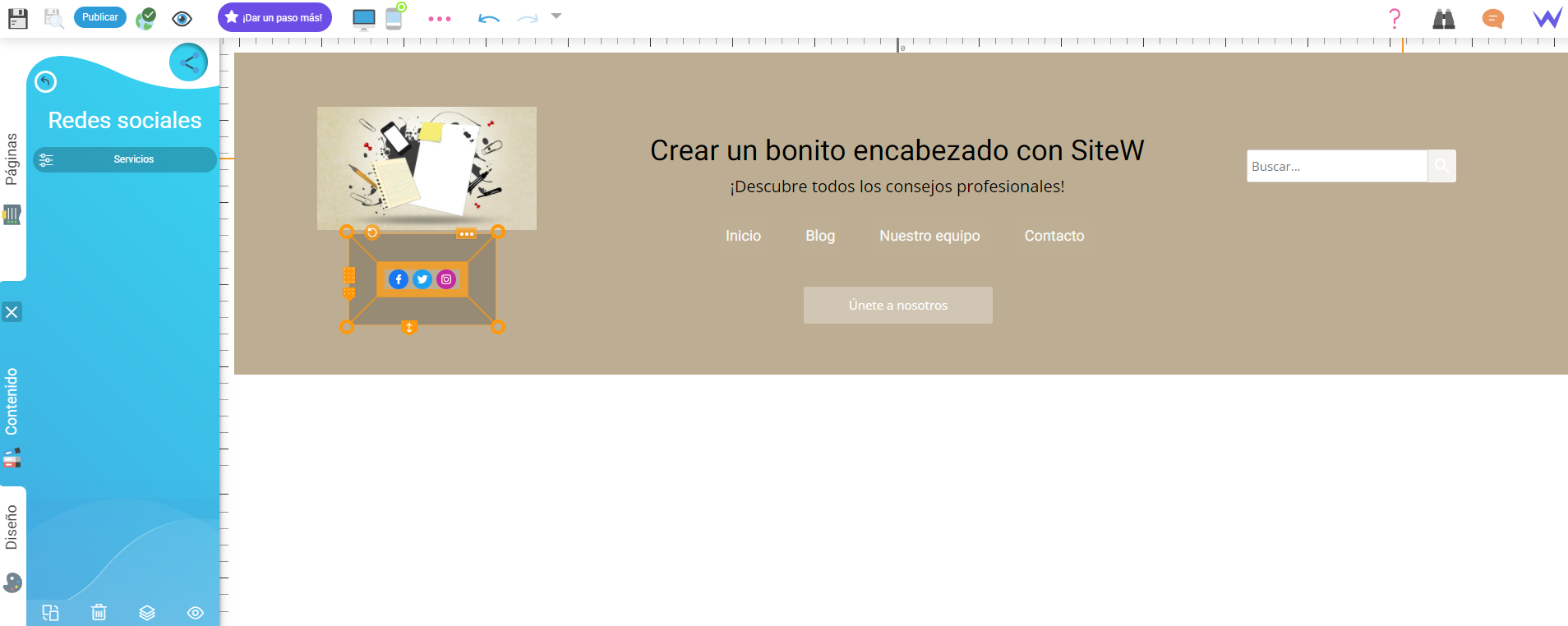
Las redes sociales son esenciales para tu estrategia de marketing y la fidelización de tu público. Es posible posicionarlas directamente en tu encabezado gracias al módulo de Redes sociales.

Haz clic en la opción Botones para acceder a redes sociales y configura tus botones para agregar los enlaces a tus redes sociales y las que quieres destacar.
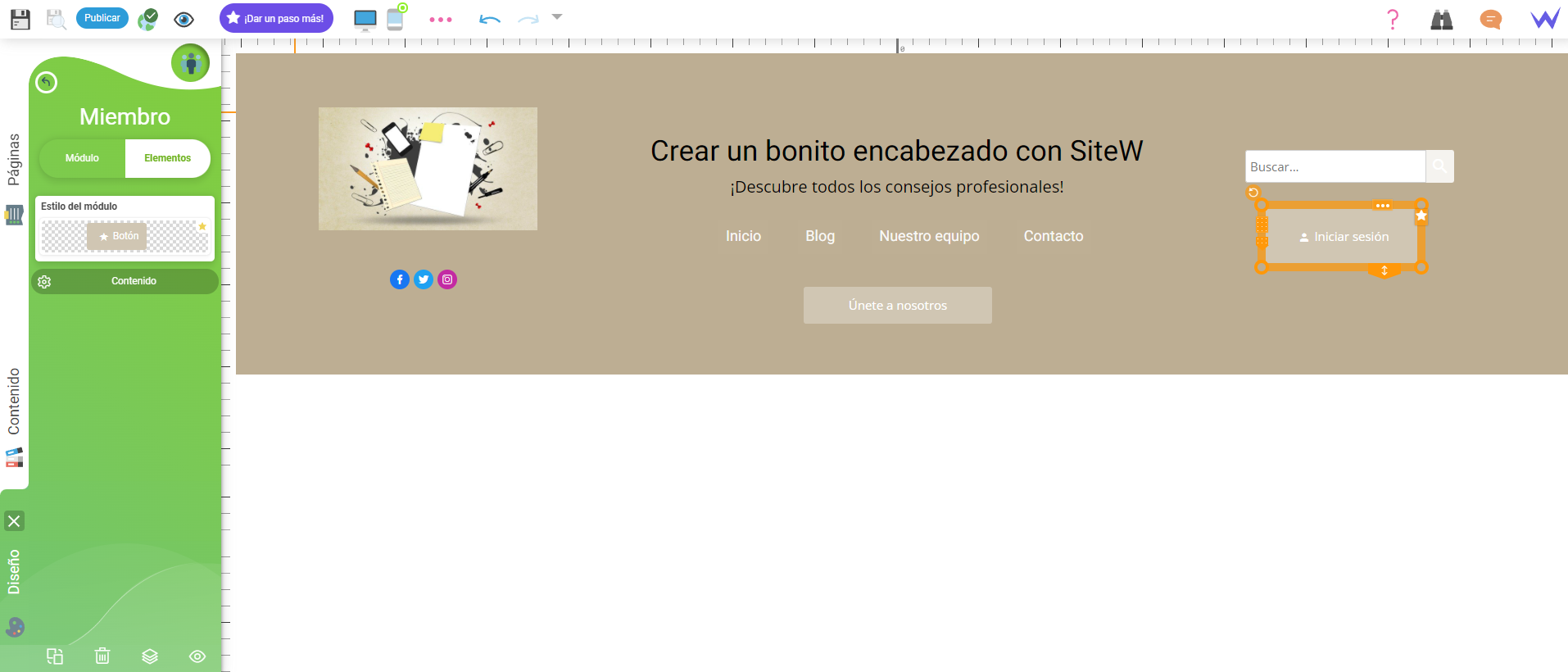
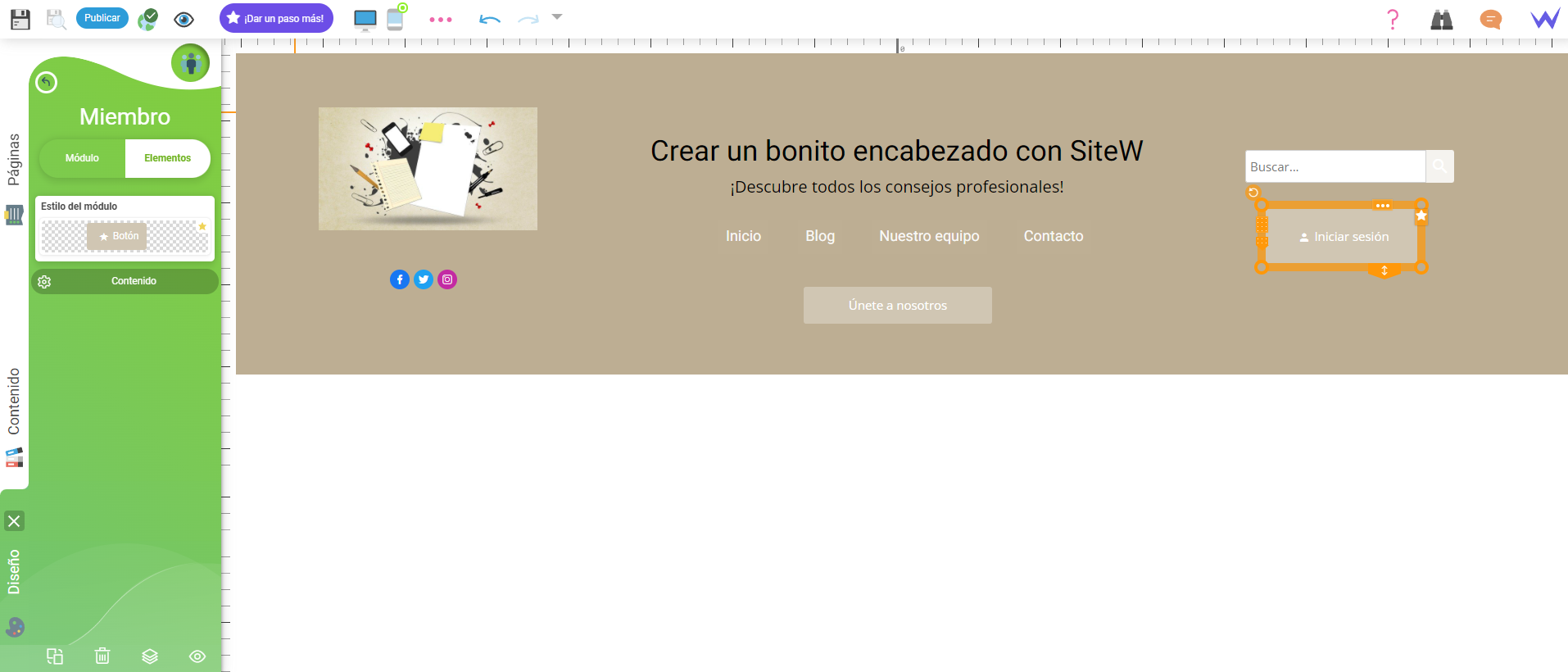
Tu página web quizás tenga un espacio miembro para tu comunidad más fiel. Agrega el espacio miembro directamente a tu encabezado para permitirle iniciar sesión fácilmente gracias al módulo de Miembro.

Puedes modificar el color y el texto en unos instantes.
¡Eh! Si tienes una página web multilingüe, también agrega pequeñas banderas para permitir a los usuarios extranjeros traducirla directamente.
Paso 4: El diseño de la página web
Ahora es el momento de embellecer tu encabezado para hacerlo aún más original gracias a los módulos de Franja, de Icono y de Ilustración.
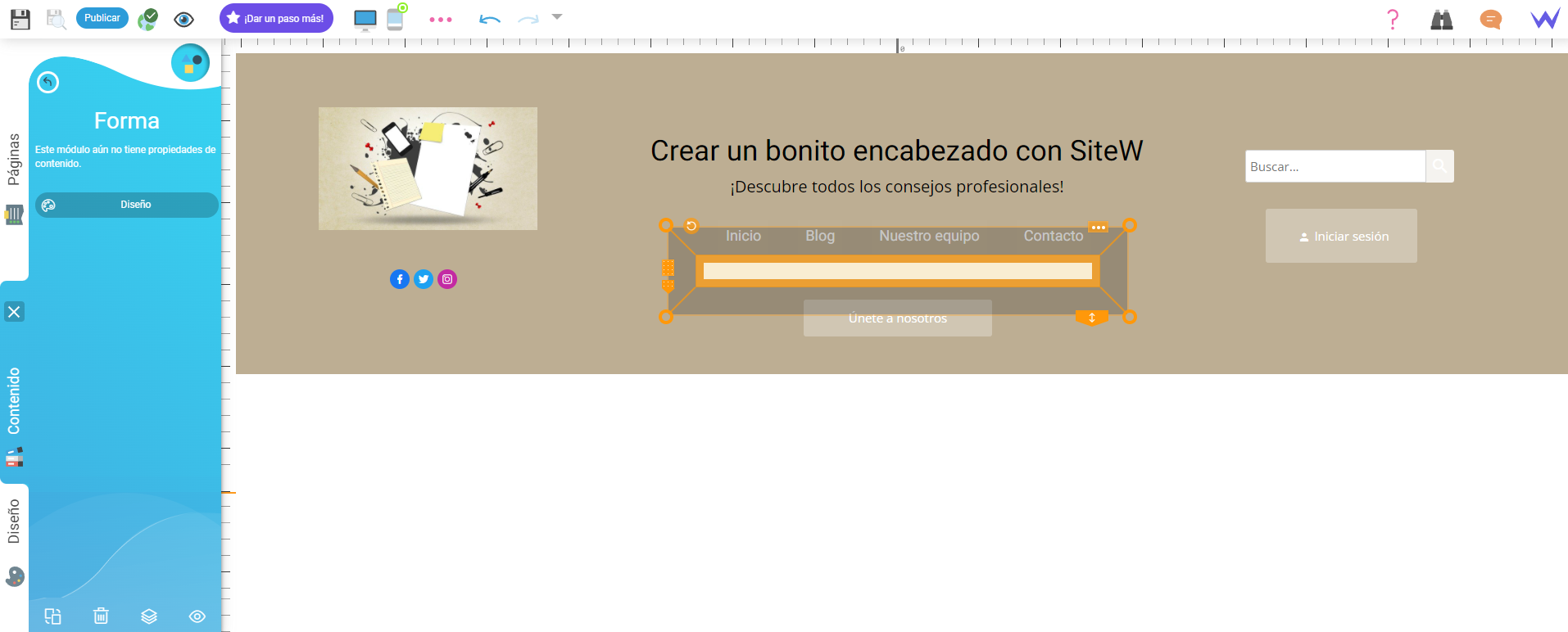
El módulo de Forma te permite agregar formas coloridas para estructurar tu encabezado y hacerlo gráfico.

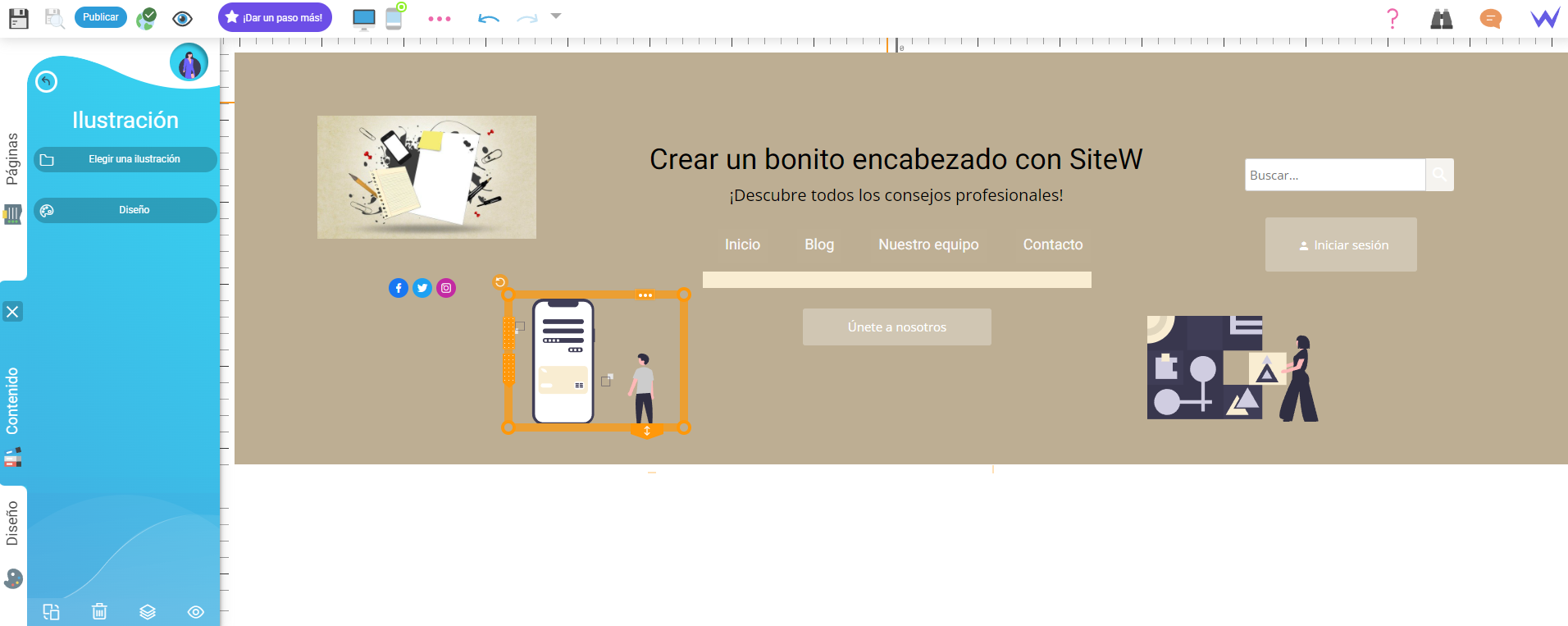
El módulo de Ilustración te permite agregar ilustraciones modernas, personalizables y estéticas muy rápidamente.

Solo tienes que arrastrarlas donde quieras en tu encabezado y modificarlas.
Por fin, el módulo de Icono te permite agregar pequeños elementos discretos y relevantes para que tu encabezado sea aún más interactivo.

Además, tienes un amplio banco de iconos donde puedes encontrar tuyos.
Ahora tienes todo a tu disposición para crear tu propio encabezado eficaz y optimizado.
¿Estás listo(a) para dar la mejor primera impresión?