Crear una página web responsive, optimizada para todos los dispositivos (ordenadores, tabletas, smartphones y televisión) es un paso obligatorio, desde hace años.
Un internauta debe tener la posibilidad de navegar por tu página web tanto con su ordenador como su smartphone.
¡Qué suerte! Todas las páginas web de SiteW se adaptan totalmente a todos los dispositivos.
Para profundizar en la optimización, nuestro equipo de programadores te ofrece un menú móvil en tu página web.
Menú móvil: ¿para qué sirve?
El menú móvil te permite mostrar un menú optimizado de tu página web en los smartphones, las tabletas… El menú móvil se personaliza y puedes elegir todo: tu página web, tu estilo.
Función disponible para todos los paquetes
Ya no tienes excusa para configurar una página web responsive que es digna de ti.

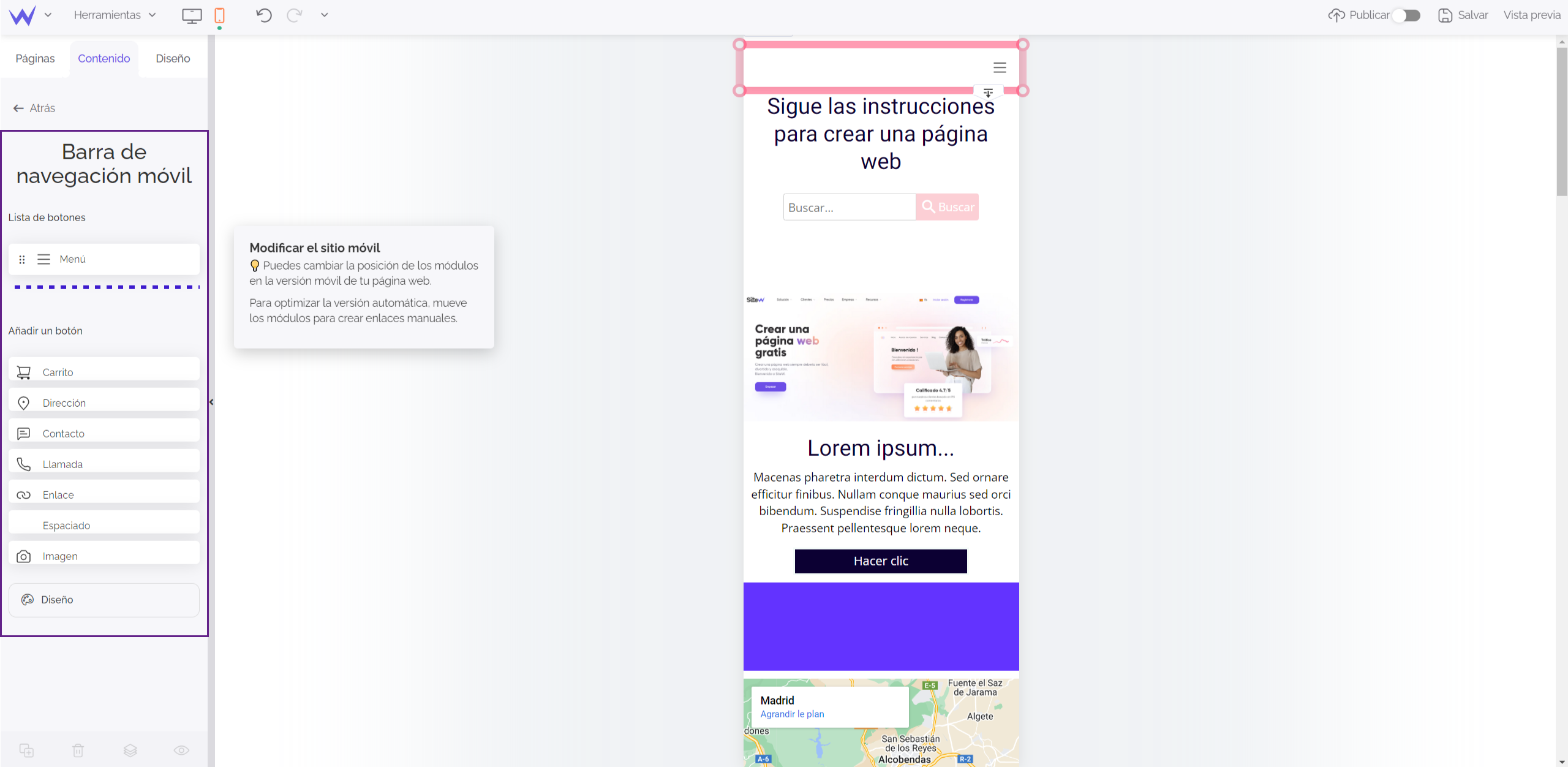
Configurar su menú móvil
Para configurar tu menú móvil, tienes dos posibilidades:
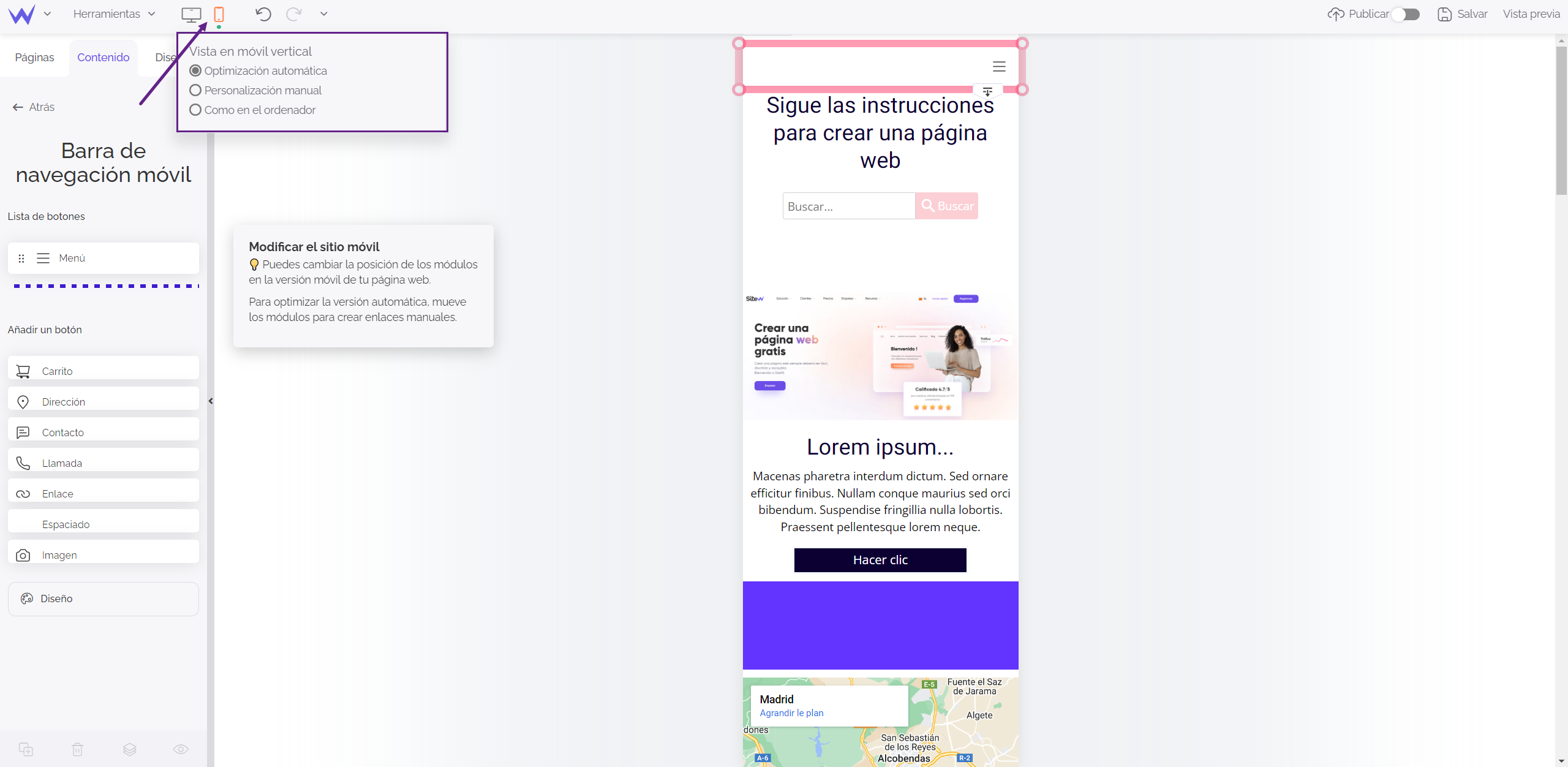
- Seleccionar el menú móvil desde la versión móvil en el editor.
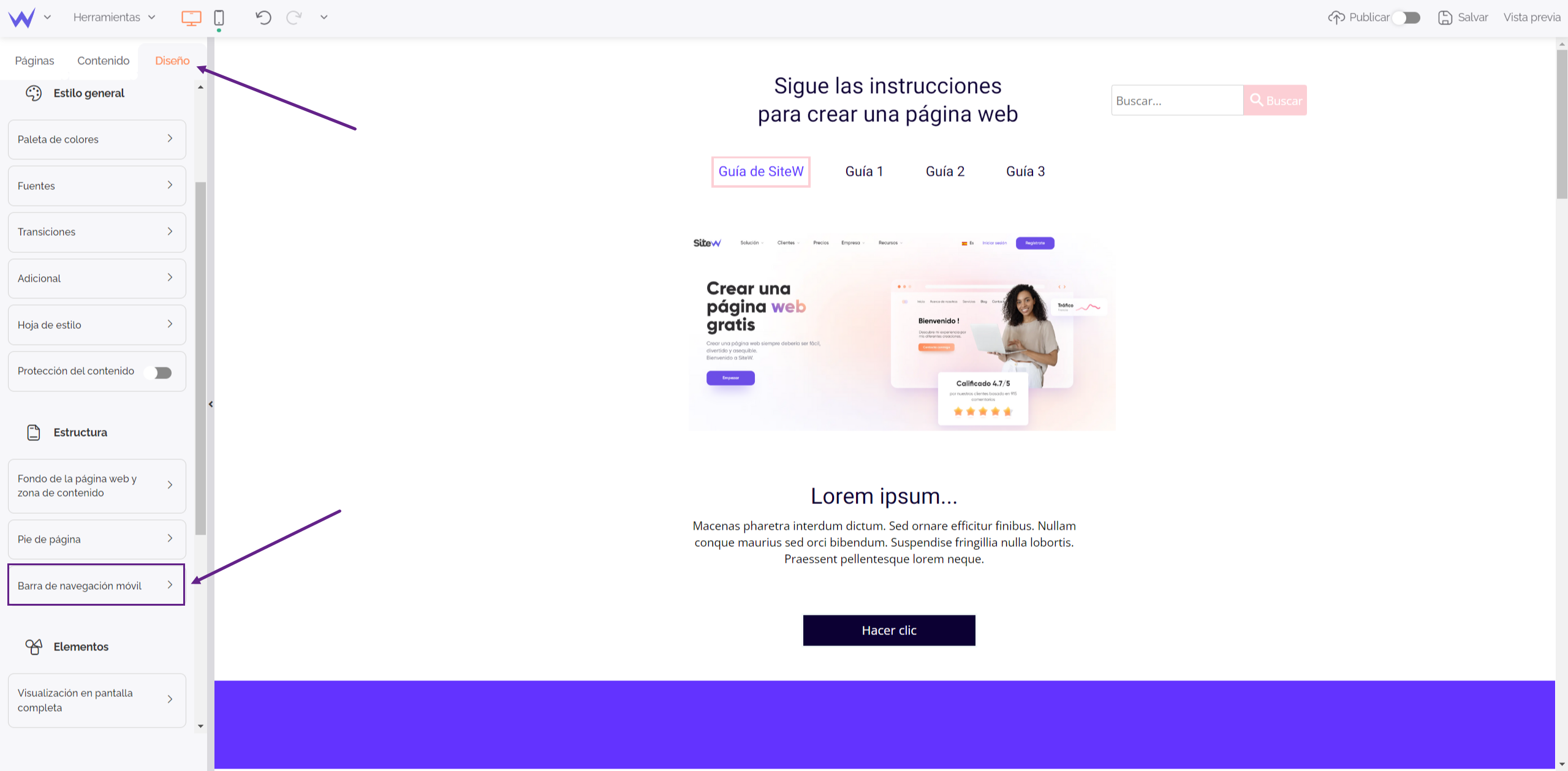
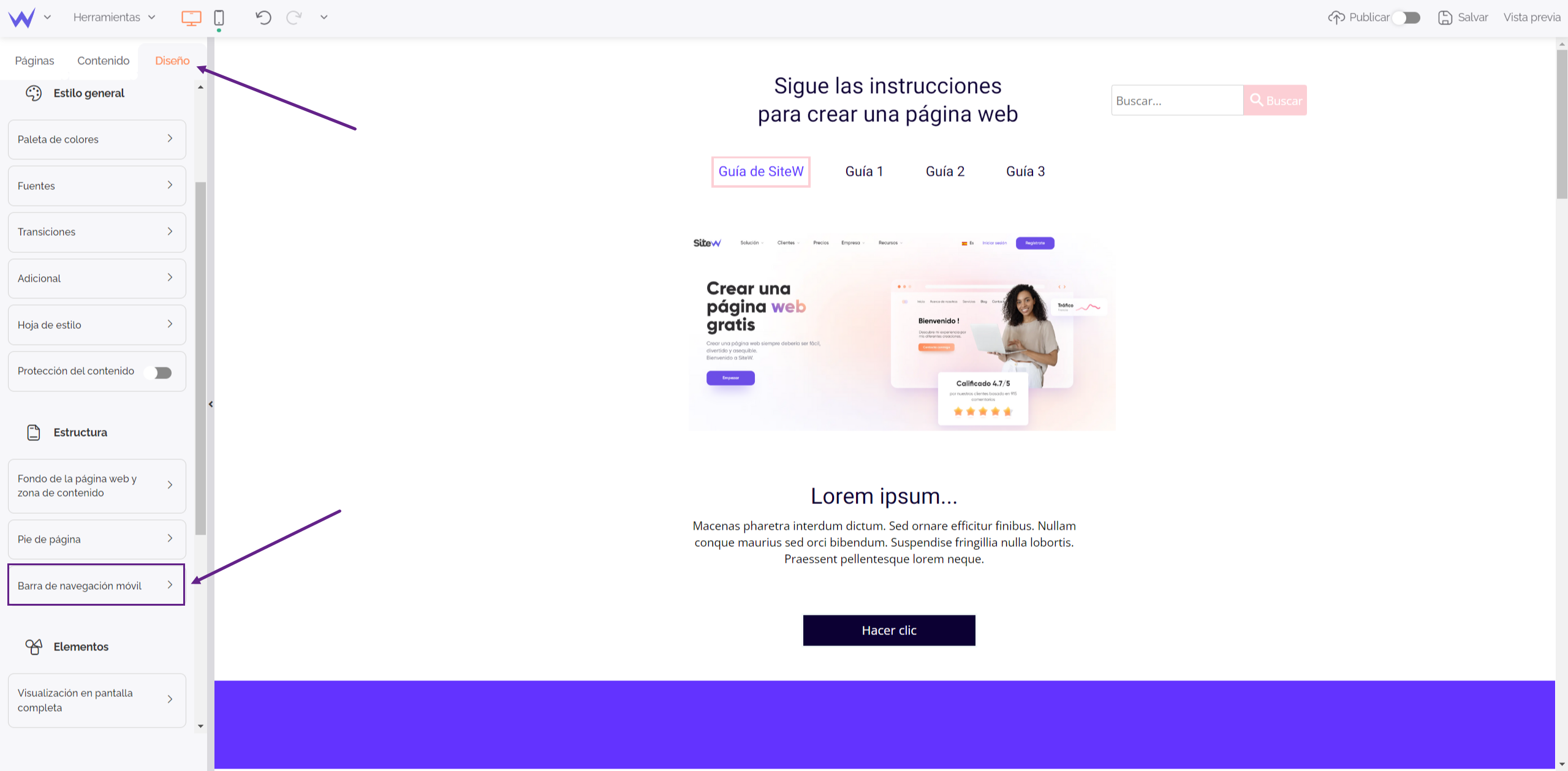
- Elegir la pestaña “Barra de navegación móvil” en el panel Diseño de la página web.
Para profundizar
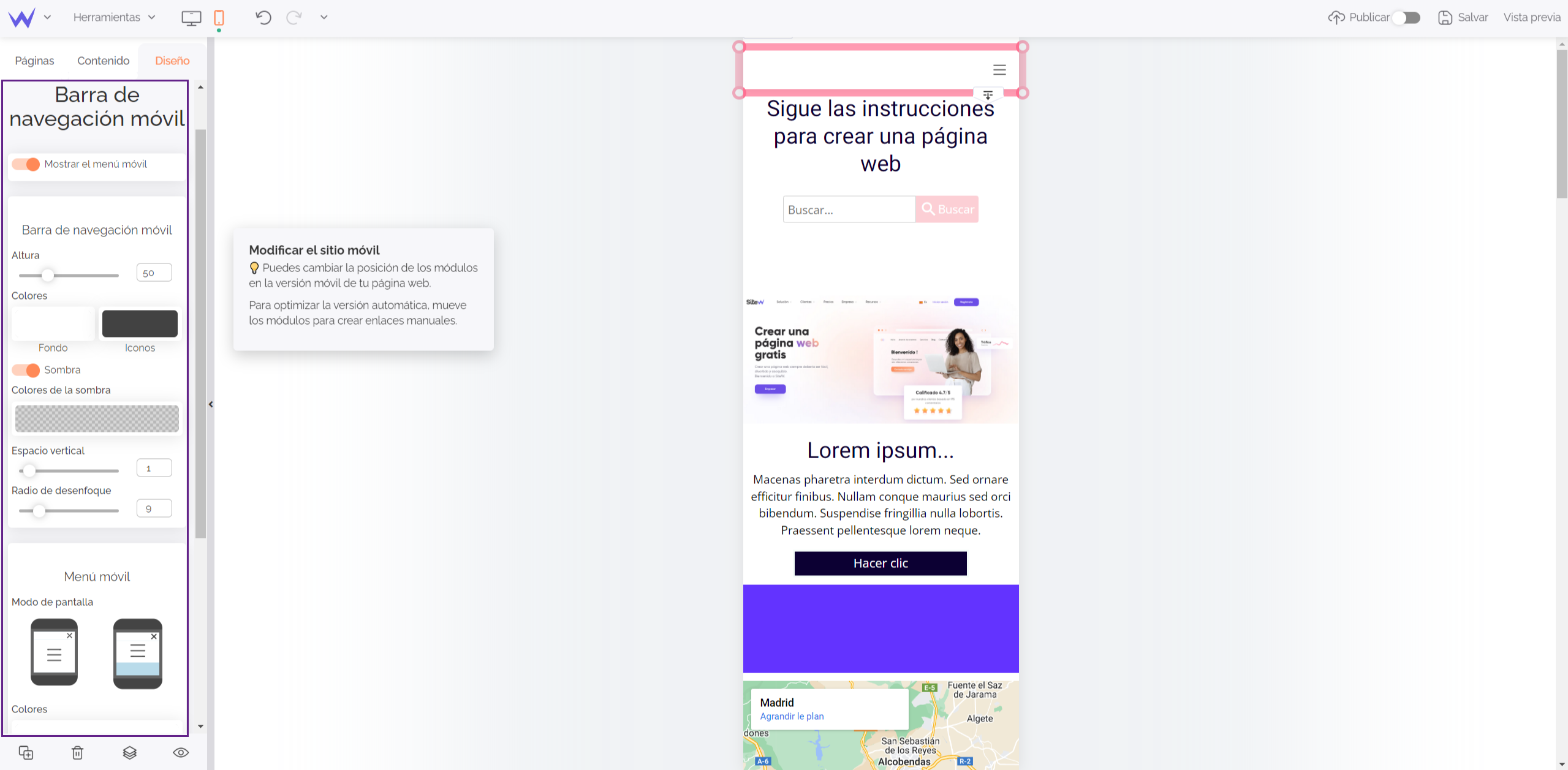
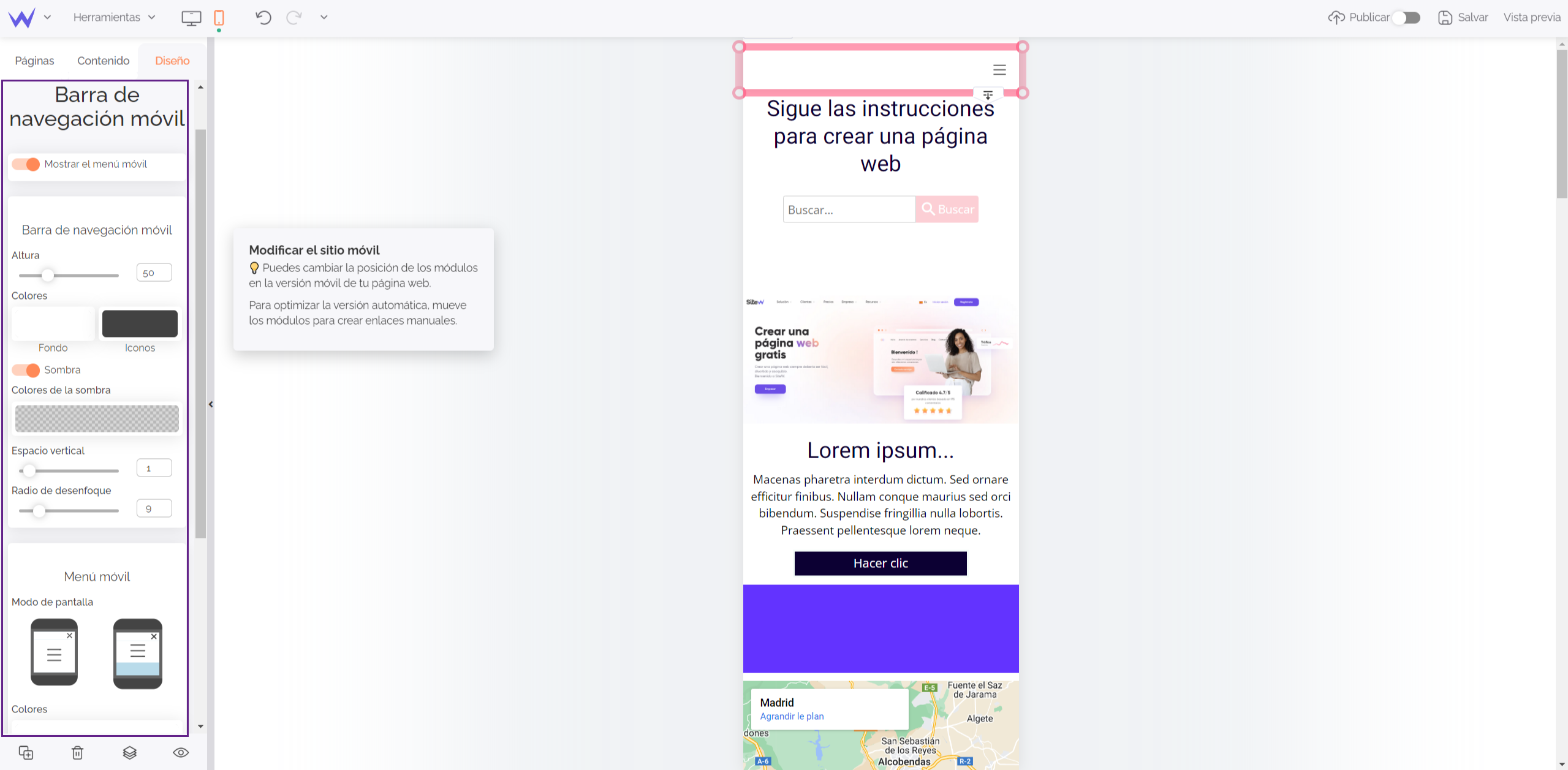
La casilla “Mostrar el menú móvil” está marcada automáticamente para que puedas personalizar el diseño de tu menú móvil. Si quieres desactivar la opción, sólo tienes que desmarcar la casilla.
Personalizar su menú móvil
Contar con el diseño
Todo el contenido de tu menú móvil se personaliza hasta el último detalle.

Luego puedes definir la altura de tu menú, el color del fondo y los iconos.
💡 Es posible ajustar la altura del menú con el cursor en el panel Diseño o cambiando directamente el tamaño de la barra hacia abajo.
Además, tienes la posibilidad de personalizar la sombra, marcando la casilla. Luego sólo tienes que ajustar el color, espacio y ratio de desenfoque.
En cuanto al estilo de visualización, puedes optar por:
- Mostrar el menú a toda altura (modelo por defecto).
- Mostrar el menú en función de la altura del contenido.
En relación con los colores, es posible modificar el fondo de tu menú así como el color del texto mostrado.

Ahora sabes personalizar el diseño de tu menú móvil, pero vamos a entrar en detalles. También tienes la posibilidad de agregar tantos iconos como quieras a tu menú móvil (yupi 🙌).
Agregar iconos a tu menú móvil
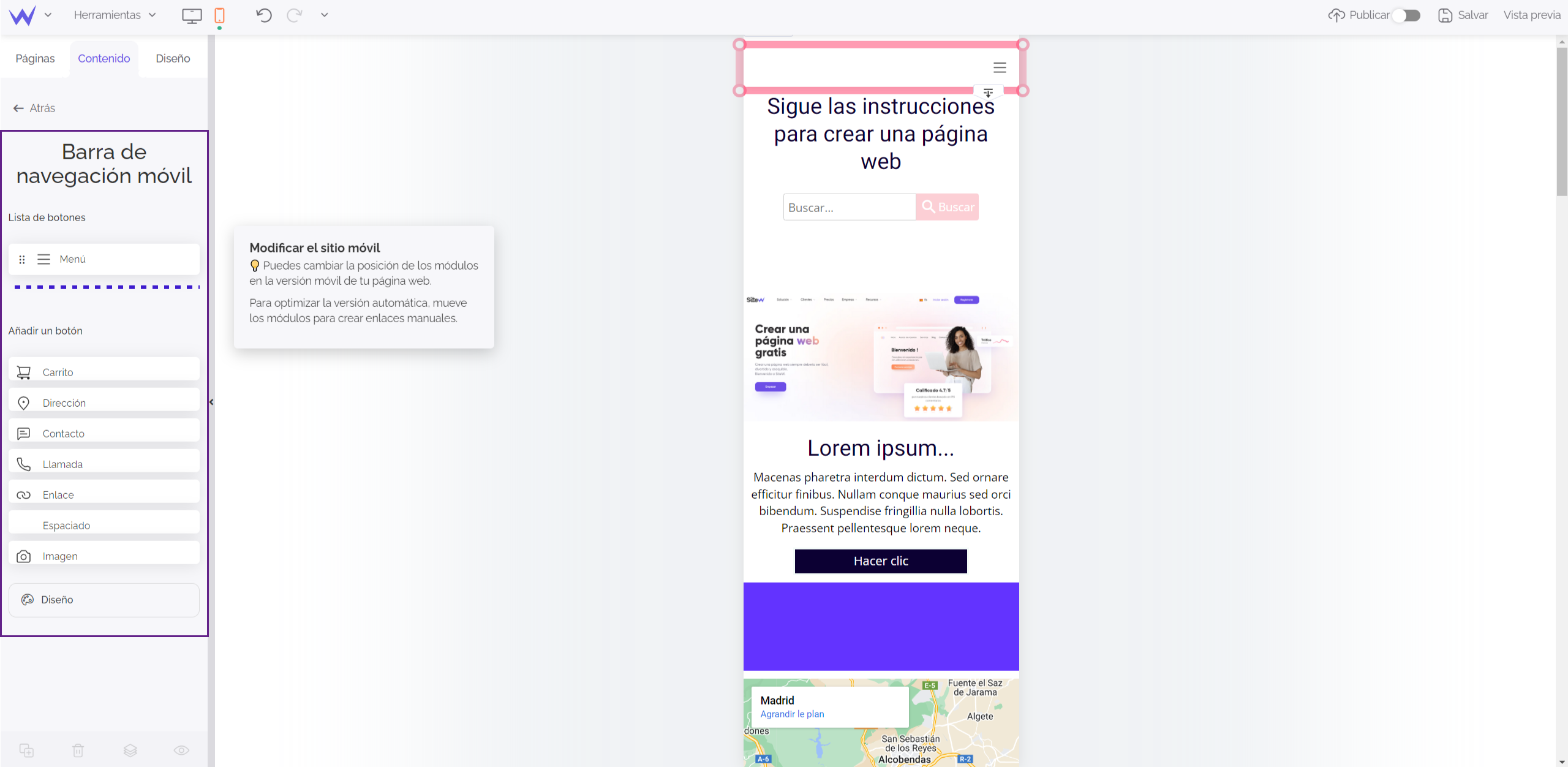
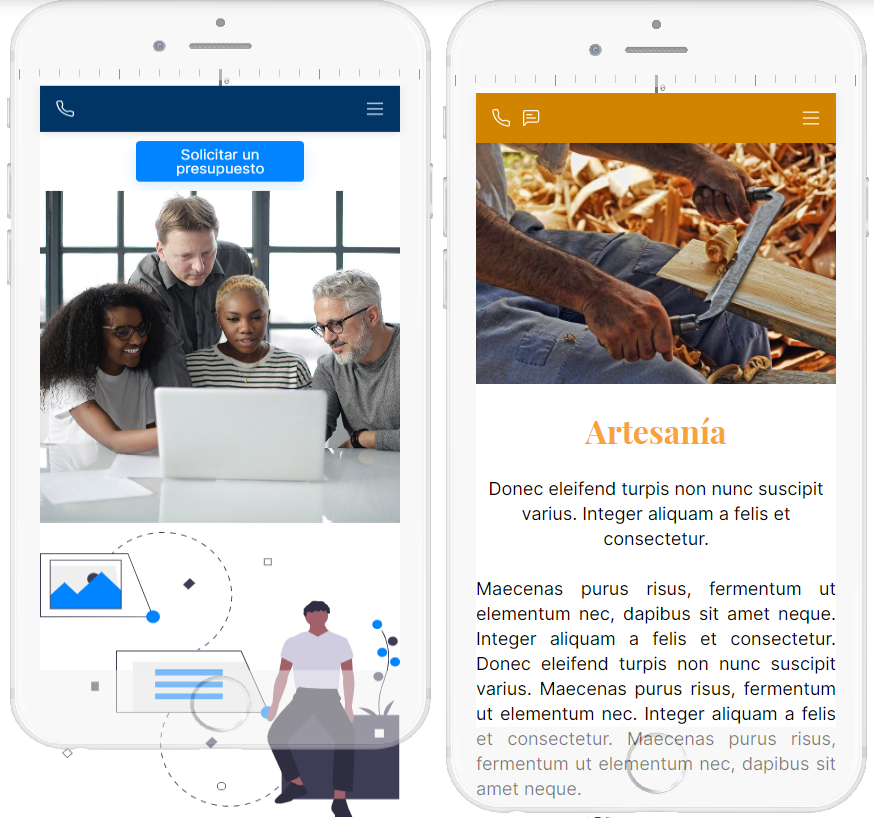
Elige los iconos que quieres mostrar en tu menú móvil y personalízalos.
A continuación tienes un breve repaso de los botones disponibles:
-
Carrito: permite a tus internautas acceder directamente a su carrito de compras.
-
Dirección: abre la aplicación de mapa y te permite agregar un GPS a tu menú móvil.
-
Contacto: redirige al visitante a una aplicación de correo electrónico para entrar en contacto contigo.
-
Llamada: redirige al visitante a una aplicación móvil para llamarte gracias al número de teléfono proporcionado.
-
Enlace: ideal para agregar un enlace a una página específica de tu página web, una página web externa, un documento o una imagen.
-
Espaciado: permite separar los iconos. El tamaño del espaciado se define automáticamente, en función del tamaño de los iconos.
-
Imagen: permite agregar una imagen o un logotipo con un enlace encima.
💡 Para cada icono, puedes utilizar el icono predeterminado o elegir otro gracias a nuestra galería de iconos.
También puedes mostrar el icono en móvil vertical, móvil horizontal o solo en una de las dos vistas. Para ello, haz clic en el botón Carrito por ejemplo y elige tu visibilidad. Si tienes el icono azul, el icono se muestra en el dispositivo en cuestión.

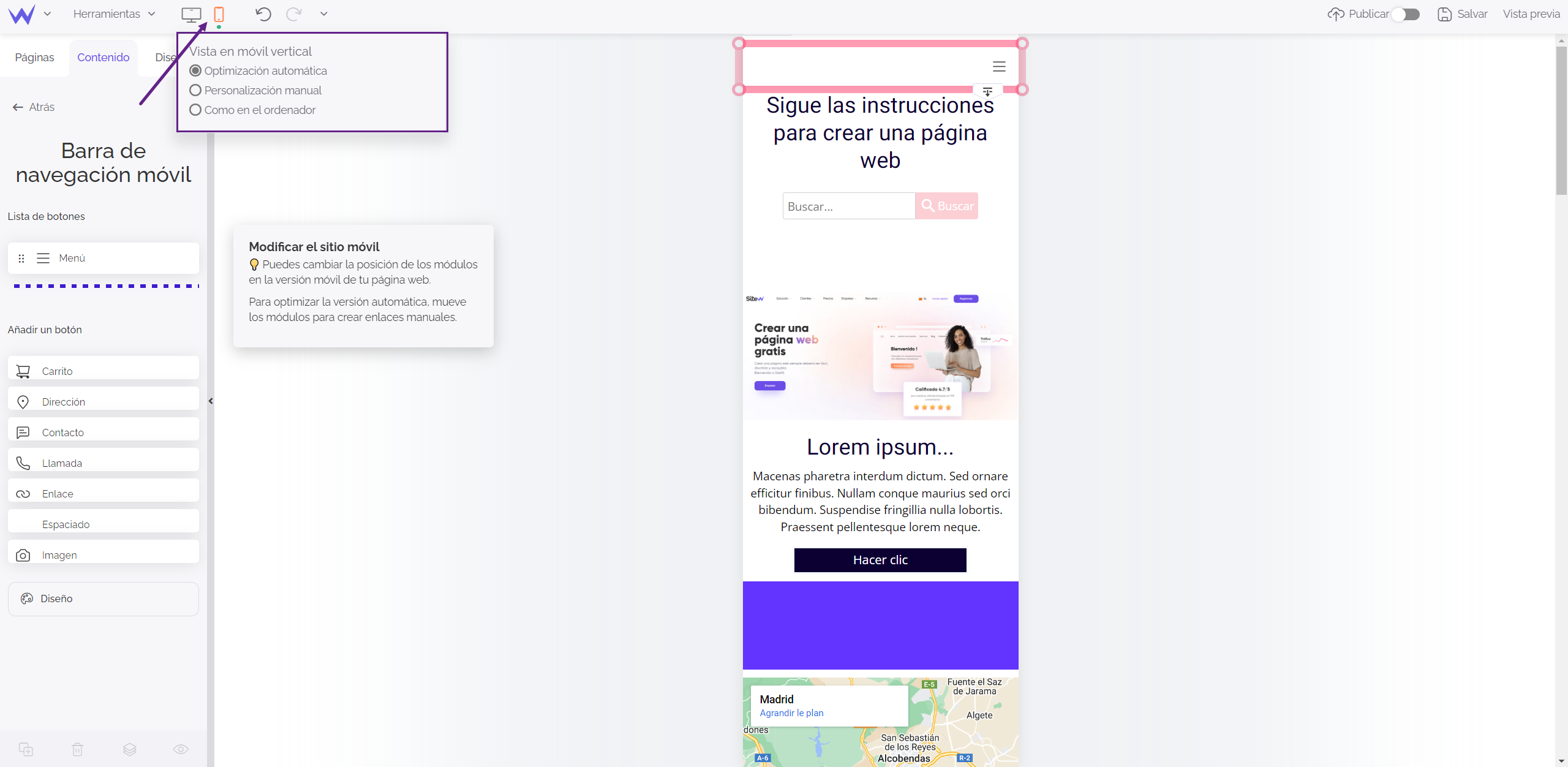
Administrar su página web móvil
Para administrar tu página web móvil, tienes varias opciones:

Ahora tienes una ventaja adicional para crear una página web optimizada para los móviles, smartphones y tabletas. ¡Adelante! 🏎💨