Tal vez nunca lo hayas pensado, pero hoy en día sería imposible concebir un mundo sin tipografías. Encontramos tipografías prácticamente en todos lados: en los empaques de los productos que usamos en el día a día, en periódicos y revistas impresos, en los libros, y en el mundo digital encontramos cientos de tipografías, que no solo se diferencian por las formas y patrones de las líneas, sino por lo que nos transmiten.
Incluso, es probable que cuando hacías algún trabajo escolar o una presentación para el trabajo, hayas dedicado tiempo en elegir la tipografía, de modo que tuviera una buena apariencia y transmitiera un poco de tu personalidad, o del mensaje que quieres brindar.
Esto puede sintetizar en pocas palabras la importancia de la tipografía para páginas web, pero como en SiteW nos encanta informarte a profundidad, a continuación te contaremos todo lo que necesitas saber sobre las tipografías y te daremos unas recomendaciones para elegir la adecuada para tu página web.

¿Qué es la tipografía?
La palabra tipografía tiene su origen en el griego “typos” que significa marca o forma y “graphia” que significa escritura o, mejor dicho, la forma de representar de forma visual los sonidos. En diseño gráfico, también se le conoce como Font o fuente, y se usa como forma artística de presentar las letras para que el lenguaje escrito sea más impactante.
Una definición más técnica de tipografía se refiere a la escritura mediante un conjunto de caracteres alfanuméricos que tienen un estilo y características en común, ya que se diseñan siguiendo pautas y estilos especiales para crear familias de tipografías.
¿Cuántos tipos de tipografías para páginas web existen?
En la actualidad existe alrededor de 90 mil tipografías agrupadas en 25 mil familias, las cuales se dividen en cuatro:
Tipografías serif

Son fuentes clásicas, que tienen una base en los extremos para sentar las letras sobre una línea horizontal de escritura. Estas rayas horizontales se conocen como gracia, y pueden variar en su estructura.
Las subdivisiones de las tipografías serif se dividen en renacentistas, romanas y egipcias. Entre estas encontramos a las clásicas Times New Roman, Rockwell y Century Schoolbook, que son muy utilizadas por sus gracias rectas, que son fácilmente legibles.
Las serif clásicas las encontramos en el cuerpo de texto de libros, periódicos y revistas que precisan textos legibles, que transmitan una imagen tradicional, conservadora y un poco autoritaria.
También encontramos otras serif más desenfadadas y modernas, como Linotype, Agmena, Mantika Book o Veronika, que encontramos en aplicaciones como blogs, marcas de productos femeninos, o en revistas de moda, que si bien requieren textos legibles, buscan transmitir una imagen más relajada.
Tipografías sin serif

También conocidas como tipografías de palo seco o sin serifa, son aquellas que no tienen remates ni terminales, por lo que los trazos no tienen contrastes. Son letras estilizadas, que se asocian a aplicaciones comerciales porque brindan un resultado más dinámico, moderno y elegante cuando se usa en carteles y publicidad.
Algunas tipografías sin serif son Avant Garde, Helvética, Gotham, Arial o Futura, que son muy usadas por marcas de ropa, maquillaje y moda para transmitir una imagen moderna. Sin embargo, al no tener una línea invisible, no es ideal para textos muy largos, ya que dan la impresión de unirse y pueden ser poco legibles precisamente por la falta de remates.
Así que, si quieres usar una tipografía sin serif, asegúrate de que sean textos cortos.
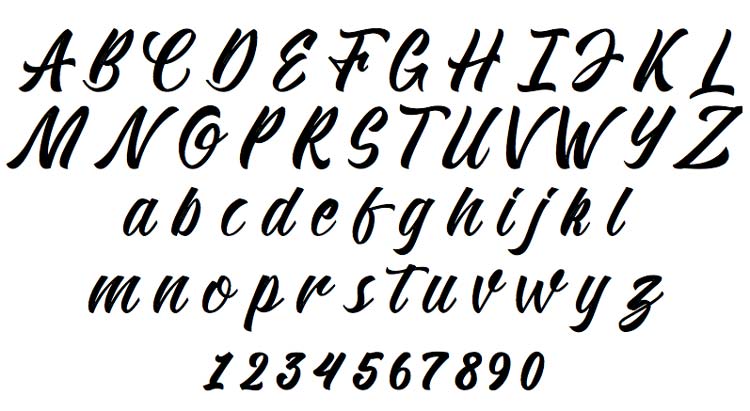
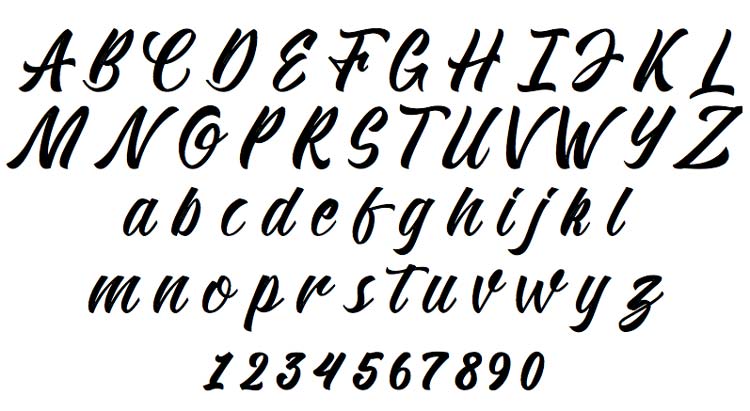
Tipografías caligráficas o script

También son conocidas como tipografías manuscritas porque representan o imitan la escritura a mano. Cuentan con una tendencia itálica o cursiva, en la que las letras se ligan entre sí para crear curvas más pronunciadas que en las tipografías sin serif.
Ya que imitan la caligrafía humana, estas tipografías representan una personalidad más humana, cercana y hasta cálida, por lo que suelen usarse a modo de firma en logotipos, invitaciones y en frases cortas, puesto que igual que las letras sin serifa, pueden ser poco legibles.
Algunos ejemplos de letras caligráficas son Beckham Script, Baguet Script, Basteleur Bond, Parisienne, Blackadder ITC, entre otras.
No obstante, no debes confundir la tipografía manuscrita con el lettering, o arte de dibujar las letras, ya que aunque son similares, las técnicas se diferencian en la creación de las letras y su objetivo, siendo el lettering más artístico que publicitario, como las tipografías para páginas web y marketing.
¿Cómo elegir la tipografía adecuada?
Elegir la tipografía para página web o marca puede ser complejo, ante tantas opciones. En general, te recomendamos:
✅ Definir la imagen e identidad de tu marca para saber si requieres una tipografía seria y formal, como una serif, o algo más personal como las caligráficas.
✅ Analiza a la competencia para que veas el estilo de tipografía que manejan e inspirarte a elegir la tuya.
✅ ¡Apuesta por la simplicidad! Recuerda que, en diseño, menos es más. Por eso, la tipografía sencilla, fácil de leer y que transmita el mensaje de forma clara para reproducirla en diferentes ubicaciones, productos y tamaños.
Este punto es muy importante, especialmente si tienes una tienda en línea. Todos los productos de tu marca deben llevar tu logotipo y la tipografía que elijas se debe adaptar a etiquetas pequeñas, a grandes formatos para impresión, a los logotipos y textos de la página web, a las artes que publicarás en redes sociales…
En pocas palabras, la tipografía es tan importante como tu marca: es parte de su personalidad.

¿Dónde puedo encontrar tipografía para mi página web?
Las siguientes herramientas cuentan con un gran catálogo de tipografías para que elijas la tuya:
✅ Google Fonts
✅ Myfonts
✅ Latinotype
✅ Good Type Foundry
✅ Family Type
✅ Uncut
Una vez que elijas la tipografía, solo debes descargarla en tu ordenador y elegirla para crear las artes gráficas que uses para tu página web.
¿Aún no tienes una página web? 😱
Si estás diseñando tu página web, en SiteW te hacemos la vida más fácil. Con nosotros podrás diseñar tu sitio en pocos minutos. Contamos con plantillas personalizadas, un sistema de arrastrar y soltar, paquetes a la medida de tu presupuesto y muchas alternativas para que diseñes un sitio web exitoso, rentable y que transmita la personalidad de tu marca.
Regístrate ya en SiteW y comprueba lo fácil que es crear tu página web. 🙌