La página de aterrizaje es un proceso de inbound marketing que tiene dos propósitos principales:
👉 Llevar a tus clientes potenciales a una página en particular,
👉 A continuación, convertirlos en clientes potenciales calificados.
En este artículo veremos ejemplos de páginas de aterrizaje, consejos para crear una landing page eficaz y ejemplos inspiradores de páginas de aterrizaje que funcionan.
Empecemos por lo básico: la estructura de una página de aterrizaje.
Algunos ejemplos de páginas de aterrizaje
A continuación se presentan algunos ejemplos de páginas de aterrizaje efectivas para darte una idea de cómo debe ser una buena página de aterrizaje para un sitio web.
Una página de aterrizaje simple y eficaz
Como suele ocurrir en internet, la mejor solución es la más sencilla y clara.
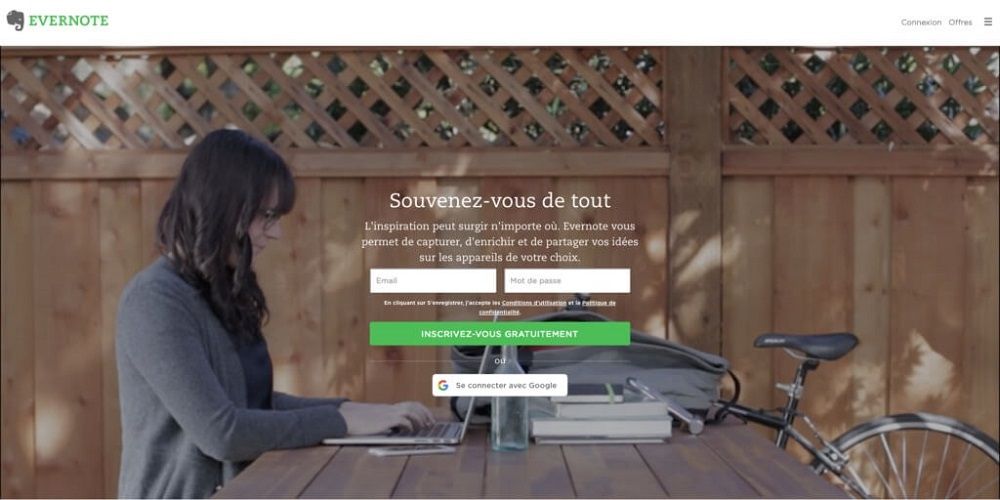
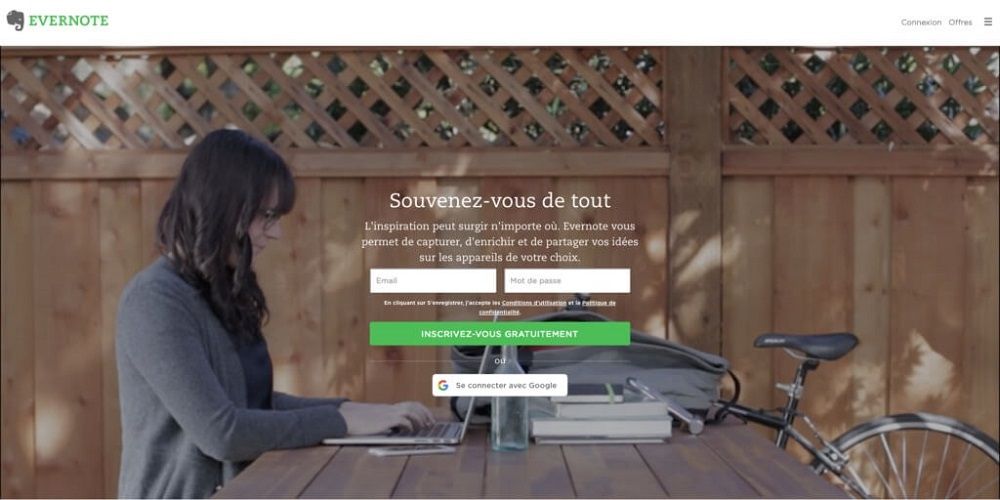
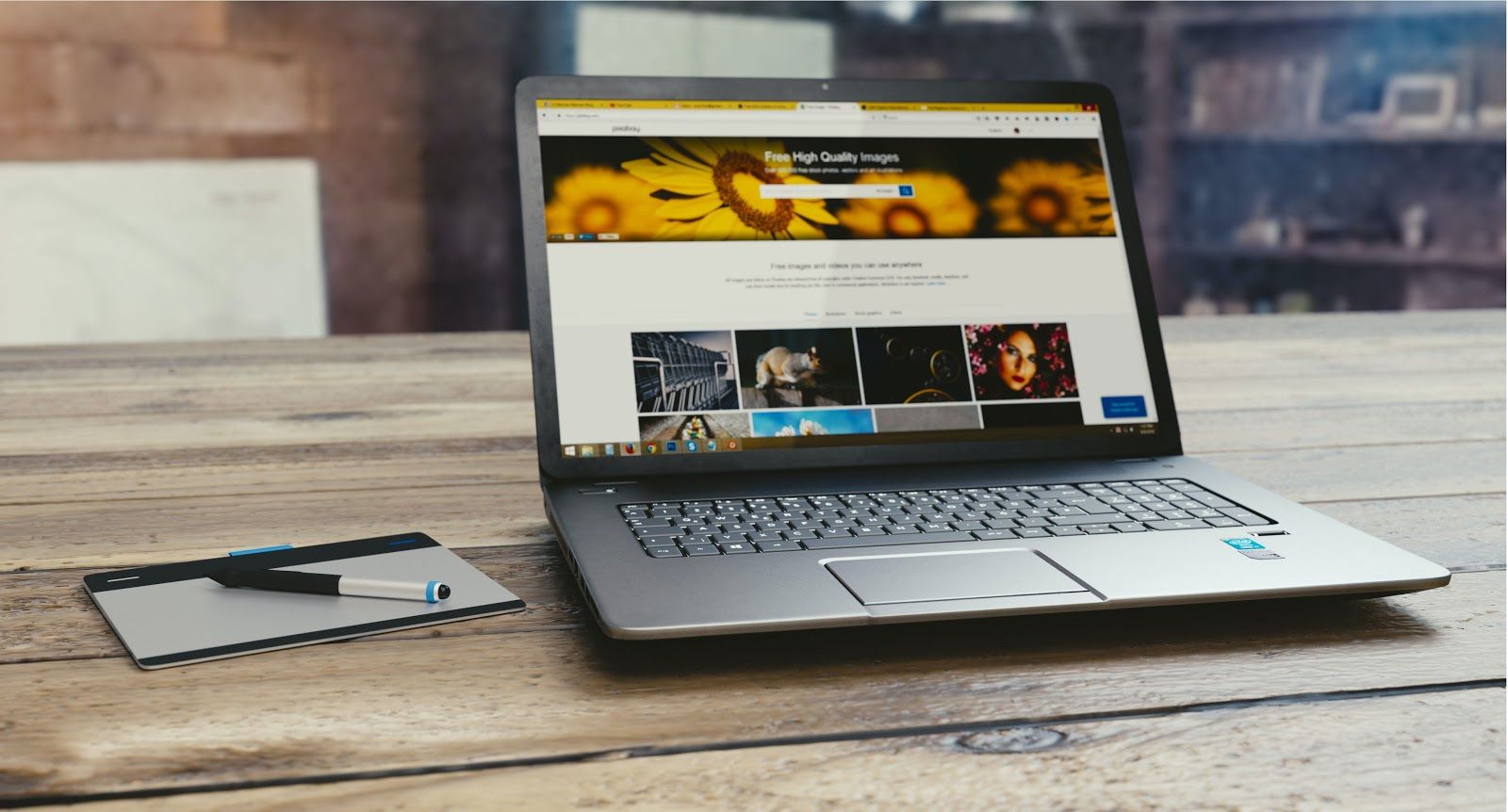
Esto se confirma en el diseño web de una página de aterrizaje eficaz, como la de la aplicación de Evernote.
Evernote

En esta página de aterrizaje, Evernote juega la carta de la simplicidad al servicio de la eficiencia.
Los colores son sencillos y coinciden exactamente con el diseño de Evernote, con el color verde representativo de la marca.
Además, el botón principal de llamada a la acción está resaltado por el verde, que hace que se destaque de la página aunque el fondo no es liso.
En cuanto al contenido textual, el H1 es corto, sencillo y claro, y habla del beneficio del cliente. El formulario es fácil de completar, con sólo dos campos.
Por último, la ilustración del fondo es especialmente significativa, ya que es universal en dos niveles:
👉 Nos identificamos inmediatamente con la chica estudiosa. No distinguimos sus rasgos faciales, lo que probablemente aumenta la identificación.
👉 También podemos identificarnos con lo que hace, ya que cada uno de nosotros utiliza su ordenador para procesar textos. Y, en ese momento, entra en juego Evernote.
✔️ La sencillez de esta página de aterrizaje asociada con la ilustración transmite, en esencia, el mensaje de Evernote: nuestra herramienta es tan sencilla y eficaz como esta landing page.
❌ Quizás hubiera sido necesario dar más detalles sobre los productos, ya que es posible que no todo el mundo conozca aún esta marca. En efecto, en una página de aterrizaje muy sencilla hay que elegir qué destacar.
Crear un sitio web
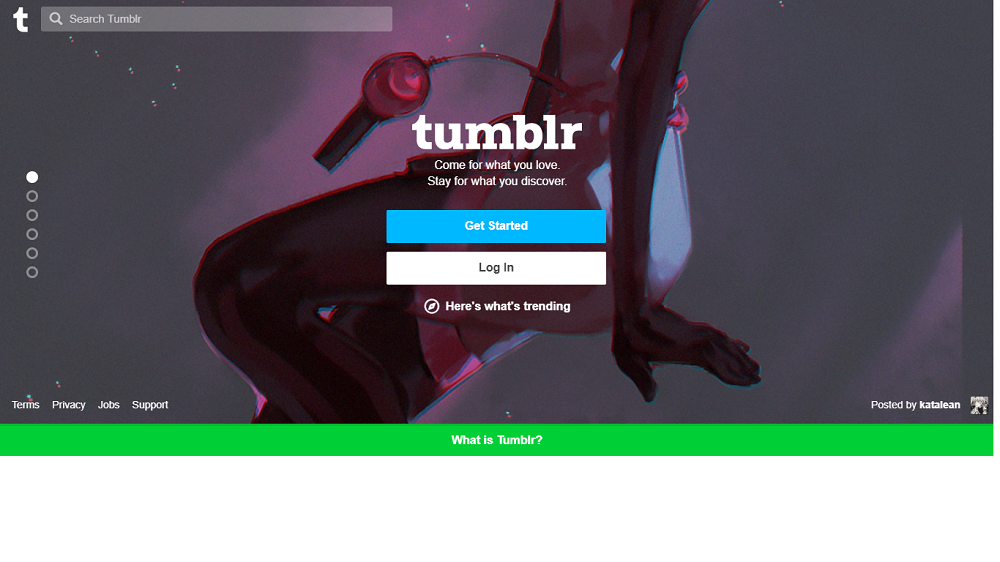
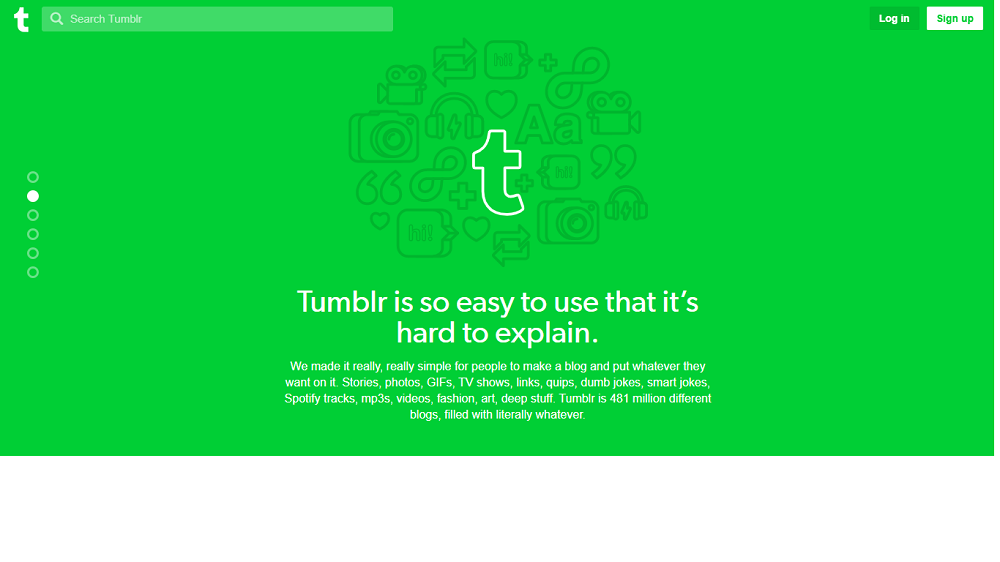
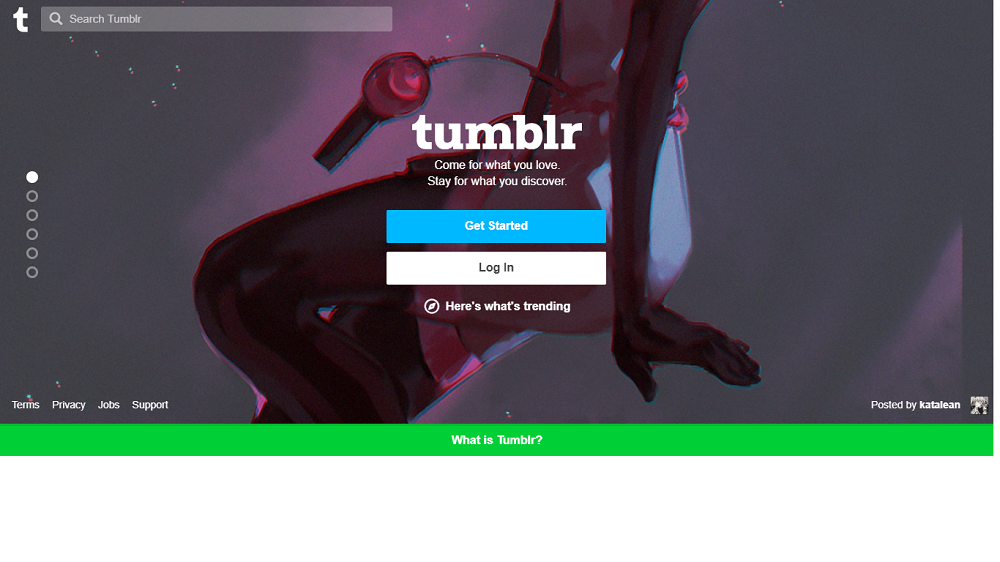
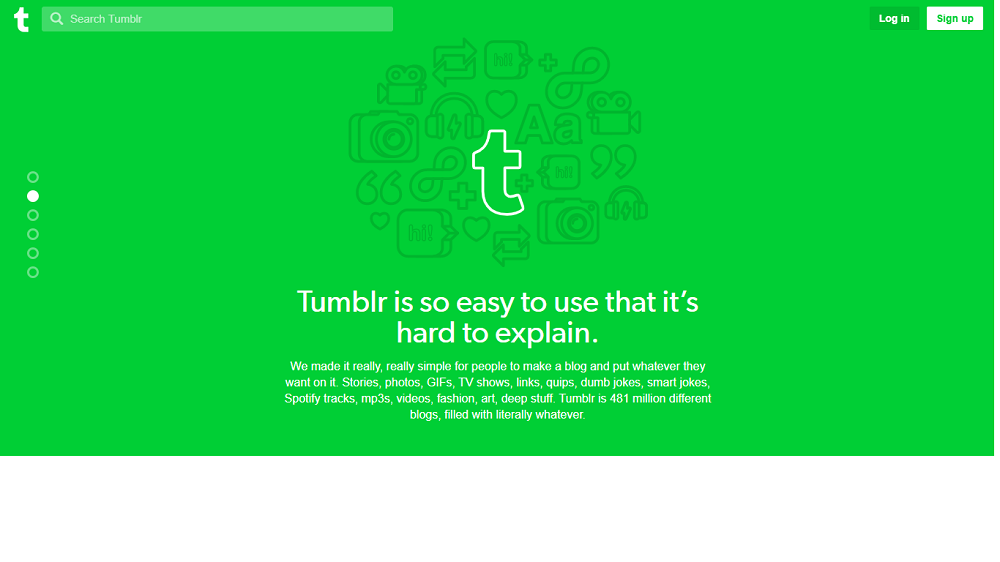
Tumblr
Más incisivo, pero igual de efectivo que el anterior, Tumblr utiliza la misma estructura que Evernote para transmitir su mensaje.


En estas páginas de aterrizaje, el diseño es sencillo para aumentar la eficacia del mensaje:
👉 Ven por lo que te gusta. Quédate por lo que descubres.
👉 Tumblr es tan sencillo de usar que es difícil de explicar.
Estas páginas de aterrizaje no transmiten el mismo mensaje, pero expresan la simplicidad y destacan los múltiples beneficios de Tumblr.
De la misma manera, hay pocos colores, con un predominio del verde. Sin embargo, a diferencia de Evernote, los botones de llamada a la acción no son los únicos elementos de color, y no son verdes. Tumblr apuesta por el contraste con una imagen de fondo oscura, utilizando azul claro y blanco.
✔️ El uso de un carrusel para una página de aterrizaje puede transmitir múltiples mensajes con una claridad visual óptima...
❌ ... Sin embargo, también puede confundir al usuario que no sabrá qué acción debe realizar, o se detendrá en la primera página sin visitar las demás.
Utilizar el humor
El humor es una estrategia muy eficaz para atraer la atención del usuario, a la vez que se ofrecen argumentos sólidos.
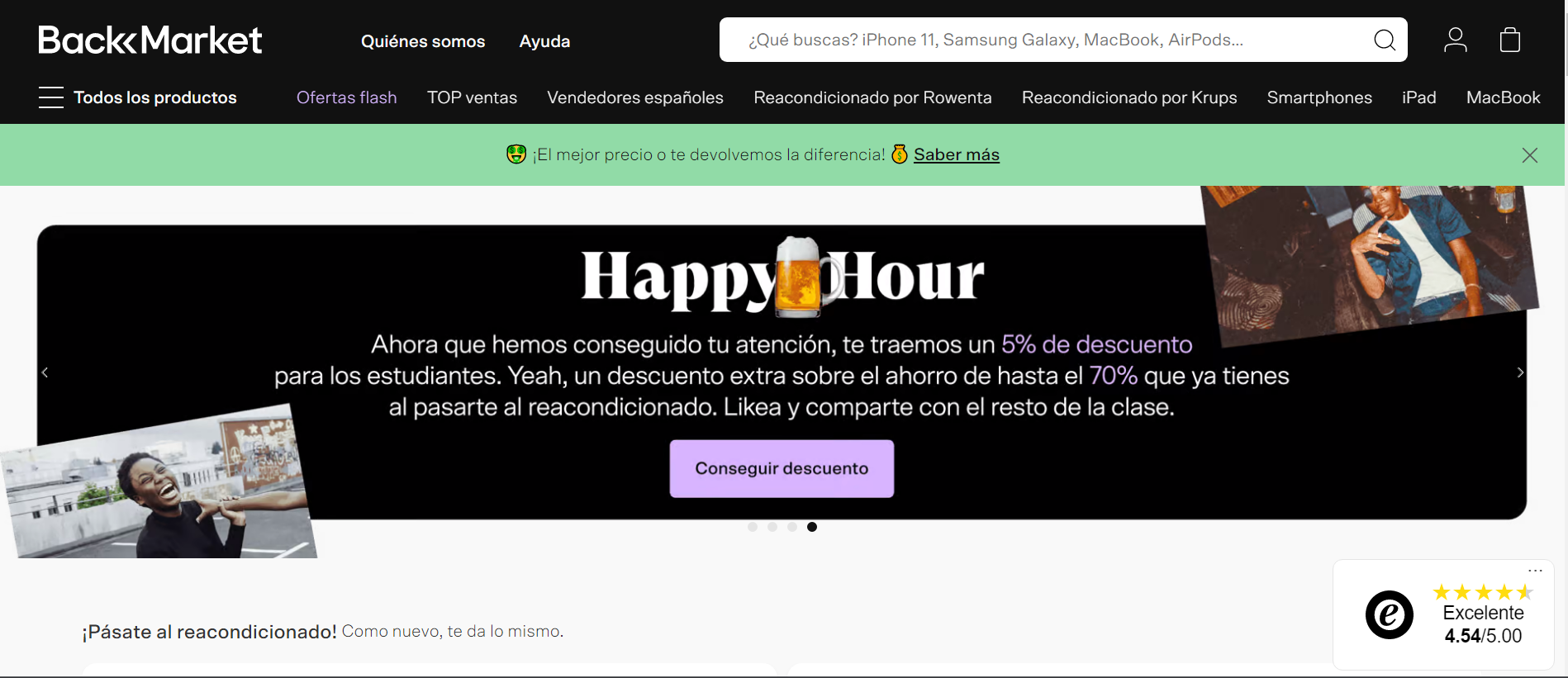
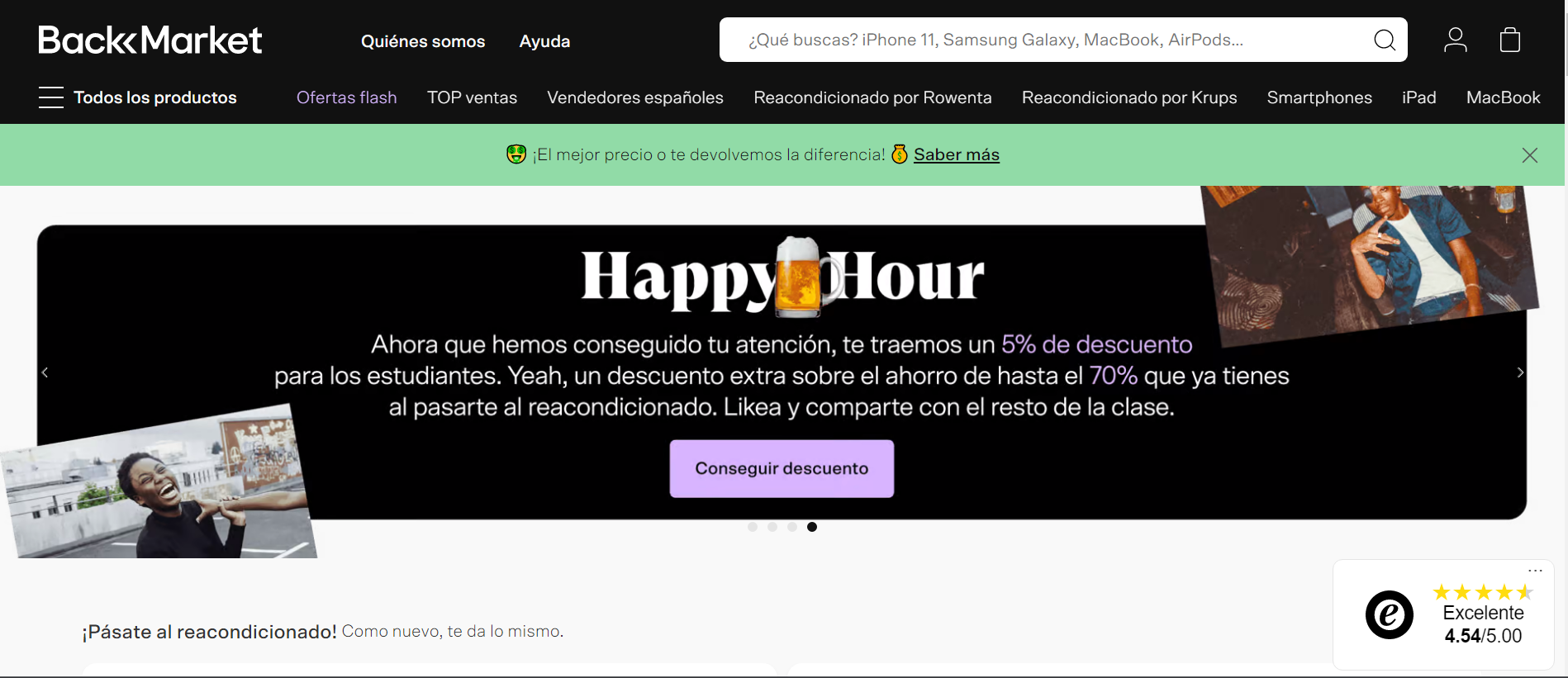
Backmarket es un maestro en esto.

En primer lugar, el diseño de Backmarket es muy reconocible en todas las páginas del sitio;
👉 Una fuente grande y redonda,
👉 Ilustraciones en colores suaves,
👉 Pegatinas.
Y si todavía tienes dudas, sólo tienes que leer los textos de la página de aterrizaje y ya no tendrás dudas sobre la identidad de Backmarket. Porque en Backmarket, ninguna palabra se deja al azar.
Con el humor de la marca, es imposible quedarse indiferente y no recordar la página web.
Además, Backmarket se adapta a los acontecimientos o a las temporadas, como la de Navidad, para seguir el ritmo de sus clientes.
Así, encontrarás productos que pueden interesarte, así como ventas flash, accesibles a los consumidores.
✔️ Utilizar el humor como Backmarket es una gran estrategia de marketing, especialmente en una landing page. Atrae la atención y marca la mente del consumidor.
❌ El humor, sin embargo, es subjetivo y puede no convenir a todo el mundo. También es importante no abusar de ello para mantener la credibilidad de la marca. Esto puede contrarrestarse, como en Backmarket, con la inclusión de pruebas sociales en landing pages.
Una landing page más interactiva
De hecho, tu landing page puede ser interactiva. Esto se presta especialmente bien a los sitios web de viajes, como Ulysse o AirBnb.
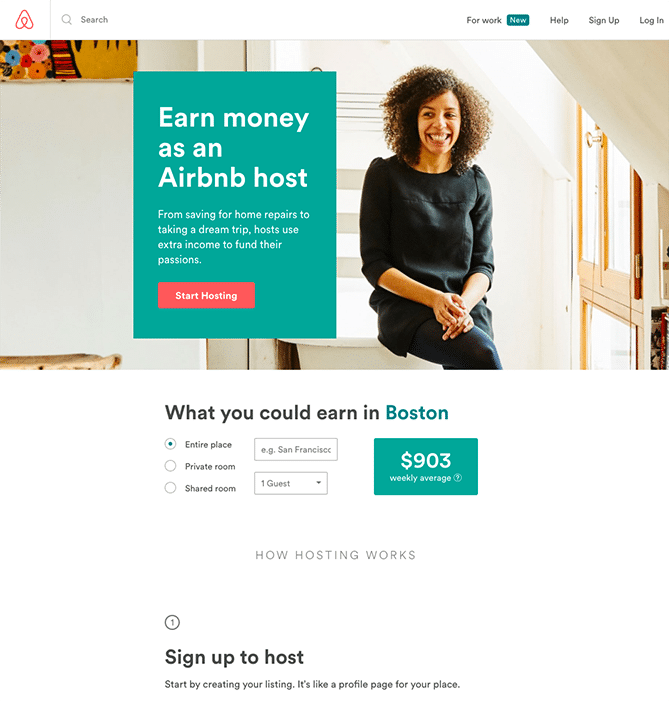
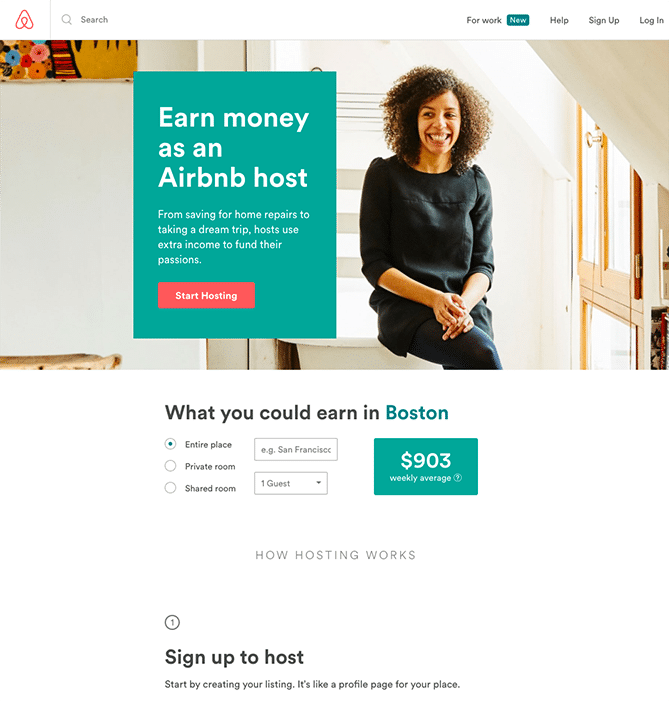
Air Bnb

De hecho, en esta página de aterrizaje, no se encuentra el esquema de "ilustración / botón de llamada a la acción". Airbnb opta por mostrar una demostración rápida y gratuita basada en la geolocalización.
A continuación, Airbnb te explica "cómo funciona el alojamiento", después de estimar el costo del alojamiento.
En definitiva, Airbnb ha diseñado su página de aterrizaje como una muestra de lo que se puede conseguir utilizando este servicio. ¡Eso es muy inteligente!
Hablando de diseño, los colores y las ilustraciones son también muy limpios, y retoman el diseño de Airbnb: la unión del rosa coral y el azul-verde, con una fuente muy legible y moderna.
✔️ Airbnb utiliza muchas herramientas visuales para atraer la mirada del usuario hacia los elementos centrales de la página, incluyendo la mirada de la modelo en la imagen.
❌ Como esta página es más interactiva que una landing page clásica, puede que los usuarios no la consideren como tal.
Ejemplo de página de aterrizaje que se centra en la venta
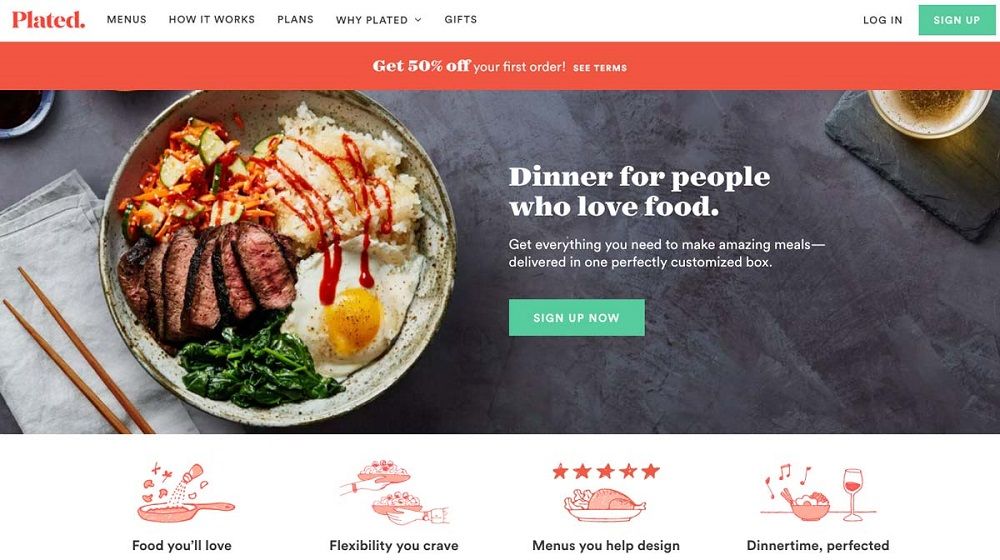
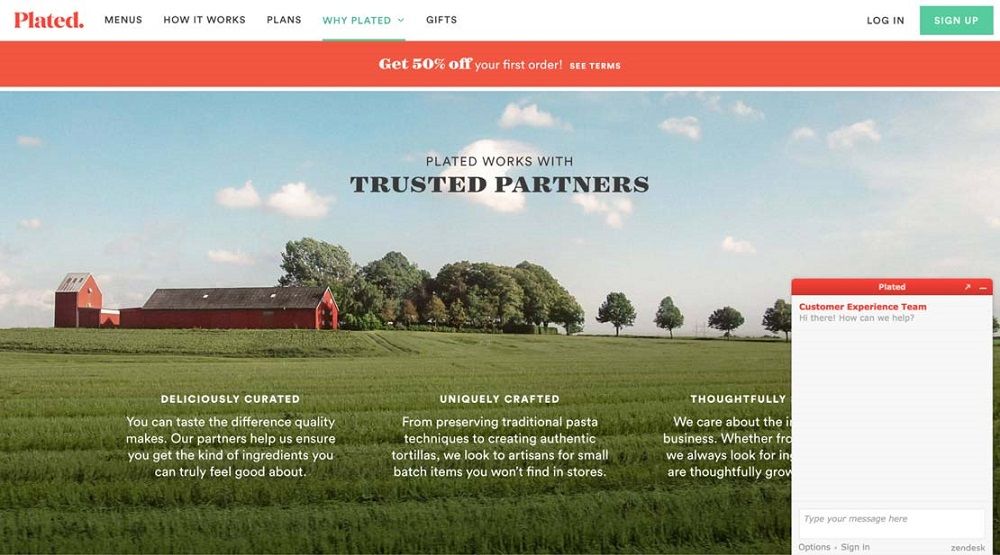
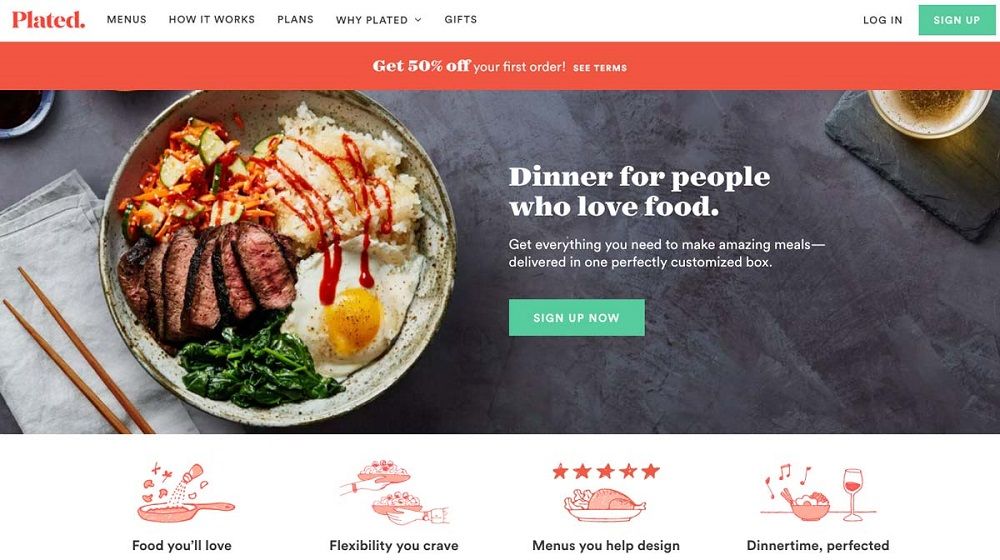
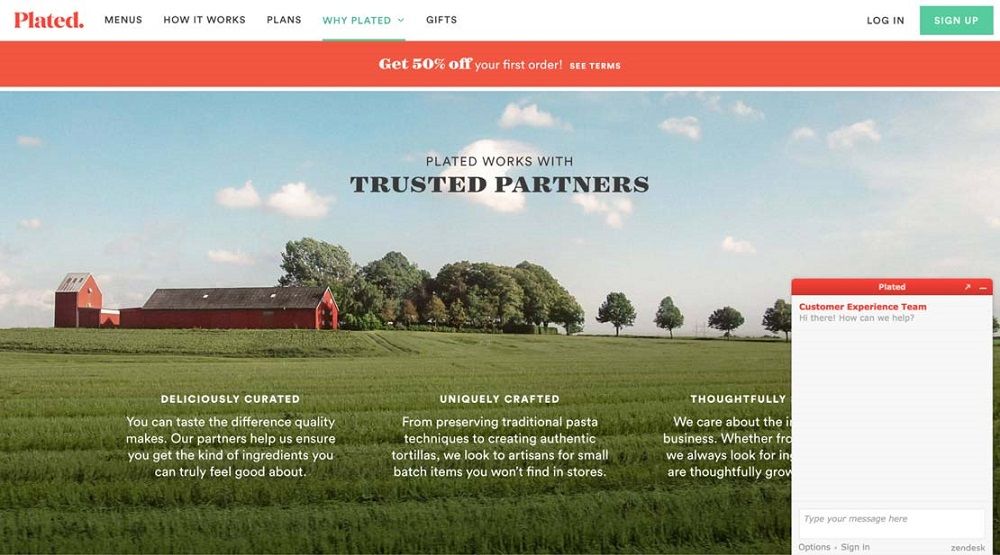
Plated
Plated es una marca que ofrece la entrega de "kits de recetas" para preparar en casa.

Plated adopta una estrategia más argumentativa que las páginas vistas anteriormente. Por lo tanto la landing page contiene muchos textos.
Se nota enseguida que el diseño está bien pensado, tanto en la elección de los colores como en la incorporación de pequeños y bonitos dibujos. Podemos observar que los argumentos de venta son muy claros y sólidos:
👉 Calidad,
👉 Flexibilidad,
👉 Participación del cliente,
👉 Comodidad,
👉 Ahorro de tiempo,
👉 Simplicidad
✔️ Creando una landing page con mucho texto como la de Plated, puedes presentar argumentos de venta muy sólidos que convencerán al usuario.
❌ Este tipo de página de aterrizaje puede resultar demasiado recargada para el usuario, lo que necesita mucha atención para crear tu página de aterrizaje

💡 El pequeño extra de Plated: En la página de aterrizaje, podemos ver un banner con un descuento, y también es posible informarse a través de un chat en línea.
Como puedes ver, hay varias escuelas de pensamiento en términos de páginas de aterrizaje. Hay páginas más limpias y simples, incisivas o humorísticas, o páginas más recargadas o interactivas : todos los estilos están permitidos.
Sin embargo, todos ellos tienen desventajas si no permiten lograr los resultados deseados, es decir la conversión del usuario.
Tienes muchas ideas, pero ¿cómo las organizas?
Los fundamentos de una landing page bien diseñada
De hecho, el principio de una landing page es hablar del usuario, pero sin olvidar hablar de la marca. Discretamente. “Ni visto ni conocido”. En segundo plano...
Y, para ser omnipresente sin ser pesado, no hay nada como la identidad visual y los elementos adecuados.
¿Qué poner en una página de aterrizaje?
Para una página de aterrizaje tan bien como el aeropuerto de Adolfo-Suárez, hay que combinar elementos visuales y textuales.
La combinación de estos elementos te permitirá, como en los ejemplos anteriores, optimizar tu página de aterrizaje.
En primer lugar, los elementos visuales:
👉 El primer elemento que debes agregar a tu página de aterrizaje, es tu logotipo. Colócalo en un lugar destacado: arriba a la izquierda.
👉 El segundo elemento que hay que colocar de forma discreta, pero fácilmente accesible en la parte superior de la página de aterrizaje: un menú. El menú es esencial para que el visitante pueda orientarse en relación con las otras páginas del sitio.
👉 El último elemento visual que no hay que olvidar: una posibilidad de contacto, lo más sencilla posible. Un chatbot, por ejemplo. Esto compensa un poco la ausencia de la dimensión humana en la web.
Luego, por supuesto, se añaden los textos para enriquecer la página, como tu propuesta de valor y tu argumento de venta.
Situar a tu interlocutor en el centro de la conversación aumenta las probabilidades de gustarle.
Tu página de aterrizaje no será una excepción: al redactar el argumento de venta, tienes que escribir desde el lado del consumidor, no del de la empresa.
Por último, tu página de aterrizaje presentará una propuesta de valor: la experiencia del producto, más que sus características. De este modo, el usuario podrá proyectarse y visualizarse, en una situación de consumo.
Crear un sitio web
Presenta tu identidad en tu página de aterrizaje
Tu página de aterrizaje debe ser bonita, pero no sólo eso.
Debe parecerse a ti en términos de identidad visual, pero también debe tener un impacto sin dejar de ser legible.
En resumen: crear una página de aterrizaje es un acto de equilibrio.
Hay varias posibilidades para ello:
👉 Elección de colores
Brillantes, profundos, saturados, sobrios, pasteles... Tienes una amplia selección.
Tu elección dependerá de tu imagen de marca, de los valores que quieras transmitir, de las emociones que quieras despertar, del ambiente que quieras crear.
Por supuesto, las reglas para elegir los colores son siempre las mismas. Se trata de respetar los principios universales del buen gusto: no demasiados colores, y tonos que combinen bien...
Seguro que ya sabes esto 😉 .
En cualquier caso, los colores deben adaptarse al diseño para mantener la coherencia.
👉 Selección del tipo de letra
Con o sin serifa, posiblemente de fantasía, o manuscrito - parcimoniosamente.
Lo importante, por encima de todo, es mantener la legibilidad.
👉 Integración de elementos visuales
También en este caso, tienes total libertad. Tu palabra clave debe ser relevancia; todos los elementos deben servir, de una forma u otra, a tu propósito.

👉 Uso de formas geométricas u orgánicas
Las formas geométricas dan una impresión de dinamismo, energía, un diseño algo simétrico. Las formas orgánicas, en cambio, evocan suavidad, familiaridad e incluso una sensación acogedora... Como siempre, tomarás tus decisiones con pleno conocimiento de causa.
👉 Añadir animaciones y vídeos
Una página web dinámica suele ser más popular que una estática. Pero cuidado, como puedes imaginar, los efectos de animación son como todas las cosas buenas: no debes abusar de ellos.
Tu página de aterrizaje está casi lista. Es el momento de hacer las últimas comprobaciones antes de salir a la luz.
Psst... ¡No te vayas todavía!
Para los más perfeccionistas, aquí están nuestros consejos para hacer una landing page que convierta mucho.

Nuestros consejos para crear una página de aterrizaje eficaz
La creación de una página de aterrizaje es una parte importante de la estrategia digital. Mejorarás el conocimiento de tu marca y aumentarás tus ventas. Por lo tanto, debes diseñarlo cuidadosamente para que sea eficaz.
La página de aterrizaje es un elemento fundamental para asegurar el éxito de tu página web.
Para asegurarte que los resultados serán los esperados, puedes utilizar esta lista de comprobación de tres puntos:
👉 Seducir,
👉 Convencer,
👉 Ser visible.
Seducir
En primer lugar, es importante recordar que una página de aterrizaje debe centrarse en un único objetivo. Por tanto, sólo debes transmitir un mensaje muy concreto a los visitantes: puede ser la descarga de un documento, la suscripción a un boletín de noticias o la compra de un producto.
Desde este punto de vista, una landing page es un poco como una tela de araña: es hermosa, atractiva e hipnótica, y te atrapa en su red 😉 .
En consecuencia, no crearás muchos enlaces de salida y utilizarás todos los medios posibles para que el visitante rellene el formulario o haga clic en el botón de llamada a la acción. Para ello, puedes utilizar varias estrategias:
Del mismo modo, además de captar la atención de tus visitantes, tendrás que canalizarlo y conducirlo, con suavidad, hacia donde quieres que vaya: botones, formularios...
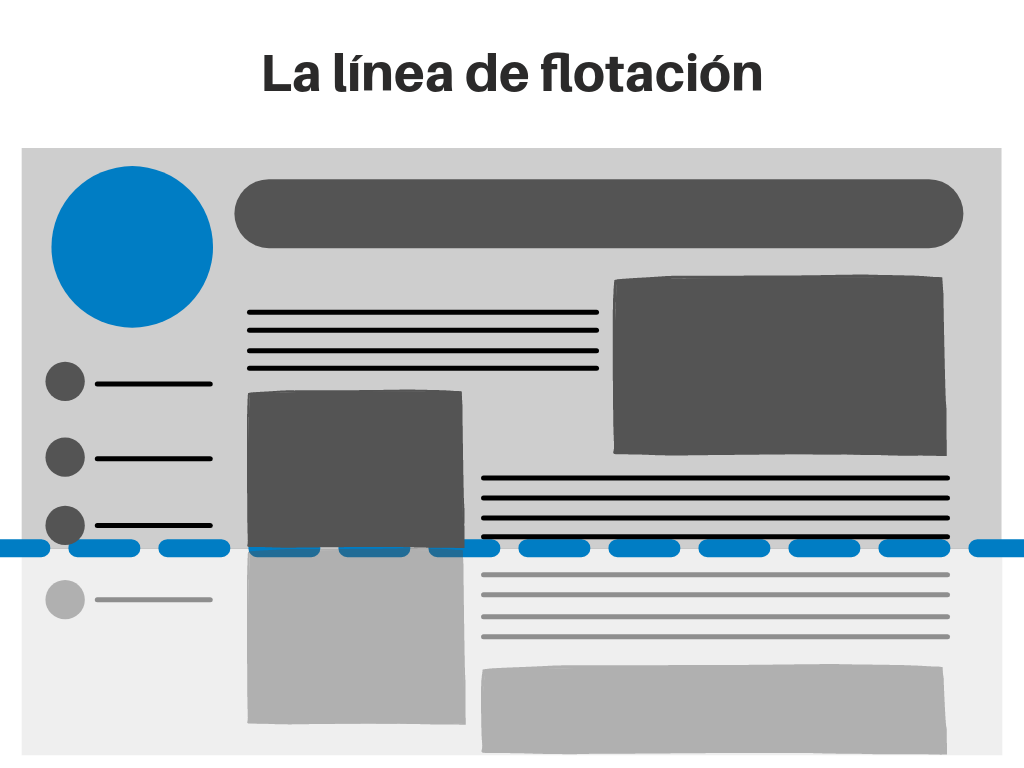
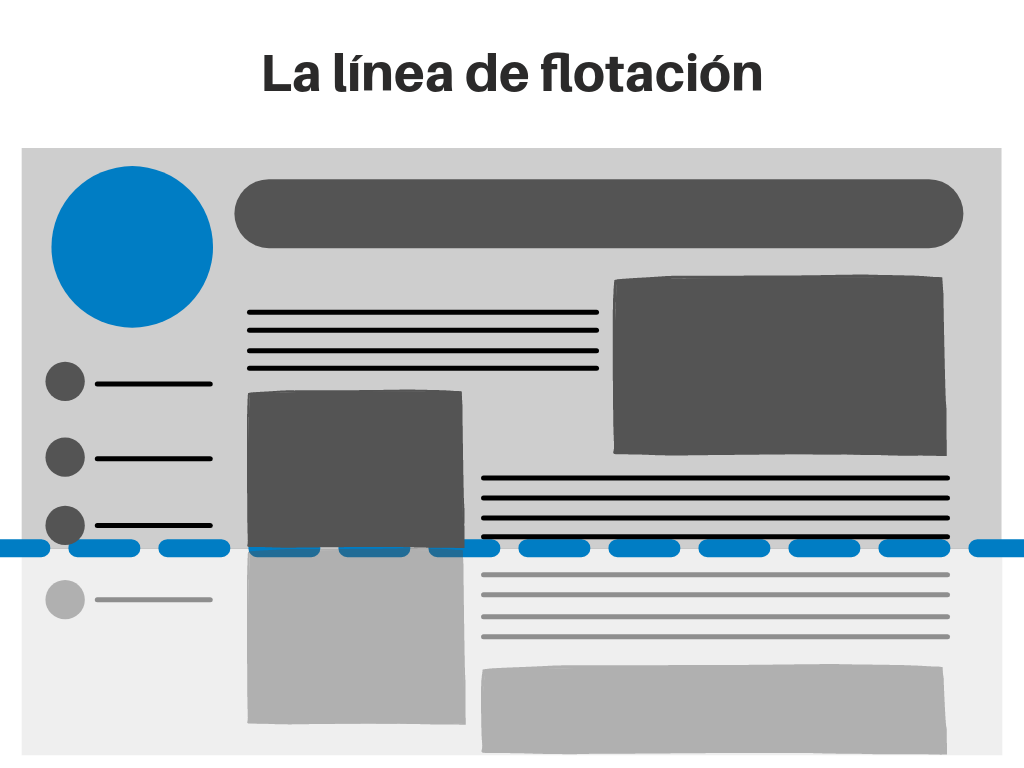
También debes colocar toda la información más importante en la parte superior de la página, por encima de la línea de flotación.

Convencer
Por supuesto, también tendremos que convencer. Y para ello, como somos inteligentes, actuaremos en dos niveles:
-
el nivel racional,
-
y el nivel emocional.
Como siempre, intenta ser claro y conciso. Para ello, te aconsejamos que escribas textos lo más jerarquizados, segmentados y claros posible.
Muestra, en la medida de lo posible, los productos utilizados. Las fichas de producto detalladas y los vídeos demostrativos serán tus mejores aliados para poner los productos en contexto y permitir que los consumidores se imaginen consumiendo el producto.
Añade una prueba social que sea fácil de interpretar: si es posible, visual.
Las pruebas sociales son una excelente manera de garantizar la credibilidad, y encajan perfectamente en el estilo de una página de aterrizaje. Puedes integrar:
-
Valoraciones de los usuarios en plataformas como TrustPilot,
-
Testimonios de clientes.
-
Por último, es posible ofrecer un beneficio a los usuarios que visitan tu página de aterrizaje. Por ejemplo, algunas empresas ofrecen una prueba gratuita o un código promocional. Esto corresponde a las expectativas de los usuarios, y puede hacer que se decidan a comprar.
Ser visible
Por último, no olvides agregar palabras clave y actualizar regularmente tu página de aterrizaje para optimizar tu posicionamiento web.
La visibilidad de tu landing page, y de tu sitio web en general, es una tarea a largo plazo.
Por ello, asegúrate de optimizar tu estrategia de SEO y marketing web para dar visibilidad a tu página y fomentar la conversión.
La creación de una página de aterrizaje es una parte importante de cualquier estrategia digital. Esto contribuirá positivamente a tu reputación y te permitirá aumentar tus ventas.
Por lo tanto, hay que prestarle mucha atención para que se convierta en una ventaja competitiva.
Crea tu sitio web y equípalo con una hermosa página de aterrizaje. 🚀