Las ventajas de una página web de diseñador gráfico
Como diseñador(a) gráfico(a), especializado(a) en la Web o la ilustración, es importante tener una página web escaparate para dar una nueva visibilidad a tu trabajo.
A continuación encontrarás las ventajas de una página web de diseñador gráfico para lanzarte: 👇
Tener un escaparate personalizado
Al estar presente únicamente en las redes sociales, no puedes personalizar totalmente tus cuentas y te encuentras limitado(a) por el formato de dichas redes sociales.
Gracias a una página web, puedes controlar desde cero el fondo de tu página web, su apariencia y funciones.
Además, no sufres los diferentes bugs de las redes sociales, su pérdida de popularidad posible o cambios de algoritmos.
Gracias a una página web, puedes rellenar mucha información para ayudar al usuario y cliente a conocer perfectamente tus exigencias y trabajo.
De esta forma, podrás evitar las repeticiones y preguntas superfluas para ir al grano y solo captar a una audiencia que conoce bien tu trabajo y a la que correspondes.
Además, una página web es un lugar para intercambiar, comunicar, compartir y enviar más fácilmente presupuestos si es necesario.

Hacerte un(a) diseñador(a) gráfico(a) de referencia
Una página web de diseñador(a) gráfico(a) sobre todo es una garantía de profesionalismo y calidad. Gracias a una página web bien posicionada, a menudo consultada y bien estructurada, podrás hacerte un(a) diseñador(a) gráfico(a) de referencia en internet.
Esto sobre todo puede permitirte a desarrollar tus redes sociales, participar en proyectos acerca de tu trabajo y conferencias sobre las nuevas tecnologías que impactan en tu trabajo…
Desarrollar tu trabajo
Una página web es un buen punto de partida para desarrollar tu trabajo, encontrar clientes y diversificar los formatos.
Si construyes una comunidad gracias a tu página web de diseñador gráfico, podrás empezar en una plataforma social específica como YouTube para ampliar el ámbito de posibilidades de tu trabajo de diseñador(a) gráfico(a).
Ahora que quieres lanzarte definitivamente en internet para promocionar tu trabajo, surge una pregunta: ¿cómo proceder?
¿Cómo construir una página web de diseñador gráfico fácilmente?
En realidad, la creación de una página web para tu empresa de diseño gráfico solo necesita método y herramientas adecuadas.
Te lo aseguramos: es muy sencillo.
Para avanzar en tu proyecto eficaz y tranquilamente, aquí tienes 2 pasos esenciales: la preparación previa y la utilización del editor adecuado.
Paso 1: Preparar todos los elementos
¿Por qué dedicar tiempo a preparar tu página web de diseñador gráfico? Esto te permite empezar a diseñar tu página web con una idea clara de tus objetivos, dirección artística y proyectos que quieres destacar…
Por lo demás, esto te permitirá elegir la solución de creación web y el paquete que mejor satisfacen tus necesidades reales.
A continuación tienes los elementos imprescindibles que debes tomar en cuenta:
Como diseñador(a) gráfico(a), es muy probable que ya tengas una idea precisa de todo el manual de identidad visual de tu página web que representará tu universo y las particularidades de tu trabajo.
En efecto, el aspecto visual de tu página web de diseñador gráfico será el primer elemento típico de la calidad de tu trabajo. Entonces, ¡presta atención a él! 🎨
Determina los proyectos que quieres destacar en tu página web de diseñador gráfico. Es muy probable que no puedas agregar todos tus proyectos. Tendrás que elegirlos con cuidado y pertinentemente.
Para ello, empieza por elegir los proyectos que quieres explicar y defender realmente.
Tus proyectos
Deben diversificarse y mostrar la exhaustividad de tu trabajo: un proyecto para una empresa muy específica, un proyecto con el que tienes dificultades superadas, un proyecto que define perfectamente tu método de trabajo…
Además, agrega proyectos que representan tus futuras acciones (especializarte en el logotipo, la ilustración…). Esto te permitirá captar a clientes cuyas solicitudes corresponderán a tus deseos.

Define las posibilidades que quieres agregar a tu página web de diseñador gráfico: una página completa para solicitar un presupuesto, una página para presentar tu trabajo y carrera o una página para detallar tus métodos de trabajo.
👉 Al prever las posibilidades que quieres agregar, podrás elegir el paquete que satisface tus necesidades.
Es importante registrar tu dominio para tu página web de diseñador gráfico. Puede ser tu nombre de artista, apellido, nombre… Esto te permitirá proteger tu identidad en internet, obtener URL personalizadas a tu nombre y direcciones de correo electrónico profesionales.
La mayoría de las soluciones de creación web como SiteW te ofrecen la posibilidad de registrar un dominio. Esta opción se incluye directamente en tu paquete.
Entonces opta por un dominio optimizado que te representará en internet antes de registrarlo vía un paquete.
Tienes todos los elementos para crear una página web de diseñador gráfico funcional y eficaz. ✌️
Ahora pasamos a la práctica con SiteW.
Paso 2: Utilizar SiteW
SiteW es una solución de diseño web para crear tu página web eficaz y fácilmente, así como sin conocimientos técnicos específicos.
A continuación tienes nuestro funcionamiento para ofrecerte una experiencia de creación que te corresponde:
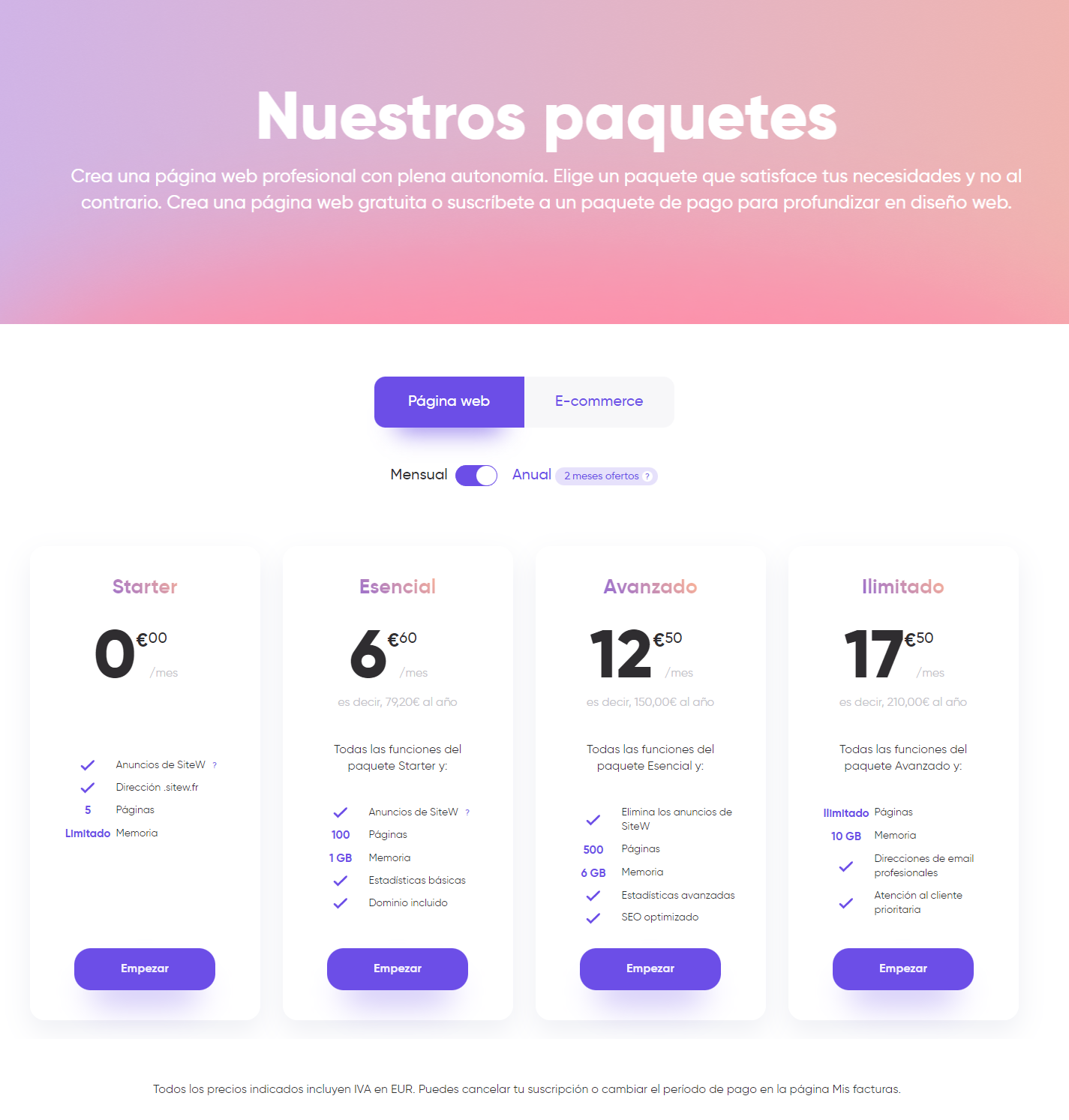
SiteW te propone muchos paquetes: del paquete Starter gratuito a los paquetes de pago profesionales.
Cada paquete tiene diferentes servicios para satisfacer mejor tus necesidades. En tus paquetes de pago, podrás registrar tu dominio fácilmente en el momento de suscribirte.
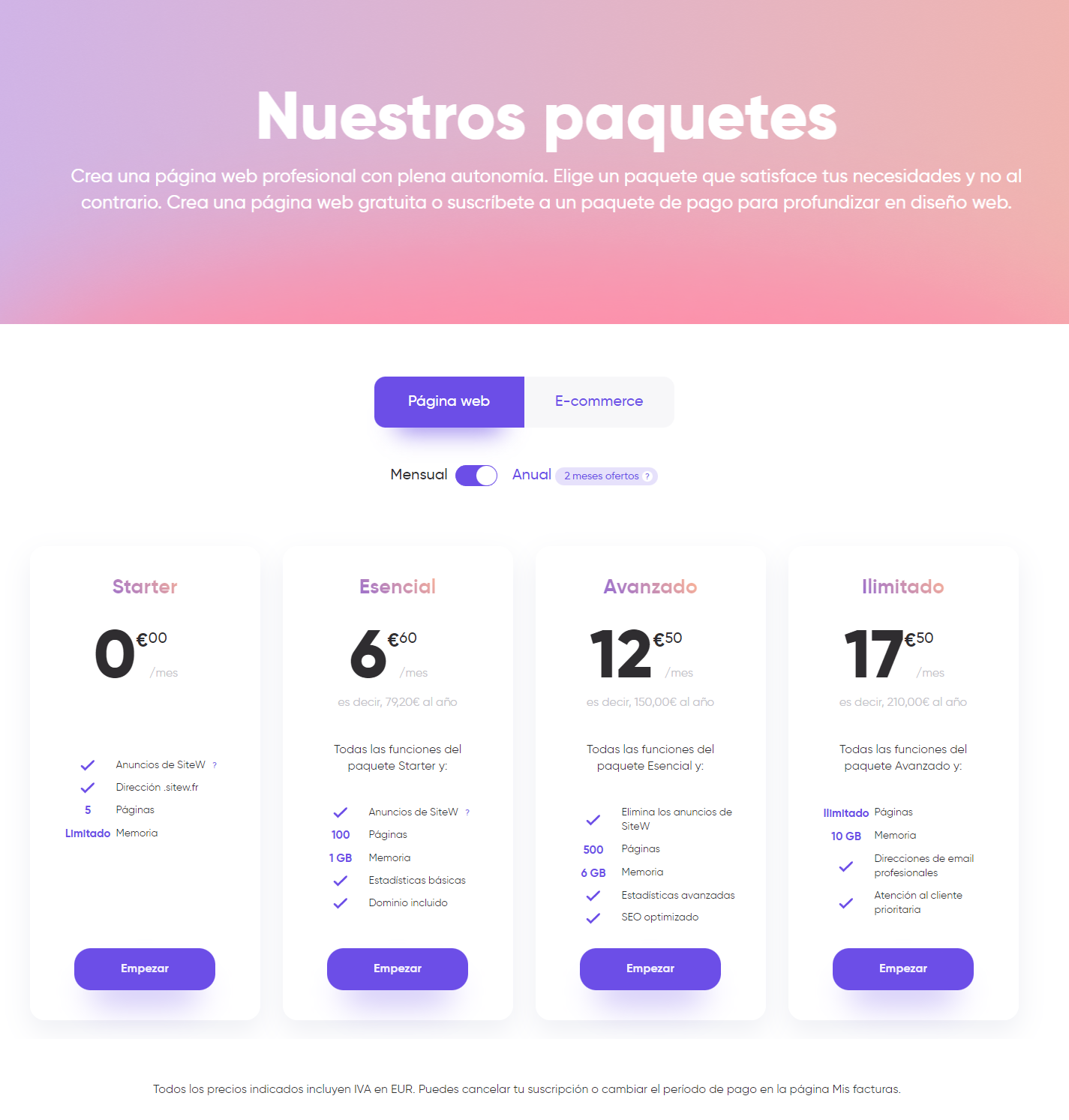
A continuación tienes los paquetes para crear una página web escaparate:
- El paquete Starter, totalmente gratuito y sin compromiso, te permite diseñar una página web de 5 páginas. También puedes registrar un dominio para tu página web.
- El paquete Esencial (8 euros al mes, impuestos incluidos por 1 mes y 6,60 euros al mes, impuestos incluidos por una suscripción anual; es decir, 2 meses ofrecidos) es ideal para empezar y disfrutar de una pequeña visibilidad para tu negocio. Disfrutarás de un acceso ilimitado al módulo de Blog, así como un dominio incluido.
- El paquete Avanzado (15 euros al mes, impuestos incluidos por 1 mes y 12,50 € al mes, impuestos incluidos por una suscripción anual; es decir, 2 meses ofrecidos) es perfecto para los profesionales que desean un escaparate bastante completo para su negocio. Este paquete te permite crear una página web tranquilamente (con los módulos de Blog, Formulario, Comentario, Foro, Newsletter, Social...).
- El paquete Ilimitado (21 euros al mes, impuestos incluidos por 1 mes y 20,80 euros al mes, impuestos incluidos por una suscripción anual; es decir, 2 meses ofrecidos) te permite construir una página web escaparate ilimitada con un número de páginas ilimitado, una amplia capacidad de almacenamiento y direcciones de correo electrónico profesionales incluidas.

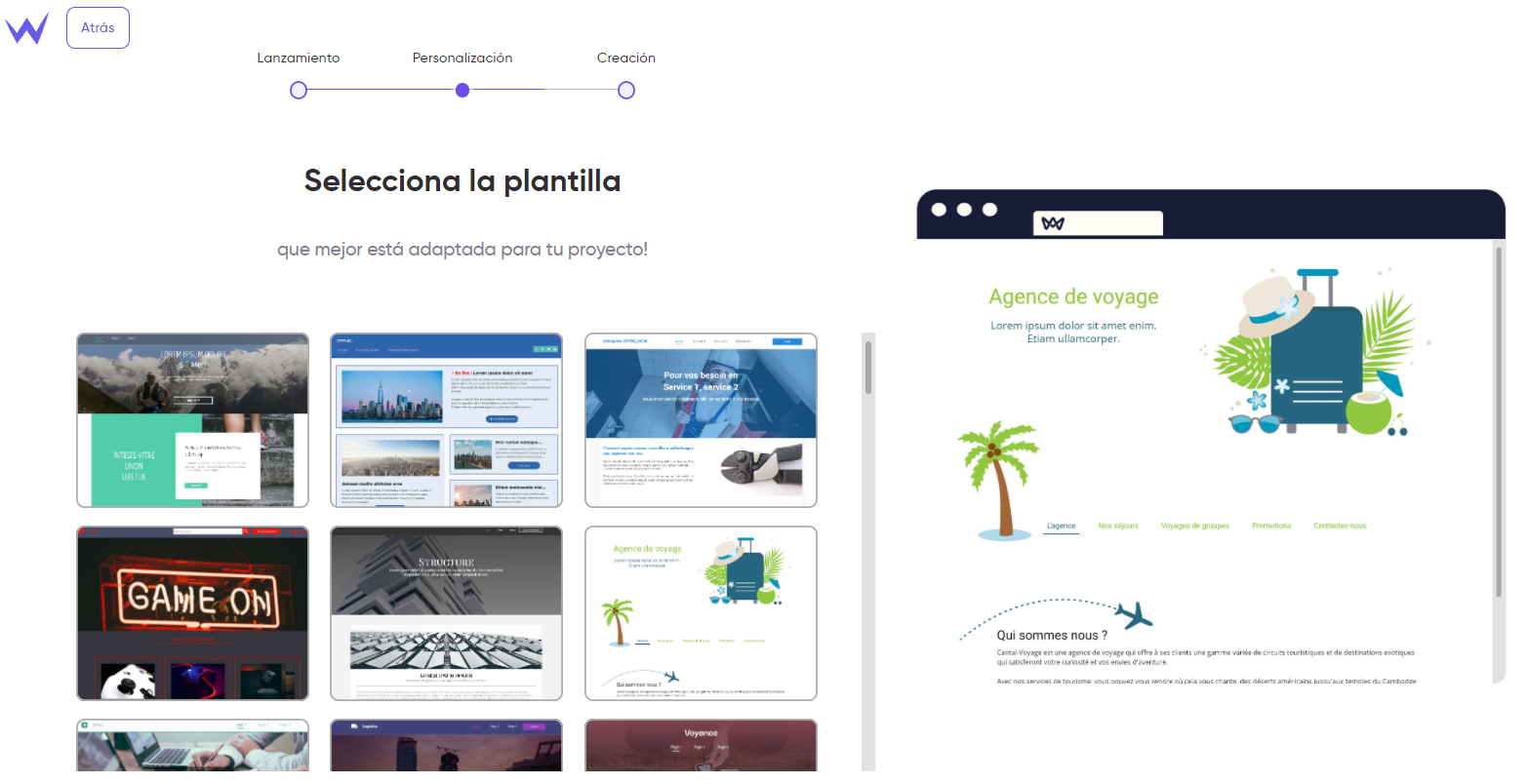
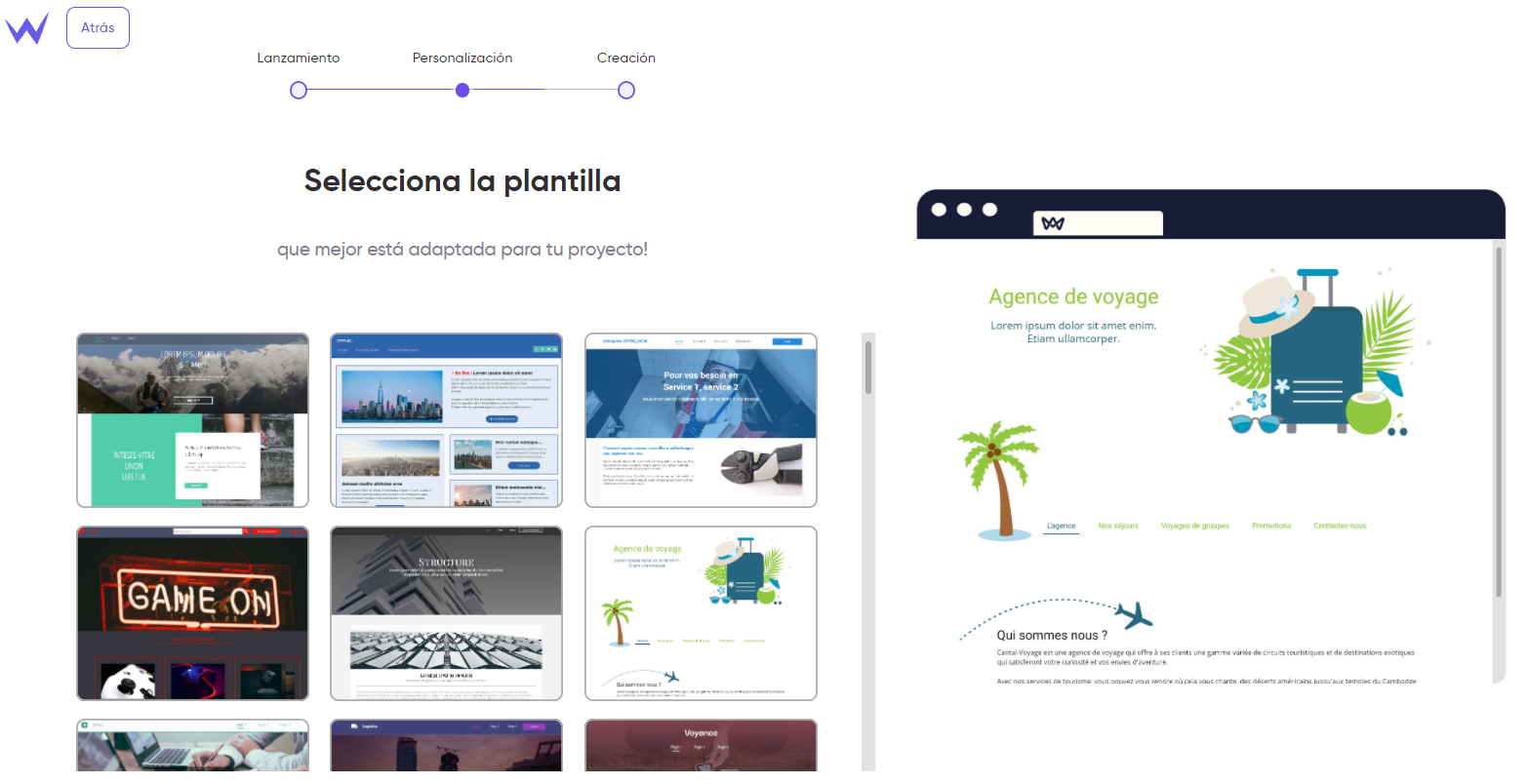
Si eres un(a) diseñador(a) web principiante, SiteW tiene la solución: ofrecerte plantillas predefinidas y totalmente personalizables.

Si te sientes más cómodo(a) y quieres disfrutar de más personalización, puedes optar por las plantillas vacías para darle vida a todas tus ideas.
Crear una página web de diseñador gráfico
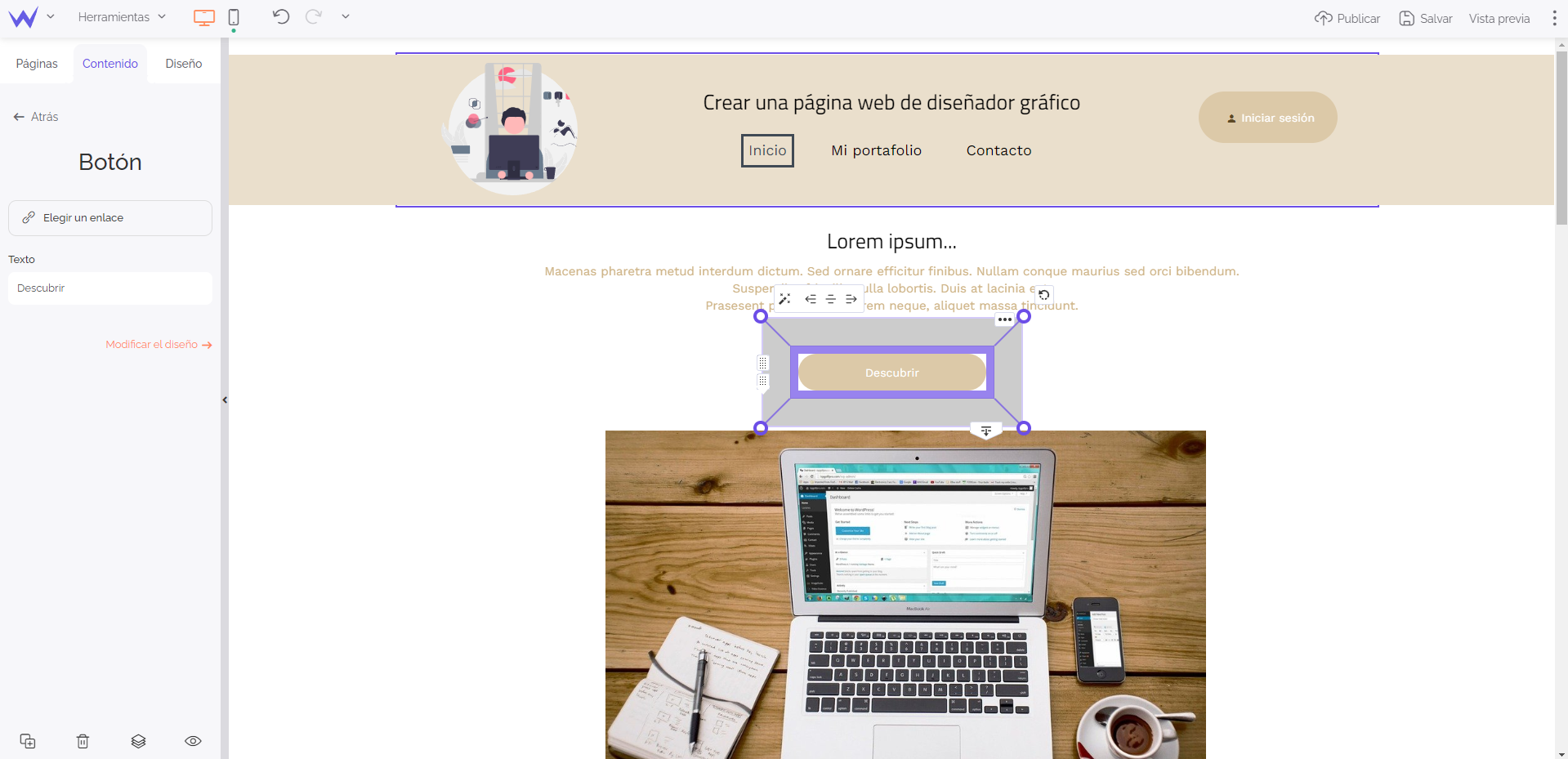
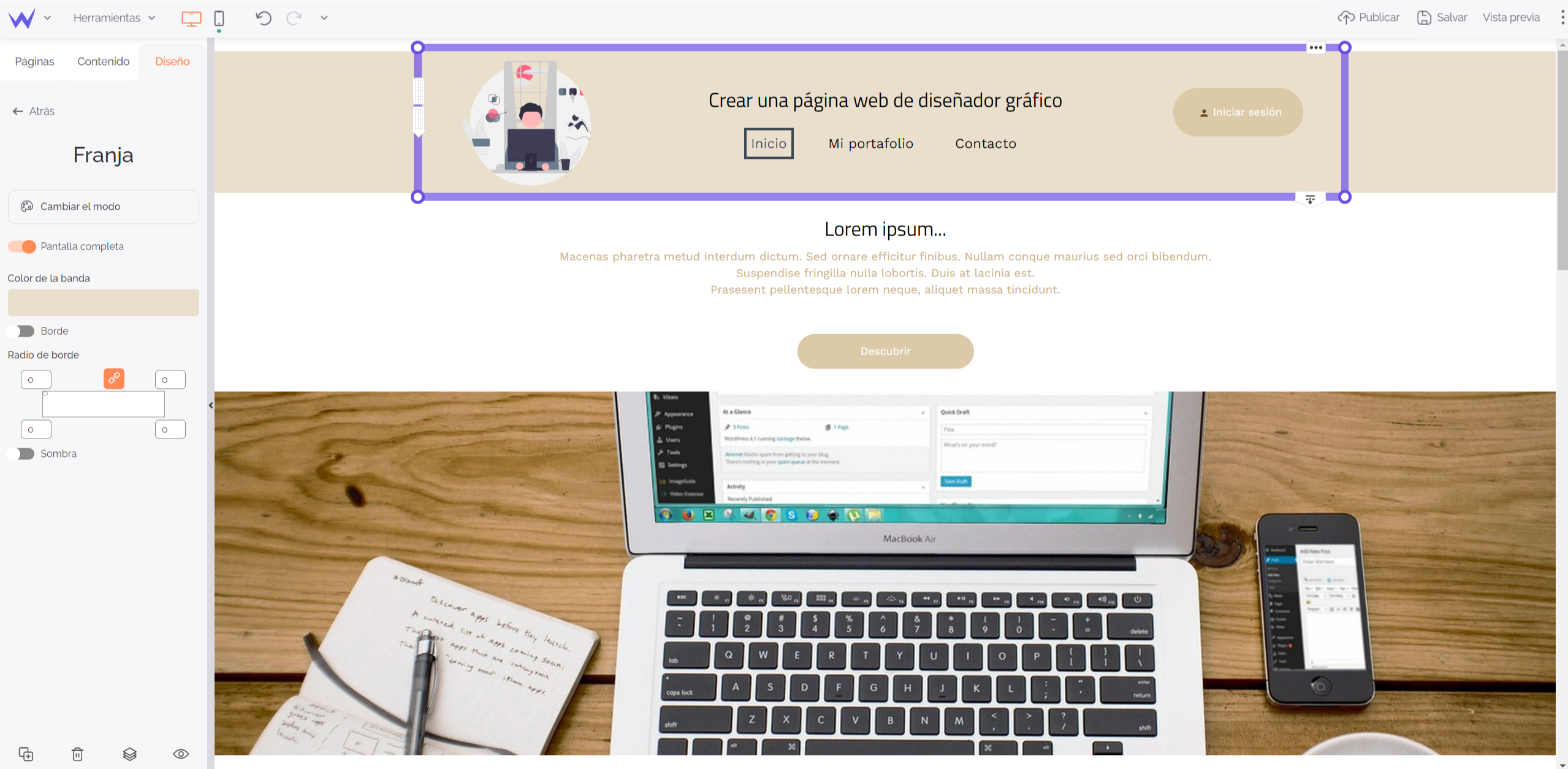
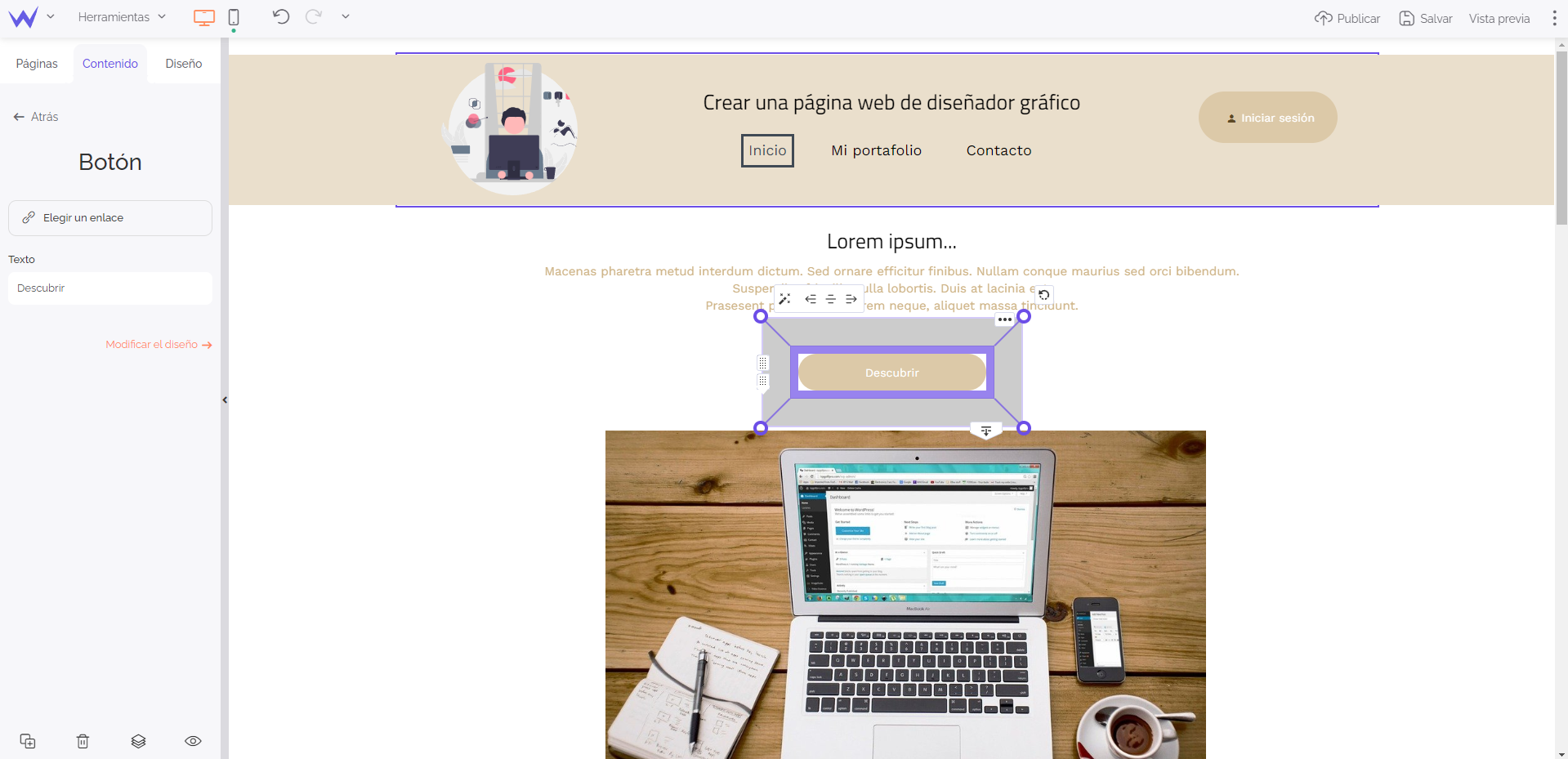
Como muchas soluciones que son fáciles de dominar, SiteW se basa en el sistema de arrastrar y soltar (drag and drop en inglés). Esto te permitirá seleccionar los módulos disponibles para agregarlos fácilmente a tu página web de diseñador gráfico solo con tu ratón.

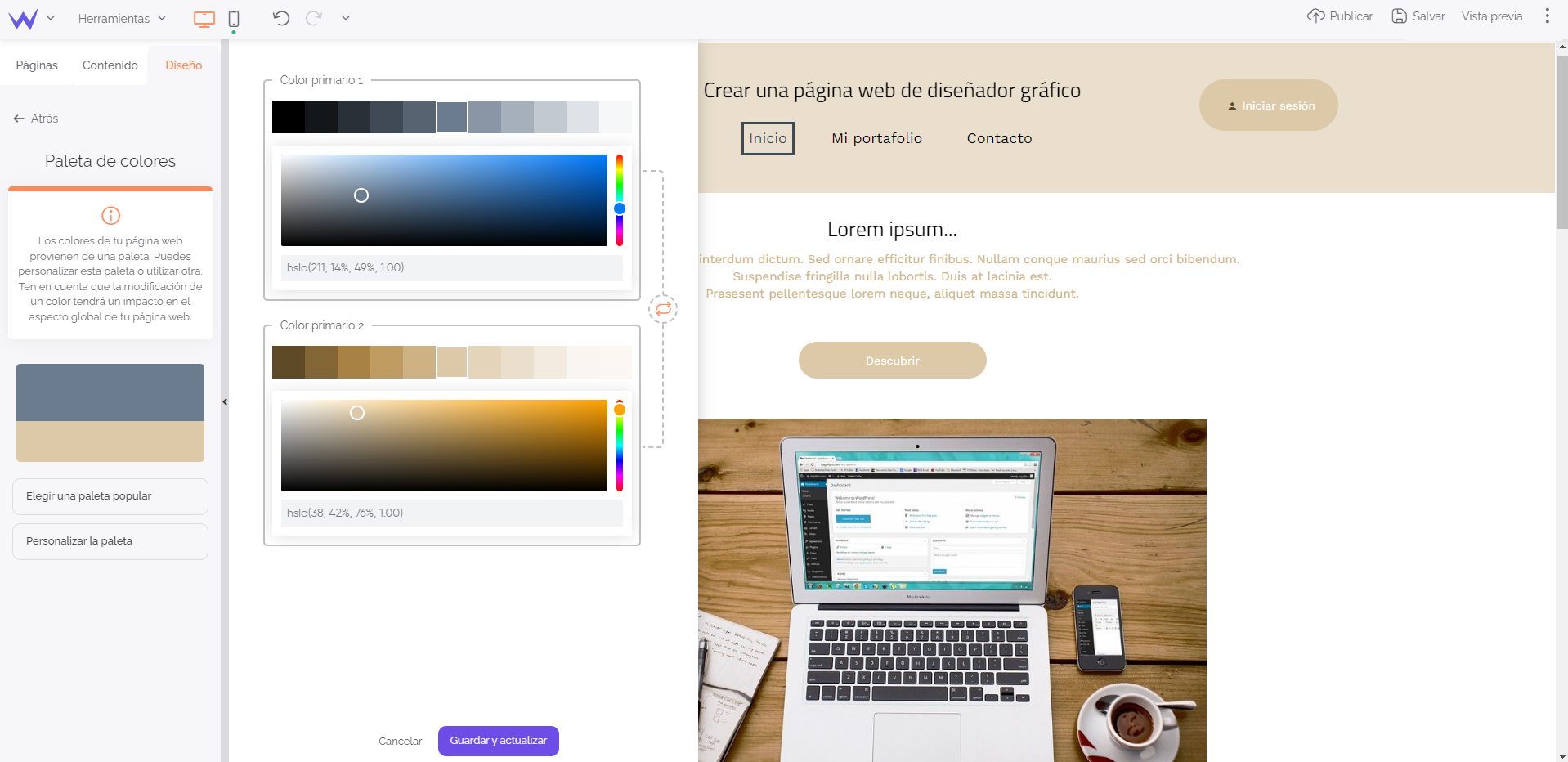
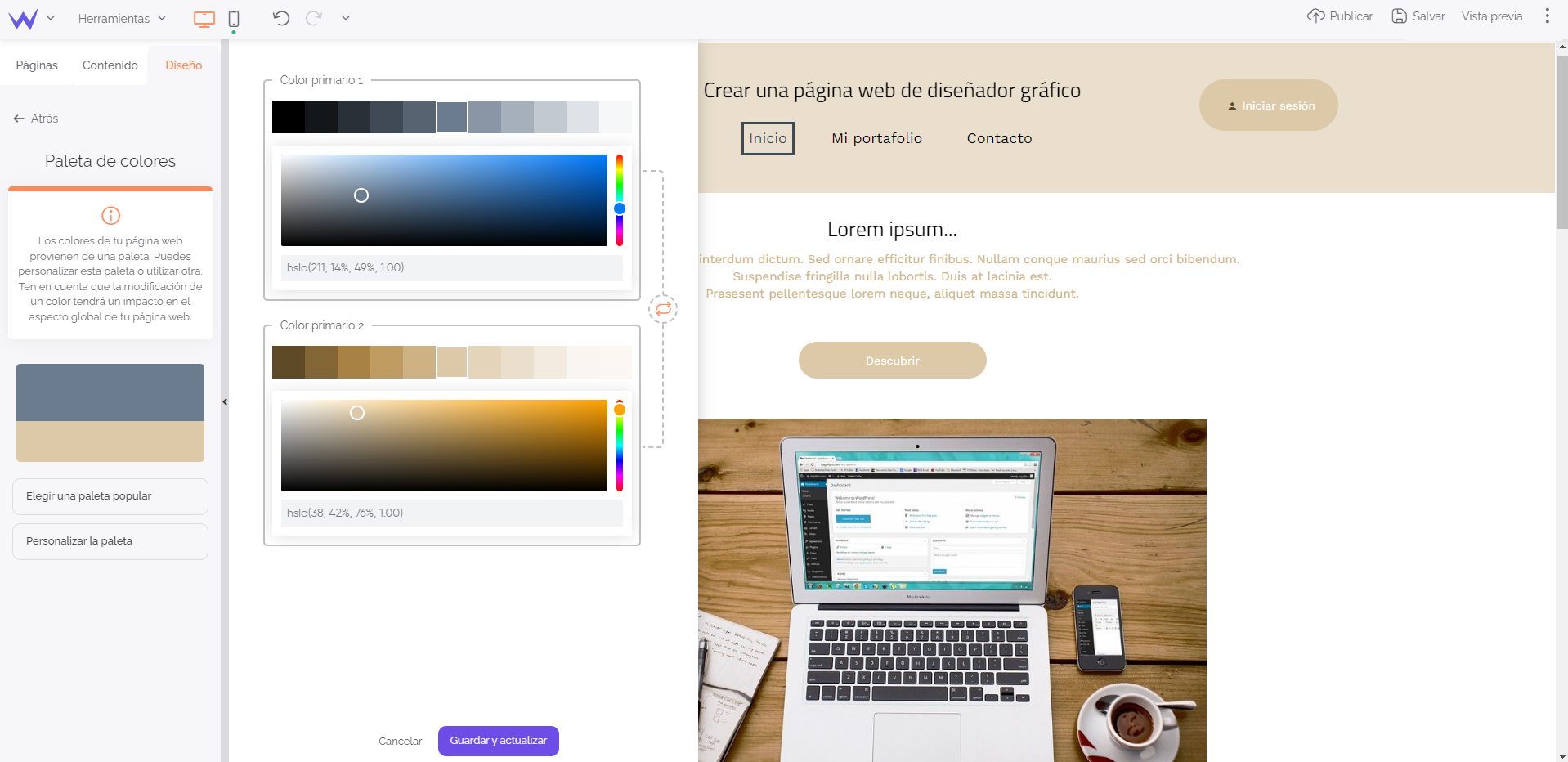
También puedes personalizar cada uno de los módulos o seleccionar la paleta de colores o los parámetros de estilo para personalizar toda la página web. De esta manera, ganas tiempo y conservas la coherencia visual de tu proyecto.

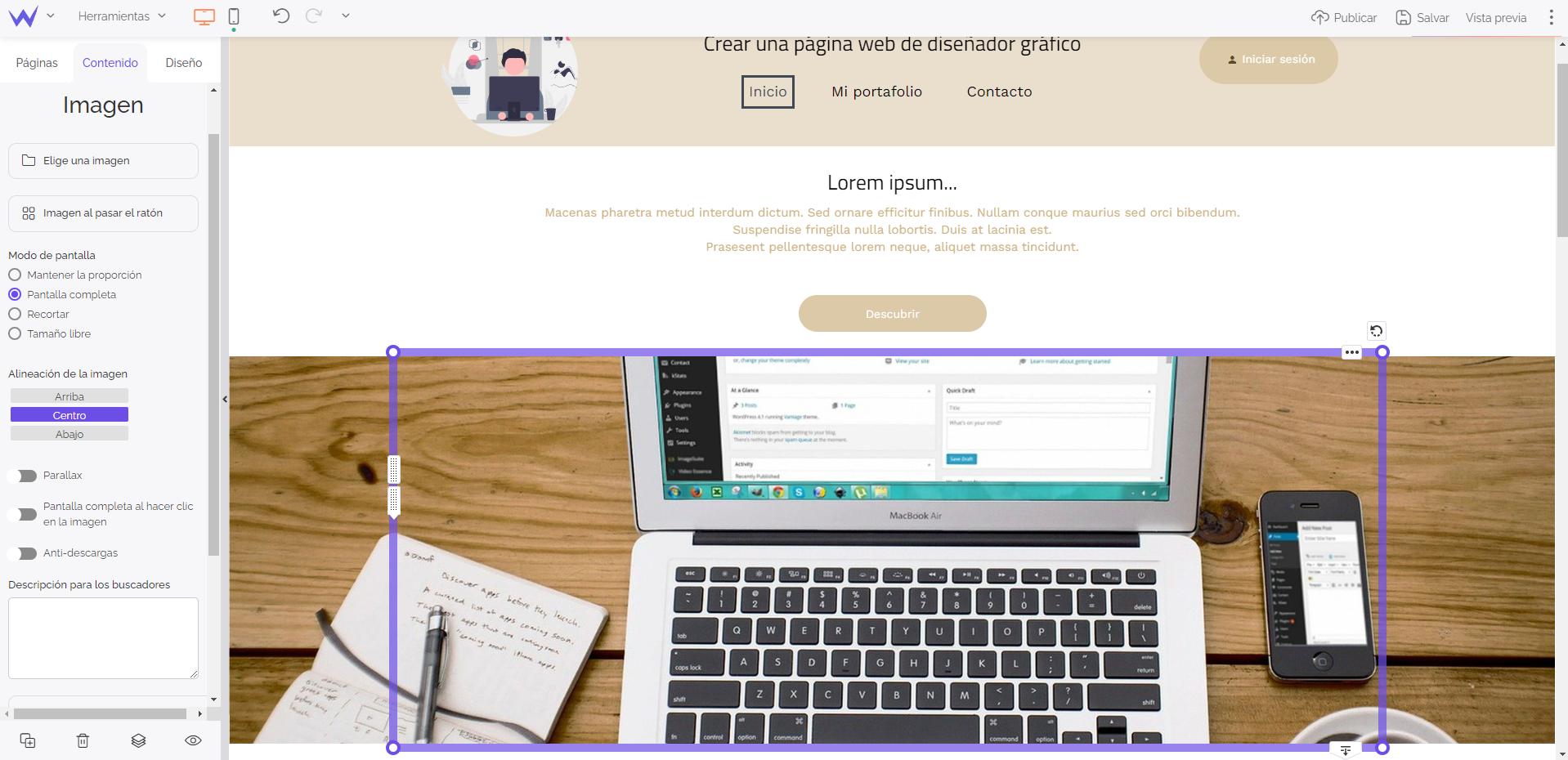
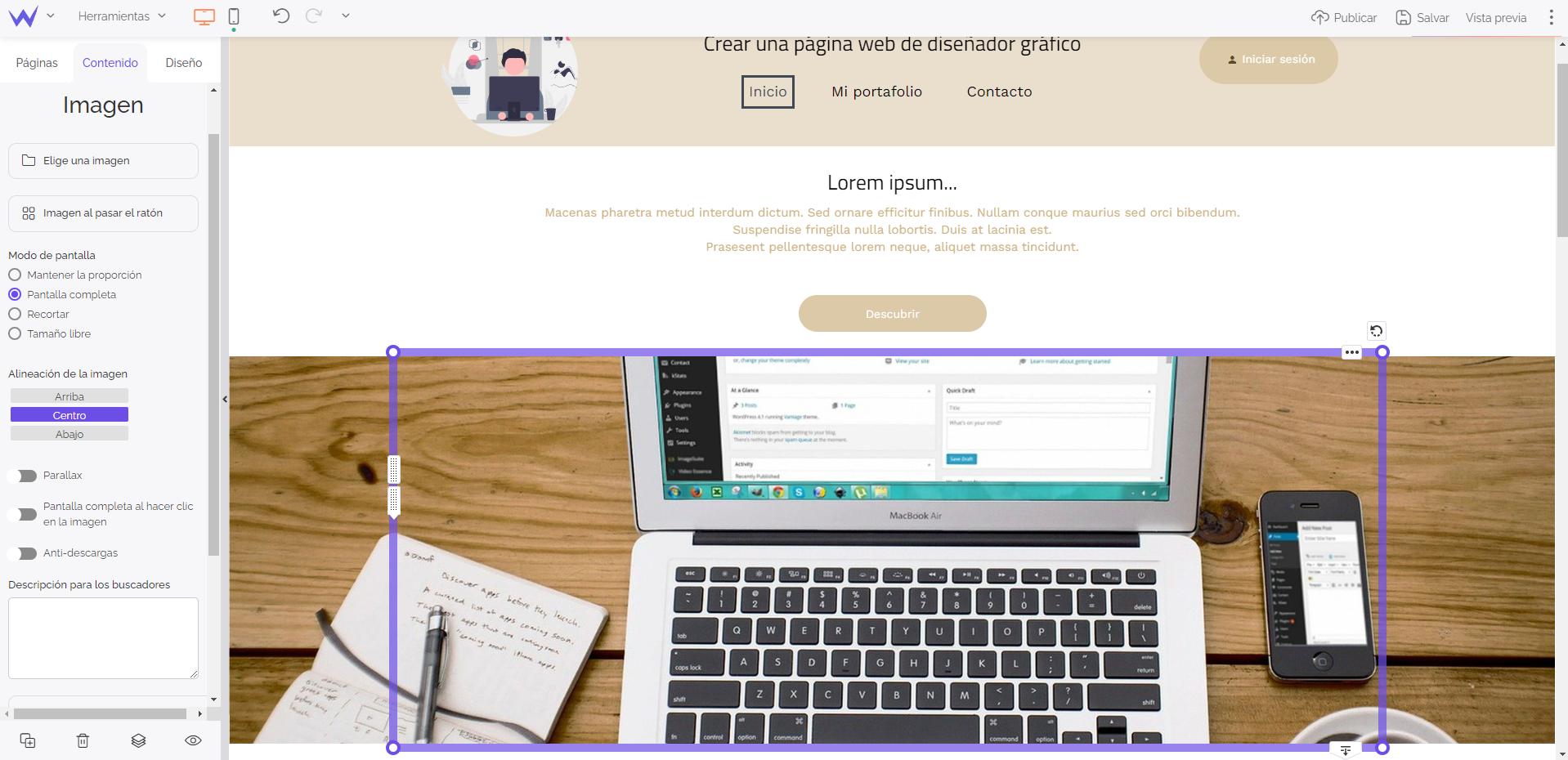
Es posible agregar imágenes fácilmente, descargándolas a partir de tu biblioteca personal, para mostrar tus ilustraciones, diseños gráficos y logotipos. Estas imágenes se optimizan directamente para tu página web y podrás prohibir la descarga o modificar su apariencia en formato pantalla completa.

🎉 Tu página web de diseñador gráfico está lista. Representa tu trabajo, tus calidades y será un verdadero escaparate para desarrollar tu negocio.
Ahora es probable que quieras mejorarla. Para ello, descubre todos nuestros consejos: 👇
Diseñar una página web exitosa: todos los consejos
Para tener una página web de diseñador gráfico perfectamente optimizada y exitosa, hay que privilegiar los 3 siguientes elementos:
Vamos a analizar estos puntos para ayudarte a elegir y evitar las trampas.
La visibilidad de tu página web de diseñador gráfico
Como diseñador(a) gráfico(a) autónomo(a) que quiere dar a conocer tu trabajo, necesitas mucha visibilidad en tu página web.
Tu dominio registrado te permitirá posicionar tu nombre de artista o apellido en buscadores. Sin embargo, puedes seguir los siguientes consejos para ser visible en internet: 👇
Las palabras clave de cola larga representa los términos menos buscados, que son muy específicos y pocos competitivos, y que se buscan por un tráfico cualificado.
Estas palabras clave te permitirán disfrutar de un SEO de calidad y captar a una comunidad que realmente quiere descubrir tu trabajo.
En general, dichas palabras clave contienen 4 términos como mínimo. Aquí tienes un ejemplo: “diseñador gráfico autónomo barcelona”. Por lo tanto, asegúrate de describir perfectamente tu trabajo, sus especificidades y tu ubicación para obtener palabras clave de cola larga.
Los algoritmos de Google se basan cada vez más en la estructura de tu página web, sobre todo, en tus títulos y subtítulos. Debes definir una estructura clara y fácil de entender gracias a tus categorías y títulos en tus contenidos.
Además, estos títulos y estructura deben corresponder al enlace que apunta a tu página web de diseñador gráfico.
Por ejemplo, si Google muestra tu página web con un enlace en el que puedes hacer clic, las palabras del enlace deben corresponder al contenido que los usuarios tendrán.
Para cumplir con los criterios de Google, sé preciso(a) y coherente.
Optimiza la ergonomía de tu página web de diseñador gráfico para permitir a los usuarios encontrar la información necesaria fácilmente, pasando tiempo de calidad en tu página web.
Para una ergonomía optimizada, tu página web debe cargar en menos de 3 segundos o adaptarse a todos los dispositivos móviles. Crear una página web responsiva significa adaptarse a una pantalla de ordenador, teléfono móvil o tableta.
Para resumir, la ergonomía permite aumentar tu posicionamiento en buscadores porque ofrece una mejor experiencia de usuario.
Hablando de experiencia de usuario…
Experiencia de usuario y página web de diseñador gráfico
La experiencia de usuario reúne todas las funciones de una página web para facilitar la navegación, asimilar la información o también contactar con los diseñadores web.
Por lo tanto, implementa funciones que facilitarán la vida de tus usuarios y SiteW te ofrece muchas funciones.
A continuación tienes las funciones que puedes implementar para una experiencia de usuario perfecta: 👇
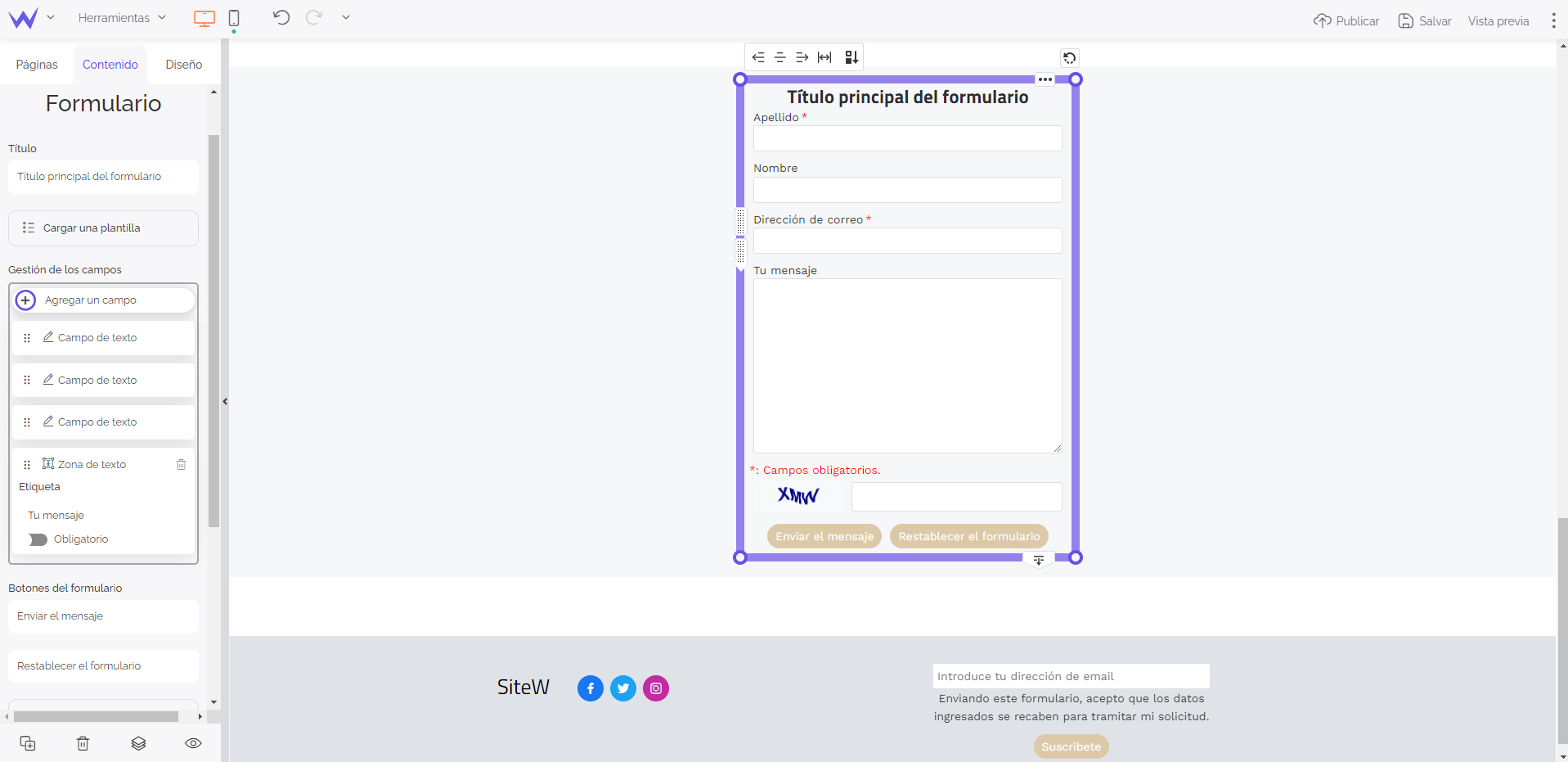
El módulo de Contacto te permitirá implementar funciones útiles y optimizadas para facilitar los intercambios con tus clientes.
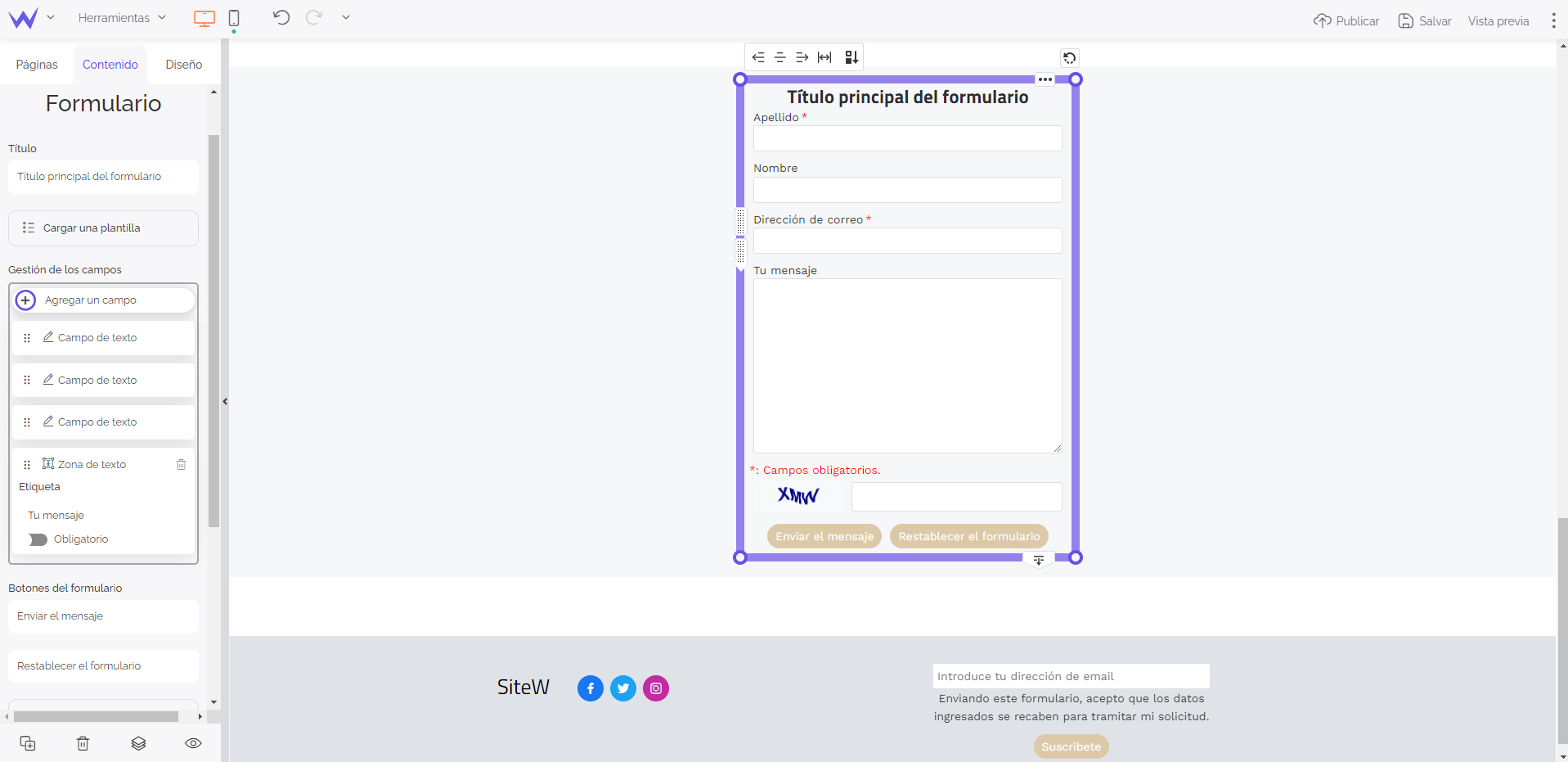
Entre estos módulos, encontrarás el módulo de Formulario. Podrás utilizar un formulario de contacto personalizable y seguro gracias a un CAPTCHA implementado.

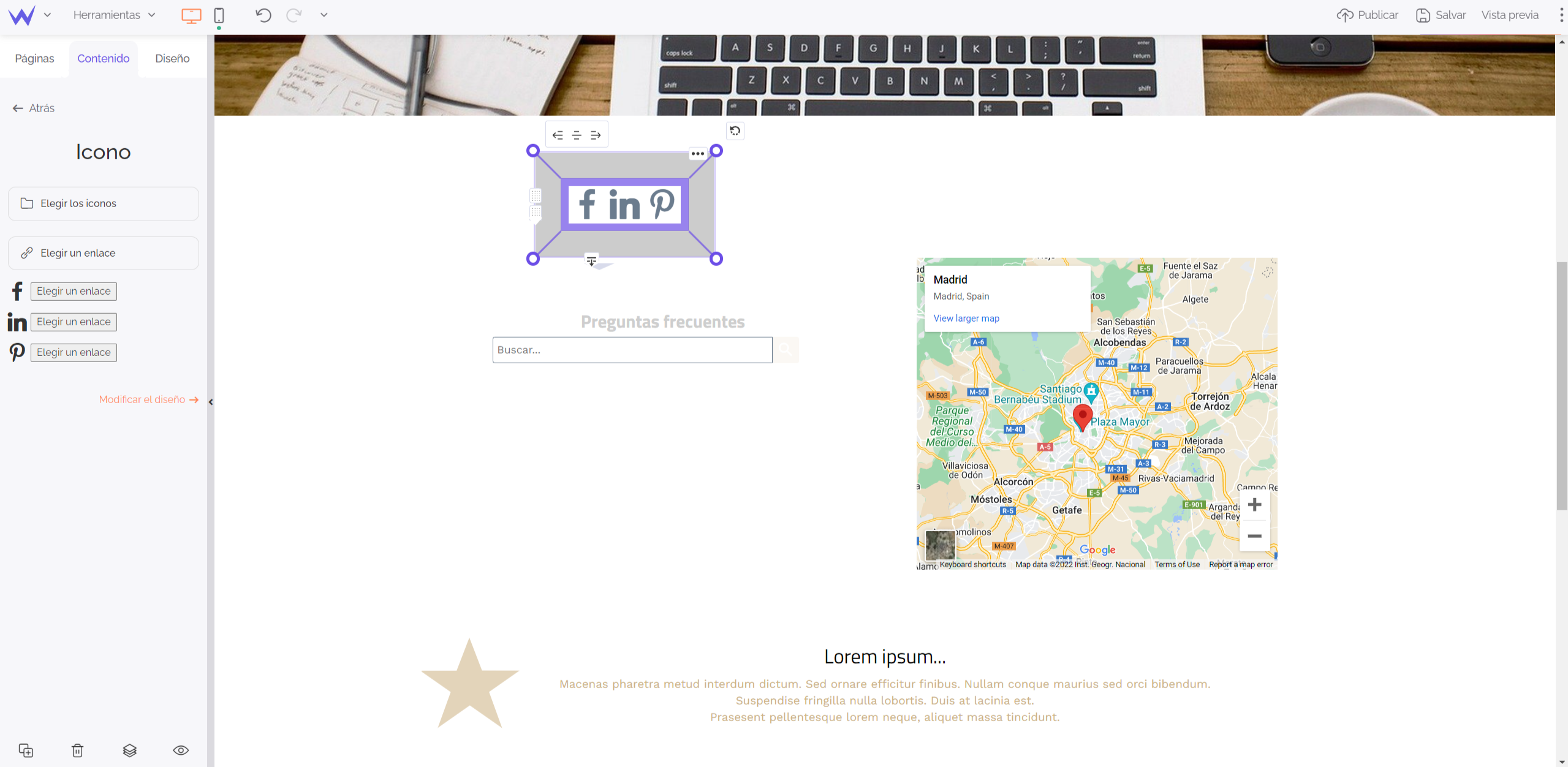
También es posible agregar el módulo Social o de Icono para implementar tus redes sociales gracias a pictogramas. De esta forma, puedes relacionar tu página web con tu cuenta de Instagram, Dribbble o Pinterest.

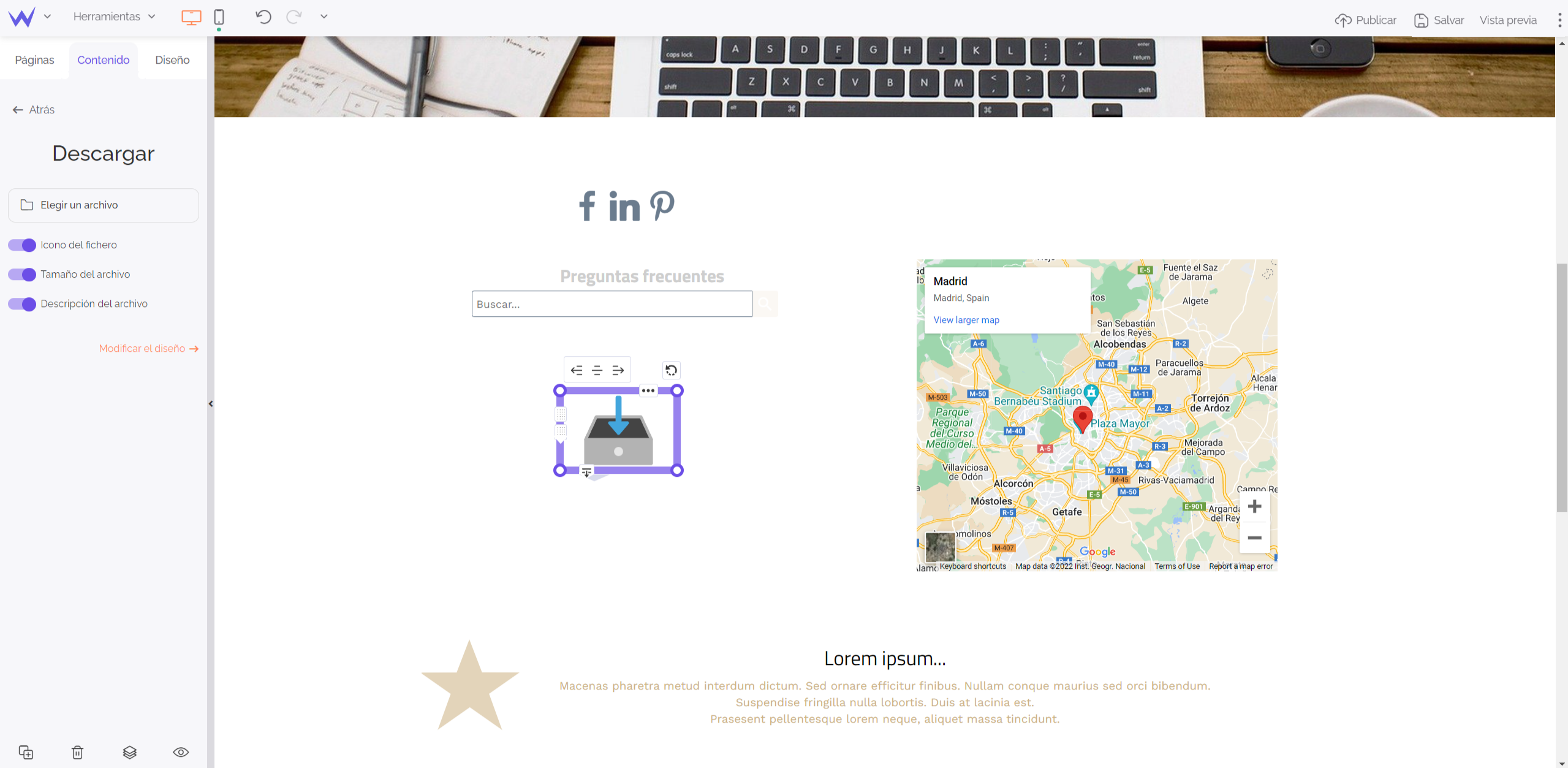
Este módulo permite a los usuarios descargar un documento puesto a su disposición. Puede ser útil para descargar un presupuesto, un folleto de presentación, una ilustración gratuita…

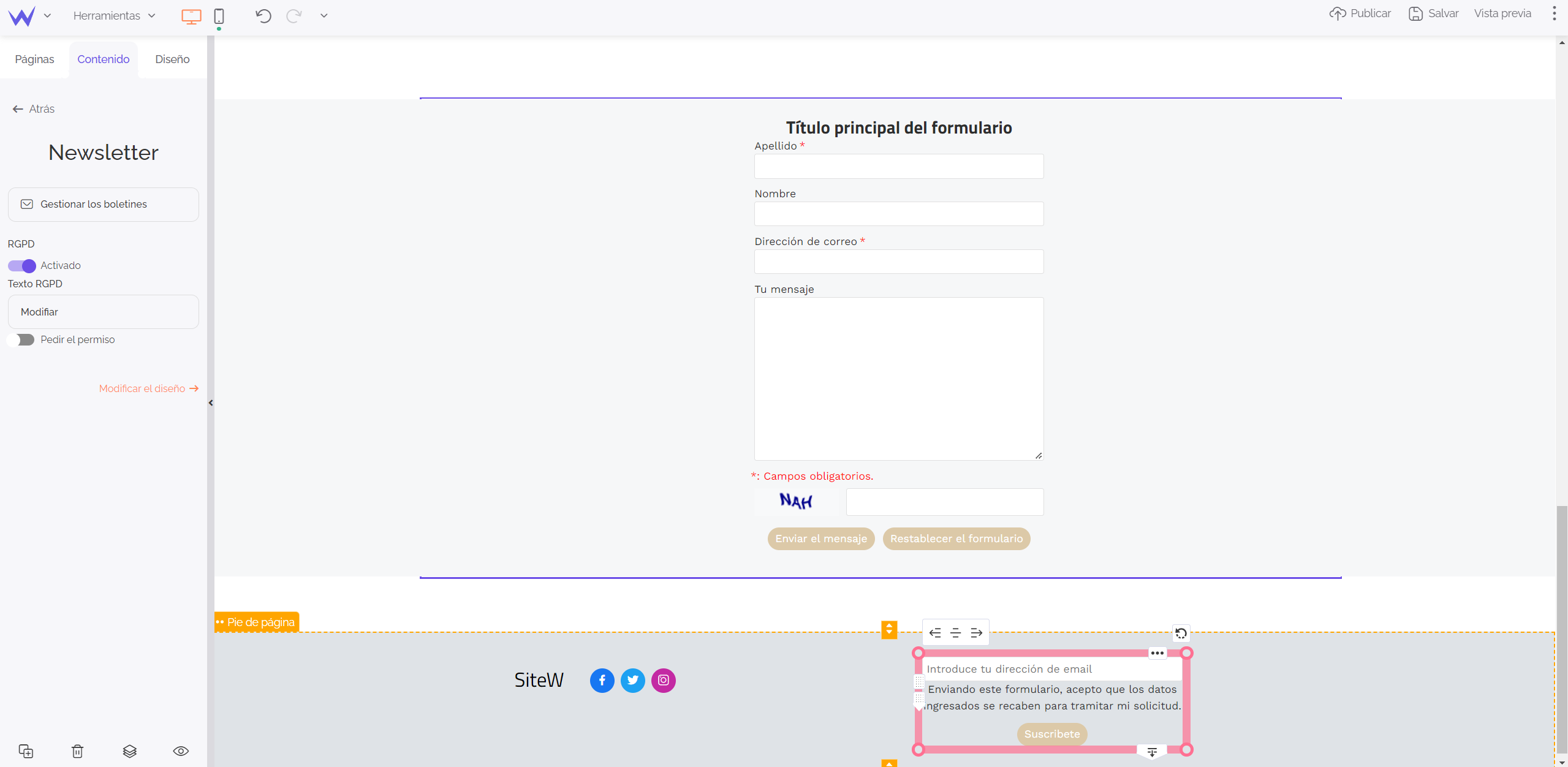
Para desarrollar tu notoriedad y fidelizar a tus clientes y público, puedes crear un boletín informativo. Esto necesita tiempo y rigor, pero aumenta mucho tu tráfico y reputación en tu sector.
Si quieres implementar un boletín informativo, este módulo permitirá a los usuarios registrarse fácilmente para recibirlo.

Ahora pasamos al diseño. 🎨
El diseño: la guinda del pastel
Una página web de diseñador gráfico debe tener un diseño irreprochable. El contenido y el diseño de tu página web reflejan la calidad de tu trabajo.
Para mejorar tu diseño y ganar tiempo, aquí tienes unos módulos especializados que te ayudarán:
El módulo de Video puede permitirte ofrecer una nueva dimensión a tu página web de diseñador gráfico.
En efecto, puedes grabar videos de fondo, videos que muestran tu método de trabajo o también videos explicativos frente a la cámara. Esto te permitirá dinamizar tu página web y ofrecerá la posibilidad a tu cliente de hacer una inmersión en tu mundo.

Con una plantilla prediseñada, puede parecer difícil tener una página web de diseñador gráfico original y totalmente personalizada.
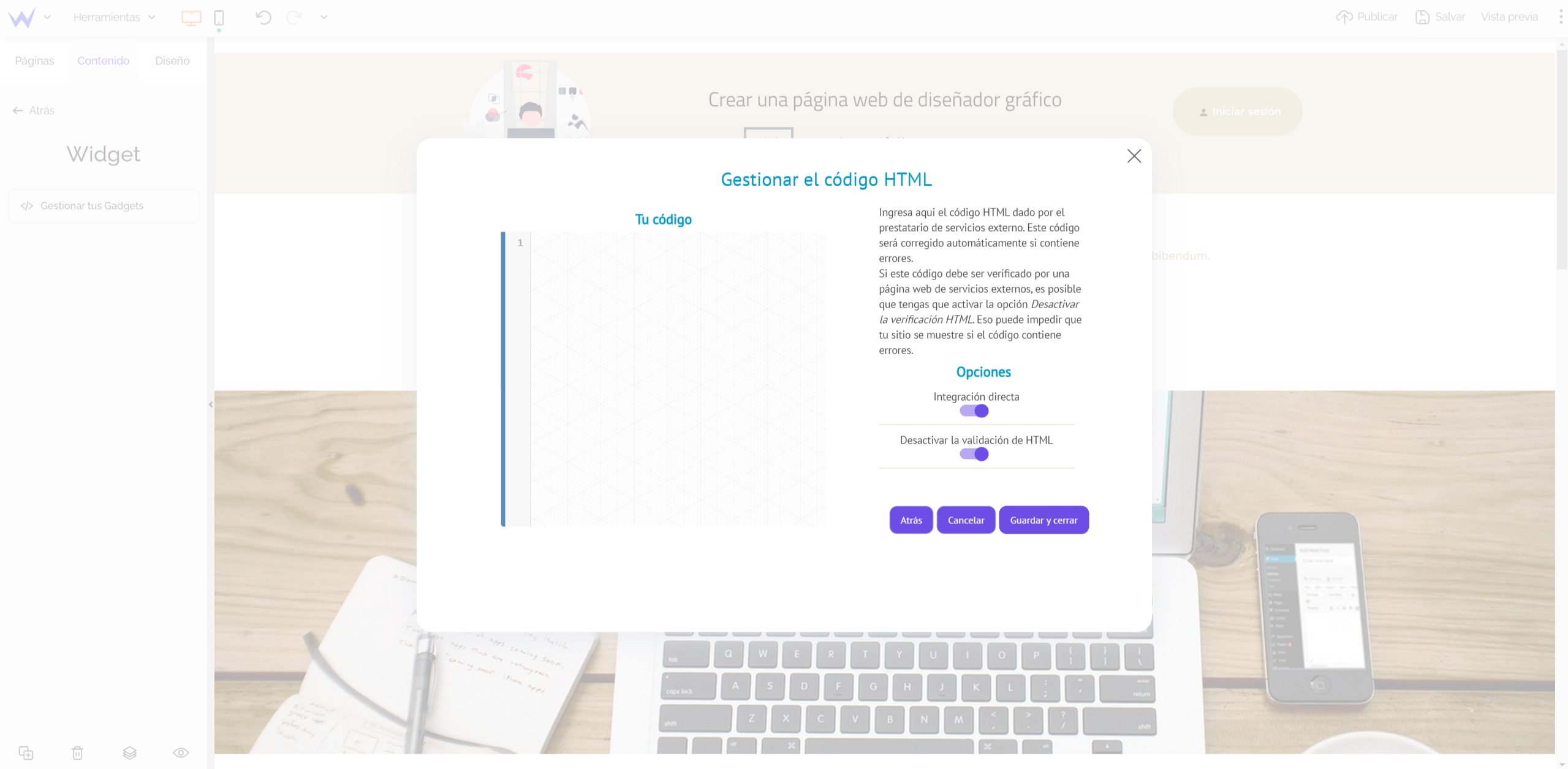
Para personalizar aún más tu página web y diseño, puedes agregar el módulo de Widget con un código HTML. Esto te permitirá agregar código a tu página web de diseñador gráfico.

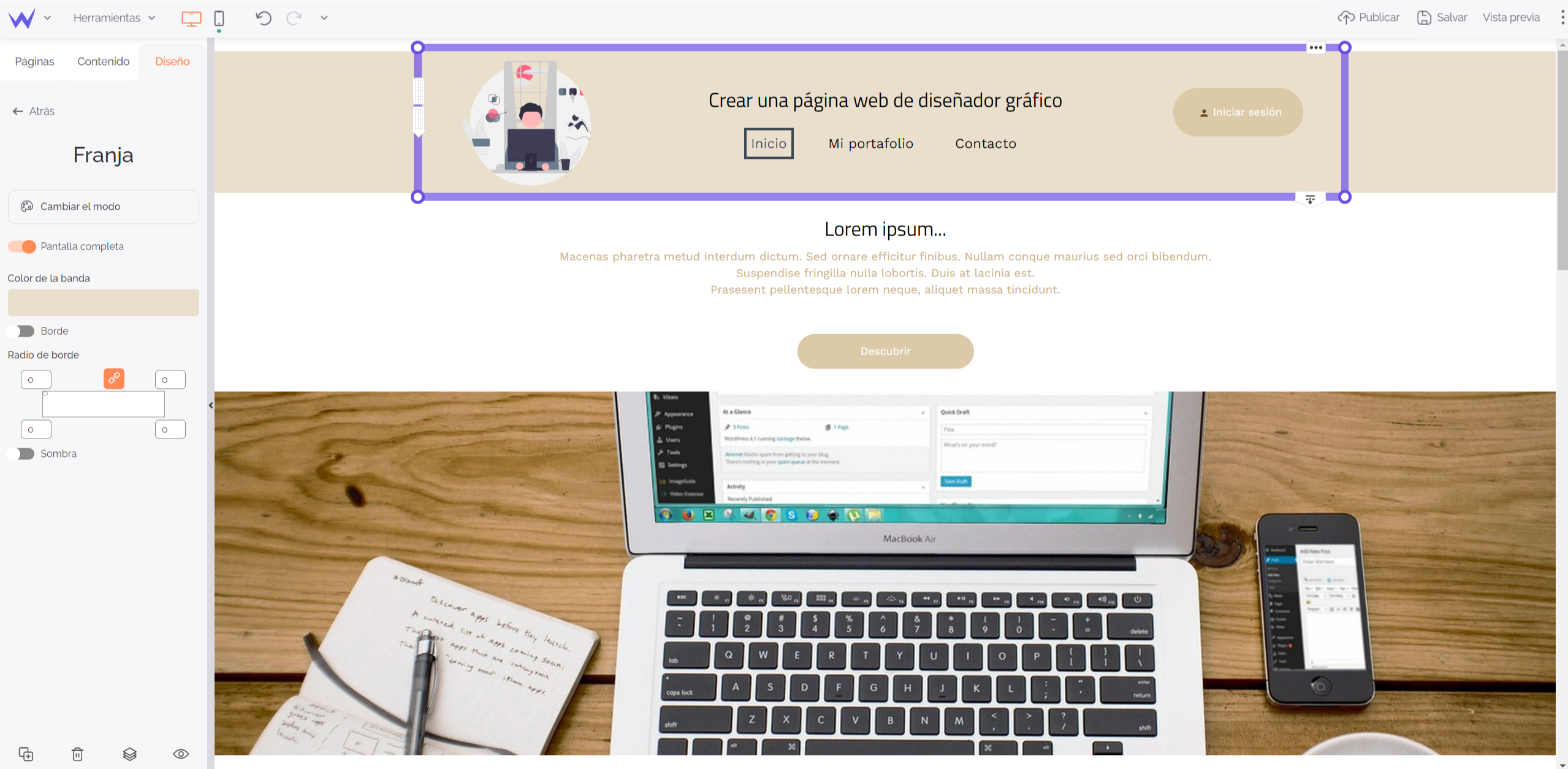
Puedes utilizar los módulos de Franja y de Forma para estructurar visualmente tu página web de diseñador gráfico.
En efecto, estos módulos sencillos, eficaces y personalizables te permitirán afirmar tu identidad visual, estructurando los diferentes contenidos de tus páginas.

Diseñadores gráficos profesionales, aficionados o autónomos, ahora sabes cómo crear una página web personalizada que te permitirá desarrollar tu negocio.
¡Empieza ya! 👍
Crear una página web de diseñador gráfico