Al crear una página web, los textos y elementos visuales son esenciales. Sin embargo, su presentación también es crucial. Debes elegir fuentes adecuadas, entre otros.
Una fuente con serif, fina, clásica y elegante, no tendrá el mismo impacto que una fuente fantasiosa, larga e imponente. Por lo tanto, debes elegir los estilos de escritura con cuidado y SiteW te ayuda a hacerlo ofreciéndote una amplia gama de fuentes y facilitándote la selección y personalización de las fuentes de tu página web. Con SiteW, diseñar y personalizar tu página web nunca ha sido tan fácil. 🎨
¿Cómo personalizar las fuentes de tu página web?
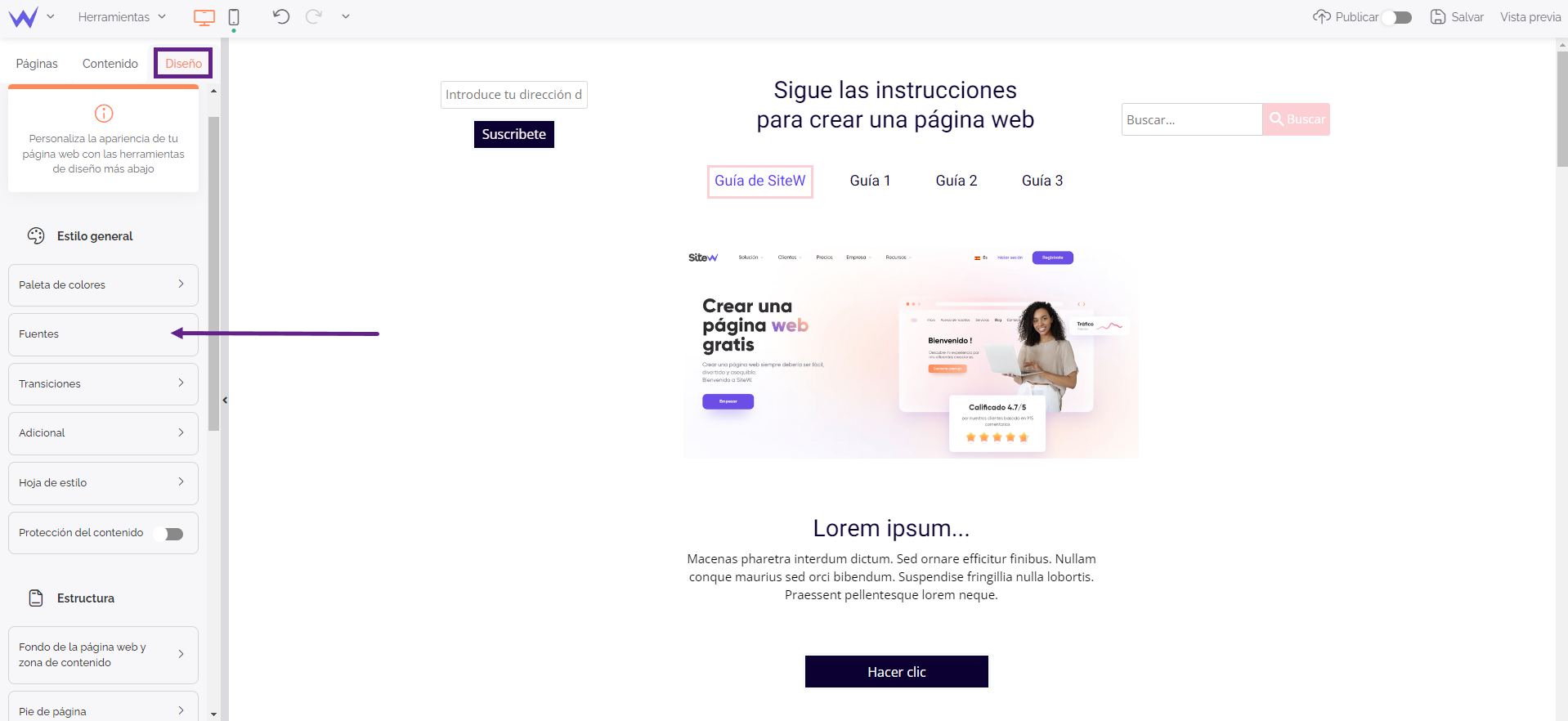
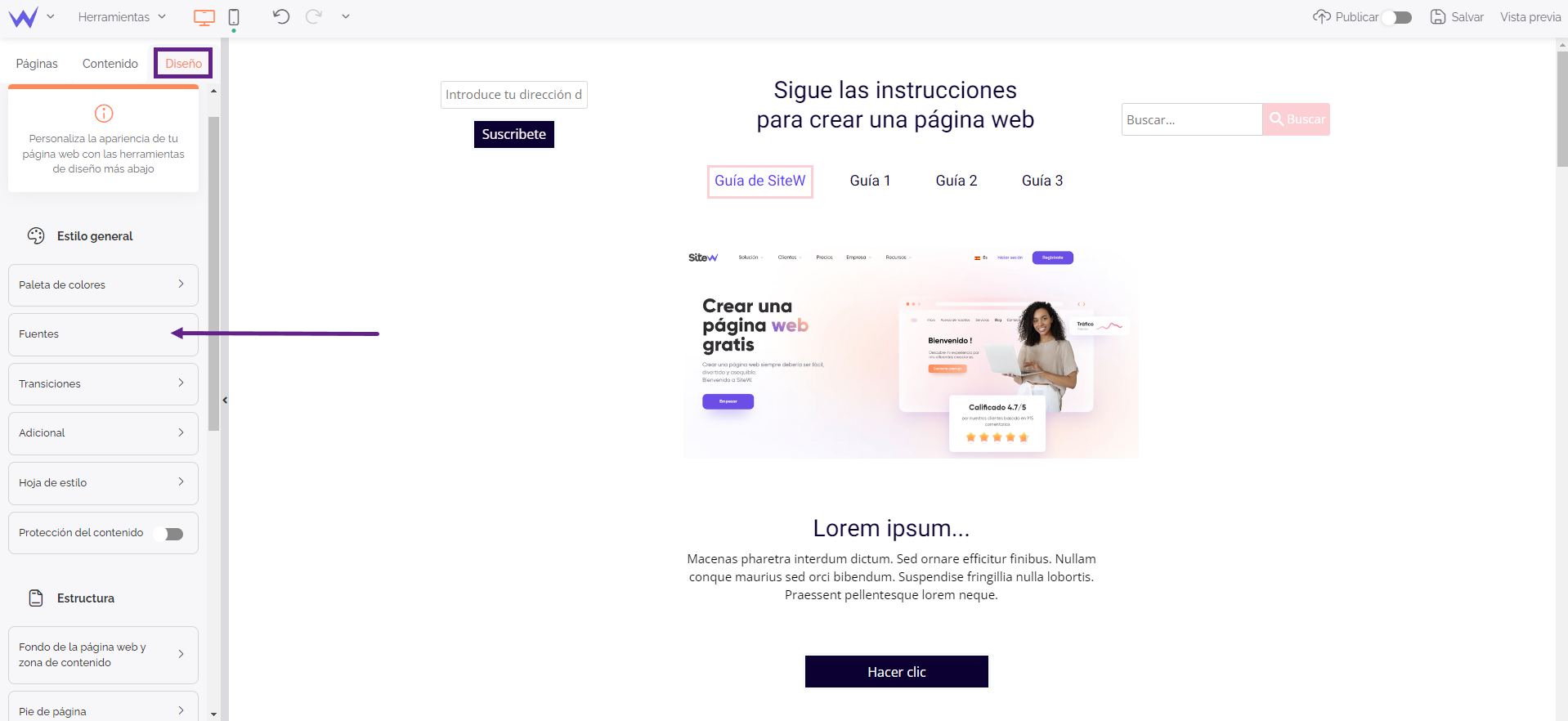
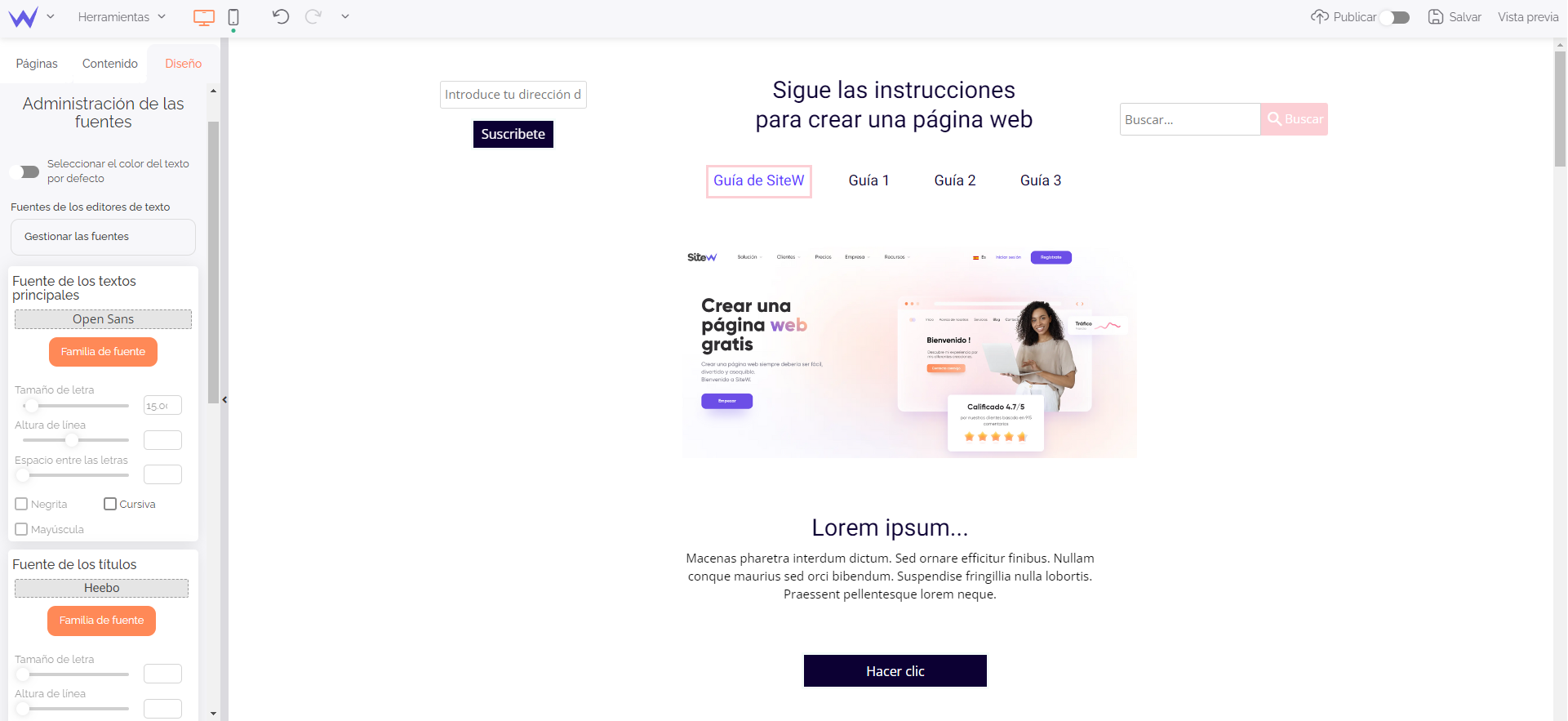
Para elegir y modificar las fuentes de tu página web, primero, ve a la pestaña Diseño y, después, haz clic en el botón Fuentes.

Información importante
Por razones de homogeneidad visual y coherencia gráfica, no elijas más de 2 o 3 familias de fuentes diferentes para una misma página web.
Por lo tanto, tus textos se dividen en 4 grupos:
Los principales textos corresponden a todos los textos básicos: párrafos, contenidos de las entradas de blog, descripciones de los productos de tienda, etc.
Esta categoría reúne todos los títulos: título de los módulos de Texto, entradas de blog, productos de tienda, temas del foro, etc.
Esta categoría concierne los enlaces del menú, pero también la paginación del blog, las categorías y páginas de tu tienda en línea.
Este grupo concierne todos los enlaces y botones de llamada a la acción como: el acceso al espacio de los miembros, la publicación de un comentario, un mensaje o una opinión sobre los módulos de Comentario, de Contacto o de Foro, los botones de llamada a la acción de la tienda en línea, etc.
¿Cuáles son las posibilidades de personalización de las fuentes?

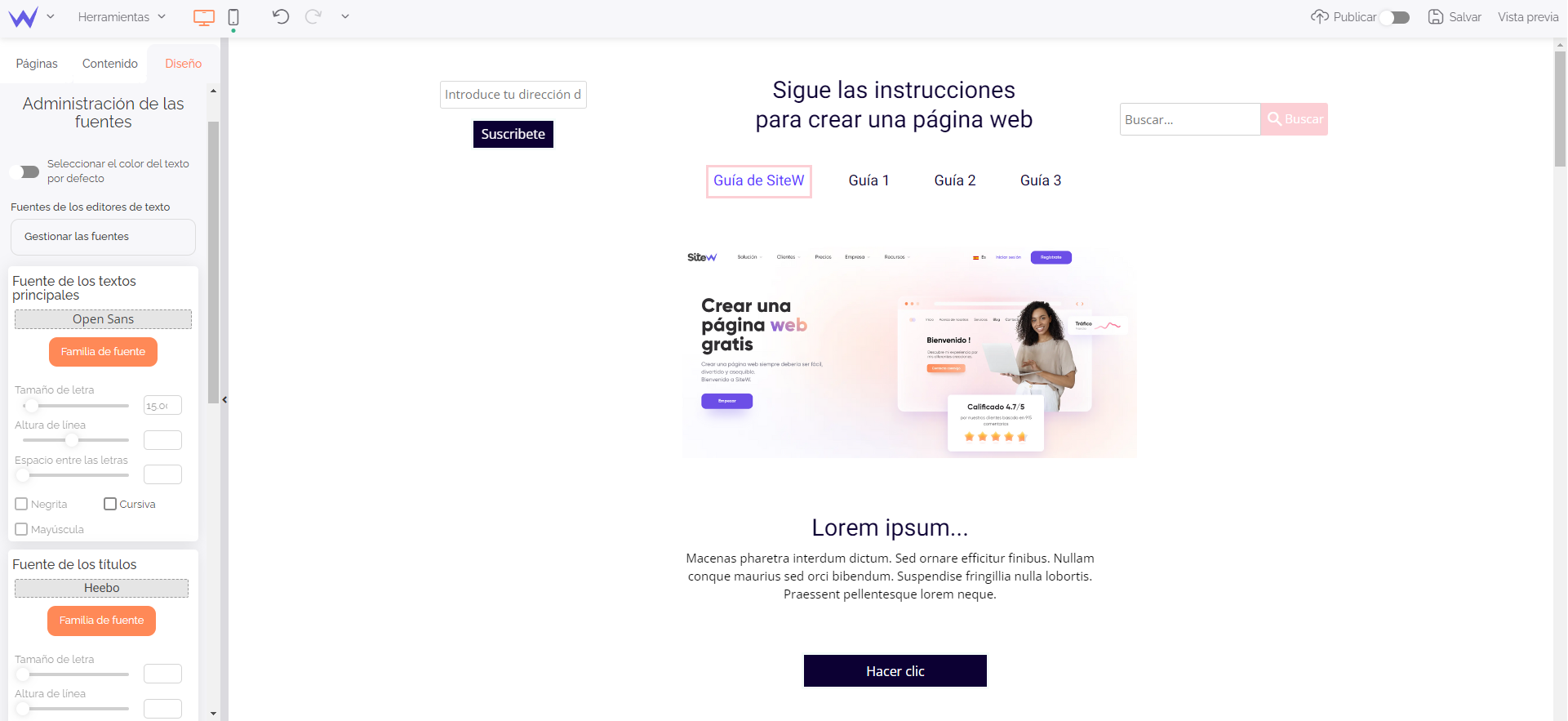
Para cada grupo, podrás definir los siguientes elementos:
Haz clic en el botón Fuentes. La ventana se abre y puedes ver la apariencia de la fuente y seleccionar la tuya. Todos los cambios que se aplican a la fuente en cuanto a los espaciados entre las palabras, las mayúsculas y minúsculas, o los atributos de caracteres se repercutirán en la ventana de ejemplos, pero también en el marco de selección. De esta forma, obtienes una visualización eficaz y rápida del renderizado de tu elección.
Desplaza el cursor a lo largo de la regleta para definir el espaciado entre las letras y la densidad de tu texto.
Entre las diferentes opciones disponibles, opta por negrita, cursiva, mayúsculas, o minúsculas.

¡Cada vez más fuentes!
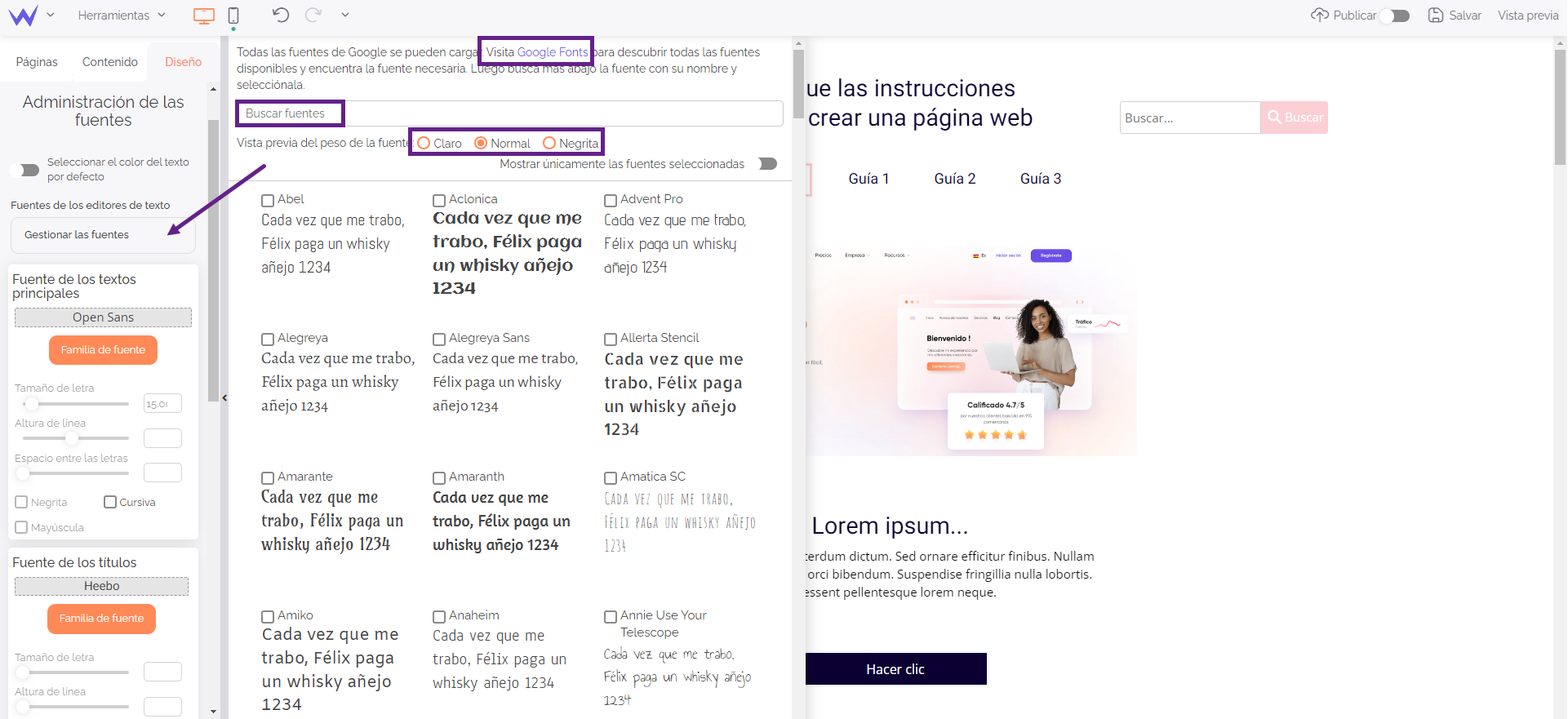
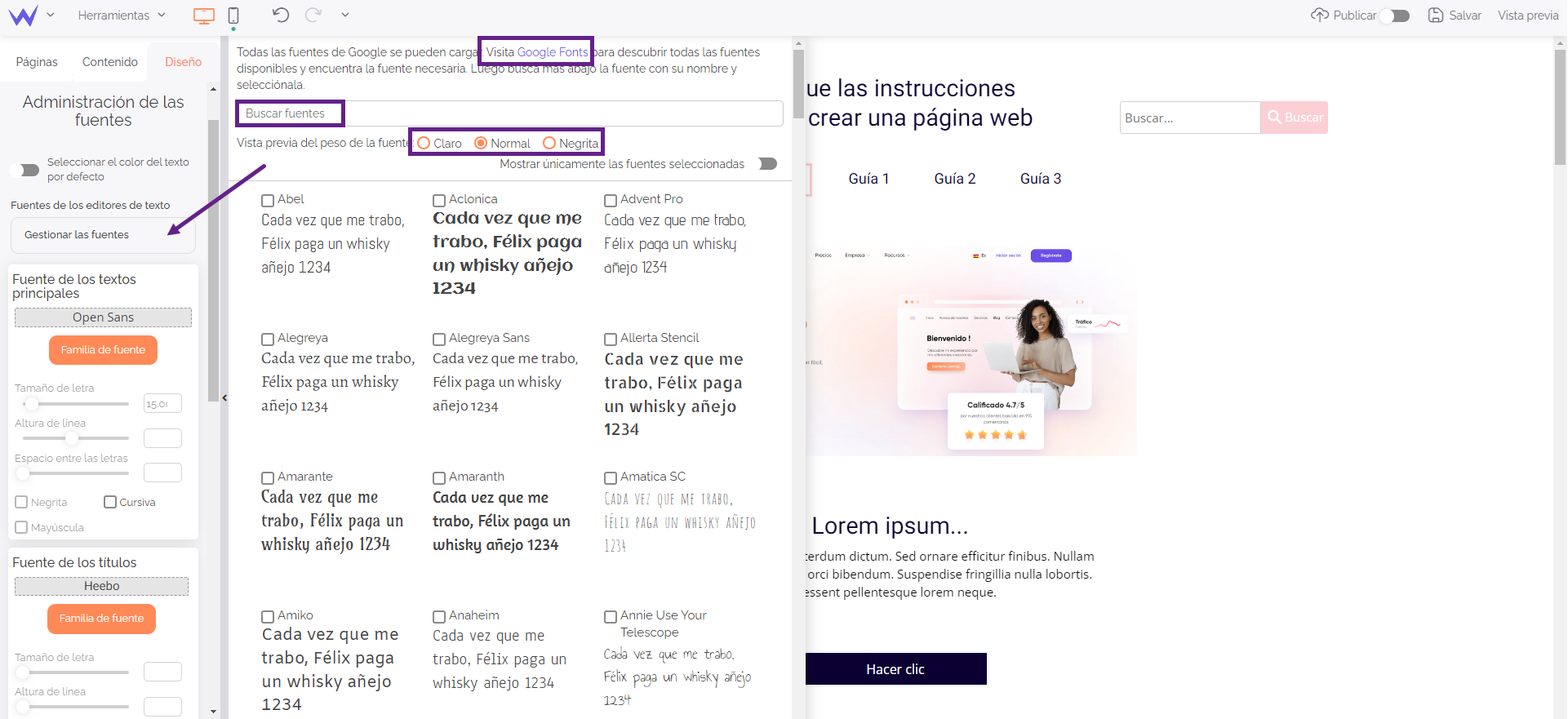
Como ya hemos visto en la ventana y captura anterior, es posible ver con detalle y agregar cualquier fuente que está en Google Fonts.
💡 Es decir, casi 1500 fuentes.
Para ello, desde tu panel para administrar las fuentes, haz clic en Gestionar las fuentes y visita Google Fonts.
El consejo de SiteW
El botón para reinicializar las fuentes te permitirán volver a las fuentes originales de la plantilla.
¡Ya está! Tienes a tu disposición todas las herramientas básicas para personalizar las fuentes de tu página web para que correspondan a su contenido.
Para profundizar en el tema
No dudes en consultar nuestra guía para
elegir las fuentes de tu página web. 👀 Disfrutarás de consejos sobre la elección de fuentes y la manera de utilizarlas.