¿Qué es el fondo de un módulo?
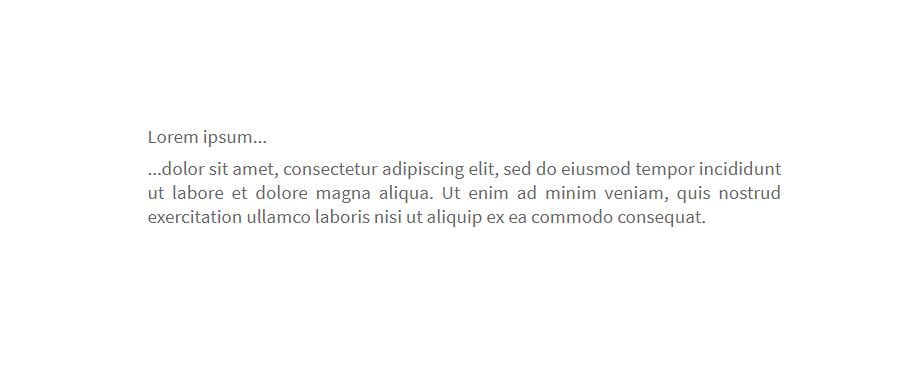
El fondo de los módulos es un estilo definible para ciertos módulos del editor SiteW. Tomamos el ejemplo del módulo de Texto:

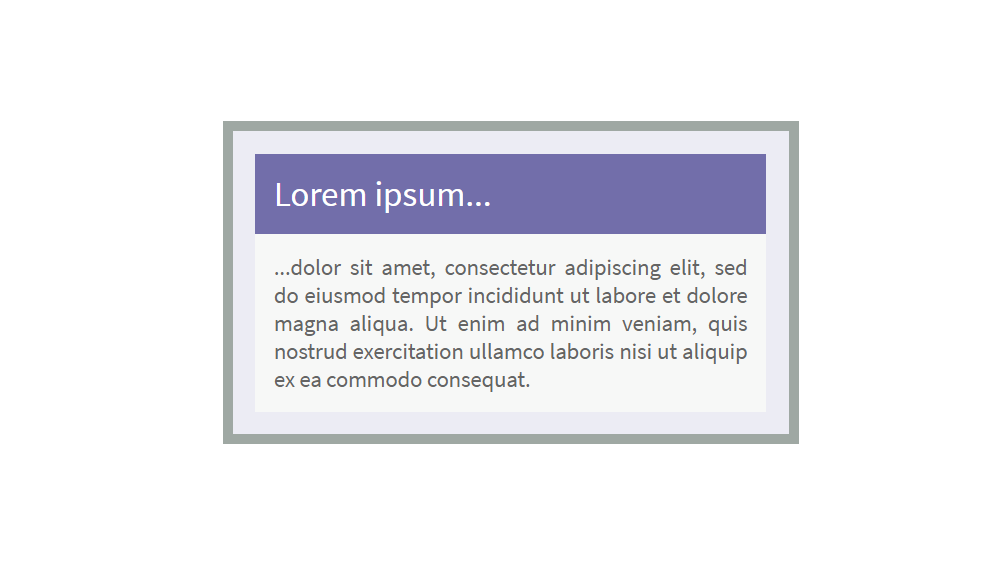
Es posible definir un estilo para este módulo con un solo clic, para que tenga el siguiente aspecto por ejemplo:

O también darle otro aspecto con otro clic:

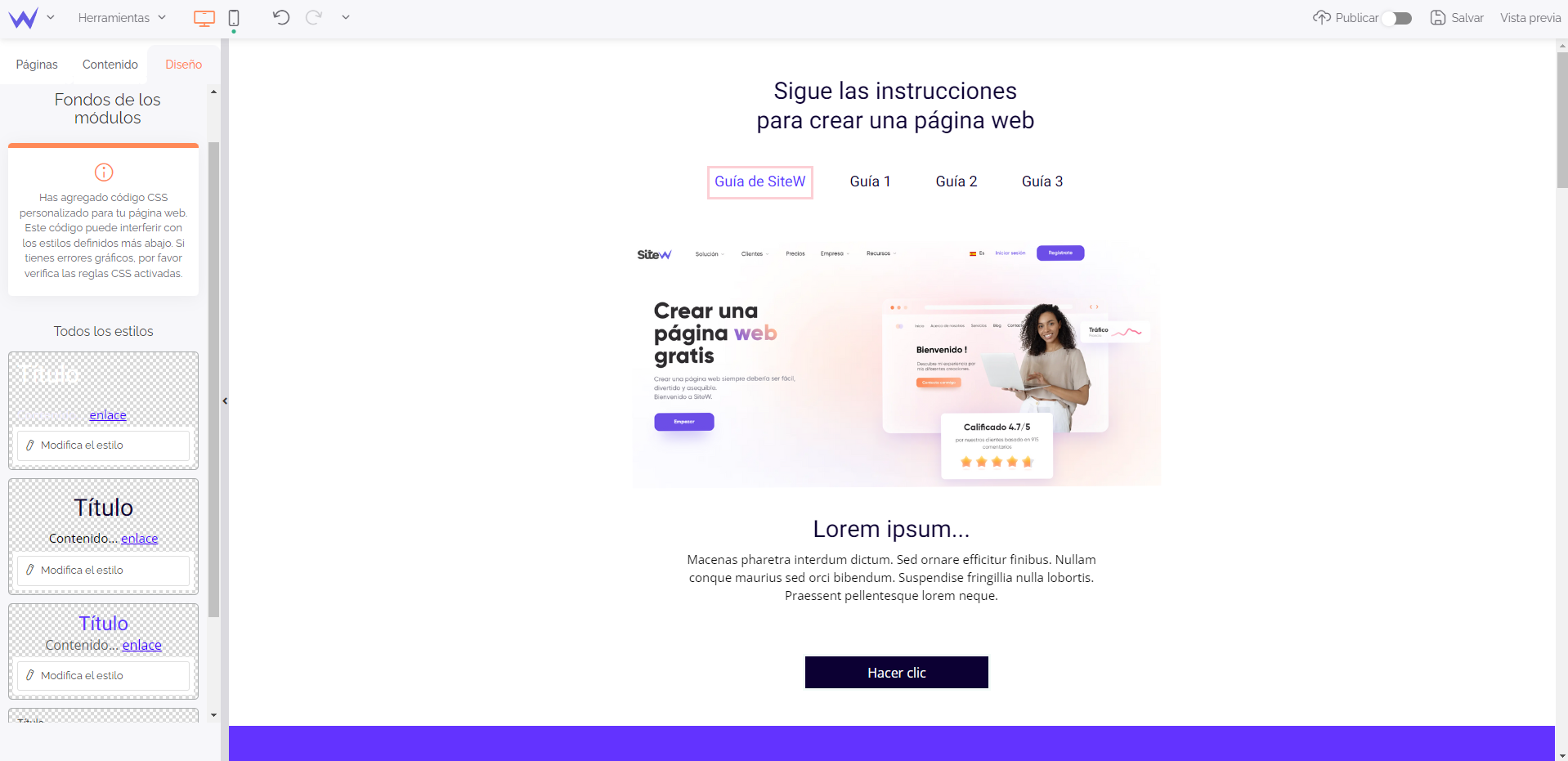
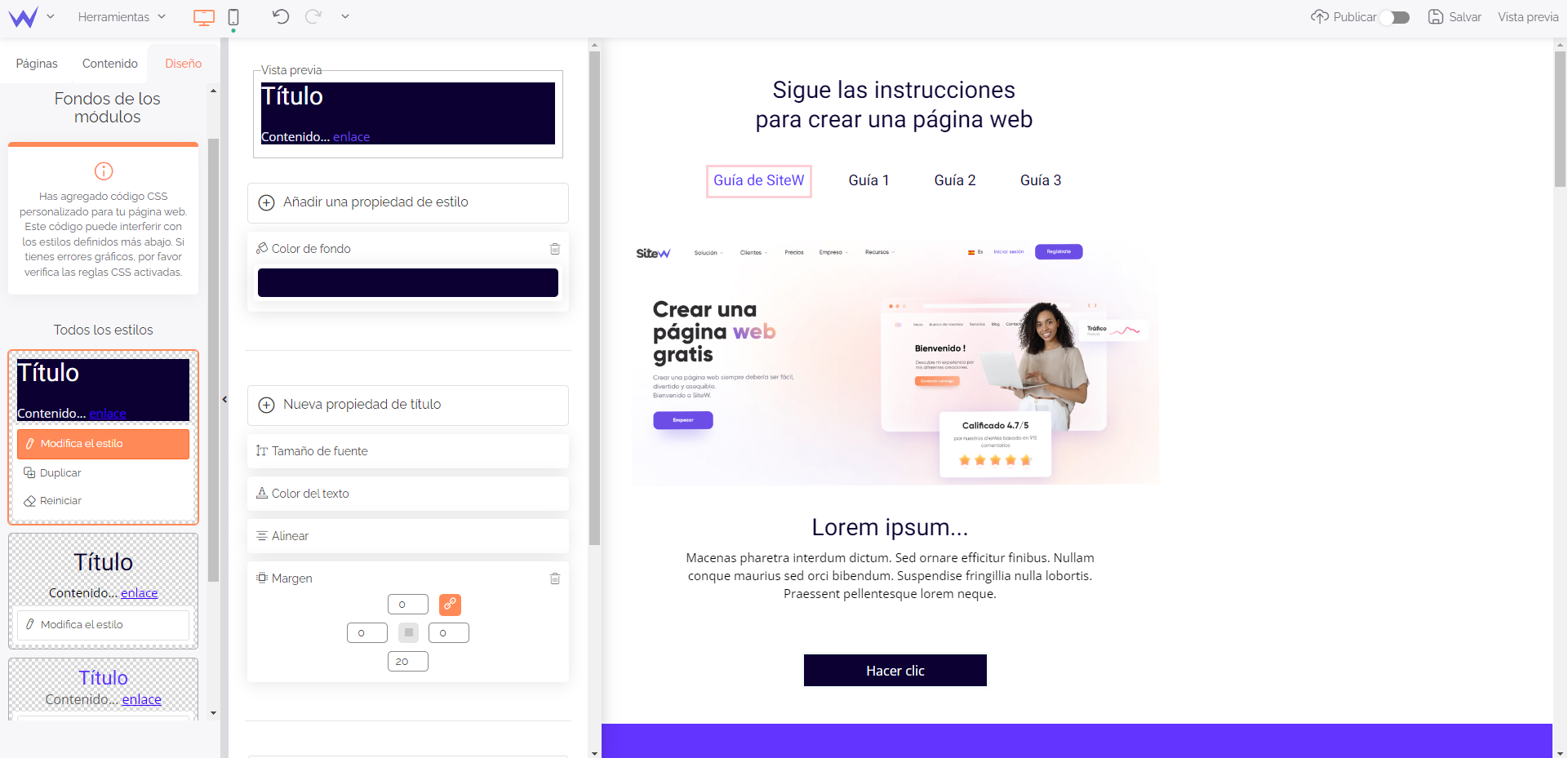
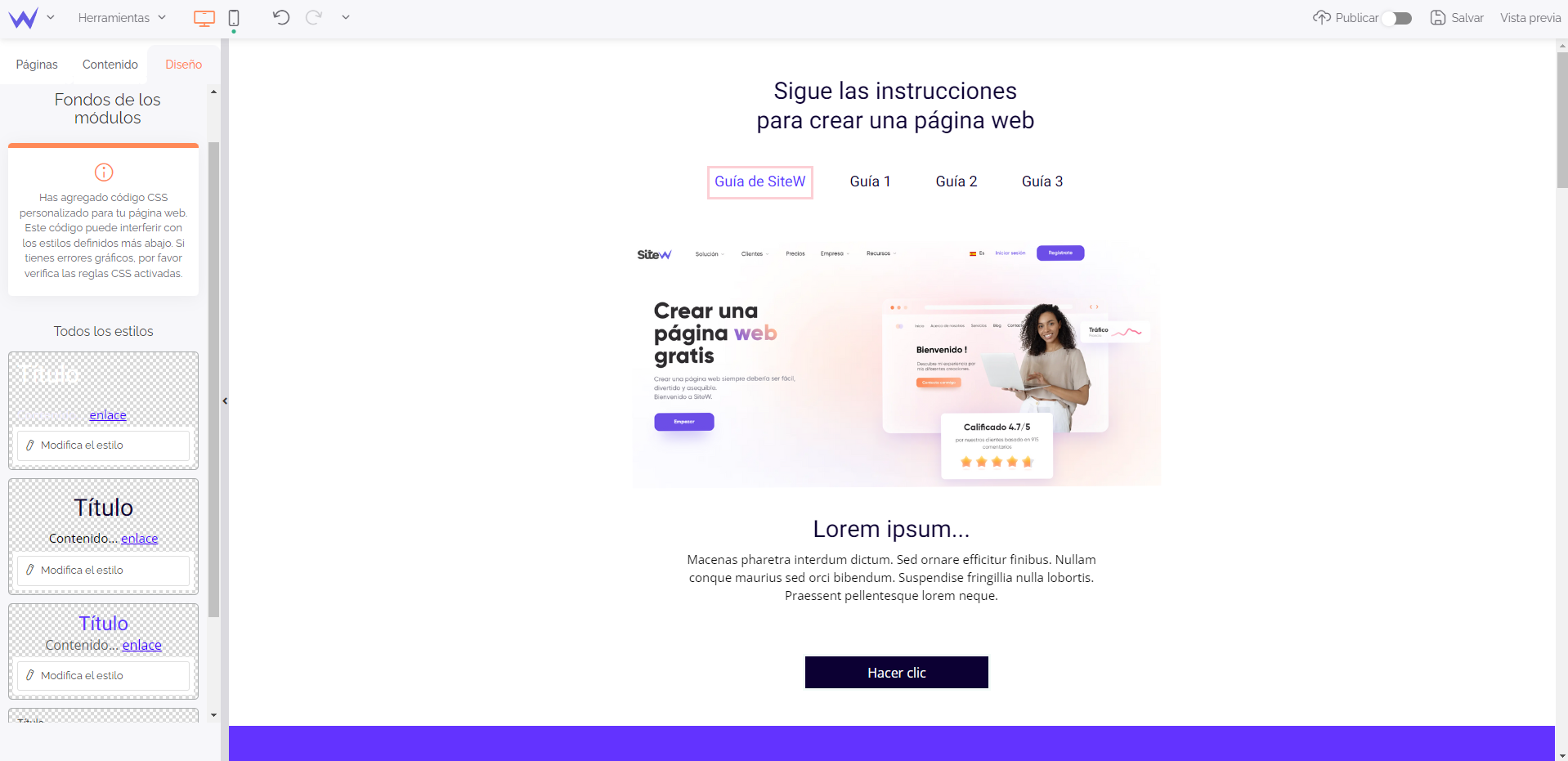
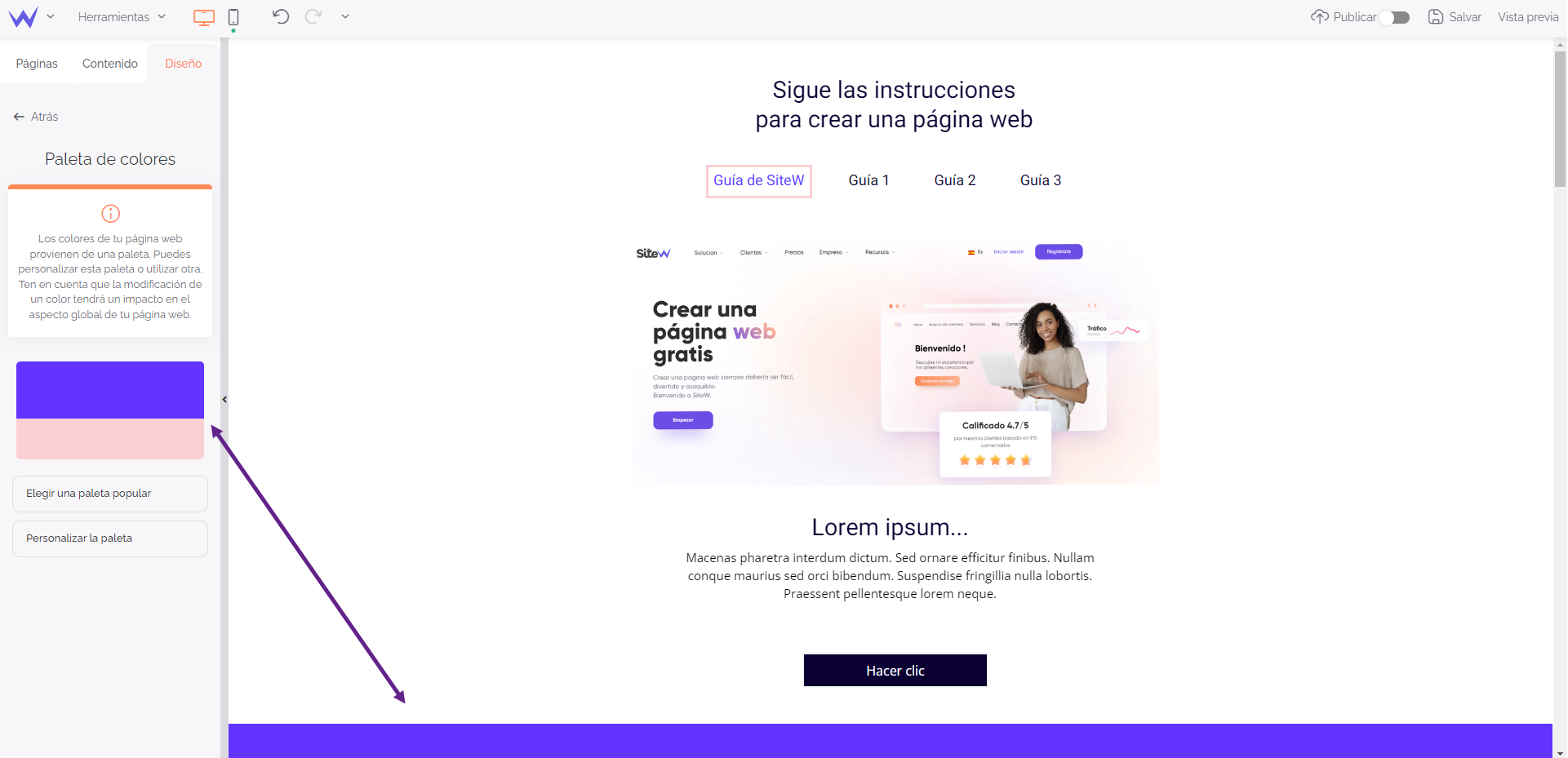
Para ello, sólo tienes que seleccionar el estilo en el listado de los fondos de los módulos que está disponible en la pestaña Diseño de la página web:

Las ventajas
Si preparas los fondos de los módulos para tu página web, ahorrarás mucho tiempo para aplicar estilos a los módulos y sobre todo, garantizar una coherencia gráfica entre todos los módulos.

En el ejemplo anterior, sólo tienes que aplicar el mismo fondo a estos dos módulos para que su diseño sea idéntico. ¡Pero no solo eso!
Modificación del fondo de un módulo

Si modificas el fondo de un módulo, todos los módulos que utilizan este fondo se actualizarán de manera automática en toda la página web, para ganar tiempo y garantizar la armonía gráfica de tu página web.
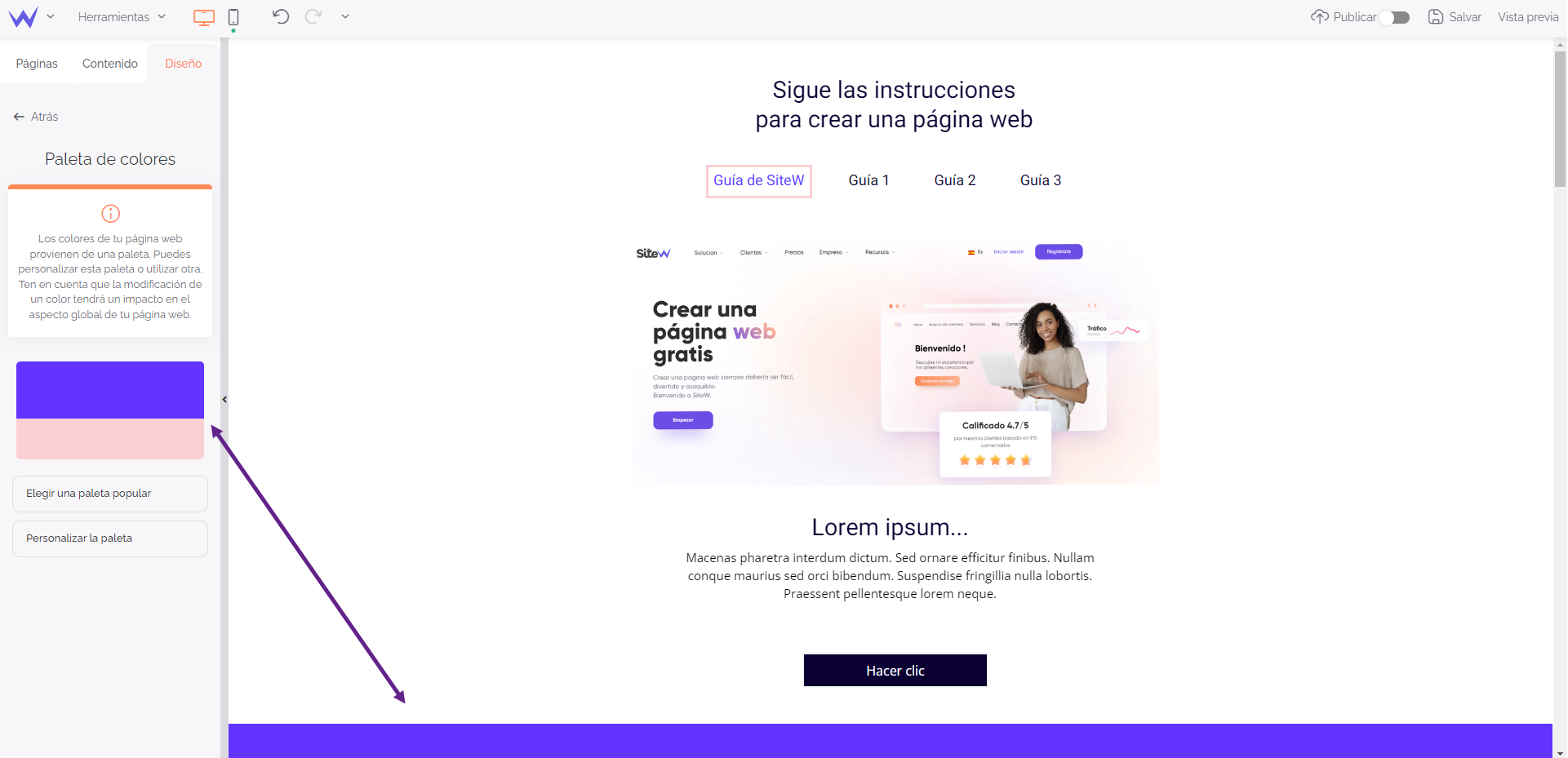
Modificación de la paleta

Este módulo de Texto tiene un fondo que aplica la paleta actual
Aún más fuerte: si los colores utilizados para el fondo de los módulos son matices de la paleta, el cambio de paleta influirá en los colores del fondo de los módulos de manera automática, y este cambio repercutirá en todos los módulos que se basan en este fondo.
Crear el fondo de un módulo
Abrir el listado de los fondos de los módulos
Para crear o modificar el fondo de un módulo, ve a la pestaña Diseño de tu página web > Fondo de los módulos:
Un clic en el botón Fondos de los módulos permite mostrar el listado de los fondos de los módulos creados para la página web:
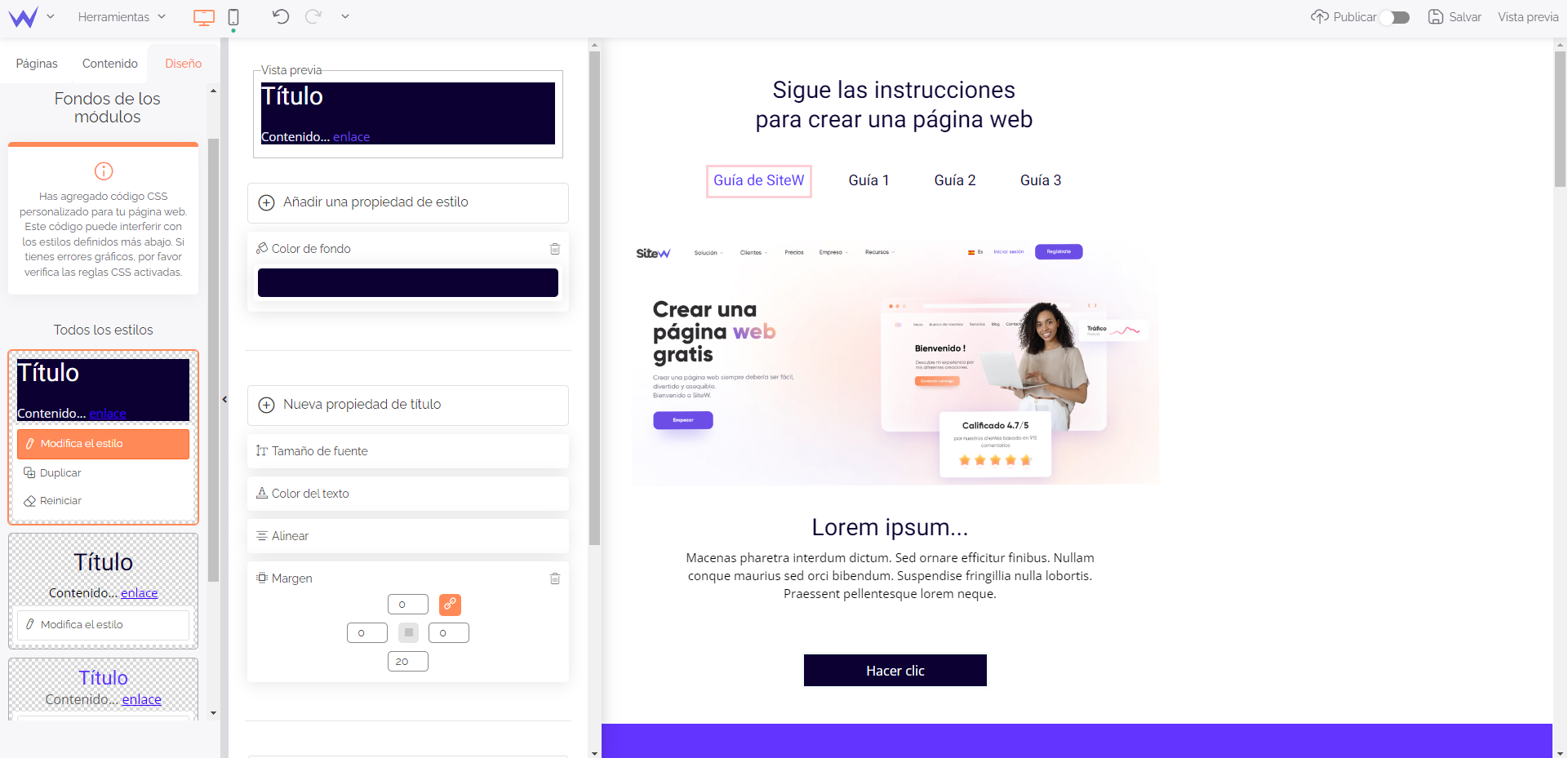
Cada uno de los fondos aparece con su título. Puedes previsualizar el fondo y también tienes acceso a un botón para modificarlo.
Definir las propiedades del fondo de un módulo

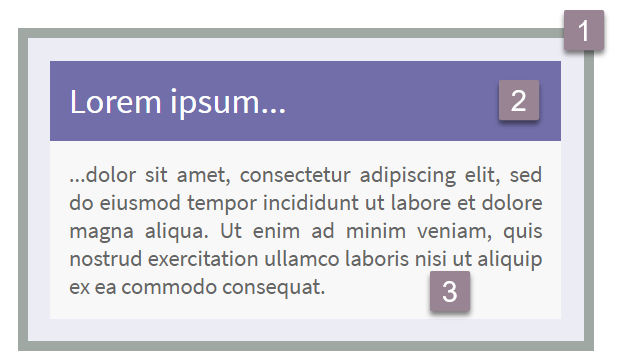
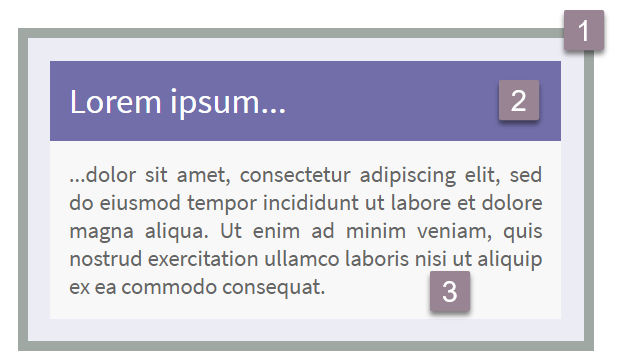
Los fondos de los módulos tienen tres partes:
- Estilo para el fondo
- Estilo para el título
- Estilo para el párrafo
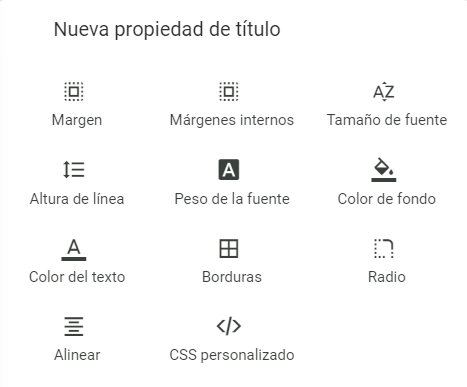
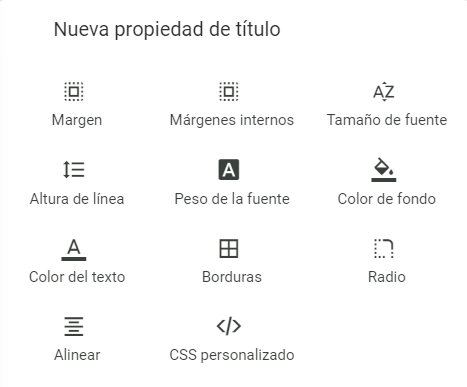
Para cada una de estas tres partes, puedes aplicar diferentes propiedades gráficas:

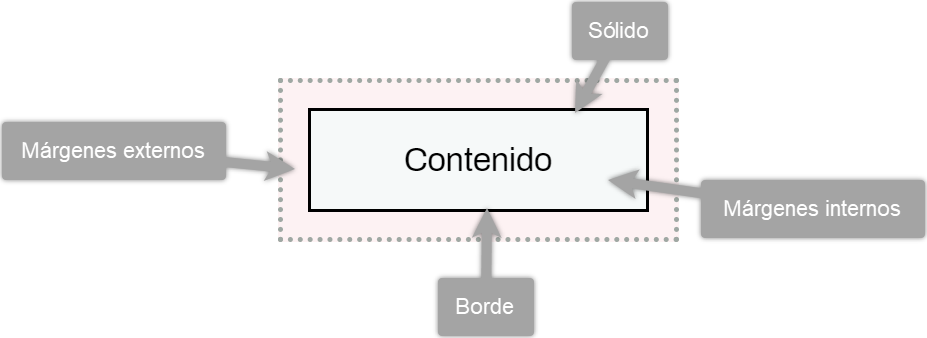
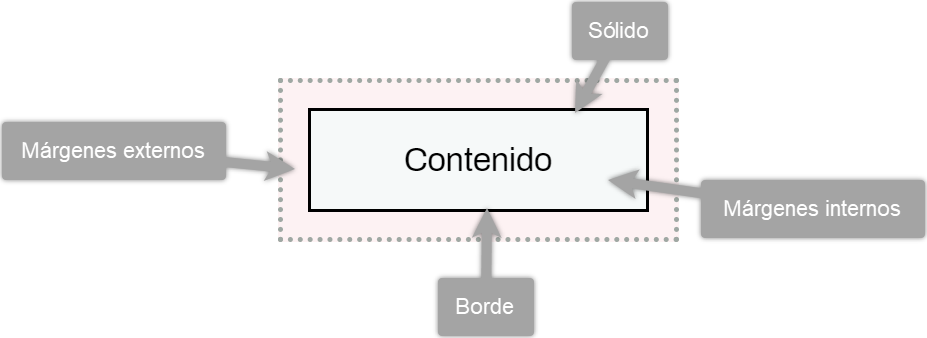
A continuación, el esquema pone de relieve las nociones de margen interno, margen externo y borde:

Aplicar un fondo a un módulo
Como puedes ver en la siguiente miniatura, es posible utilizar los fondos para varios módulos de SiteW y sobre todo, para el módulo de Texto.