¿Quieres ofrecer una nueva apariencia a tu sitio web? ¡Qué suerte! Puedes personalizar el fondo de tu sitio web.
El fondo de tu sitio web es una parte importante que permite uniformizar tu sitio web.
Nuestro editor te permite personalizar el fondo de tu sitio con unos clics.
¡Vamos siguiendo las instrucciones a continuación!
¿Cómo agregar un fondo?
La personalización del fondo de tu sitio web permite crear un ambiente gráfico coherente. Cada página de tu sitio web puede tener un fondo diferente para diferenciar las temáticas de las páginas, o configurar el mismo fondo para todas las páginas para obtener una apariencia ideal.
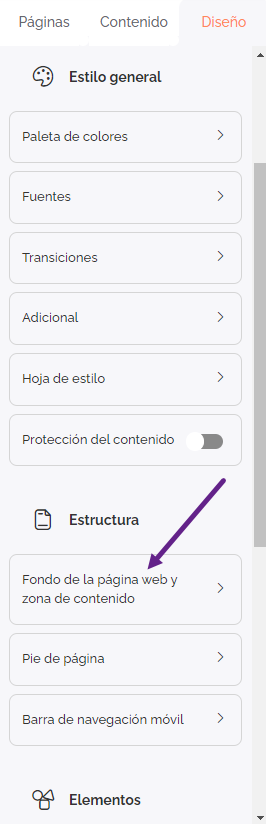
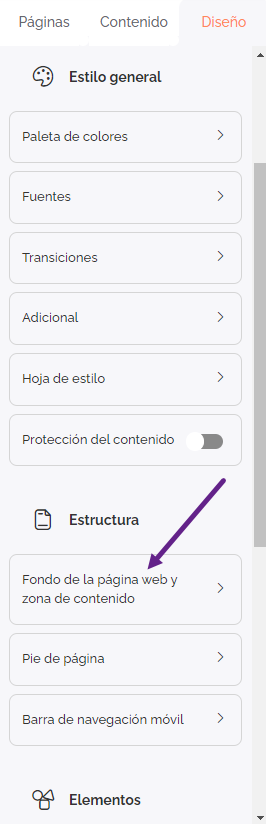
Para agregar un fondo a tu sitio, ve a una página de tu sitio haciendo clic en la pestaña Páginas. Luego haz clic en Diseño > Fondo de la página web y zona de contenido.

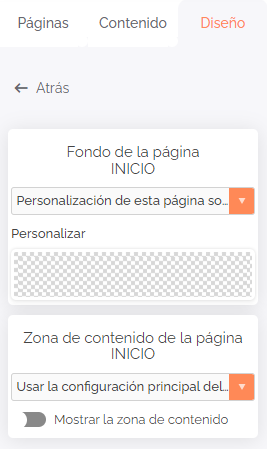
Después de haber hecho clic en Fondo de la página web y zona de contenido, en la sección Diseño, la zona donde realizarás las modificaciones se mostrará. Aquí tienes:
-
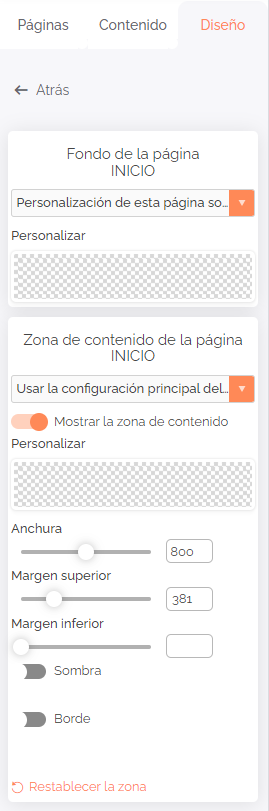
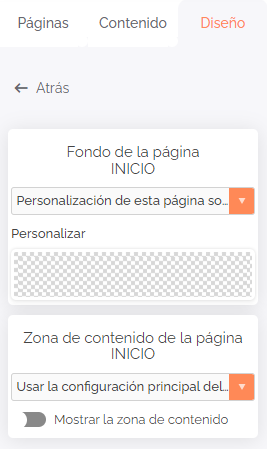
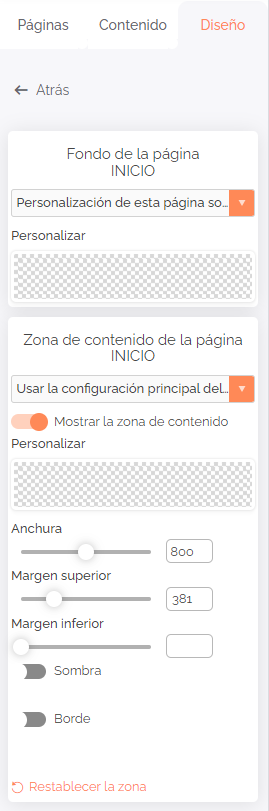
Primera parte “Fondo de la página” (es decir, el nombre de la página seleccionada): esta parte permite agregar un fondo a tu página, una imagen, colores, un degradado o un video.
-
Segunda parte “Zona de contenido de la página” (es decir, el nombre de la página seleccionada): esta parte ofrece la posibilidad de personalizar la zona de contenido de la página sin reducir la legibilidad de tu contenido.

La personalización del fondo de la página
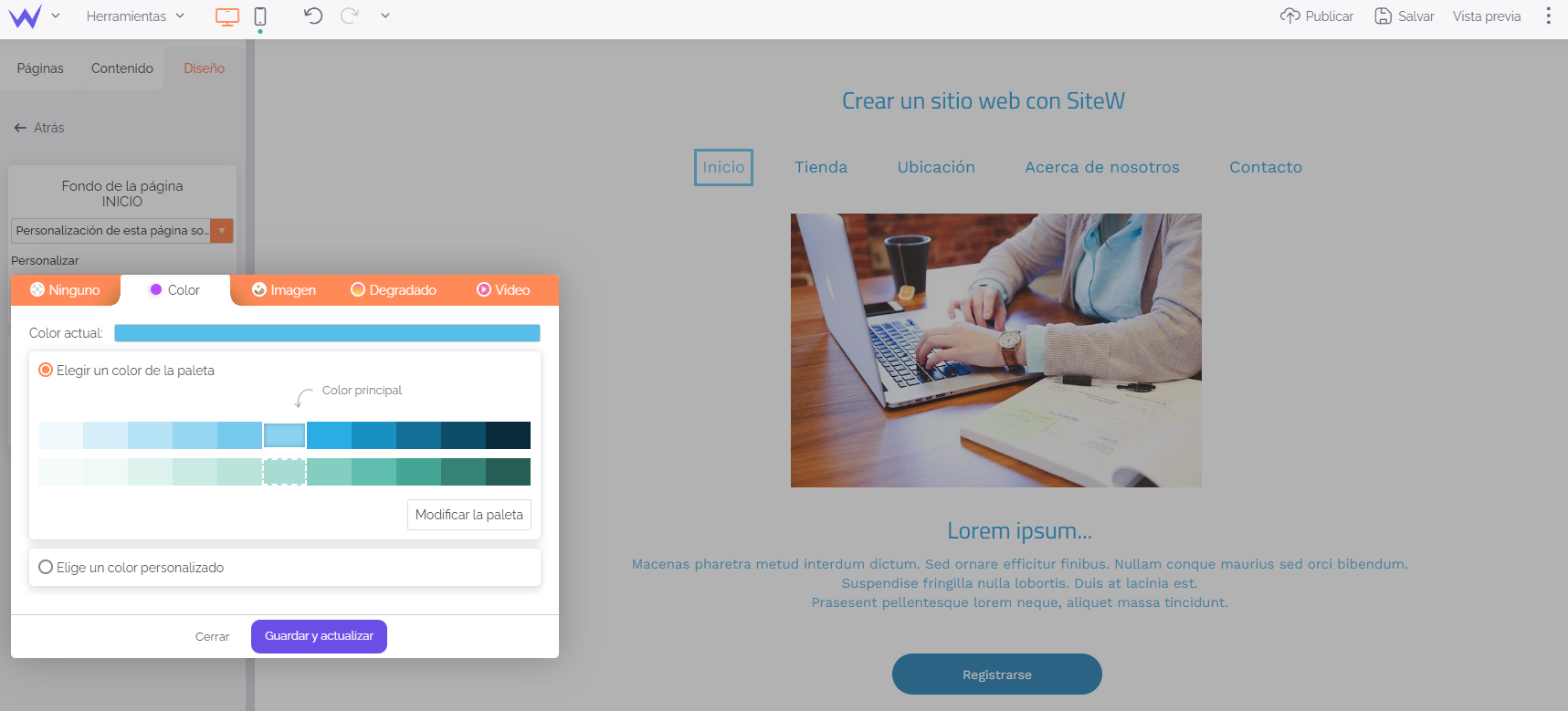
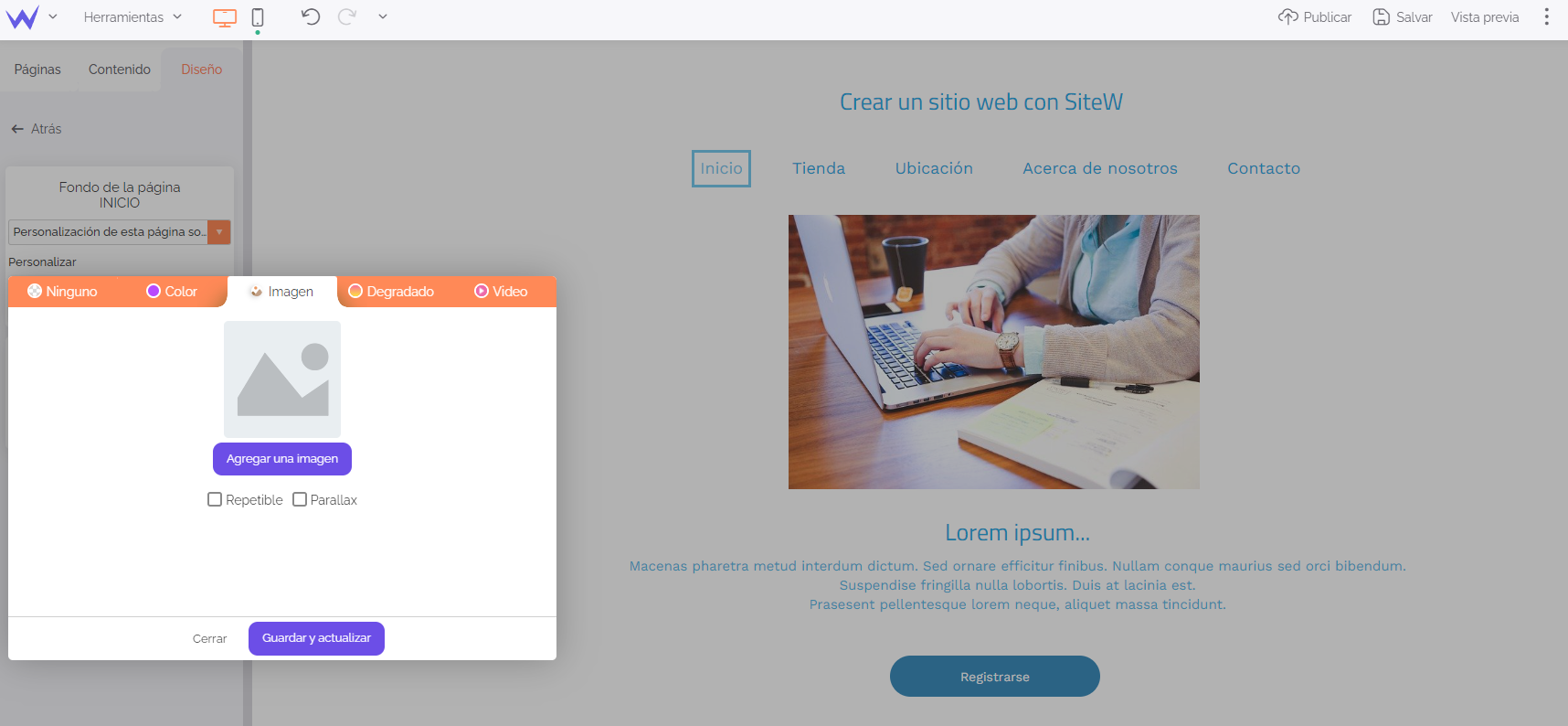
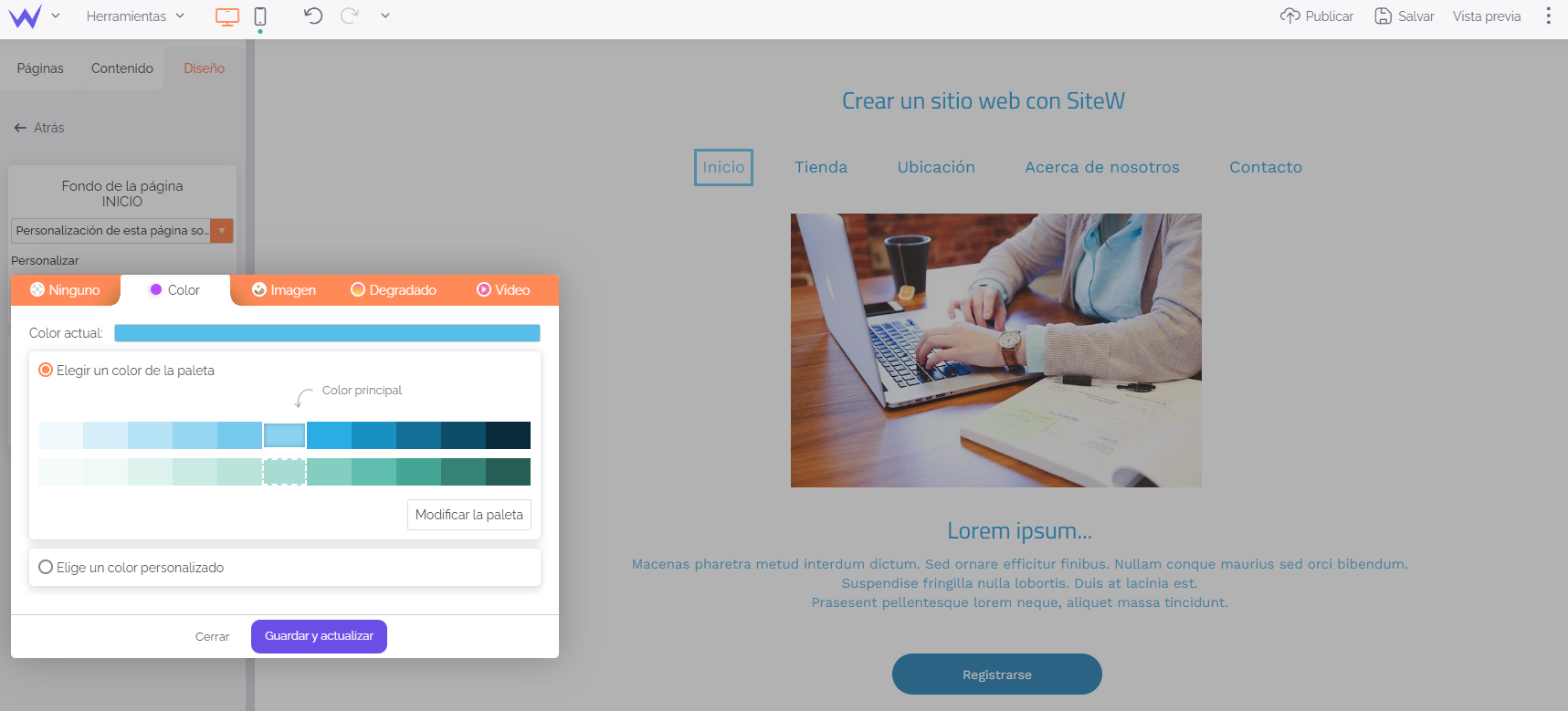
Después de haber llegado a la página a personalizar, puedes agregar un fondo con las siguientes opciones:


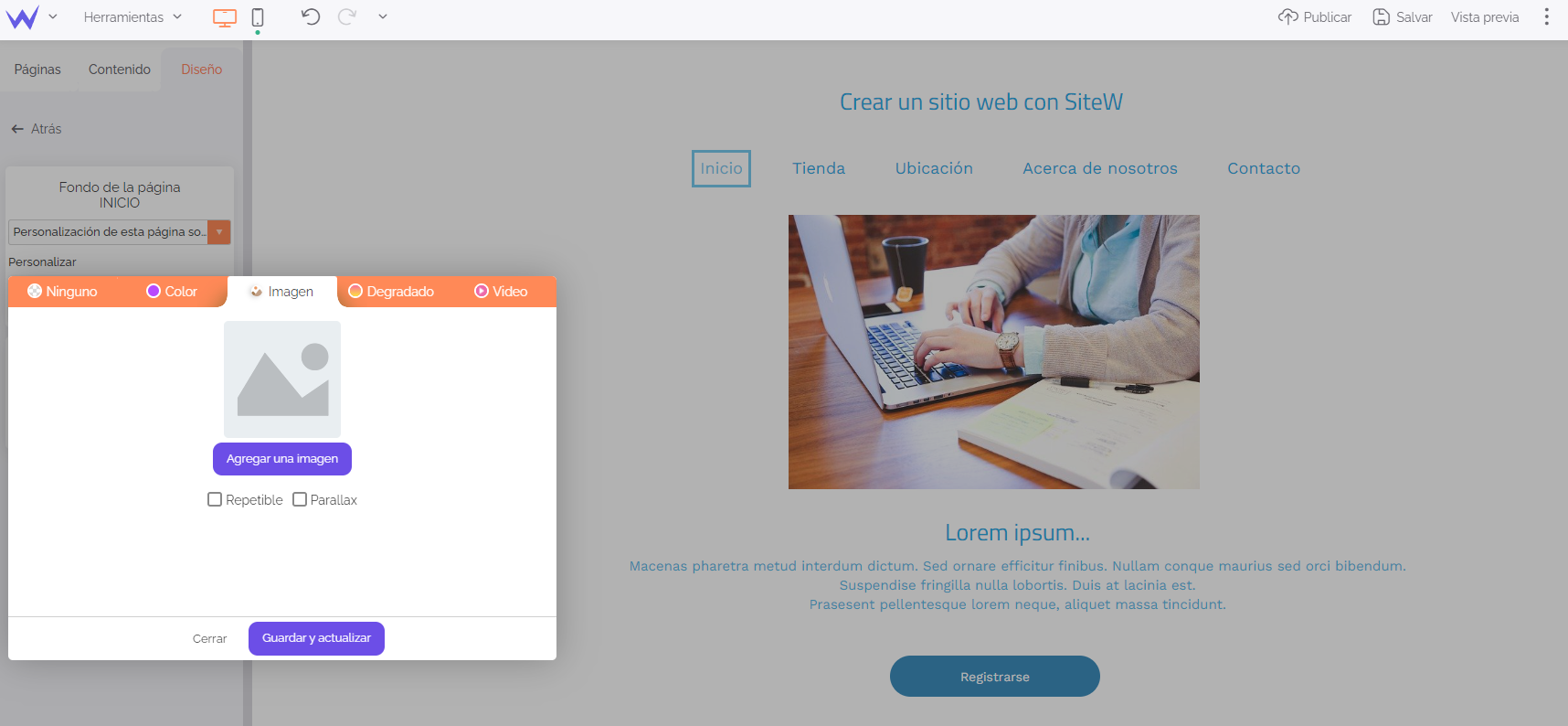
Luego podrás elegir tu tipo de fondo:
-
Repetible, es decir, que el fondo se repite varias veces en función de la longitud de tu página.
-
Parallax, la imagen de fondo se desplaza al mismo tiempo que el cursor del ratón de tu usuario.

-
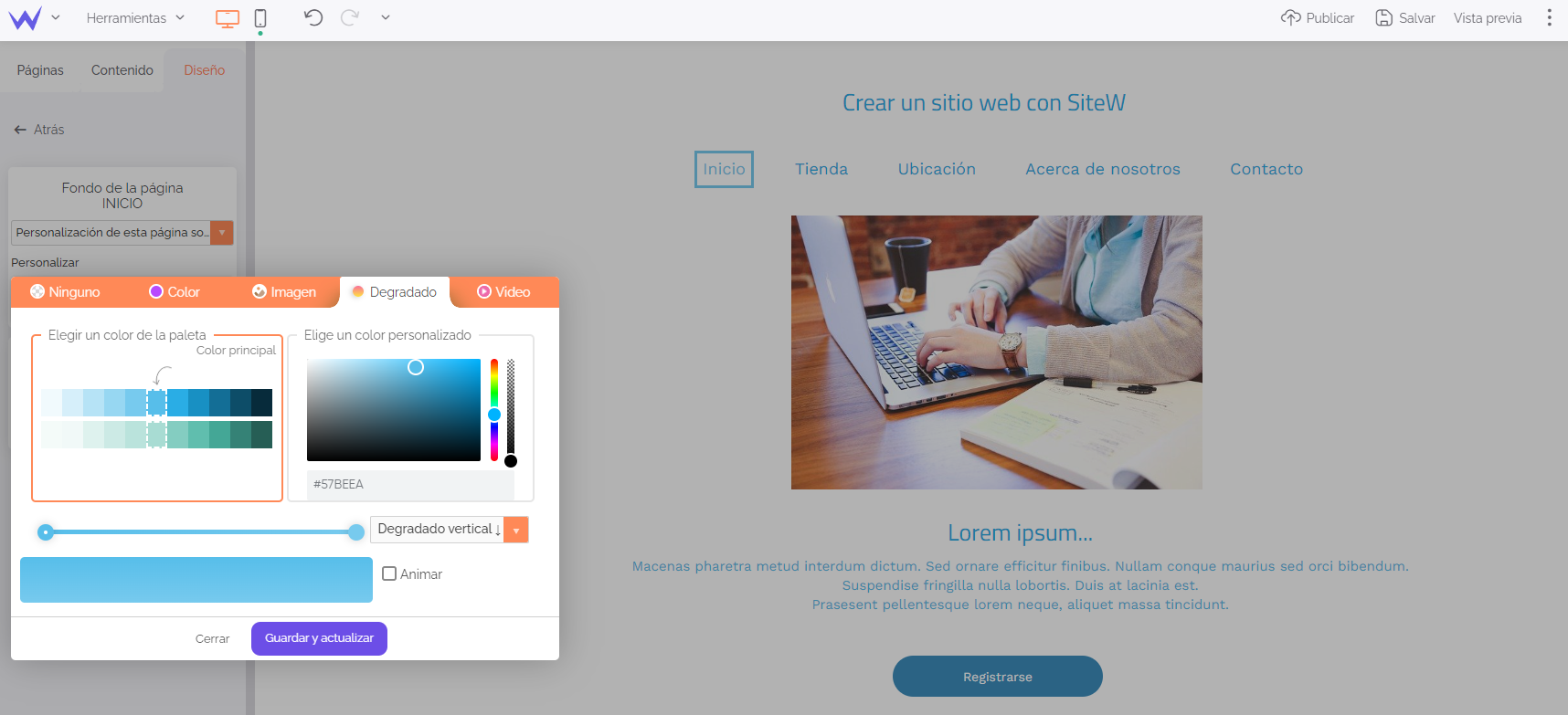
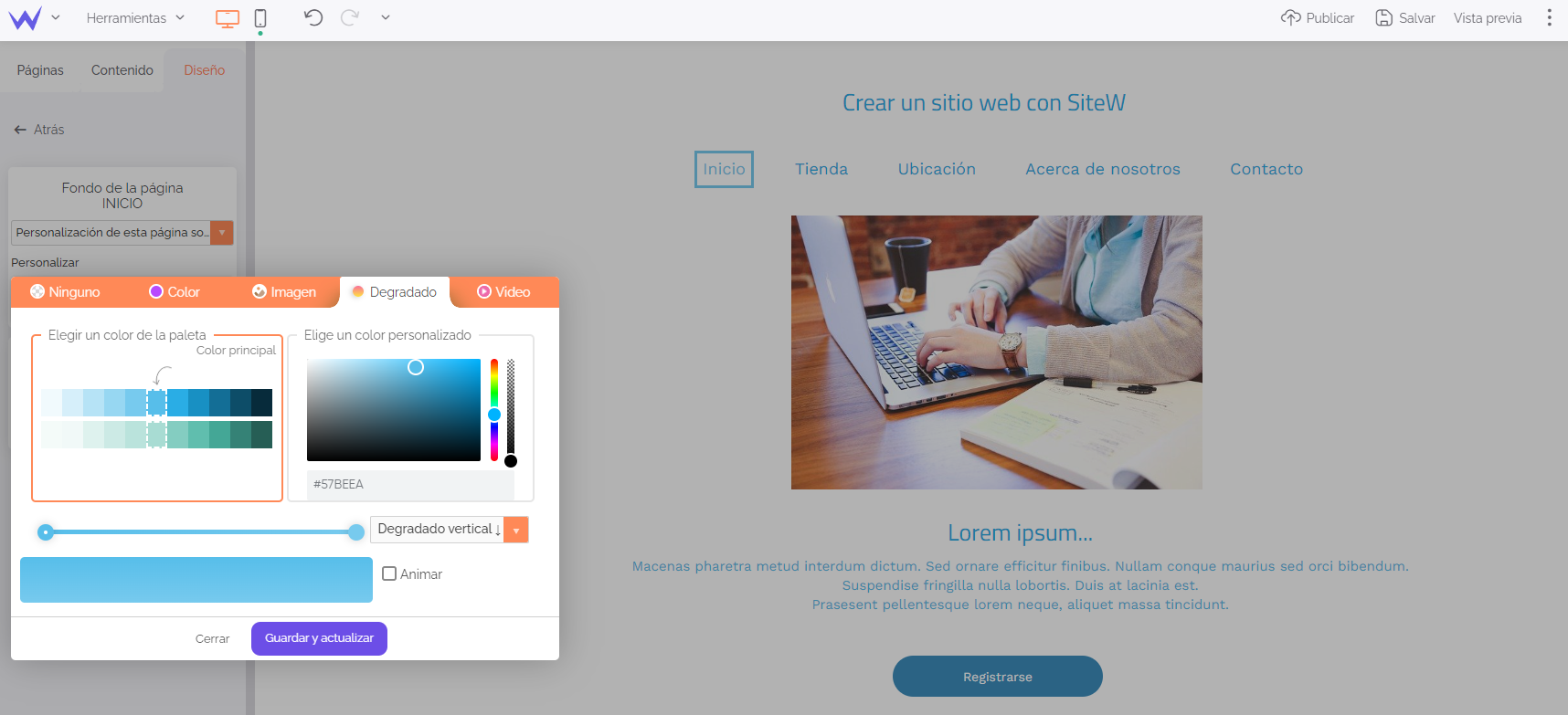
Degradado: puedes optar por un fondo degradado y, después, elegir tu tipo de degradado (horizontal, vertical, radial y diagonal). Eliges el color de tu degradado seleccionando un cuadrado o ingresando el código del color deseado.

Con los puntos, puedes adaptar los colores de tu degradado moviendo los puntos de color a lo largo de la barra con tu cursor. También puedes agregar puntos de color a tu degradado haciendo clic en la barra.
La casilla Animar permite mover tu degradado para ofrecer fluidez.
-
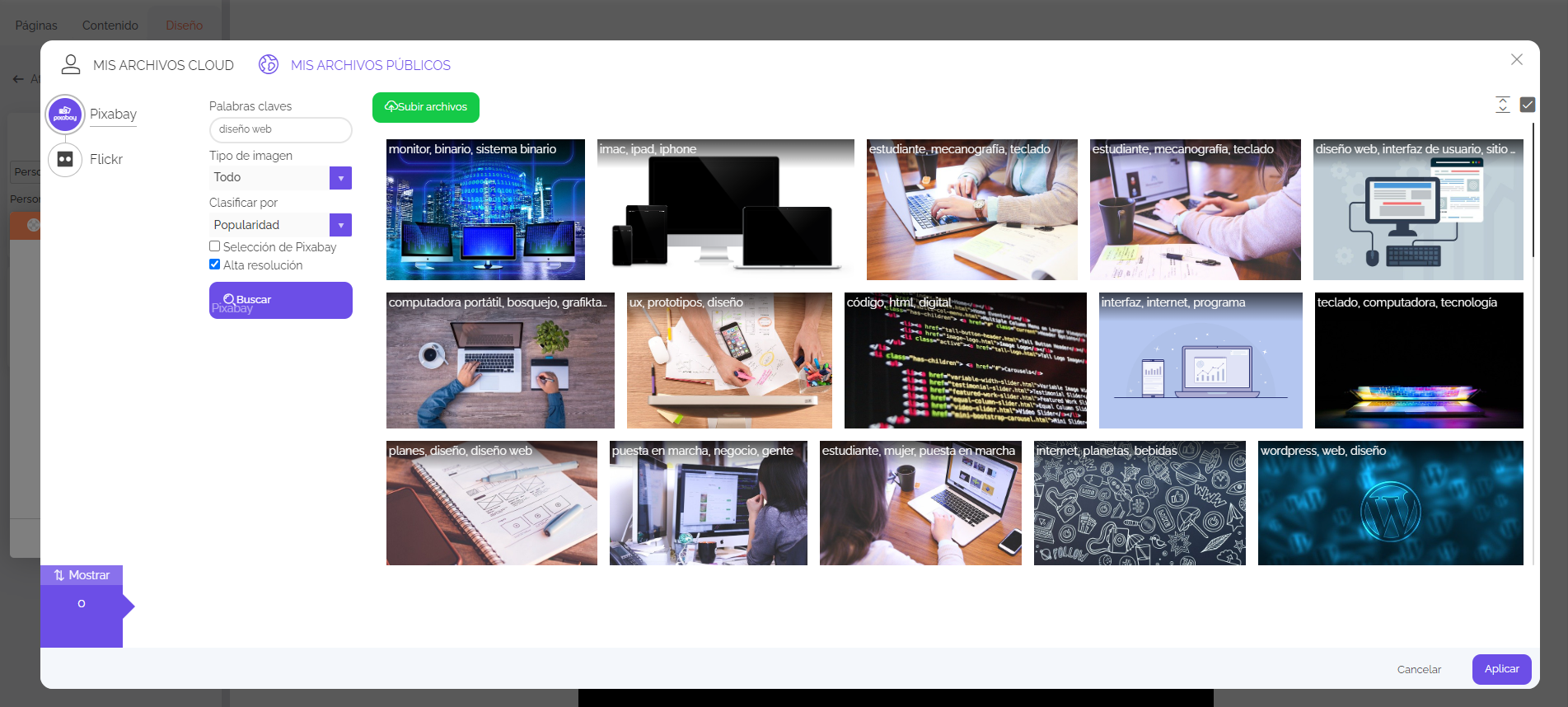
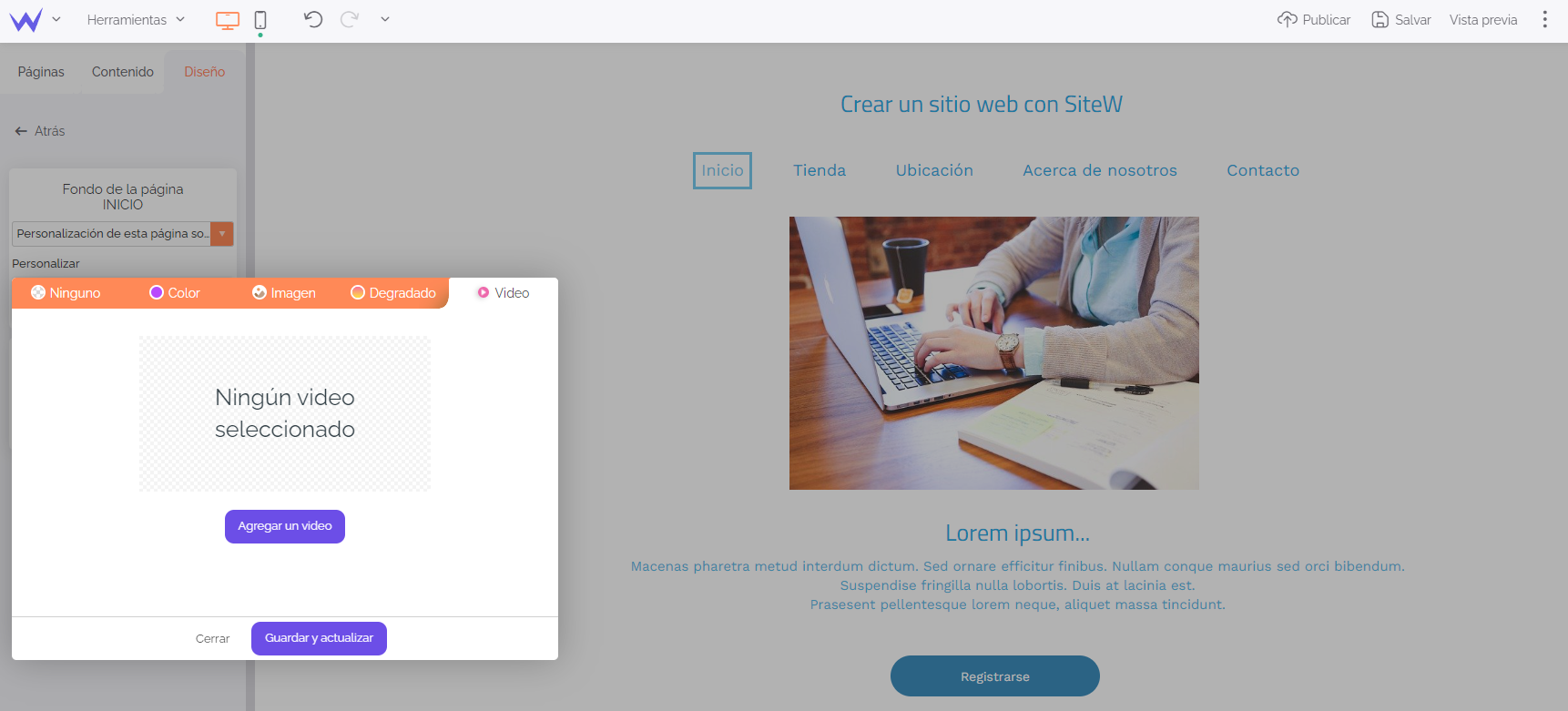
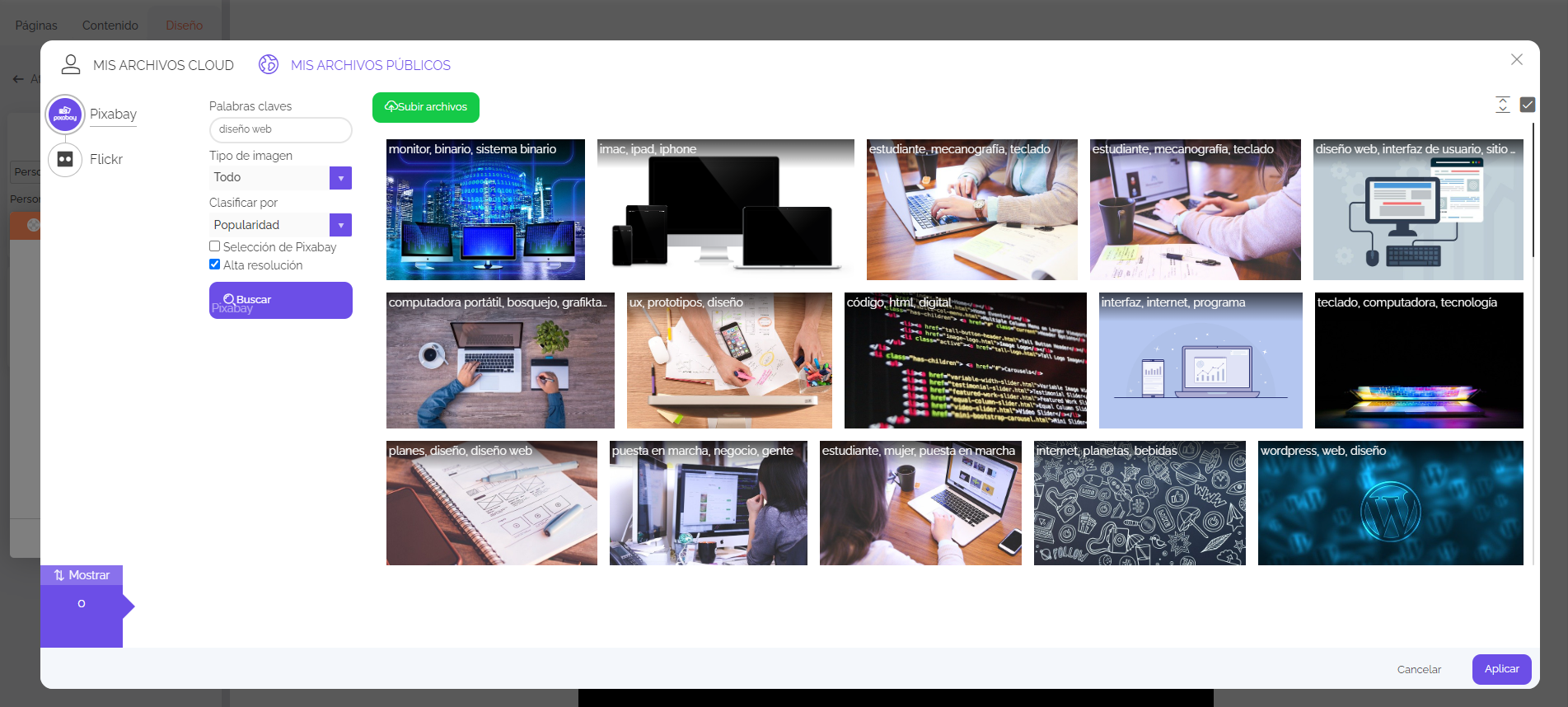
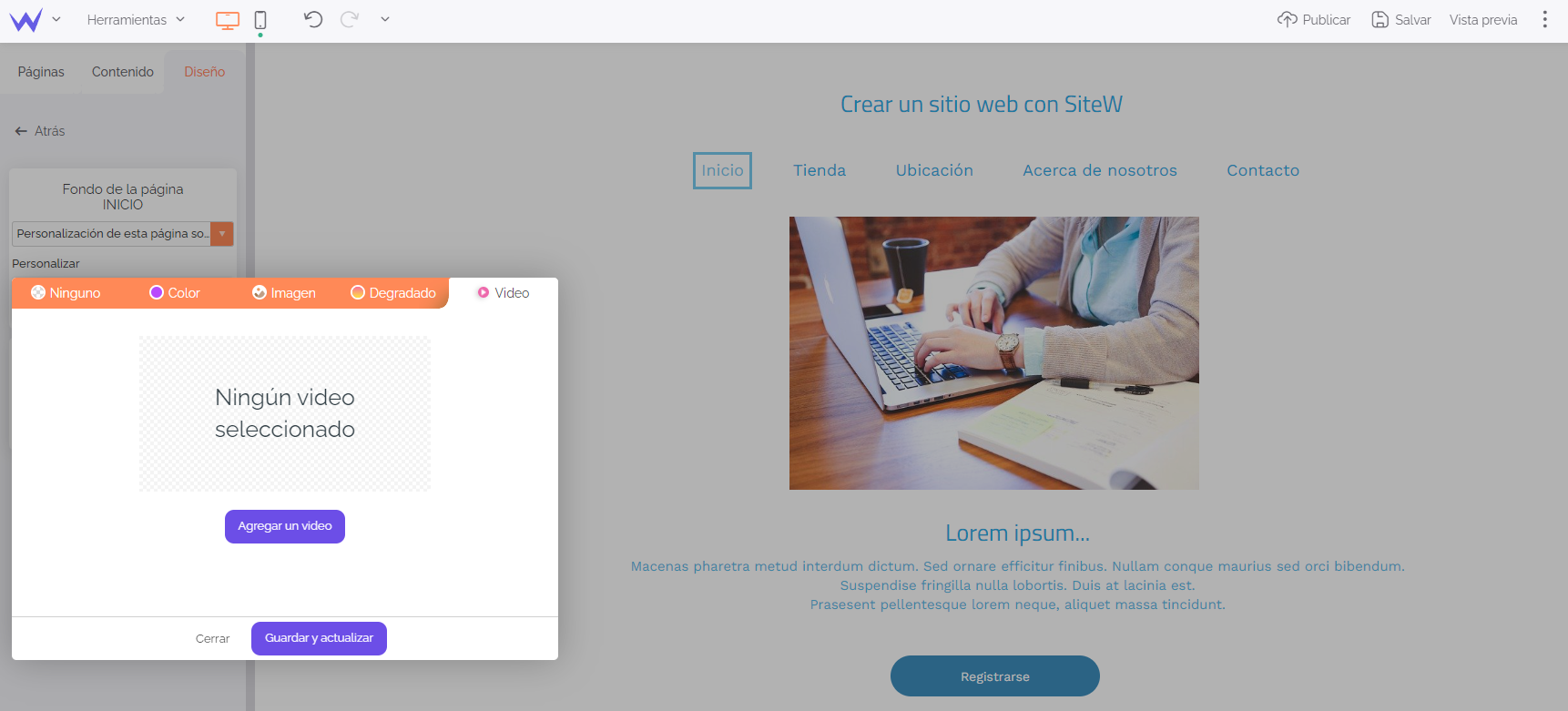
Video: en el administrador de archivos, puedes elegir un video de YouTube, Twitch, Vimeo o Dailymotion.

💡 Pequeño consejo
Para personalizar el fondo del sitio completo, accedes a una lista desplegable que proporciona dos opciones: una para agregar un fondo a todo el sitio, y otra para agregar un fondo a la página seleccionada únicamente. Es útil, ¿verdad?
Para personalizar la zona de contenido de tu página, solo tienes que marcar la casilla Mostrar la zona de contenido.

Aquí tienes las opciones para personalizar la zona de contenido:
-
Personalizar: En esta zona tienes que seleccionar el fondo de tu zona de contenido (fondo unido o degradado).
-
Anchura: Define el tamaño de la zona de contenido. La zona puede ocupar toda la anchura de la página o reducirse para poder visualizar el fondo de tu sitio web.
-
Margen superior y Margen inferior: La regleta te permite definir el espacio entre la parte superior de tu página y la parte inferior de tu pie de página.
-
Sombra: Puedes poner una sombra detrás de tu zona de contenido. Para eso puedes definir el color, el tamaño de la sombra, la posición (horizontal o vertical) gracias a la regleta.
-
Bordes: Puedes agregar un borde a tu zona de contenido y luego elegir un color, el grosor y sus ángulos.
Consejos para personalizar el fondo de tu página web
A continuación descubre los últimos consejos para personalizar tu fondo con eficacia.
#1 Utiliza fotos de calidad
Si decides agregar una foto como fondo, asegúrate de elegir una foto de calidad no pixelada.
#2 El contenido es el elemento más importante
Tu contenido debe ser fácil de leer y encontrarse en páginas que presentan un contenido esencial. Opta por un fondo unido que destaca tus textos y otros elementos.
#3 Guarda cierta coherencia visual
Para seguir teniendo un sitio web coherente, utiliza imágenes y colores con una base común. Además, asegúrate de respetar tu manual de identidad visual, usando los colores de tu logotipo.
# Crea un sitio web responsivo
Debes crear un sitio responsivo, puesto que la mayoría de los internautas utilizan un dispositivo móvil para buscar en internet. Aunque realices tu sitio web en una computadora, tu sitio también debe ser responsivo. Si agregas una foto al fondo del sitio, asegúrate de que se adapte a las pequeñas pantallas.
¡Ahora te toca a ti!