¿Tienes una página web “responsiva”? El
Responsive webdesign (en español: el diseño web adaptable) consiste en crear páginas web cuya visualización se adapta al ancho de la pantalla disponible y sobre todo, a la pantalla de los smartphones.

Como puedes comprobarlo con estas estadísticas, hoy en día, es un reto imprescindible. En este tutorial, vamos a ver cómo SiteW te acompaña para crear una página web que se adapta tanto a los móviles como a las tabletas. Entonces ¿tu página web es “responsiva”? ¡Prepárate para contestar de forma afirmativa!
Versión automática de la vista móvil
En la mayoría de los casos, no hay nada que hacer, porque esta función se activa por defecto en el editor SiteW.

Un algoritmo optimiza la vista móvil de manera automática y analiza la posición de los módulos en cada página para después definir una organización optimal para los smartphones. Salvo en casos especiales, en general, el resultado es perfecto.
Ejemplo
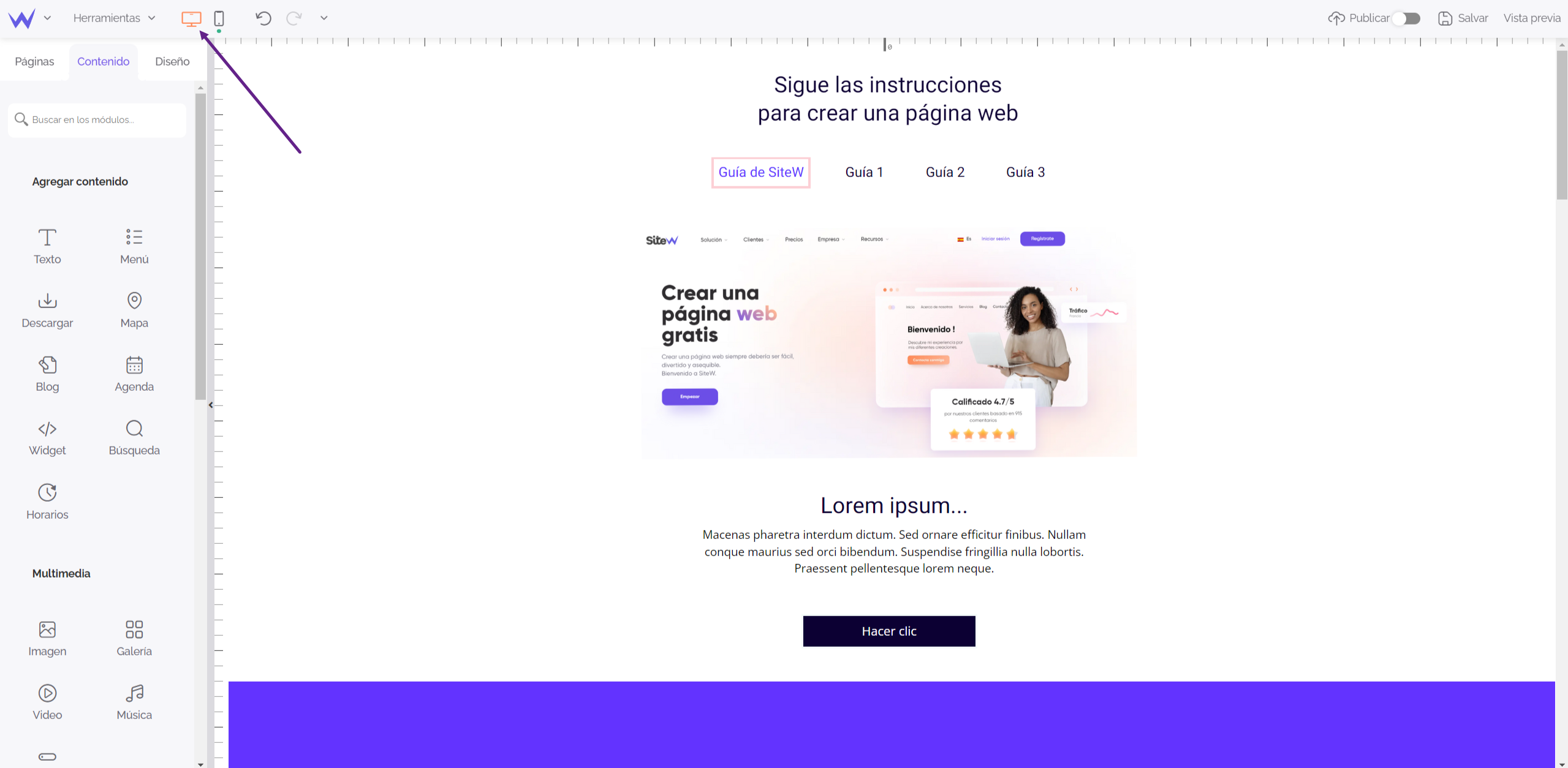
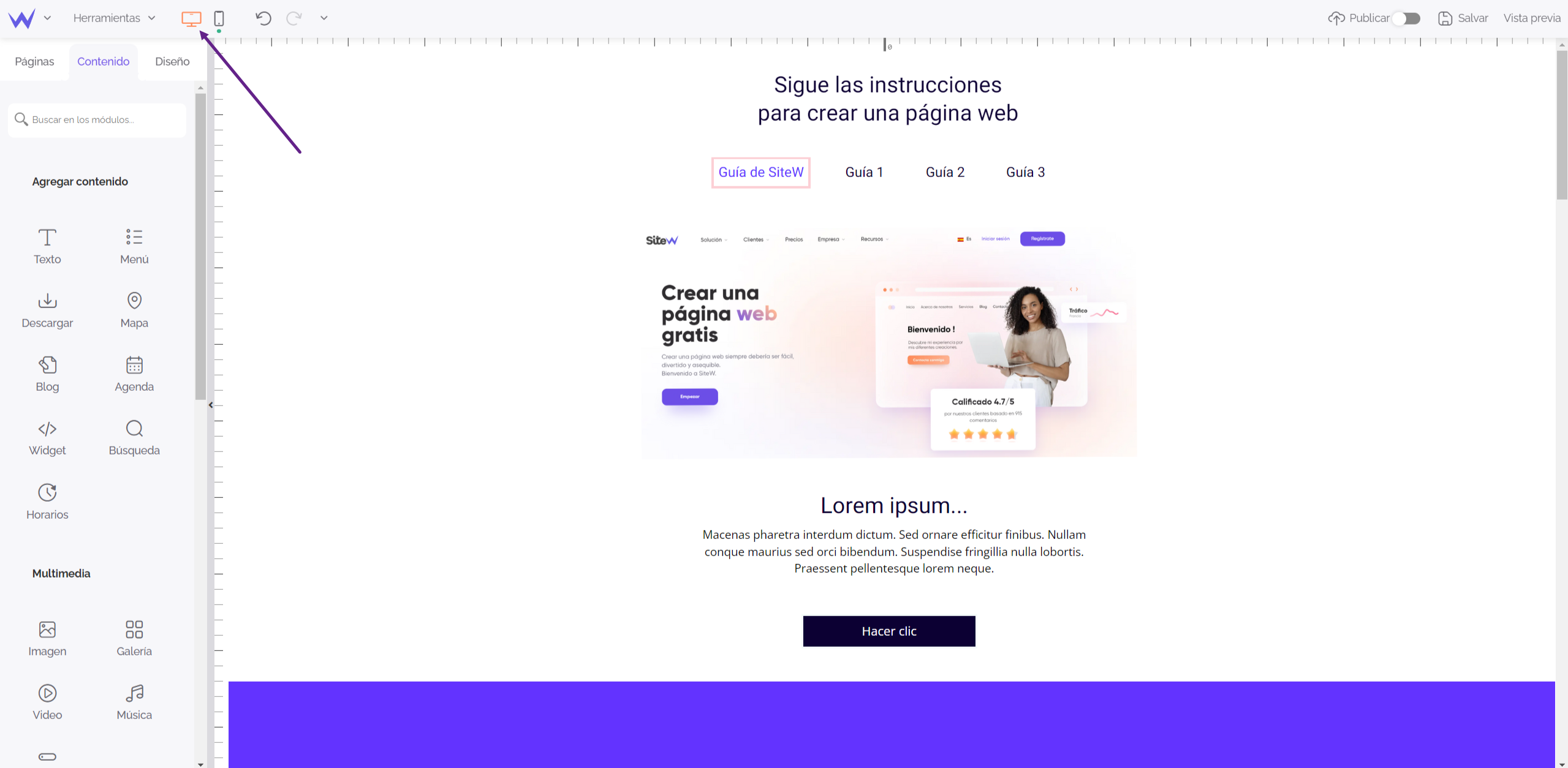
 La vista como en el ordenador para la página del tutorial Crea un encabezado para tu página web
La vista como en el ordenador para la página del tutorial Crea un encabezado para tu página web

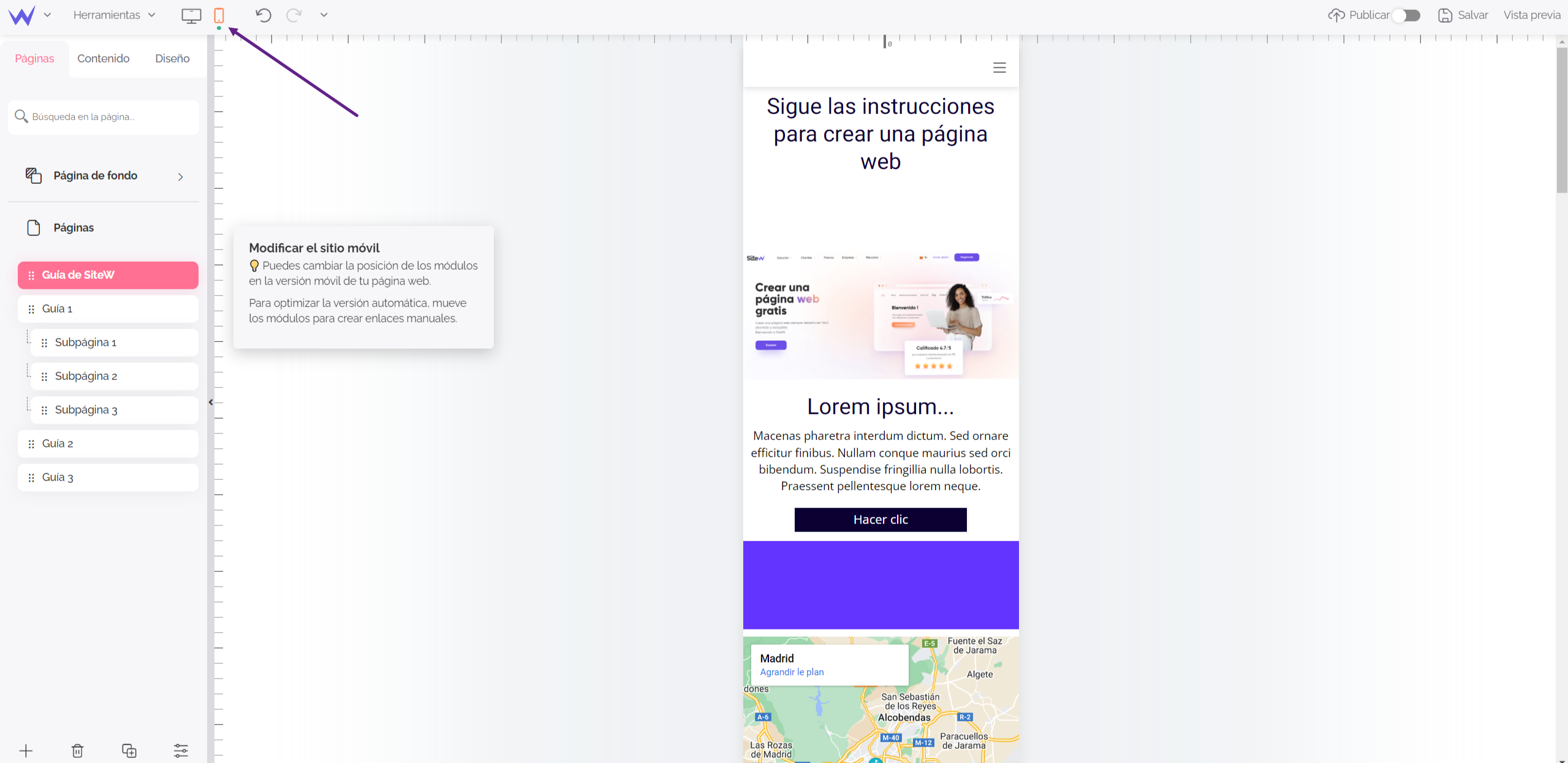
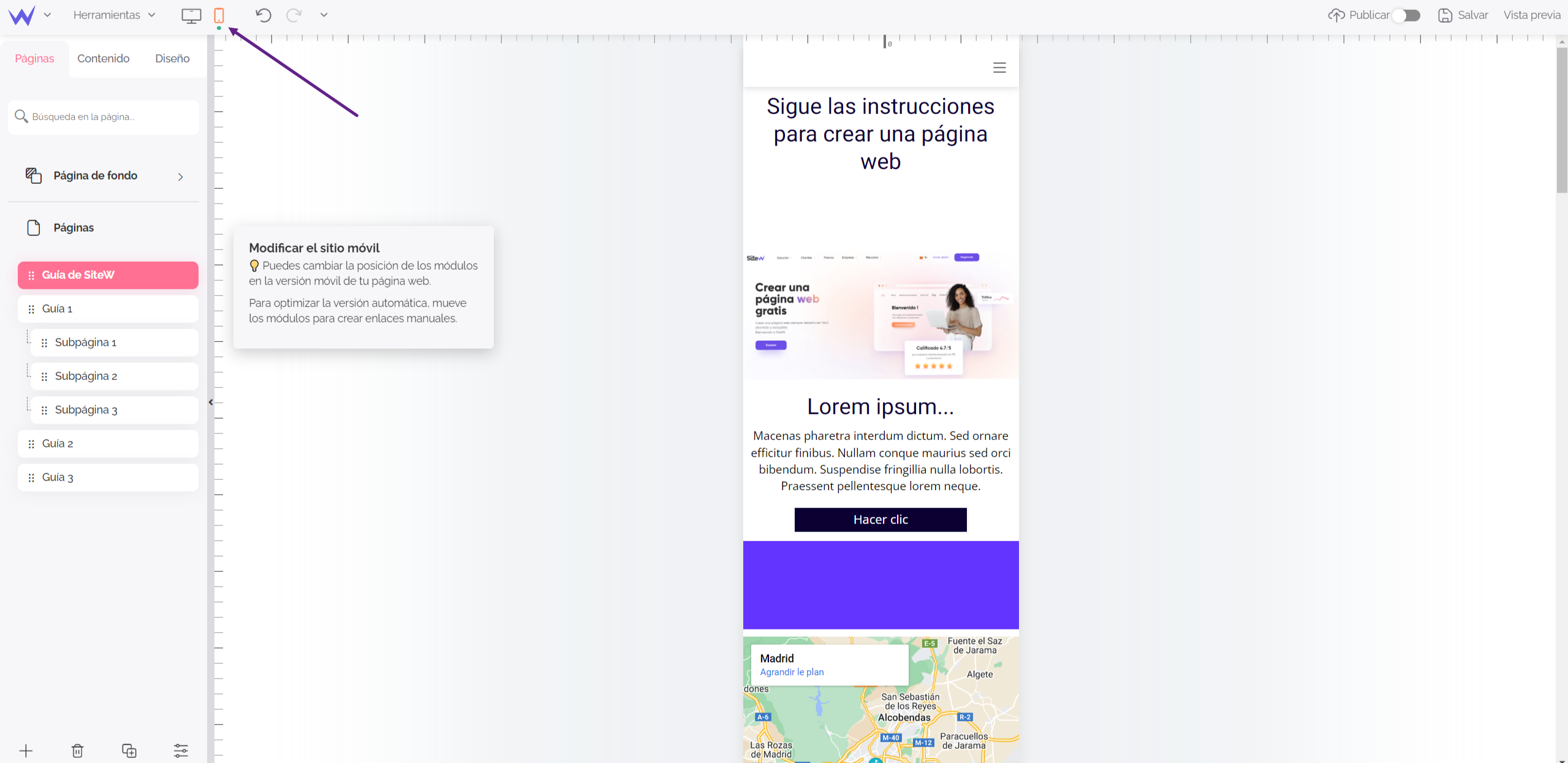
La versión automática de la vista móvil para la misma página
Personalización de la versión automática de la vista móvil
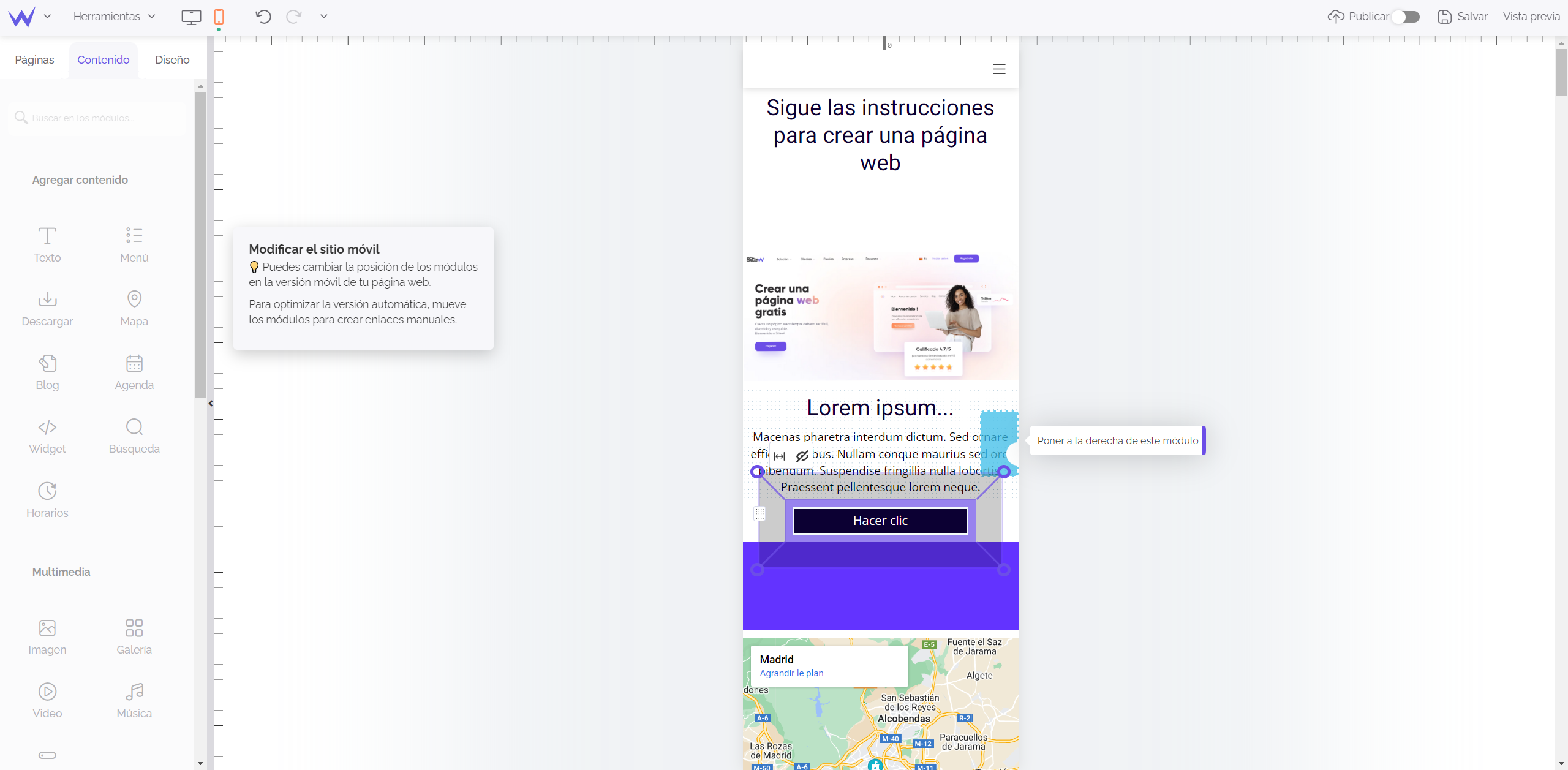
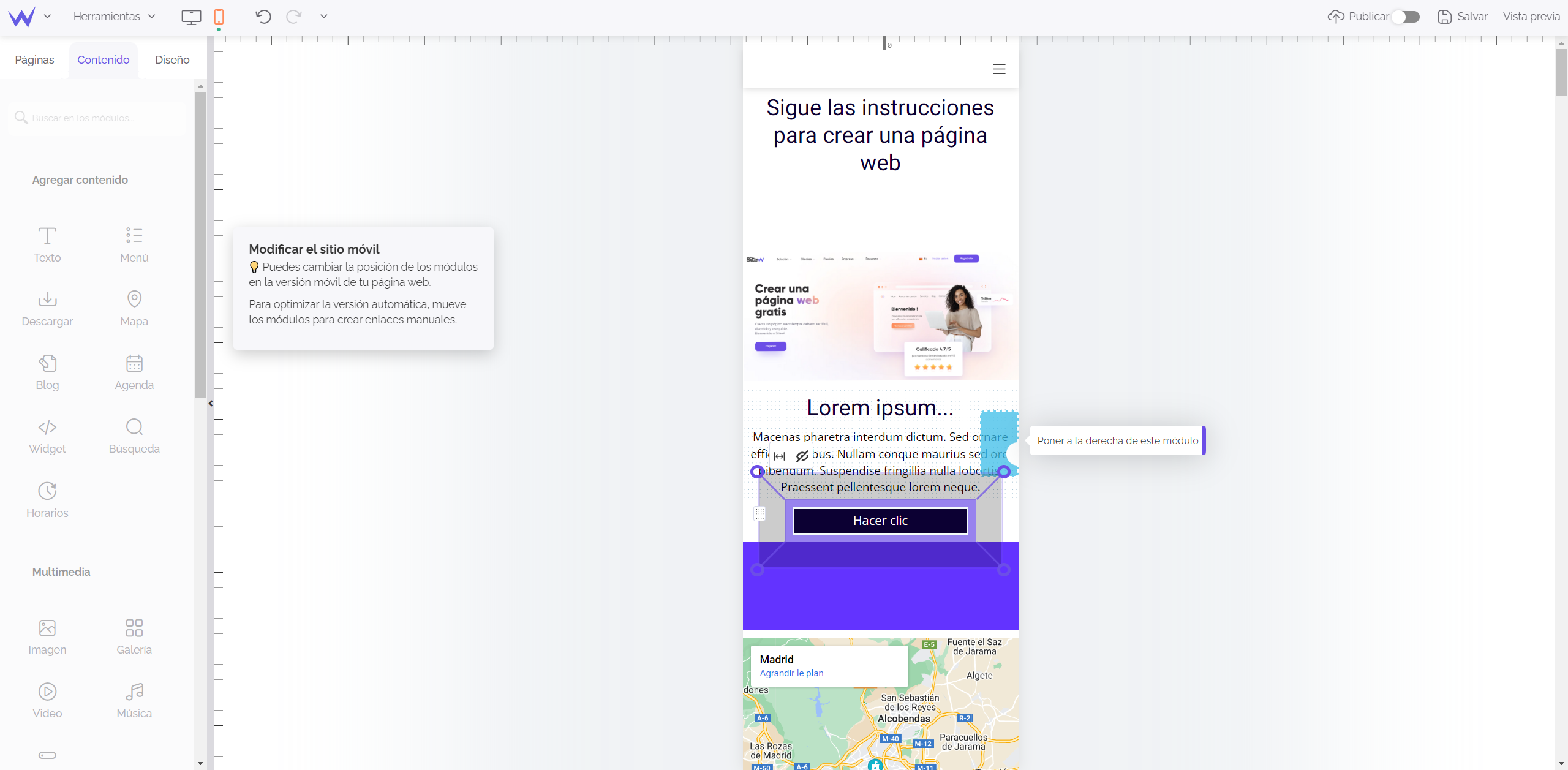
¡Es posible modificar la disposición que el algoritmo propone de manera automática! Puedes enlazar manualmente los módulos entre sí para indicar al algoritmo que un módulo específico siempre debe estar por encima, por debajo, a la izquierda o a la derecha de otro módulo. Estos enlaces manuales se crean de manera automática arrastrando y soltando un módulo al lado de otro módulo.
 Encontrarás más información sobre la versión automática de la vista móvil en la guía Crear una página web móvil de manera automática.
Encontrarás más información sobre la versión automática de la vista móvil en la guía Crear una página web móvil de manera automática.
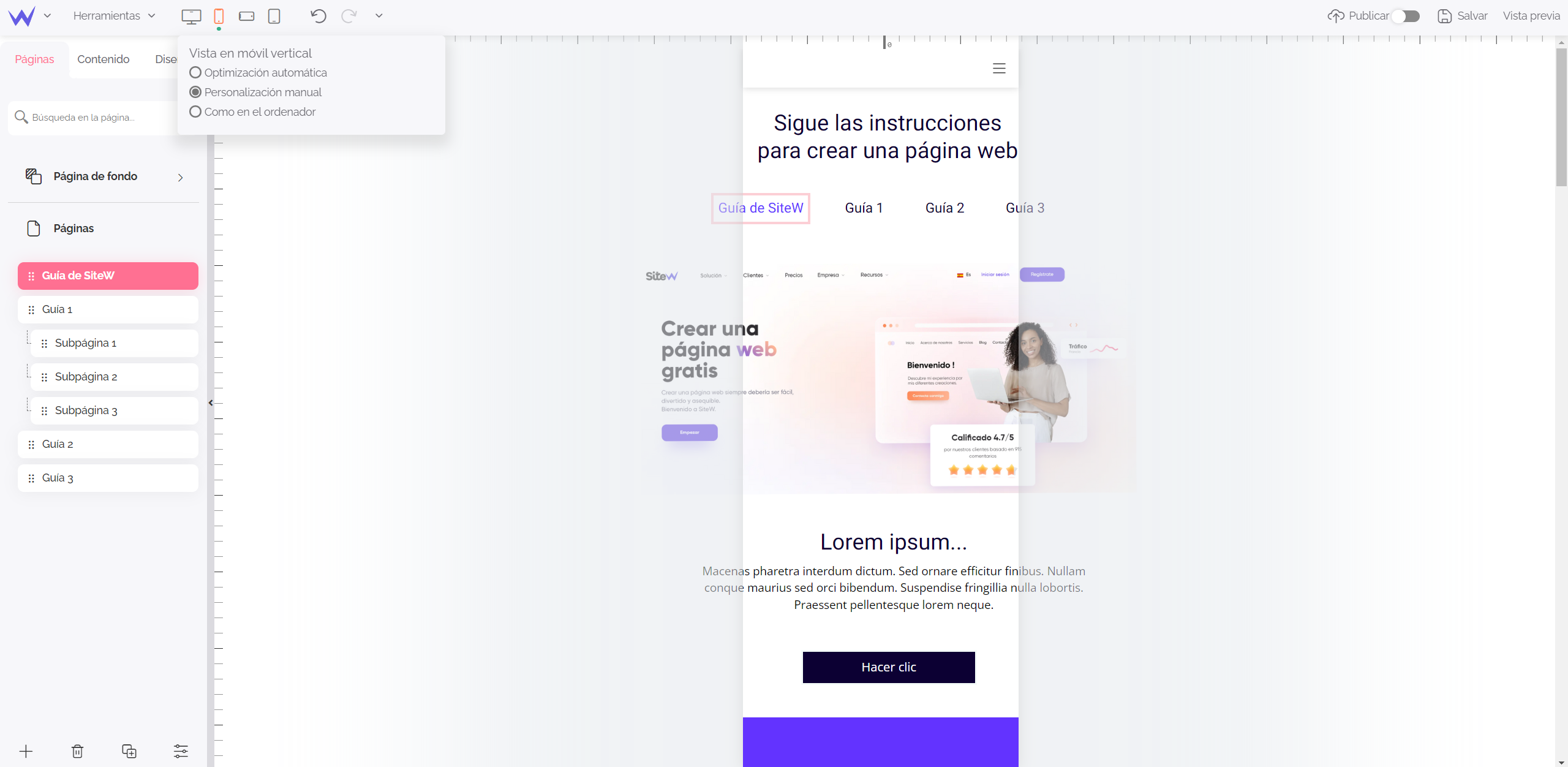
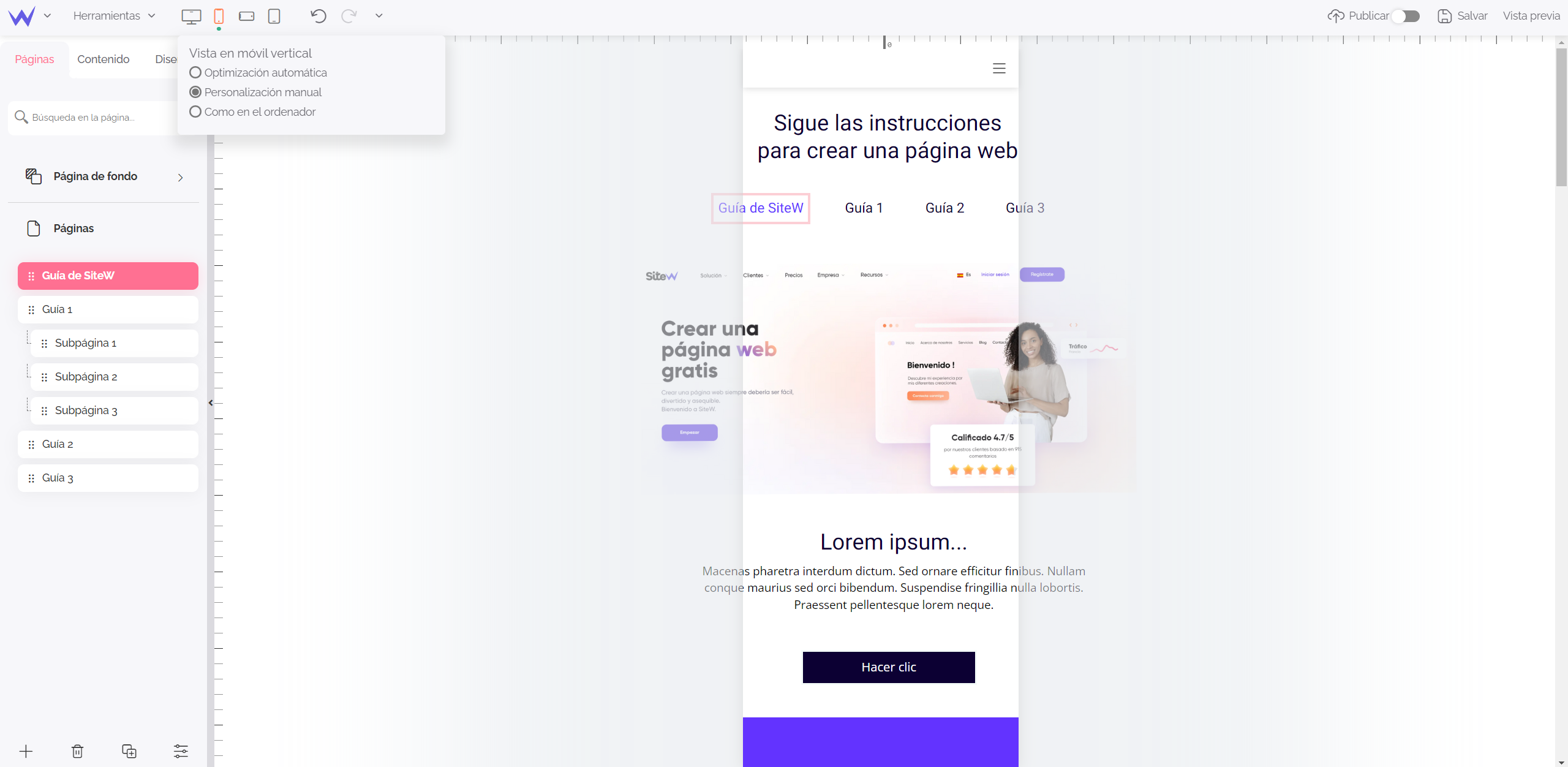
Personalización manual de la vista móvil
Si la organización de los módulos con la versión automática de la vista móvil no te conviene, puedes optar por la personalización manual. De esta forma, tienes la posibilidad de crear un “responsive webdesign” totalmente personalizado.

Al activar la personalización manual, descubres los módulos de la página tal cual se encuentran en la vista como en el ordenador: por lo tanto, es probable que sobresalgan en la parte izquierda y derecha de la pantalla del smartphone.
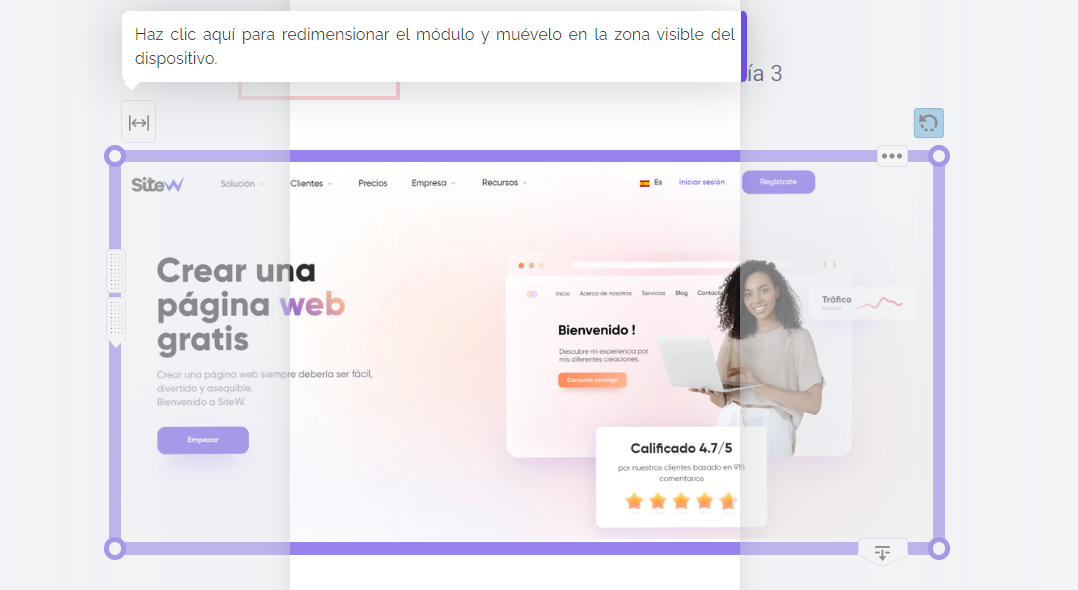
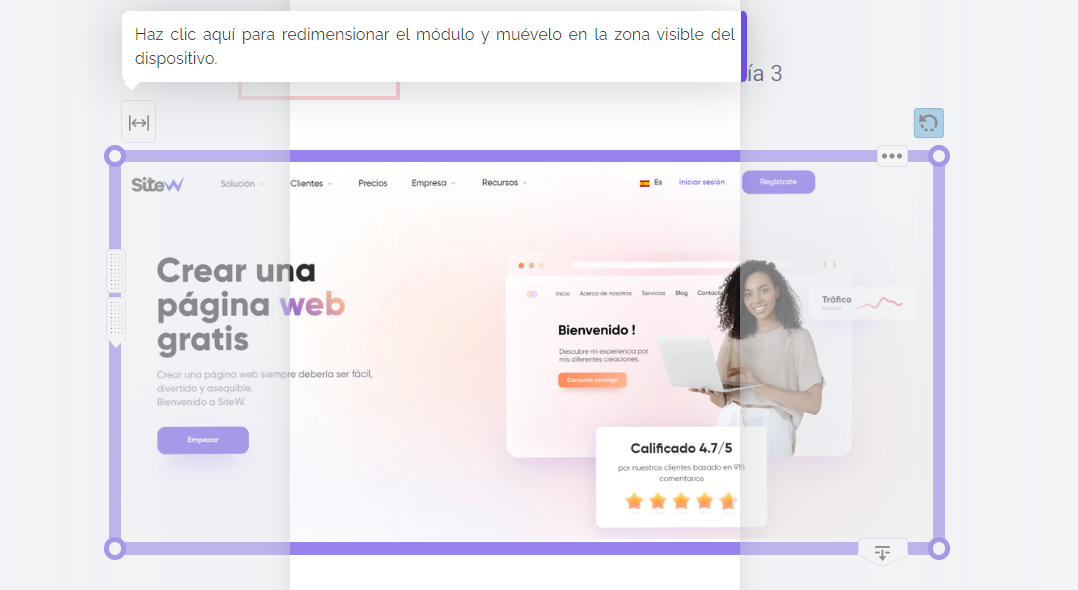
En realidad, organizar y posicionar correctamente los módulos así como ajustarlos en función del ancho de la pantalla es muy rápido gracias a esta herramienta adicional que aparece en el marco de selección de los módulos:

Esta manilla permite posicionar el módulo y cambiar su tamaño de manera automática entre el borde izquierdo y el borde derecho de la vista móvil. Aquí tienes un video demostrativo:
Vista en móvil horizontal, vista en tableta vertical y horizontal
Eligiendo la personalización manual, tienes acceso a dos vistas adicionales: la vista en móvil horizontal y la vista en tableta vertical. La vista en tableta horizontal es siempre la misma que la vista como en el ordenador.
Ten en cuenta que las posiciones y dimensiones de los módulos son independientes para cada vista. Por ejemplo, mover un módulo en la vista móvil no impactará en su posición en la vista como en el ordenador.
¡Cuidado con la estructura de los módulos!
Las posiciones y dimensiones de los módulos son independientes para cada vista al contrario de las estructuras. Por ejemplo, si modificas el tamaño de la fuente de un texto en la vista móvil, esta modificación también se aplicará a la vista como en el ordenador.
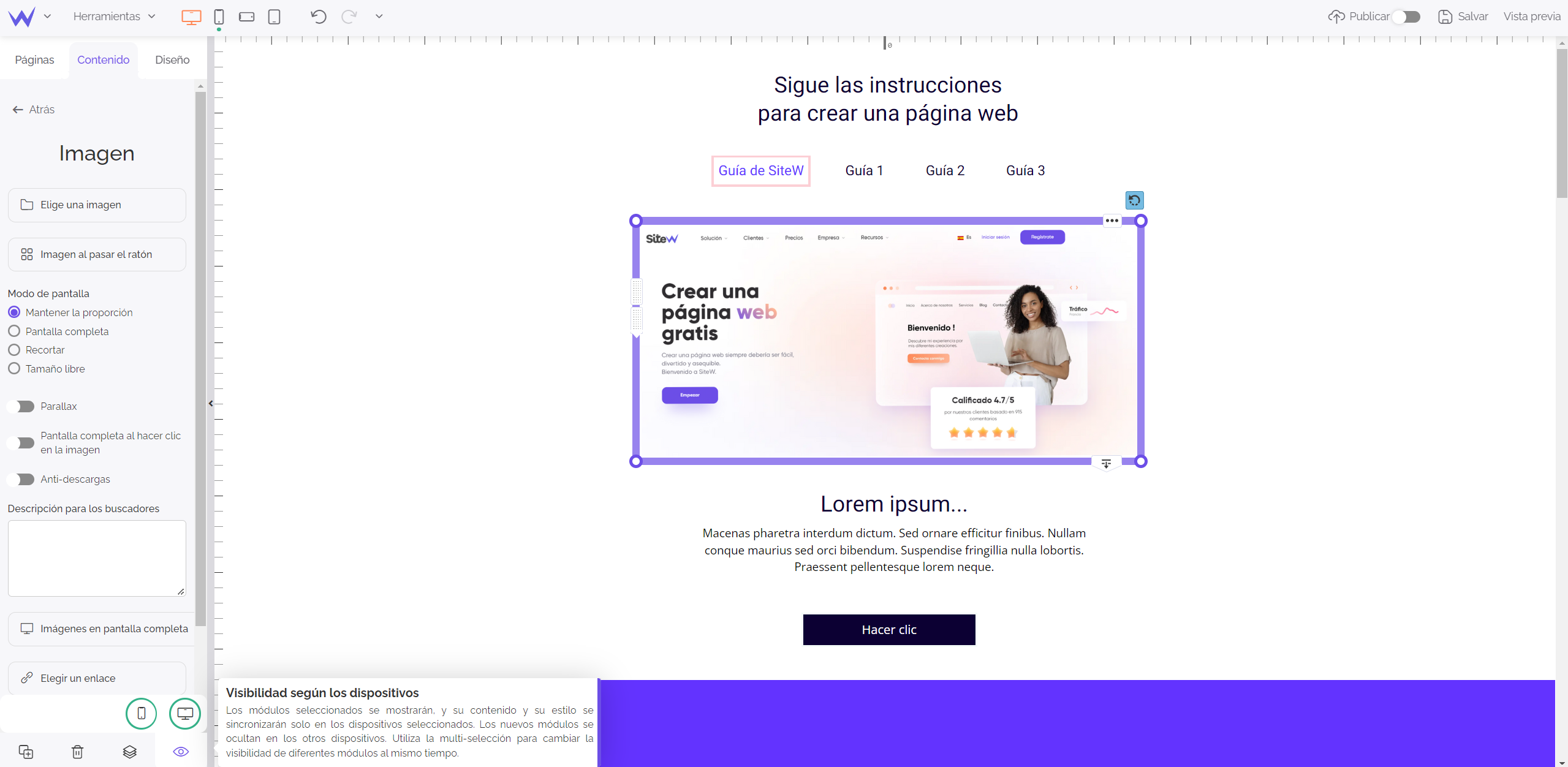
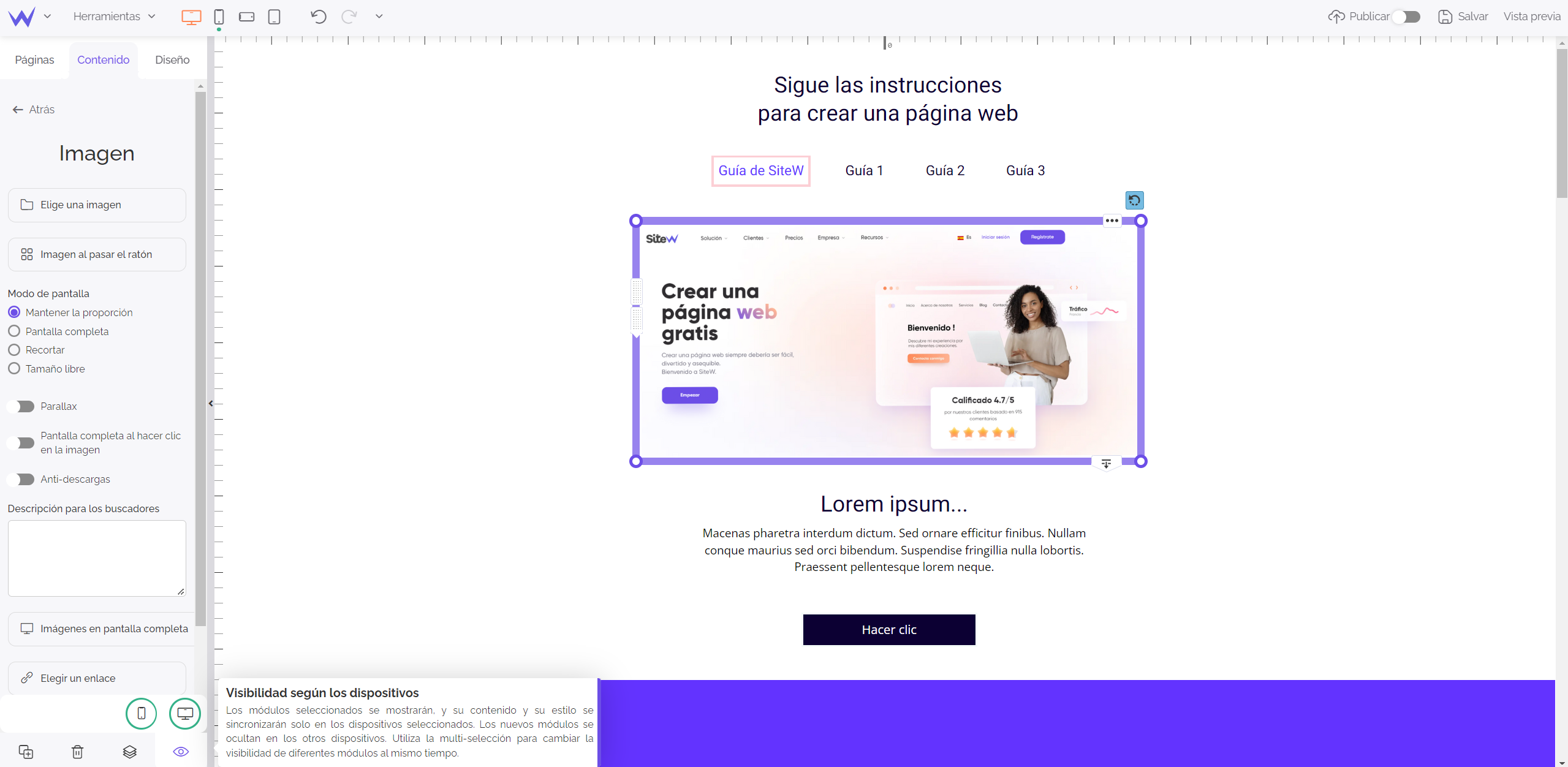
Visibilidad de los módulos
Cada módulo de la página de fondo o de cualquier otra página de la página web puede ser visible o invisible, en función de la vista (ordenador o móvil) en que el módulo se muestra.
Para configurar esta visibilidad, tienes que seleccionar el módulo y pasar el ratón por encima del icono en forma de ojo en el panel izquierdo.

Este módulo es invisible en la vista móvil (círculo rojo) y visible en la vista como en el ordenador (círculo verde)
Si agregas un nuevo módulo en la vista como en el ordenador:
-
Si la versión automática de la vista móvil está activada, este módulo también será visible por defecto en la vista móvil
-
Si la personalización manual de la vista móvil está activada, el módulo será invisible por defecto en la vista móvil
Además, si agregas un módulo durante la personalización manual, el módulo será invisible por defecto en la vista como en el ordenador.
¿Dónde está mi módulo?
Si piensas que has “perdido” un módulo, es probable que sea invisible en la vista donde te encuentras. Para encontrar tu módulo, sólo tienes que ir a la vista donde tu módulo es visible. Tranquilízate:
¡es imposible hacer invisible un módulo en todas las vistas al mismo tiempo!
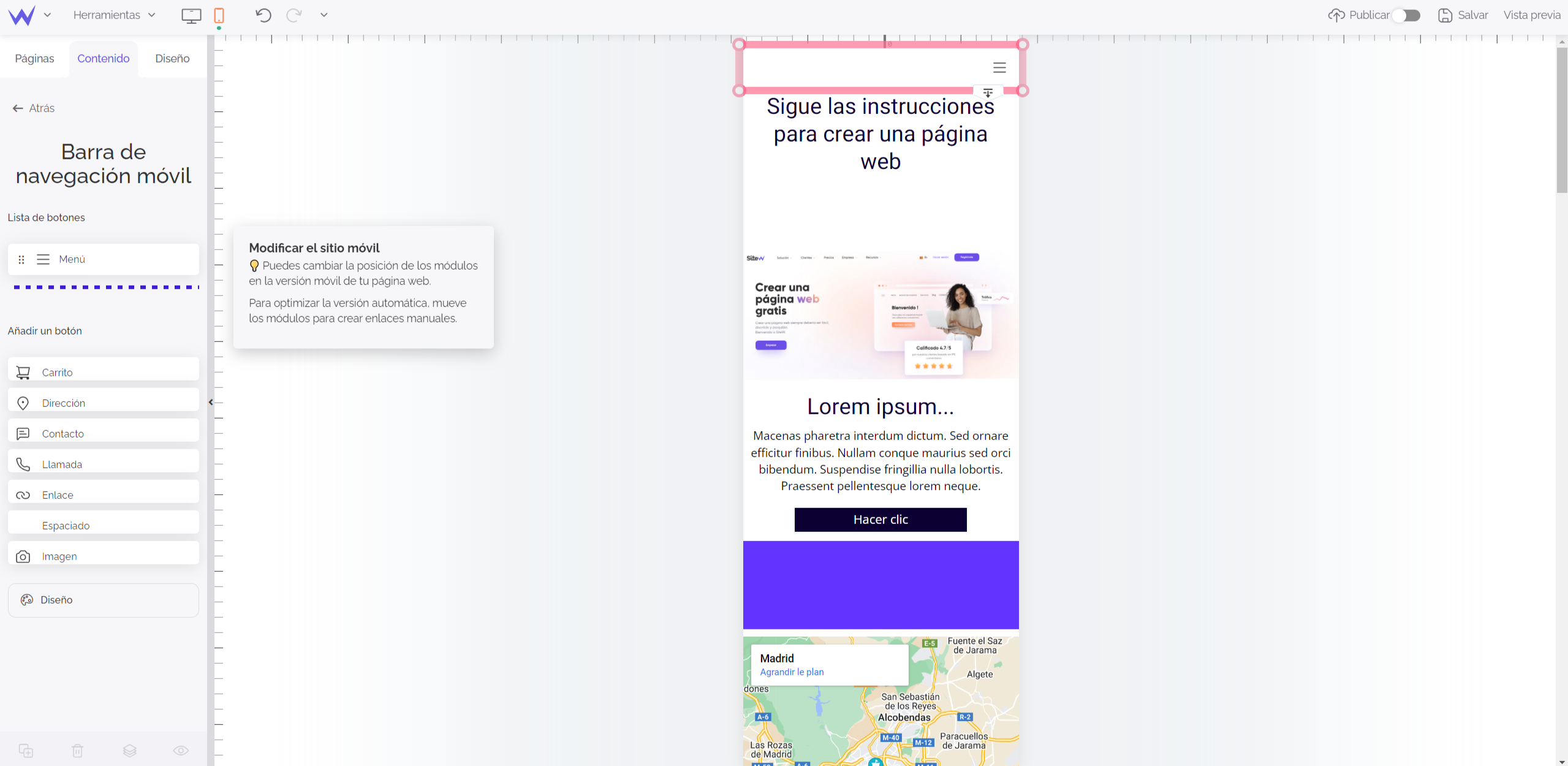
Barra móvil
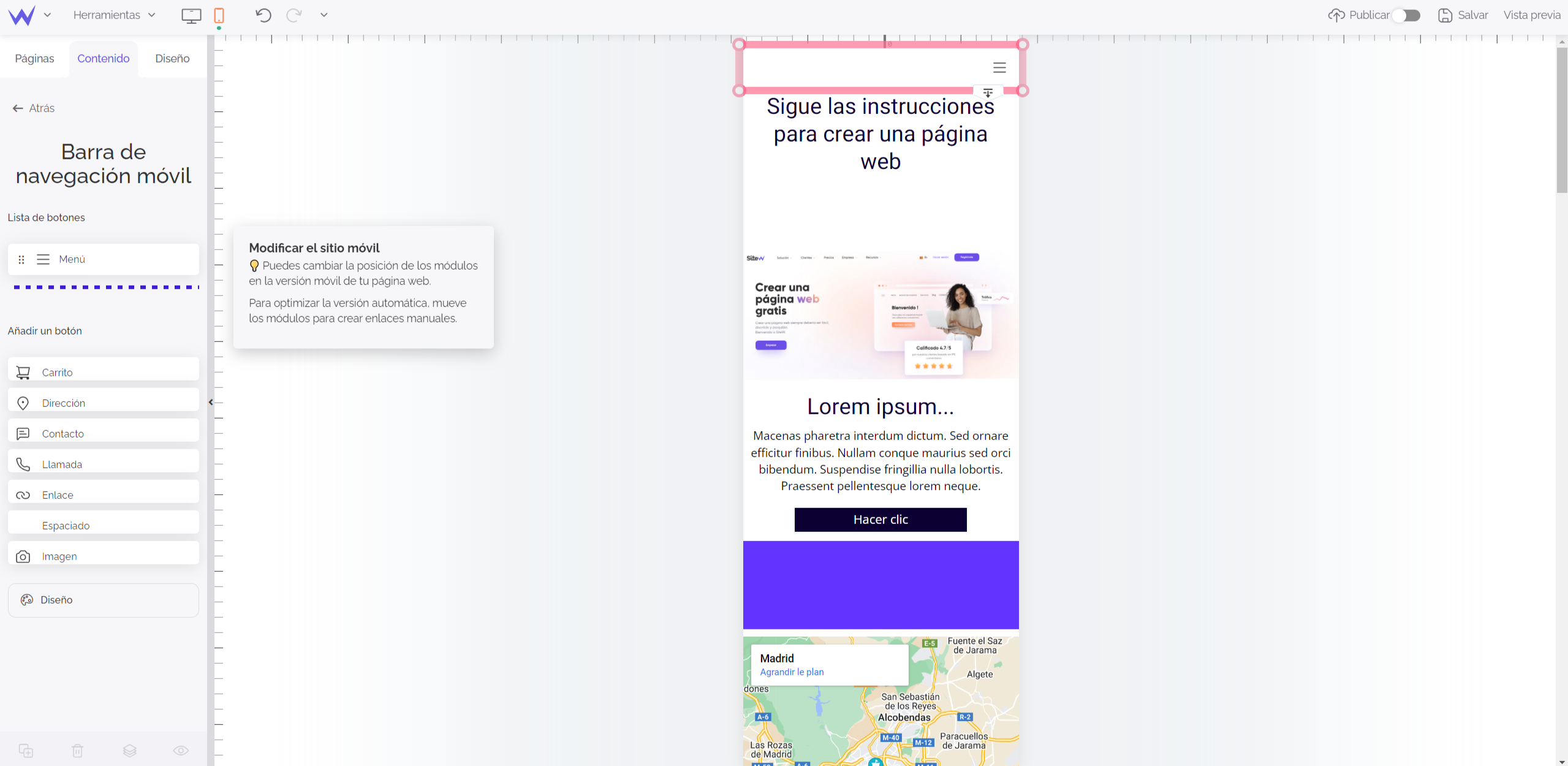
Ya sea en la versión automática de la vista móvil o en la personalización manual, puedes personalizar la barra móvil.

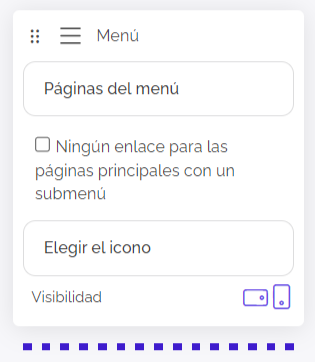
Previsualización de la pestaña Contenido mientras la barra móvil es seleccionada
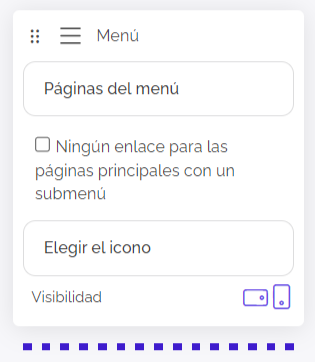
Ten en cuenta que se puede personalizar el menú de la barra móvil, incluso en el listado de las páginas presentado mientras el menú se abre. Por lo tanto, es posible que la vista móvil presente un menú diferente del menú presentado en la vista como en el ordenador.
 El botón “Gestionar las páginas” permite personalizar las páginas listadas en el menú móvil
El botón “Gestionar las páginas” permite personalizar las páginas listadas en el menú móvil
¿Dónde está mi menú?
¿Has agregado un módulo de Menú a tu vista como en el ordenador, has verificado que era visible en la vista móvil pero no encuentras tu módulo? ¡Entonces te encuentras en la
versión automática de la vista móvil! Efectivamente, la versión automática de la vista móvil oculta los módulos de Menú a favor del menú que la barra móvil facilita. Para guardar un módulo de Menú en la vista móvil, tienes que optar por la
personalización manual.


 La vista como en el ordenador para la página del tutorial Crea un encabezado para tu página web
La vista como en el ordenador para la página del tutorial Crea un encabezado para tu página web
 Encontrarás más información sobre la versión automática de la vista móvil en la guía
Encontrarás más información sobre la versión automática de la vista móvil en la guía 





 El botón “Gestionar las páginas” permite personalizar las páginas listadas en el menú móvil
El botón “Gestionar las páginas” permite personalizar las páginas listadas en el menú móvil