Maqueta de un sitio web: ¿qué es?
Ante todo, nos parece importante recordarte lo que es una maqueta de página web. De hecho, hay cierta confusión sobre la definición de una maqueta web. Vamos a definir lo que es exactamente.
Definición de una maqueta de web
La maqueta de una web es una representación visual precisa de tu sitio web. Es estática, es decir que no muestra las animaciones de la página. Para crear las maquetas, el diseñador web usa los wireframes realizados previamente.
La maqueta se compone de:
-
Las zonas de contenido
-
El diseño del sitio web (colores, logotipos, ilustraciones...)
-
Las funciones del sitio web
La maqueta de un sitio web es el paso que antecede el desarrollo del sitio web. ¡Vamos a ver esto concretamente!
Wireframe y maqueta: ¿Cuál es la diferencia?
Mucha gente tiende a confundir wireframe y maqueta, o incluso la estructura del sitio web. Sin embargo, no es lo mismo en absoluto.
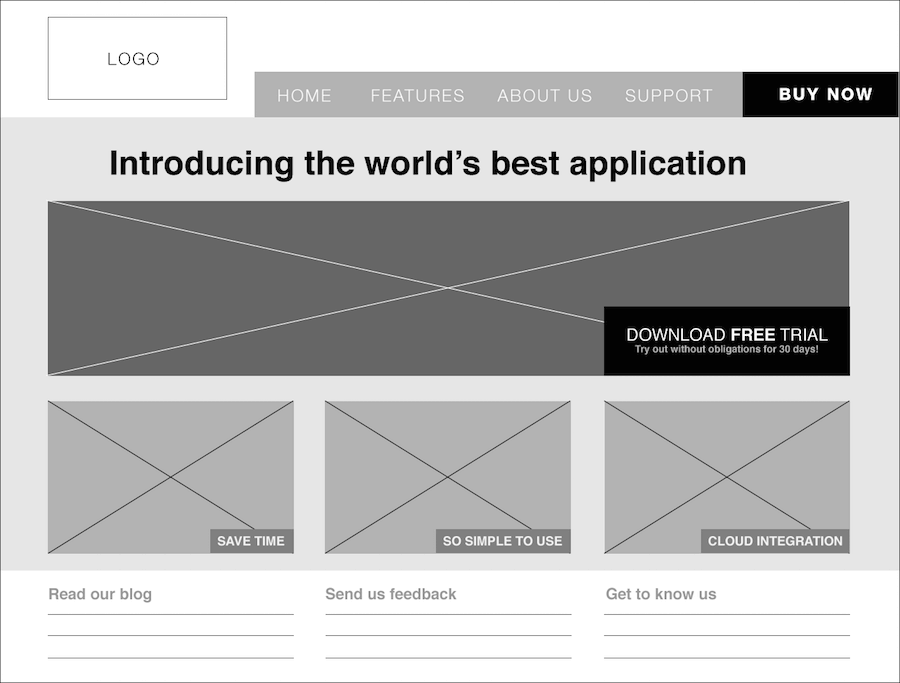
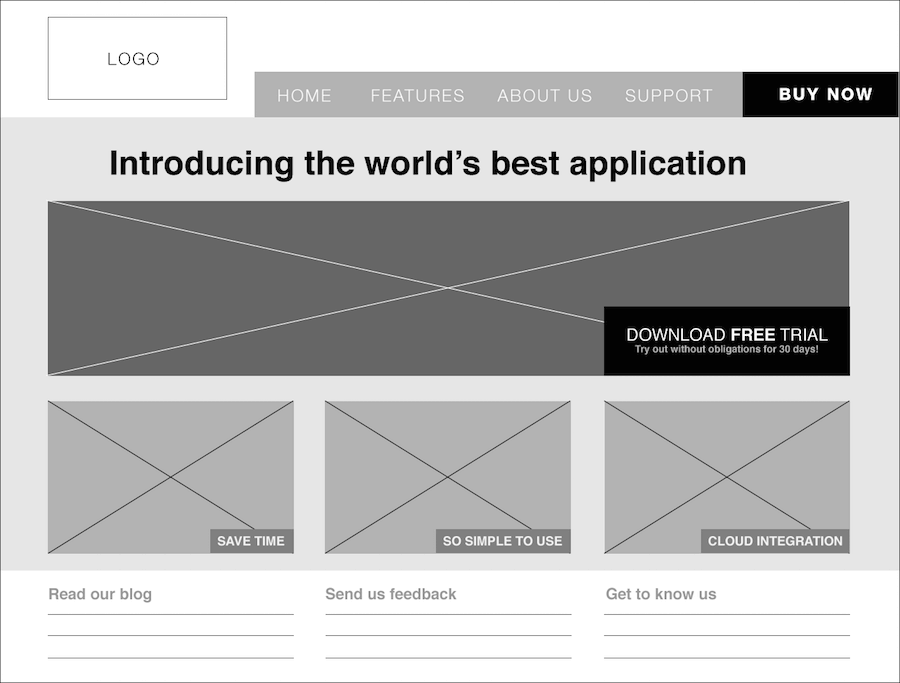
El wireframe, también llamado zoning, consiste en esquematizar rápidamente la estructura de un sitio web. Se hace utilizando bloques para mostrar las principales zonas de contenido y las grandes líneas de la web.

Fuente de la imagen: La fabrique du net
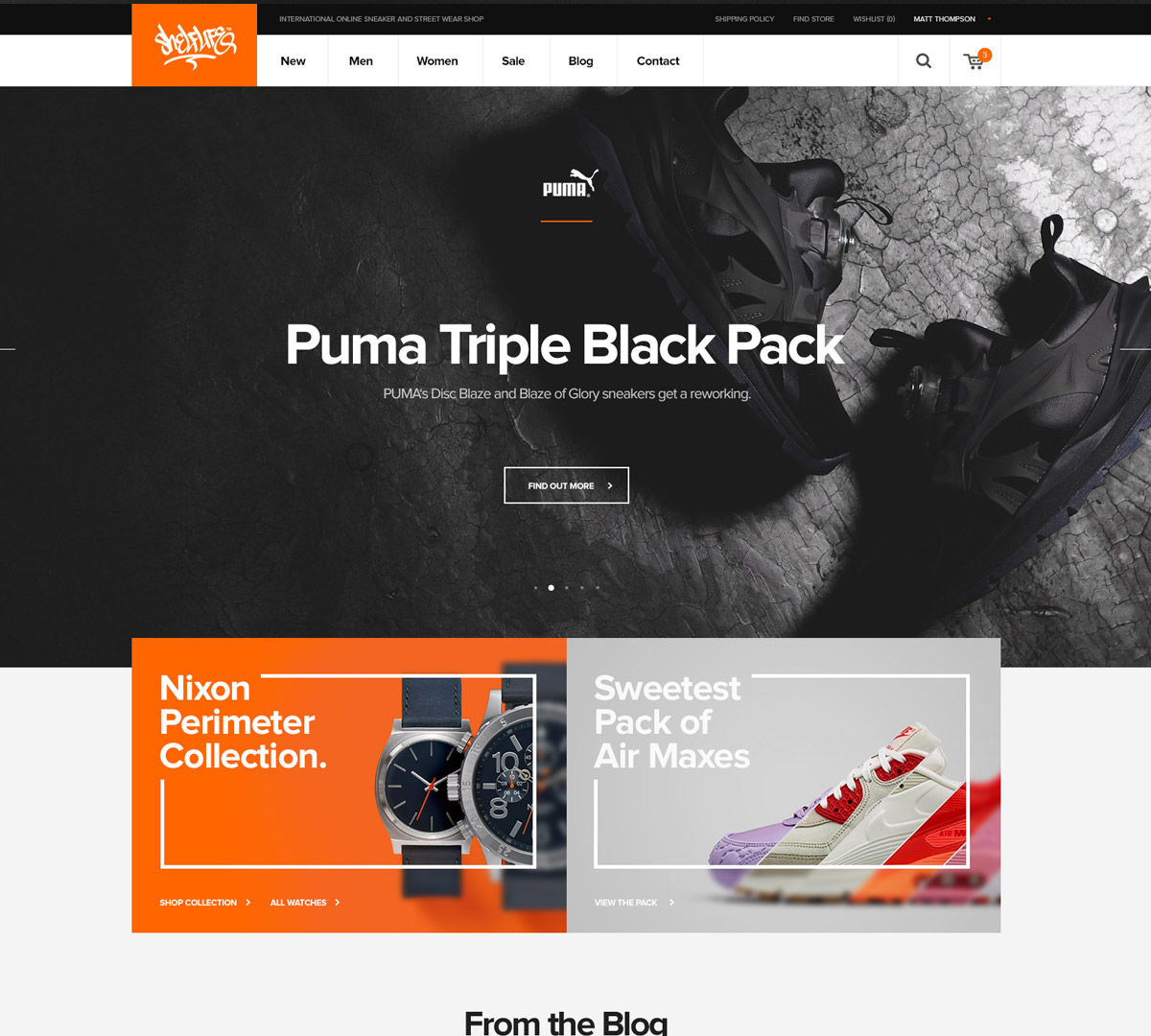
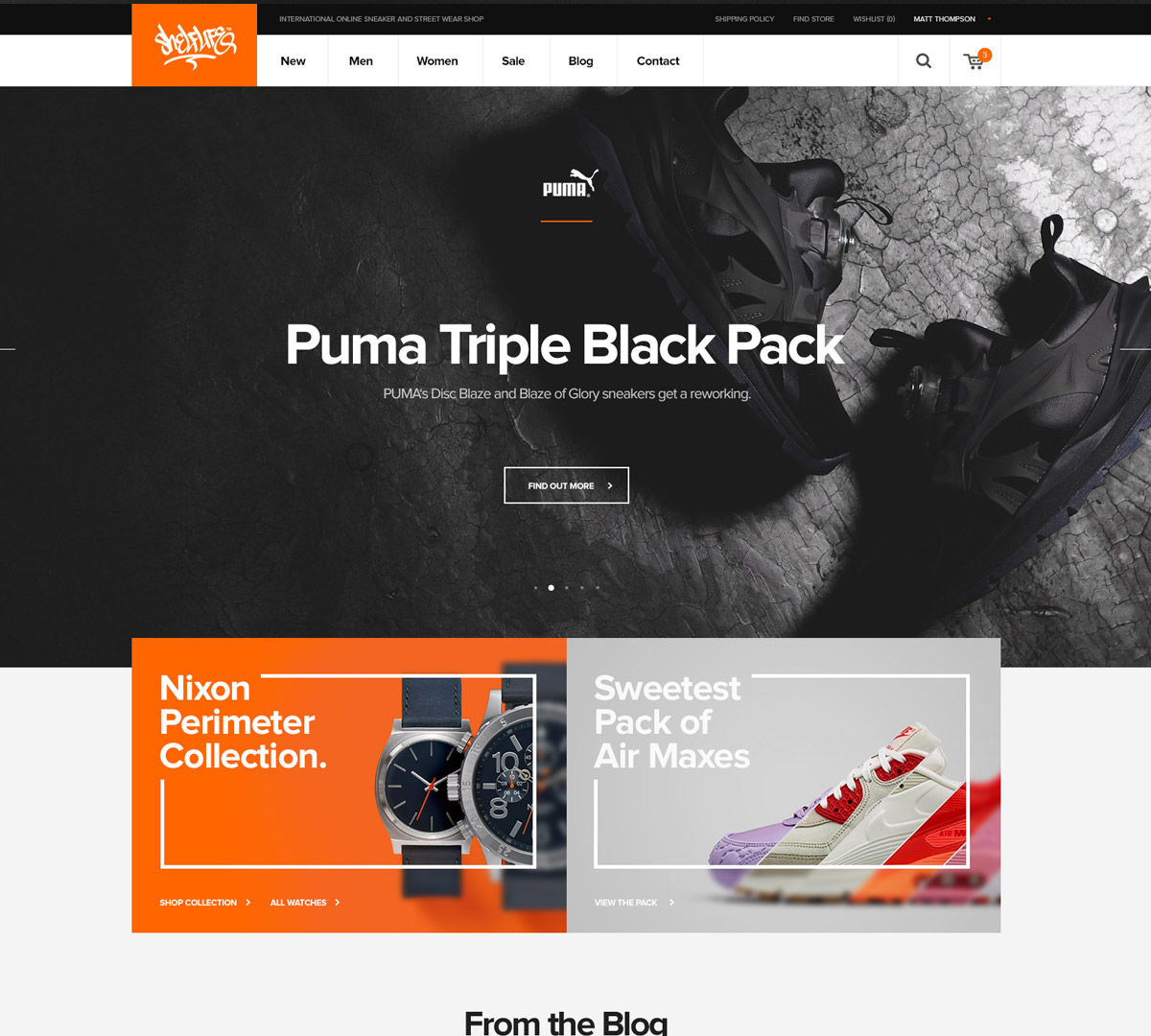
La maquetación, sin embargo, es más precisa. En una maqueta, se presentan cada funcionalidad y cada elemento del sitio web, de manera precisa. En la maqueta se encuentran los contenidos, el logotipo, los colores del sitio web, etc.
La maqueta del sitio web te permite recapitular las necesidades y ver si son viables técnicamente.

Fuente de la imagen: Webdesigner Trends
Como puedes verlo, wireframe y maqueta no quieren decir lo mismo. Podemos considerar que son dos etapas distintas:
-
Primero, el wireframe se realiza para establecer la estructura del sitio web y las diferentes zonas.
-
Luego, la maqueta se realiza a partir del wireframe. Sirve para definir los contenidos y el diseño del sitio web. Con la maqueta, se puede visualizar la apariencia del sitio web, es decir su identidad visual.
Crear un sitio web
¿Por qué realizar la maqueta de un sitio web?
Hacer la maqueta de un sitio web puede parecer un paso inútil, sobre todo si ya tienes ideas particulares de lo que quieres crear. Pero no es el caso: una maqueta te ayudará a establecer la estructura de tu sitio web, entre otras cosas.
La realización de una maqueta te permitirá:
-
Detectar los posibles problemas: la creación de la maqueta de tu sitio web te permitirá ver si hay problemas funcionales o técnicos. Esto te permitirá limitar los cambios visuales y técnicos en tu sitio web, una vez creado, lo que puede ahorrarte tiempo y dinero.
-
Hacerte una idea precisa de la apariencia de tu sitio web: no hay nada peor que un sitio web que no te gusta. Con una maqueta, puedes ver a qué se parecerá tu sitio web después de su publicación.
-
Reflexionar sobre el recorrido de los usuarios: este paso de la maquetación te permite optimizar y reflexionar sobre el recorrido de los usuarios en tu sitio web.
-
Ahorrar tiempo durante la realización de tu sitio web: aunque tengas la impresión de perder tiempo al realizar la maqueta de tu sitio web, esto te permitirá ahorrar mucho tiempo después.
Hay muchos motivos que te llevan a realizar una maqueta de sitio web. Esta etapa es fundamental para evitar los errores y los posibles cambios relacionados con la optimización del sitio web.
Además, es posible realizar la maqueta de su sitio web, en solo 30 minutos!
¿Cómo realizar la maqueta de un sitio web rápidamente?
Crear la maqueta de una página web, ¿Toma mucho tiempo? ¿Cómo hacer?
Vamos a ver como diseñar una maqueta fácilmente y rápidamente.
Hacer una maqueta a partir de un wireframe
Hay que saber que la maqueta de un sitio web no se crea a partir de una página en blanco. La primera etapa es crear un wireframe. Será la base de tu maqueta en que el diseñador web podrá apoyarse, para hacer la maqueta del sitio web.
Este wireframe permitirá reflexionar sobre la arquitectura de tu sitio web, pero también sobre la navegación.
Después, tendrás que completar el wireframe con la maquetación. El wireframe pertenece al sector del marketing, la maqueta es una tarea más creativa.
Para realizar la maqueta, es esencial hacer un resumen creativo para el diseñador que se encarga de la parte creativa.
Así, necesitarás un logotipo y una carta gráfica, para expresar a la perfección, la identidad de marca, y la imagen que quieres tener ante tus clientes.
Ahora examinamos los detalles gráficos….
Los elementos gráficos que componen una maqueta
Para realizar la maqueta del sitio web, se necesitan algunos elementos gráficos.
Entre ellos:
La carta gráfica es la base de tu identidad visual. Es importante realizarla para elegir los colores, la tipografía, etc; Para saber más sobre cómo crear una carta gráfica, para un sitio web, hemos escrito un artículo dedicado.
El logotipo representa tu marca y permite definirla. Es imprescindible en una maqueta.
Los botones de llamada a la acción son los elementos más importantes en tu página web. No se deben descuidar. Animan a los usuarios a realizar una acción, y deben ser visibles y sofisticados.
Antes de comenzar la maquetación de tu web, agrupa todos los visuales y elementos gráficos que van a componer tu sitio web.
Así, ahorras tiempo en la creación de la maqueta. Porque ya tendrás todos los elementos.
Ahora que tienes todos los elementos gráficos, puedes comenzar la maqueta de tu sitio web.
Maqueta de sitio web: las herramientas para tener éxito
Para hacer la maqueta de tu sitio web, existen muchas herramientas, gratuitas o de pago. Se dirigen a los principiantes así como a los usuarios más avanzados.
Origami
Origami es una herramienta gratuita, creada por los diseñadores de Facebook. Esta herramienta te permite diseñar interfaces modernas, de manera sencilla.
👍 Las ventajas: herramienta gratis y compatible con Sketch
👎 Las desventajas: la herramienta es disponible solo en Mac e IOS
Sketch
Sketch es una herramienta de pago, que puede ser difícil de usar para los principiantes. Sin embargo, si eres un diseñador web, es una herramienta muy útil.
👍 Las ventajas: muchos recursos y muy completa
👎 Las desventajas: no apta a los principiantes
Outils Adobe
Aquí tienes algunas herramientas de Adobe. Photoshop, Illustrator y Adobe XD son herramientas de pago que te permiten maquetar tu web.
Estas herramientas te permiten personalizar las maquetas como quieras, de forma completa y precisa.
👍 Las ventajas: muy personalizables y completas
👎 Las desventajas: se necesita tiempo y conocimientos para utilizarlas
Moqups
Moqups es una herramienta Freemium, es decir que ofrece un servicio gratuito y de pago. Es fácil de utilizar y permite trabajar en equipo, y organizar sus maquetas y wireframes.
👍 Las ventajas: gratis y ofrece la posibilidad de trabajar en equipo
👎 Las desventajas: funcionalidades gratuitas limitadas
Mockplus
Esta herramienta de maqueta también funciona según el modelo Freemium. Mockplus te permite crear maquetas para todos los dispositivos (ordenadores, móviles, tabletas…). Permite tener buenas prácticas de concepción para cada plataforma.
👍 Las ventajas: gratis y disponible para varios dispositivos
👎 Las desventajas: precio de la herramienta
Invision
InVision es una herramienta de maquetación de sitios web. Funciona en Freemium. Esta herramienta es completa y permite animar las maquetas. También es posible sincronizarla con Sketch para combinar las maquetas.
👍 Las ventajas: herramienta completa y posibilidad de animar las maquetas
👎 Las desventajas: funcionalidades gratuitas limitadas
Crear una maqueta de sitio web con SiteW
SiteW también puede ayudarte a realizar la maqueta de tu sitio web.
Esto presenta dos ventajas:
-
Obtienes una maqueta responsive, es decir: adaptada a los ordenadores, móviles y tabletas.
-
Te familiarizas con la herramienta y sus funciones para ahorrar tiempo al crear tu sitio web.
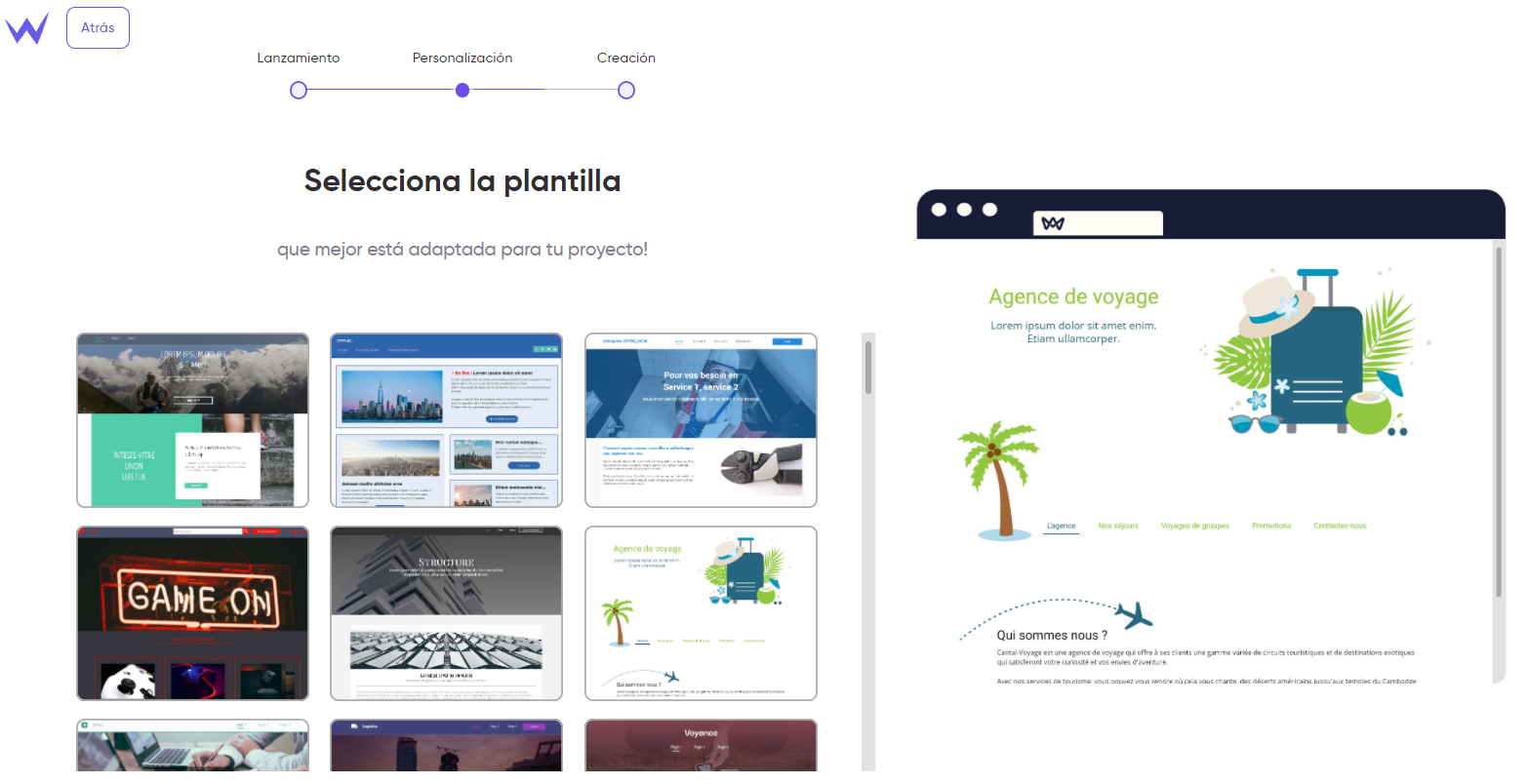
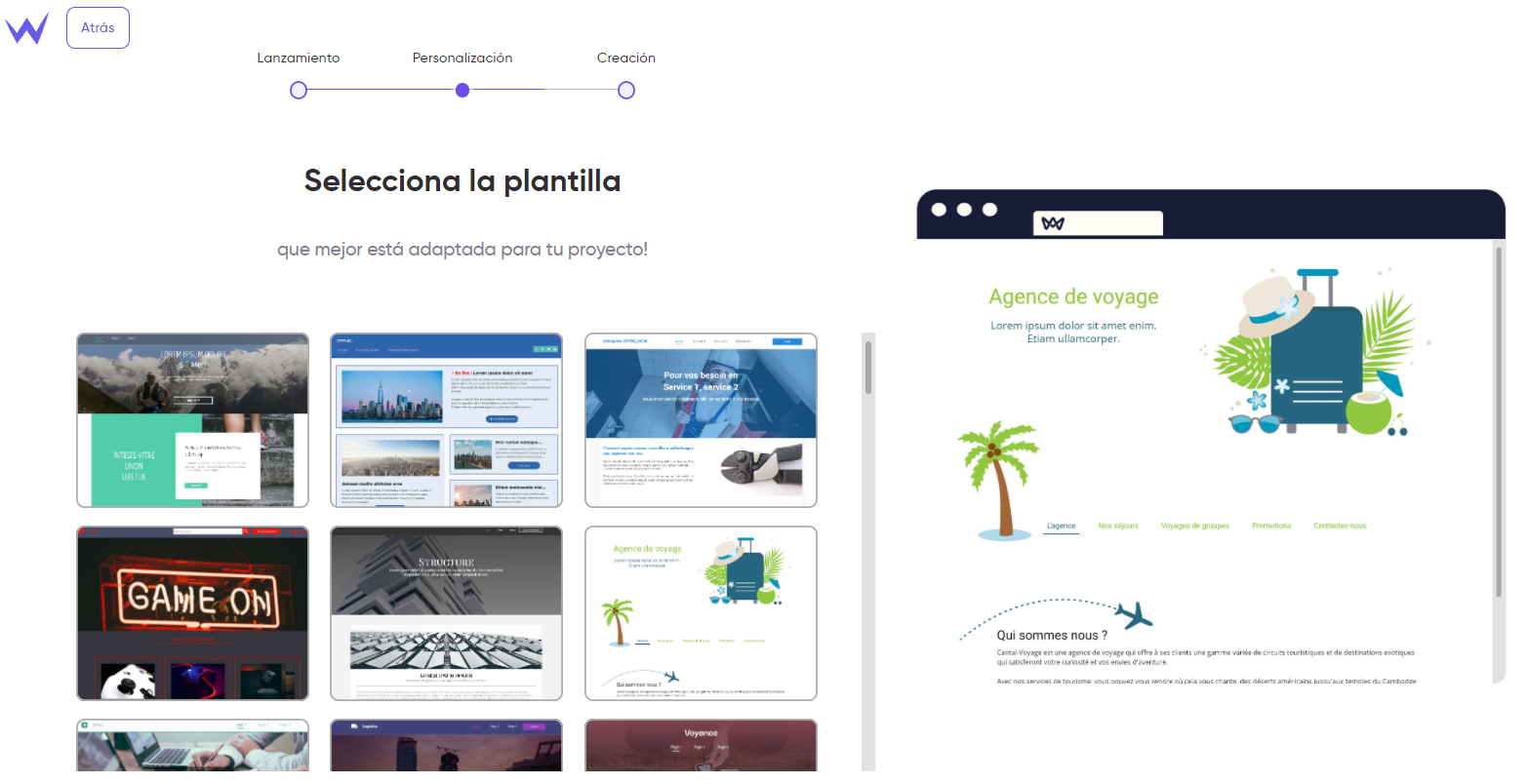
Solo tienes que iniciar sesión en tu cuenta de SiteW y crear un nuevo sitio web con un diseño en blanco.

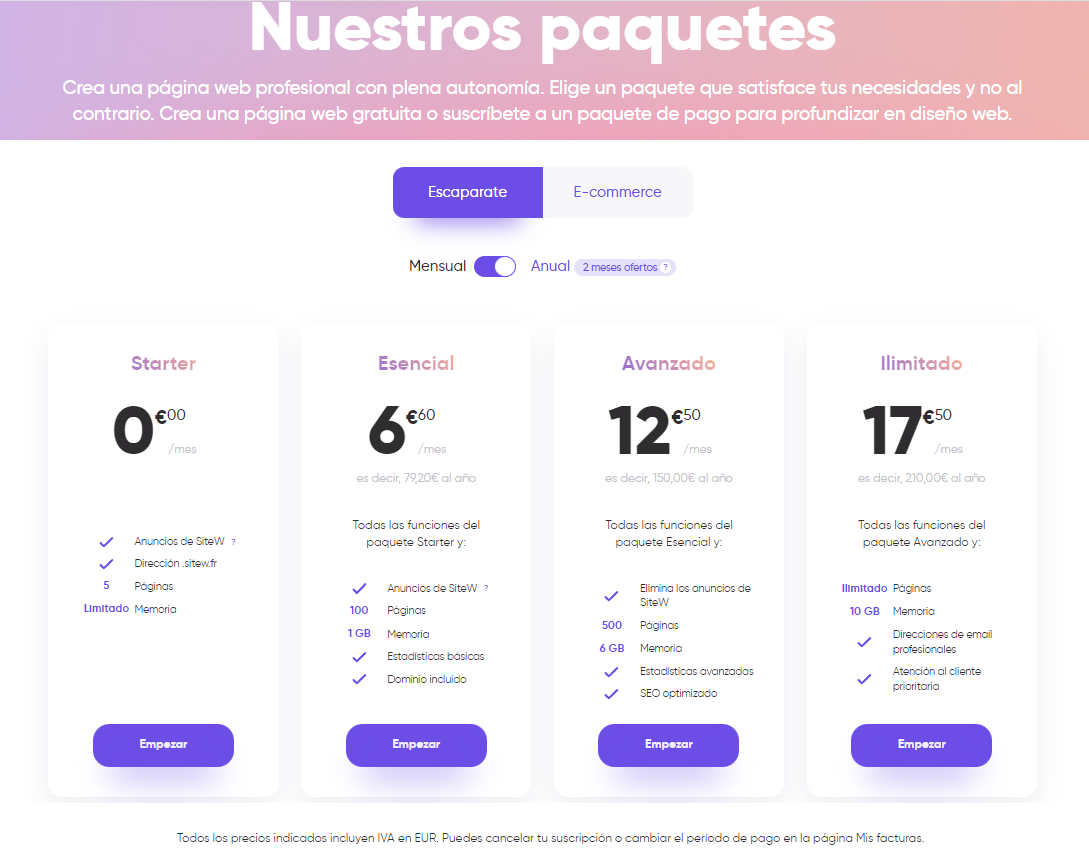
Encontrarás, en la parte inferior de la página de plantillas, dos tipos de plantillas en blanco: una plantilla oscura y una plantilla clara.
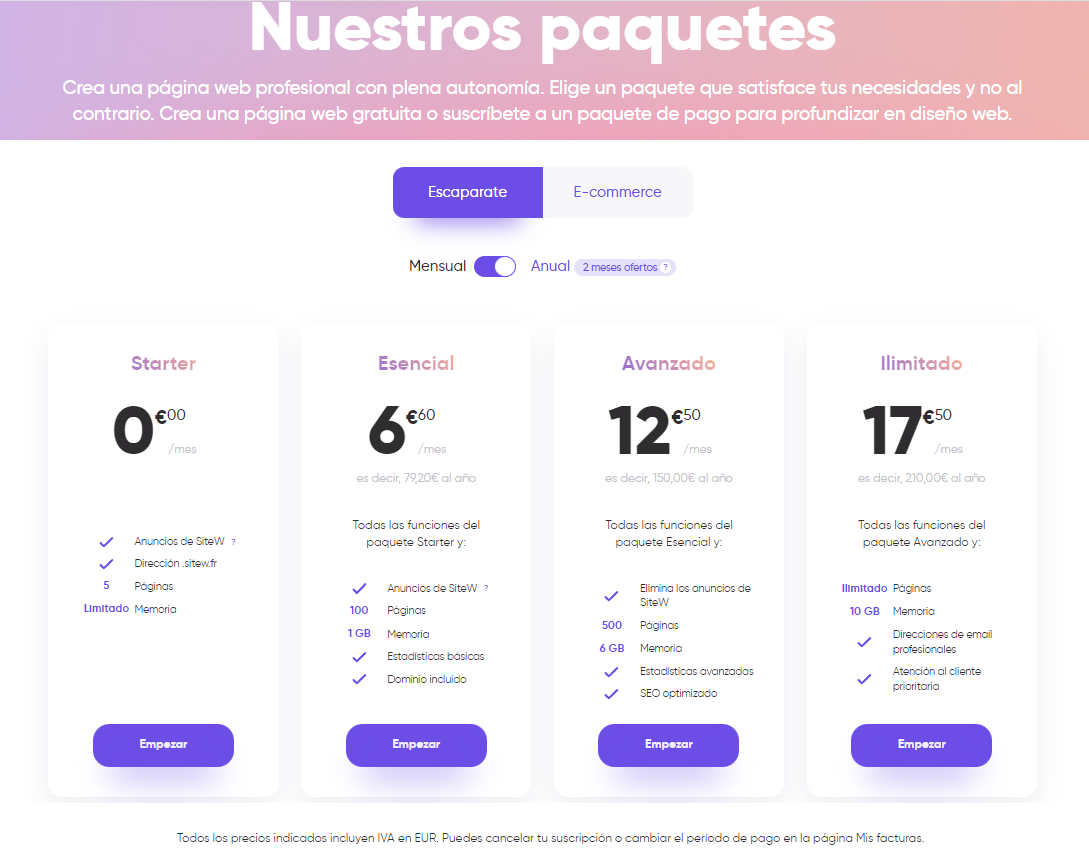
Selecciona el paquete Starter, que es totalmente gratis, para comenzar la creación de tu maqueta.

Para ayudarte, puedes crear un wireframe antes, inspirándote en los que encuentras en internet.
Luego, solo tienes que usar tu creatividad para crear la maqueta con un logotipo, una carta gráfica, ilustraciones, formas, etc.
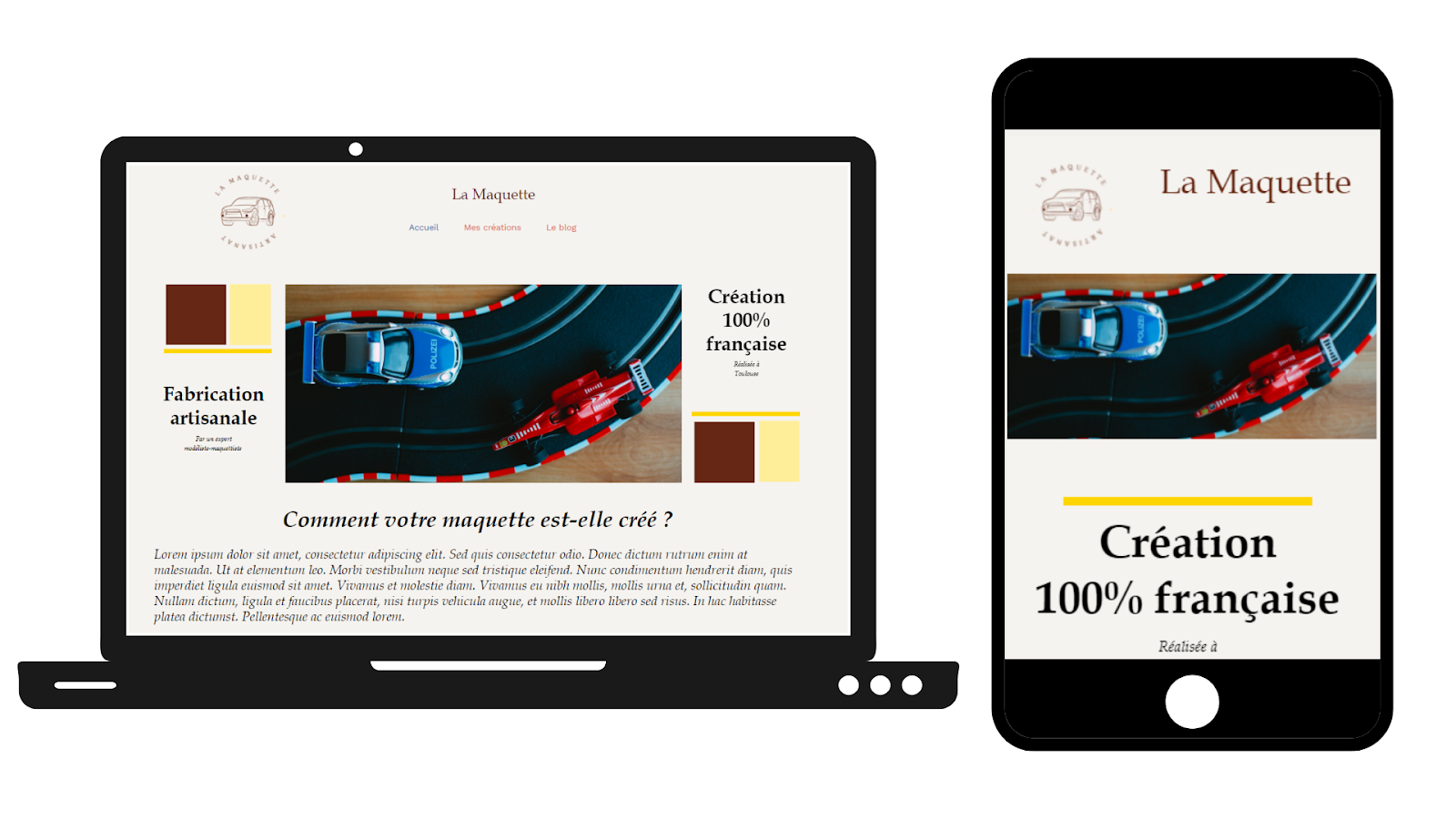
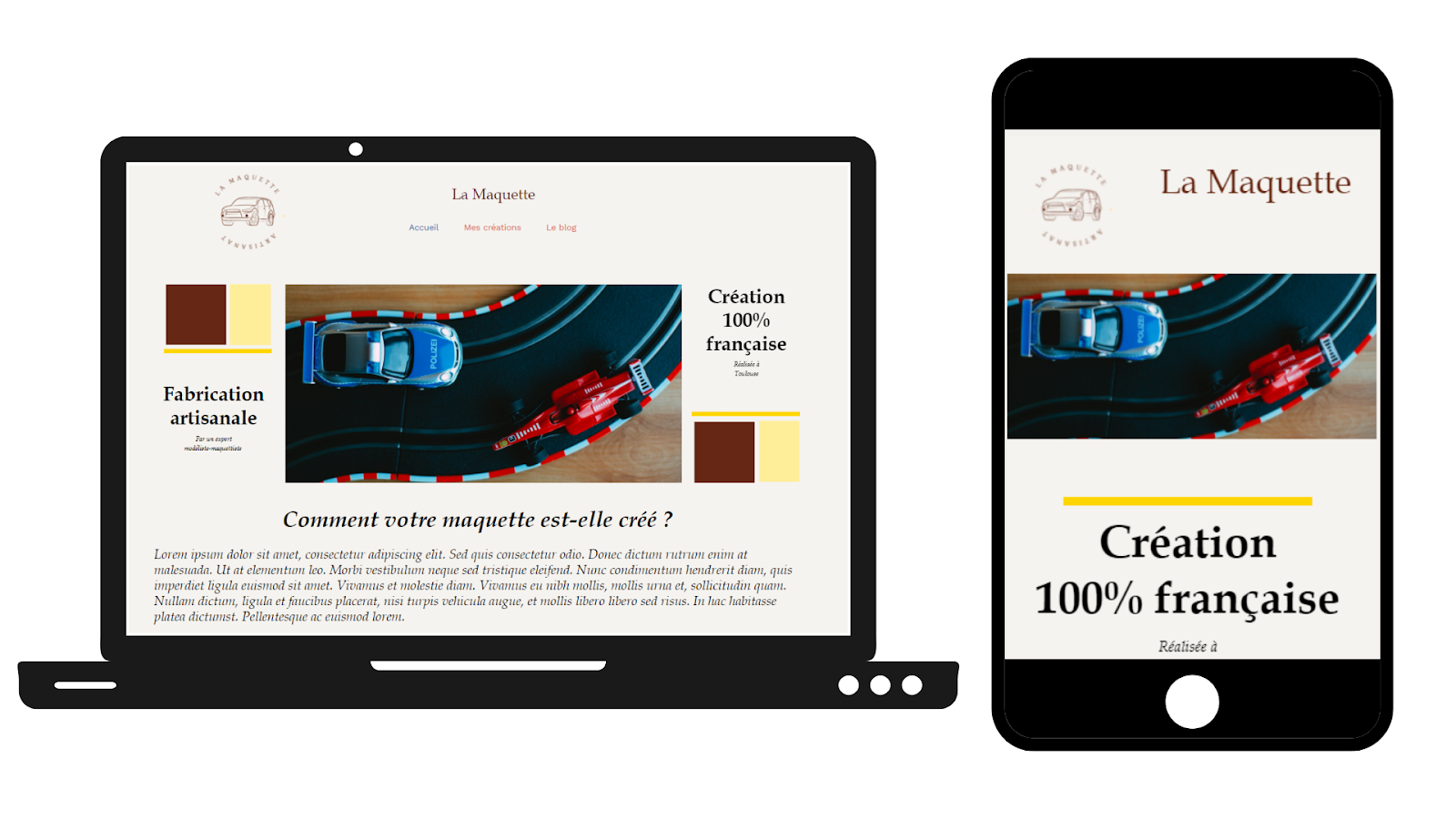
Aquí tienes un ejemplo de maqueta realizada con SiteW para una pequeña tienda de artesanía.
Al crear una maqueta de esta manera, puedes tomar conciencia de:
-
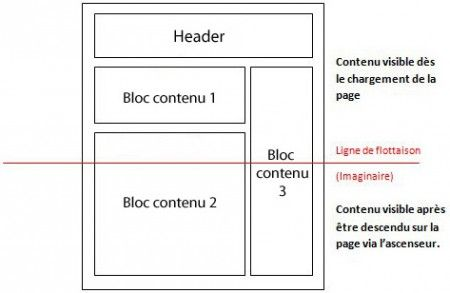
donde se coloca la línea de flotación
-
las limitaciones de espacio
-
la apariencia del sitio web en el teléfono o en el ordenador
-
el aspecto general del diseño gráfico
… ¡Habrás hecho todo esto en solo unos 30 minutos!
Crear un sitio web
Los errores frecuentes al crear maquetas de sitios web
Ahora que hemos visto las herramientas a tu disposición para crear maquetas de sitios web rápidamente y de manera eficaz, vamos a ver los errores que se deben evitar.
-
Añadir demasiados detalles
Por supuesto, la maqueta debe contener los mayores detalles, como lo hemos visto. Pero no se debe sobrecargar la página con demasiados detalles.
-
Elegir colores que no se armonizan
Es la razón por la que debes tener una identidad gráfica: una mala elección de colores o elegir colores que no se armonizan, puede hacer tu página web desagradable e incoherente.
-
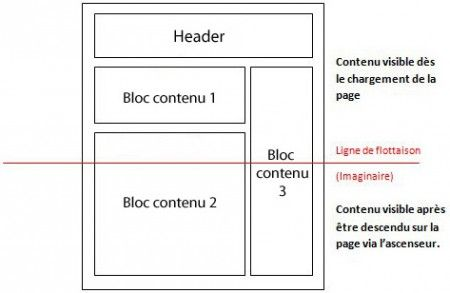
Descuidar la línea de flotación
Para la experiencia de usuario, es importante respetar la línea de flotación y colocar la información más importante al principio, verificando que nada está cortado.

Fuente de la imagen: Pinterest
-
No tener en cuenta al público objetivo
Crear un sitio web bonito, es genial. Pero no olvides quién es tu audiencia y lo que espera de ti. Tu sitio web debe adaptarse a tu público objetivo y a sus necesidades.
-
No ser responsive
Una maqueta de sitio web debe adaptarse a los diferentes formatos de pantallas (ordenadores, móviles, tabletas), pero también a los diferentes navegadores y tamaños de pantallas
-
Un texto ilegible
Presta atención a las fuentes que usas, pero también al tamaño de los caracteres y al espacio entre las líneas. Un texto ilegible puede desalentar a los usuarios.
-
Olvidar los enlaces
Añade enlaces internos entre las páginas, porque es importante que tu sitio web sea coherente.
Maquetación de un sitio web: para resumir
Ahora sabes más sobre las maquetas de sitios web. Hacer la maqueta de un sitio web en 30 minutos es un objetivo fácil de conseguir, con las herramientas que te hemos presentado, y con buenos conocimientos.
En resumen, hacer una maqueta te ahorrará mucho tiempo al crear un sitio web. Muchas herramientas están a tu disposición, para crear una maqueta rápidamente y de manera eficaz.
Entonces, ¡ya no dudes, y empieza a crear la maqueta de tu sitio web!