¿Por qué las imágenes son tan importantes para tu sitio web?
Las imágenes de tu página web tienen un gran efecto en el aspecto visual. Después de todo, el cerebro humano procesa las imágenes 60,000 veces más rápido que el texto. Por eso, cuando creas una página web, las imágenes son imprescindibles.
👉 Dan una excelente primera impresión
Las imágenes son lo primero que las personas notarán cuando ingresen a tu sitio. Por lo tanto, son determinantes en el comportamiento de un visitante primerizo y, sin duda, marcarán la diferencia entre quedarse en el sitio o irse de inmediato.
👉 Decoran textos muy largos
Las páginas web que contienen textos largos pueden ser un poco difíciles de leer y cansan la vista de los visitantes, quienes pueden irse antes de haber leído todo.
Las imágenes bonitas distraen la vista y pueden hacer que un texto sea mucho más agradable de leer.
👉 Simplemente, las imágenes convencen
Las imágenes de un sitio comercial ayudan a resaltar los productos y servicios, así como a convencer a los prospectos de la calidad de los productos que se venden.
¿Cómo escoger imágenes para tu sitio web? Nuestros trucos de oro macizo
Aquí hay una lista de nuestros mejores consejos para ayudarte a elegir las imágenes adecuadas para tu sitio web, ¡toma nota! 📝
Recuerda adaptar el formato de tus fotos a la ubicación proporcionada en el sitio. Por ejemplo, una foto para el banner no tendrá la misma plantilla que una foto que ilustra un artículo, o como imagen de fondo.
La mayoría de las veces, el formato horizontal (paisaje) es el que se recomienda para la web.
👉 Opta por imágenes con resolución de alta calidad, pero sin sobrecargar tu sitio
Ten en cuenta que la calidad importa. En un sitio web, las fotos pixeladas o mal reproducidas pueden ser un factor inmediato de partida del visitante.
Selecciona imágenes de alta definición y asegúrate de que el tamaño de los archivos sea pequeño. No intentes ampliar una imagen de baja resolución para evitar distorsiones.
Antes de finalizar tu sitio web, visualízalo en una pantalla grande para asegurarte de que las imágenes no aparezcan pixeladas o borrosas, pero no utilices archivos demasiado grandes, que pueden ralentizar la carga de sus páginas: 72 ppp es suficiente para un sitio web. Sobre todo porque los motores de búsqueda tendrán en cuenta la velocidad de tu sitio.
Comprime todas las imágenes tanto como sea posible, sin afectar la visibilidad. Para ello puedes usar herramientas como I Love img.
Para ir más lejos
Hay muchas opiniones diferentes sobre el tamaño de la imagen, pero en general se recomienda usar las siguientes medidas:
Imágenes para ancho de pantalla completo: 1920 píxeles
Imágenes para galería: 1.200 píxeles
Imágenes para blog: 1080 píxeles
👉 Consulta las licencias de imágenes
Ten cuidado al recopilar fotos gratuitas en Internet. Es ilegal usar fotos con derechos de autor, especialmente con fines comerciales. Usar imágenes en tu sitio web sin permiso no es solo una descortesía para el fotógrafo: tu sitio podría ser demandado y enfrentar cargos por copyright. ⚠️
Te recomendamos usar bancos de imágenes libres de derechos, donde encontrarás fotografías de excelente calidad y sin costo. Algunos de los mejores son:
✅ Pixabay
✅ Freepik
✅ Pexels
✅ Picjumbo
✅ Adobe Stock
✅ Free digital photos
✅ Unsplash
¡Por nombrar unos cuantos! Eso sí, debes fijarte bien porque algunas imágenes son gratis, pero los bancos solicitan que se les dé atribución.
👉 Elige el tipo de archivo correcto
En términos de formato de archivo, puedes elegir entre:
✅ PNG
El formato PNG es ideal para imágenes gráficas (como logotipos, diseños o gráficos de computadora), en particular aquellas que usan áreas de color grandes o planas, o para imágenes textuales, así como en fondos transparentes.
Tip: guarda tu PNG en formato de "24 bits" para una mejor calidad y una visualización de color más rica.
✅ JPEG
El formato JPEG es perfecto para guardar fotografías, ya que puede manejar el color de manera efectiva en un tamaño de archivo pequeño, lo que reducirá el tiempo de carga de la imagen.
✅ WebP
El nuevo formato WebP o weppy, que Google empieza a favorecer, es perfecto para las imágenes que serán subidas a páginas web, puesto que es ideal para reducir su tamaño sin perder calidad, así como disminuir el tiempo de carga del sitio.
Por otro lado, evita el formato Bitmap (.bmp), que suele ser más pesado de cargar y puede hacer más lento tu sitio web.
Elige imágenes que den en el blanco
Para tener imágenes que alienten a tus visitantes a deambular por tu sitio, asegúrate de tener en cuenta los siguientes puntos.
👉 Concéntrate en la paleta de colores 🎨
Evita el uso de imágenes cuyos colores choquen entre sí. Y, de manera más general, limita la cantidad de tonos en todo el sitio. Sí, un sitio hermoso es a menudo un sitio simple, aunque esto no significa que sea fácil desarrollarlo.
Puede ser tentador usar imágenes con muchos tonos diferentes. Trata de usar solo elementos visuales cuyos colores más destacados coincidan con los tonos de tu marca.
Con demasiada frecuencia, los sitios web usan fotos que no están relacionadas con su propósito general, y que lucen irrelevantes. Así que te recomendamos que no selecciones imágenes solo porque te parecen bonitas.
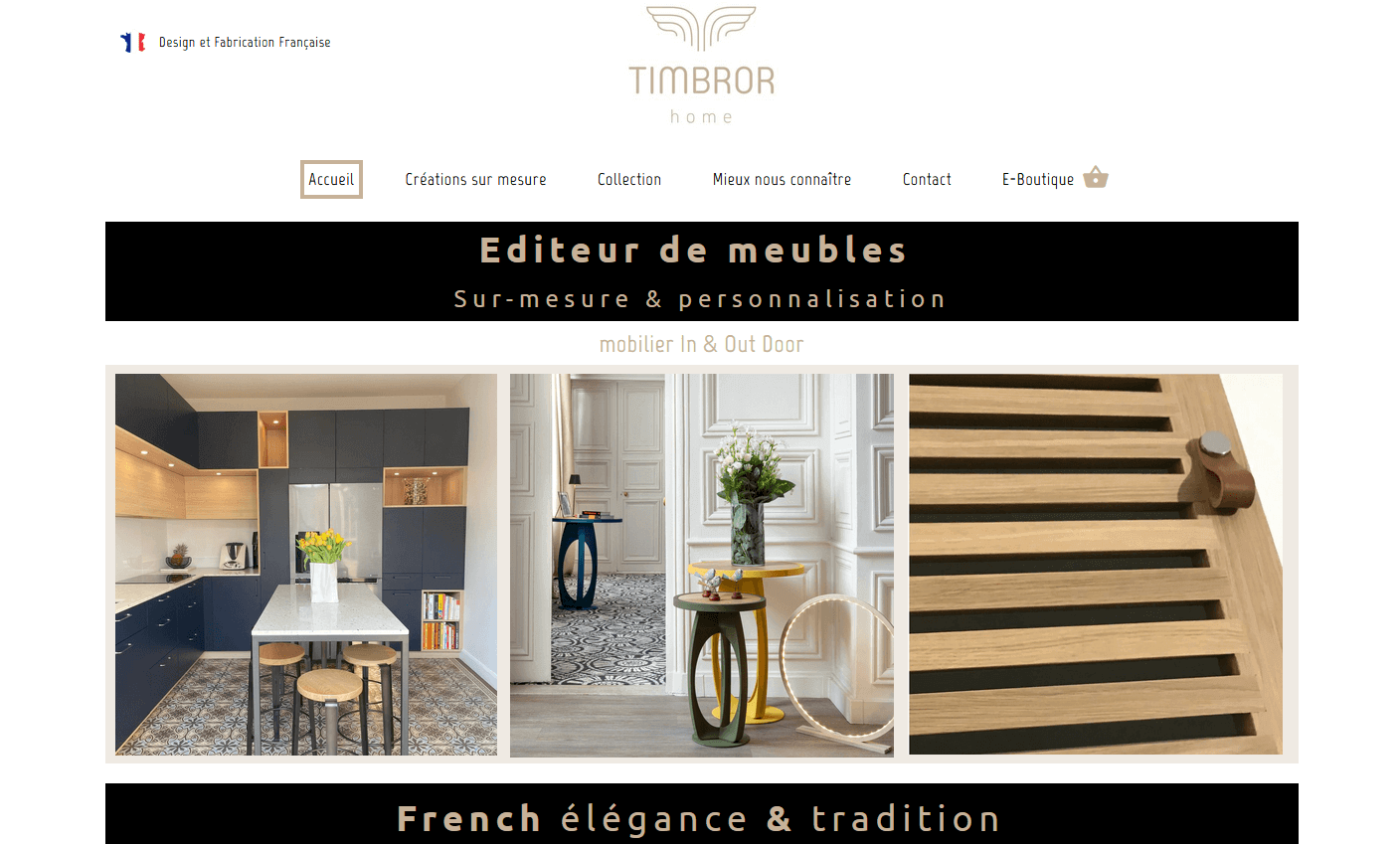
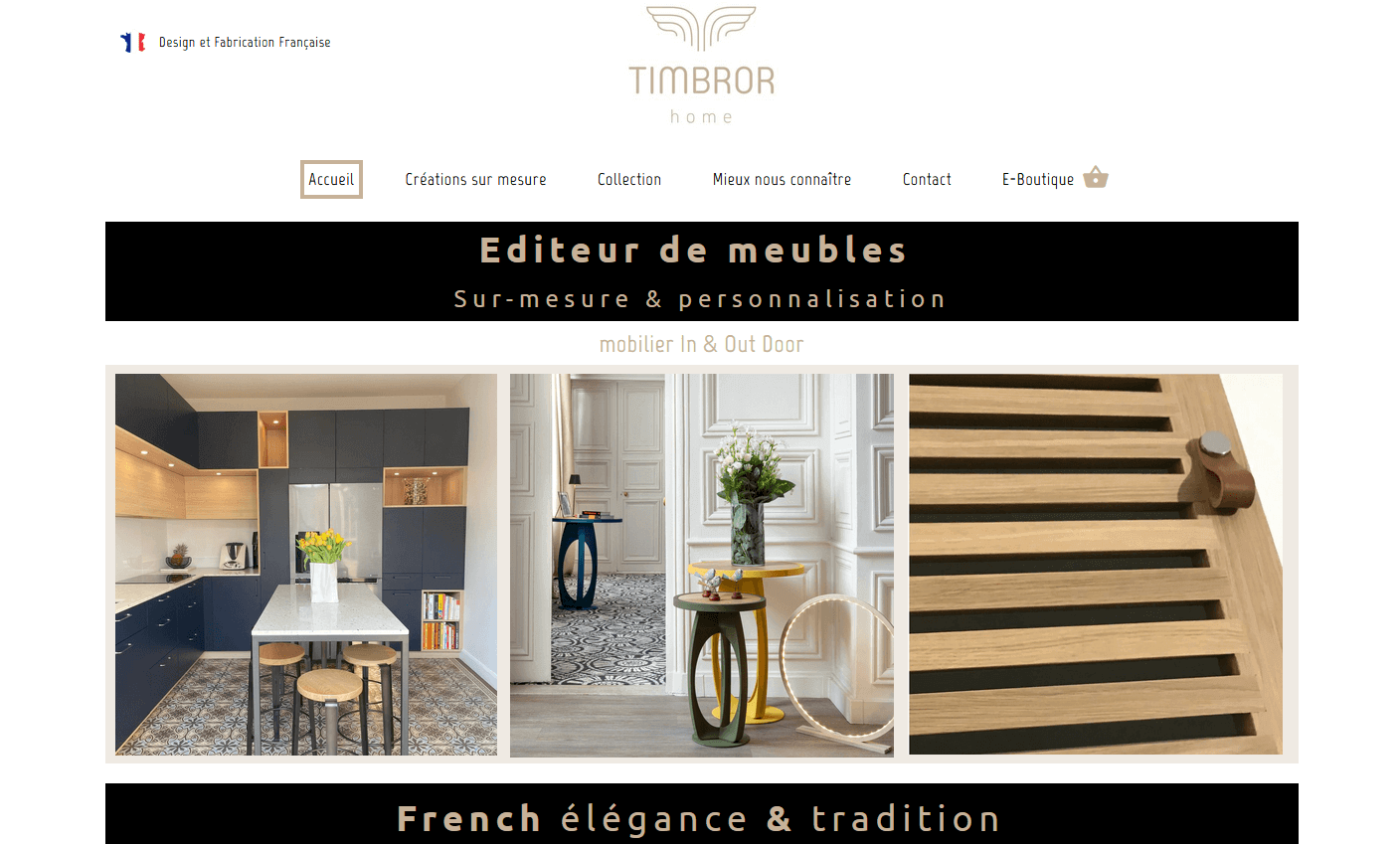
Pregúntate ante todo si las imágenes que buscas ayudarán al visitante a comprender mejor quién es tu marca y qué puede ofrecerle. Por ejemplo, si eres ebanista y vendes muebles personalizados, tus fotos deben reflejar la naturaleza elegante de tus productos.

☝️ Este es exactamente el caso de Timbror, un artesano súper talentoso, que creó su hermoso sitio web en nuestra plataforma. 😍
👉 Juega con la profundidad de campo y la textura
Para que tu sitio sea interesante, no solo influye la elección del color. Utiliza diferentes profundidades de campo y texturas para crear contraste visual. Mezcla imágenes oscuras y sombreadas con imágenes aireadas y claras.
Busca materiales en las fotos, como telas, cemento, hierba, nubes o luces borrosas, para añadir profundidad a las imágenes de tu página web.
👉 Busca la originalidad
Los usuarios consumen muchas imágenes en la web, lo que significa que son capaces de reconocer la foto de un banco cuando la ven. Ya sabes, esas famosas fotos exageradamente perfectas, donde vemos sonrisas exageradas y expresiones artificiales. Esto no necesariamente se traduce en que no puedas usar imágenes de archivo en tu web, sino en ser original para generar un impacto emocional en el visitante.

Encontrar la foto de archivo correcta probablemente te cueste un poco más de tiempo y esfuerzo, pero siempre será más eficiente.
💡 ¡No tengas miedo de invertir!
No tengas miedo de contratar a un diseñador para subir imágenes creadas o editadas. O en contratar a un fotógrafo profesional para que tome fotos de alta calidad de tus productos, estas imágenes siempre son más atractivas que una imagen genérica.
También puedes invertir en un banco de imágenes de stock, donde encontrarás mayor variedad, fotografías de excelente calidad, así como la posibilidad de trabajar con su sistema de edición.
👉 Edita tus imágenes
No olvides que también puedes personalizar tus fotos y mejorarlas con el uso de un editor de imágenes. Puedes usar herramientas en línea gratuitas para esto, como Canva, con la que podrás crear un mejor impacto.
Muchas fotos "perfectas" se pueden mejorar aún más mediante un recorte cuidadoso. Por ejemplo, a menudo hay mucho espacio desperdiciado alrededor de los bordes de una foto. Al eliminar este espacio vacío, atrae la atención del visitante hacia donde lo deseas.
💡 La herramienta de
creación de sitios web de SiteW incluye de forma nativa filtros y recortes para tus imágenes. ¡No dudes en usarlo!
Resalta tu marca con las imágenes ideales para tu página web
¡Sí, tus imágenes participarán activamente en el argumento de ventas de tu página web! Así que…
👉 Respeta tu carta gráfica
Tus imágenes deben estar de acuerdo con la apariencia general de tu sitio y, de manera más general, deben ser coherentes con la imagen de tu marca.
Cada empresa tiene su propio estilo y genera emociones específicas relacionadas con su marca. Las imágenes seleccionadas para tu sitio web deben cumplir con esta directriz.
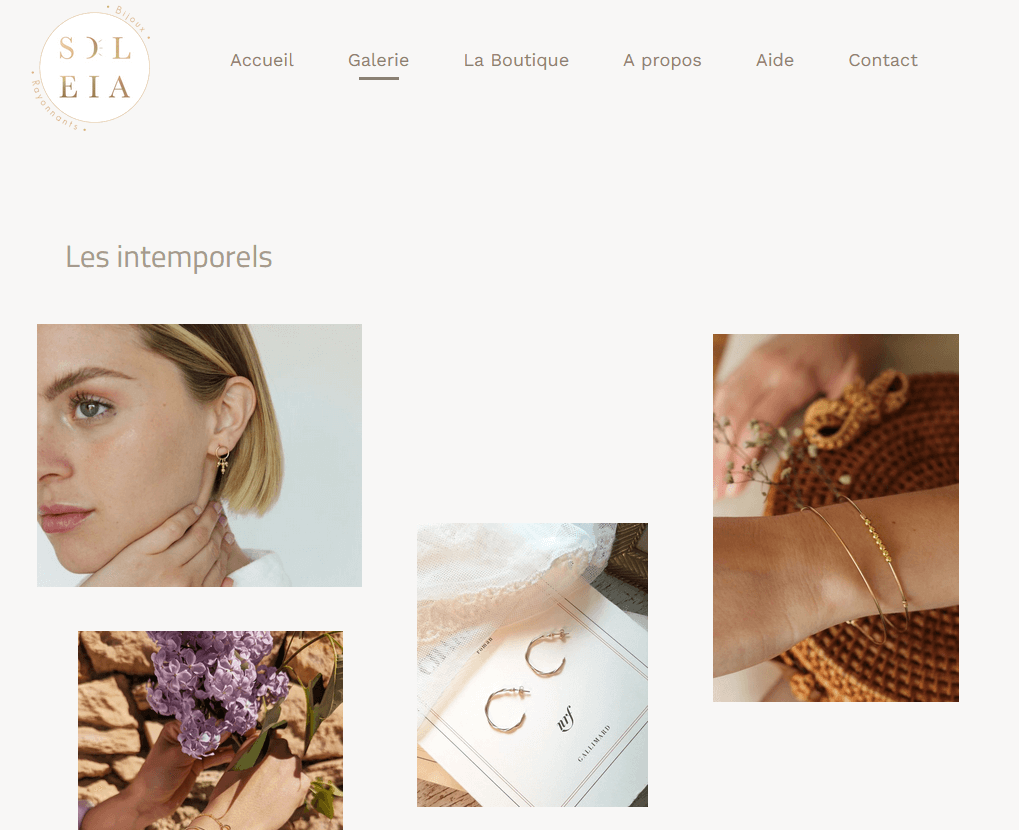
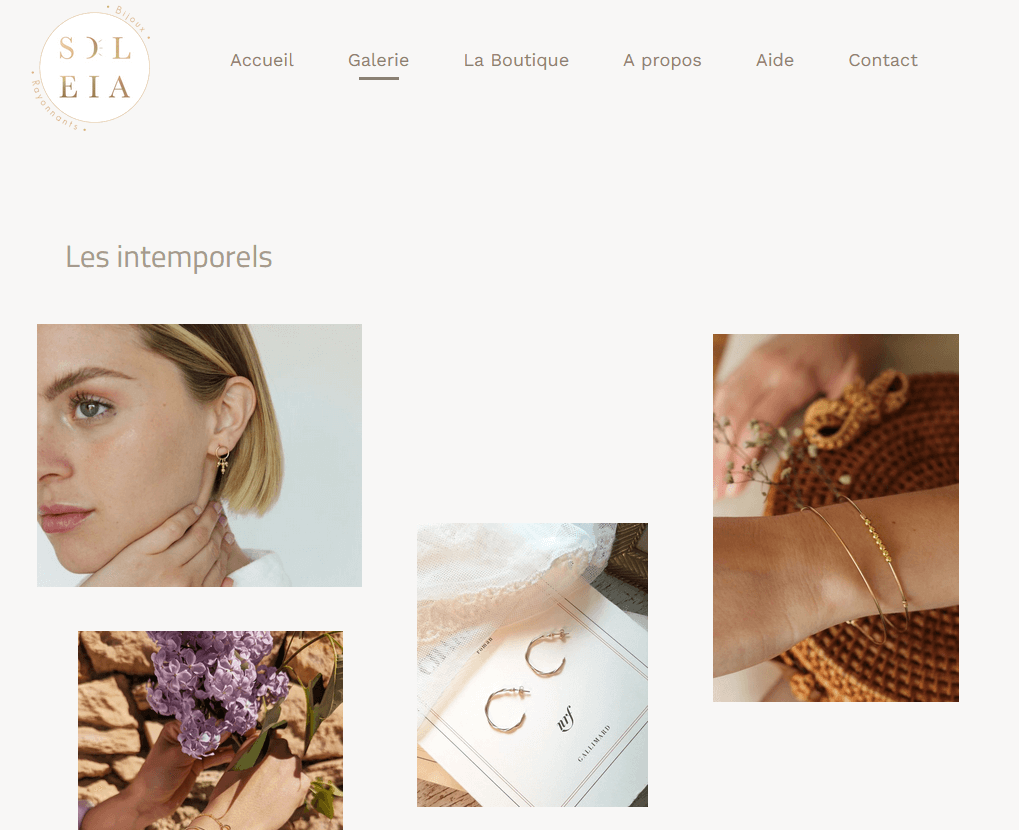
Un joyero, por ejemplo, elegirá imágenes que evoquen lujo y refinamiento.

☝️ ¡Apuesta exitosa para la marca Soleia Bijoux, que diseñó su bonito sitio web en nuestro servicio en línea! ✨
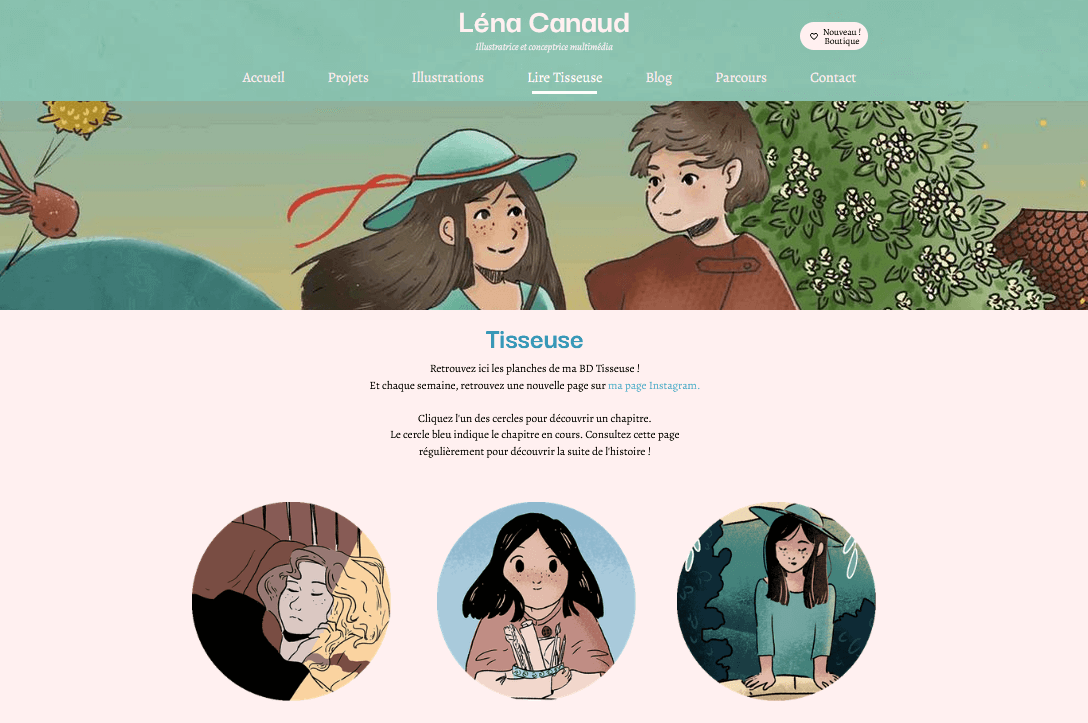
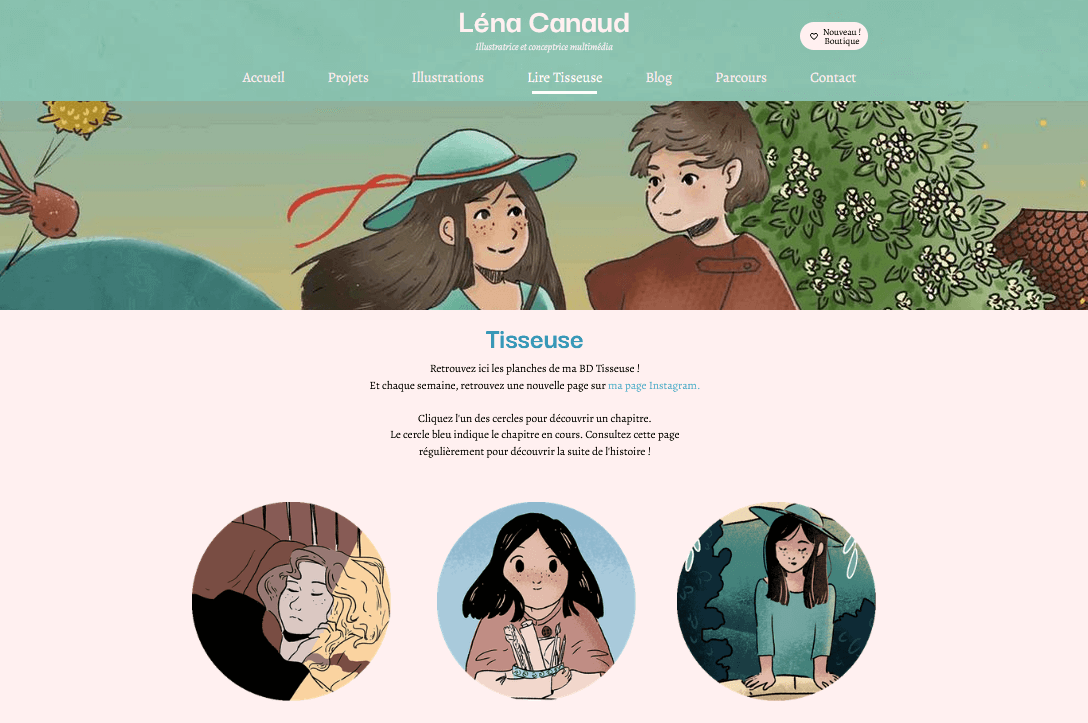
En conjunto, todas las imágenes de tu sitio deben contar una historia. Los colores, el encuadre, los filtros, el formato… todo debe ser tomado en cuenta. Por ejemplo, solo puedes usar ilustraciones de dibujos animados, o solo fotos en blanco y negro para crear unidad entre tus imágenes.

☝️ Esta es la fiesta que se llevó Léna Canaud (¡quien forma parte de nuestra comunidad de webmasters talentosos!) para su sitio web como ilustradora, el cual ha decorado íntegramente con sus adorables dibujos. 🤩
👉 Genera una reacción emocional
A menudo, las emociones juegan un papel muy importante en el proceso de compra. En este sentido, una imagen bien elegida puede incitar al visitante a la acción.
Por ejemplo, piensa en una foto de una persona que parece obviamente feliz de usar un producto o servicio. Esto refuerza el deseo del cliente potencial de identificarse y proyectarse en la compra.

☝️ Esta foto de niños riéndose a carcajadas alrededor de su happy lunch es un buen ejemplo de imagen positiva e incitadora, dirigida a las familias. 🍔🍟
👉 Presenta a personas que se parecen a tu público objetivo
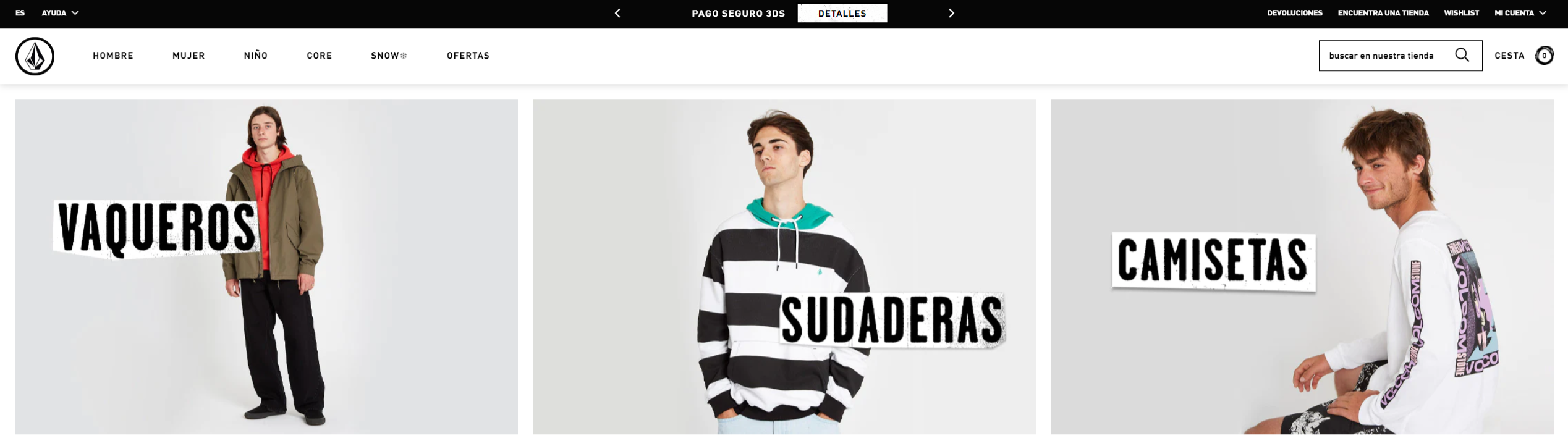
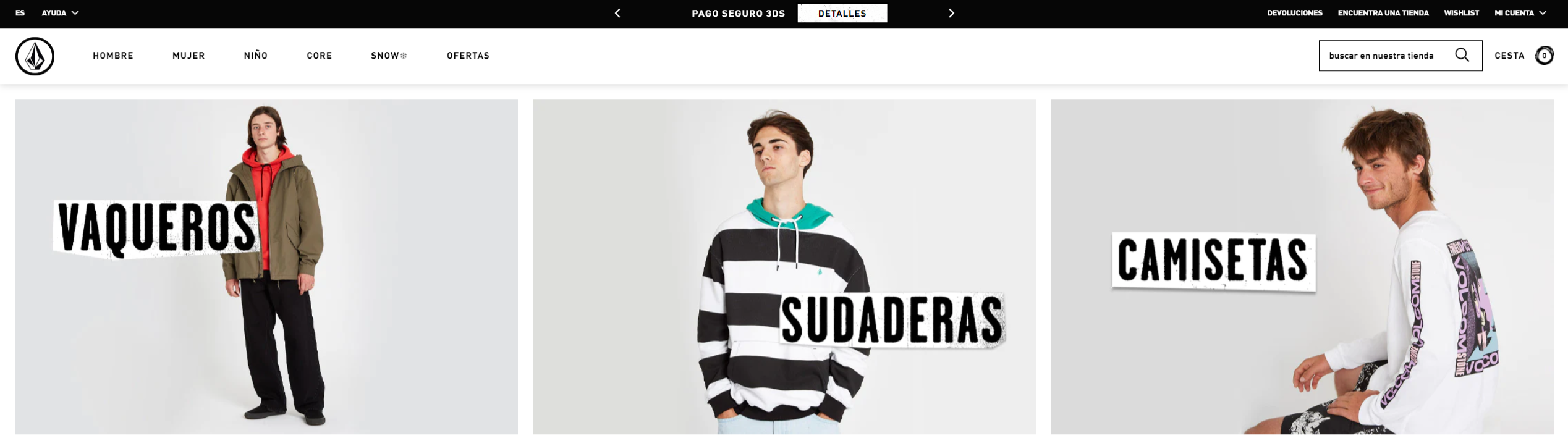
Por supuesto, si presentas personas en tus imágenes, siempre piensa en tu público objetivo. Por ejemplo, un sitio web especializado en skate, que está dirigido a adolescentes, no tendrá ningún interés en presentar imágenes de bebés o personas mayores.

☝️ ¡Y la marca Volcom no se equivoca! 🛹
👉 Usa imágenes auténticas de tu equipo
Si los visitantes de tu sitio sienten que los profesionales que allí se encuentran "saben" acerca del negocio, será más probable que compren el producto o servicio.
Una buena manera de crear este vínculo estrecho con la audiencia es presentar fotos profesionales de los empleados "detrás de escena", en acción en su lugar de trabajo o participando en un evento (seminario, relaciones públicas, etc.).
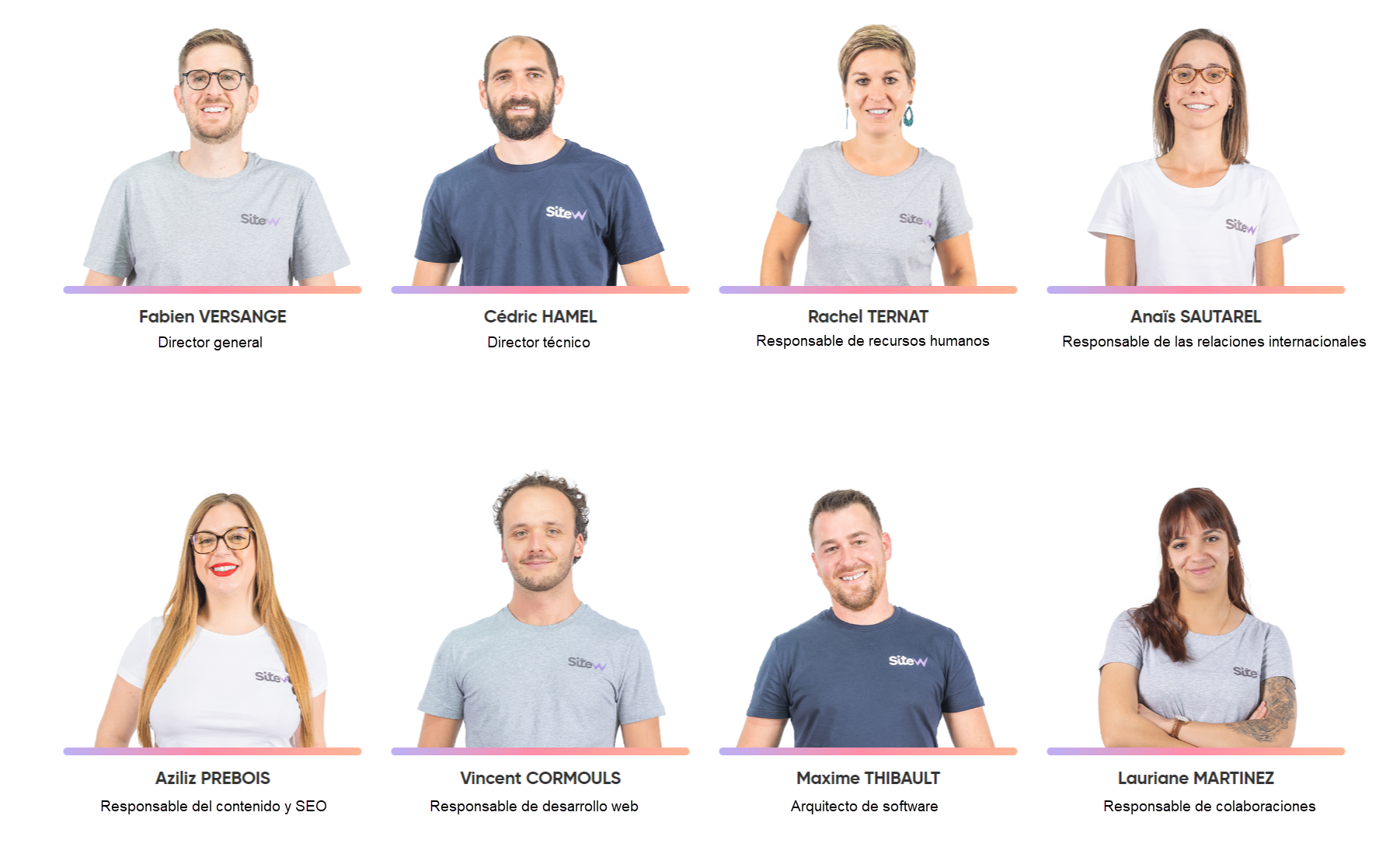
Además, no te olvides de incluir bonitos pequeños retratos de tus colaboradores en tu página "Acerca de".

No te preocupes si las fotos de tus empleados no son tan “limpias” como los modelos en las fotos de stock: eso es exactamente lo que quieren tus clientes: ver las caras reales de tu empresa.
⚠️ No permitas que tus empleados proporcionen sus propias fotos para tu sitio web. Terminarás con imágenes que presentan una variedad aleatoria de estilos, en su mayoría tomadas con teléfonos, con fondos diferentes, de baja calidad, con ropa informal, o simplemente poco profesionales.
Por lo tanto, te recomendamos tomar fotos de equipo específicamente para tu sitio, de modo que tengan un estilo y una composición estandarizados. Por ejemplo, una fotografía con todos reunidos en la sala de juntas y con el uniforme de la empresa hará que tu página se vea profesional y cohesiva.
Para ir más lejos
Además de tus colaboradores, también puedes tomar fotos de "detalles" de tu empresa u oficina, por ejemplo del espacio de trabajo, la sala de juntas, el almacén o las herramientas de trabajo.
👉 Publica imágenes de tus productos
Si fabricas un producto físico, tener fotos de tu producto es una prioridad. Sin embargo, muchos sitios comerciales no los ofrecen.
Compartir imágenes hermosas y estilizadas de tus productos le dará un impulso a tu sitio web, incluso si no puedes permitirte el lujo de fotografiar todos los artículos profesionalmente.
Si no ofreces un producto físico (por ejemplo, si eres diseñador), aprende a hacer maquetas de tus proyectos terminados para subir fotografías a tu página web.
👉 Fotos contextuales
Las imágenes contextuales representan el uso final de los productos o servicios que vendes en tu página web. Ayudan a contar la historia de tu producto y ayudan a los clientes potenciales a visualizar su compra.

🤔 ¿Qué pasa con el contenido generado por el usuario?
¡Es genial! Cuando a tus clientes les encantan tanto tus productos, que envían fotos de ellos mismos usándolos y mostrando a otros usuarios cómo lucen en su hogar, o puestos.
Estas imágenes de calidad amateur puedes guardarlas para las secciones de testimonios de clientes, o para las redes sociales.
Más consejos sobre cómo elegir imágenes para tu sitio web
Como nunca se tienen suficientes buenos consejos, aquí hay tips adicionales para encontrar las mejores imágenes para tu sitio.
👉 Ofrecer varias opciones para una misma foto
A veces, una foto que crees que es buena no coincide con el aspecto general de tu sitio.
Si seleccionas dos o tres opciones diferentes puedes ver fácilmente cuál funciona mejor. Para ello, puedes crear un tablero de Pinterest o un panel de tendencias con las imágenes que más te gusten.
Incluso puedes adelantar trabajo y seleccionar imágenes para cambiar en un mes, o cuando las tendencias cambien.
👉 Considera contratar a un fotógrafo
Si no puedes encontrar las imágenes correctas, a veces la mejor solución es contratar a un fotógrafo profesional. Más vale invertir en una sesión de una hora con un profesional, con tus colaboradores, en tu espacio de trabajo, en las instalaciones de tu empresa y con tus productos.
Además, igual que en el punto anterior, puedes adelantar y guardar fotografías que puedas usar más adelante.
👉 Las sonrisas venden
Opta por elegir humanos sonrientes, porque tus visitantes se identificarán con ellos más fácilmente. Esto, en el mundo del marketing se conoce como atractivo de la sonrisa: las caras sonrientes envían el mensaje a los clientes de que tu producto o servicio hace felices a las personas.
¡Y las emociones son contagiosas, incluso si es solo en una foto!
👉 Elige imágenes con una llamada a la acción
¿Quieres que un cliente o visitante de tu sitio haga algo específico? Haz que tus imágenes también generen una llamada a la acción.
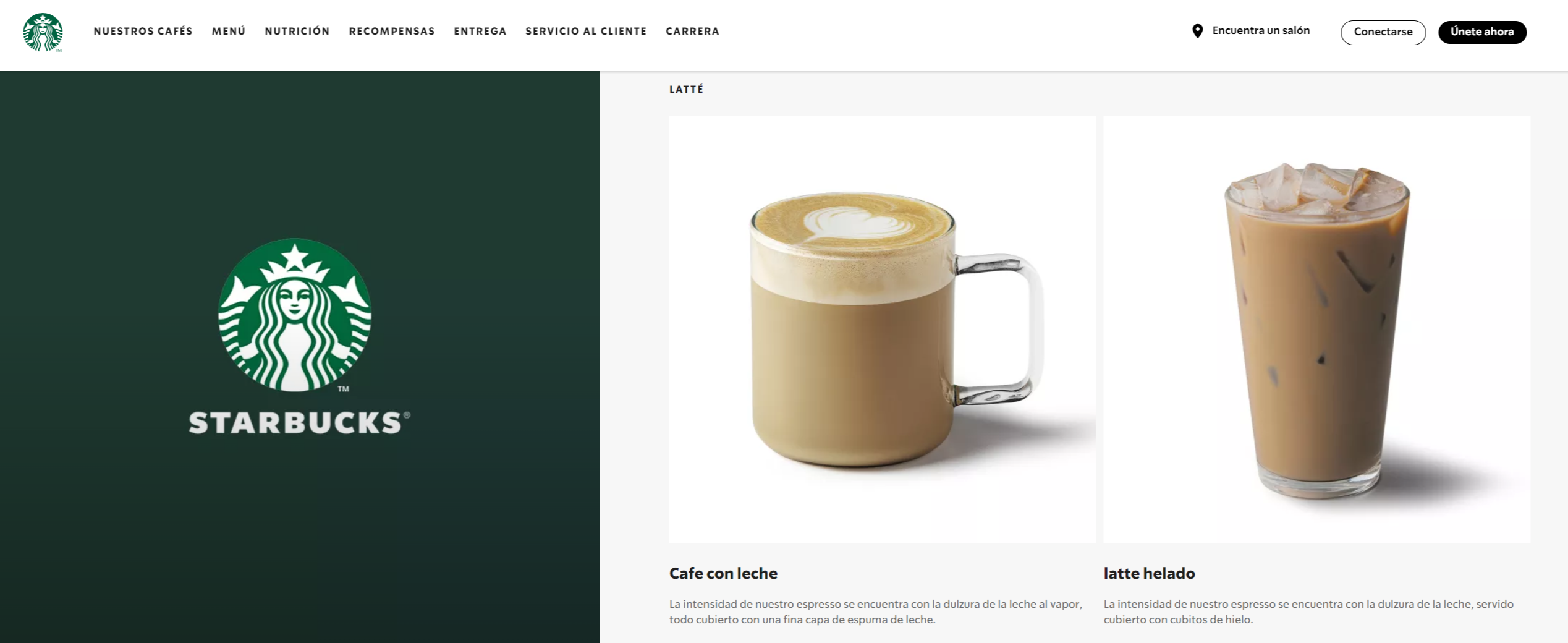
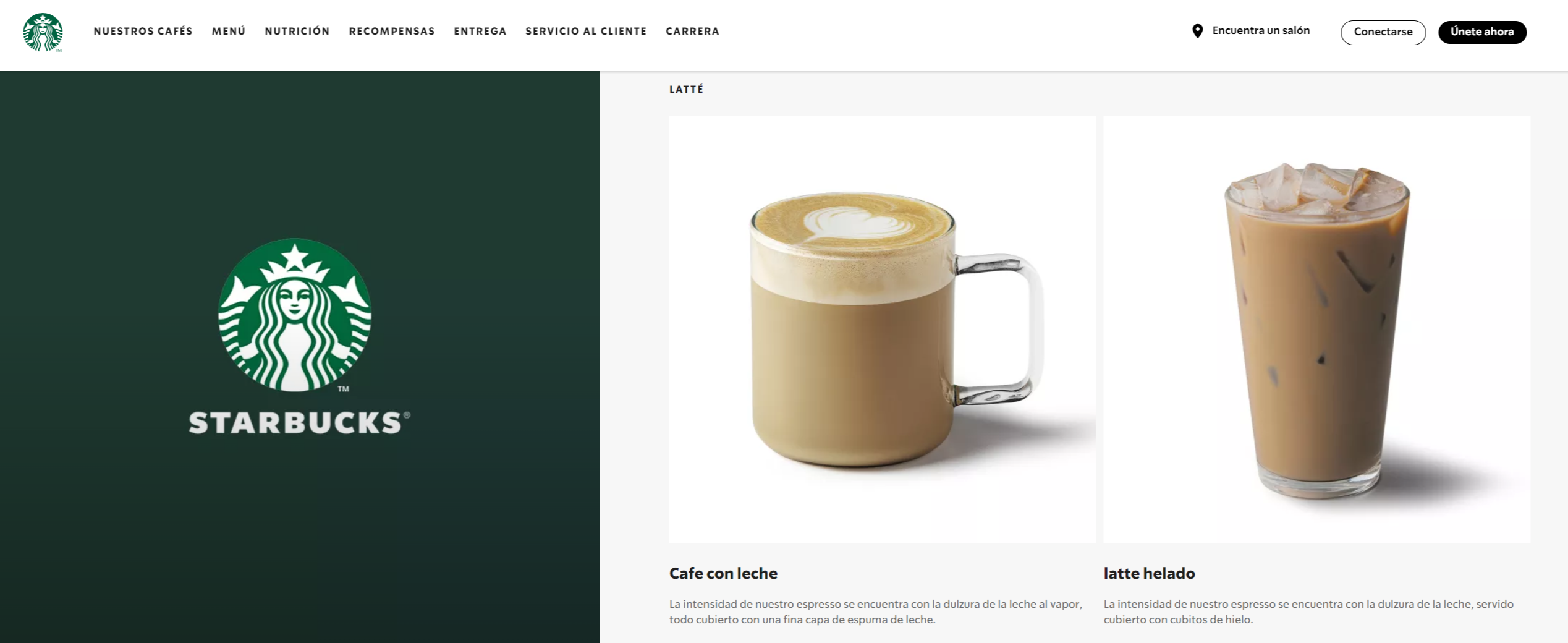
Las marcas de la industria alimentaria a menudo logran esto. Por ejemplo, Starbucks, cuyo menú cambia y evoluciona constantemente, facilita la decisión de qué espresso pedir la próxima vez que necesites tu dosis diaria de cafeína.

👉 Deja que la imagen hable
Engancha a los visitantes de tu sitio con una imagen atractiva. En lugar de cargar tu sitio web con toneladas de texto, opta por una imagen que transmita el mensaje con muy pocas palabras.
Incluso si el texto es interesante, tus visitantes no necesariamente se tomarán el tiempo para leerlo, o tal vez se interesaron en él porque les dio curiosidad la imagen.
Por ejemplo, la página de inicio de Allbirds te dice en una sola imagen que sus productos son naturales y cómodos, sin entrar inmediatamente en detalles sobre los materiales y la historia de la marca.

👉 Actualiza tus imágenes
No olvides actualizar tu sitio para mostrar que está vivo, que las mercancías cambian y que hay personas detrás de la pantalla para atender a los clientes.
👉 Opta por imágenes dinámicas
En lugar de imágenes rígidas, serias y planas, opta por imágenes que transmitan cierta energía o un mensaje positivo para el usuario.
👉 A veces, menos es más
Cuando estés diseñando o actualizando tu sitio, no pongas demasiadas imágenes. Ten en cuenta que, a veces, menos es más. La gente no quiere ser bombardeada con fotos cuando visita un sitio; esta experiencia es confusa y muchas veces genera un sentimiento negativo.
Así que busca siempre un equilibrio armonioso entre el texto y las ilustraciones.
Ten en cuenta que debe haber un balance entre el contenido de texto y las fotos, además de la relevancia y el aporte de valor agregado a tu sitio.
¿Cómo elegir bellas imágenes para tu sitio web en SiteW?
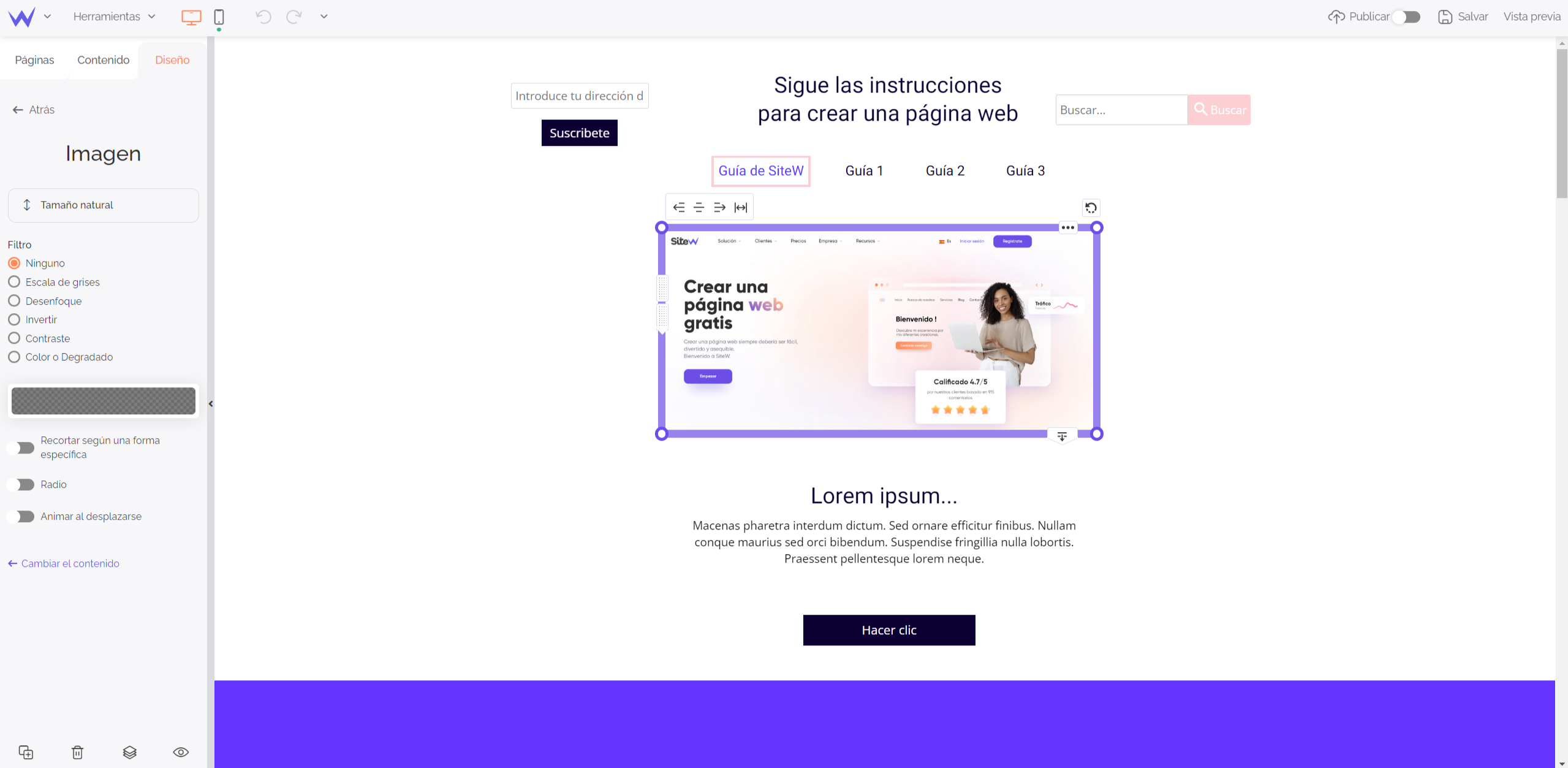
En SiteW, agregar una imagen a tu página web se hace con unos pocos clics, arrastrando el puntero del mouse, gracias a nuestro módulo de Imagen. Simplemente, arrástralo desde el panel de color del contenido en el lado izquierdo de la pantalla y colócalo donde desees en tu página.

Puedes configurar el módulo según las necesidades de tu página:
✅ Pantalla completa al hacer clic
✅ Agregar un enlace
✅ Mostrar una imagen o un menú al pasar el mouse
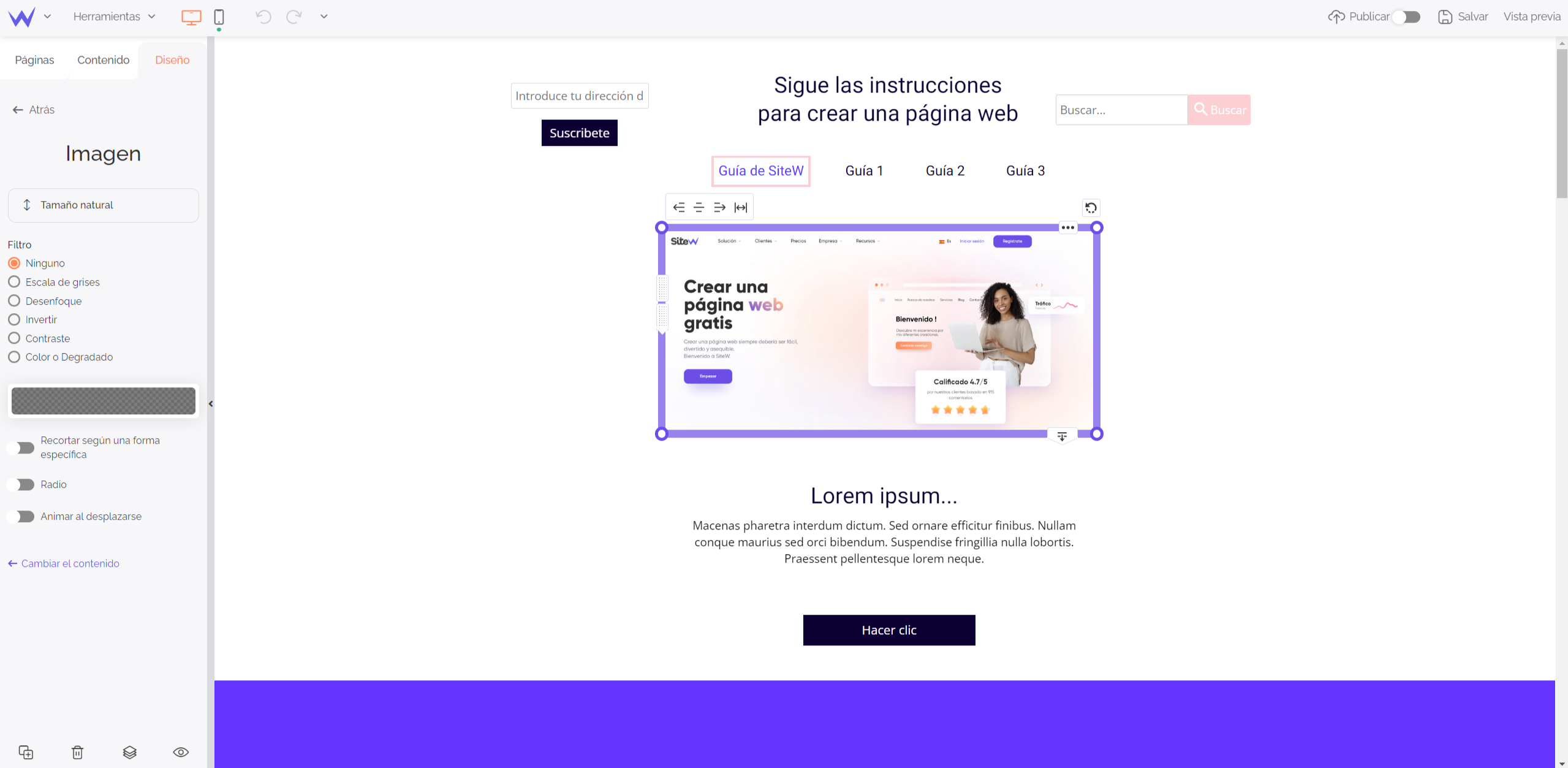
✅ Opciones de edición de imágenes: filtros o recorte
Tus imágenes destacadas: organización y visualización
Bombardear a los visitantes con cientos de fotos al azar no es una buena idea.
Sin embargo, cuando se usan imágenes para comercializar productos, es mejor usar una foto separada para cada producto, en lugar de agruparlos todos.
Lo mismo para promocionar un servicio: estos deben presentarse de forma lógica y organizada, con el fin de facilitar la comprensión de los visitantes.
Para ello, en nuestra plataforma, puedes utilizar nuestro módulo de Galería.

Arrastra y suelta para insertar tu presentación de diapositivas en tu sitio, tu catálogo de productos/servicios o las fotografías de tu equipo.
A continuación, puedes elegir un estilo para tu galería de fotos y personalizarlo según diferentes criterios (tamaño y espaciado de las imágenes, animaciones de transición, tipo de navegación, ancho de pantalla completo, efectos de desplazamiento, pantalla completa al hacer clic, paralaje, etc.).
Guarda tus imágenes
Las suscripciones de creación web que ofrecemos en SiteW te ofrecen entre 1 y 10 GB de almacenamiento, según el paquete elegido.
Nuestro administrador de archivos te permite acceder rápidamente a tus imágenes personales, así como a los bancos de imágenes, para elegir las ilustraciones directamente desde el editor del sitio. Con el administrador te será fácil gestionar todos tus archivos (clasificarlos, ordenarlos, nombrarlos, borrarlos, etc.).

Optimiza tus imágenes para SEO
¿Alguna vez has guardado una imagen como "Foto1.jpg" o "2019-03-18"? ¡Ese es un gran "no" cuando se trata de las imágenes de tu sitio web!
De hecho, las imágenes también cuentan para el SEO.
Al nombrar los archivos, sé coherente y no uses signos de puntuación ni espacios, procura usar guiones medios en lugar de guiones bajos.
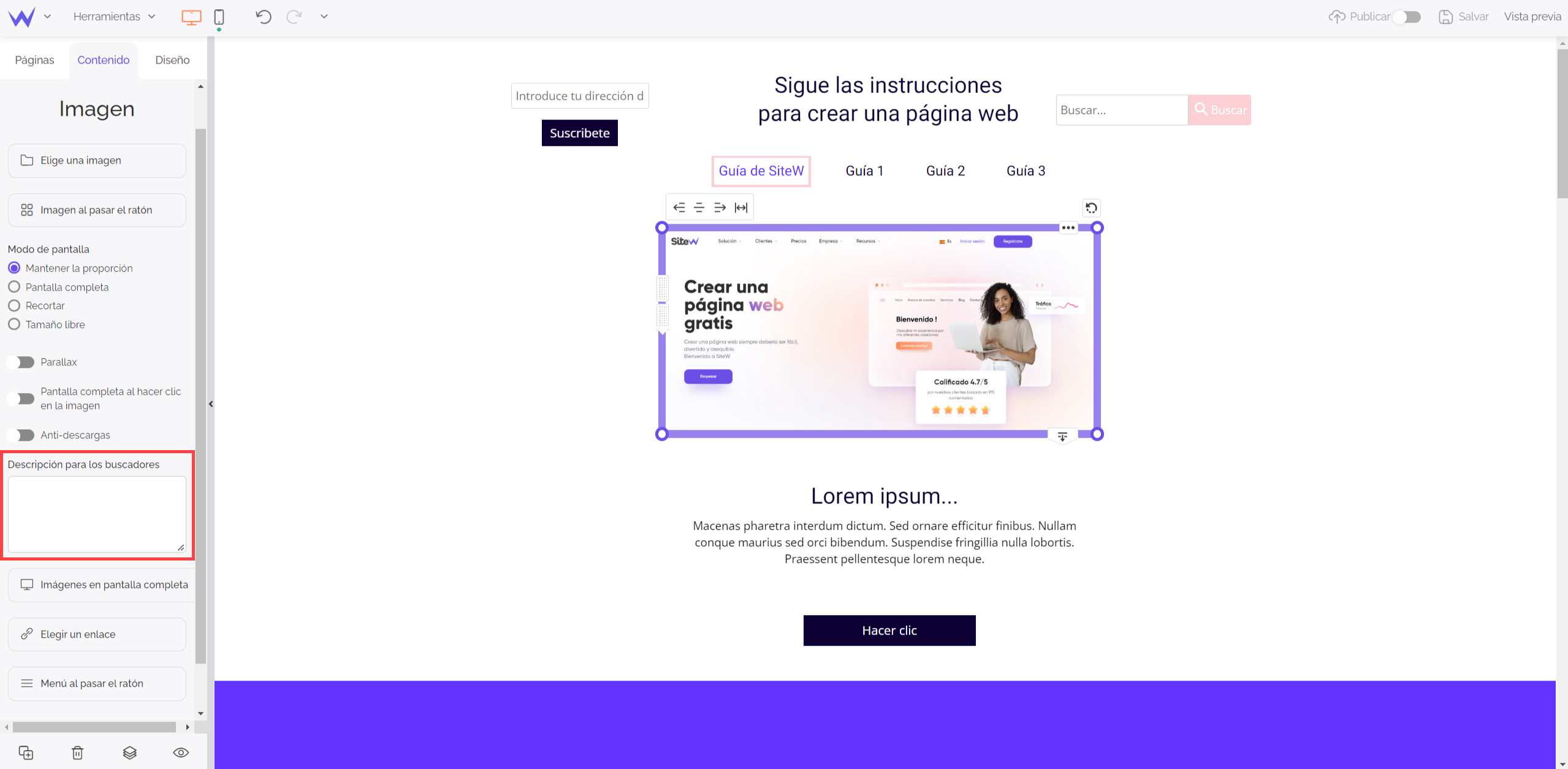
También recuerda completar los atributos ALT y agregar títulos y subtítulos a tus imágenes. Este texto alternativo es una breve descripción, generalmente de 100 caracteres, de lo que muestra la imagen.
Aunque no es visible para los visitantes del sitio, les da una idea a los motores de búsqueda del contenido de la imagen. Este texto también ayudará a los visitantes con problemas de visión a navegar por tu sitio utilizando software de audio.
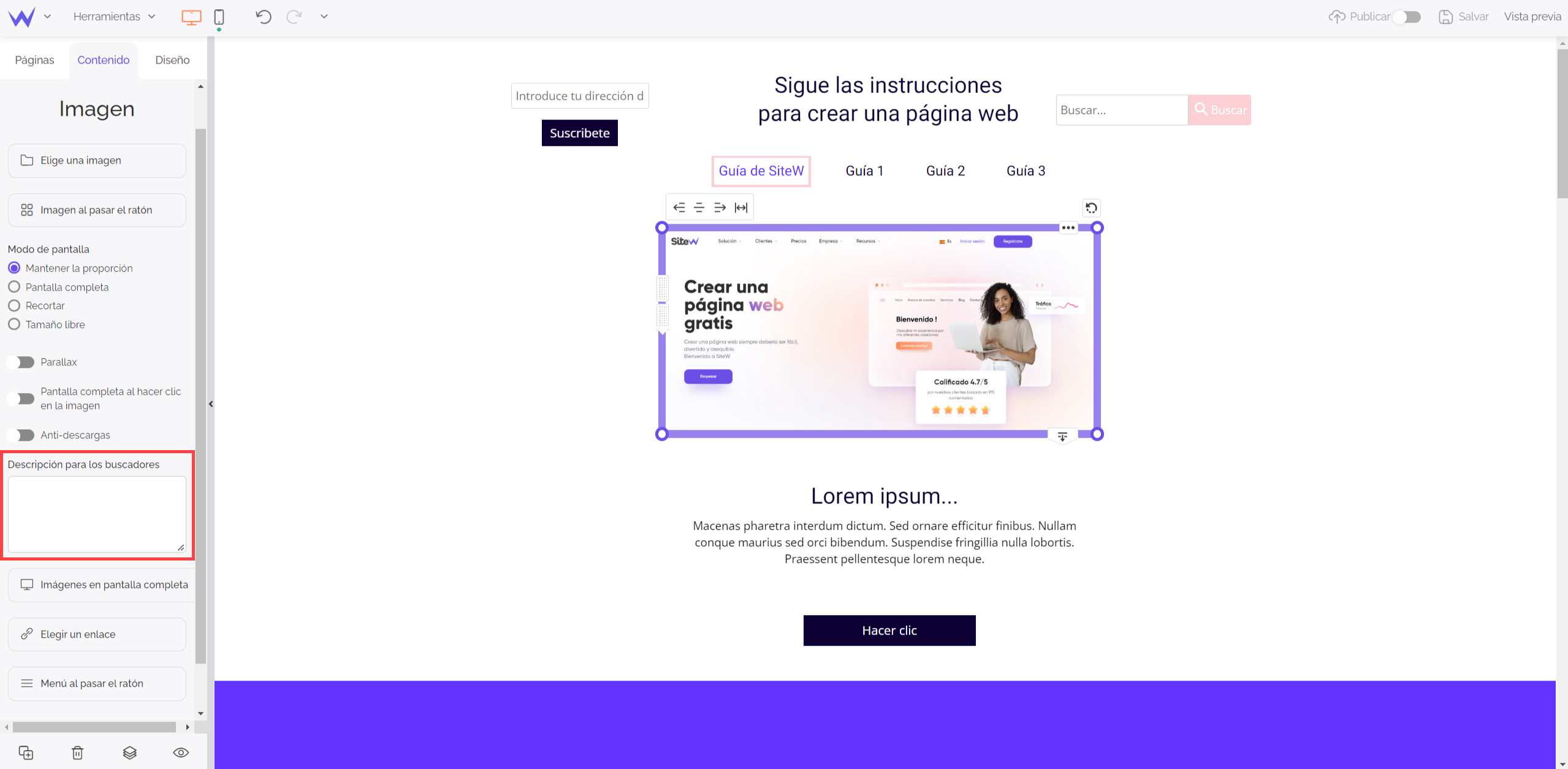
En SiteW puedes completar estos metadatos. En el panel de contenido, después de seleccionar la imagen, o dentro del administrador de archivos (haciendo clic en el ícono de la lupa, al pasar el mouse sobre la imagen).
¡Listo! Ahora sí tienes todas las recomendaciones en tus manos para elegir las imágenes para tu sitio web.
También has descubierto la plataforma más fácil de usar para el diseño de tu página web: SiteW. Regístrate hoy mismo, comienza a diseñar tu sitio y comprueba lo fácil que es llevar tu negocio al mundo virtual con SiteW.