¿Qué es un wireframe?
El wireframe también se llama diagrama wireframe o modelo wireframe. Esta representación visual de la página web muestra el diseño de las diferentes partes de un sitio:
👉 Cuadro de texto
👉 Área de imagen
👉 Área de botones de navegación
El wireframe se centra principalmente en dos componentes del sitio web: información y navegación.
Este modelo permite saber exactamente dónde se encuentra la información del sitio web y si se transmite a través de imágenes o texto. De este modo puedes priorizar la información en tu página web, al tiempo que te aseguras de que se comunique lo suficiente sobre tu proyecto digital y de manera efectiva.
💡¿Sabías qué?
El wireframe se elabora desde el punto de vista del usuario y organiza todas las partes de la información con un único propósito: ofrecer una experiencia de navegación optimizada y funcional.
👌 La navegación y la experiencia del usuario son componentes esenciales para el éxito de tu sitio web. El wireframe asegura el diseño de todas las áreas de información de la página para garantizar una calidad óptima a los usuarios.
Las ventajas del wireframe
Al crear o rediseñar tu sitio web, parece prudente usar el editor del sitio directamente para familiarizarte con la herramienta y construir después. Sin embargo, el wireframe te ahorrará tiempo, te permitirá concretar tu proyecto, facilitar la comunicación con tus usuarios y ayudarlos a comprender la navegación web y sus limitaciones.
En general, las ventajas de diseñar tu sitio con un diagrama de wireframe son:
👉 Hacer realidad tu proyecto. Crear un modelo de wireframe realmente hace realidad tu proyecto web. Esto se debe a que brinda dos piezas cruciales de información para el resto de la creación o rediseño de tu sitio: el tiempo que toma realizarlo y el presupuesto. Puedes anticipar tus recursos financieros, así como el tiempo de tu personal y el impacto concreto que tendrá esta creación o rediseño de un sitio web.
👉 Facilita la comunicación con el diseñador o tu equipo de trabajo. Mediante la creación de tu sitio con un soporte eficiente y fácil de usar, serás capaz de explicar con mayor precisión tus deseos, necesidades y limitaciones a los diseñadores web a cargo de tu proyecto. En cada área de trabajo la comunicación es esencial, especialmente cuando se trata de un sitio web. Además, el wireframe te permitirá saber cuáles ideas se pueden lograr y cuáles no.
👉 Comprender la navegación web y sus limitaciones. El wireframe permite obtener la facilidad de navegación que se busca en la web. Debes encontrar el equilibrio entre información suficiente, navegación fluida y legibilidad perfecta. Gracias a esta maqueta, podrás organizar los elementos de tu página para asegurarte de obtener un sitio web optimizado.
El wireframe es, por lo tanto, una herramienta de diseño esencial en el diseño de tu sitio web. 😍
Pero, ¿cómo se ve exactamente un wireframe?
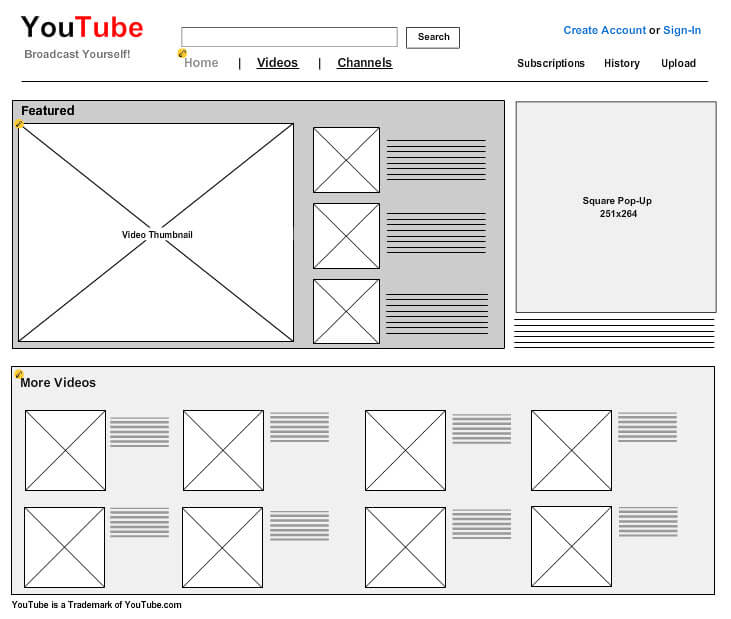
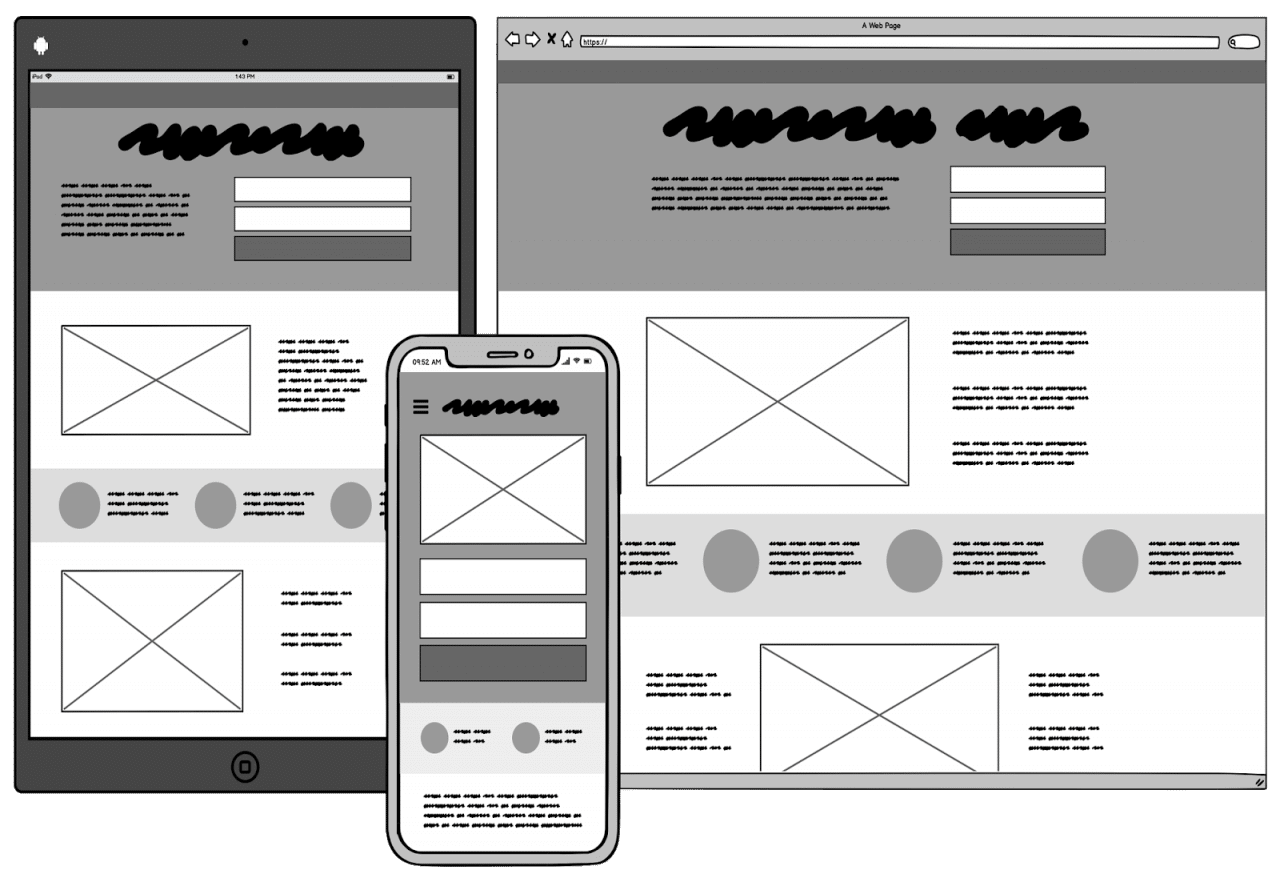
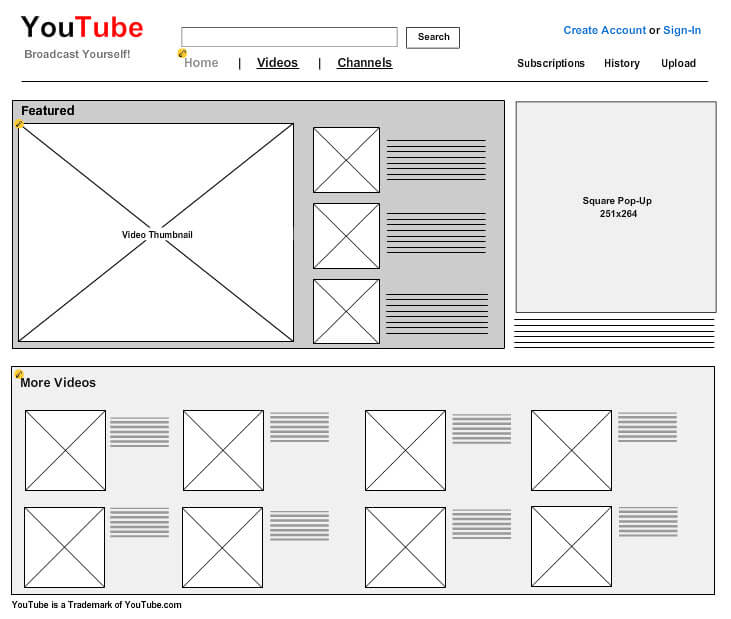
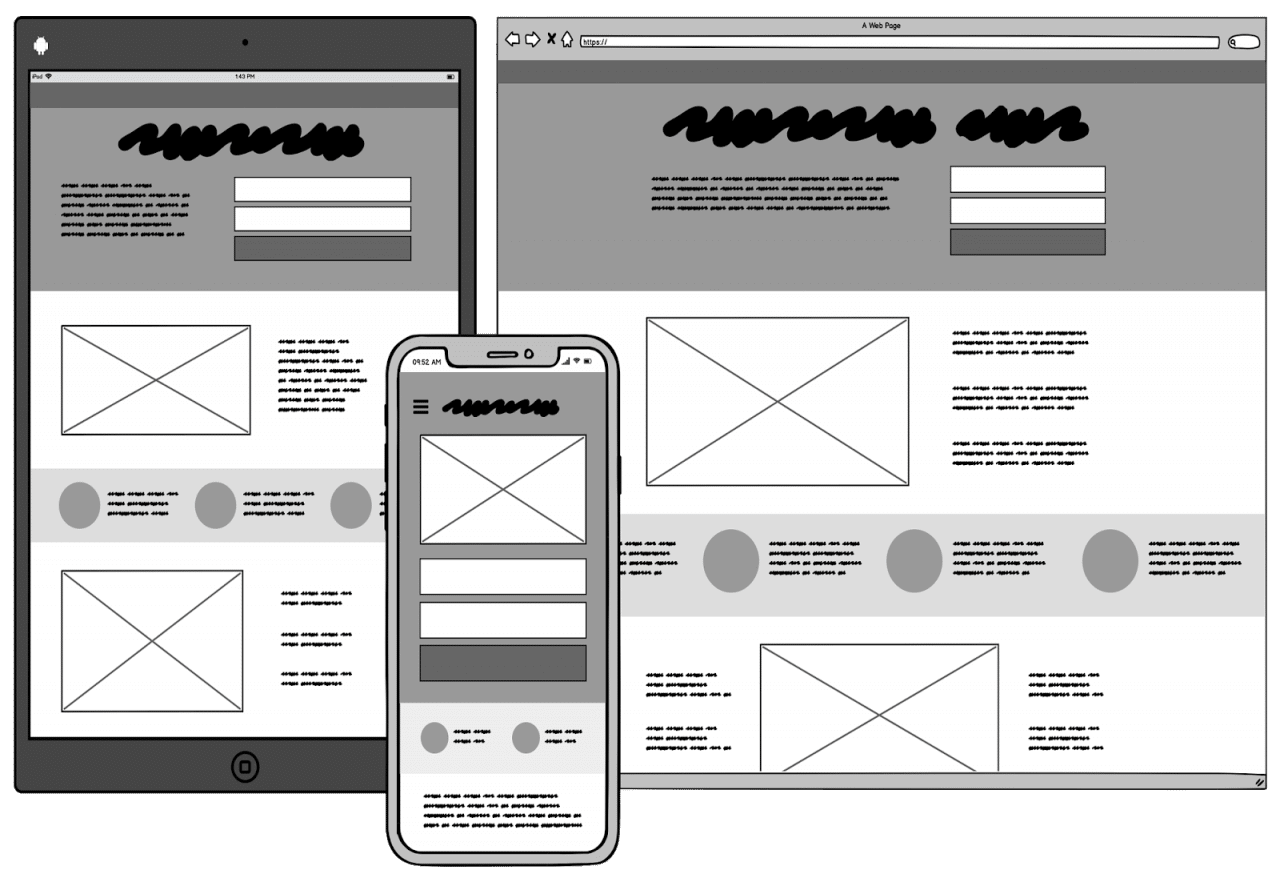
Ejemplo de wireframe
Compatible con dispositivos móviles
Puedes crear wireframes para mostrar tu sitio en una tableta o teléfono inteligente.
El wireframe adopta el formato de una página web, generalmente se muestra en una computadora, y consiste en formas en tonos de gris y texto.

Uso de wireframe en tu sitio web
El wireframe permite ahorrar un tiempo valioso en la creación de tu sitio, o en su rediseño. Puedes eliminar directamente opciones que no sean factibles y reforzar aquellas que funcionan perfectamente.
En este punto, probablemente te estés preguntando.
¿Cómo crear un wireframe para mi sitio web?
Para crear tu wireframe de manera efectiva, es mejor seguir algunas pautas para no perderse.
Verás que solo en unos pocos pasos y con las herramientas adecuadas, obtendrás un wireframe a la altura de tu futuro sitio web.
Definir el usuario o buyer persona
El primer paso es realizar un análisis para definir el buyer persona, que puede ser un usuario acostumbrado a buscar información en internet, o bien, alguien no muy experimentado en la navegación y búsqueda, lo que te ayudará a decidir si debes crear un wireframe sencillo. Estos usuarios no dudan en pasar el mouse sobre ciertos elementos, desplazarse en tu página web hasta la parte inferior y comprender la mecánica de aparición y desaparición de los menús desplegables.

Si el usuario de tu futuro sitio web es más cauteloso en internet, tendrás que diseñar un modelo muy claro y preciso. Probablemente, necesitarás agregar más elementos textuales que permitan la legibilidad completa de toda la información importante. Además, probablemente tendrás que elegir la estructura de árbol de tu sitio web, para no perder al usuario.
Por lo tanto, la definición del usuario típico es esencial para el correcto funcionamiento de tu sitio web y la realización del wireframe.
Una vez determinado el usuario típico, debes colocar los elementos informativos de la página web.
Los elementos informativos son aquellos que te permiten saber de qué trata tu sitio web.
Entre los elementos informativos, puedes encontrar:
-
El título de tu sitio web y marca
-
Un eslogan sobre su actividad
-
Un menú con las diferentes secciones de tu sitio web
-
Redes social
-
Ilustraciones e imágenes
Deberás ajustar la cantidad de elementos informativos en tu sitio. De hecho, los usuarios rara vez leen los párrafos que se les ofrecen hasta el final, así que asegúrate de ser conciso y efectivo en los mensajes, sin dejar de ser explícito.
¡El pequeño extra!
Las imágenes o vídeos serán tus mejores aliados. Permiten transmitir un mensaje directamente, sin ningún esfuerzo de lectura o interpretación si están bien elegidos.
Colocar elementos de navegación
Finalmente, debes organizar estos elementos informativos a través de elementos de navegación, es decir, los botones y todas las pistas visuales que permiten a los usuarios entender cómo funciona el sitio web para obtener un modelo de wireframe completo y listo.
Crear un sitio web
Herramientas para ayudarte
Debido a que el desarrollo de un wireframe toma tanto tiempo, se han desarrollado varias herramientas para ayudarte en esta tarea.
Aquí te dejamos nuestra selección:
Figma

Figma es un software gratuito para crear espacios de trabajo creativos. Es ampliamente utilizado para crear wireframes, gracias a su simplicidad de registro y uso. Ofrece la posibilidad de trabajar en equipo en tiempo real, lo que puede ser una ventaja real si tienes un equipo ya formado, cohesionado e involucrado en el proyecto.
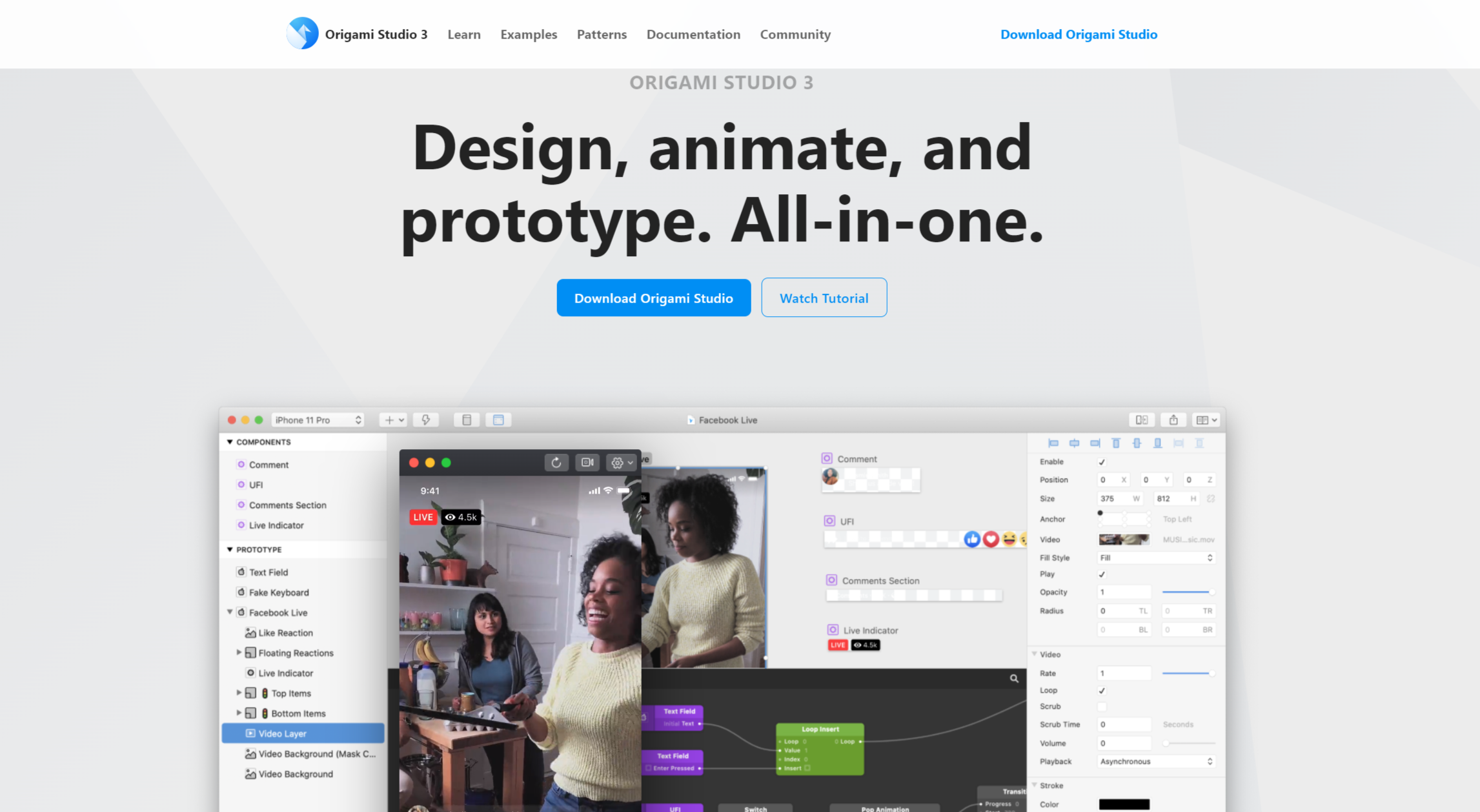
Origami

Origami es una herramienta en línea interactiva, fácil de usar, con la que puedes trabajar desde Windows o Mac y tiene la ventaja de ayudar a maquetar la web o aplicación móvil rápidamente y compartirlo con el equipo de trabajo antes de que esté en línea.
Wireframe.cc

Es una herramienta de uso gratuito que permite crear bocetos de aplicaciones para el celular o tableta, páginas web y otros recursos. Una vez creado, puedes descargar tu diseño por 12 USD al mes.
Whimsical

Es una herramienta en línea que ofrece plantillas amigables para elaborar tu proyecto de forma fácil y ordenada. Puedes elegir entre pagos anuales, trabajar varios proyectos simultáneos y compartirlos con otras cuentas Whimsical.
Pencil

Es una aplicación gratuita con grandes ventajas, pero con la desventaja de que su software no se ha actualizado desde principios de la década pasada. Sin embargo, ofrece una gran variedad de arquetipos web para el diseño de tu proyecto.
Ahora ya sabes casi todo sobre el wireframe...
Para los perfeccionistas, aquí hay algunos elementos a tener en cuenta a lo largo del desarrollo de tu modelo.
Consejos para un wireframe funcional
No confundir términos
Para crear un wireframe efectivo, es necesario comprender conceptos como maqueta, prototipo, zonificación, ya que hay diferencias entre ellos:
👉 La zonificación puede considerarse el primer paso en el desarrollo del sitio web. Menos desarrollado que el wireframe, está compuesto solo por grandes rectángulos que, como su nombre indica, determinan áreas. Permite hacer una primera selección en los elementos factibles, y aquellos que no son necesarios o relevantes.
👉 El wireframe es el siguiente paso a la zonificación. Las áreas predeterminadas están vestidas y completadas. Una vez más, el wireframe no se ocupa del diseño, sino del diseño general de las páginas para facilitar la navegación.
👉 Luego sigue la maqueta. Este paso tiene la particularidad de integrar elementos visuales, enlaces a otras páginas y ser interactivo. Encontrarás varios elementos técnicos para familiarizarte más con tu futuro sitio.
👉 Finalmente, sigue el prototipo. Es decir, la versión final de los preparativos para tu sitio web. Este paso valida todos los anteriores con respecto a diseño y ergonomía.

Cada uno de estos términos corresponde a una etapa de desarrollo. El del wireframe es crucial para el éxito del proyecto, puesto que involucra directamente al usuario.
De ahí parte el siguiente punto esencial a tener en cuenta…
Poner al usuario en el centro de la creación
El wireframe tiene como objetivo mostrar tanta información esencial como sea posible mientras se mantiene una página web ergonómica. Y lo más importante, todo el trabajo está destinado al usuario.
Así que recuerda siempre poner al usuario en el centro de tu trabajo. Si comienzas con una maqueta diseñada con esto en mente, ahorrarás tiempo al crear tu sitio web.
No dudes en pedir la opinión de las personas que te rodean, que no tengan ninguna conexión con tu proyecto web. Te darán su opinión como usuario sobre qué mantener y eliminar en tu wireframe.
Ve al grano
El wireframe es una maqueta, no una versión final en 2D de tu sitio web.
Debes enfocar tus objetivos en la posición y colocación de los elementos, no en los colores y fuentes utilizados. Estos elementos se pueden determinar más tarde, en un moodboard, por ejemplo.
Para los colores, mantén tonos de gris para facilitar la lectura y la comunicación en torno al proyecto, por ejemplo, considera:
-
El gris oscuro es una foto
-
El gris oscuro con una cruz es un video
-
El gris claro en un botón en el que se puede hacer clic
-
Elegir dos diferentes tipos de fuente, una simple, muy legible y otra más imponente y que destaque
-
Marcar títulos, campos de texto y palabras utilizadas en tus botones en los que se puede hacer clic fácilmente
El wireframe no es la versión final de tu sitio. Es un paso en el diseño de tu sitio web, por lo que no necesariamente debe verse exactamente como tu futuro sitio. Elegir colores y fuentes es un paso que consume mucho tiempo, lo cual no es necesario aquí, así que ¡déjalo para más tarde!
La maqueta de wireframe es el soporte preferido de los diseñadores web. El desarrollo de un wireframe es esencial para crear un sitio ergonómico, profesional y con una experiencia de usuario totalmente optimizada.
Ahora que has preparado la estructura de tu sitio web, todo lo que tienes que hacer es definir tu carta gráfica.
¿Listo para crear tu wireframe?
O, mejor aún, ¿listo para crear tu sitio web?
Comienza a diseñar tu página web con SiteW, una plataforma en línea con la que podrás crear tu página fácilmente, con un sistema de arrastrar y soltar, sin la necesidad de conocimientos de diseño, programación y, lo mejor: de forma rápida y efectiva.
¡Regístrate hoy mismo y comprueba lo fácil que es crear tu página web con SiteW!