El editor de SiteW te permite arrastrar y soltar tus contenidos (textos, imágenes, etc.) en cada una de las páginas de tu sitio web. Sin embargo, cada página también tiene parámetros que permiten configurar su nombre, apariencia en redes sociales, condiciones de acceso y propiedades para el posicionamiento en buscadores.
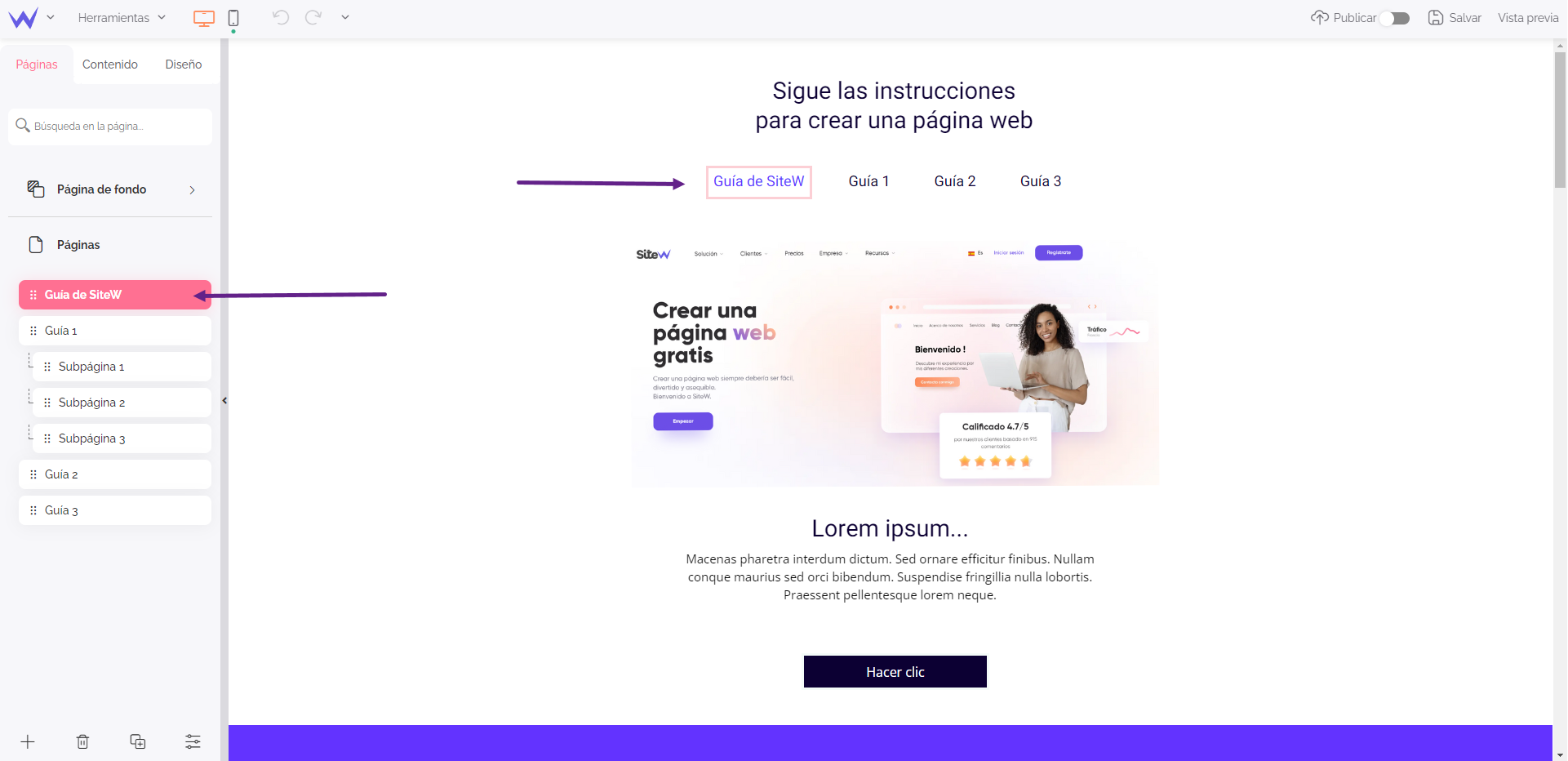
Para configurar los parámetros de una página, haz clic en el botón dedicado en el panel Páginas:

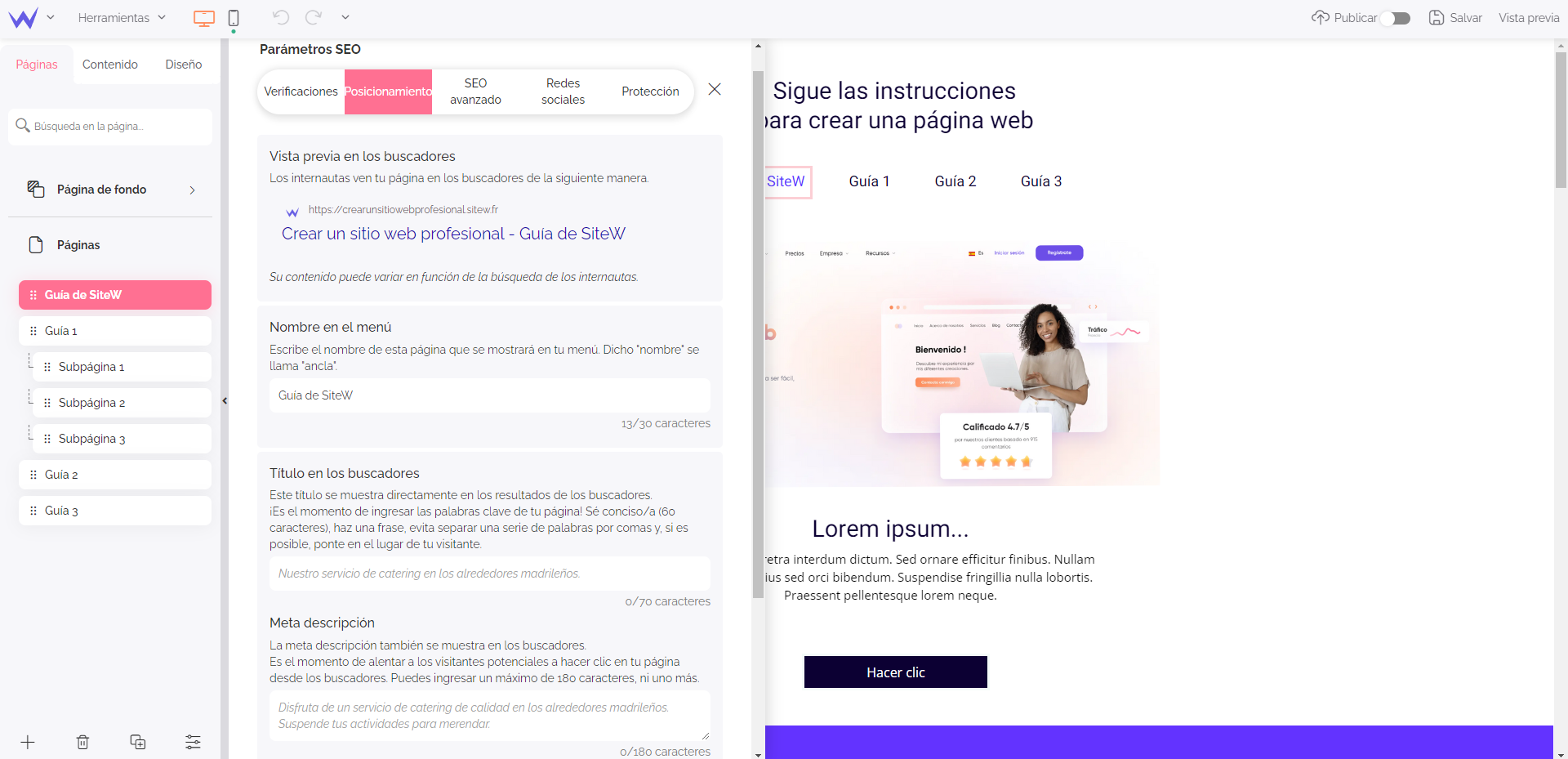
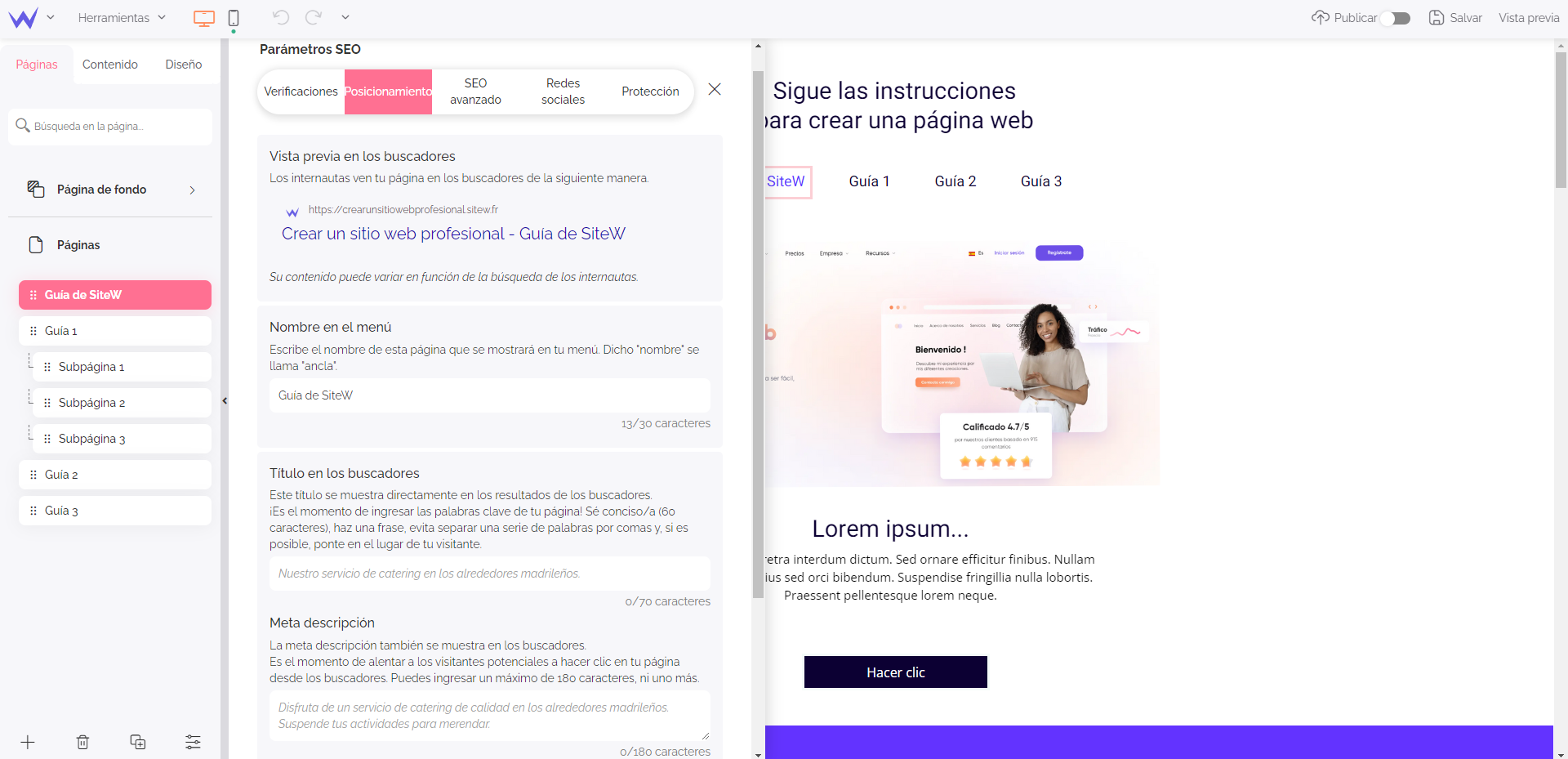
Un panel con 5 pestañas se abre:
-
Verificaciones: consejos y tutoriales para administrar como mucho tu posicionamiento en buscadores
-
Posicionamiento: principales parámetros SEO (título, descripción…)
-
SEO avanzado: elementos de código para acciones SEO específicas
-
Redes sociales: apariencia de la página en redes sociales
-
Protección: administración de las condiciones de acceso a la página
Pestaña Posicionamiento

Nombre en el menú
Es el nombre público de tu página tal como aparecerá en el módulo de Menú. Por lo tanto, es el nombre de tu página para los visitantes de tu página web.

Puedes encontrar el nombre de las páginas en el módulo de Menú como antes.
Título en los buscadores
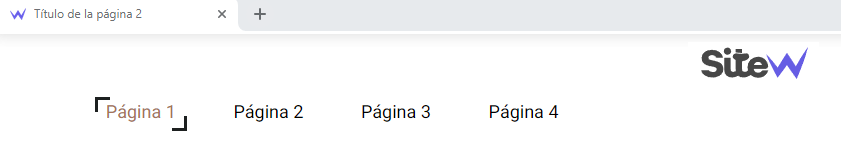
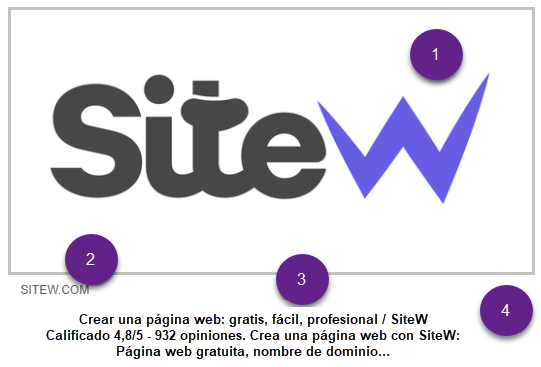
El título de una página no aparece directamente en el contenido, sino en varias ocasiones como, por ejemplo:

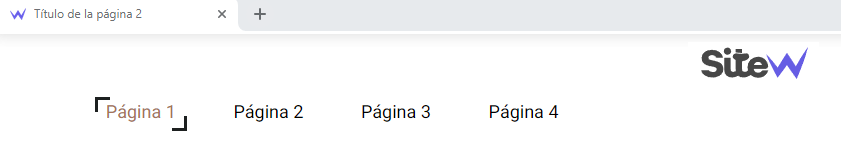
En la pestaña del navegador 👆

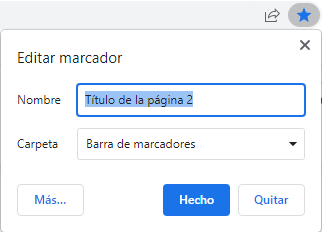
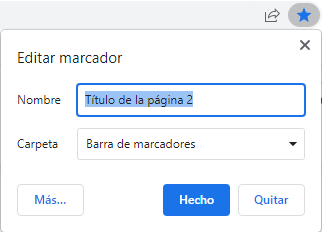
Como nombre por defecto en los marcadores del navegador 👆

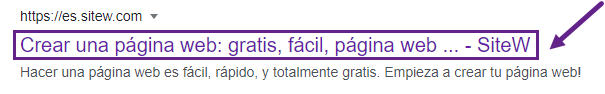
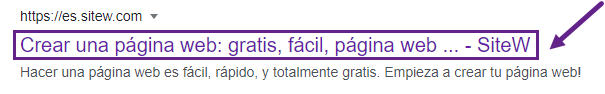
Google a menudo elige el título de la página para nombrar el resultado.
Por lo tanto, este título es muy importante, sobre todo, para optimizar el posicionamiento en buscadores de tu página. Para que el título aparezca totalmente en los resultados de búsqueda, es mejor ingresar un título que tiene entre 60 y 70 caracteres.
Meta descripción
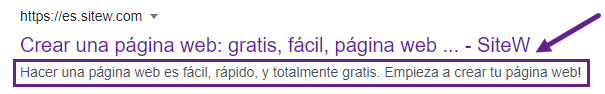
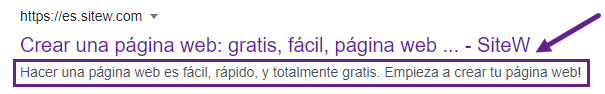
Como para el título, la meta descripción de la página no aparece directamente en los contenidos. Sin embargo, es esencial en materia de SEO. En efecto, es el campo que Google utiliza para describir tu página en los resultados.

Entonces el objetivo de esta descripción es alentar al internauta a hacer clic en tu página en vez de hacer clic en una página competidora.
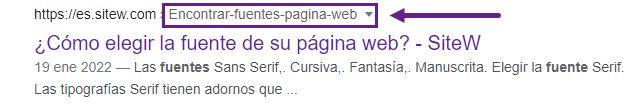
URL de la página
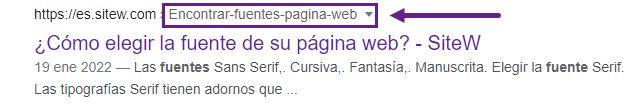
Esta lista permite generar la URL completa de la página. Puedes ingresar las palabras clave separadas por espacios o comas. Los caracteres especiales se eliminan y los caracteres acentuados ya no tienen acentos. Sin embargo, todavía hay mayúsculas y minúsculas.

En el ejemplo encima, la lista de las palabras clave podría ser:
Encontrar, fuentes, pagina, web
Si la URL principal de la página web es www.ejemplo-de-pagina-web, entonces la URL completa sería:
www.ejemplo-de-pagina-web.com/encontrar-fuentes-pagina-web
En la URL, guiones separan las palabras para respetar las normas de la Web y recomendaciones de Google.
💡 ¿Y en cuanto a la página de inicio?
Esta lista no aparece para la página de inicio porque su URL se limita a su dirección principal (por ejemplo, www.ejemplo-de-pagina-web.com).
Idioma
Idioma indicado a los buscadores
Los buscadores conocen el idioma de la página para indexar los contenidos más fácilmente. El editor de SiteW detecta el idioma por defecto y automáticamente, analizando los textos de la página. En la mayoría de los casos, no tendrás que hacer nada para definir el idioma de la página. Sin embargo, es posible forzar este parámetro para el idioma que quieres si es necesario.

Aquí tienes unos valores especiales:
-
Automático: selección por defecto (detección automática del idioma)
-
Multilingüe: el idioma utilizado no se utiliza (utilizar varios idiomas en una misma página puede penalizar tu posicionamiento en buscadores)
-
Otro 1, 2, 3, 4: idiomas otros que el francés, inglés, español, alemán, italiano y neerlandés (útil para el menú móvil automático)
Idioma utilizado en el menú móvil
El menú móvil solo muestra las páginas redactadas en el mismo idioma que la página corriente. Por ejemplo, esto permite solo tener las páginas inglesas o españoles cuando los usuarios visiten una página inglesa o español. De esta forma, el menú móvil nunca tendrá varios idiomas.
Caso de las páginas multilingües
Lógicamente, el menú móvil siempre aparece en el menú móvil, sea cual sea el idioma corriente. Sin embargo, Google desaconseja que se utilicen varios idiomas en una misma página.
Pestaña SEO avanzado

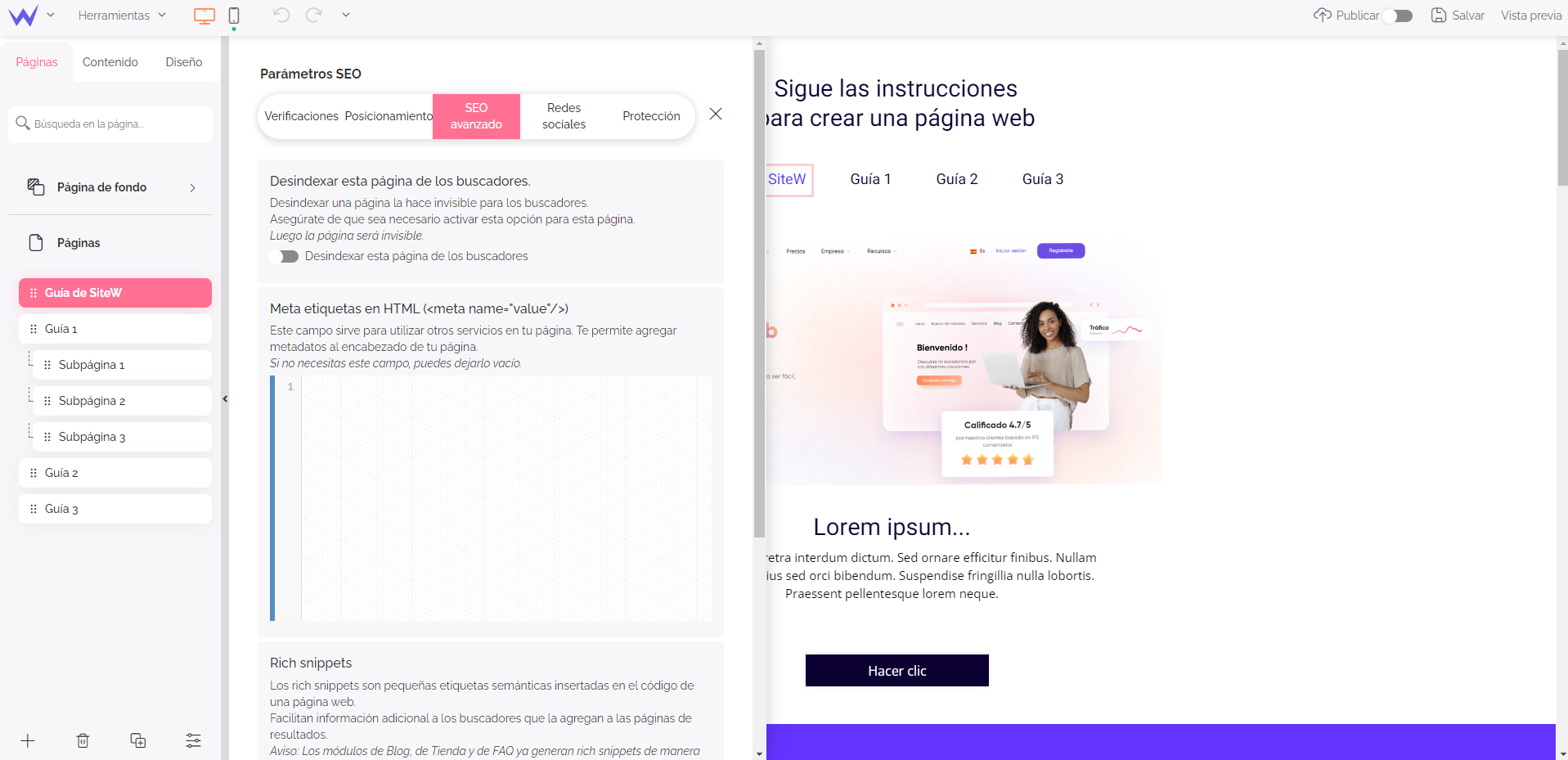
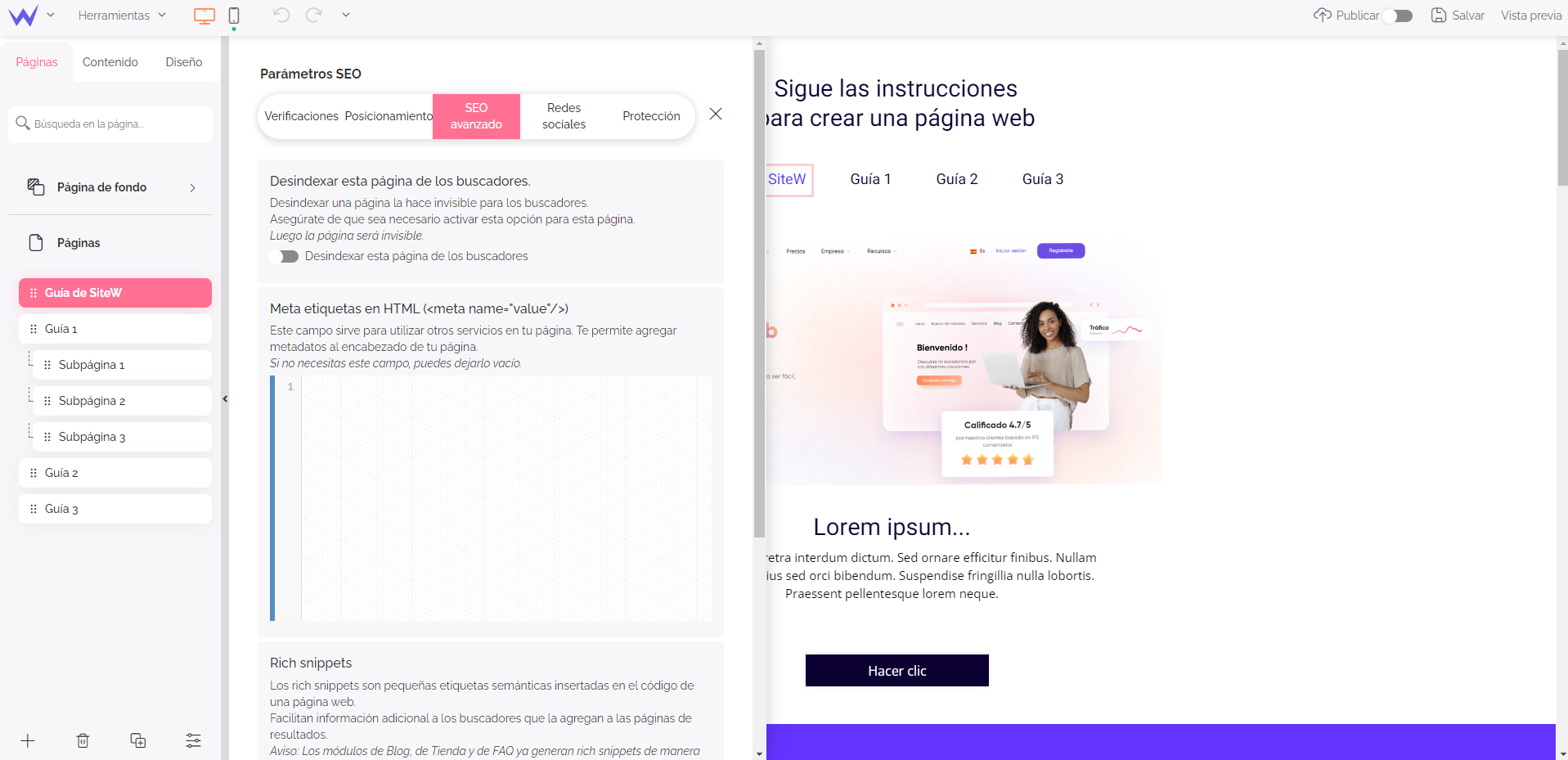
Desactivar la indexación de la página
No es relevante indexar todas las páginas de un sitio web. Por ejemplo:
Entonces solo tienes que marcar esta casilla para que Google no indexe dicha página.
Mi página desindexada aparece en Google
Si tu página ya está indexada, Google tardará varias semanas en tomar en cuenta tu solicitud para desindexar la página. En ese tiempo, aunque has marcado esta casilla, es posible que la página siga apareciendo en los resultados.
Atributos HTML meta
Es posible que necesites agregar excepcionalmente atributos HTML meta a la sección <head> de tu página.
Por ejemplo, implementar este tipo de atributo puede ser útil si un servicio tercero te lo pide para asegurarse de que seas el propietario de la página web.
Verificación de Google Search Console
Si tienes una cuenta de Google Search Console y necesitas agregar un atributo HTML meta, no estás en el lugar apropiado. Consulta nuestra guía sobre
Google Search Console.
Rich Snippets
Los rich snippets son elementos de código que puedes agregar a tu página para precisar cierta información útil sobre los buscadores. Estos datos permiten a Google optimizar tu página para sus resultados de búsqueda (opiniones de los clientes, número de calorías en una receta, sueldo de una oferta de empleo).
Aquí tienes un ejemplo:
<script type="aplicación/ld+json">
{
"@context": "https://esquema.org/",
"@type": "Receta",
"name": "Receta de pastel",
"prepTime": "PT20M",
"cookTime": "PT30M",
"nutrición": {
"@type": "InformaciónNutrición",
"calorías": "270 calorías"
}
}
</script>
👉 Ten en cuenta que SiteW genera automáticamente los rich snippets cuando la información está disponible como los datos sobre los productos del módulo de Tienda (precio, disponibilidad, entrega…).
Pestaña Redes sociales

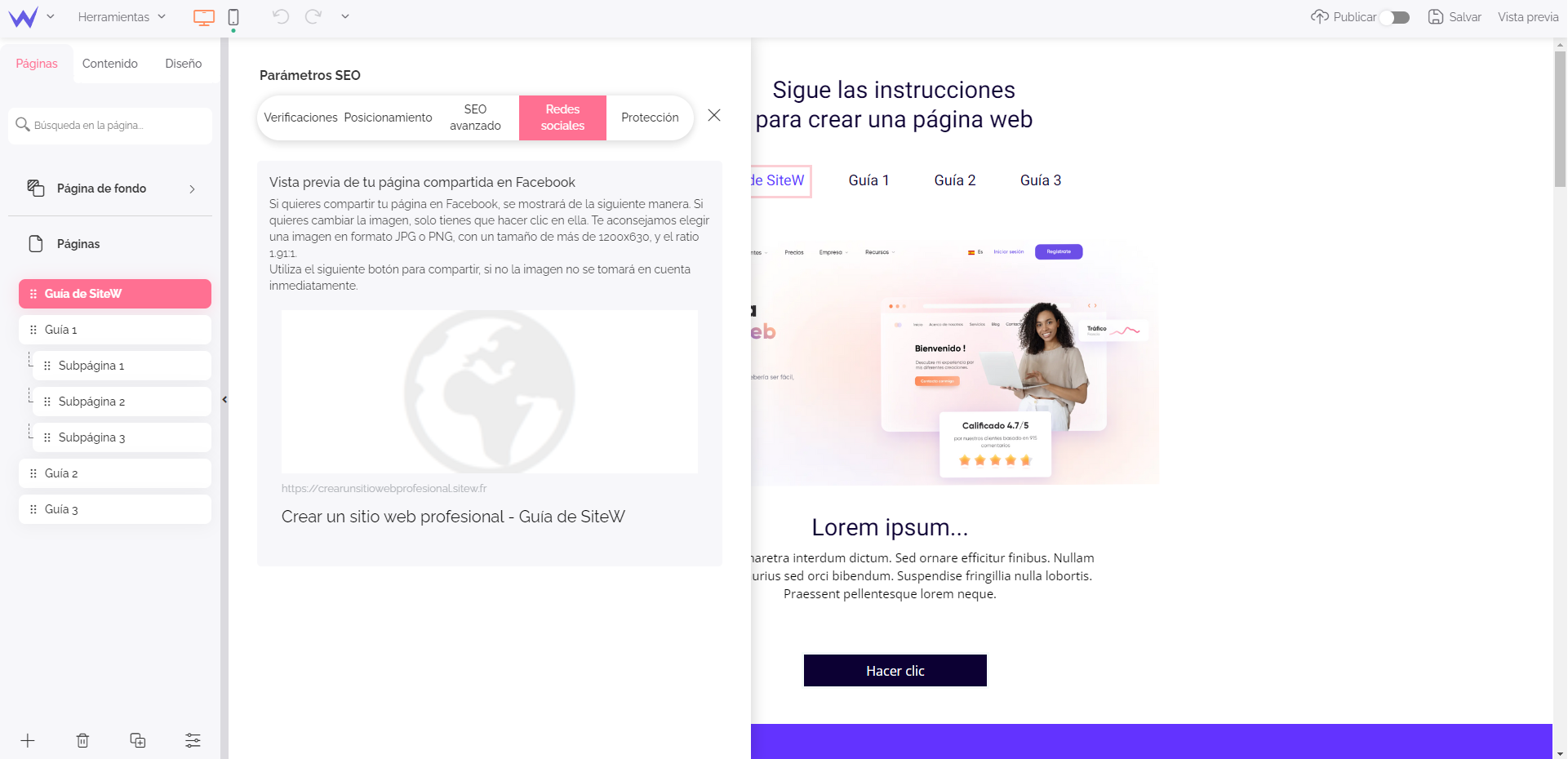
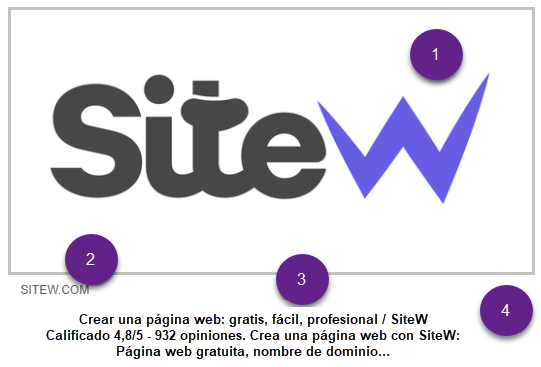
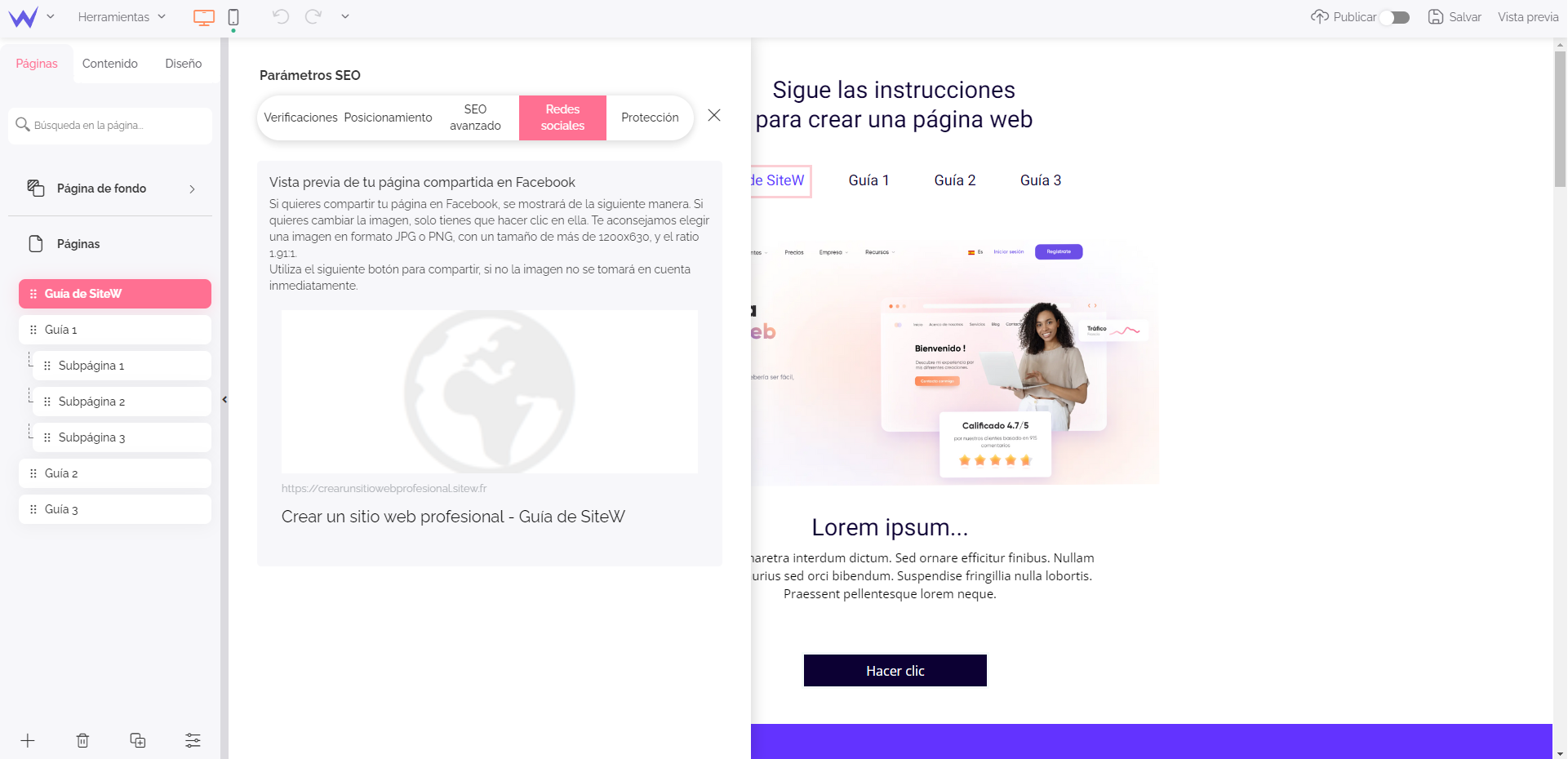
¿Qué veremos si un internauta comparte la URL de tu página en una plataforma social? Tu página se mostrará en forma de miniatura. Aquí tienes un ejemplo:

-
Imagen
-
URL
-
Título
-
Descripción
La URL, el título y la descripción ya están mencionados en la pestaña SEO. Por lo tanto, solo puedes personalizar la imagen en las redes sociales. El tamaño recomendado para esta imagen es de 1200*630 píxeles. La imagen utilizada por defecto es una captura de pantalla de la página de inicio de tu página web.
Pestaña Protección
Encontrarás toda la información necesaria sobre la pestaña Protección en esta guía: Proteger el acceso a las páginas del sitio web.
Para profundizar
Para optimizar el posicionamiento de tus páginas en buscadores y explotar como mucho las posibilidades descritas en la presente guía, puedes consultar nuestros artículos sobre el posicionamiento en buscadores donde encontrarás muchos consejos.