Diseñar tu página web de SiteW en su conjunto
Después de haber diseñado una página web, el editor de SiteW te permite personalizar tu página web en su conjunto para ahorrar tiempo.
Por lo tanto, puedes definir ciertos parámetros según tus preferencias. Estos parámetros serán nuevos estilos y se aplicarán por defecto a los nuevos elementos agregados a tu página web.
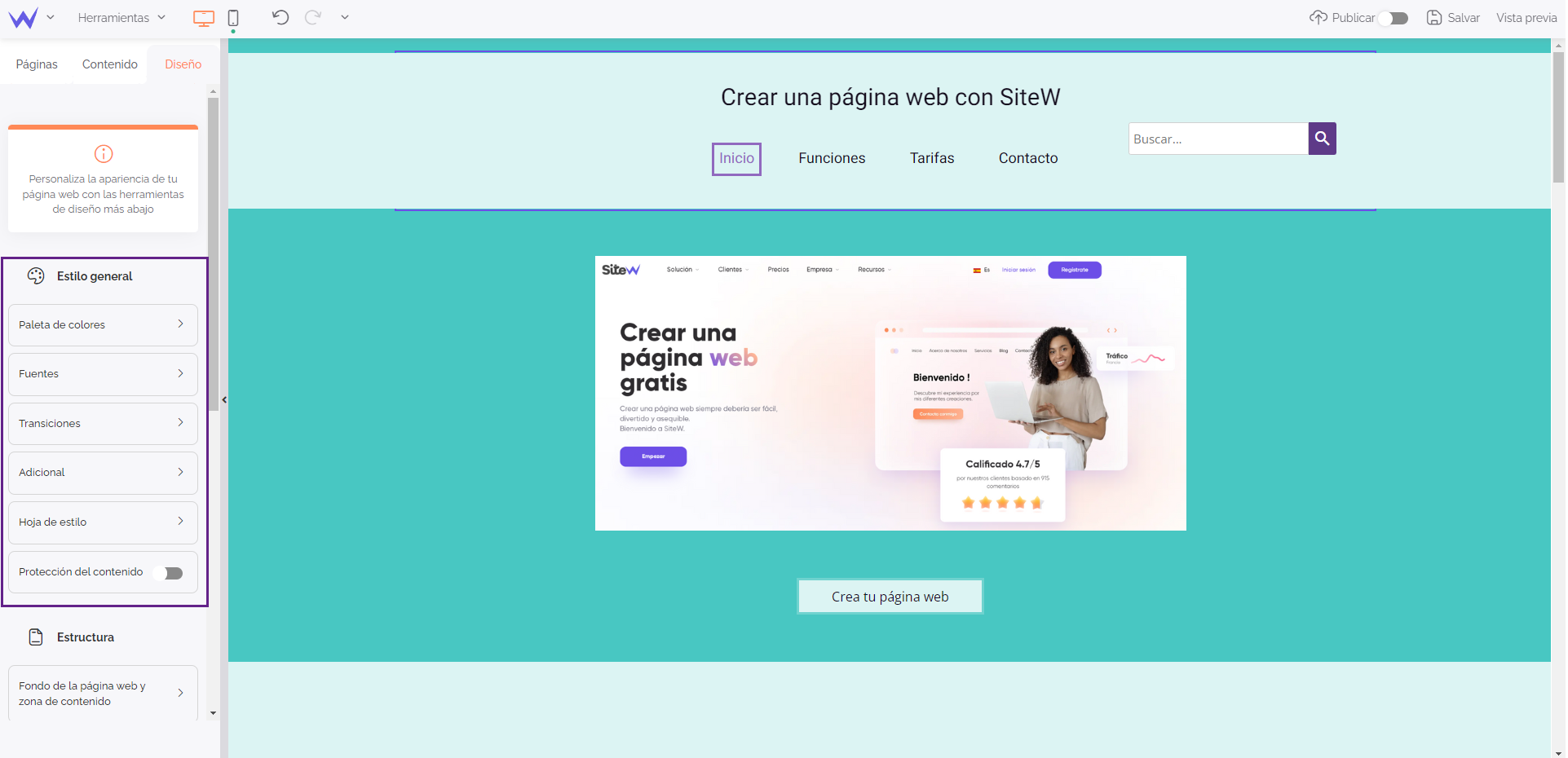
Para ello, ve a la sección Diseño del editor que se encuentra en la parte inferior izquierda.

Vamos a descubrir en detalle ciertas posibilidades que ofrece el editor para una página web personalizada sin esfuerzos.
La estructura de la página web
La categoría Estructura te permite modificar elementos que se mostrarán en cada una de tus páginas como:
-
el fondo detrás de tus elementos de contenido,
-
el fondo de una o varias páginas,
-
tu pie de página.
Al definir los parámetros que quieres para estos diferentes elementos, podrás agregar contenido sin tener que reflexionar sobre tu coherencia gráfica.
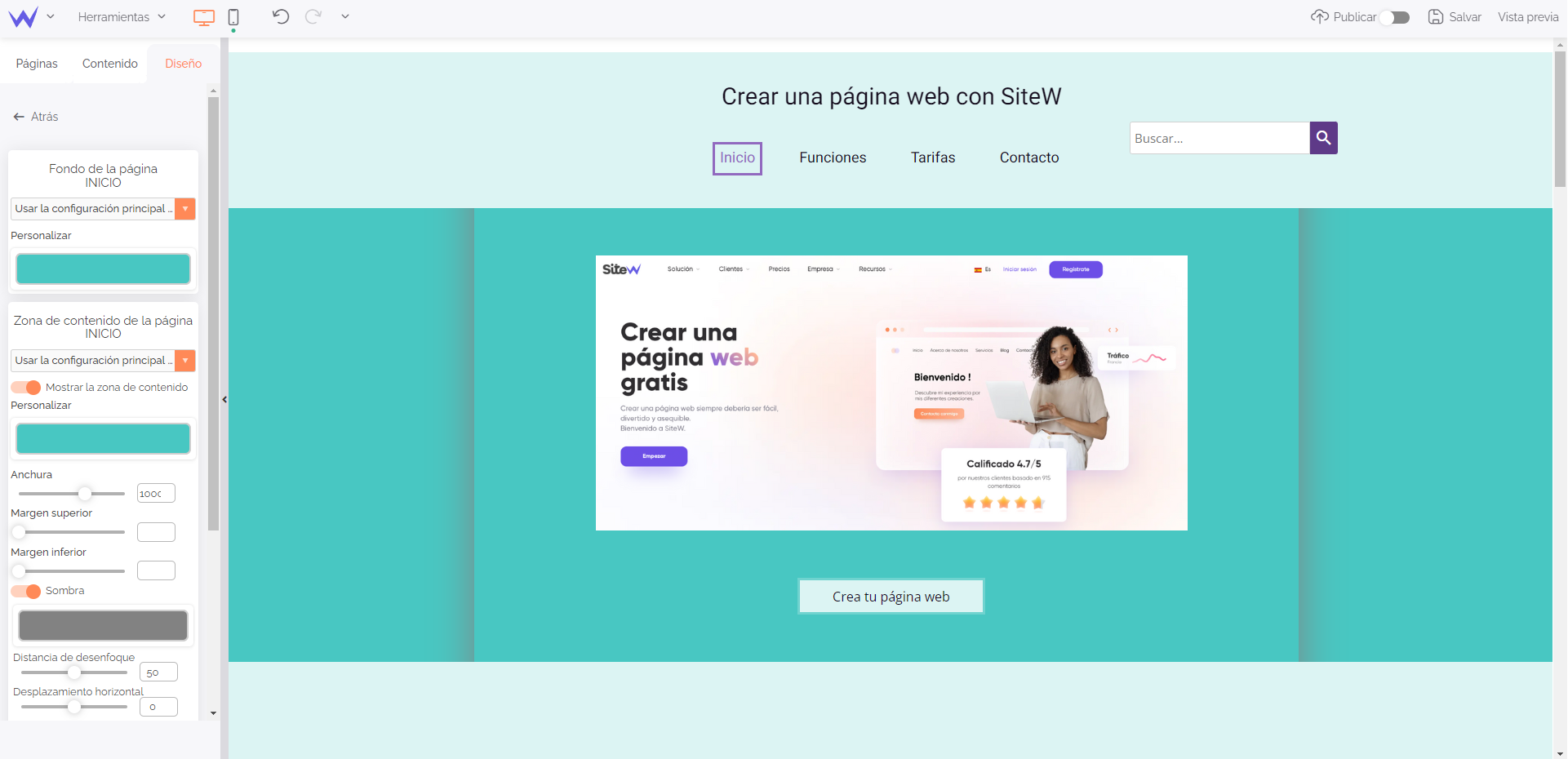
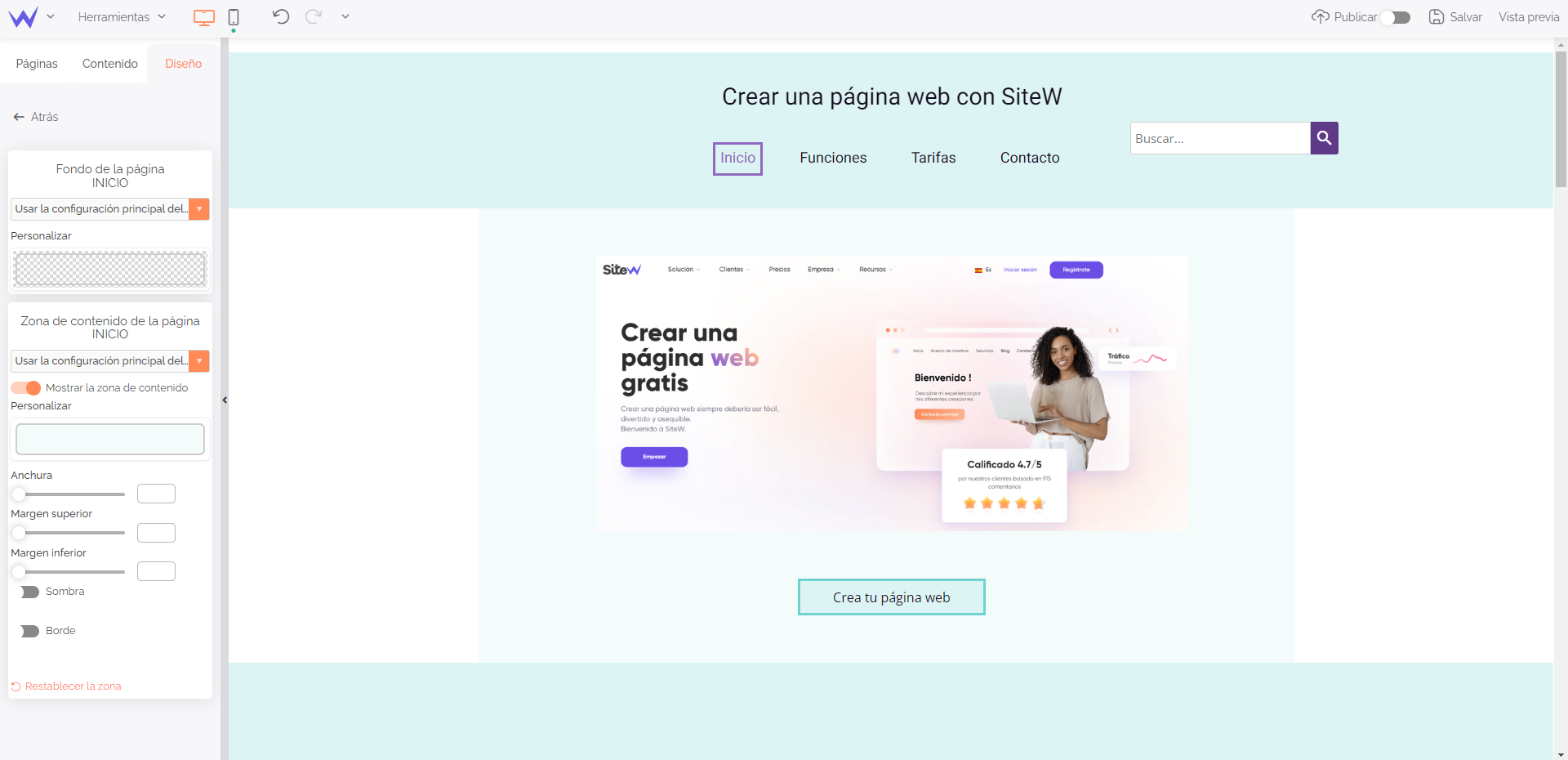
Primero elige tu diseño para el fondo de tus páginas haciendo clic en Fondo de la página y zona de contenido. Dos ventanas se mostrarán en la parte izquierda de la página:

La primera ventana te permite modificar el fondo de las páginas. Solo tienes que hacer clic en Personalizar para poder agregar los siguientes elementos:
-
un color de fondo,
-
una imagen,
-
un degradado,
-
un video.

¡Modificarás todas tus páginas con unos clics!
Sin embargo, si quieres un único color para todas tus páginas, es posible que ciertas zonas de contenido sean menos legibles.
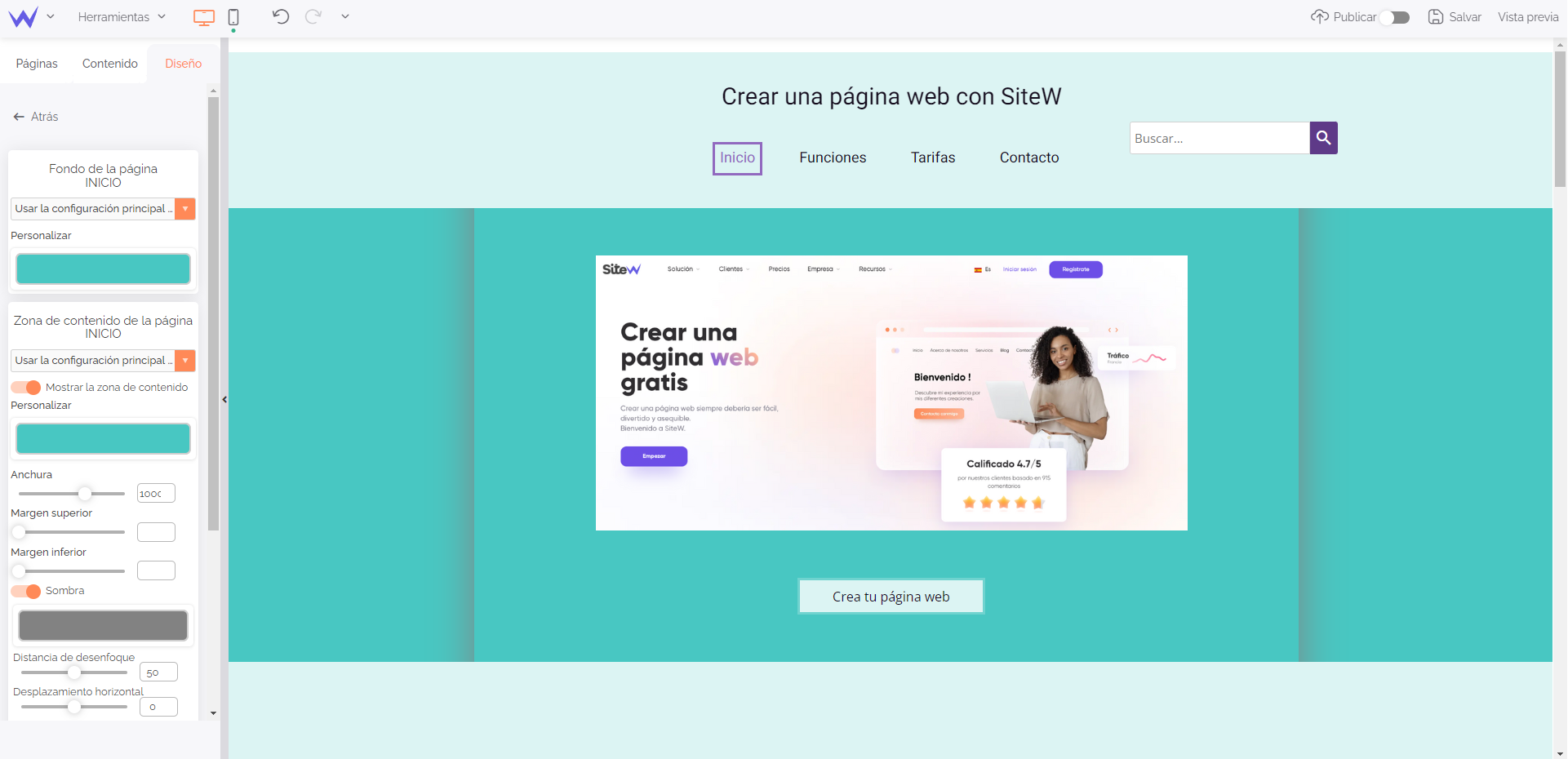
¡No te preocupes! Consulta la segunda ventana, por la izquierda, llamada Zona de contenido y activa el botón que permite mostrar esta zona. Entonces un menú desplegable aparecerá:

La zona de contenido tiene sombras para hacerla más visible para este tutorial. Puedes modificar los márgenes, el color, la opacidad o la apariencia como quieras.
En cuanto al color, puedes:
-
dejar el fondo del contenido transparente,
-
utilizar un color de tu paleta,
-
crear un degradado.
Solo tienes que mover los parámetros para encontrar tu propio fondo y, ¡ya está!

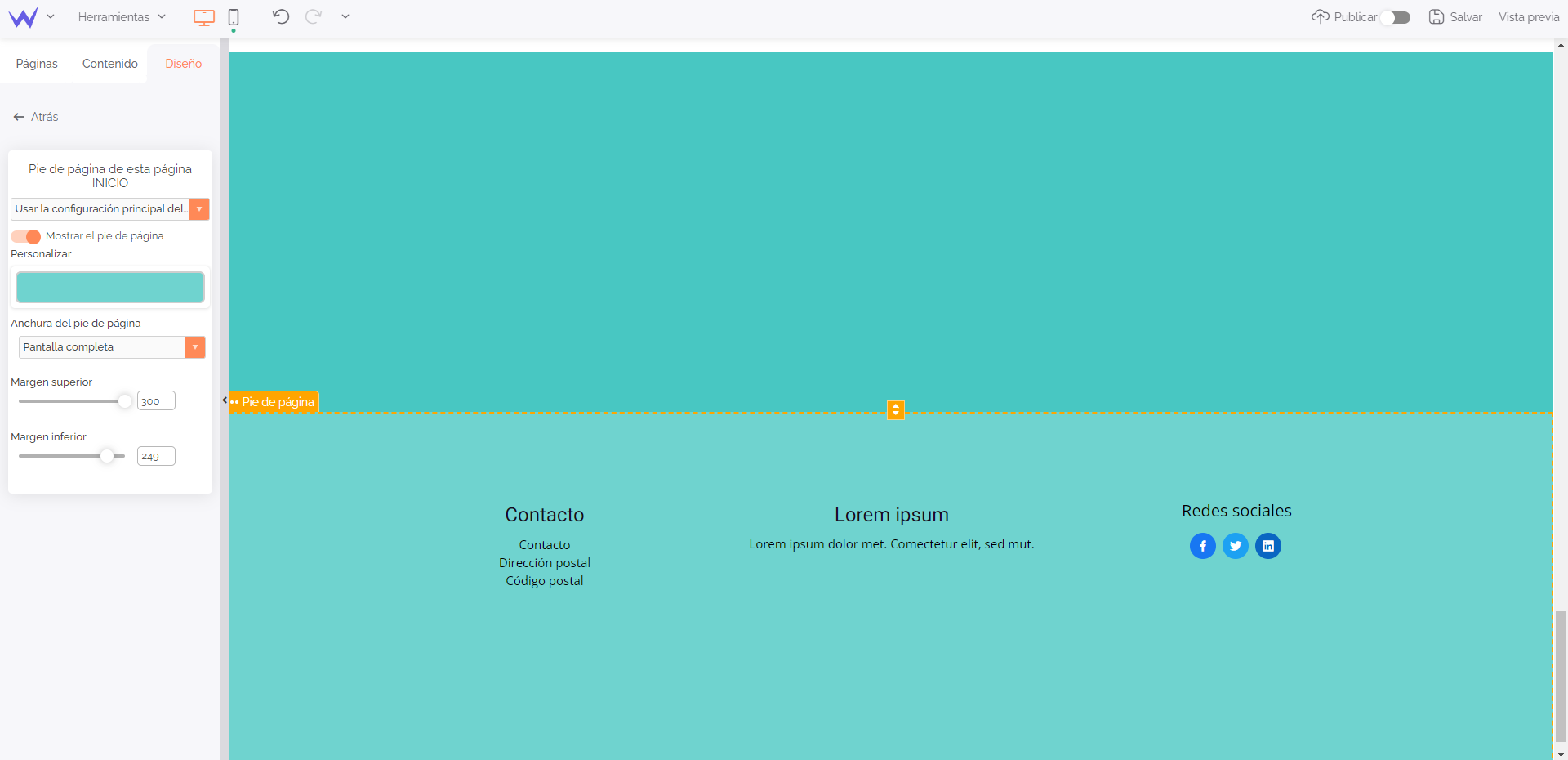
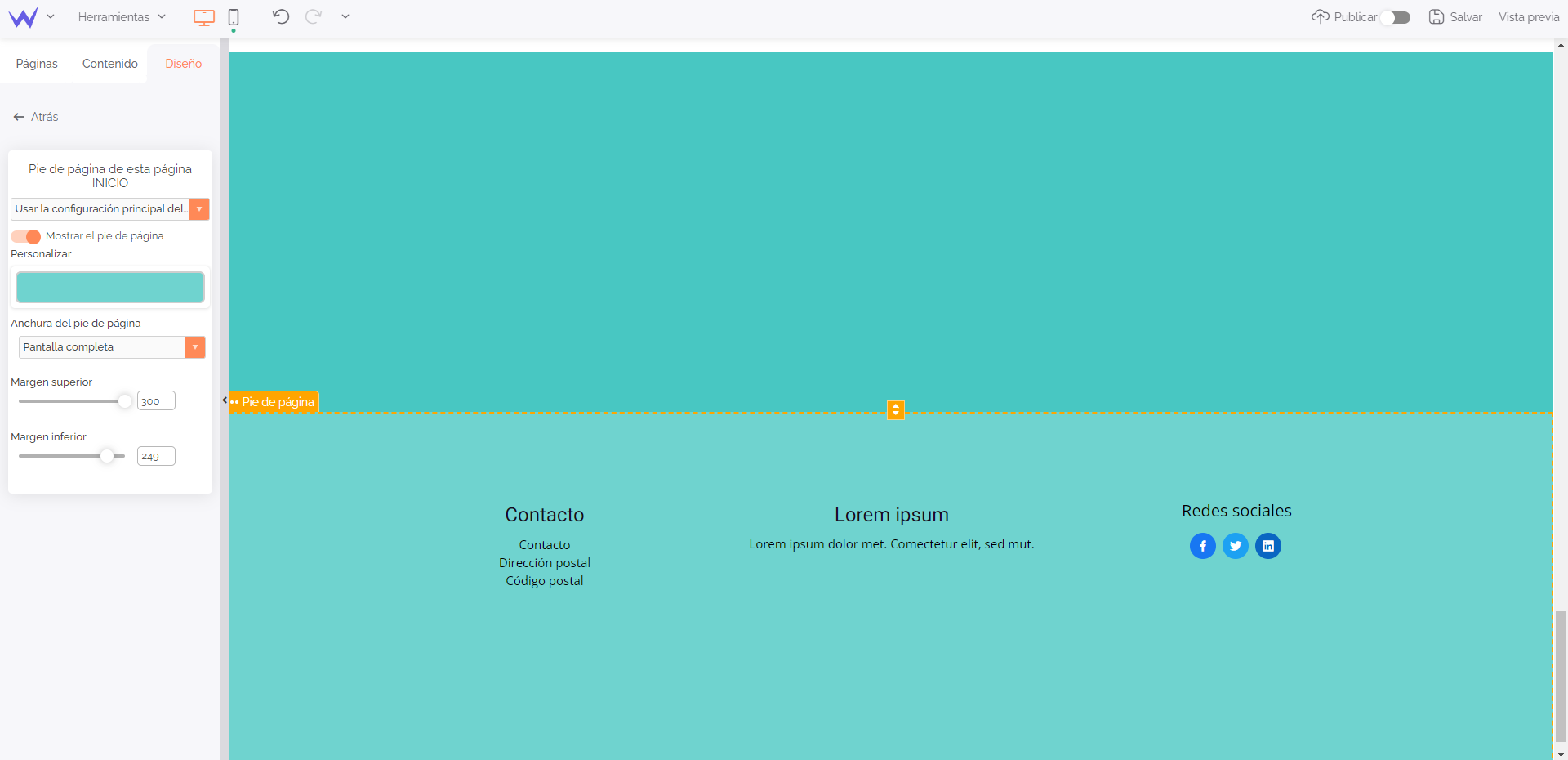
Último paso: tu pie de página.
El pie de página es una parte esencial de tu diseño, puesto que contiene información importante como tu aviso legal, botones de llamada a la acción, o a veces un formulario de contacto.
Se encuentra en la parte inferior de cada página y puede modificarse haciendo clic en Pie de página debajo de Fondo de la página web y zona de contenido.

Del margen al color, puedes crear el pie de página más coherente con el resto de tu página web para poder agregar información fácilmente.
Los elementos de tu página web
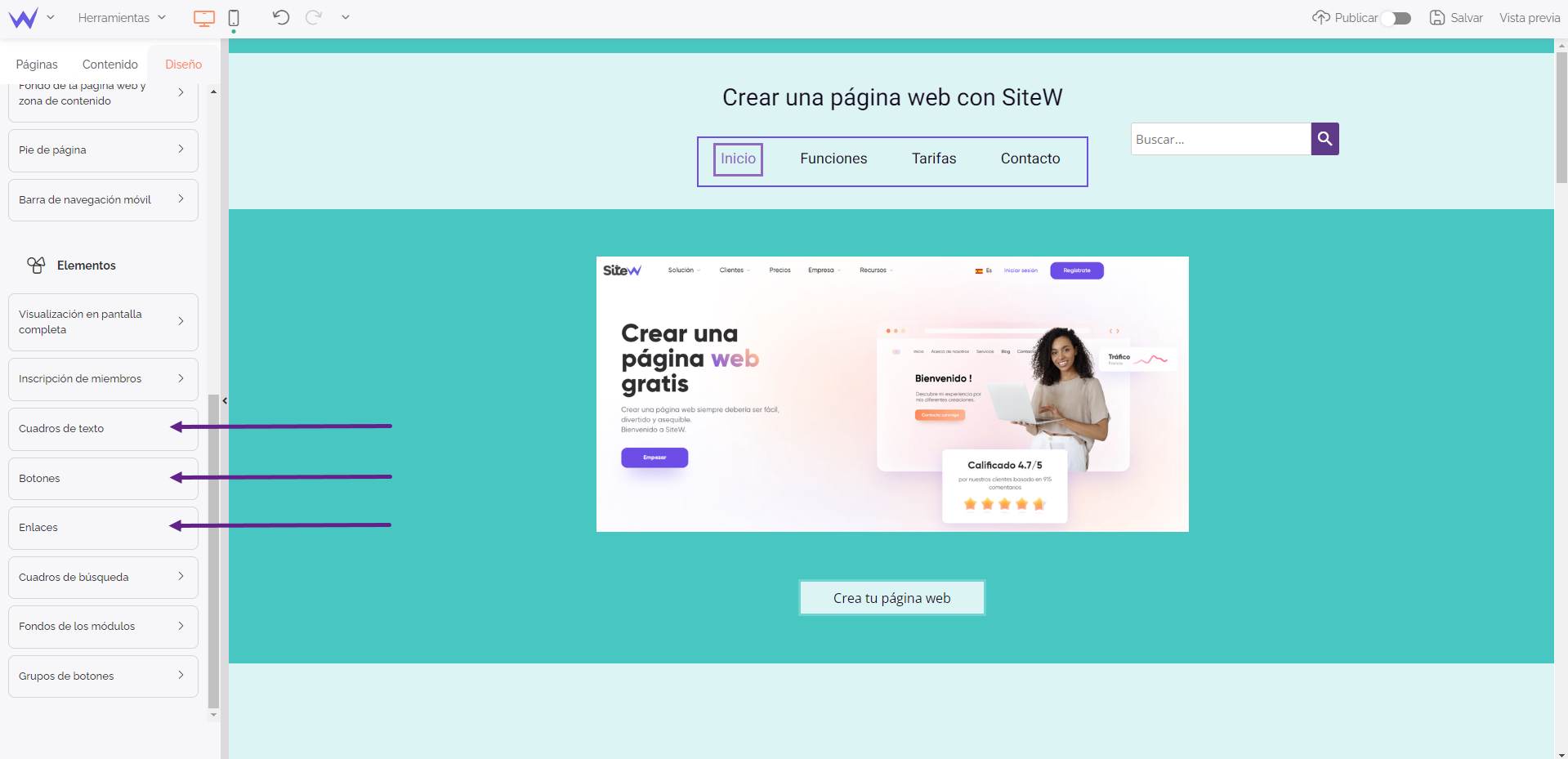
Debajo de la categoría Estructura, se encuentra la categoría Elementos. Esta categoría tiene muchas posibilidades para diseñar tu página web como quieras, ahorrando tiempo.
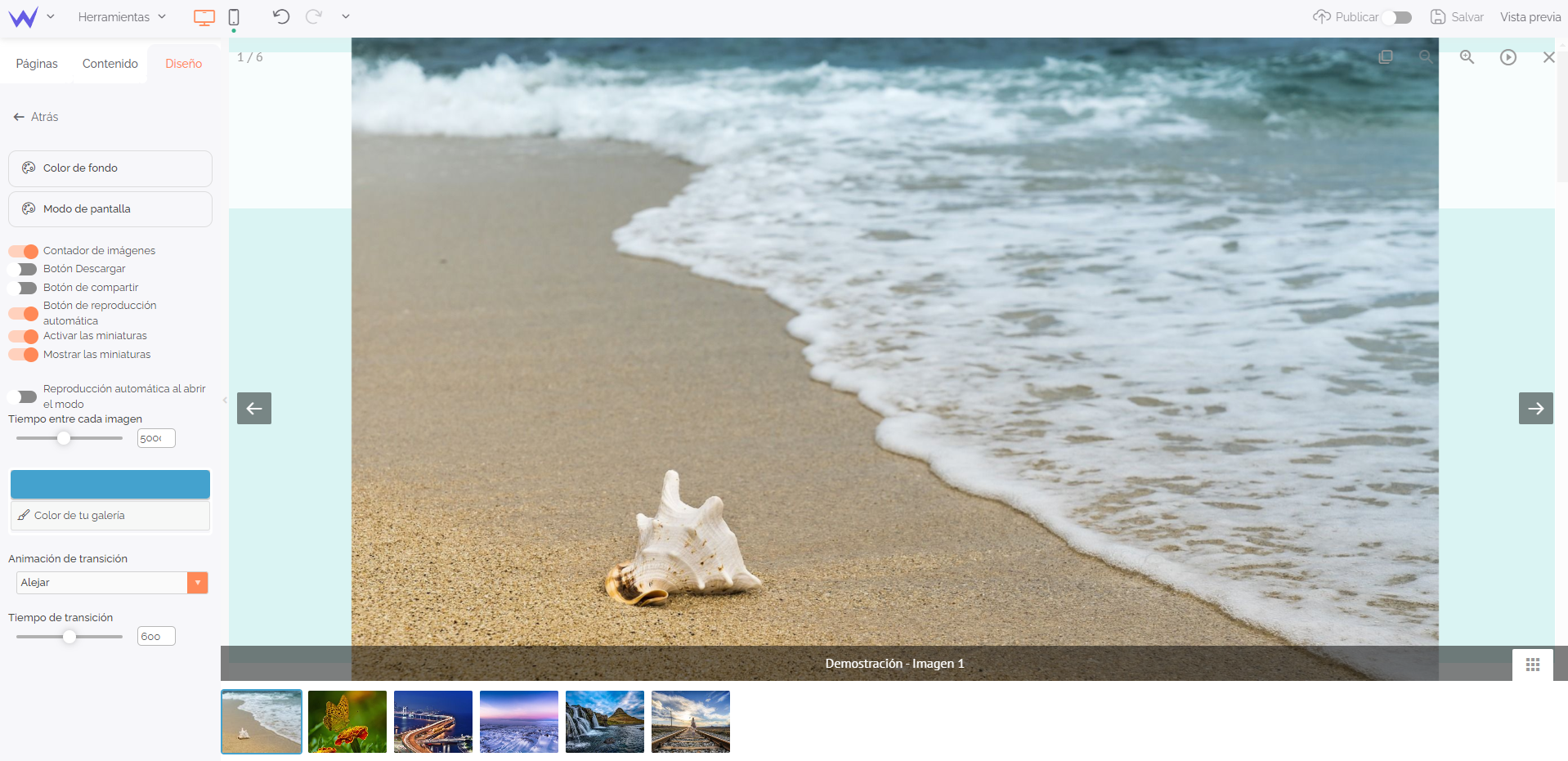
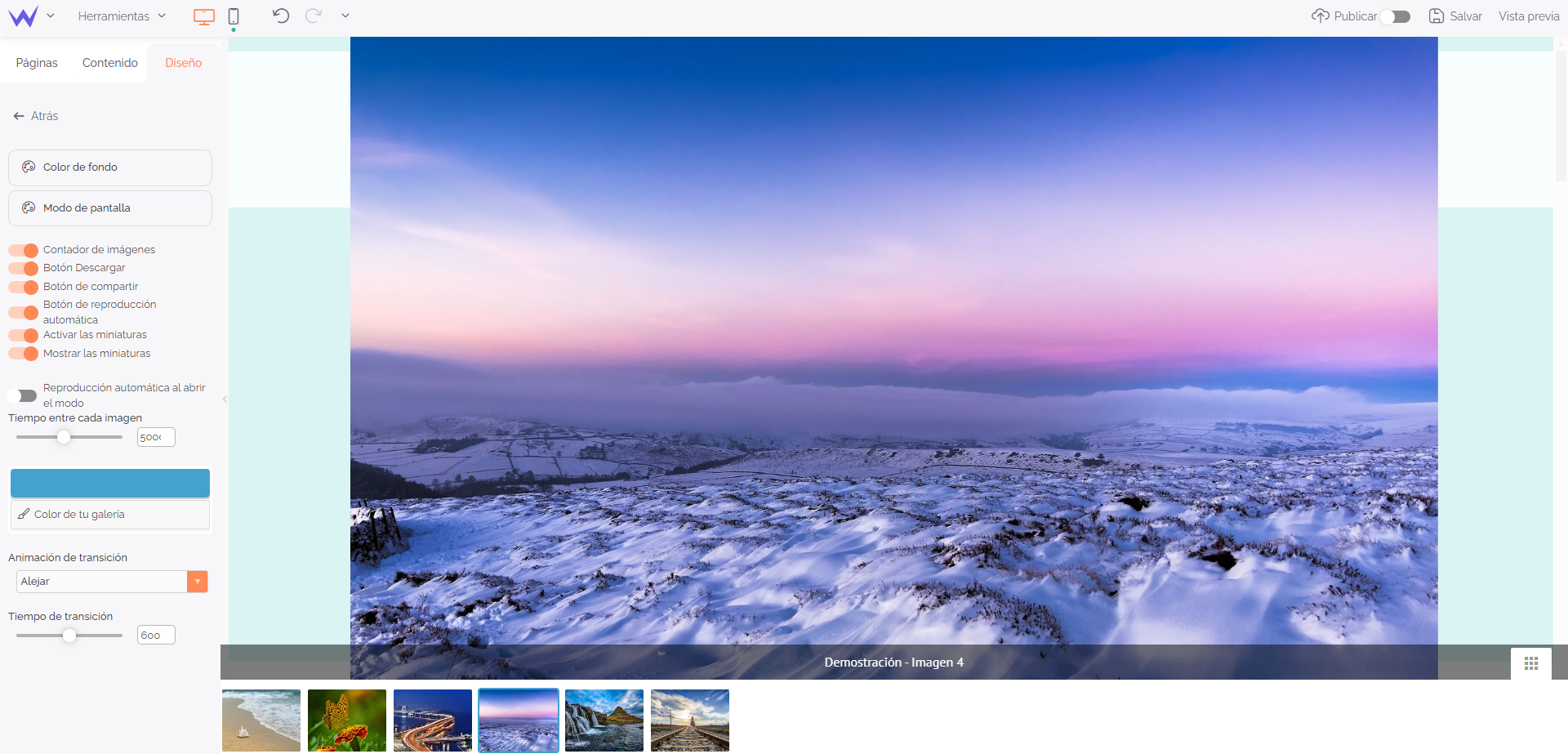
Primero empezamos por un elemento gráfico importante de tu página web: las imágenes.
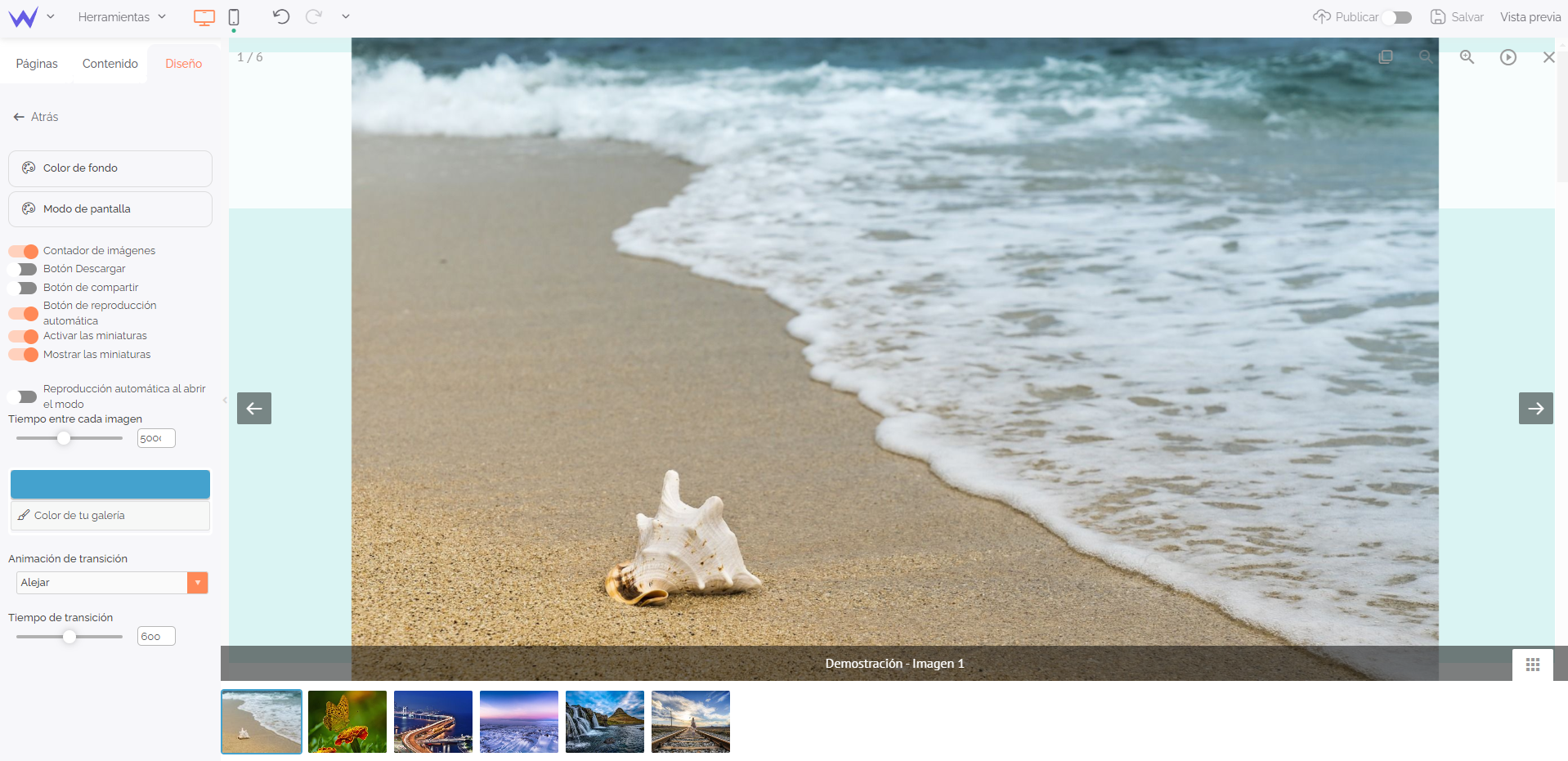
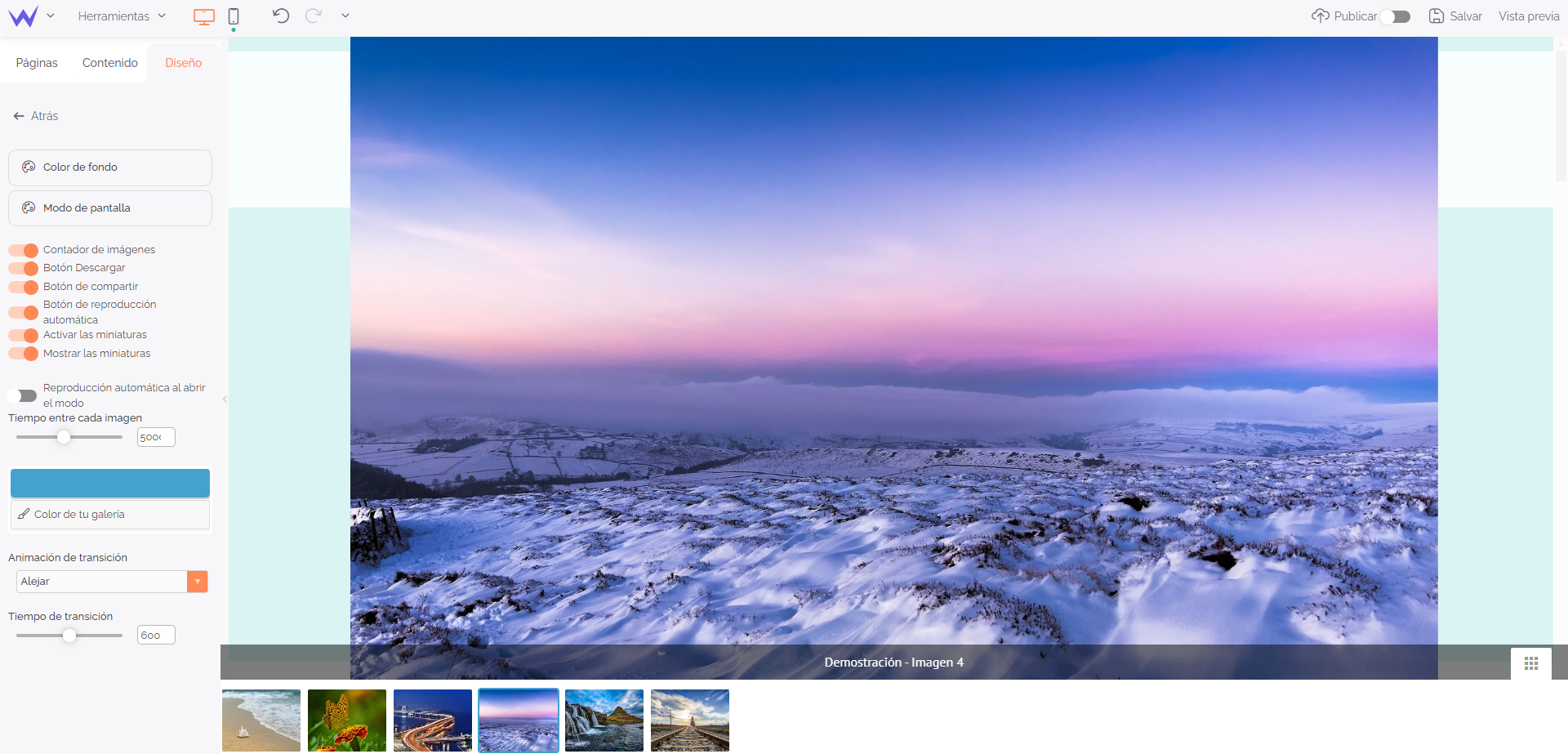
Cuando los usuarios hagan clic en tus imágenes, las imágenes se visualizarán automáticamente en pantalla completa. Puedes elegir los parámetros de este tipo de visualización para que sea el mismo en cualquier página, en cualquier galería.

Del color de fondo a la duración entre las imágenes, pasando por la transición entre ambos o la posibilidad de descarga: todas las opciones están listas para usar.

¡Esta es una propuesta modificada!
Si puedes modificar el contenido de las ventanas de registro e inicio de sesión de los miembros, también puedes modificar su diseño.

En efecto, un formulario tiene un fondo, un botó, campos a rellenar, así como enlaces. Puedes configurar estos elementos por separado del formulario en la sección Elementos.

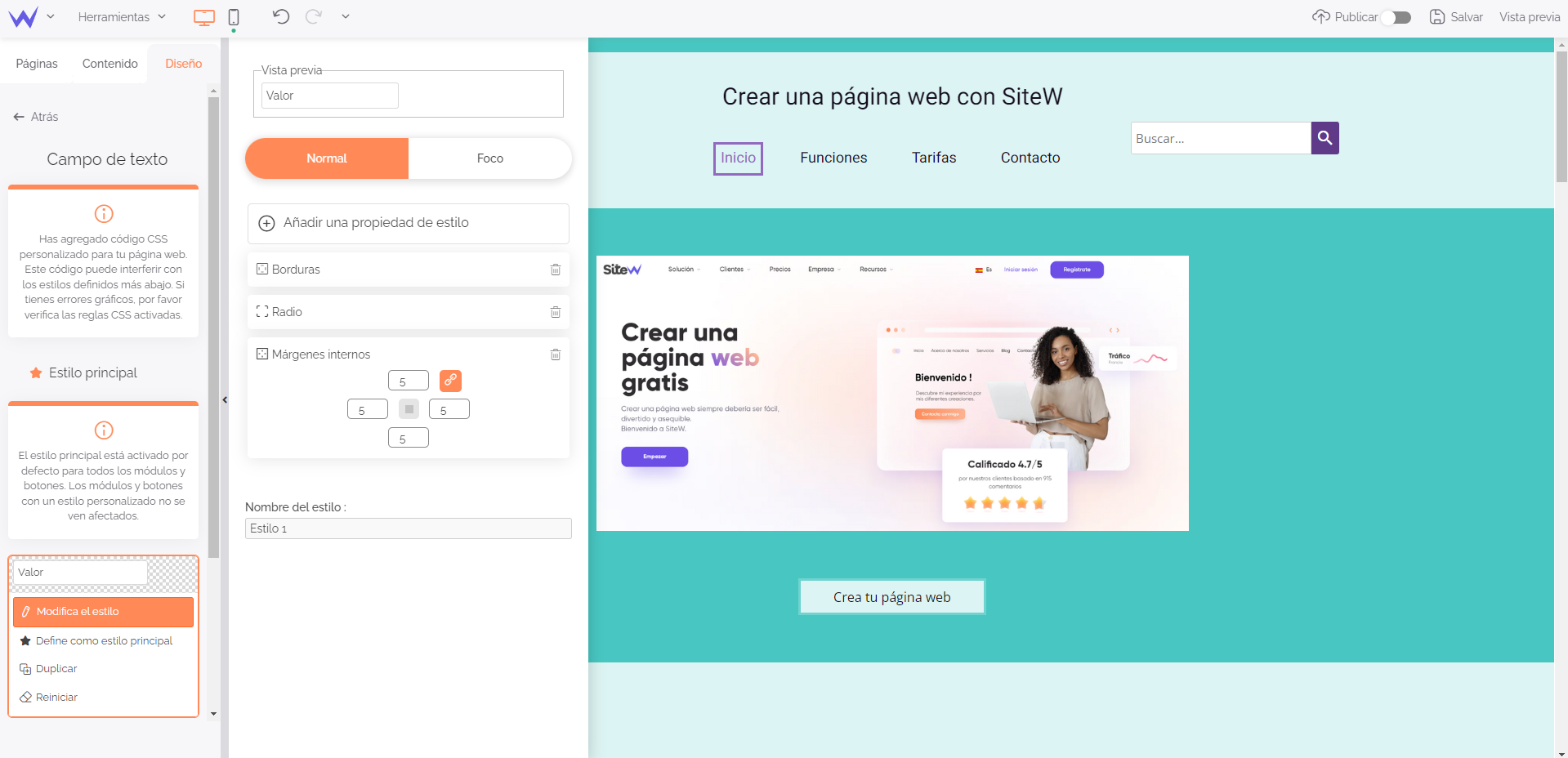
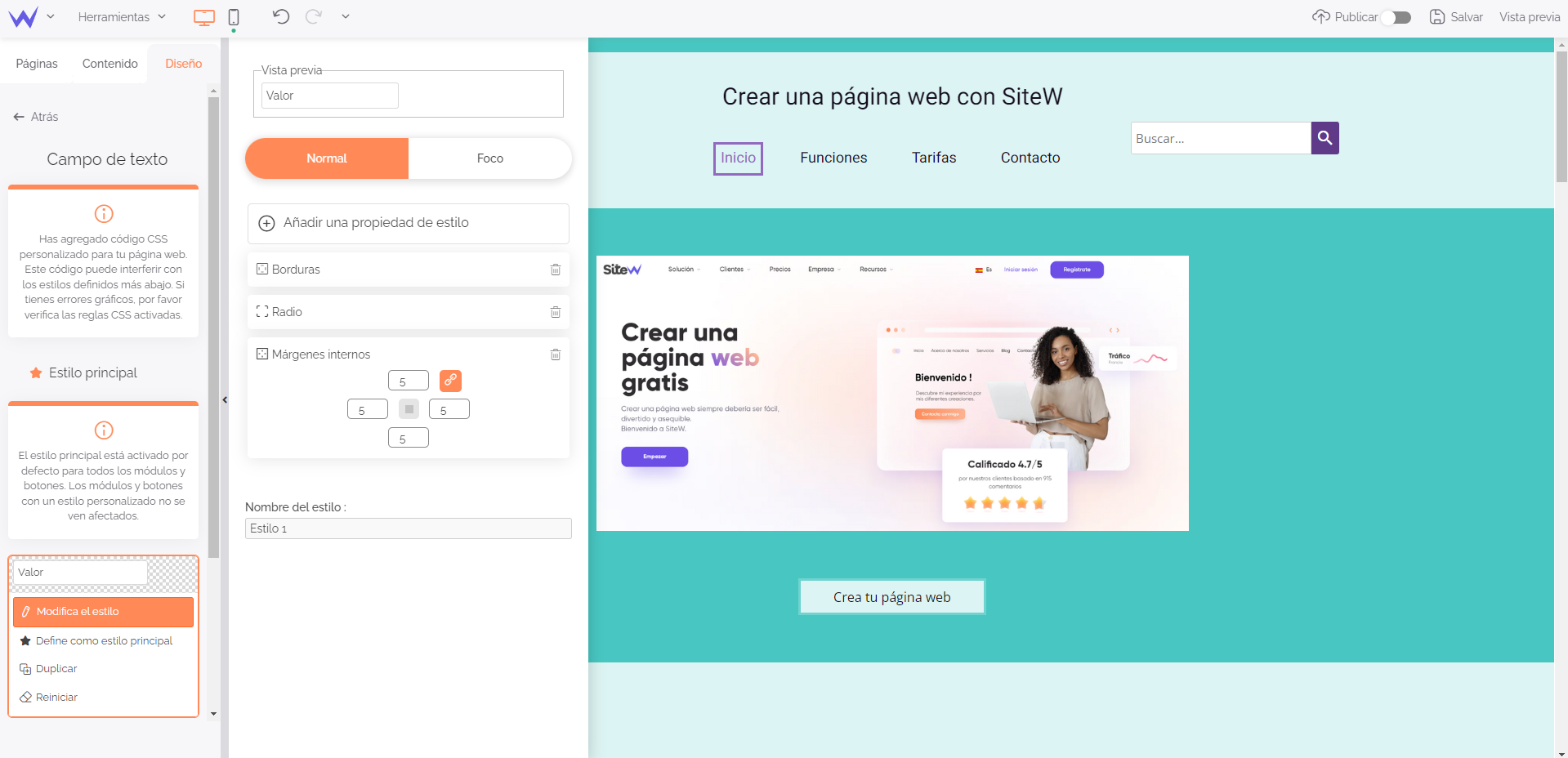
Por ejemplo, si modificas el cuadro de texto del formulario, eres redirigido(a) a la personalización de los cuadros de texto en general. Aquí tienes un ejemplo:

Solo tienes que hacer clic en Modificar el estilo para alcanzar esta configuración.
💡 Piensa en nombrar tu estilo. De esta forma, lo encontrarás más fácilmente si decides crear varios estilos.
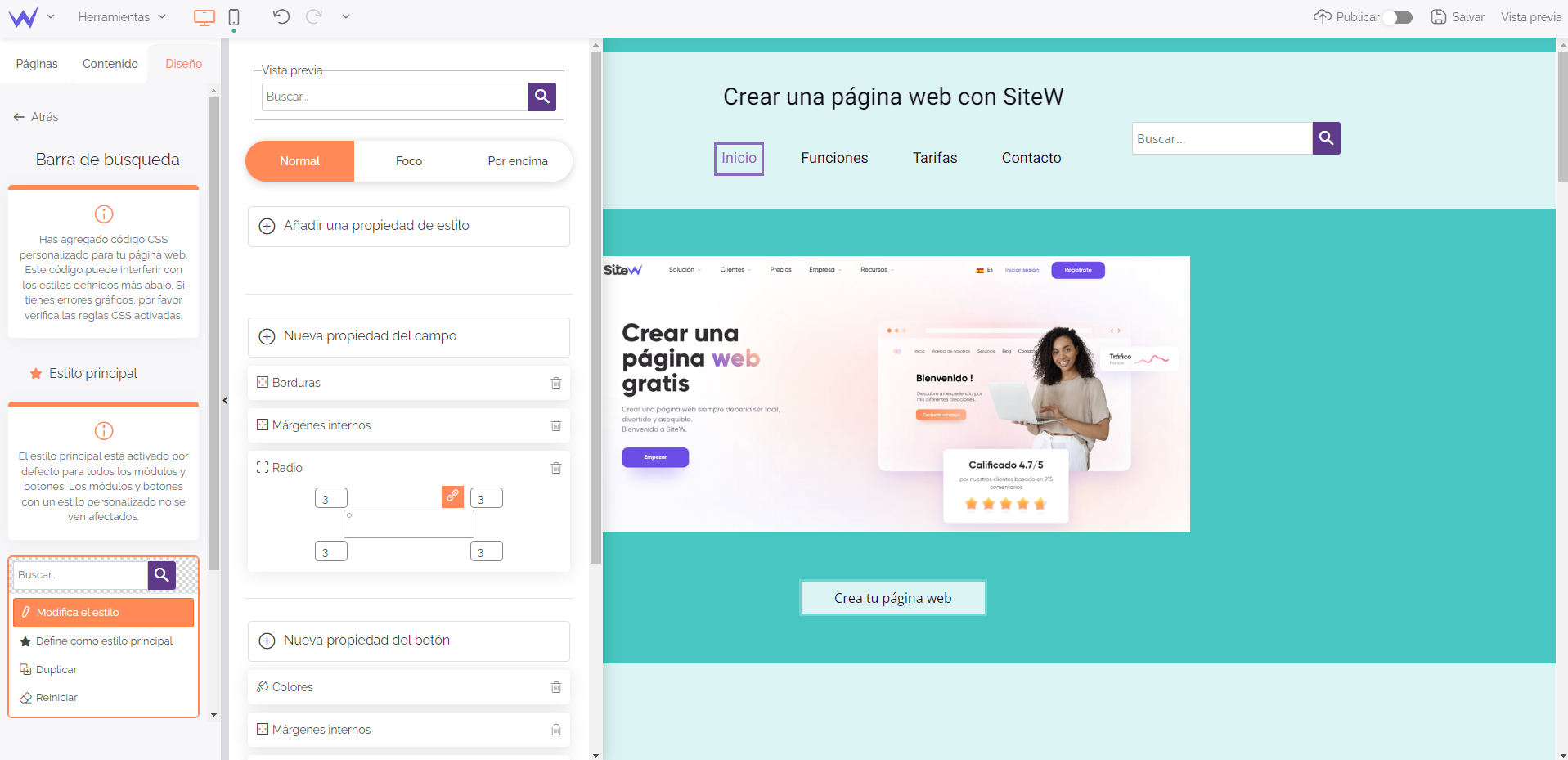
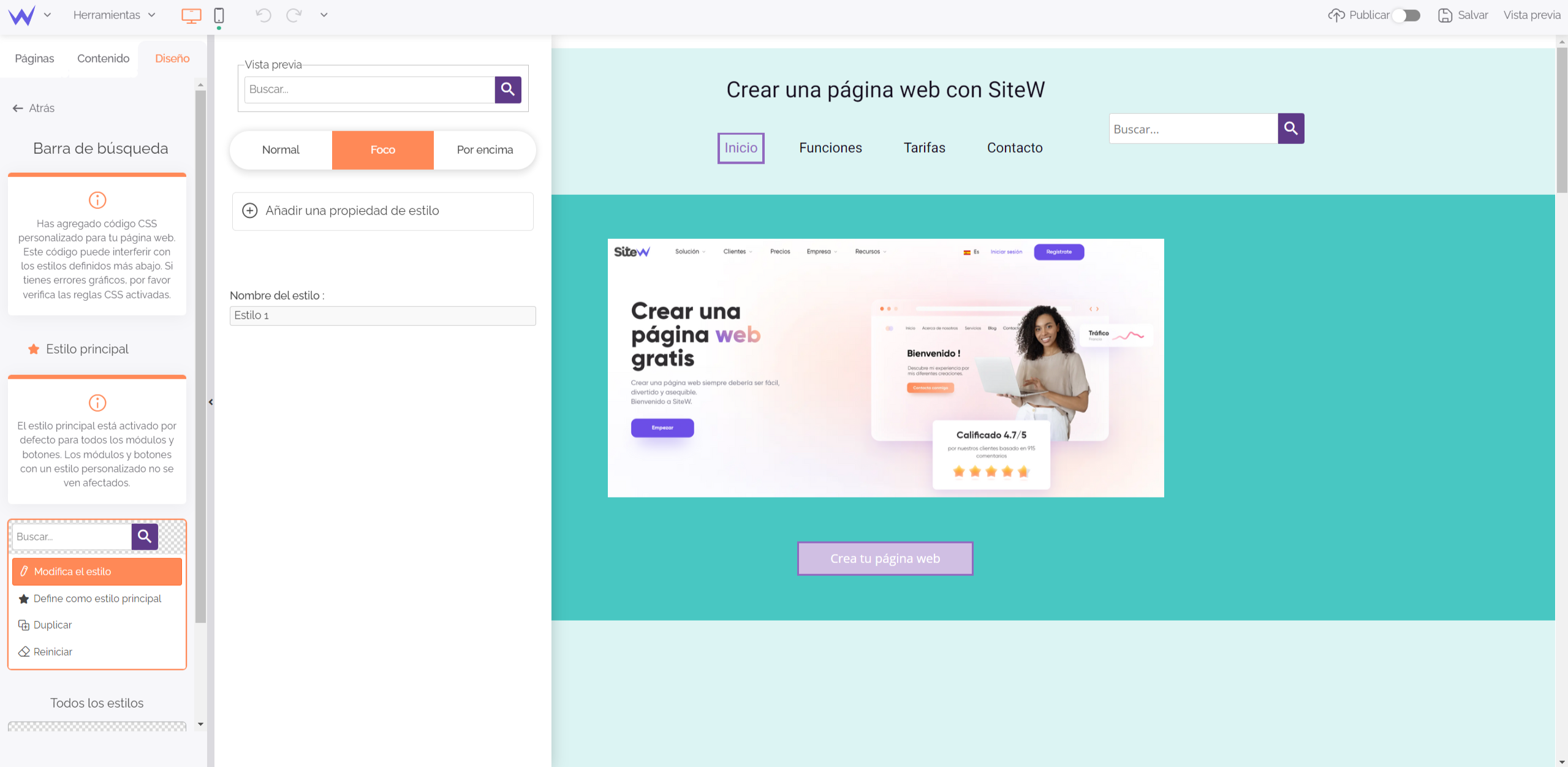
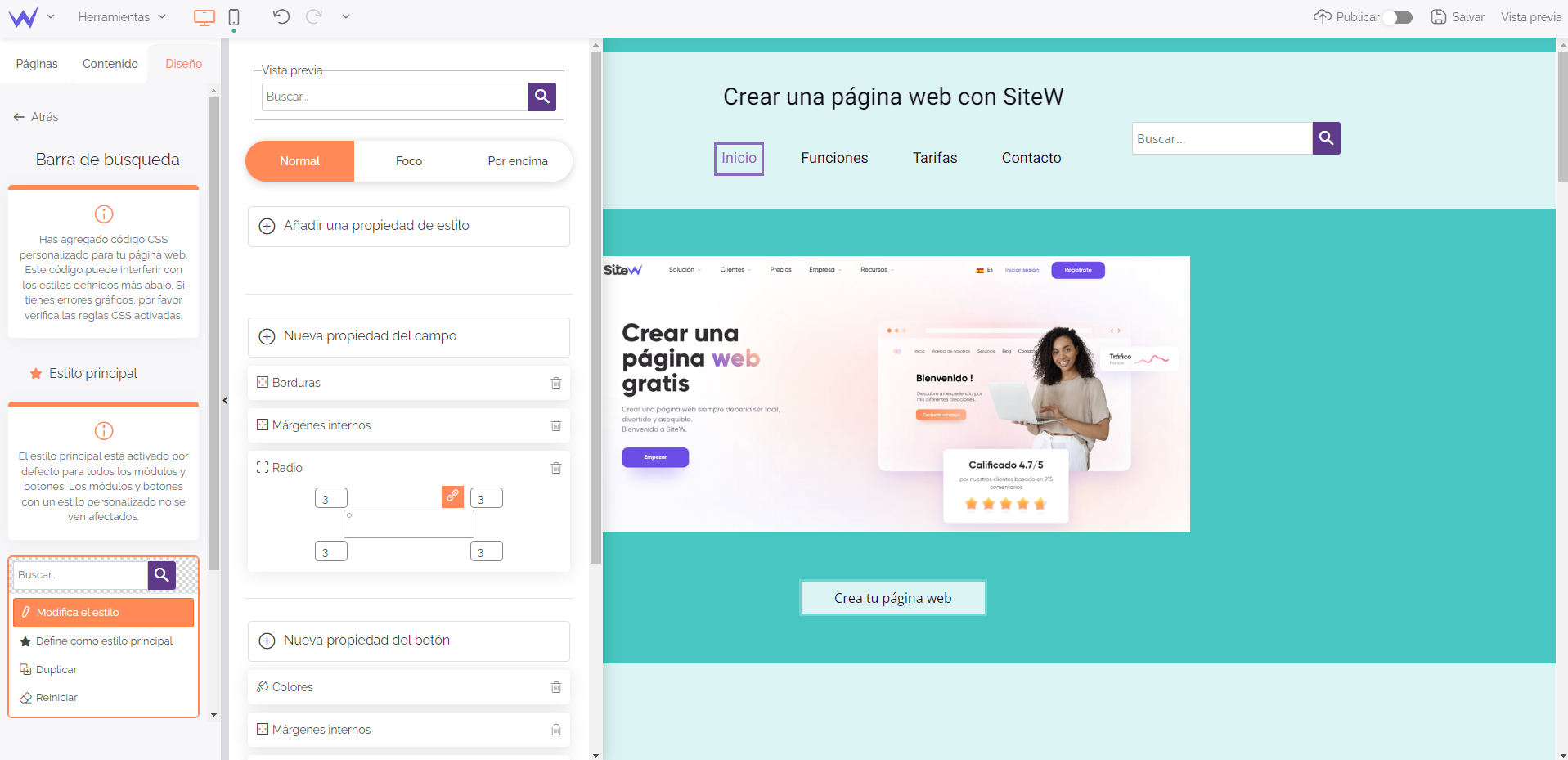
Los cuadros de búsqueda conciernen todos los elementos de tu página web como los cuadros de búsqueda o de navegación. Puedes configurar un estilo definido en tres situaciones: normal, foco, por encima.

El modo Normal significa que tu barra de búsqueda no tiene ninguna interacción con el usuario. Puedes modificar cada uno de sus aspectos: el color del botón y del fondo, la fuente, el tamaño, el radio, las borduras…
También puedes implementar código CSS si quieres personalizarlo aún más.
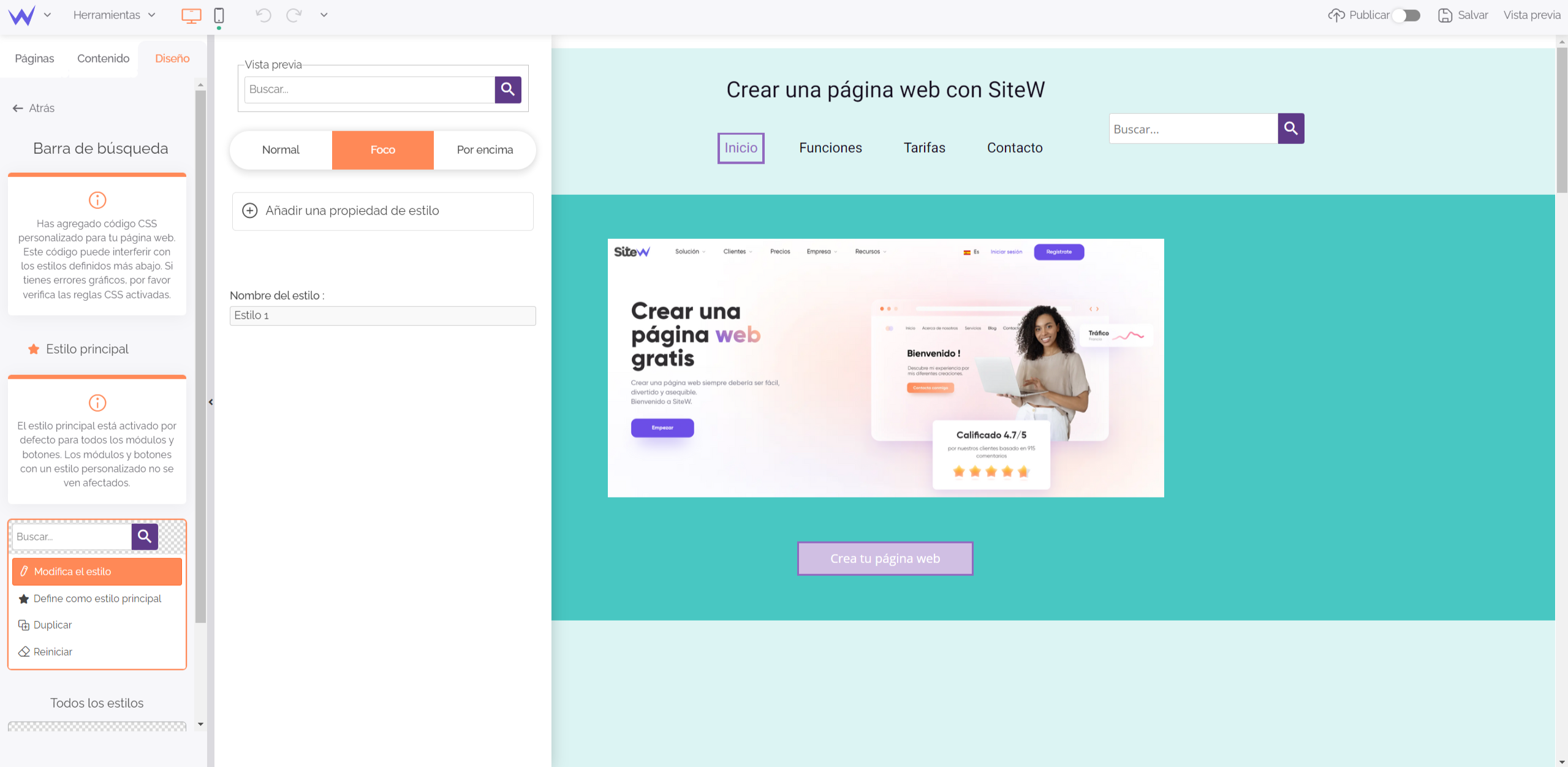
Luego puedes definir el estilo de tu barra de búsqueda en el momento de ingresar texto si el usuario ingresa palabras clave.

Se puede modificar el color del texto ingresado por el usuario, así como el fondo o la sombra detrás de tu campo de búsqueda.
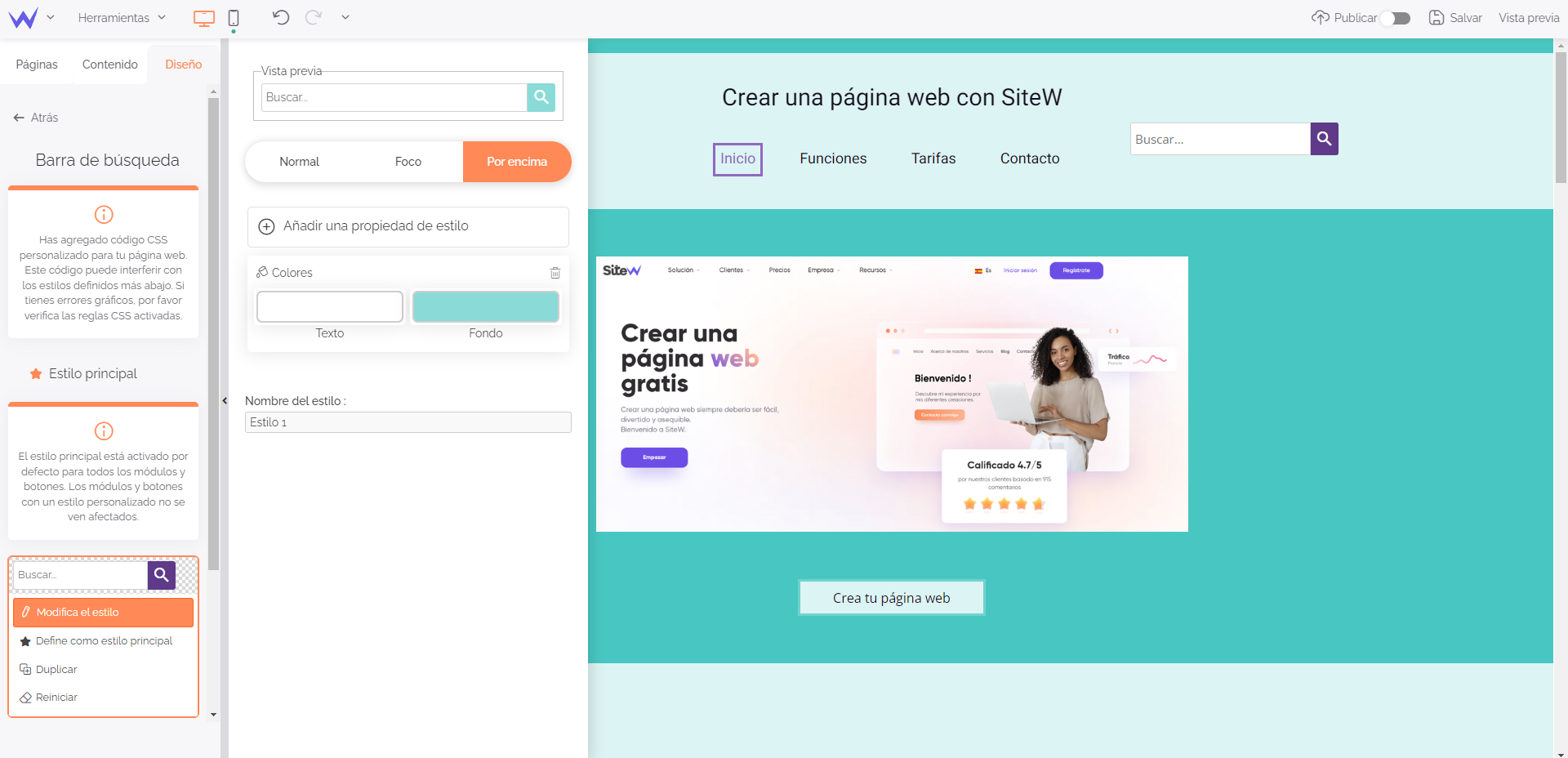
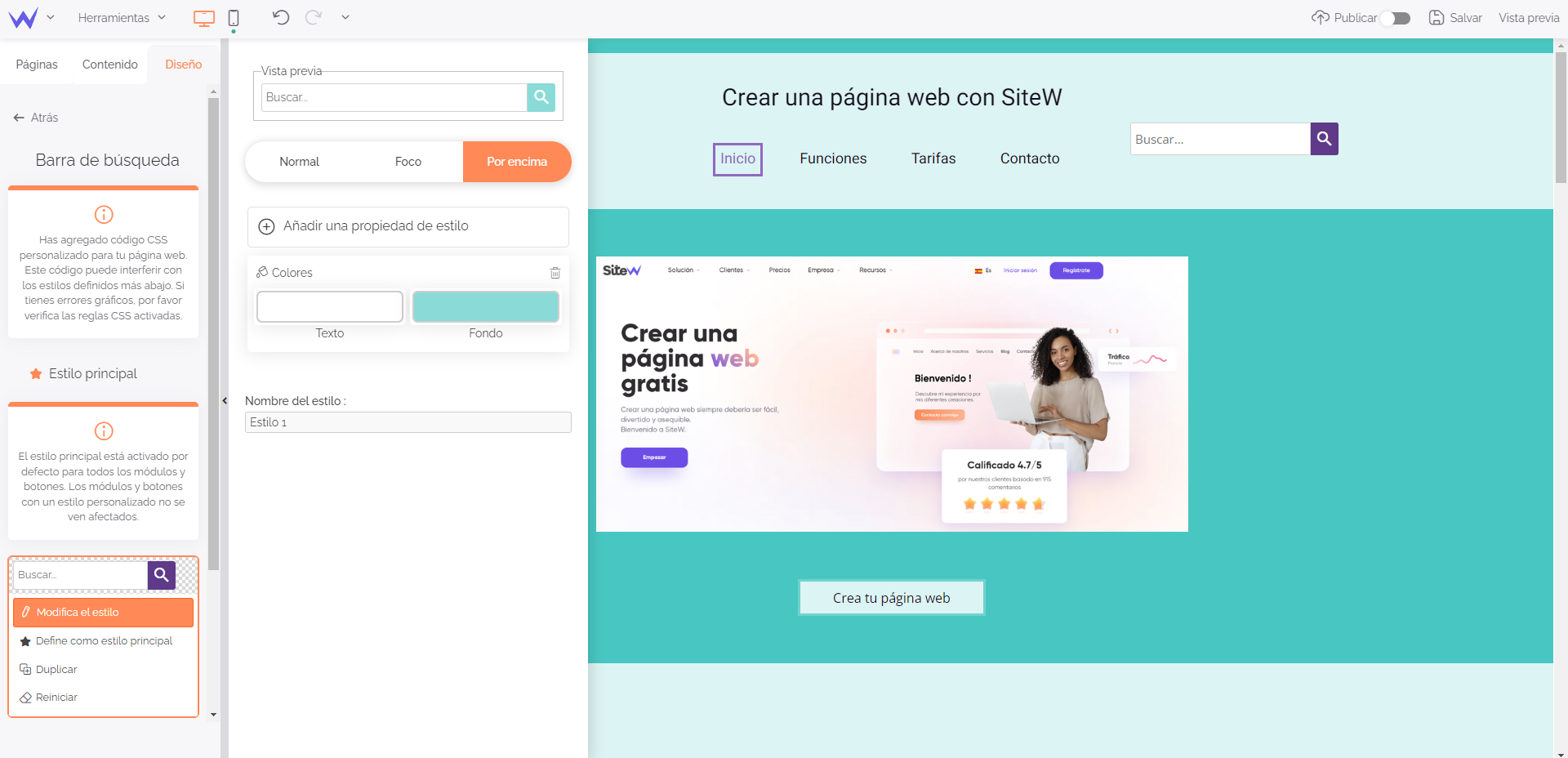
Por fin, puedes modificar la apariencia de tu barra de navegación al pasar el ratón por encima si el usuario hace clic en Por encima.

Así tendrás una personalización avanzada en detalle sin perder tiempo.
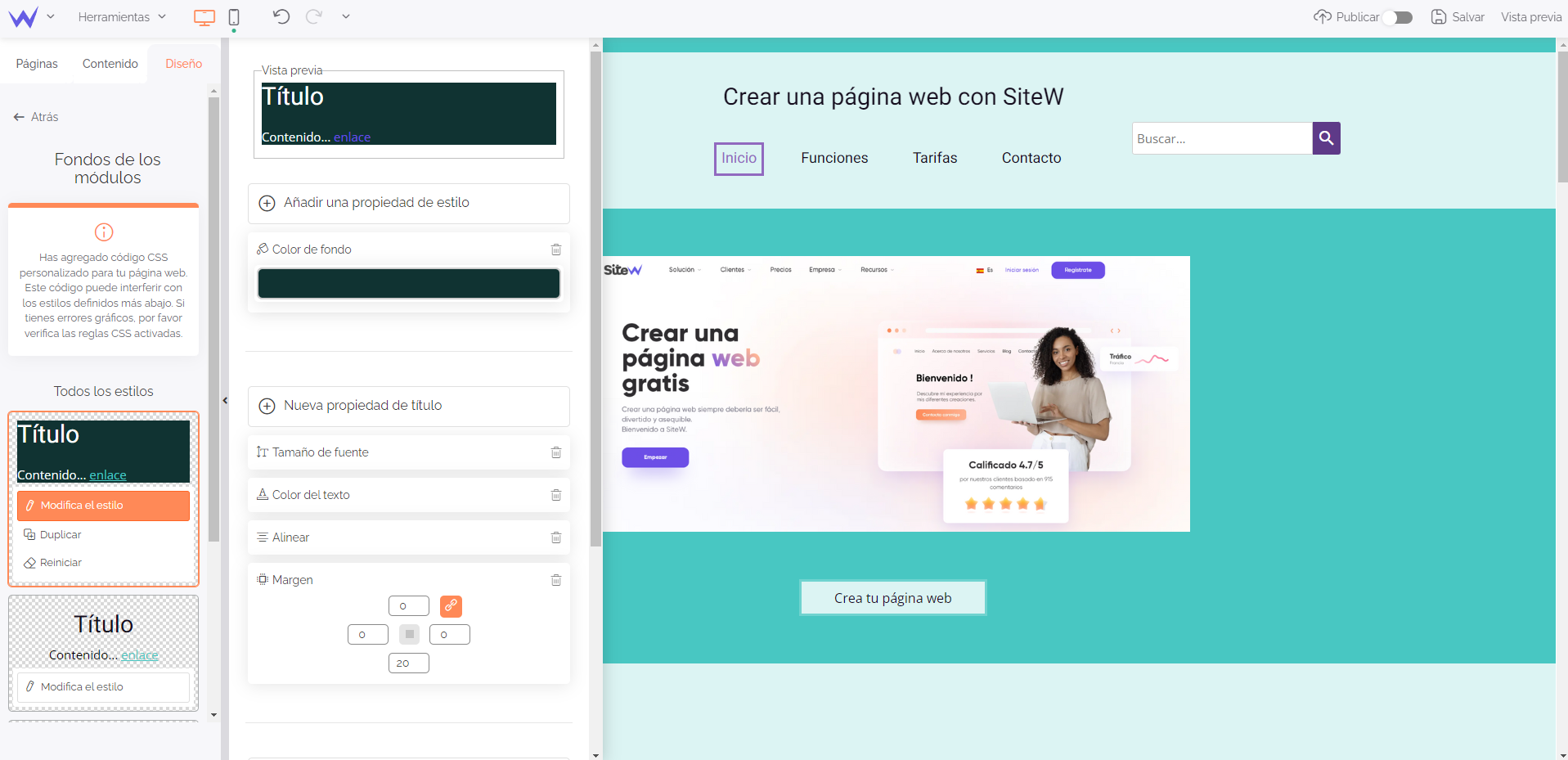
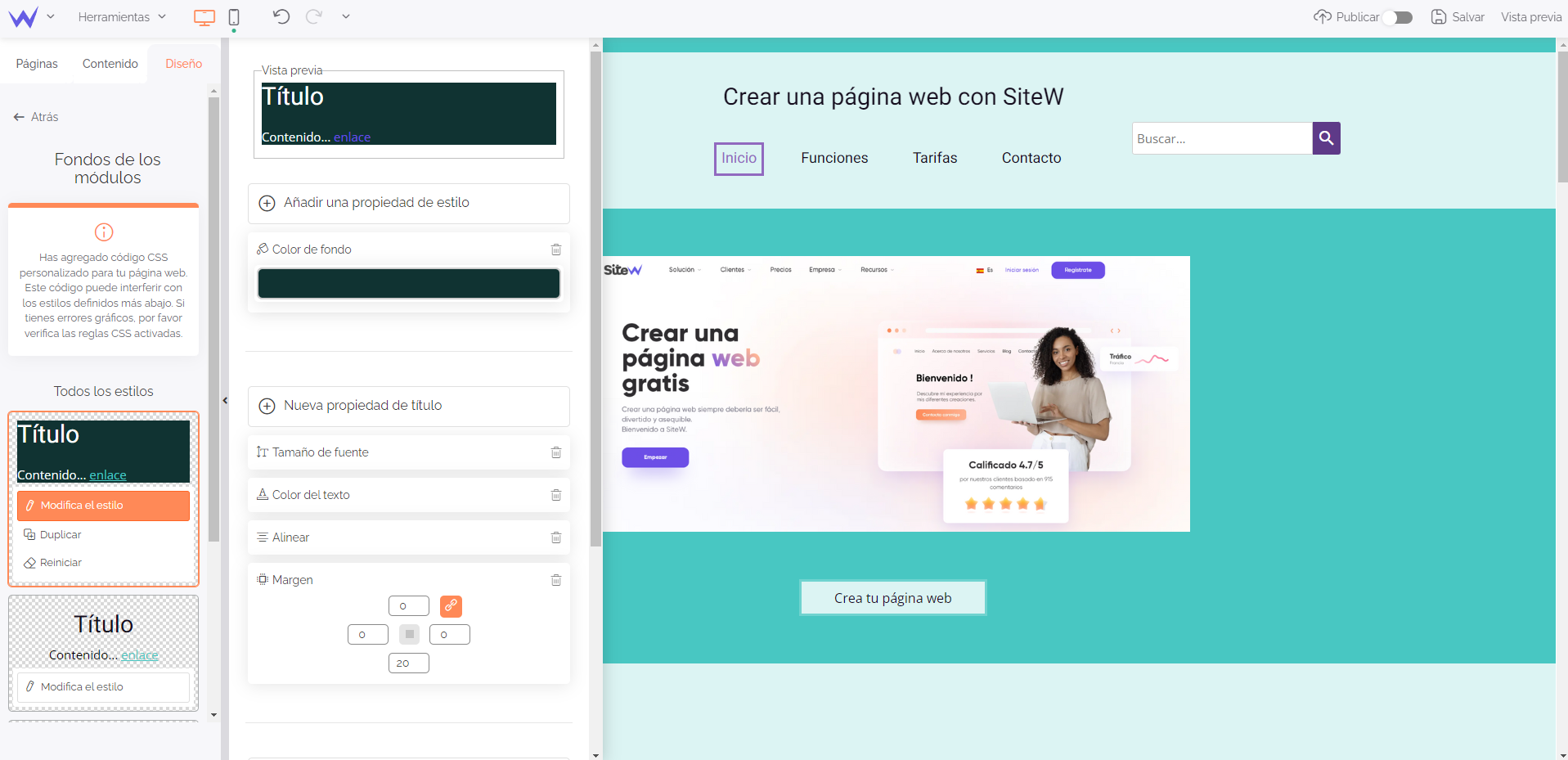
Los fondos de los módulos también pueden tener su estilo propio que será el mismo en cada página del sitio web.

Esta sección te permite modificar los diferentes elementos de tus módulos de Texto como los títulos y párrafos. Tienes un vistazo directamente en el editor para proyectarte más fácilmente.
De la fuente al color, pasando por el tamaño o las borduras, puedes definir el estilo que te gusta.
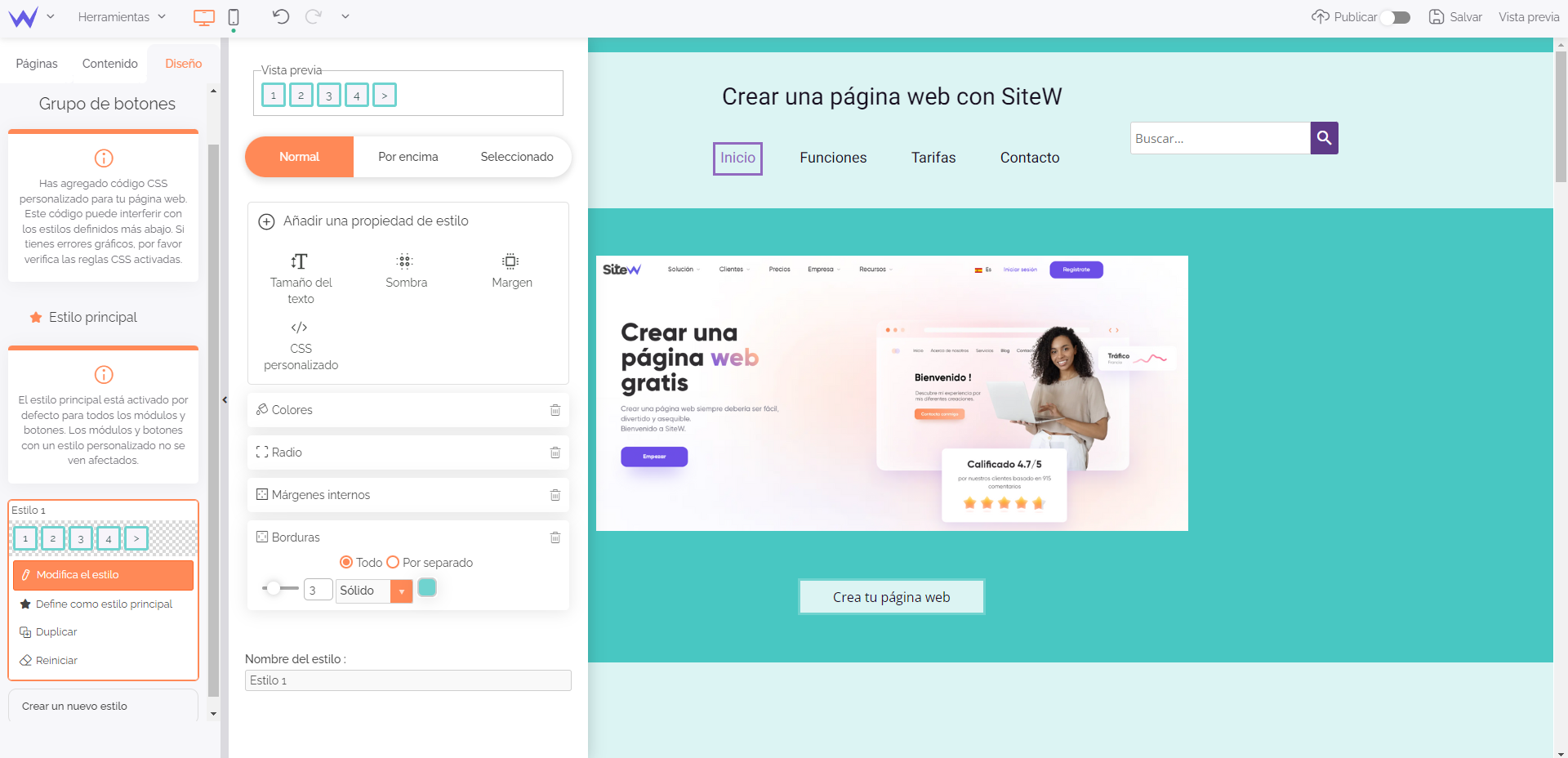
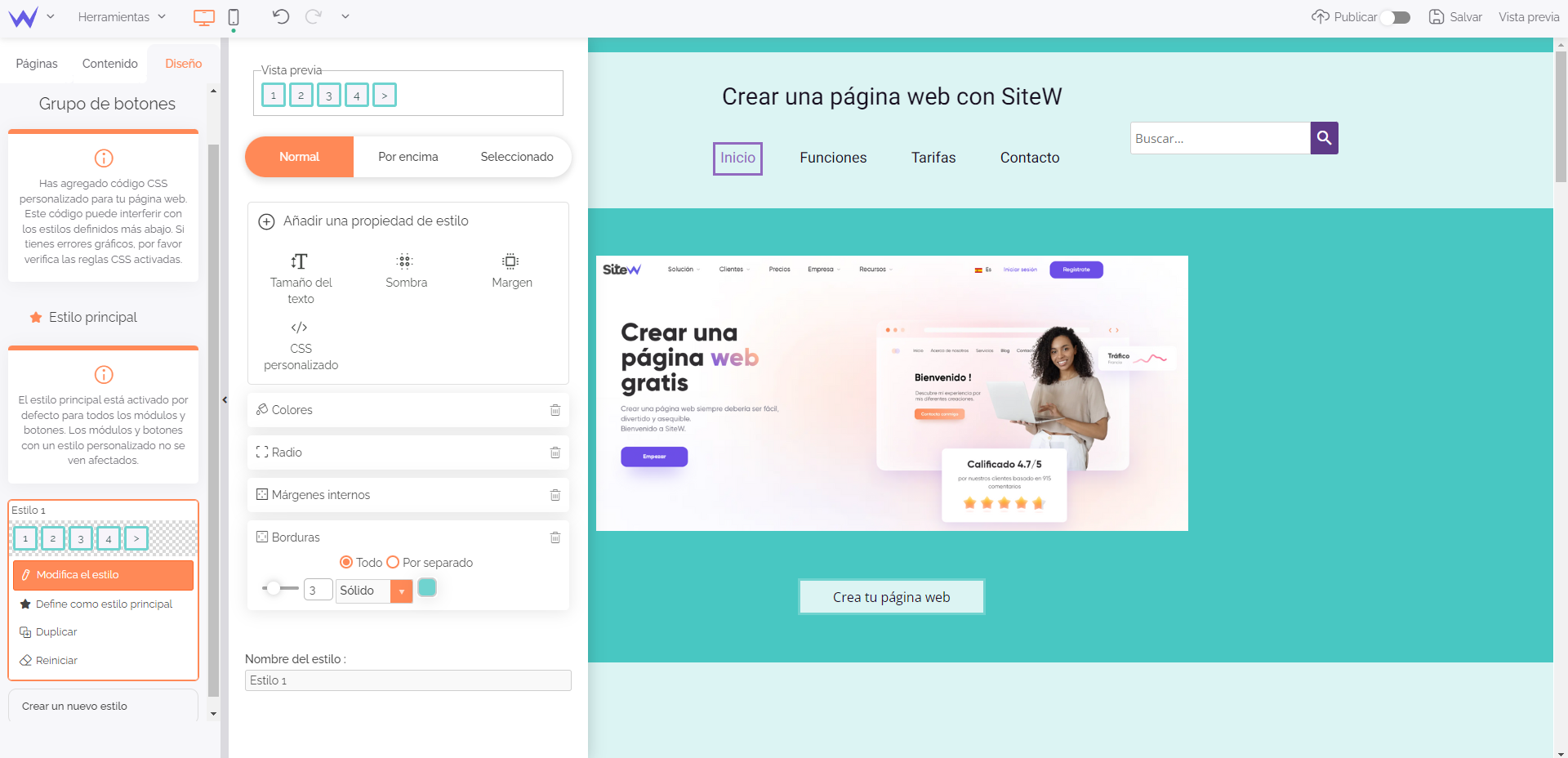
Después de haber modificado la apariencia de los botones, puedes modificar todos los botones para obtener un diseño homogéneo perfecto.

Por lo demás, tienes tres menús de personalización para tus grupos de botones: normal, por encima, seleccionado.
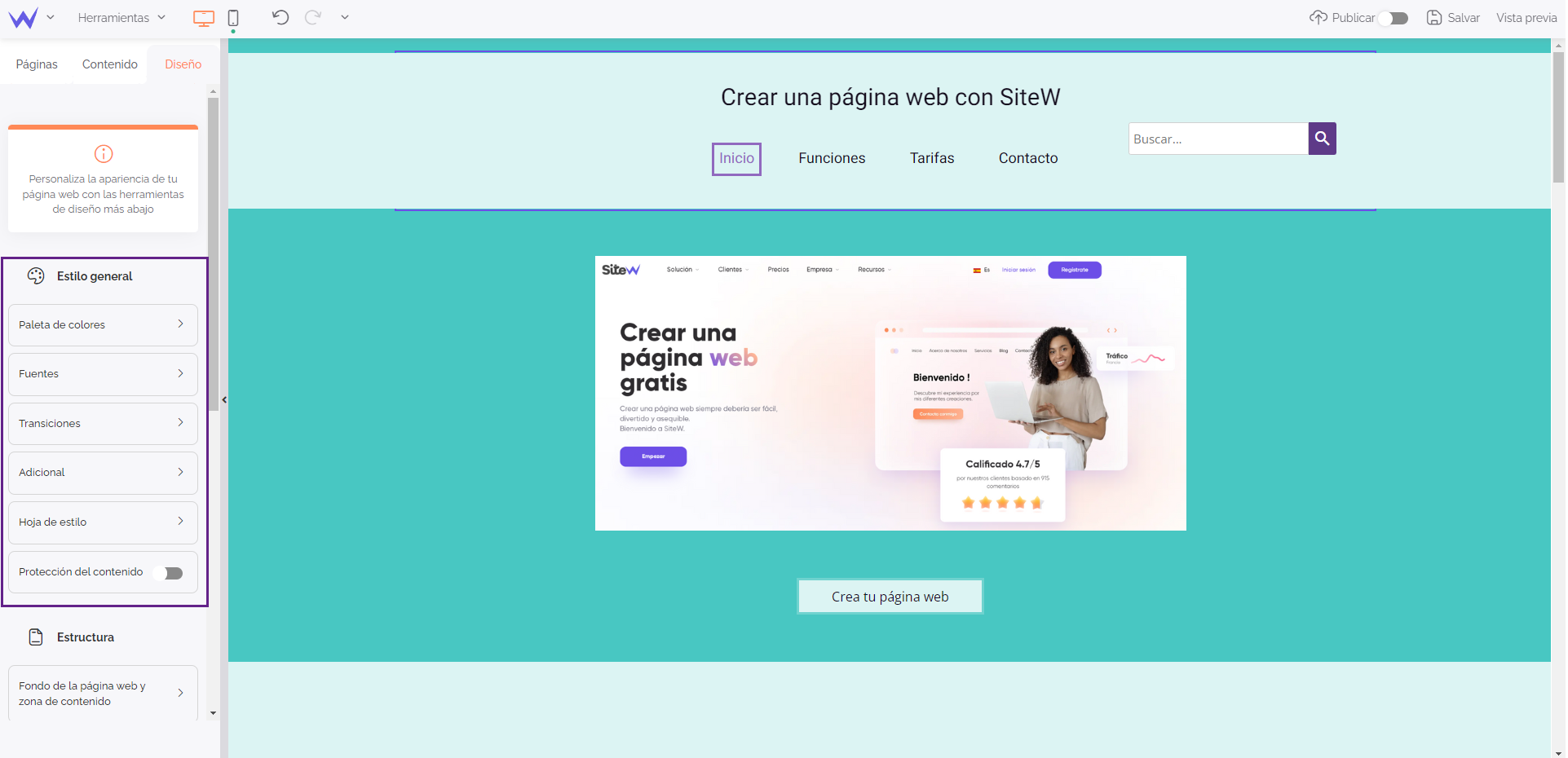
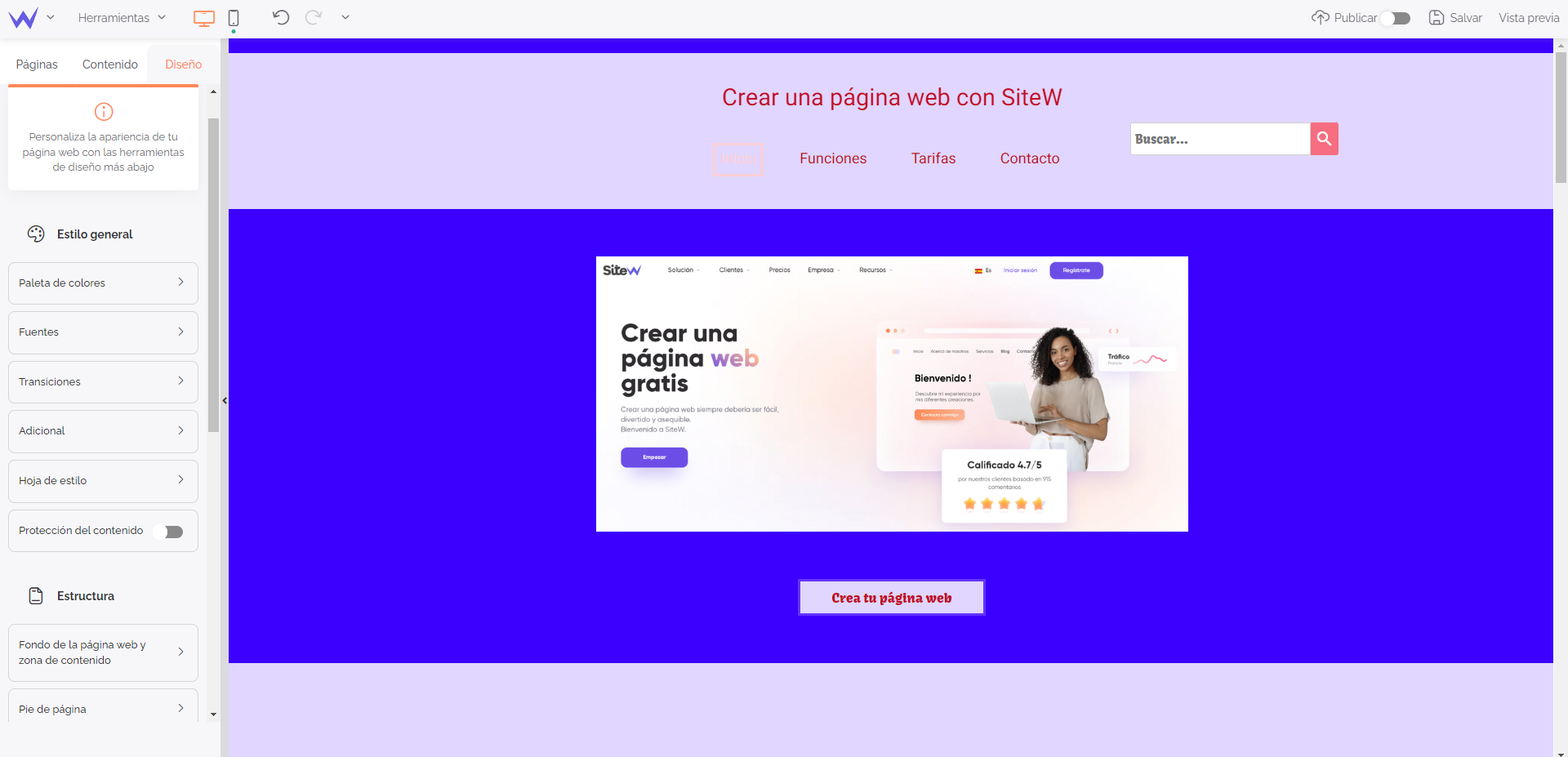
El estilo general
Ahora pasamos al estilo general de tu página web. Es posible modificar todo de manera transversal para garantizar tu coherencia gráfica en detalle.

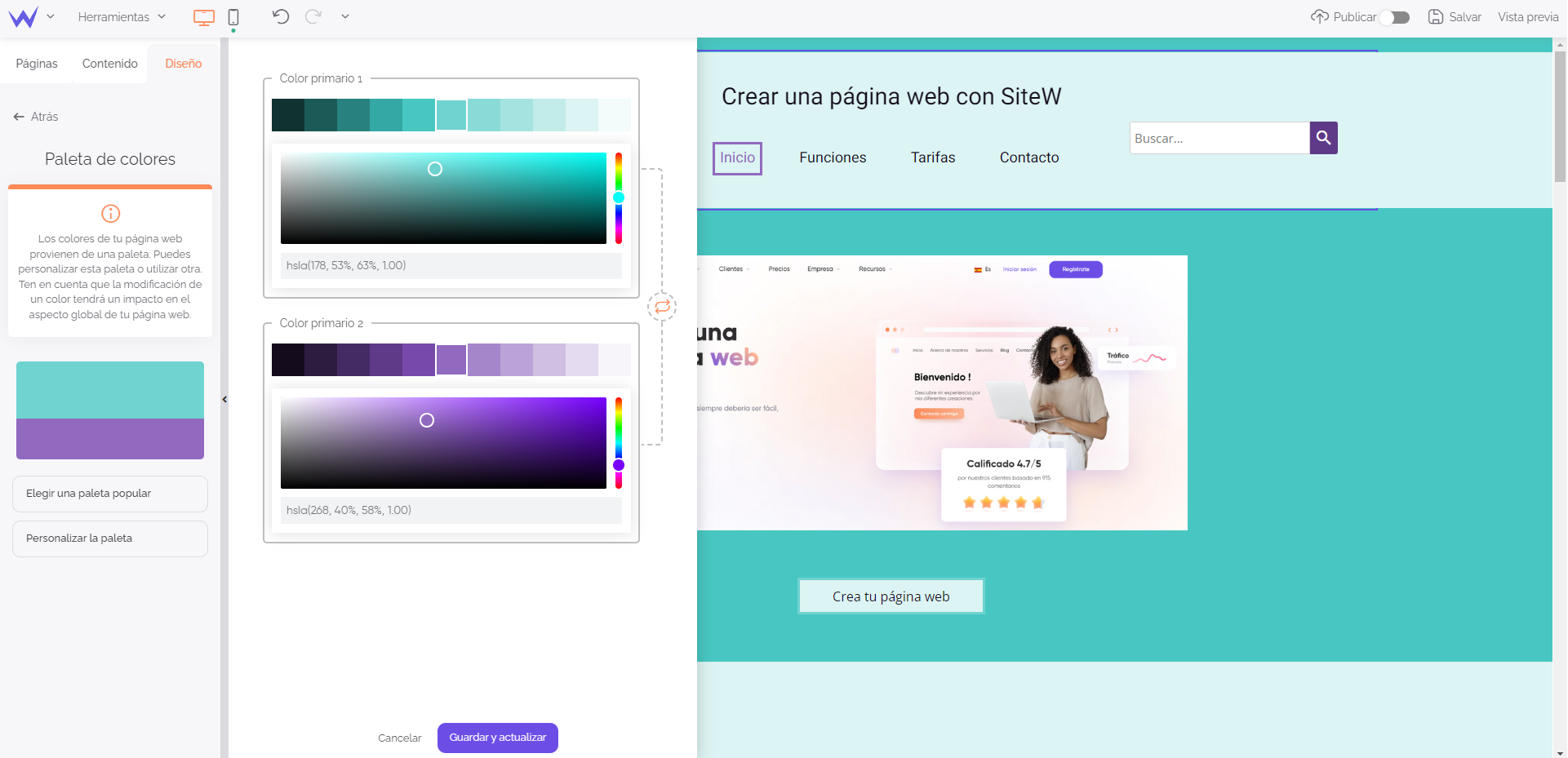
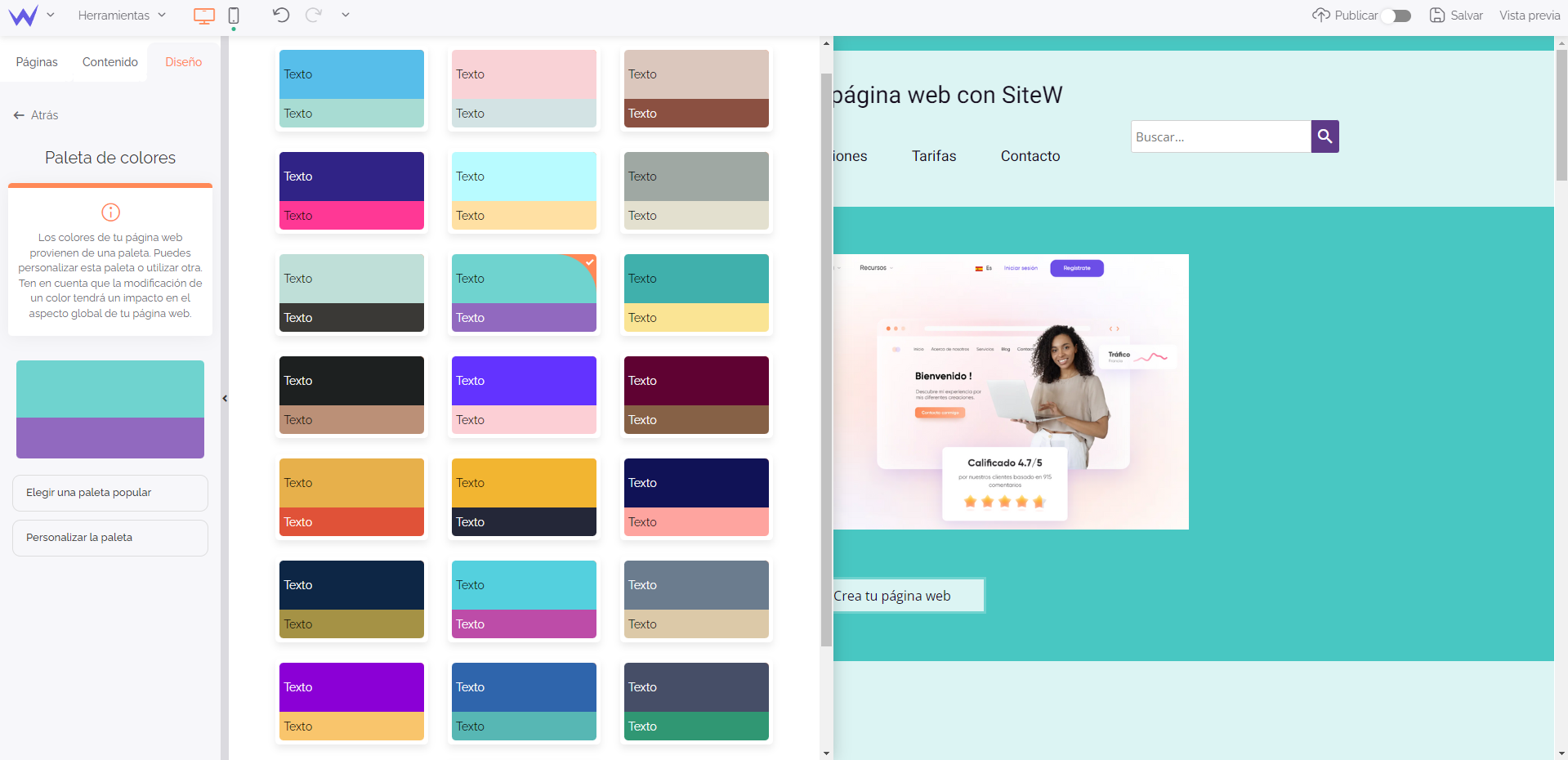
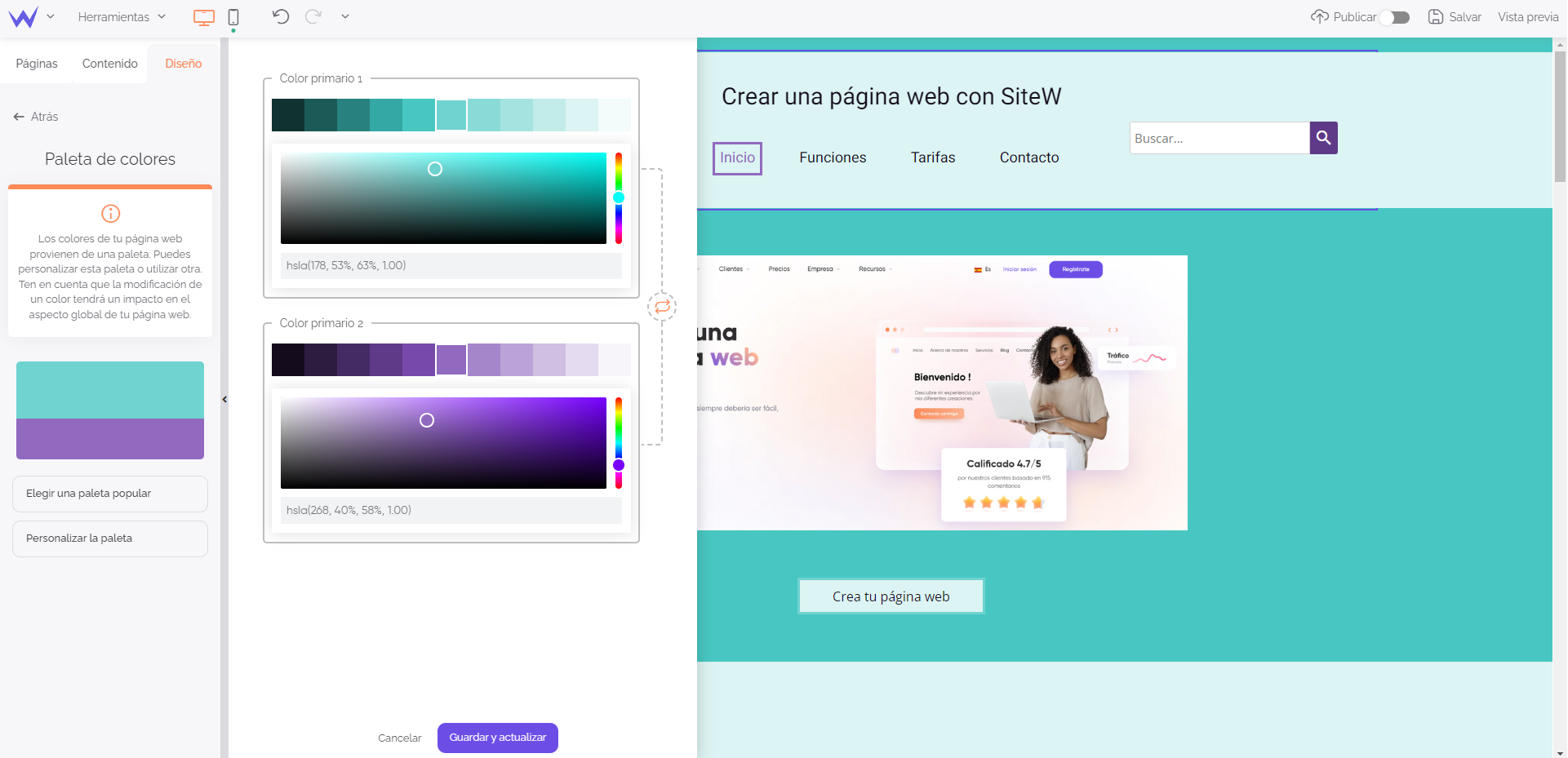
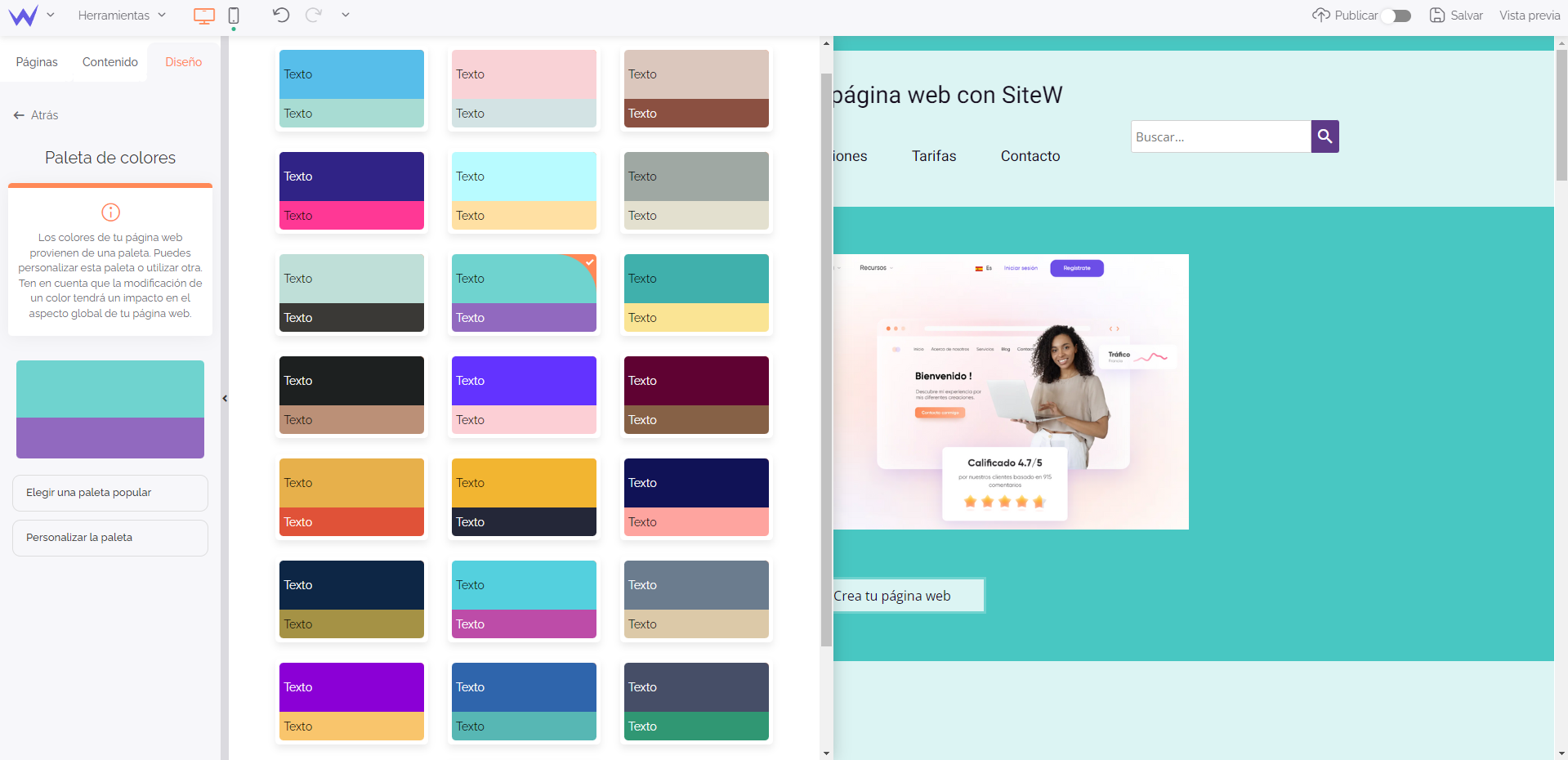
La paleta de colores es fundamental en tu manual de identidad visual. La armonía colorida debe ser coherente de la primera a la última página de tu sitio web.
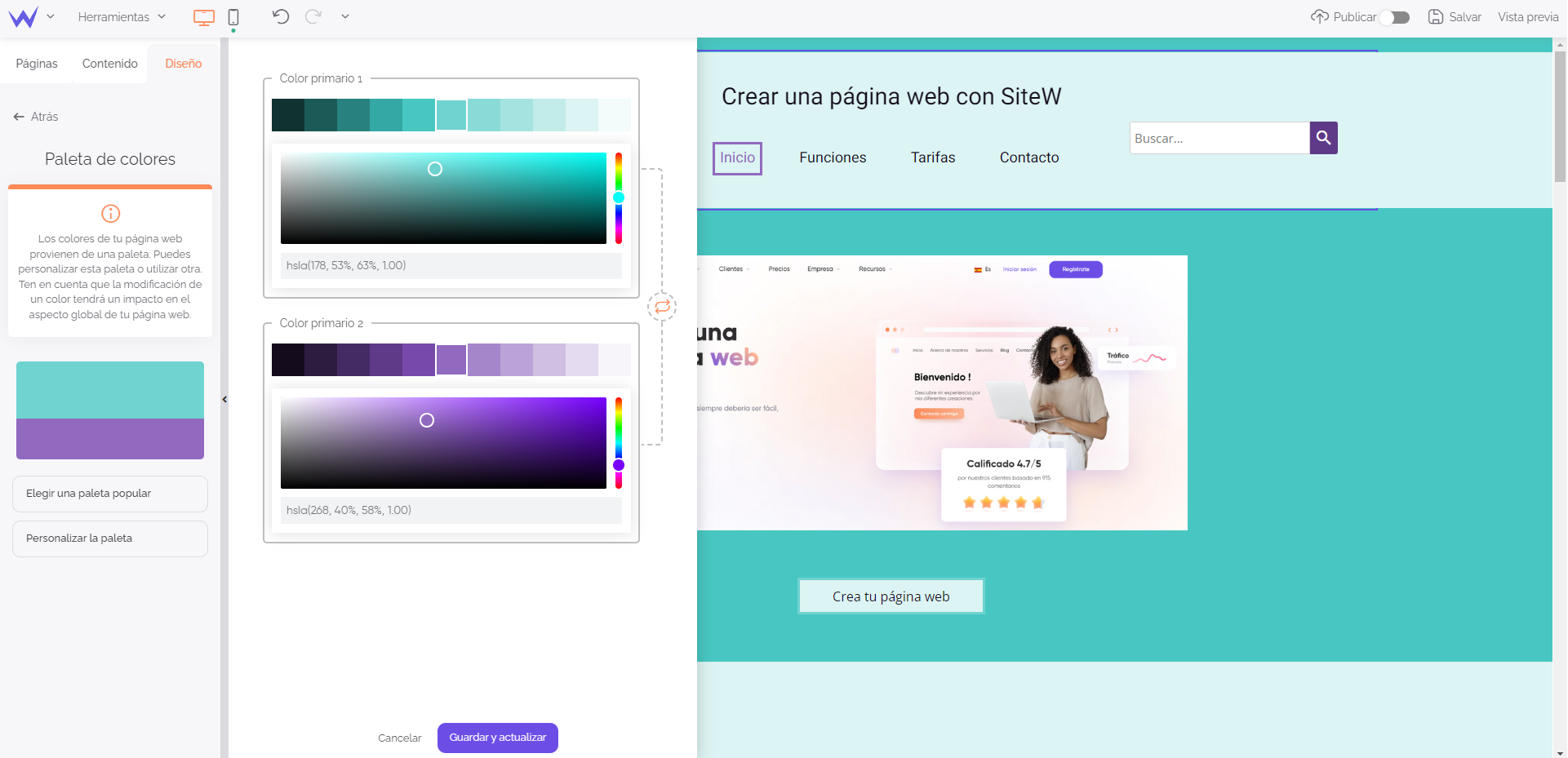
Para ello, la función Paleta de colores te permite definir antes todos los colores de tu sitio web para encontrarlos más fácilmente en el momento de modificar el diseño de un elemento.
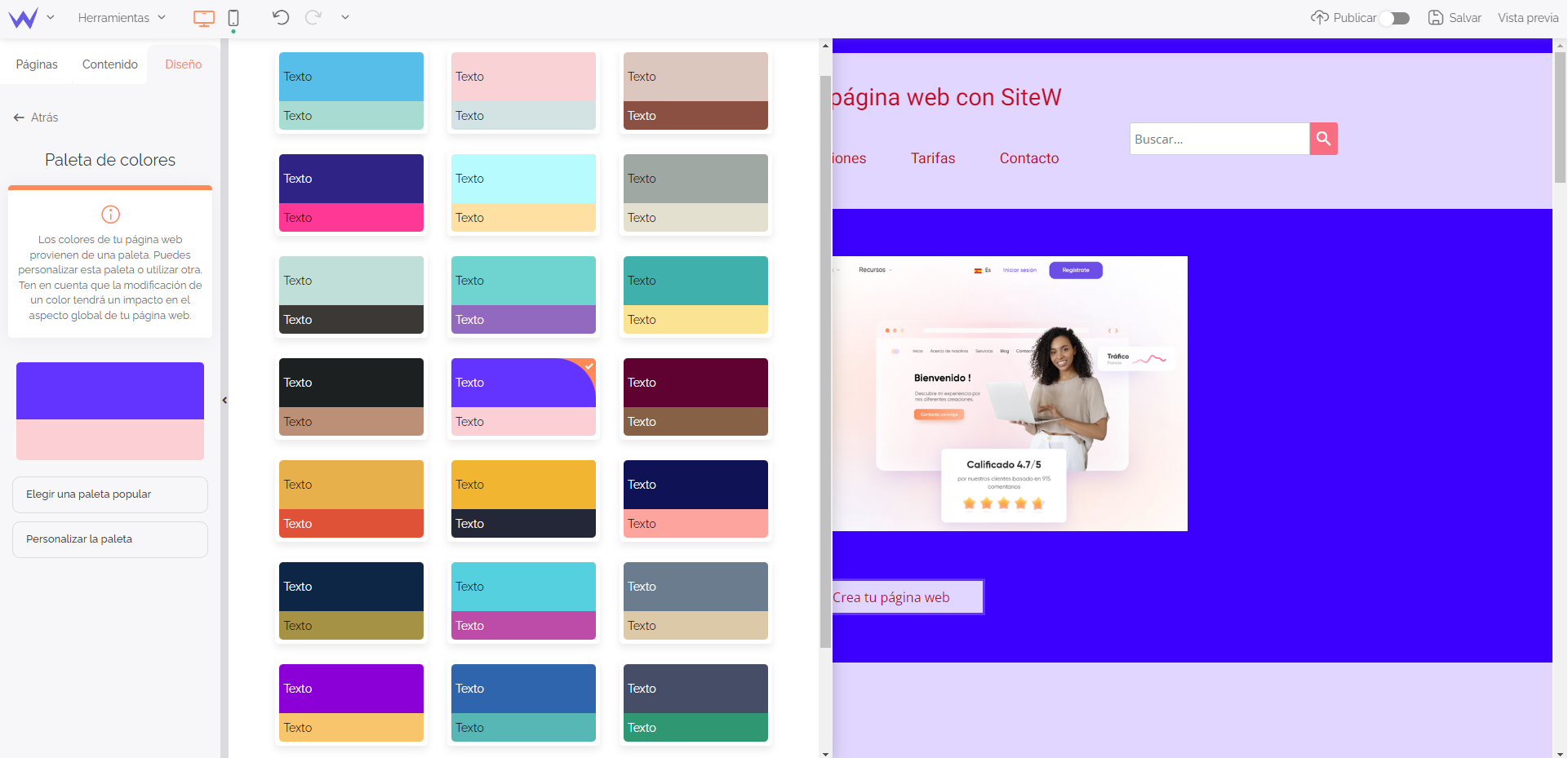
(En efecto, hemos cambiado el color, ya que se puede modificar al infinito.)

También tienes la posibilidad de consultar ciertas paletas populares para inspirarte y pensar en nuevas armonías coloridas.

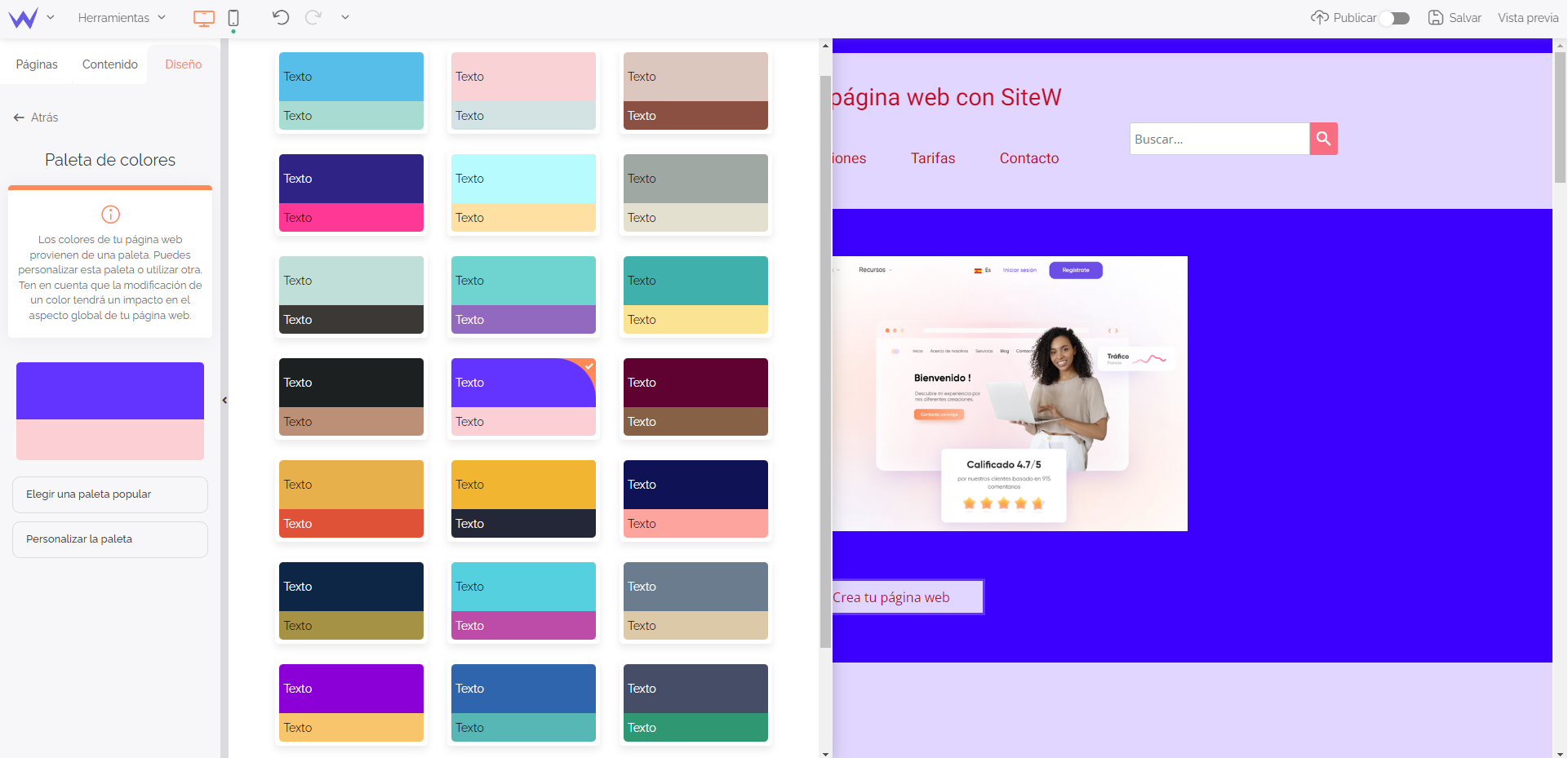
Tu página web cambia instantáneamente al elegir tu nueva paleta:

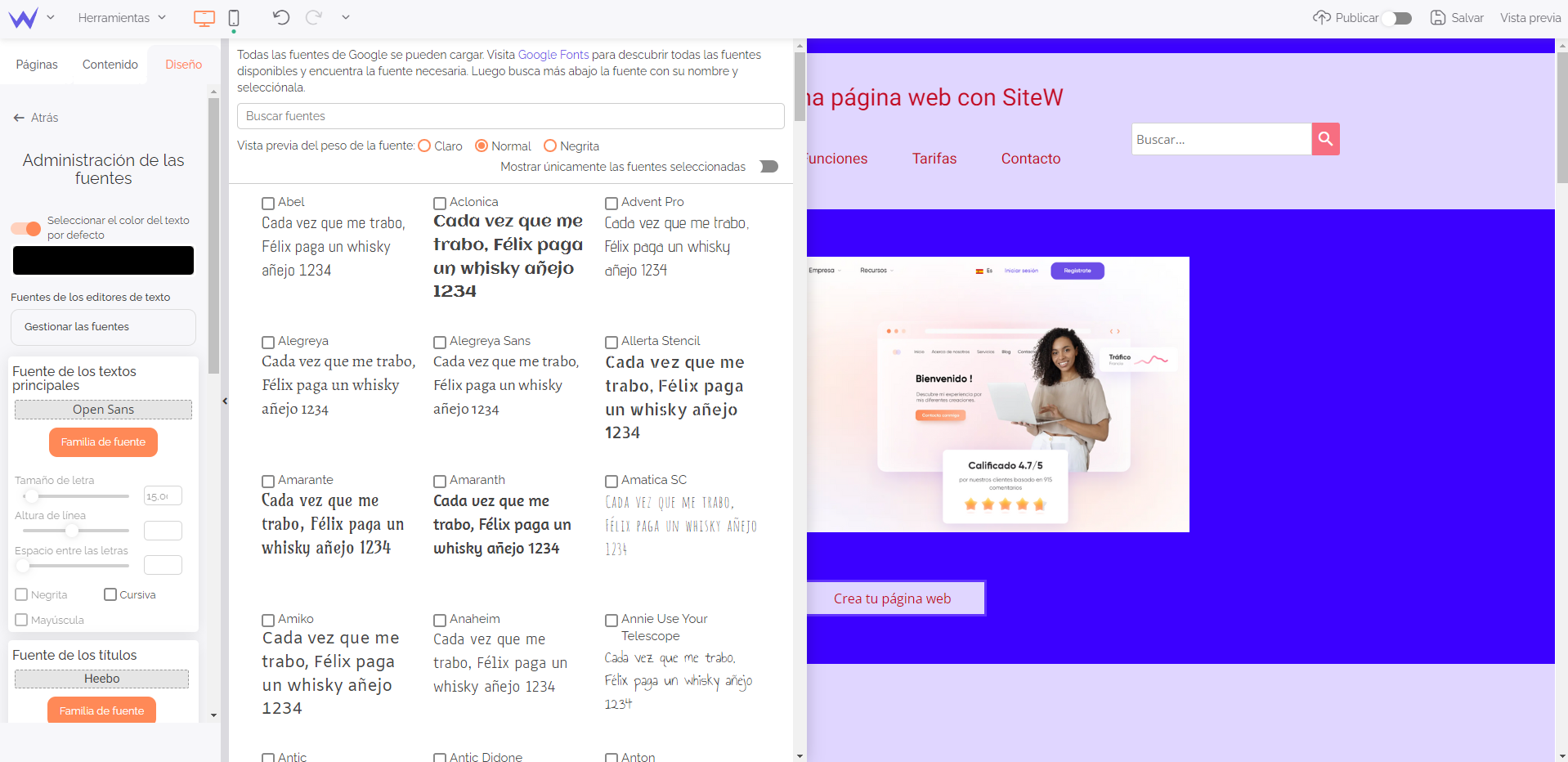
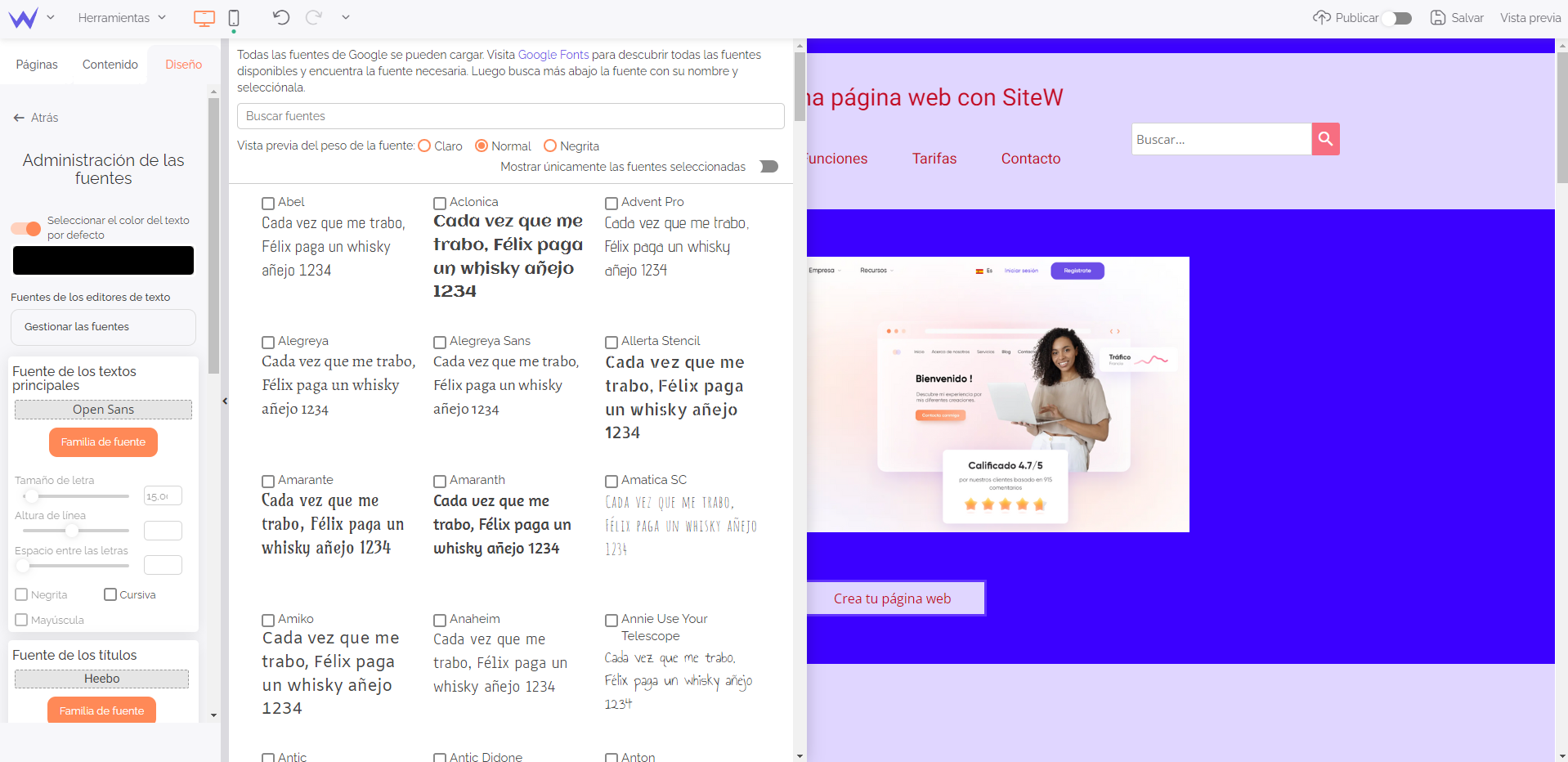
Además, puedes definir las fuentes de todo el sitio web para ganar tiempo cuando redactes contenido.

Consulta las diferentes fuentes a tu disposición o busca la fuente que te gusta directamente gracias a la barra de búsqueda.
¡Todo se puede modificar en unos clics!

Para tener un sitio web original, puedes agregar transiciones y animaciones.
Las transiciones conciernen los movimientos entre las páginas. Tienes varias transiciones a tu disposición como las transiciones fundidas o por desplazamiento.
Luego la función Extra te permite agregar animaciones temáticas a tu sitio web como la nieve o los corazones.

Estas animaciones son válidas en todo el sitio web y el usuario tiene la posibilidad de desactivarlas fácilmente.
Para ir más allá
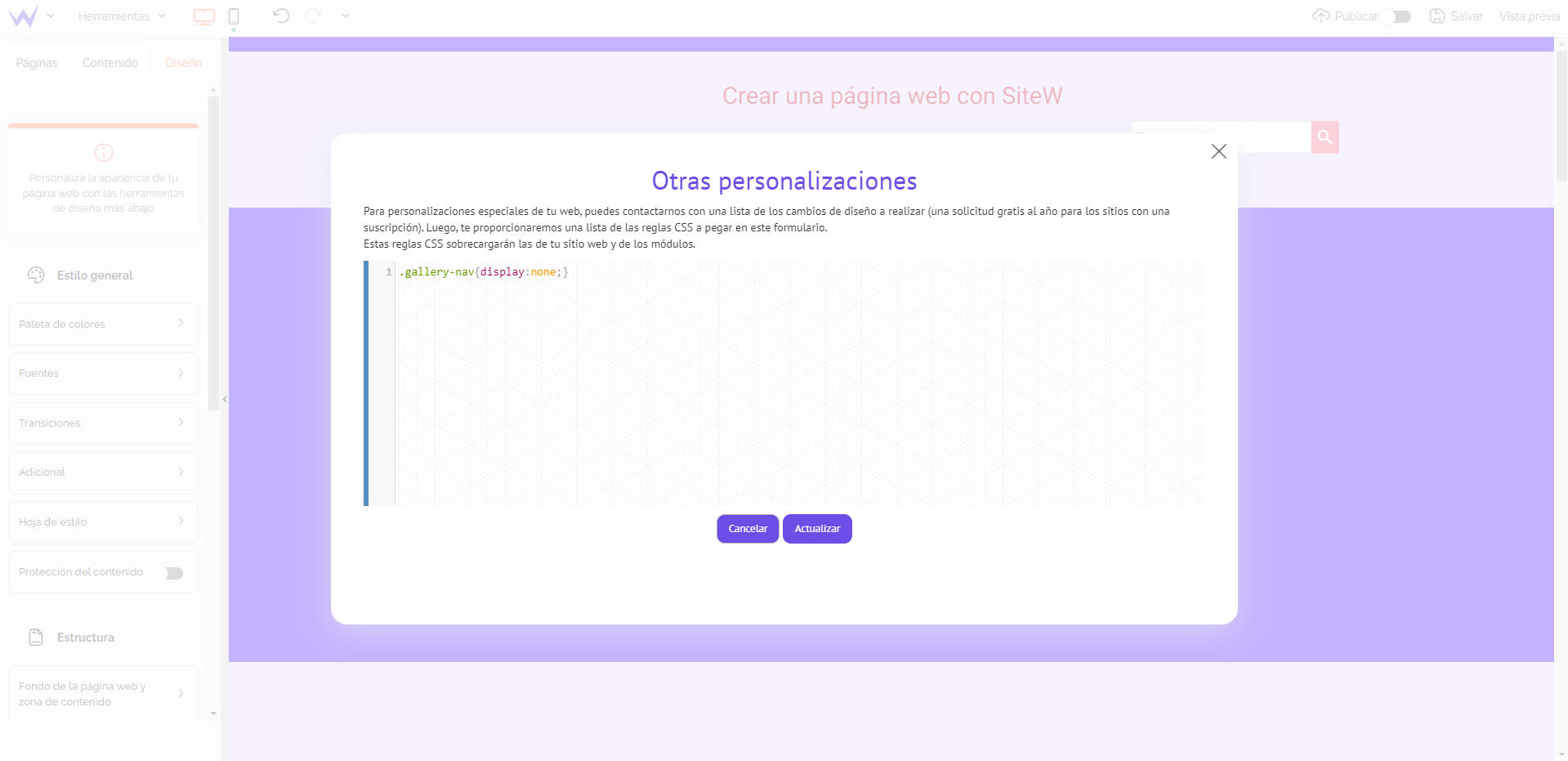
💡 ¿Quieres profundizar en el tema? Haz clic en la sección Hoja de estilo que permite implementar código CSS facilitado por el equipo de SiteW en función de tu solicitud.

Ahora sabes personalizar todo tu sitio web y crear una estructura gráfica coherente.
Sin embargo, sería más juicioso tener un elemento de diferenciación como un botón de llamada a la acción, por ejemplo.
¡No digas más! Aquí tienes los pasos para personalizar algunos elementos de tu sitio web para un diseño profesional hasta el último detalle.
Personalizar tu sitio web al detalle
¿Quieres un botón naranja sobre fondo azul? ¿Una imagen en lugar de un icono, o un título con un tipo de letra radicalmente distinto?
Modifica caso por caso los elementos que deseas destacar de tu coherencia gráfica para captar la atención del visitante y aumentar su visibilidad.
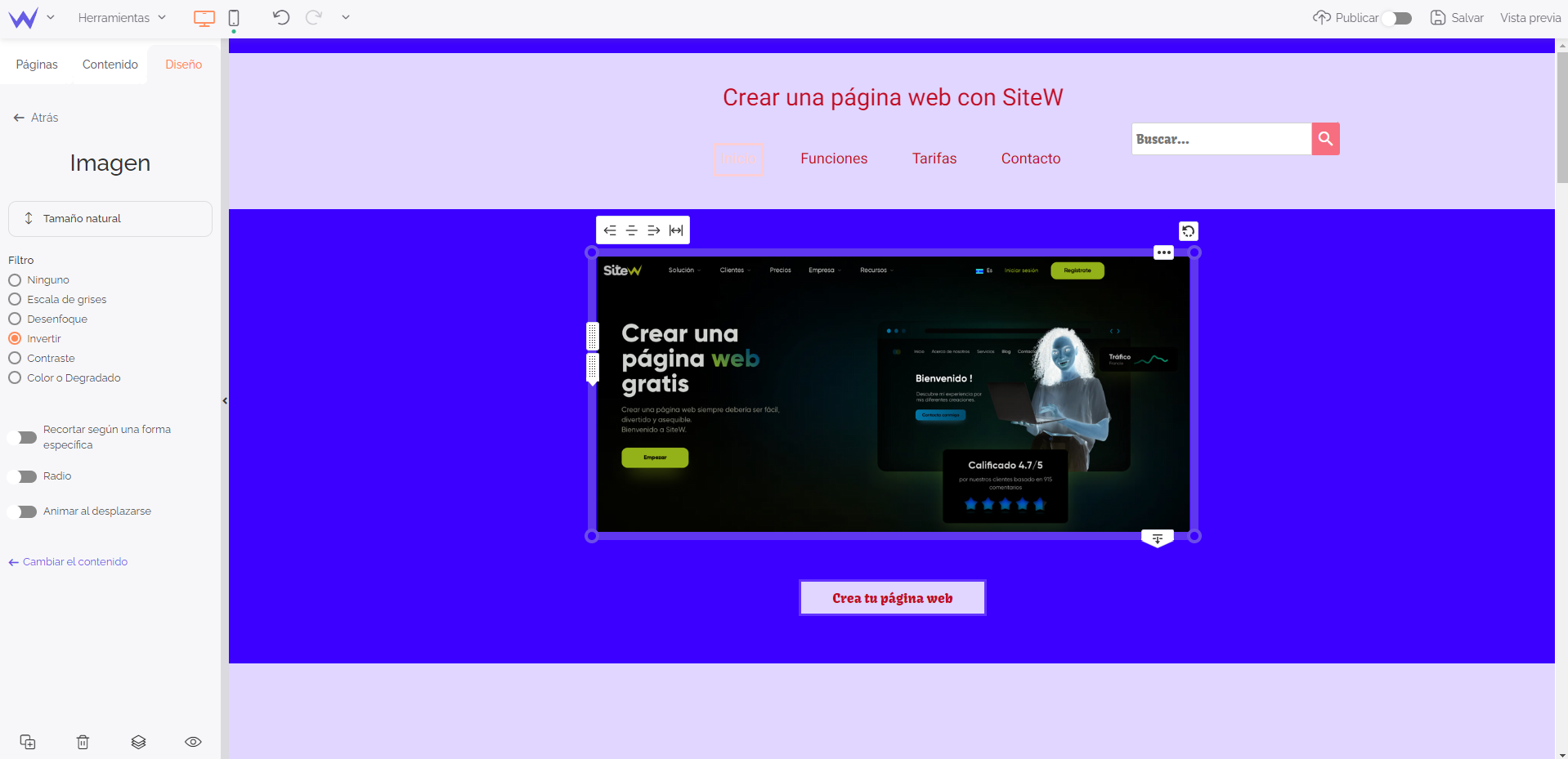
Cambiar el color de una ilustración
Para ello, debes seleccionar tus módulos en la sección Contenido. Tomemos el ejemplo de nuestra pequeña mariposa que nos sigue desde el principio.

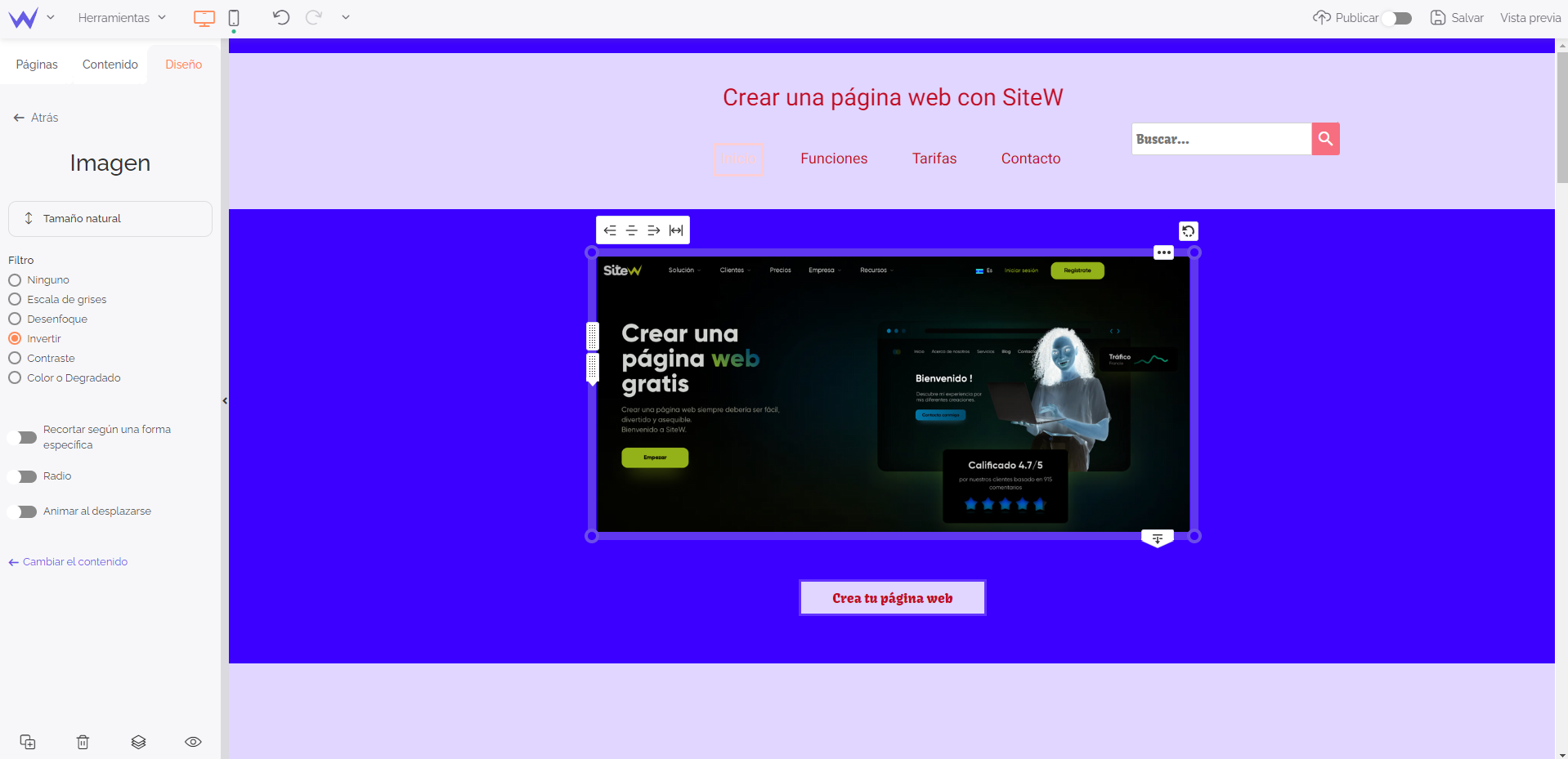
En la parte inferior del menú lateral verás un botón de diseño. Haz clic en este botón para poder personalizar solo esta mariposa y dejar intactas las demás ilustraciones.

¡Ya está! La mariposa ha adoptado colores invertidos en comparación con el resto de tu carta gráfica, lo que la hace destacar.
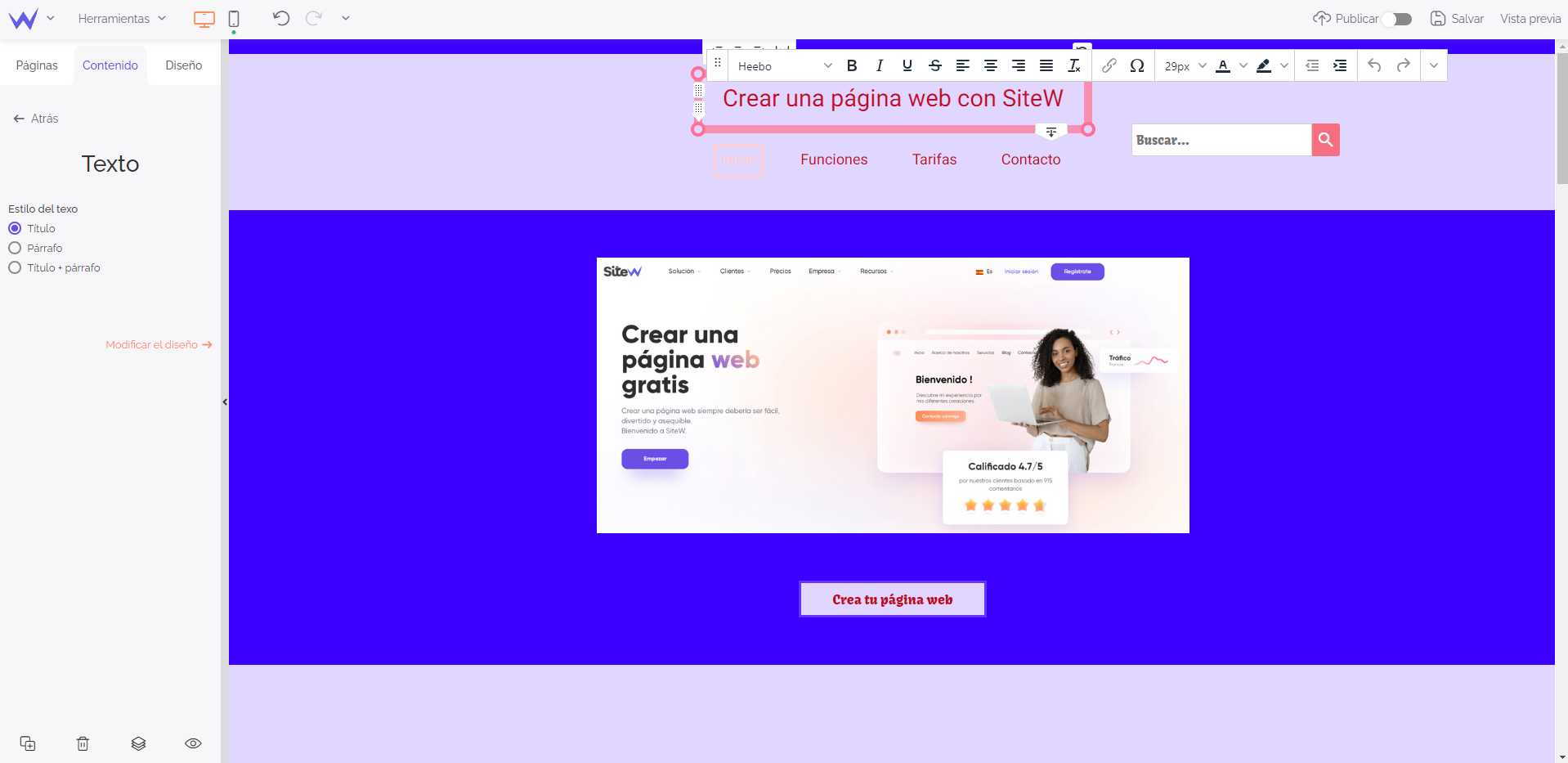
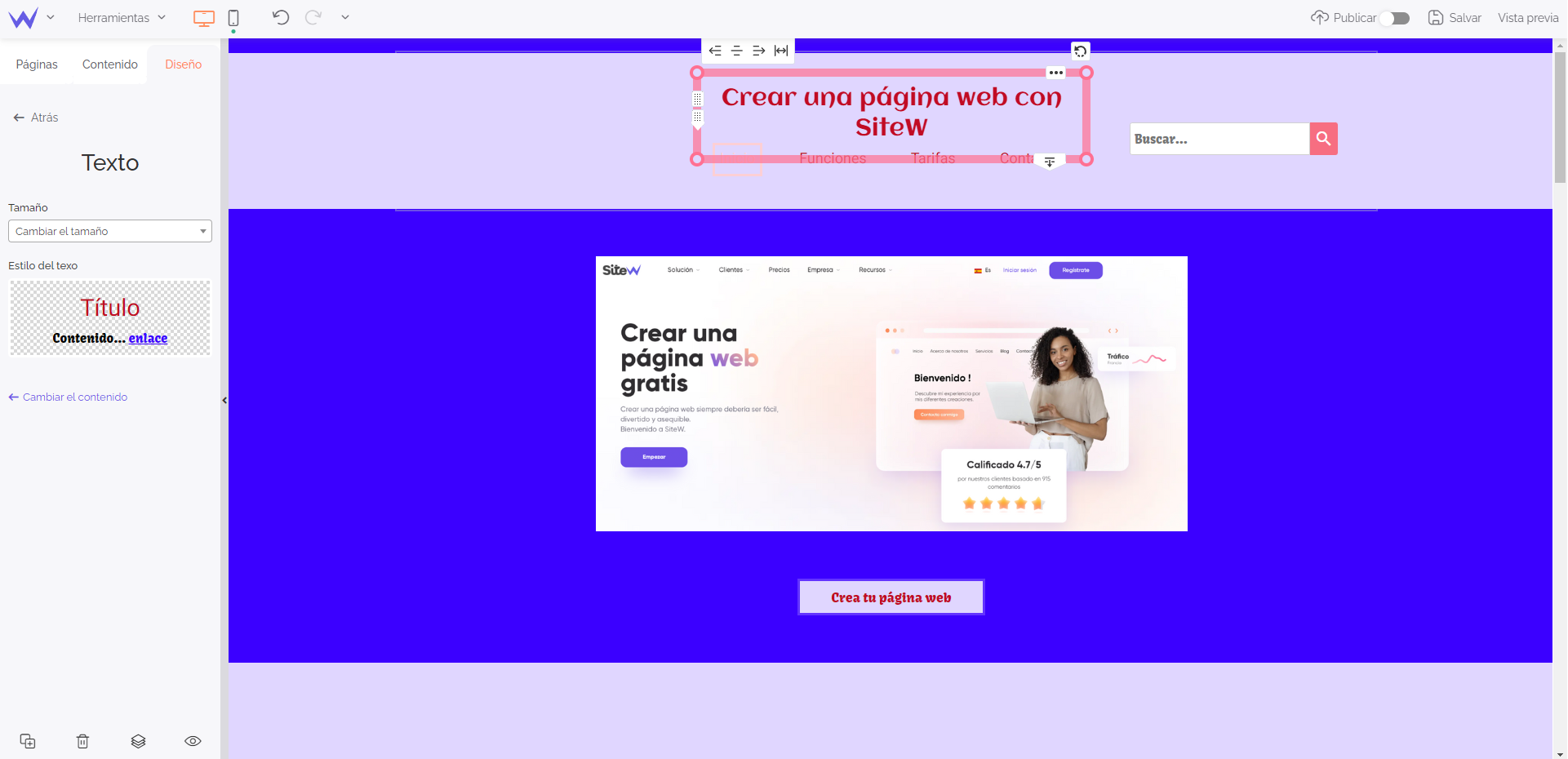
Cambiar un tipo de letra en tu sitio
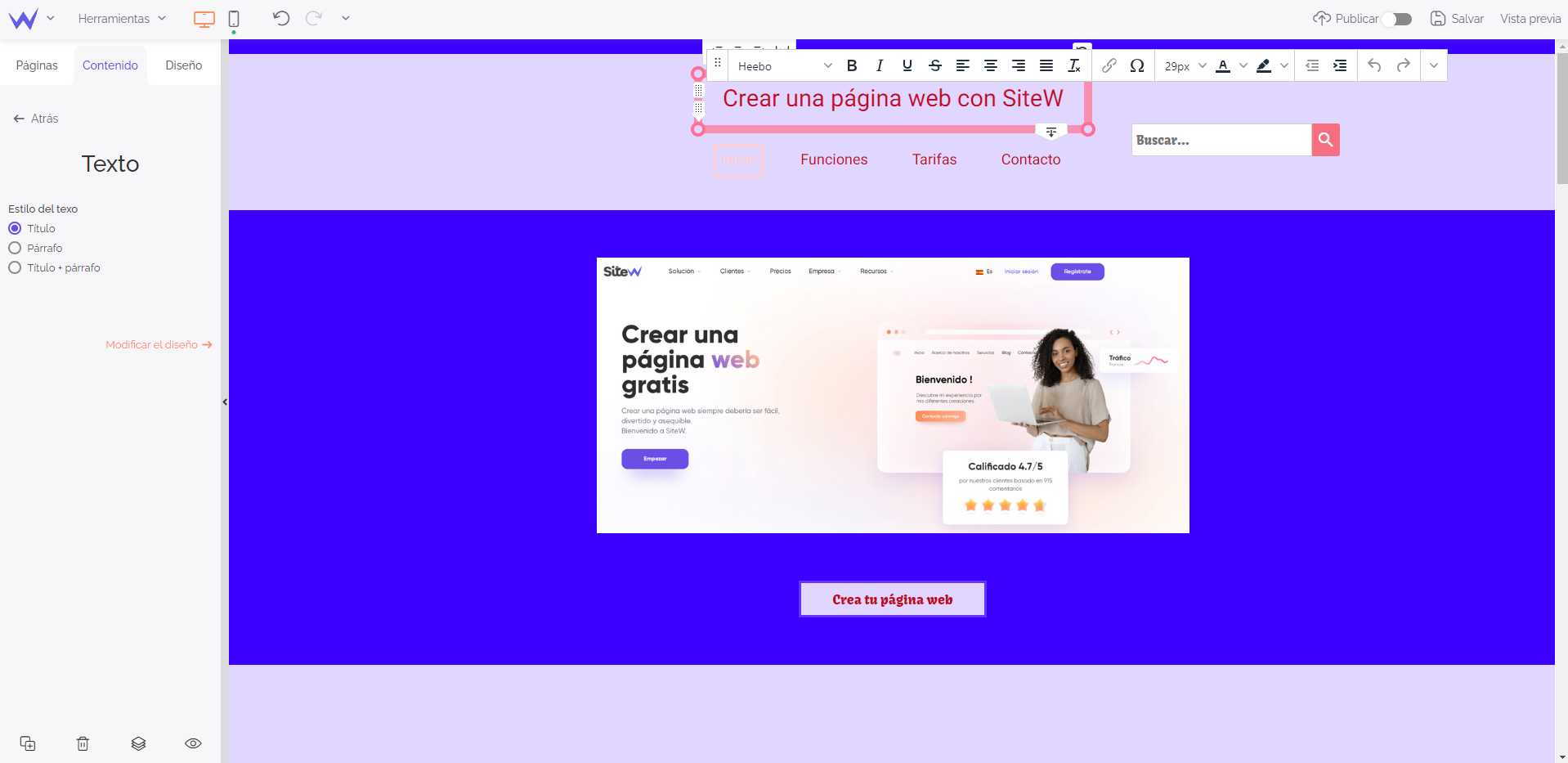
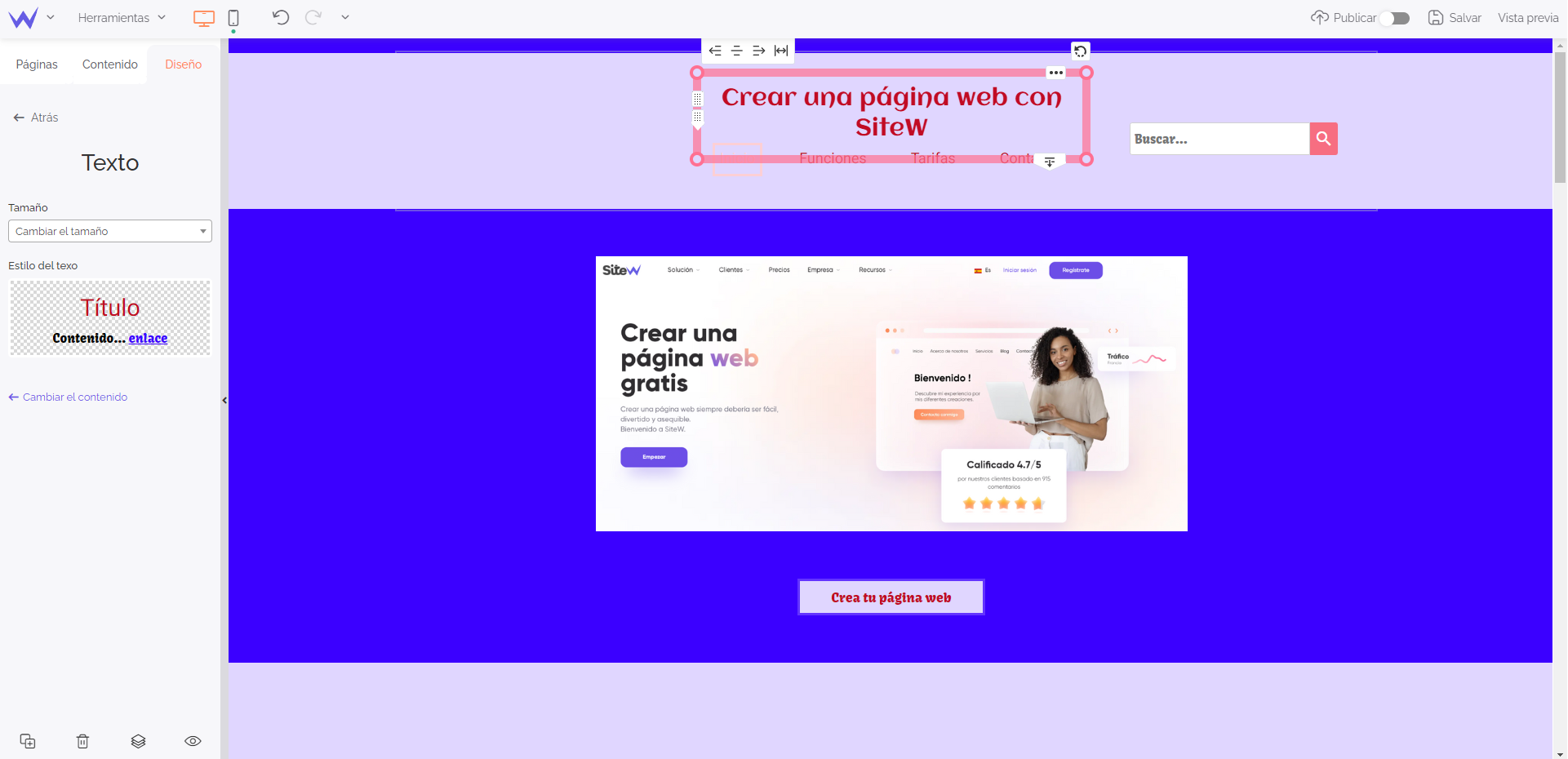
¿Quieres resaltar el título de una página o de un párrafo? Puedes desviarse de tu estilo principal yendo a la zona Contenido del editor, y haciendo clic en el contenido textual que deseas cambiar.

Verás una barra blanca encima de tu módulo de Texto que permite cambiar la configuración de tu título, de tu párrafo o de ambos.
Por ejemplo, aquí hemos cambiado el formato del título, pero no hemos tocado los subtítulos.

Como puedes ver, también puedes cambiar solo algunas palabras dentro de un título para conseguir un efecto aún más original y memorable para el visitante.
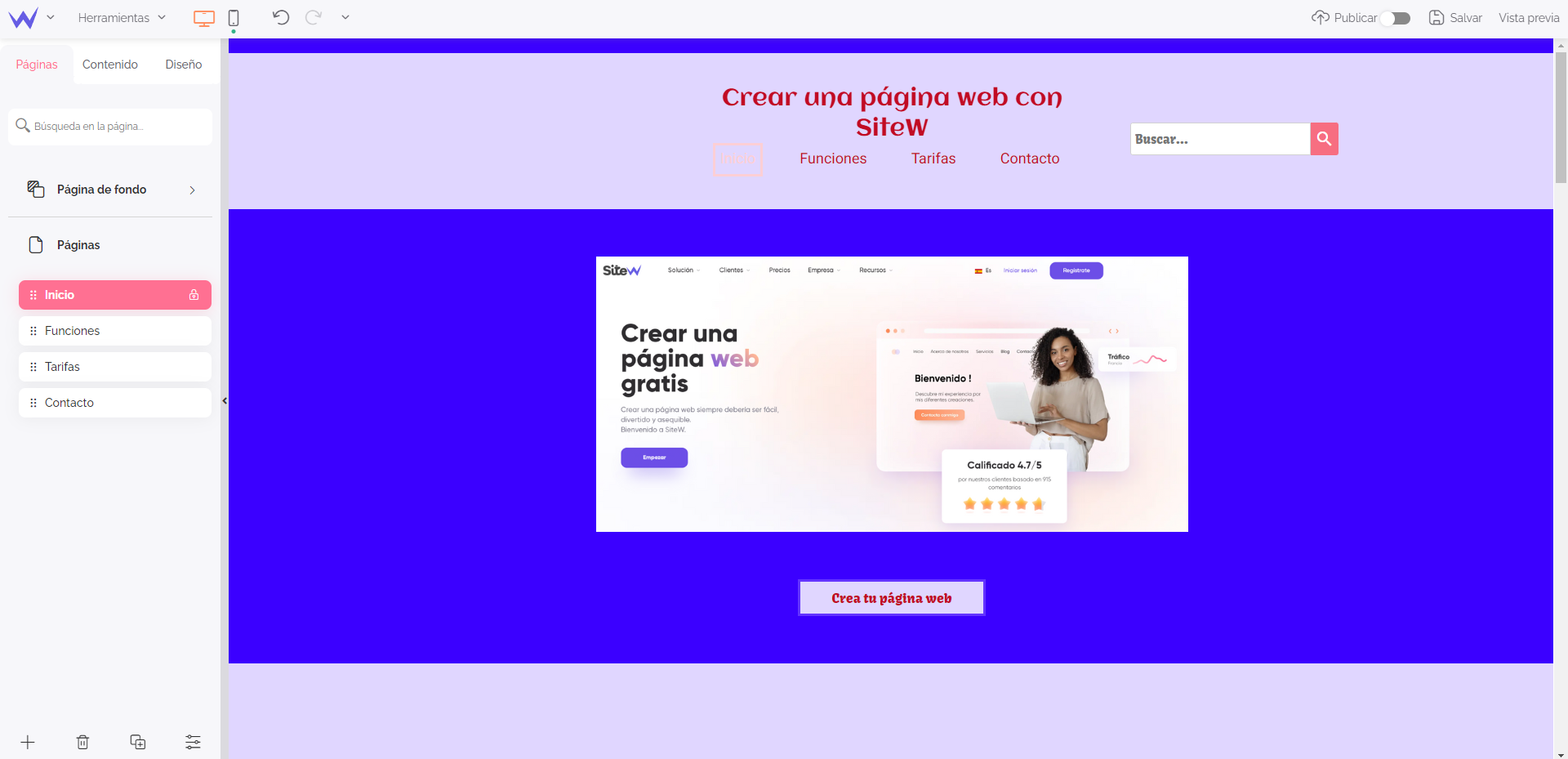
Añadir una imagen o vídeo de fondo a una página web
Seguro que ya has visto que algunos sitios, sobre todo tiendas online, ofrecen un vídeo como fondo de su página de inicio para destacar sus productos.
Con el editor de SiteW, puedes añadir un vídeo o una foto como fondo a una de tus páginas web en unos instantes, sin que se convierta en tu estilo principal.

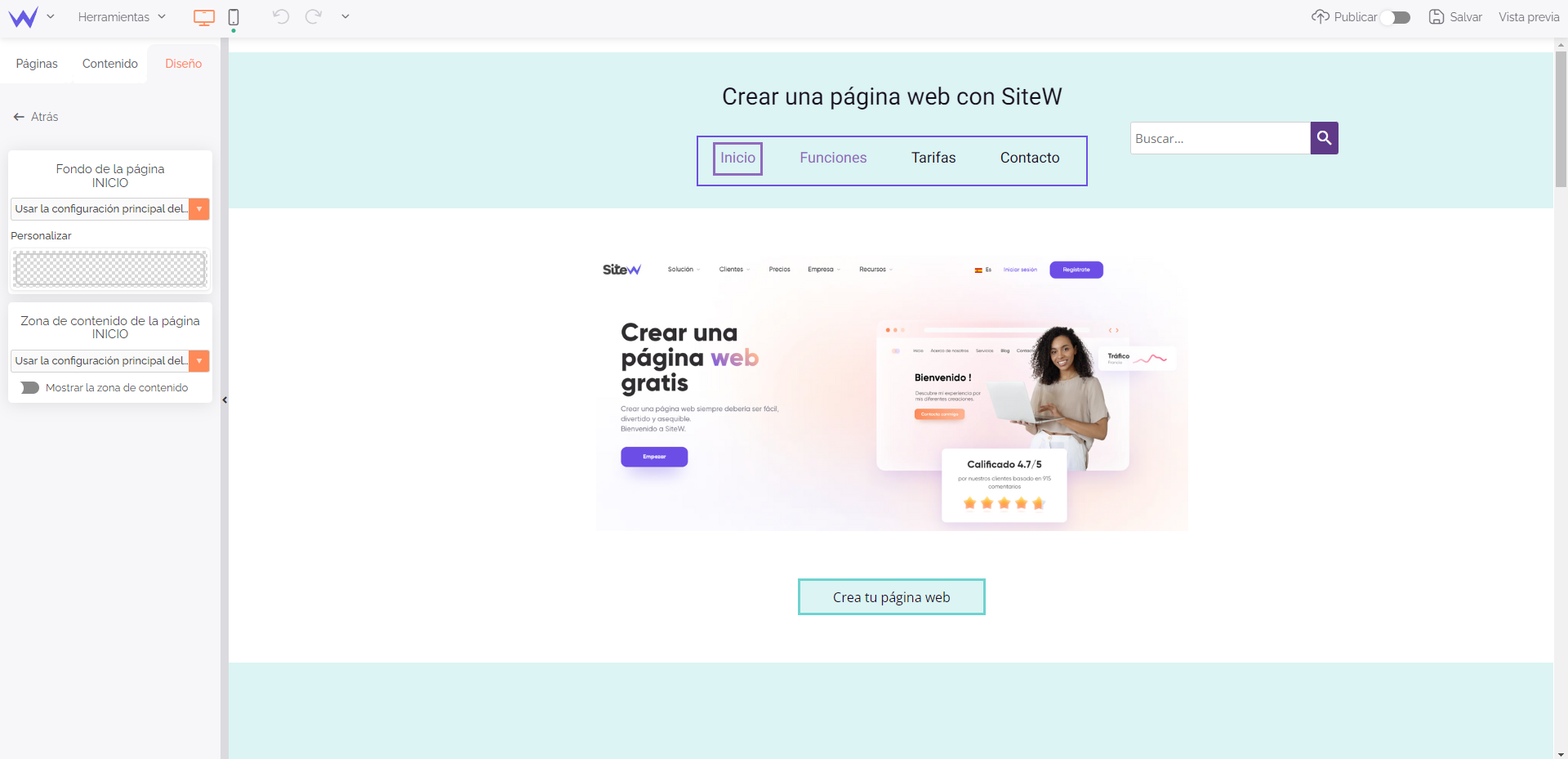
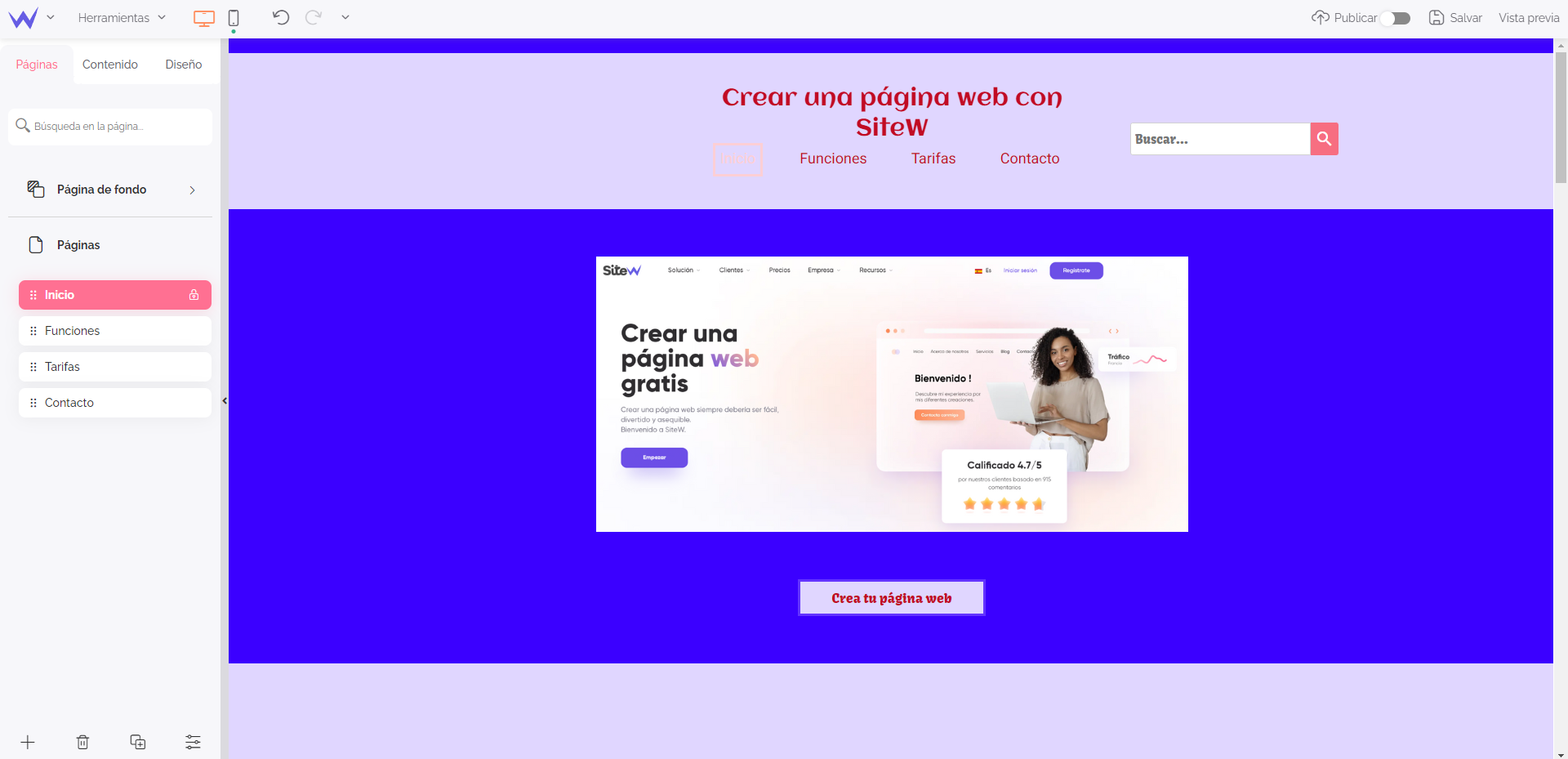
Comienza por ir a la pestaña Página del editor para seleccionar la página que deseas editar.
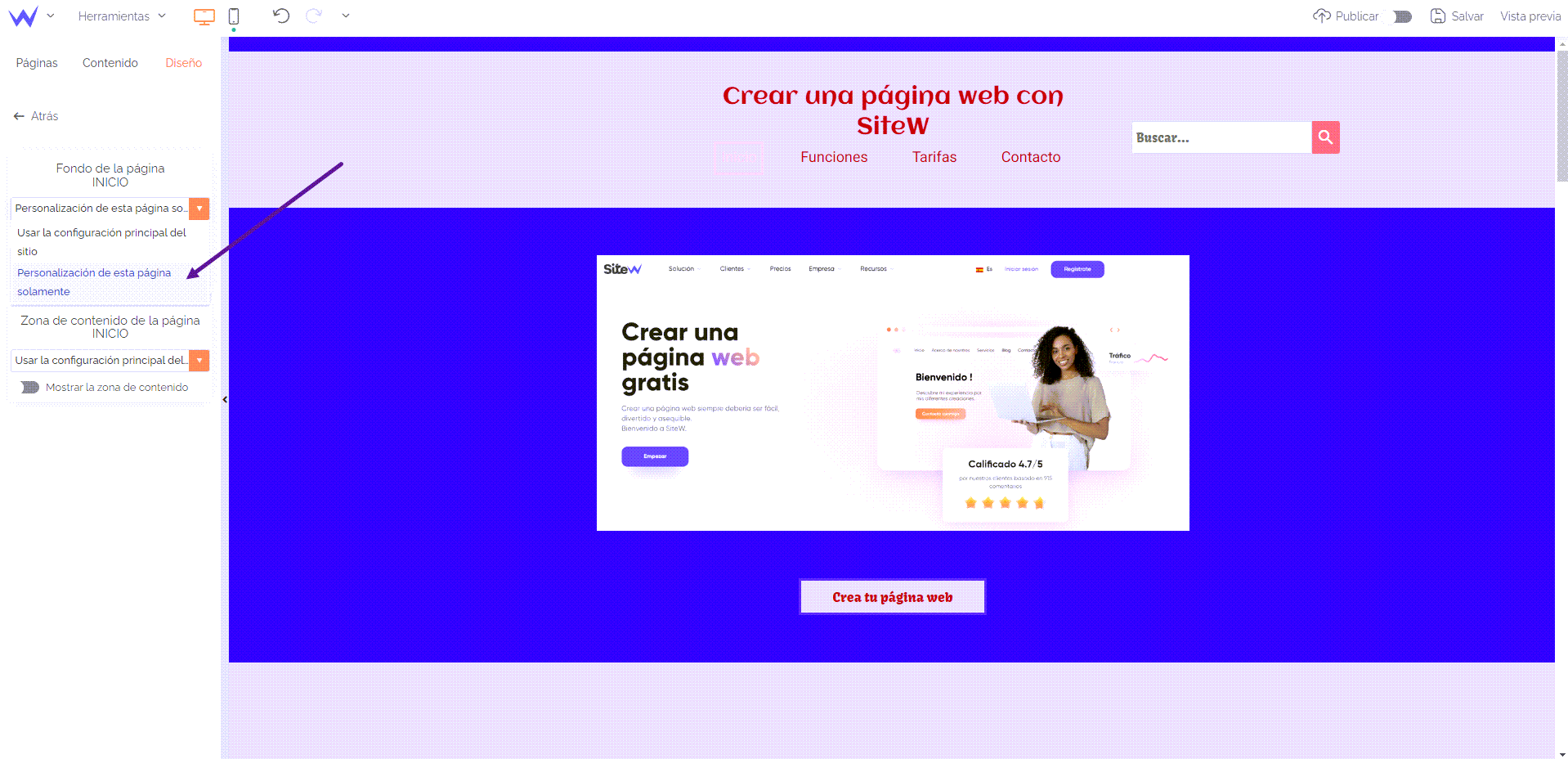
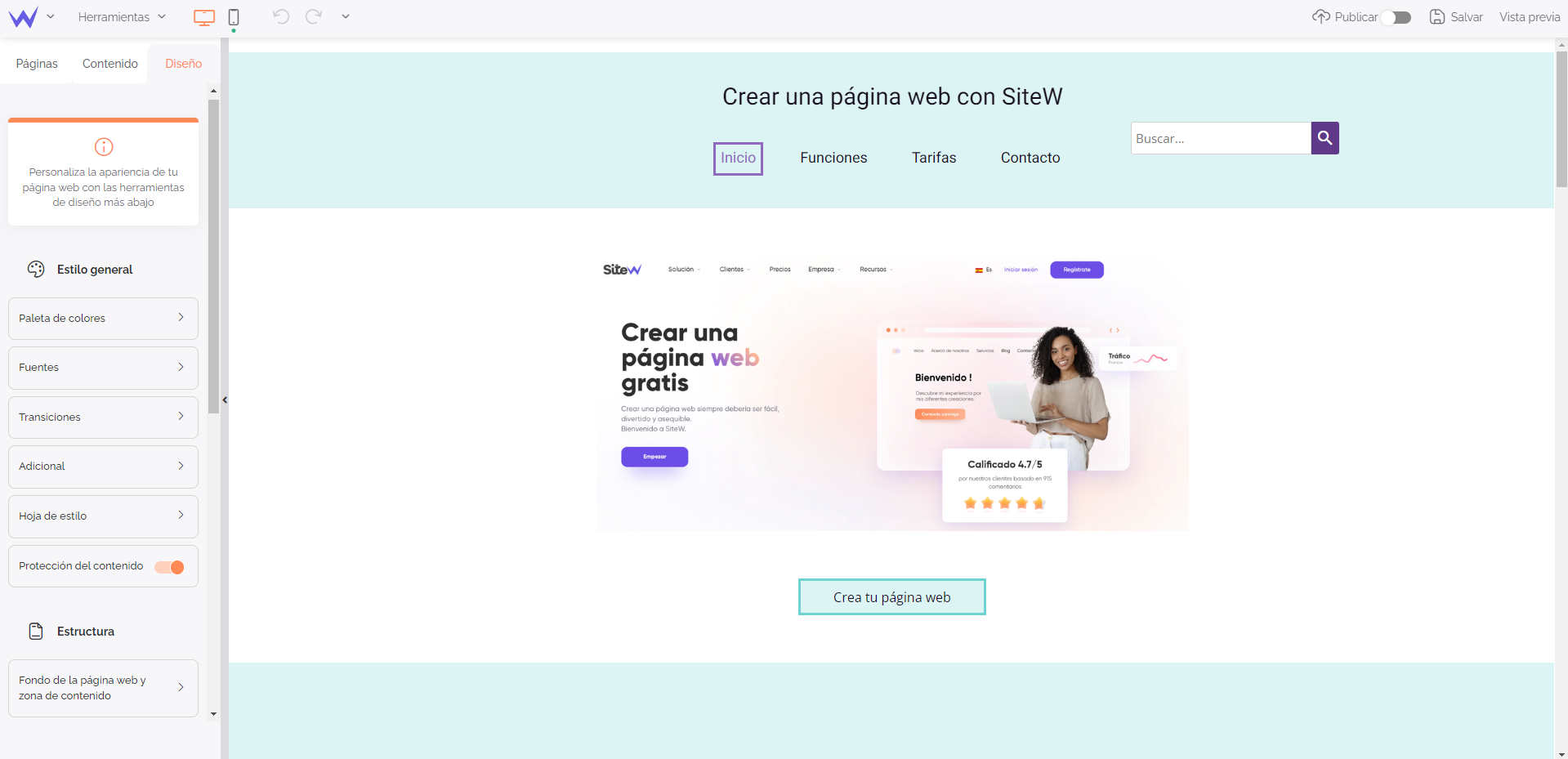
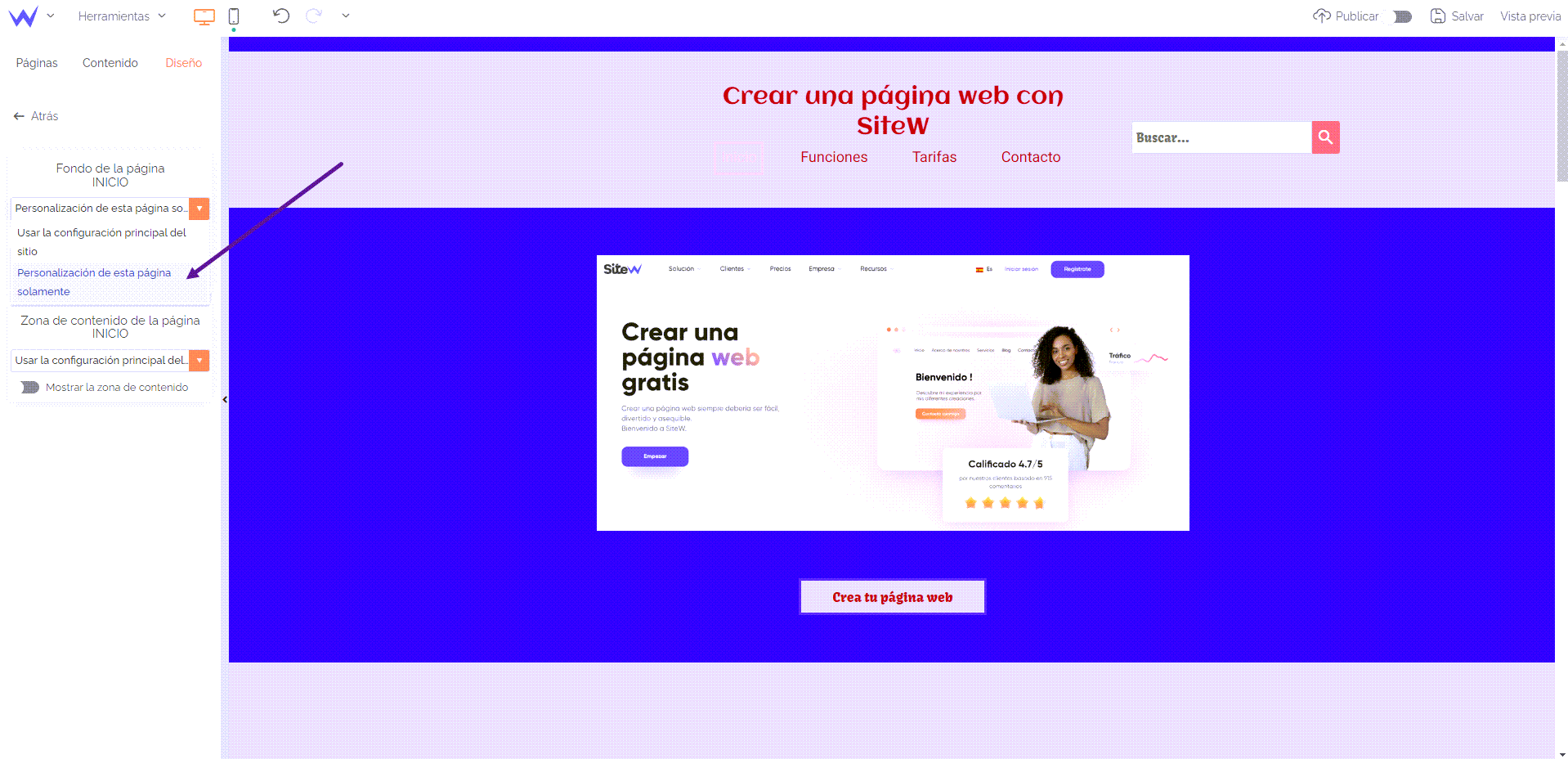
A continuación, vuelve a la pestaña Diseño y luego a la sección Fondo de la página web y zona de contenido.
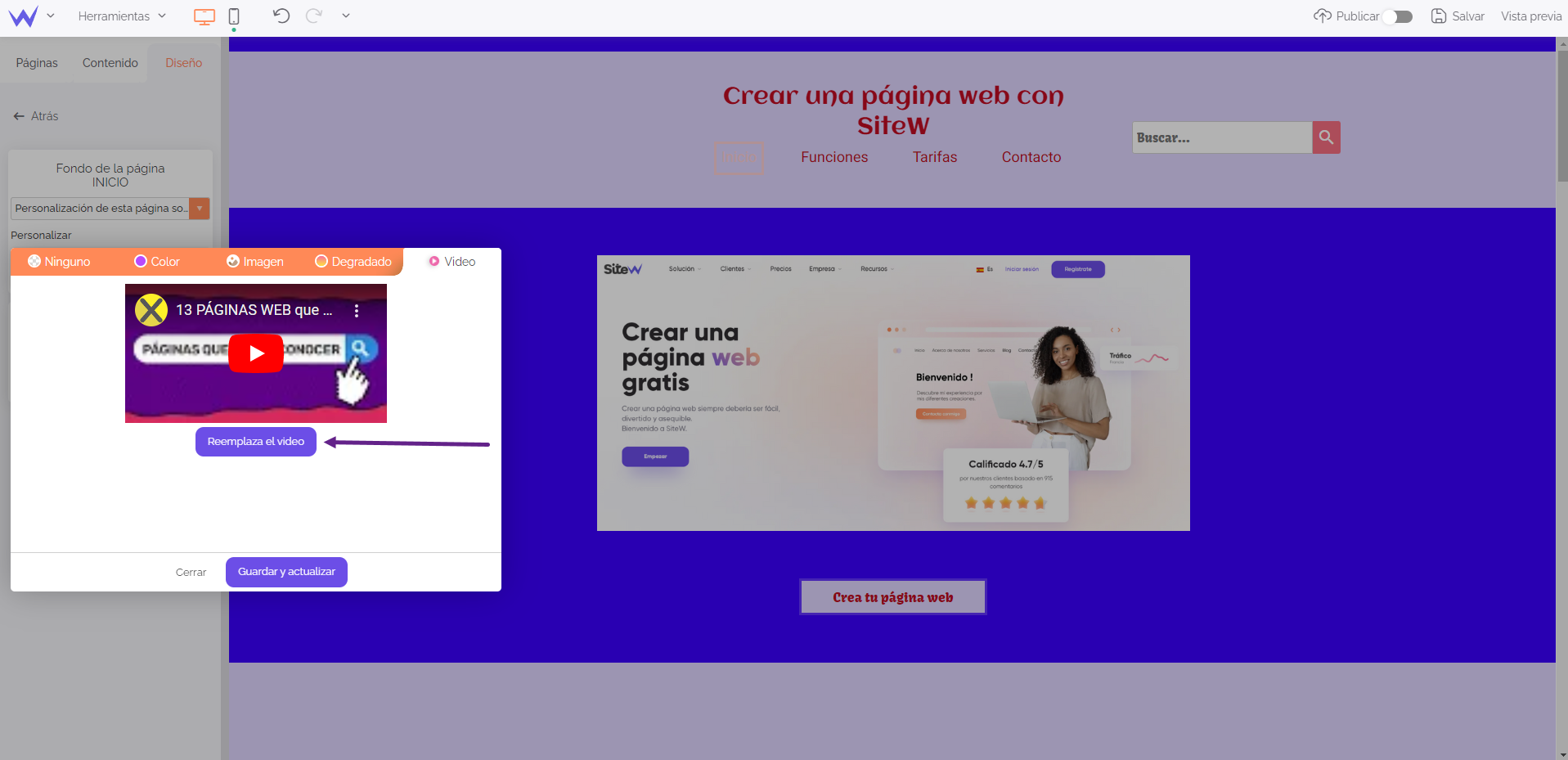
Al hacer clic en la flecha aparecerá un pequeño menú desplegable:

Esto te permitirá cambiar el fondo de la página en la que te encuentres sin afectar a la apariencia de las demás.
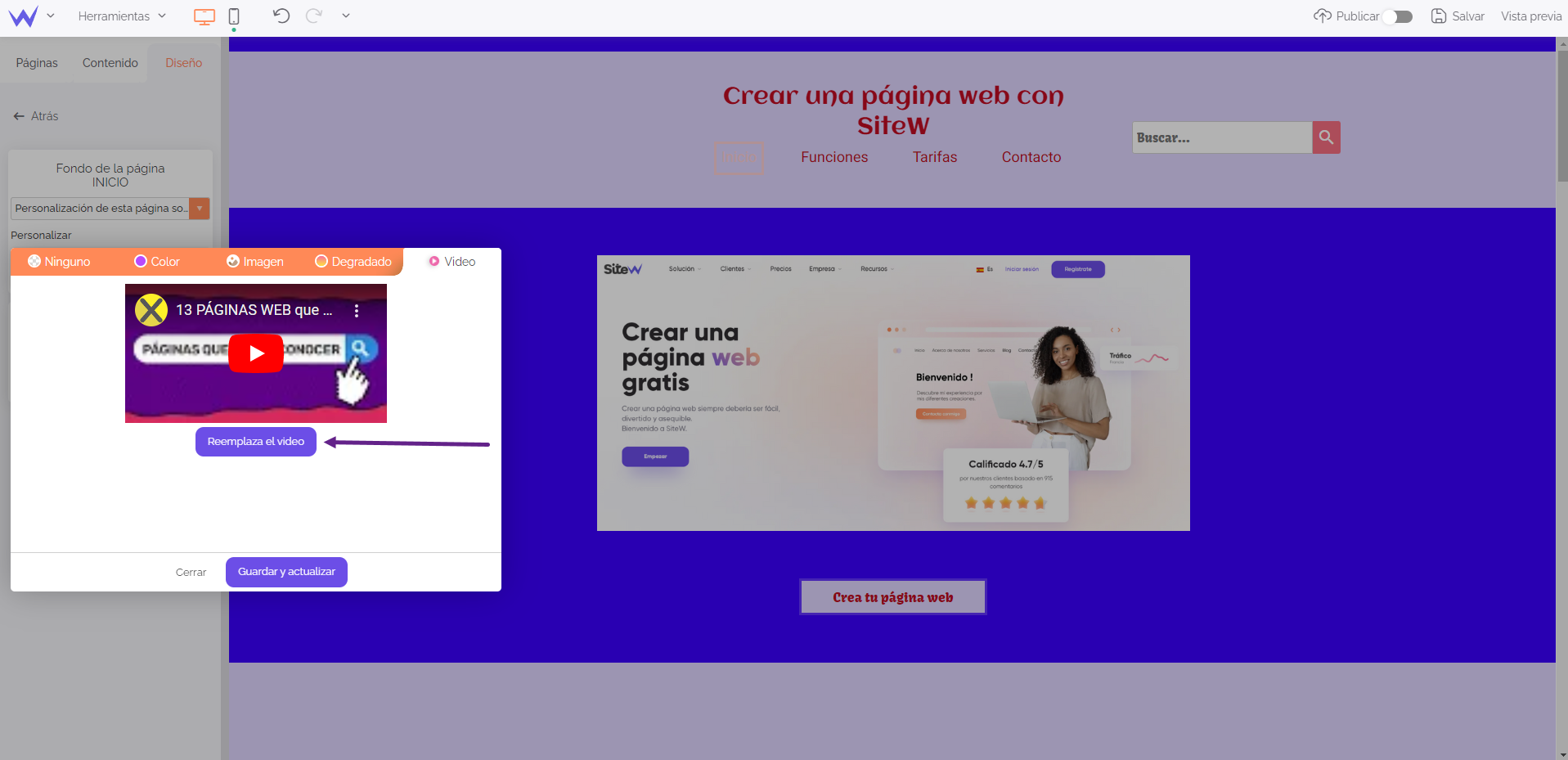
Al hacer clic en Personalizar, puede elegir entre:
-
Ninguno,
-
Color,
-
Degradado,
-
Imagen,
-
Vídeo.

Aquí vamos a añadir un vídeo (o sustituir el actual). Tienes dos opciones:
-
Utilizar tus propios vídeos y subirlos a tu biblioteca personal.
-
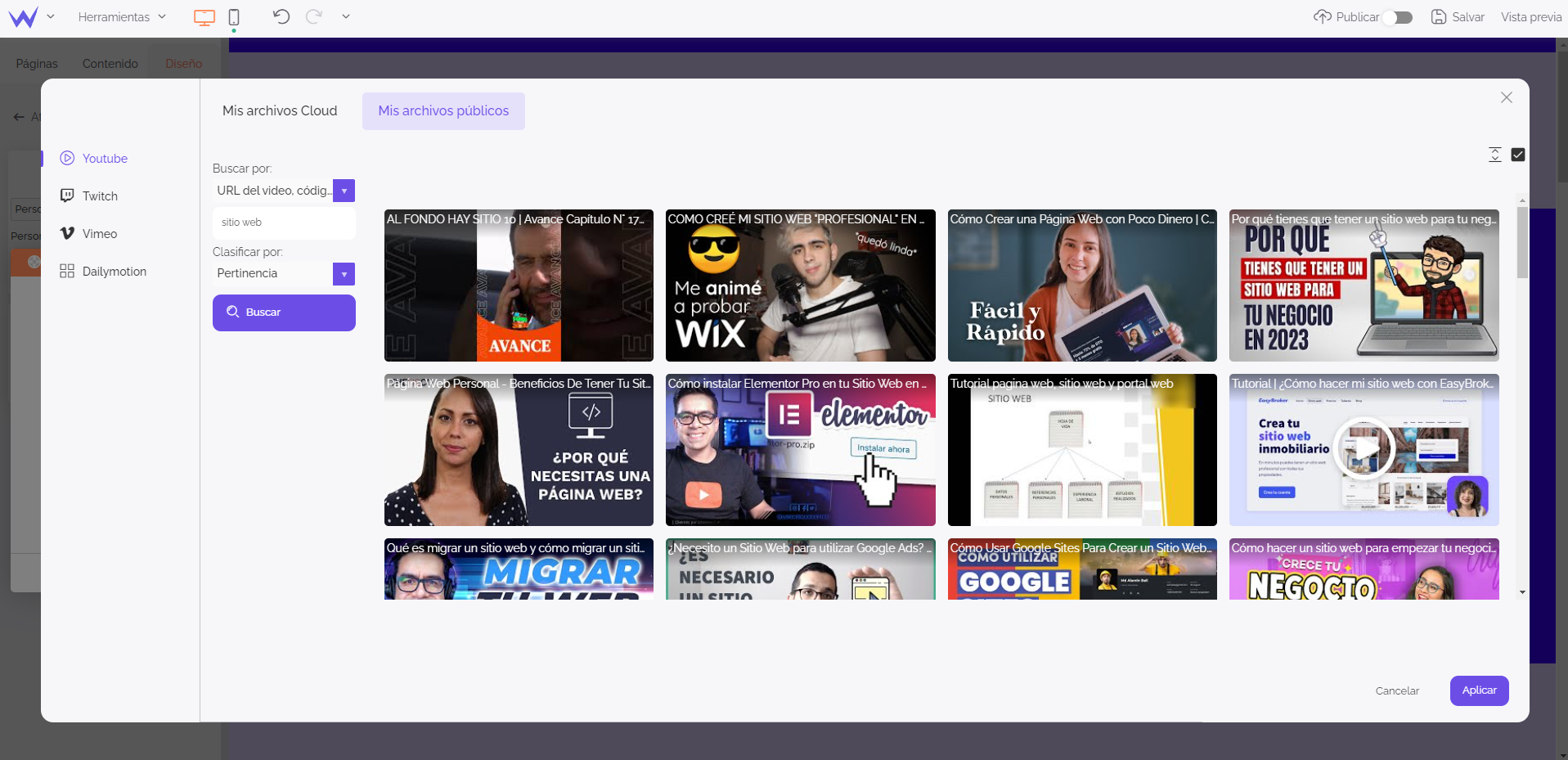
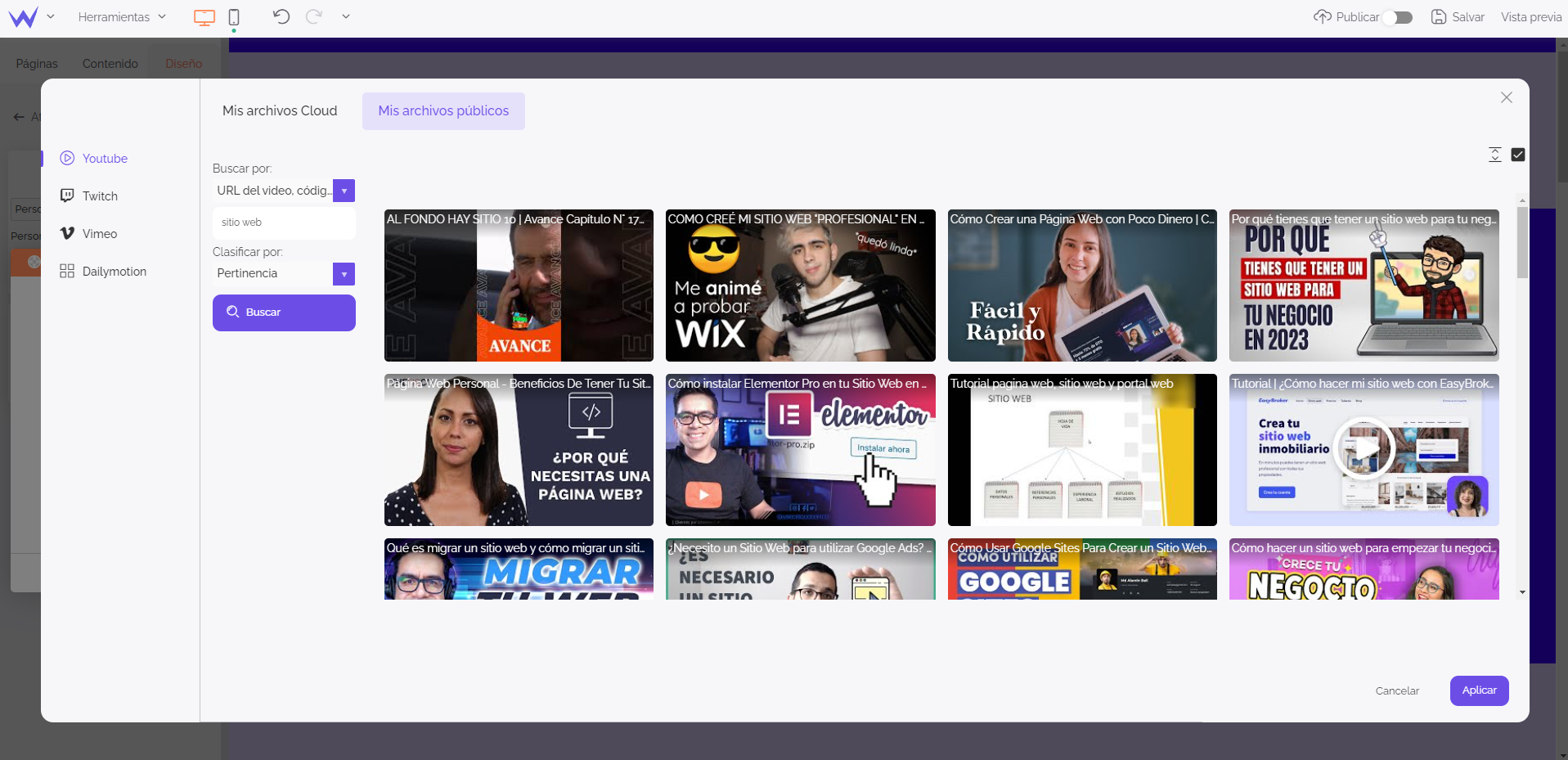
O buscarlos en YouTube, Twitch, Vimeo o Dailymotion.

Con una búsqueda por URL o palabras clave, encontrarás rápidamente lo que buscas entre todas las plataformas de intercambio de vídeos disponibles.
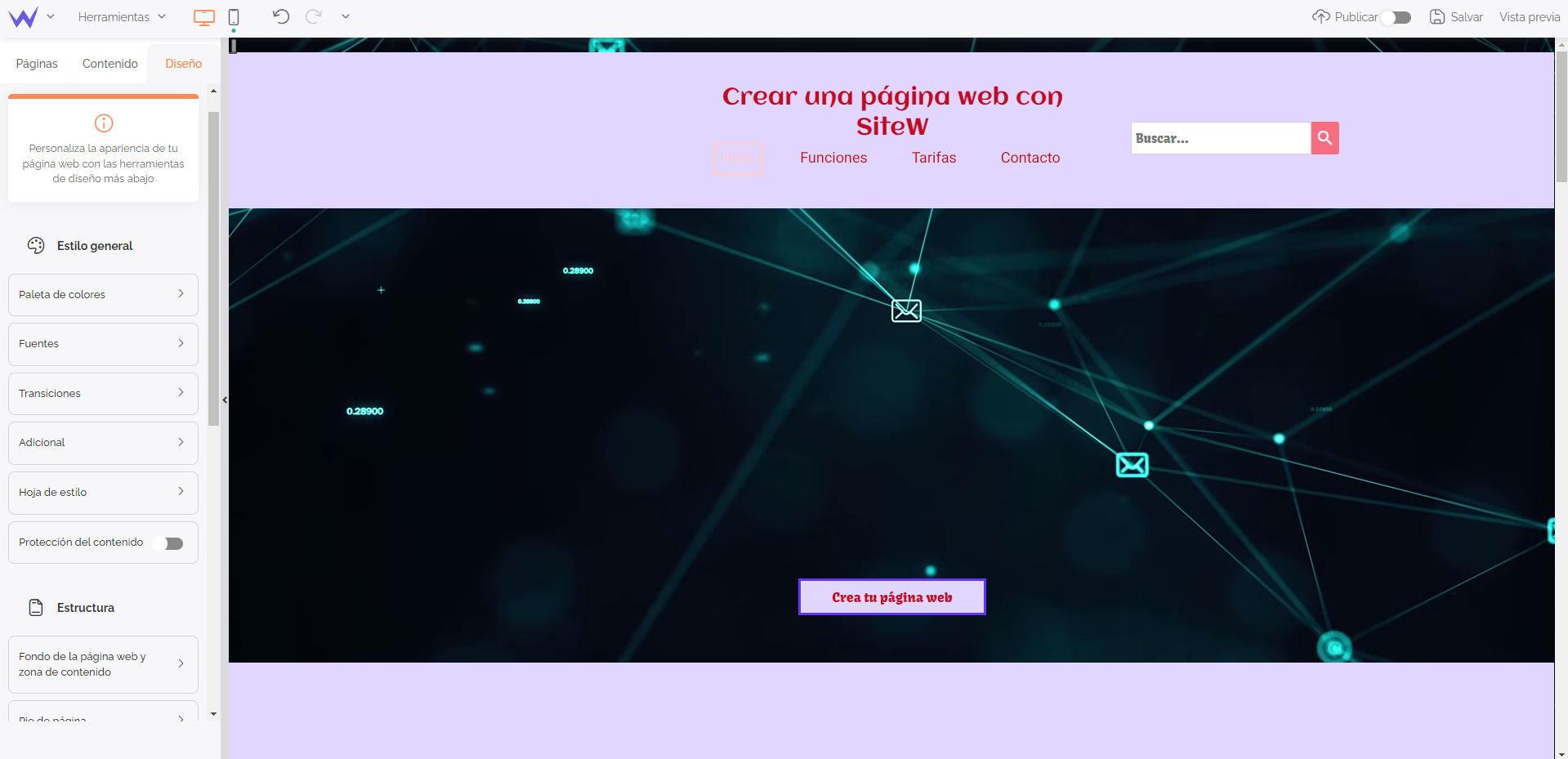
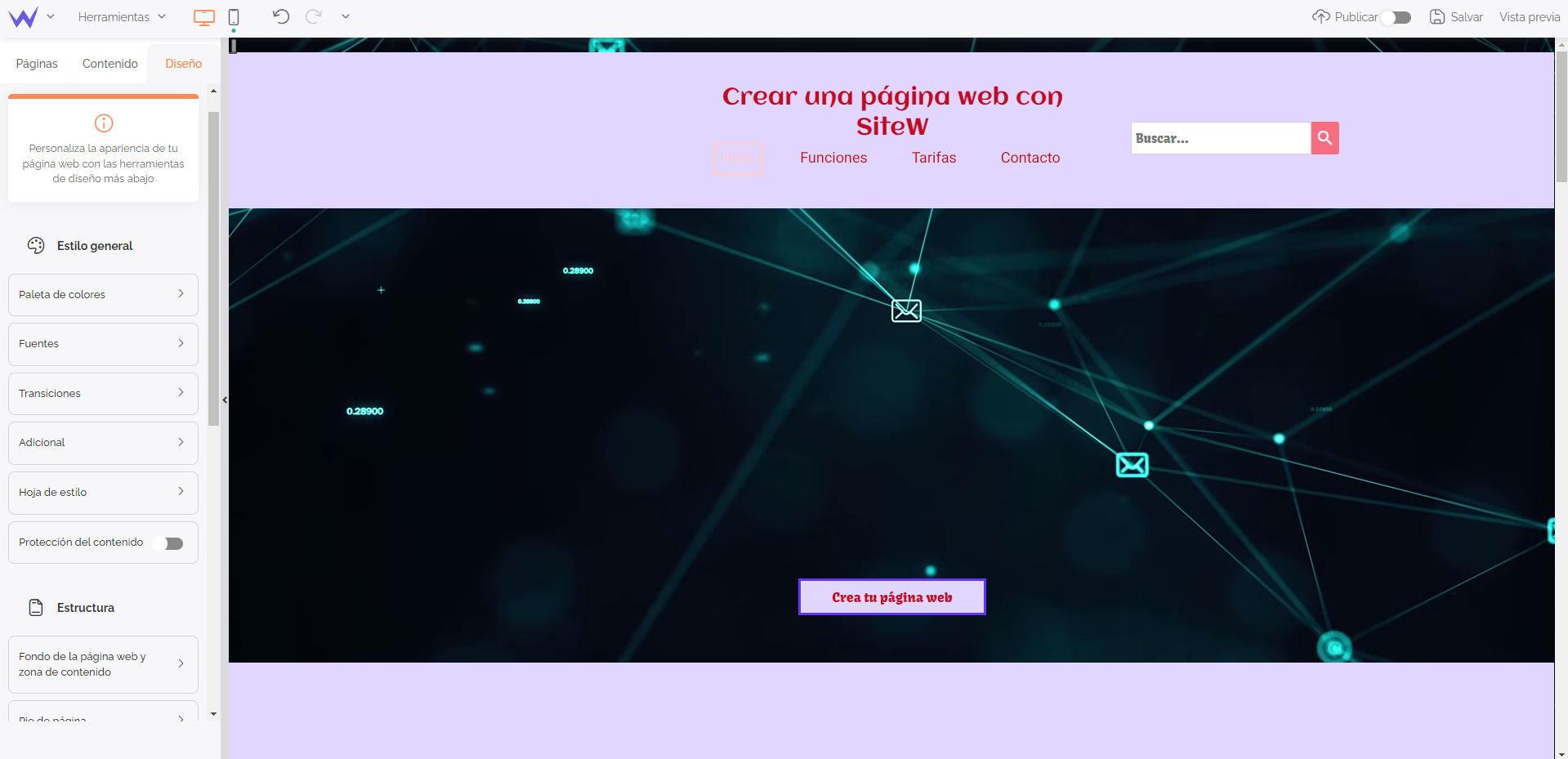
Solo tienes que seleccionar tu vídeo, validar tu elección y listo.

Es diferente, ¿verdad?
Cambiar la apariencia de un botón de llamada a la acción
Por lo general, los botones de llamada a la acción se encuentran en el centro de las estrategias de marketing digital y son fundamentales para su éxito.
Por eso, en una página de destino o de inicio, deben destacar sobre el diseño principal.
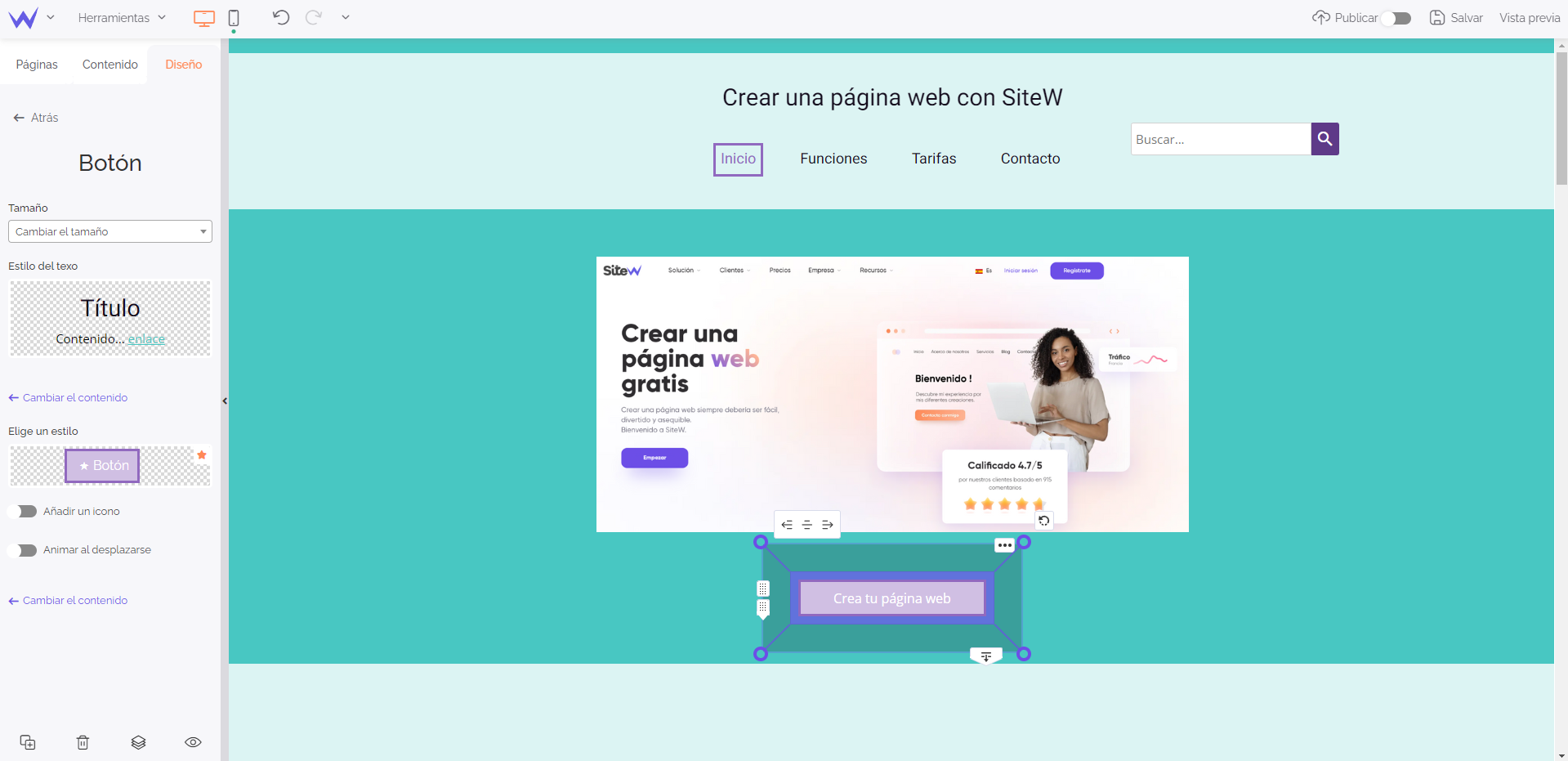
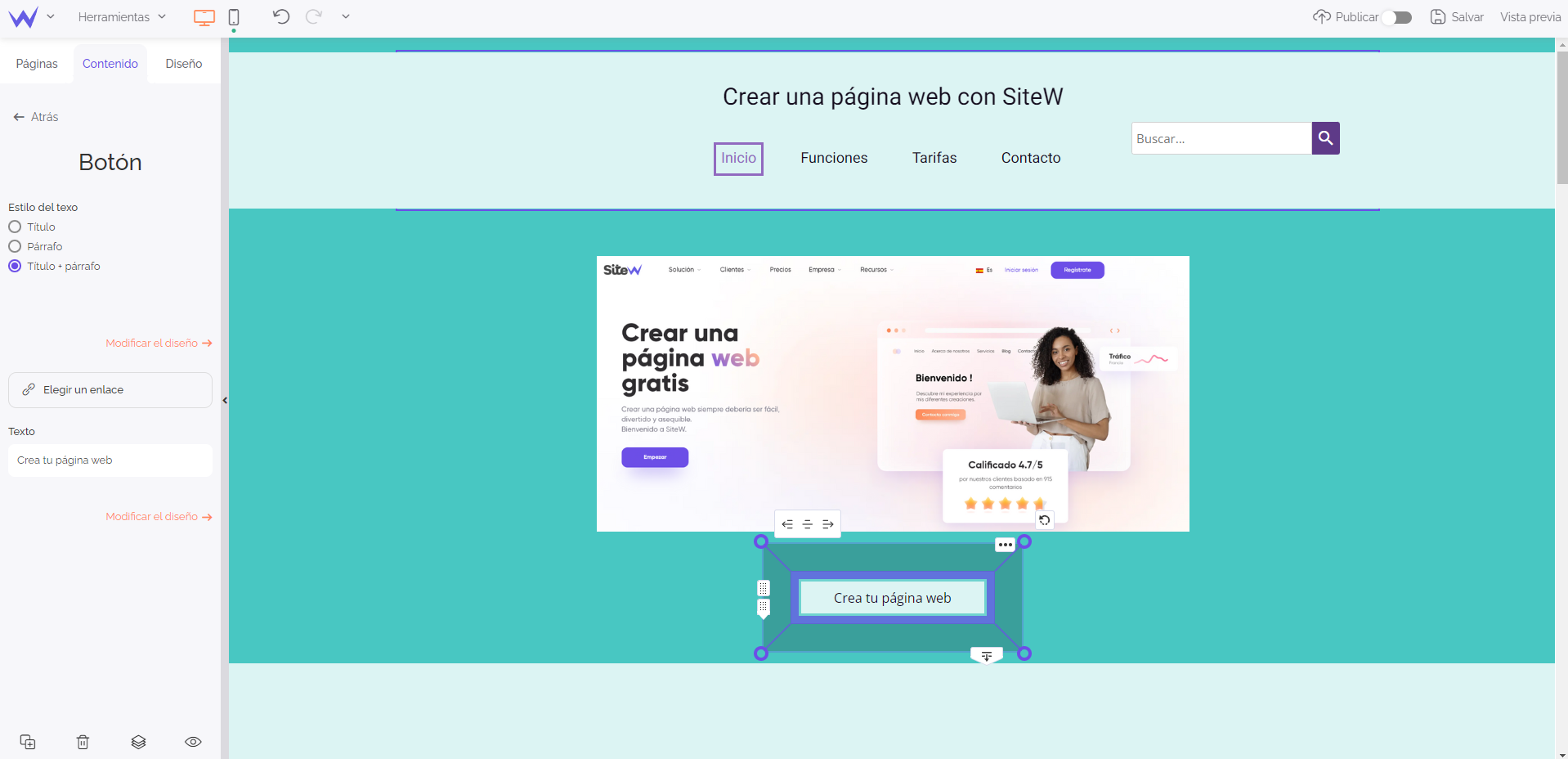
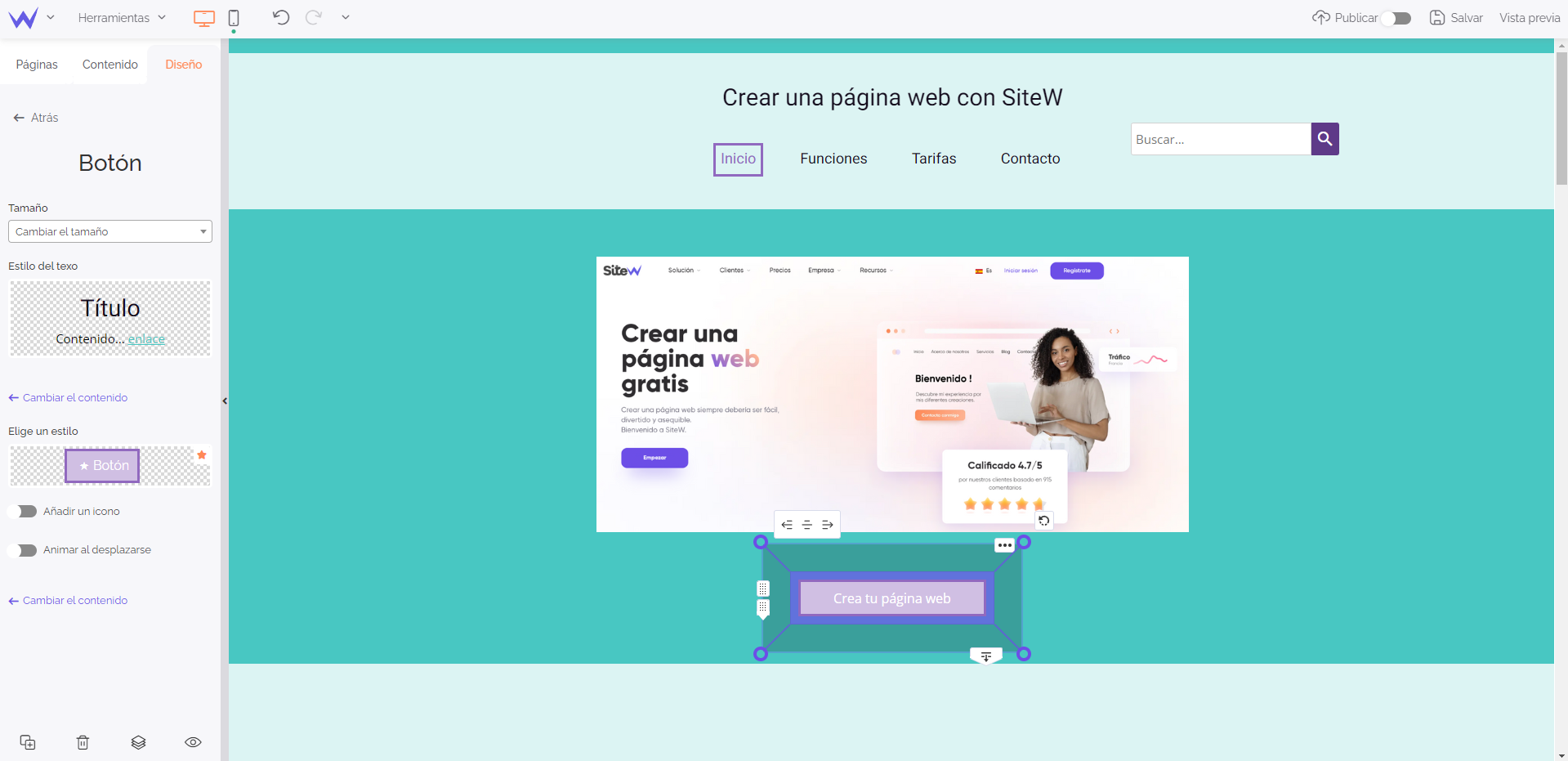
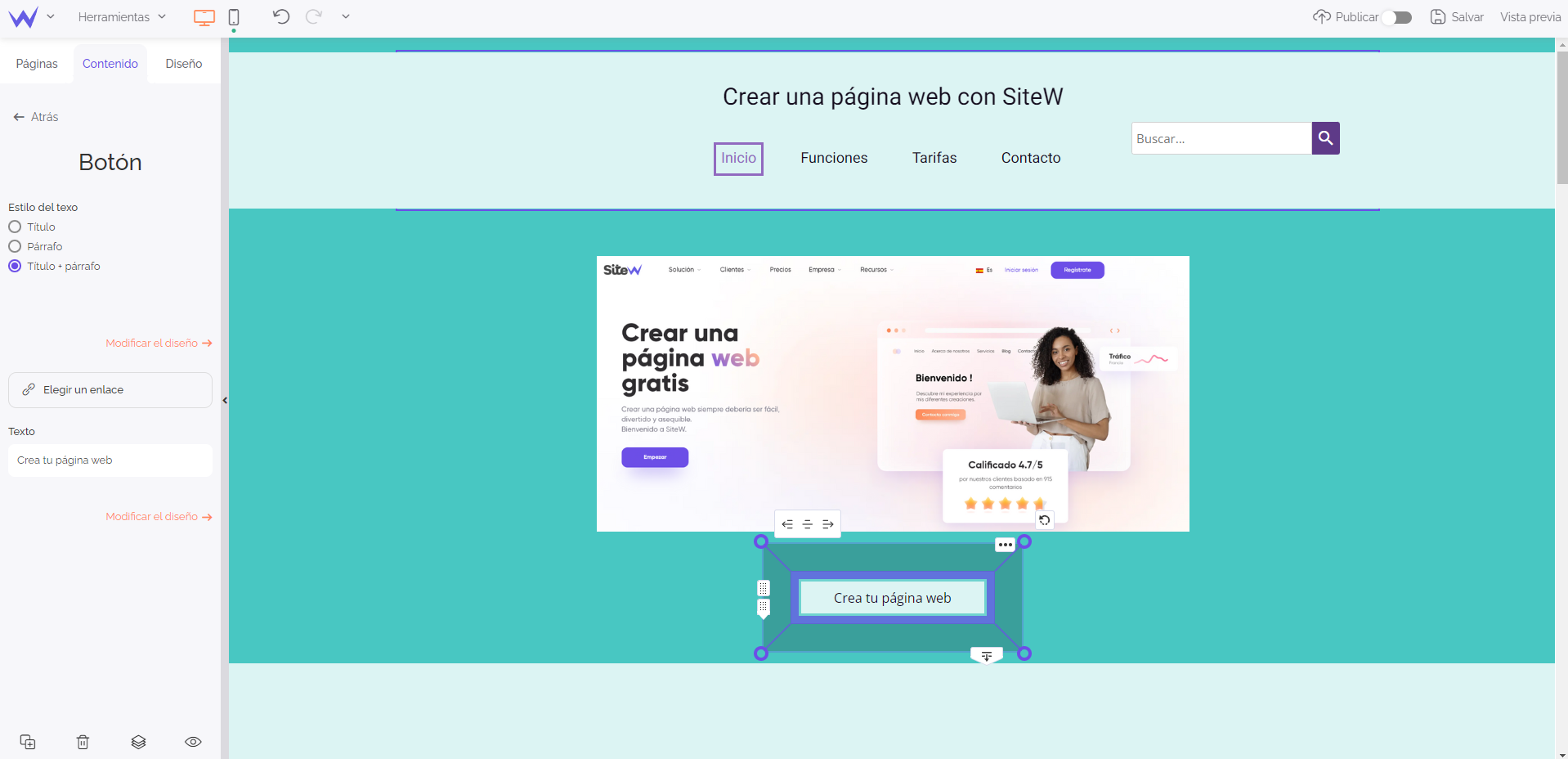
Para ello, selecciona el botón que deseas cambiar.

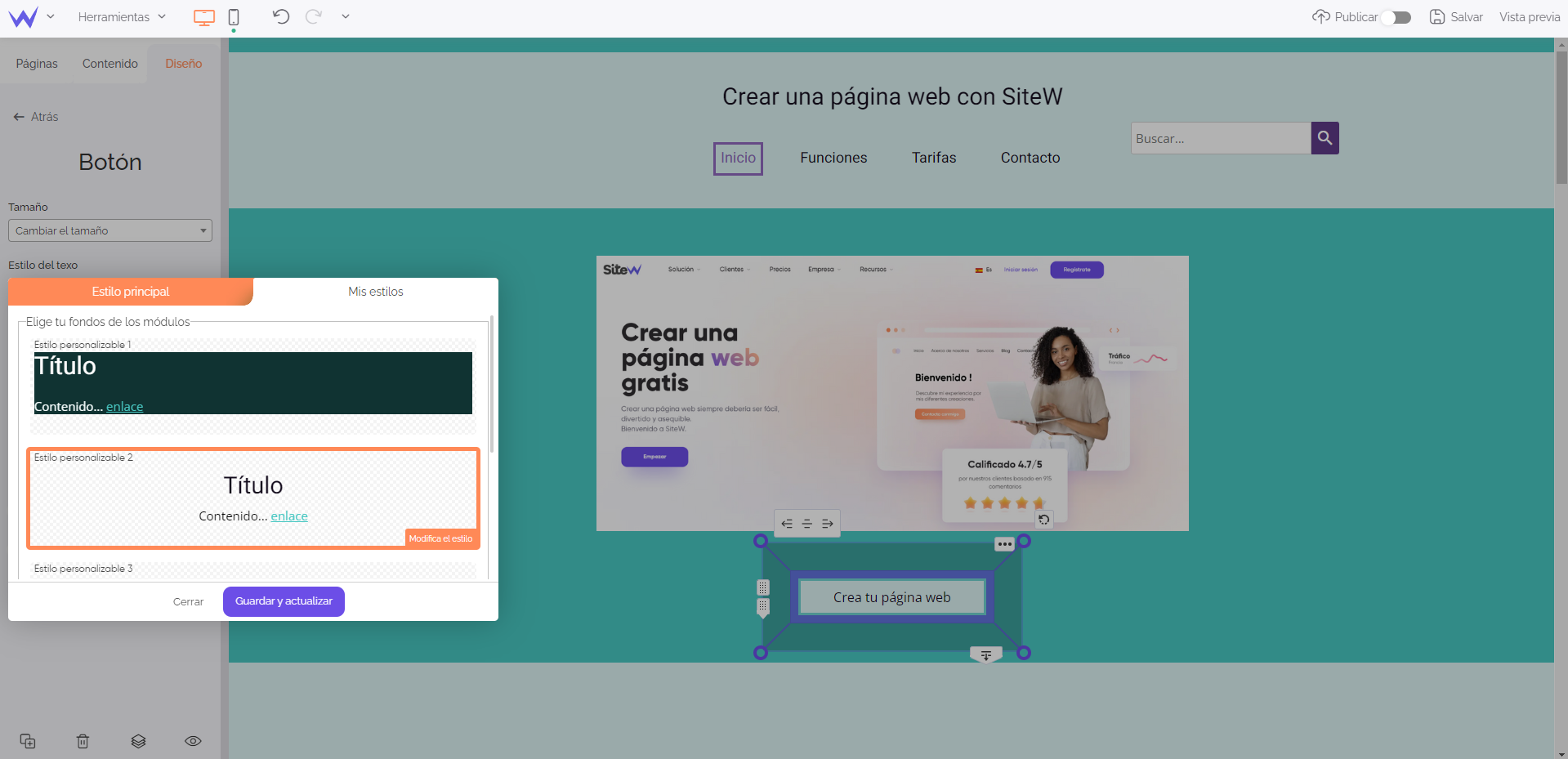
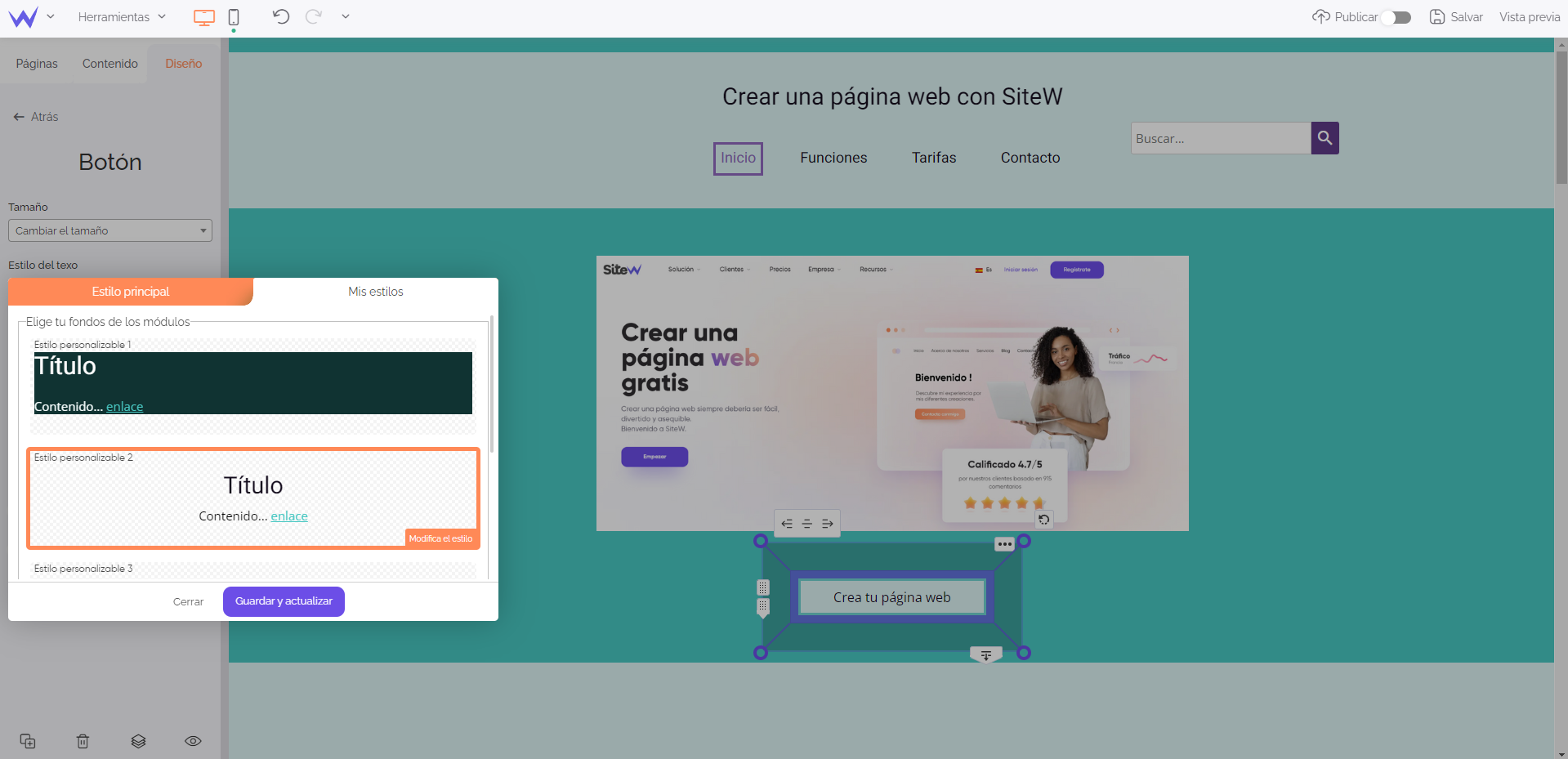
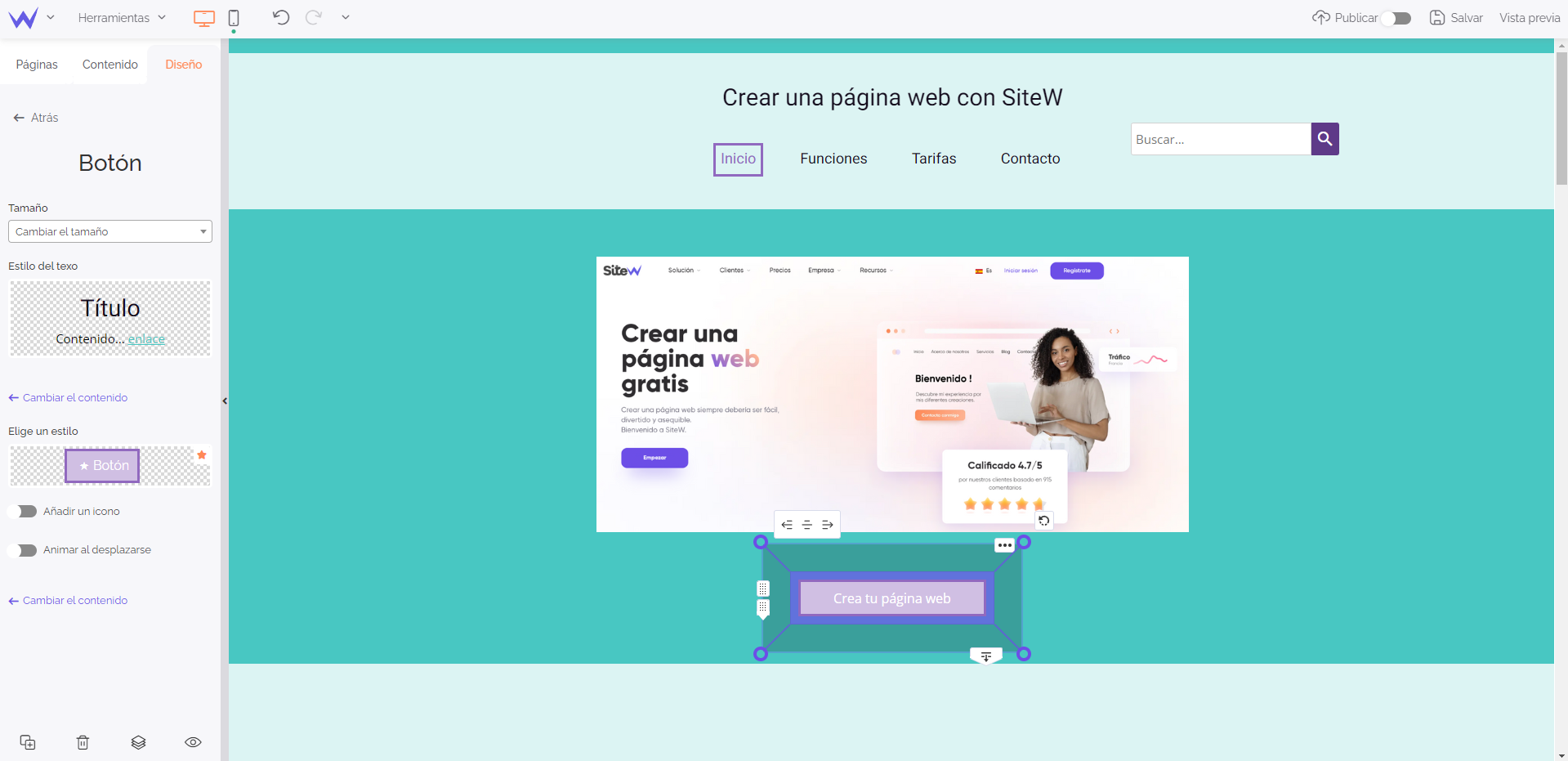
A la izquierda, puedes hacer clic en “Elige un estilo” para aplicarle un estilo previamente definido, pero también para crear el tuyo propio.

Por ejemplo, en esta carta gráfica de color rosa, puedes optar por un color que destaque como un degradado azul. De este modo, tu botón destacará sin resultar desagradable a la vista del visitante.

En unos instantes, está hecho. Puedes conservar este estilo para aplicarlo a otros botones que deseas destacar en otras páginas de tu sitio web.
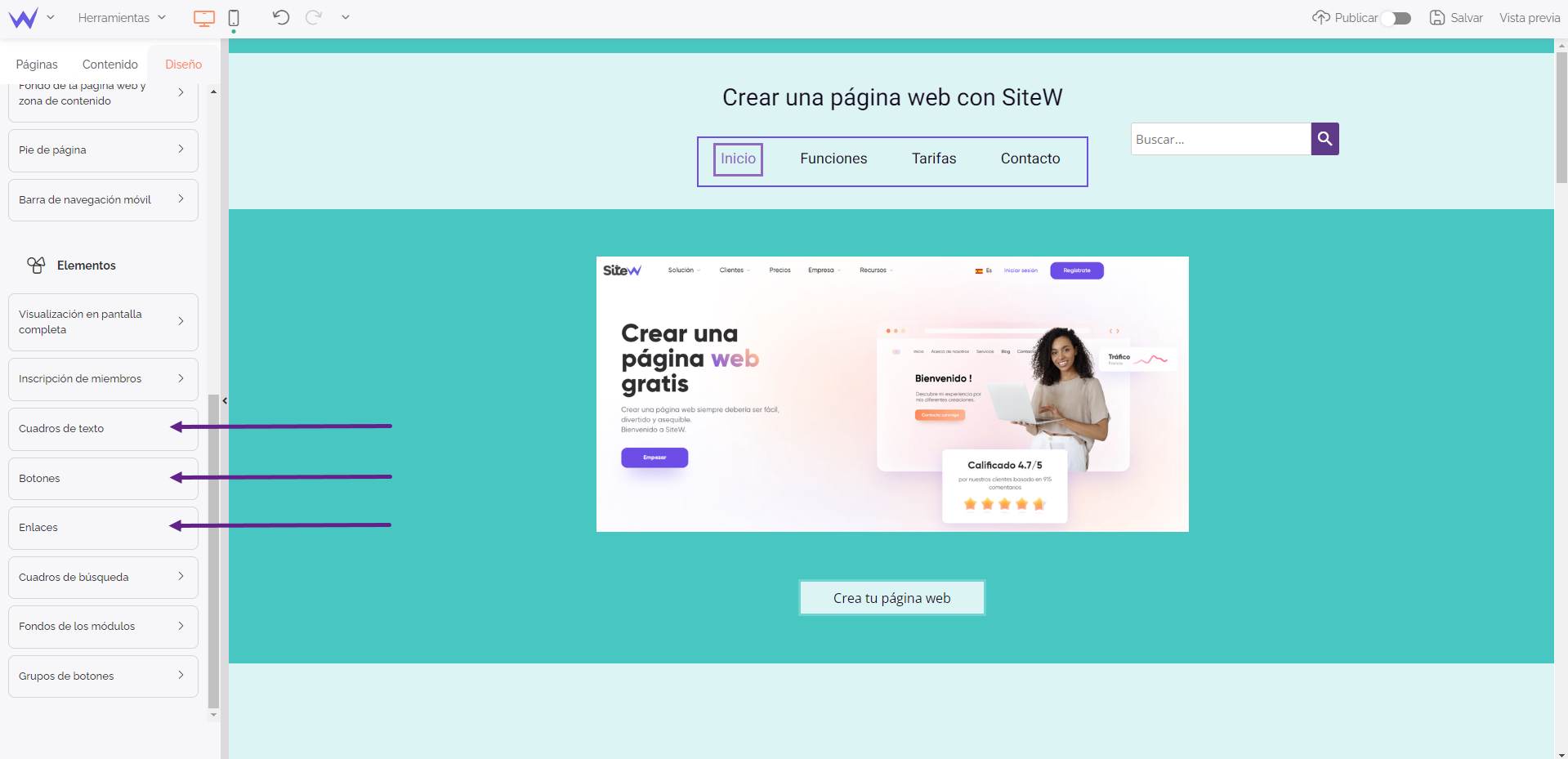
Este principio de modificación caso por caso funciona para varios módulos:
Así que puedes jugar con los estilos generales y los detalles aquí y allá para conseguir un sitio que se parezca a ti en cada píxel.
Al final, diseñar y personalizar tu sitio a tu gusto no es tan complicado.
¡Conviértete en un artista de la web con SiteW!