Es muy probable que quieras crear una página web única y atrayente y esto sobre todo pasa por su apariencia. Para presentar y personalizar la visualización de tus imágenes y fotos, puedes utilizar el módulo de Galería.
Gracias al módulo de Galería y su sistema intuitivo de arrastrar y soltar, un solo clic te permitirá elegir entre muchos diferentes tipos de visualización para tus elementos visuales.
Te ayudamos paso a paso a descubrir y gestionar el módulo de Galería para optimizar la apariencia de tu página web.
¿Ya estás listo(a)? ¡Vamos! 🚀
Elegir la apariencia de tu galería de fotos
Ve directamente a tu editor y, en la sección Contenido, arrastra y suelto el módulo de Galería donde quieras que tus fotos se muestren. Luego podrás mover tu galería de imágenes como quieras.
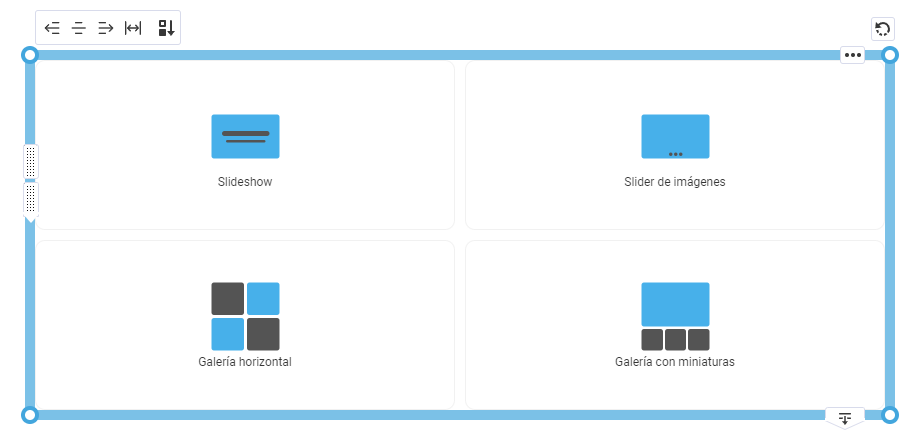
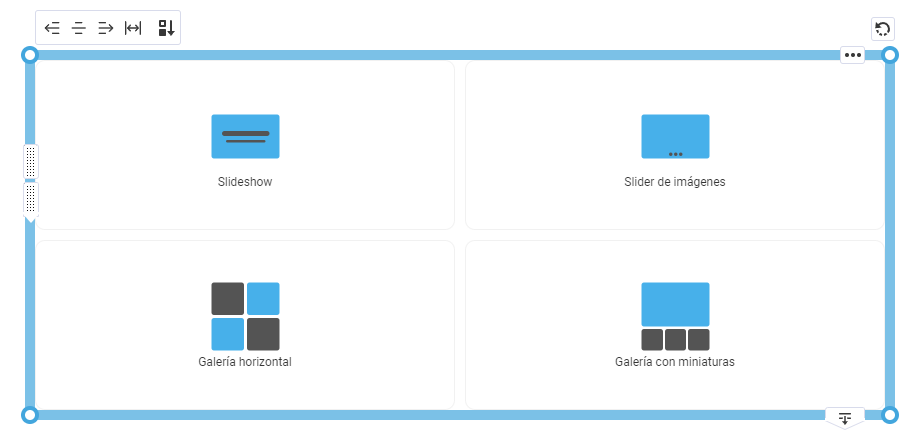
El primer paso consiste en seleccionar la apariencia de tu galería.
A continuación tienes 4 posibilidades y vamos a analizar el funcionamiento de cada una de ellas:
-
la función de slider de imágenes con contenido
-
la función de slideshow
-
la función de galería horizontal
-
la función de galería con miniaturas

El slider de imágenes con contenido
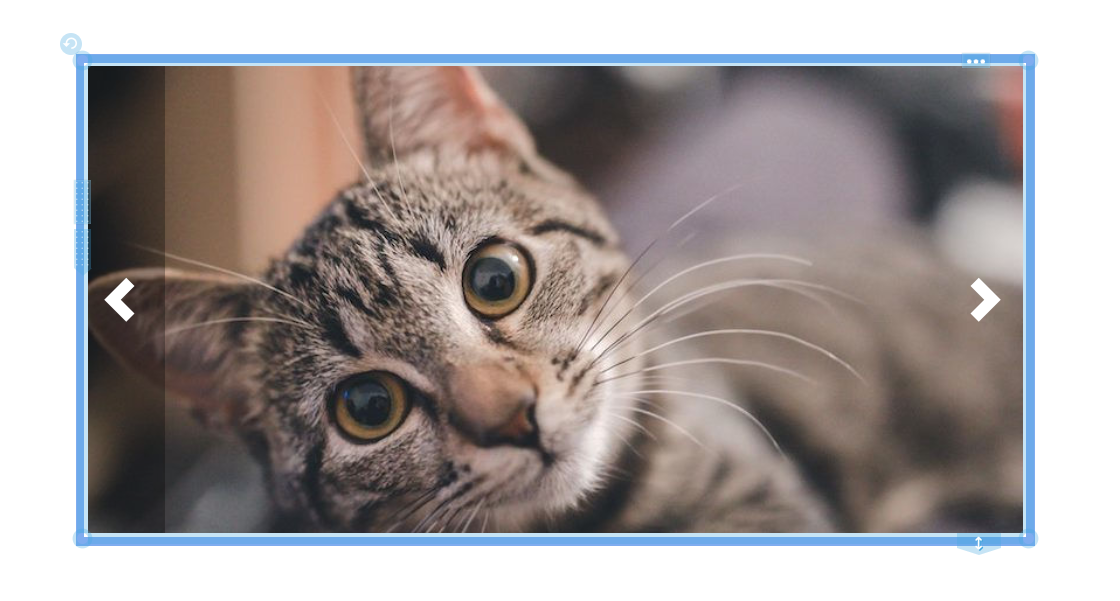
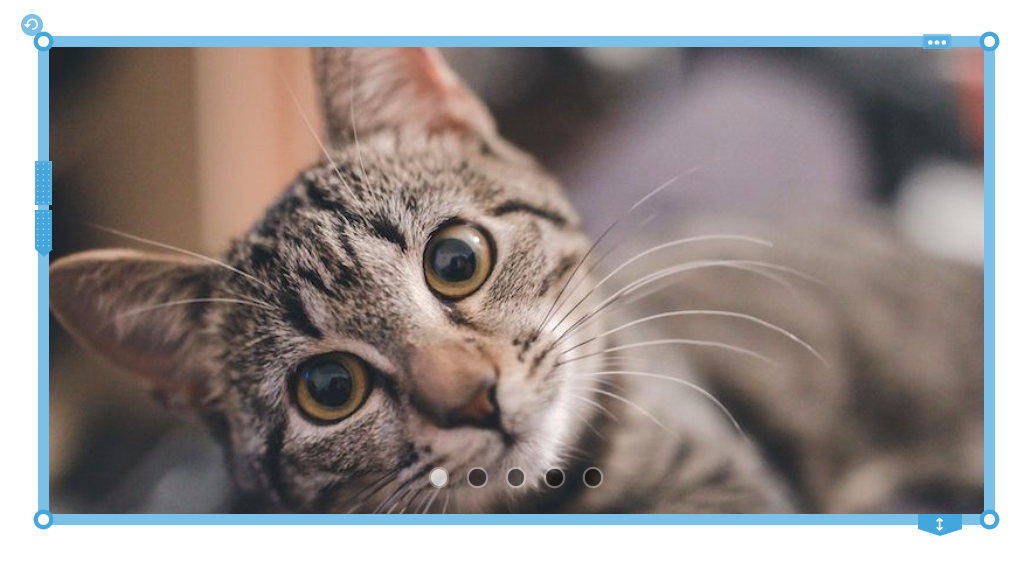
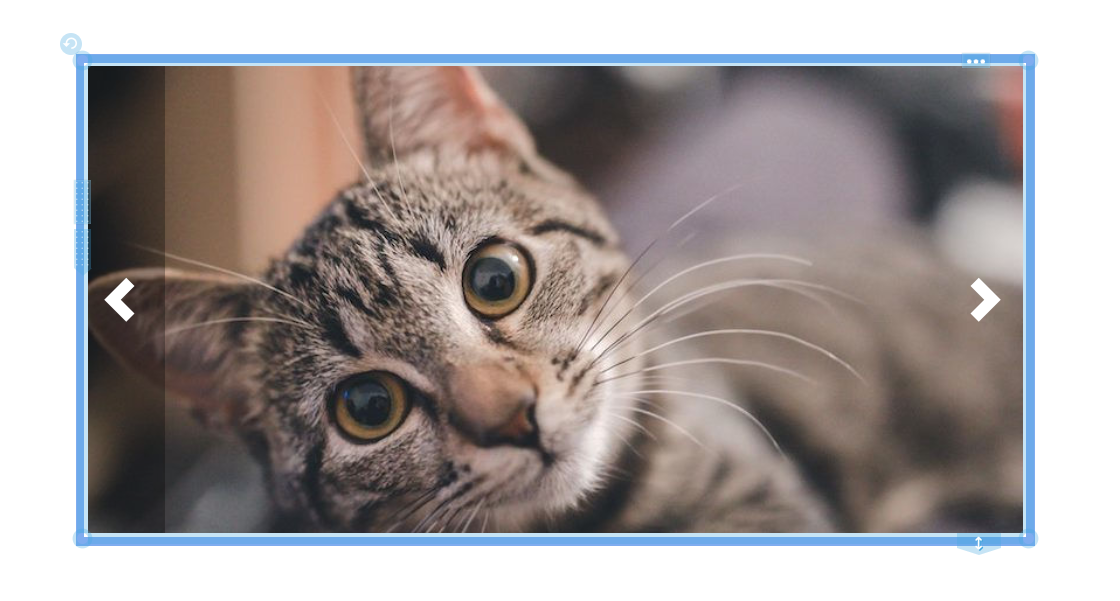
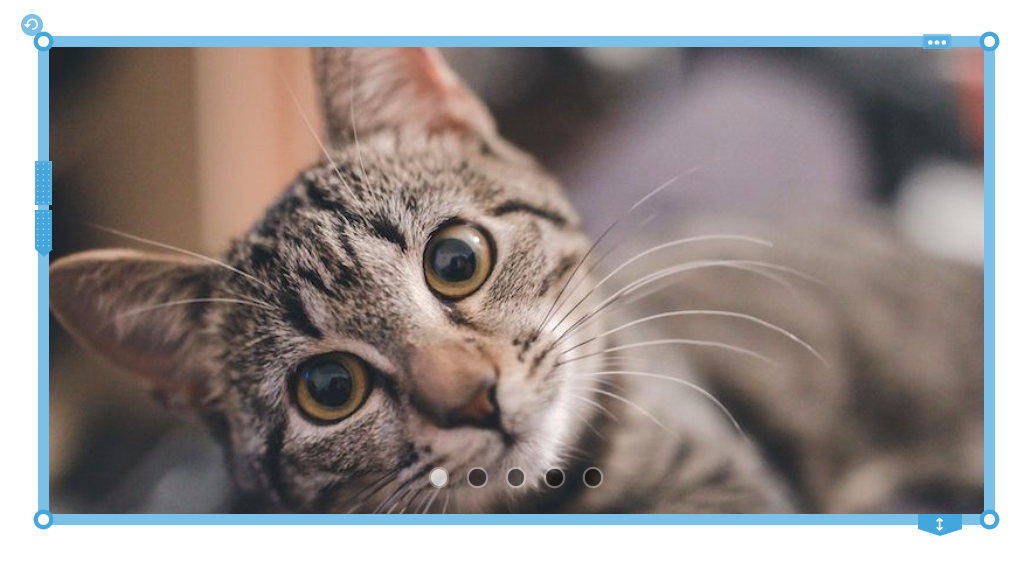
El slider te permitirá mostrar tus fotos de manera sencilla y elegante.

Slider de imágenes - navegación por flechas

Slider de imágenes - navegación por puntos
Las opciones del slider de imágenes con contenido
Hay varias opciones para personalizar al máximo tus sliders de imágenes.
-
Mostrar el texto: si marcas esta casilla, podrás redactar lo que quieres en tus fotos
-
Elegir el fondo: es posible activar la opción y agregar un fondo a tu imagen
-
Mostrar el botón: puedes agregar un botón de llamada a la acción directamente a tu foto y personalizar su estilo según tu manual de identidad visual o tus gustos.
-
Elegir la posición: selecciona la zona de la imagen donde tus textos se mostrarán. Hay varias posibilidades de opciones: por arriba, por abajo, a la derecha, a la izquierda, en el centro, alineado… Haz lo que quieras.
Todas estas opciones se configuran para cada una de tus imágenes. Por lo tanto, puedes variar tus textos en función de la foto que se desplaza.
Para ello, rellena cada una de las secciones (una imagen = una sección, la sección 1 corresponde a la primera imagen) con tus textos.
Además, puedes elegir entre 2 efectos diferentes para pasar de una imagen a otra: un desplazamiento de derecha a izquierda o un fundido encadenado (ambas opciones están disponibles en la pestaña Diseño).
-
Para aún más fantasía, puedes optar por un efecto parallax para hacer un efecto 3D cuando las imágenes se desplazan (esta opción se encuentra en la sección Contenido).
-
La opción de reproducción automática te permite hacer desplazar automáticamente las imágenes del slider.
-
La opción de anti-descargas te ofrece la posibilidad de proteger tus imágenes impidiendo a los internautas descargarlas.
-
La opción de pantalla completa te permite mostrar tus imágenes en pantalla completa. Es útil sobre todo para tu página de inicio o si quieres destacar una serie de fotos.

Slider de imágenes con contenido - imagen de pantalla completa
El slideshow
También puedes agregar un slideshow básico, sin texto ni botones de llamada a la acción. Para ello, elige “Slideshow” en el momento de seleccionar tu tipo de galería.
El slideshow funciona de la misma manera que el slider de imágenes con contenido, pero sin las personalizaciones de texto.
Concretamente, encontrarás:
-
la navegación por puntos o flechas
-
la opción de pantalla completa
-
la función de parallax
-
las diferentes transiciones
-
la lectura automática
-
la opción de anti-descargas
-
la opción de pantalla completa al hacer clic para permitir a tus visitantes mostrar la imagen en pantalla completa al hacer clic en ella
Ahora tienes todo lo que necesitas para crear un slider de imágenes con contenido personalizado.
Pero hay otras opciones que vas a descubrir… ¡Descubramos estas opciones ahora!
La galería horizontal
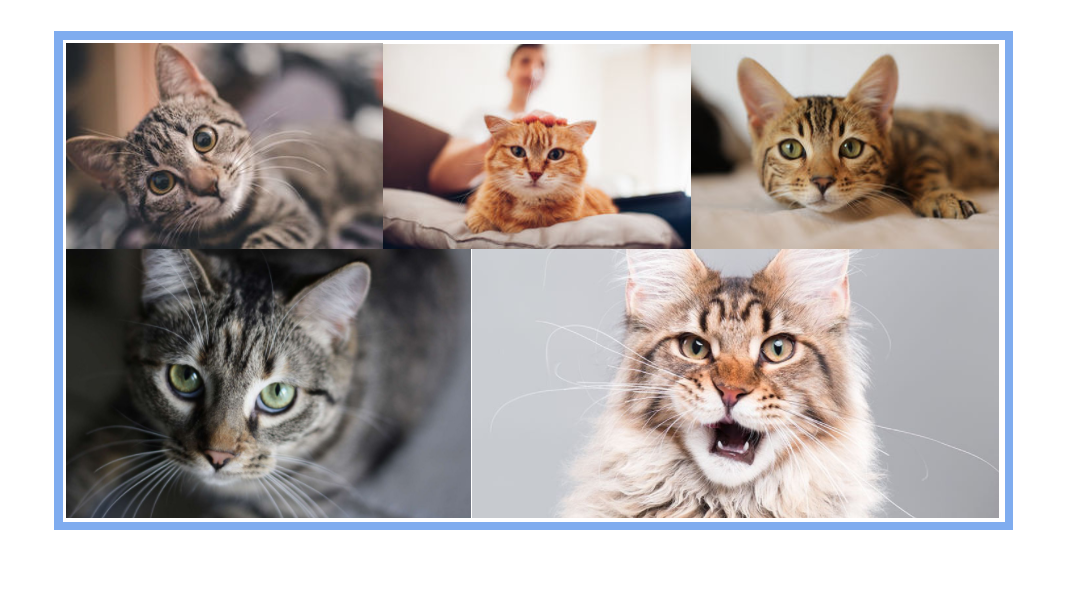
La galería horizontal te permitirá personalizar aún más la visualización de tus fotos.

Galería horizontal
Puedes determinar:
-
el tamaño de las imágenes: XS, S, M, L, XL
-
el efecto al pasar por encima: ninguno, fundido, filtro de color, flash
-
el espaciado entre las imágenes (del 0 al 20) utilizando la pequeña regla

Galería de imágenes - espaciado entre las imágenes
Es una función que puedes explorar antes de dominar perfectamente nuestro módulo de Imagen.
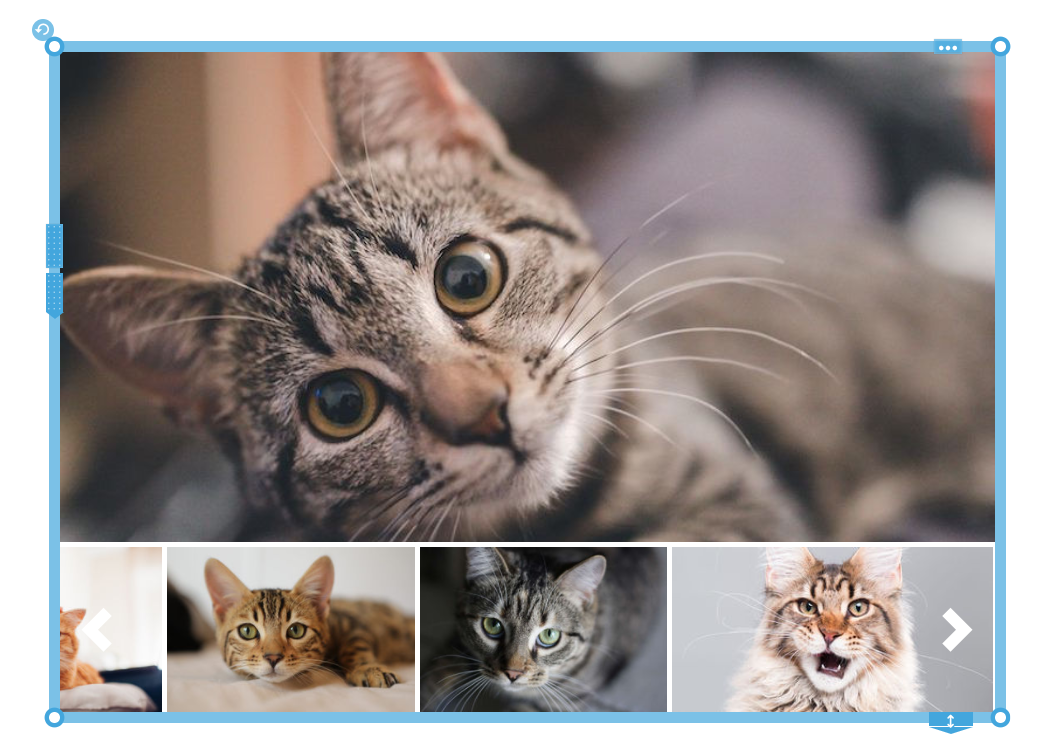
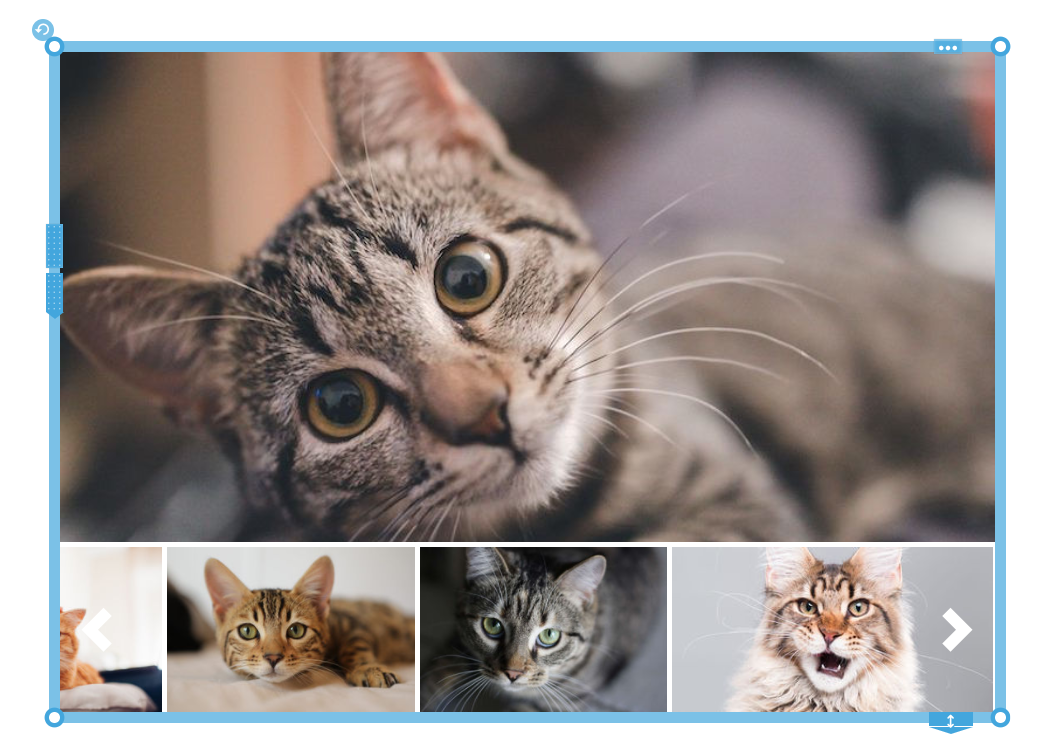
La galería con miniaturas
Este tipo de galería te permite previsualizar la foto seleccionada disfrutando de una visualización estética y original para tus imágenes.

Galería con miniaturas
Con este tipo de galería, puedes definir:
-
la posición del listado: no hay previsualización, arriba o abajo
-
el llenado de la imagen: imagen cortada o imagen con márgenes
-
el efecto al pasar por encima: ninguno, fundido, filtro de color, flash
-
el tamaño de las imágenes: XS, S, M, L, XL
-
el espaciado entre las imágenes (del 0 al 20) utilizando la pequeña regla
¡Ya has terminado! Ahora conoces perfectamente nuestro módulo de Galería. Explótalo y mejora tu página web destacando tus productos o creaciones fotográficas.