¿Qué es un sitio web responsive?

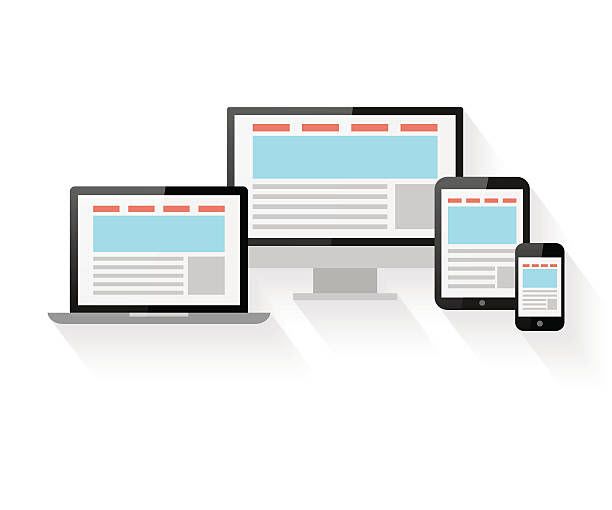
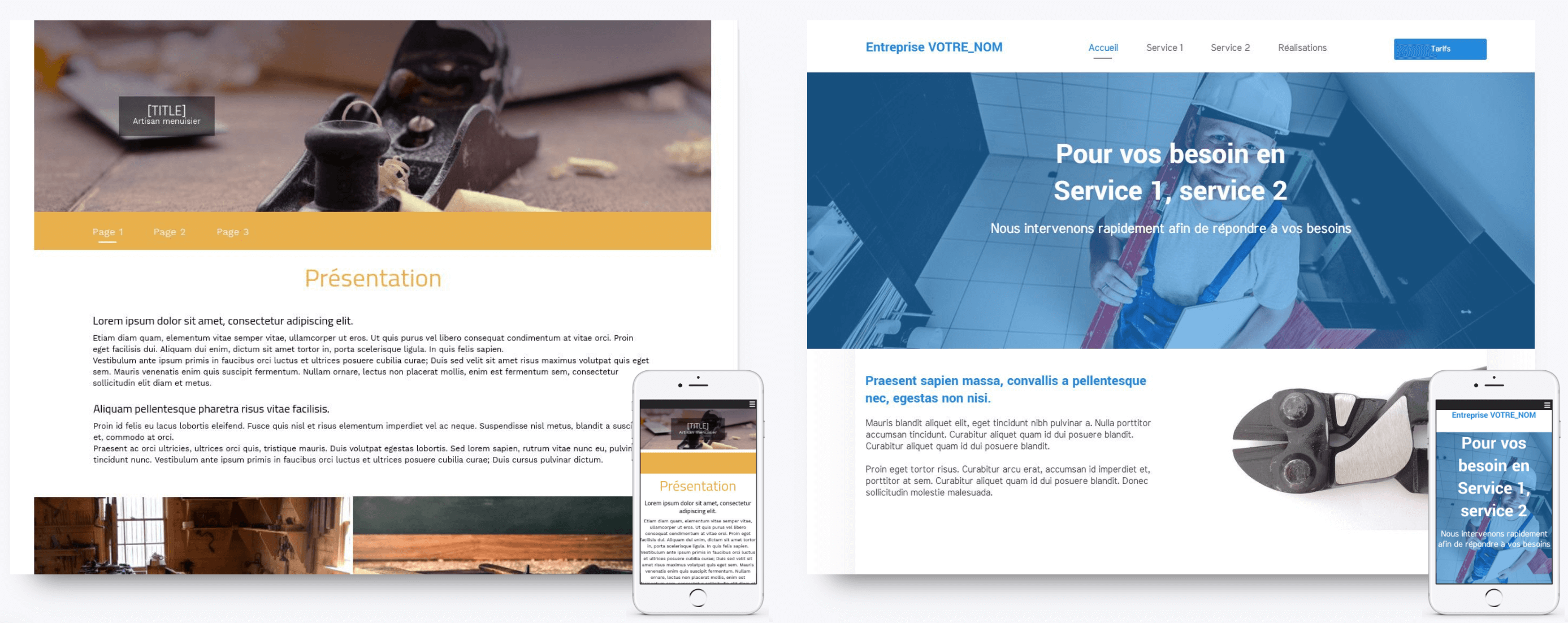
Un sitio responsivo se adapta a cualquier tipo de pantalla y permite que cada una de ellas sea fácil de leer.
La pantalla de un teléfono móvil suele utilizarse verticalmente para navegar por Internet, lo que significa que la pantalla es aproximadamente de 3 veces menor que una pantalla de ordenador.
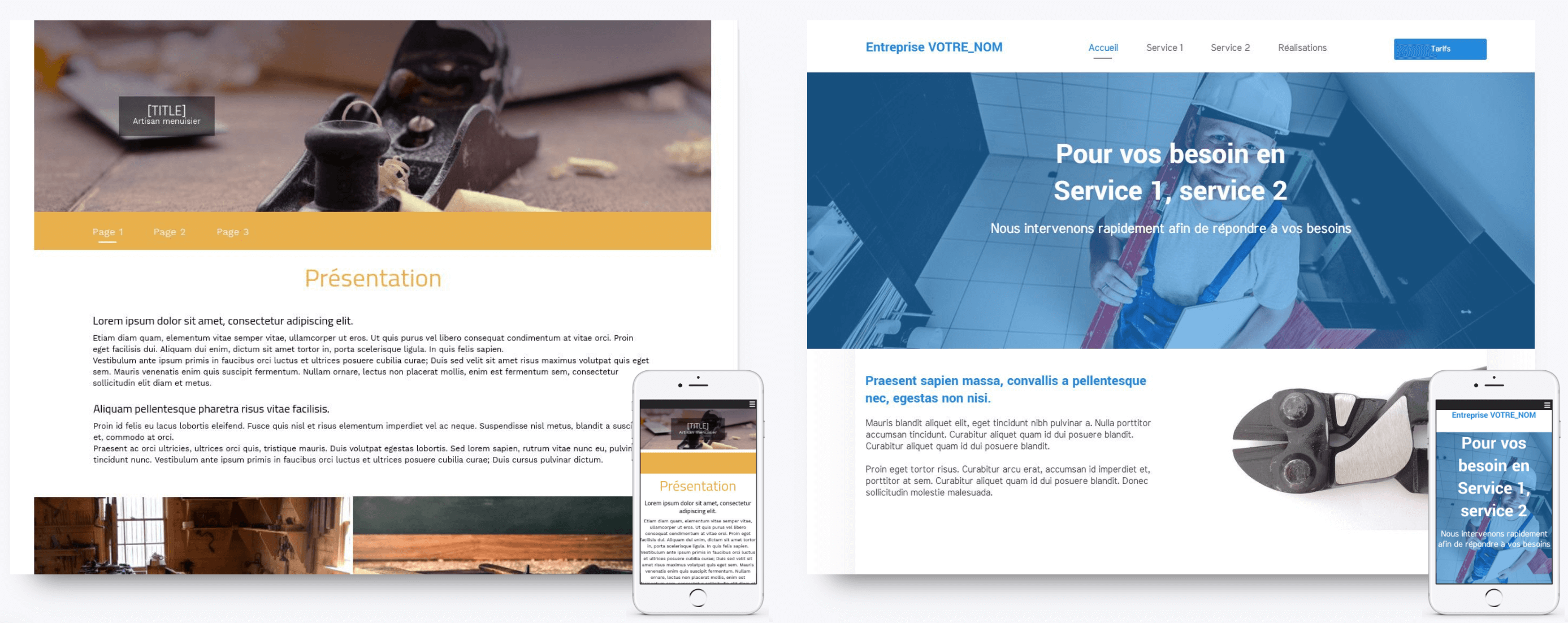
Para crear un sitio móvil, la adaptación consiste, por tanto, en organizar el contenido del sitio para que sea menos ancho. Para ello, los textos deben estar en una columna más estrecha y, como resultado, más larga, y los elementos colocados uno al lado del otro se coloca uno debajo del otro.
Mecánicamente, esto da lugar a una página mucho más larga. Para remediarlo, a menudo se simplifica el contenido de la página web (menos ilustraciones y selección de solo la información más importante).
Hay que tener en cuenta que, al contrario de lo que se podría pensar, no es necesario ampliar los textos en móviles, ya que al reducir la anchura de la página puede ampliarse y mostrarse automáticamente más grande que en ordenador.
El 21 de abril de 2015, Google modificó su algoritmo para favorecer las páginas responsive en los resultados de búsqueda móvil. Esta es una razón más para optimizar su sitio web para dispositivos móviles.
Creación de un sitio web responsive: ¿qué significa exactamente?
Tener un sitio web de diseño responsivo significa tener un sitio web que:
👉 Se visualiza correctamente en todo tipo de dispositivos, incluidos los móviles
👉 Responde a los criterios exigidos por Google para un buen posicionamiento.
👉 Ofrece una navegación cómoda para el usuario, ya sea en ordenadores de escritorio o portátiles, teléfonos móviles o tablets.
Crear un sitio web con diseño responsivo: ¿por qué se está convirtiendo en algo esencial?
En 2021, nos atrevemos a decir, ya no podemos hablar de crear una web sin diseño responsive.
Esto, por al menos dos razones relacionadas:
👉 La mayoría de los usuarios navegan en dispositivos móviles
👉 Google premia a los sitios web responsivos y ha anunciado que favorecerá las versiones móviles de los sitios web, es el mobile first.
Hoy en día, tener un sitio con diseño responsive ya no es una baza: se ha convertido en una necesidad, si no quieres ser penalizado.
La pregunta es: ¿cómo crear una web responsive eficaz?
¿Cómo crear un sitio web con diseño responsivo?
Para diseñar un sitio web optimizado para móviles, tienes varias posibilidades, que debes seleccionar según tu nivel de conocimientos informáticos, pero también según tus necesidades.
¿Cómo puedo hacer que mi sitio tenga un diseño responsive, si sé cómo codificar?
Si sabes HTML y CSS, puedes utilizar un framework, de código abierto y, por tanto, gratuito, por ejemplo, visitando Twitter Bootstrap o Foundations.
Un framework es una especie de plantilla, que te permite construir un sitio web, creando el diseño que quieras, gracias a un sistema de cuadrícula (con columnas), en el que puedes añadir contenido. Estos frameworks también te permiten agregar elementos personalizables a tu sitio, como menús o botones.
Para crear la versión móvil de tu sitio, debes adaptar el diseño a los diferentes tamaños de pantalla. Te aconsejamos que empieces con la versión de escritorio, que luego puedes adaptar a los dispositivos móviles.
Hacer un sitio web responsive con un CMS
Si diseñaste tu sitio web con WordPress, Joomla o Drupal... y quieres hacerlo responsive, o si tienes conocimientos en informática, y quieres crear un sitio web con un CMS.
Debes saber que estos programas ofrecen una gran libertad de personalización, pero sigue siendo muy cuidadoso. Ya que, al ser muy usadas en el mundo, estas herramientas evolucionan constantemente y requieren actualizaciones constantes, en particular en términos de seguridad. Estas actualizaciones no son automáticas: tienes que ocuparte de ellas tú mismo, así que debes estar muy atento.
A continuación, se explica cómo crear un sitio web adaptado para móviles con una plantilla web optimizada, en un sistema de gestión de contenidos (CMS):
-
Puedes encontrar una plantilla que te convenga en un marketplace como Themeforest, por ejemplo.
-
Comprueba qué tipo de licencia se aplica a la plantilla que has elegido.
-
Asegúrate de que el tema que elijas sea optimizado para móviles.
-
Asegúrate de que la plantilla es compatible con el CMS que estás utilizando.
-
Determina la popularidad de la plantilla que has elegido. Cuanto más popular sea un tema, más sofisticado será: las posibilidades de configuración serán más amplias y, por tanto, requerirán un poco más de tiempo para configurarlo.

Si ya has construido un sitio web y quieres hacerlo responsive, puedes mover el contenido a una nueva plantilla.
Al utilizar un CMS, tú debes mantener tu sitio web, buscando, por ti mismo, respuestas a tus preguntas en los distintos foros, o preguntando a otros usuarios.
💡 Si eres un principiante en informática o no tienes tiempo o ganas de pasar horas buscando información en la red, debes saber que hay una solución mucho más simple para crear un sitio web de diseño responsivo: son los constructores de sitios web - como el que ofrecemos en SiteW.
Hacer un sitio web responsivo con un constructor de sitios web
Con un creador de sitios web, es mucho más fácil: de hecho, no tienes que hacerte ninguna pregunta. Al crear tu sitio web, seleccionas una plantilla predefinida que es responsiva, y, por lo tanto, se adapta automáticamente a los móviles. Pero también amigable con dispositivos móviles "Mobile-friendly", es decir, optimizado para un mejor posicionamiento en los buscadores.
En algunas plataformas (es el caso de SiteW), tienes la posibilidad de:
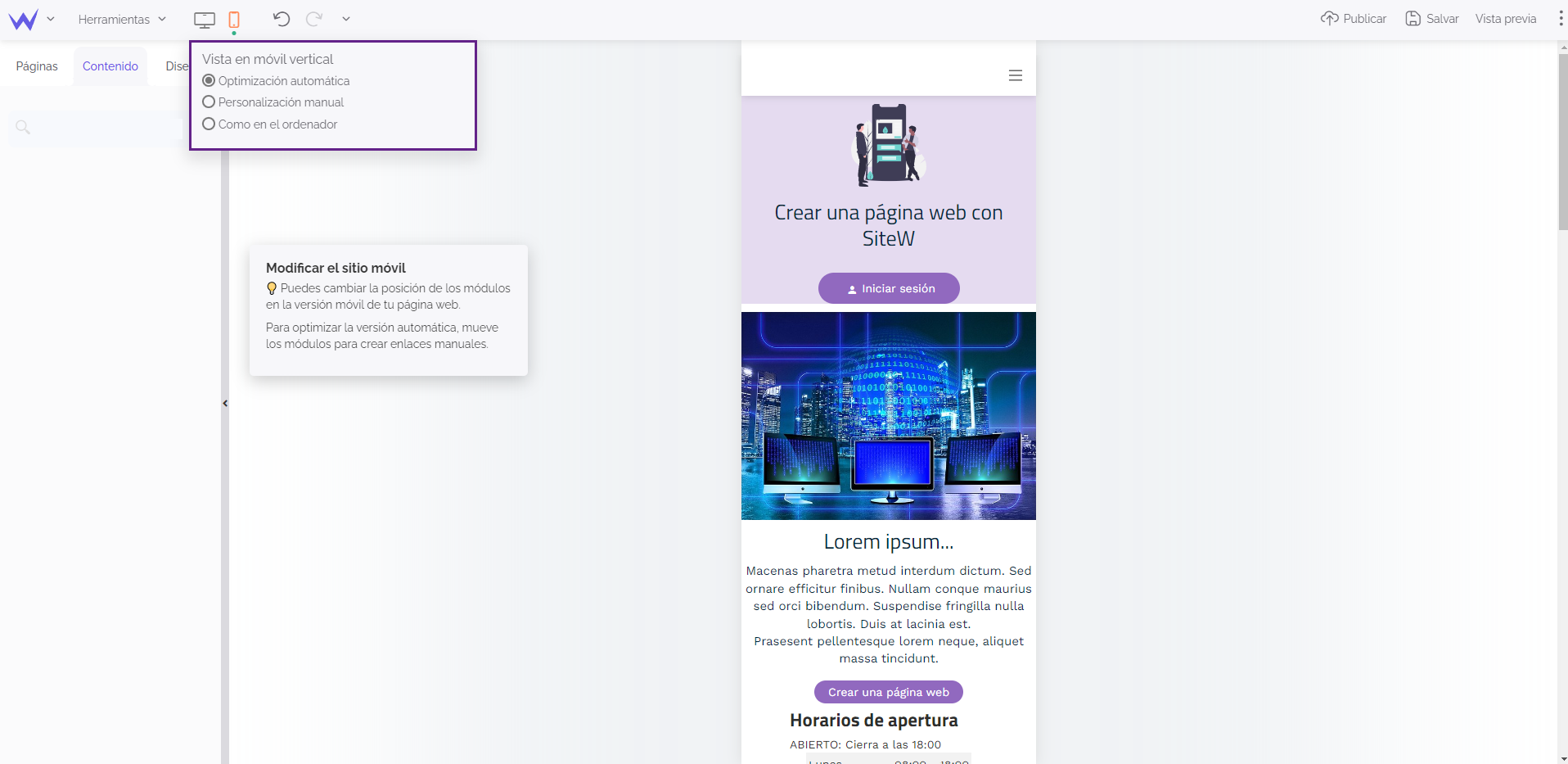
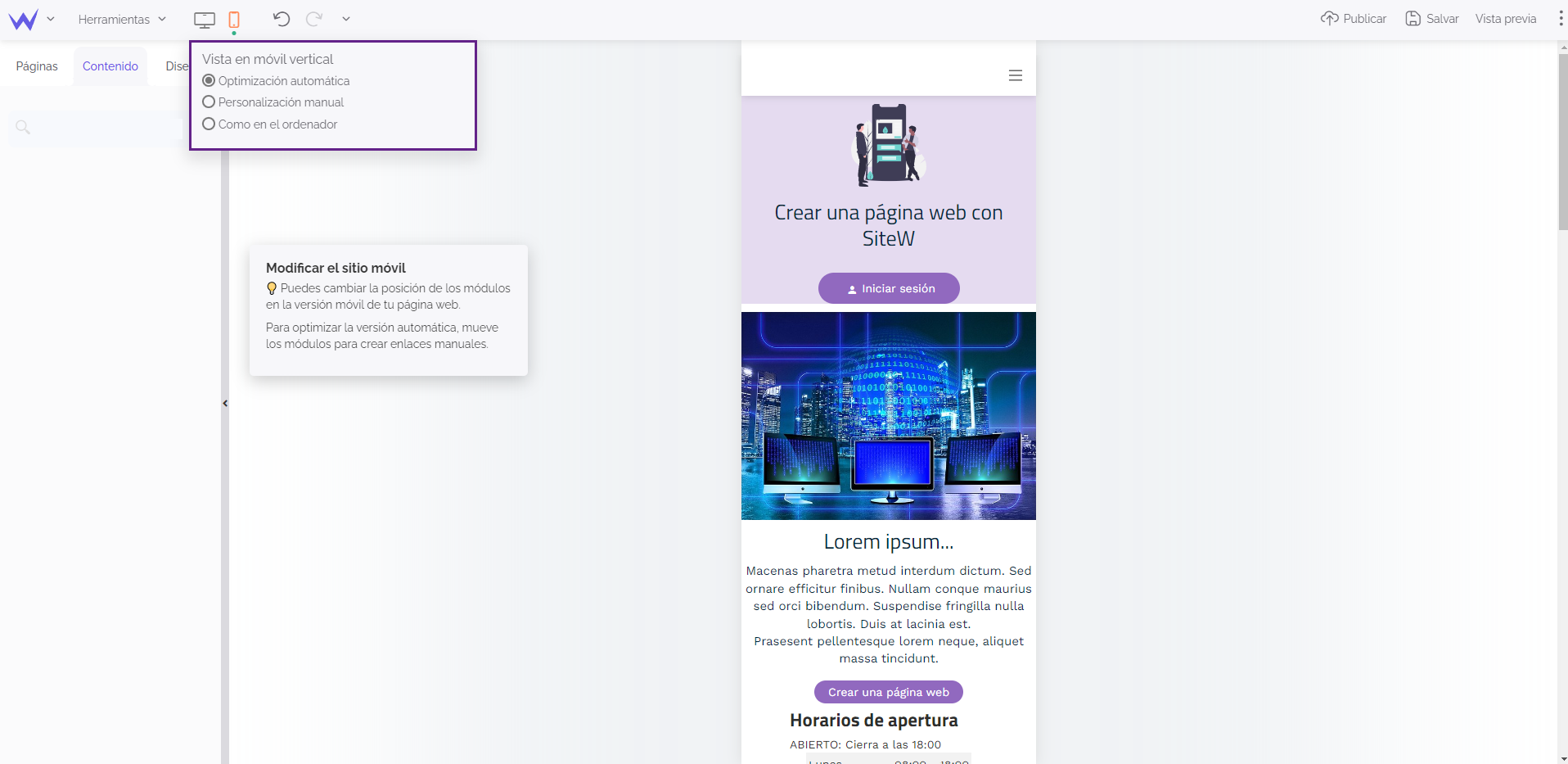
👉 Crear un sitio web móvil de forma automática, para ser más rápido y eficaz.
👉 Pero también crear una versión móvil personalizada, para cada tipo de dispositivo conectado, con el fin de obtener una visualización perfecta.
En este caso, adaptas tu contenido, elemento por elemento: mostrando u ocultando, redimensionando, modificando o reposicionando tal o cual elemento, según tus necesidades.
La solución de SiteW
En SiteW, queríamos que el diseño de un sitio web responsive fuera casi un juego de niños. (¡Yay! ✌️)
Para satisfacer esta necesidad, SiteW te permite adaptar tu sitio web para el ordenador y dispositivos móviles sin tener que volver a crear un nuevo sitio.
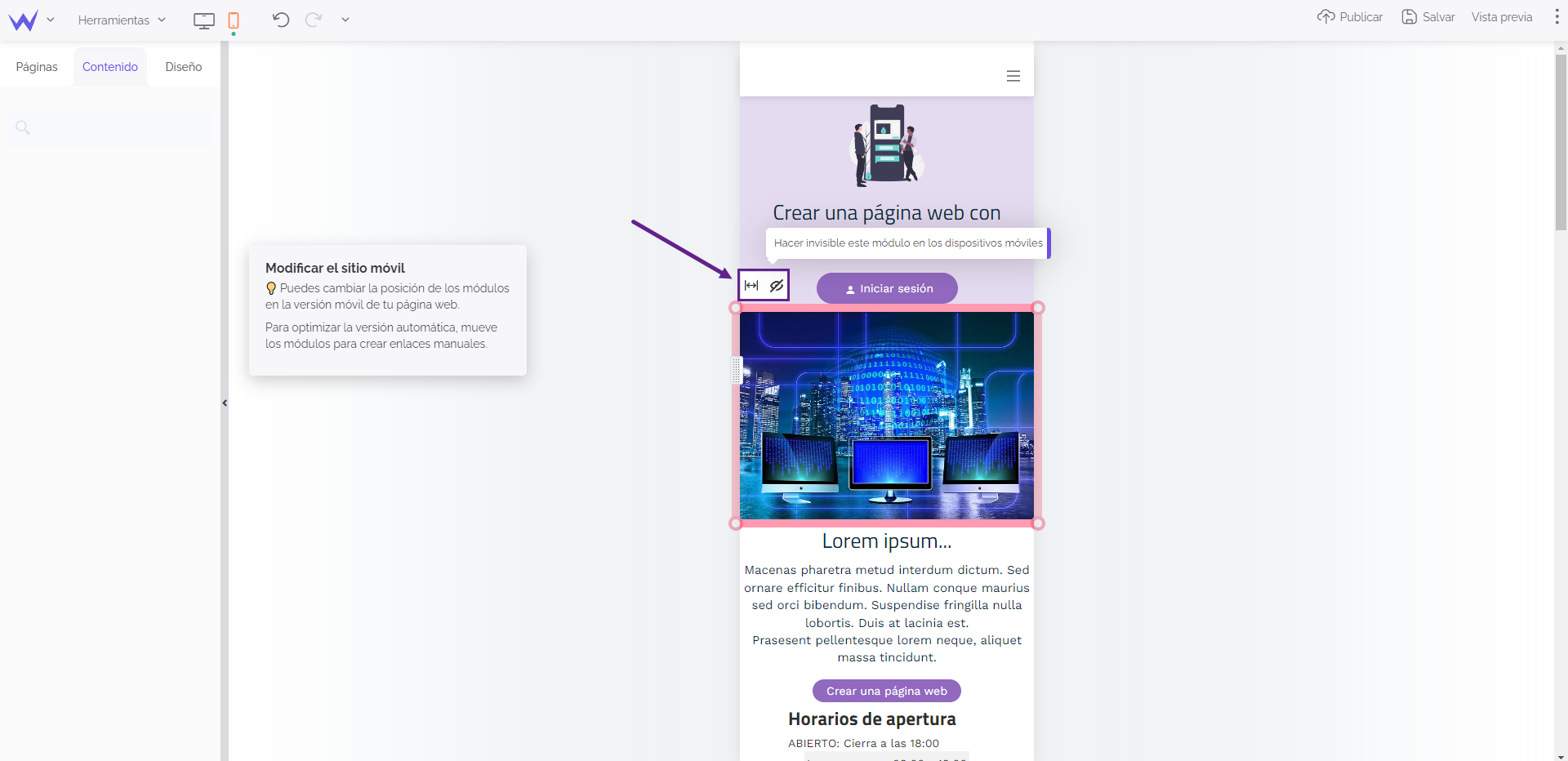
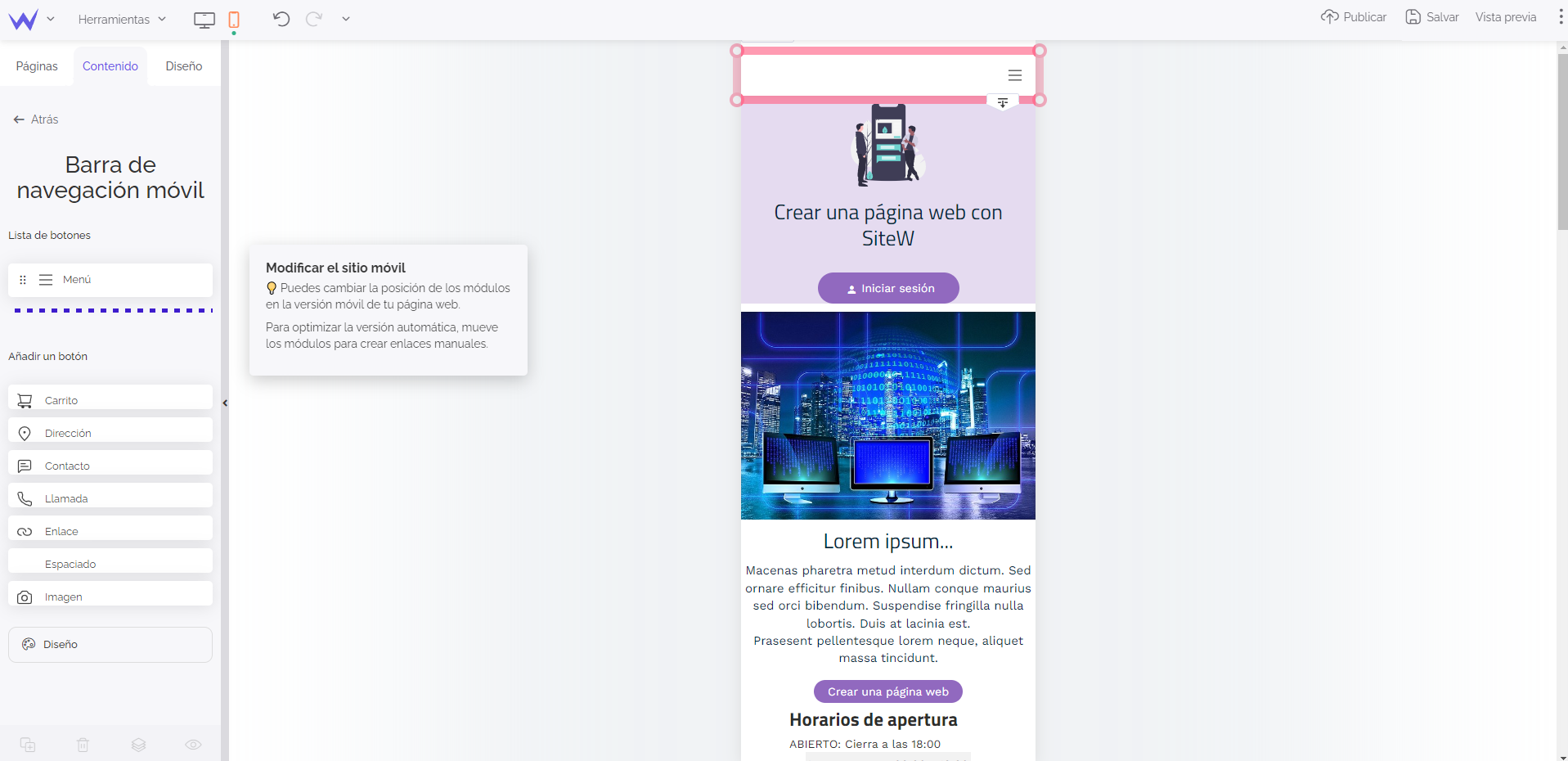
A continuación, se explica cómo diseñar una versión móvil de tu página web.
En nuestra herramienta de creación de sitios web, puedes personalizar las diferentes vistas de la página web: móvil vertical, móvil horizontal o tablet. En unos sencillos pasos habrás creado una versión móvil personalizada:



-
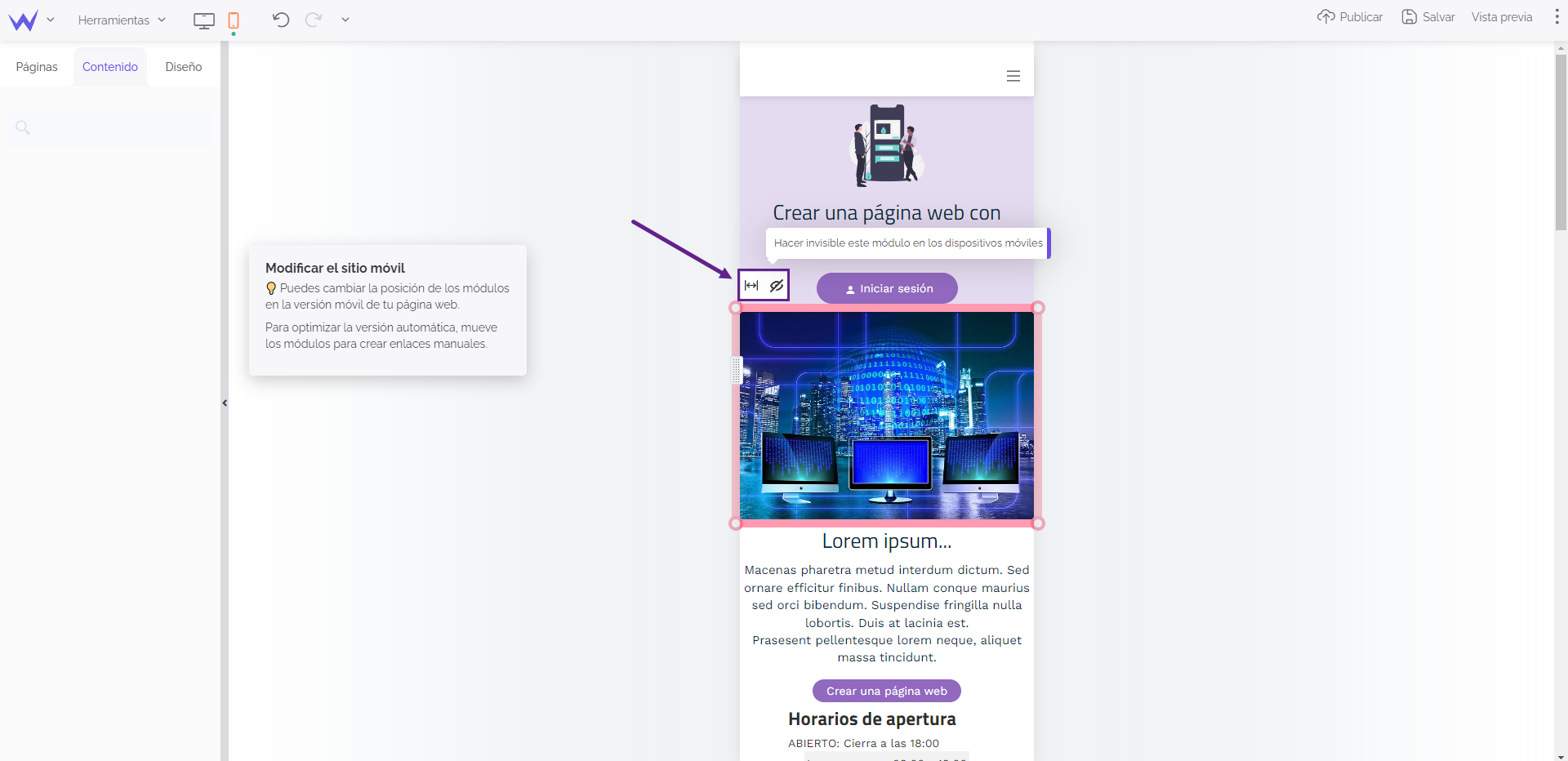
Puedes ocultar elementos en la versión móvil, si es necesario, haciendo clic en el botón correspondiente.
-
A la inversa, también es posible añadir elementos que solo son visibles en los dispositivos móviles.
-
El contenido de los módulos y su diseño están sincronizados entre los diferentes dispositivos.
-
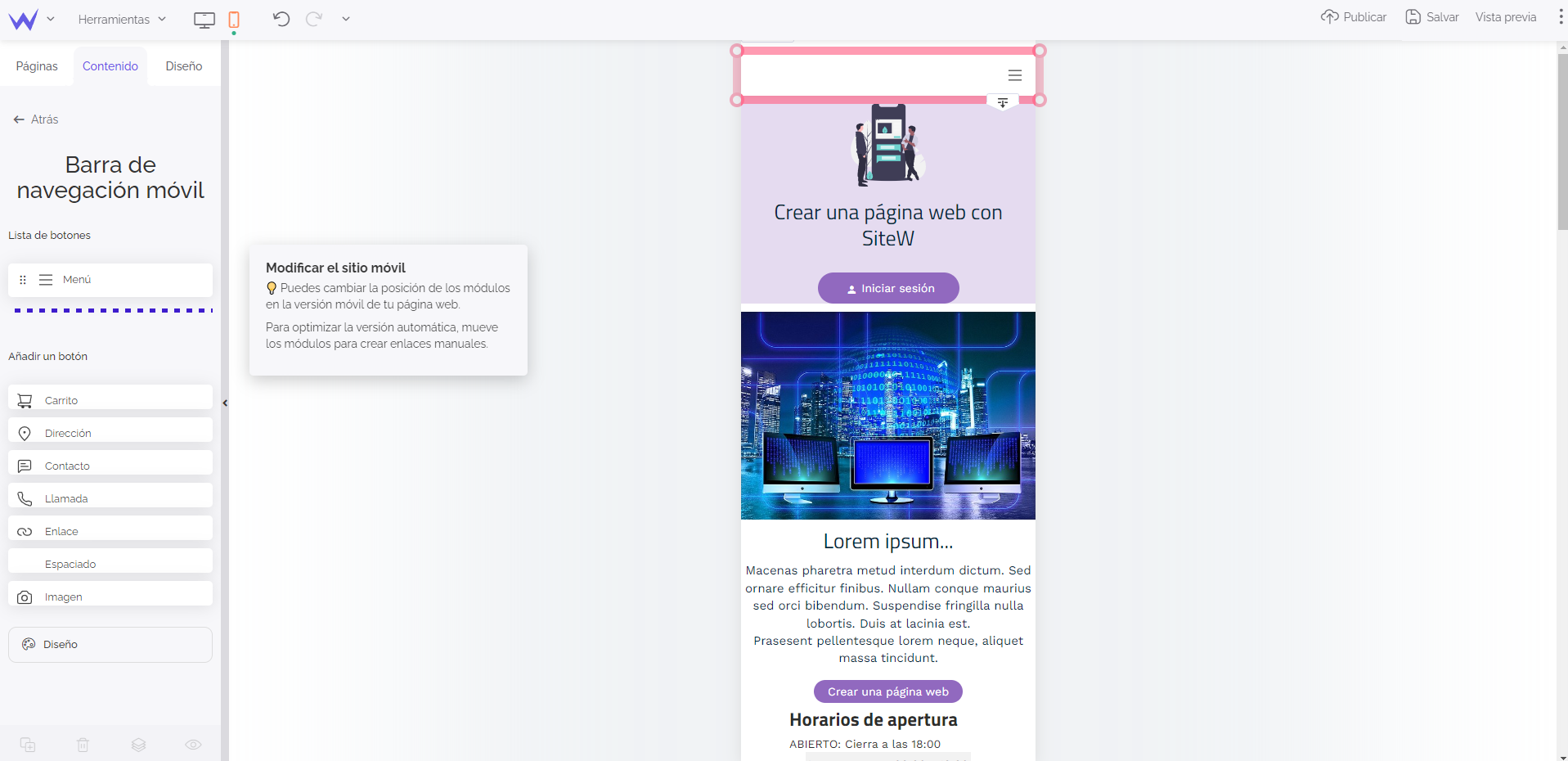
Por último, puedes personalizar el "menú móvil" si lo deseas. Este menú específico, que solo se muestra en móviles, permite mostrar diferentes iconos que dan acceso a funciones (llamada telefónica, envío de correo electrónico, enlace a una de tus páginas o a otros sitios, etc.). Puedes personalizar el menú móvil como desees, modificando los botones: su aspecto, su función y su posición.

Repite el proceso para cada página de tu sitio y publícalo.
El principio es muy sencillo y flexible.
Los sitios web para móviles, creados en SiteW, están diseñados para estar mejor posicionados en los resultados de Google para móviles.
Actualizar mi sitio web responsivo
Al cambiar el contenido de un módulo existente en la vista de ordenador, también se modifica en todos los dispositivos.
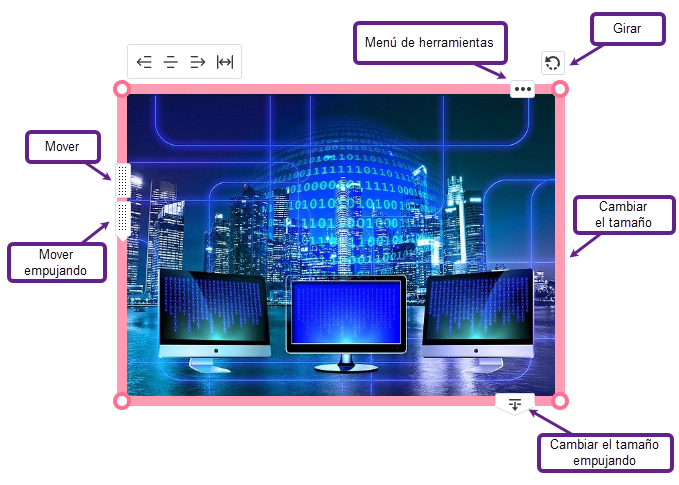
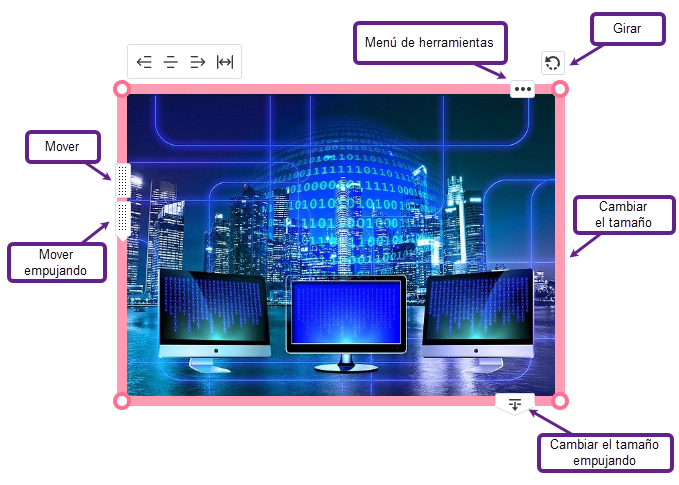
Si esto cambia la longitud del contenido, solo tienes que reposicionar el módulo en cada vista. La herramienta de empuje/redimensionamiento es muy útil para esto.
Cuando añades un nuevo módulo a tu sitio, solo se muestra en la vista seleccionada. Puedes cambiar su visibilidad para que se sincronice en todos los dispositivos (¡yay! ✌)
Para ir más allá
Puedes utilizar la
multiselección para cambiar la visibilidad de varios elementos al mismo tiempo.
Crear un sitio web responsive: ¿cómo ser realmente eficaz?
Uno puede tener la tentación de creer que para crear una web responsive eficaz, todo lo que hay que hacer es reducir el tamaño de la página web original (la versión para el ordenador).
¡Esto es un error! Porque la navegación móvil tiene sus propias características a las que hay que adaptarse para garantizar una experiencia de usuario óptima.
Empecemos por el principio: ¿cuáles son los aspectos que caracterizan la navegación en los dispositivos móviles?
Diseño de sitios web responsive: las características de la navegación móvil
Lo primero que hay que hacer, antes de embarcarse en el diseño de un sitio web responsive, es definir las características específicas de la navegación móvil.
Estos elementos deben tenerse en cuenta antes de empezar. Veremos que estas observaciones nos ayudarán a crear una versión más optimizada:
-
La mayoría del tiempo, el smartphone se utiliza de forma vertical. Esto reduce la pantalla al menos 3 veces, en comparación con un ordenador.
-
La navegación móvil es de naturaleza táctil.
-
La gente suele utilizar Internet en sus teléfonos móviles, cuando está fuera de casa.
-
Esto significa que es posible que tenga prisa y que sea incómoda.
-
Cuando se navega por la web desde un dispositivo móvil, a menudo es para encontrar información rápidamente (buscar una ruta, el nombre o la dirección de una tienda, reservar un viaje en Uber...)
¿Qué significa esto?
-
Páginas más estrechas, por lo tanto, más largas
-
Contenido más pequeño, pero espaciado (accesible para los dedos), claro y legible
-
Navegación que facilita el acceso rápido a la información
-
Contenido simplificado, para no perder tiempo
-
Velocidad de carga de la página optimizada
Construcción de sitios web responsivos: adaptación de los contenidos a los dispositivos móviles
En cuanto al texto, te aconsejamos que crees una versión resumida de página web: como hemos visto, el usuario móvil no está cómodo, no quiere perder tiempo, necesita información concisa y rápida.

Un menú desplegable "hamburguesa" (tres puntos / líneas horizontales) permite ahorrar espacio y es más fácil de pulsar en las pantallas pequeñas de los dispositivos móviles.
Reducir el tiempo de carga
El tiempo de carga debe reducirse todo lo posible, en una página web tradicional, ¡es aún más importante en una página web móvil!
Los usuarios de teléfonos inteligentes suelen tener prisa y no tienen ni tiempo ni paciencia para esperar largos segundos a que se muestre un sitio un poco lento. Te habrán dejado antes de que te des cuenta. ¡Qué pena!
Por ello, tus páginas no deben ser demasiado pesadas y el código de tu sitio web debe estar optimizado.

Construir un sitio responsivo: ¿qué pasa con las imágenes?
Para optimizar el tiempo de carga, también asegúrate de que tus imágenes no sean más grandes de lo necesario.
Diseñar un sitio web responsivo: un diseño ajustado
Para facilitar la navegación táctil, sigue unos sencillos pasos:
-
Crea botones y enlaces lo suficientemente grandes y accesibles,
-
Reduce el tamaño de los formularios y cuestionarios si es necesario,
-
Utiliza preguntas de opción múltiple en lugar de campos de texto libre.
¡Ahora lo sabes todo! (¡Hurra! 🙌)
De acuerdo, quizás no todo, pero al menos lo suficiente para hacer un sitio web responsivo rápido y dinámico.
Con un poco de destreza, un poco de creatividad y una pizca de sagacidad, es seguro el éxito. Tendrás un sitio web responsive que les gustara a todos los usuarios, sea cual sea su dispositivo de navegación.