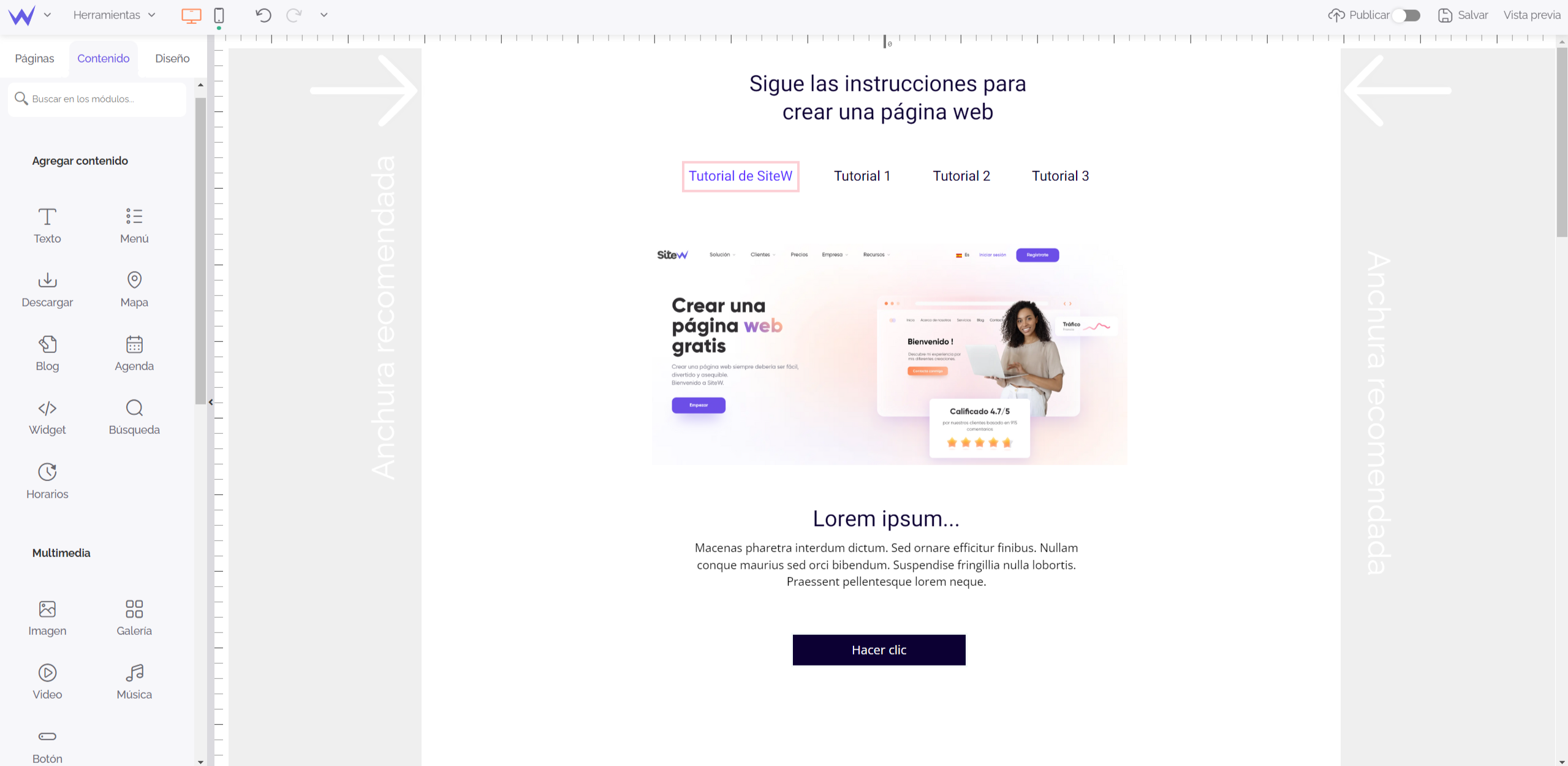
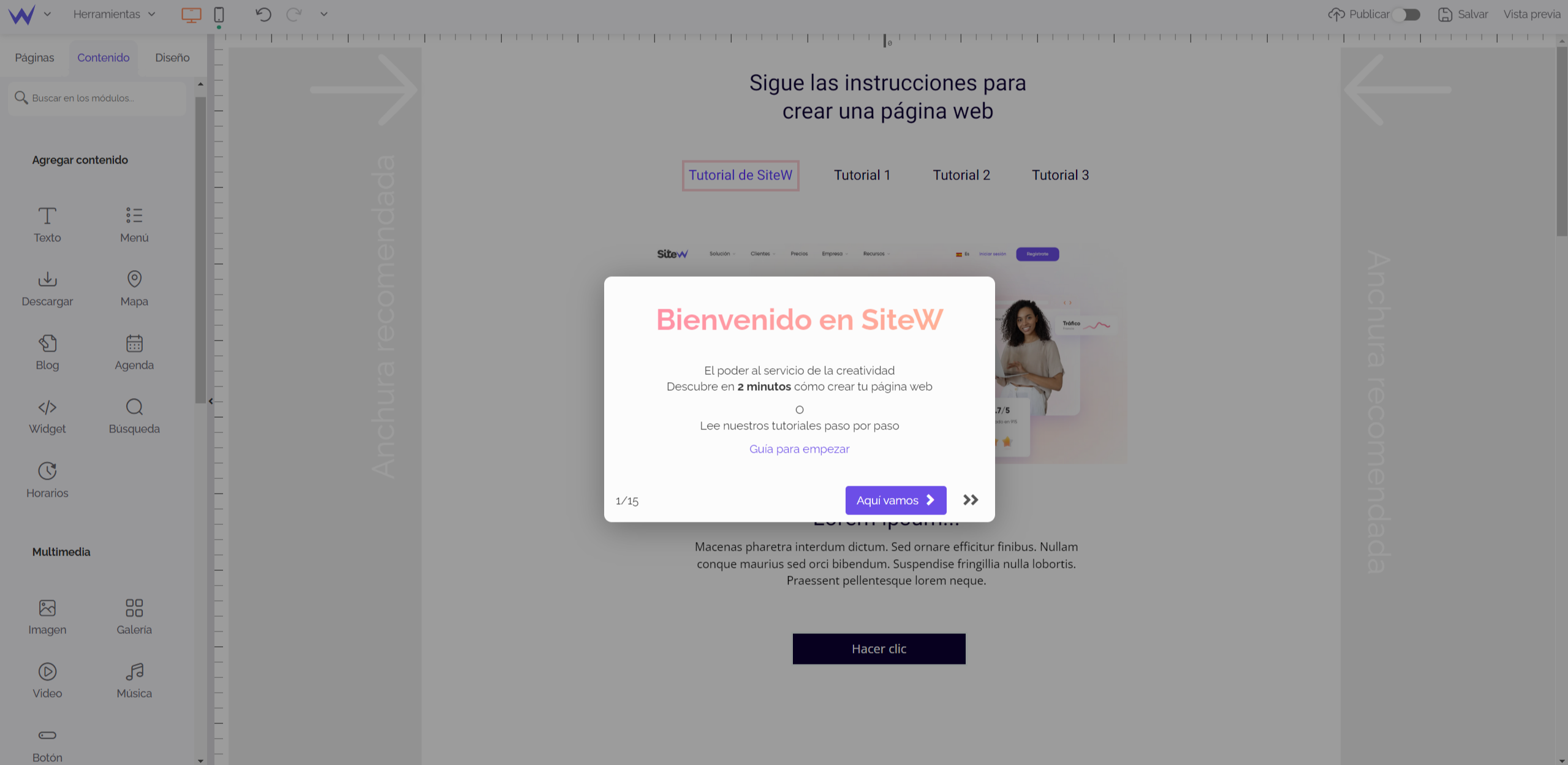
Es inútil mantener el suspense: aquí tienes el editor SiteW...

Como puedes ver en la captura de pantalla, la ventana del editor se divide en tres partes principales.
- La zona de creación en que construyes directamente las páginas de tu sitio web
- El panel donde se encuentran todos los elementos para crear tu página web
- La barra de herramientas... ¡con muchas herramientas!
Wizard
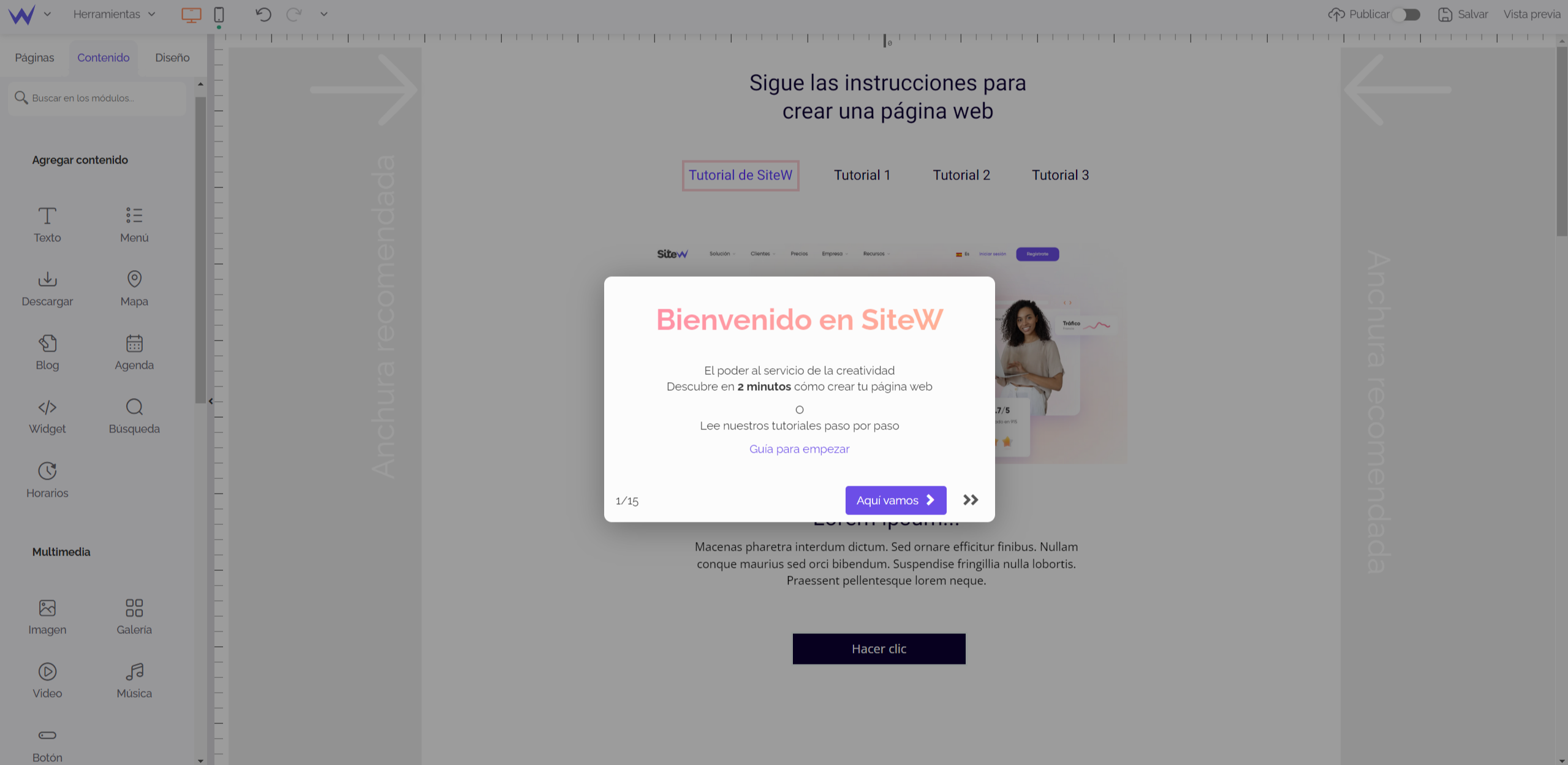
Si abres por primera vez el editor, una pequeña visita guiada te acoge:

¿Te ha gustado la visita guiada? Desde la barra de herramientas, puedes volver a la visita guiada tantas veces como quieras:
El panel
El panel tiene tres distintas pestañas.
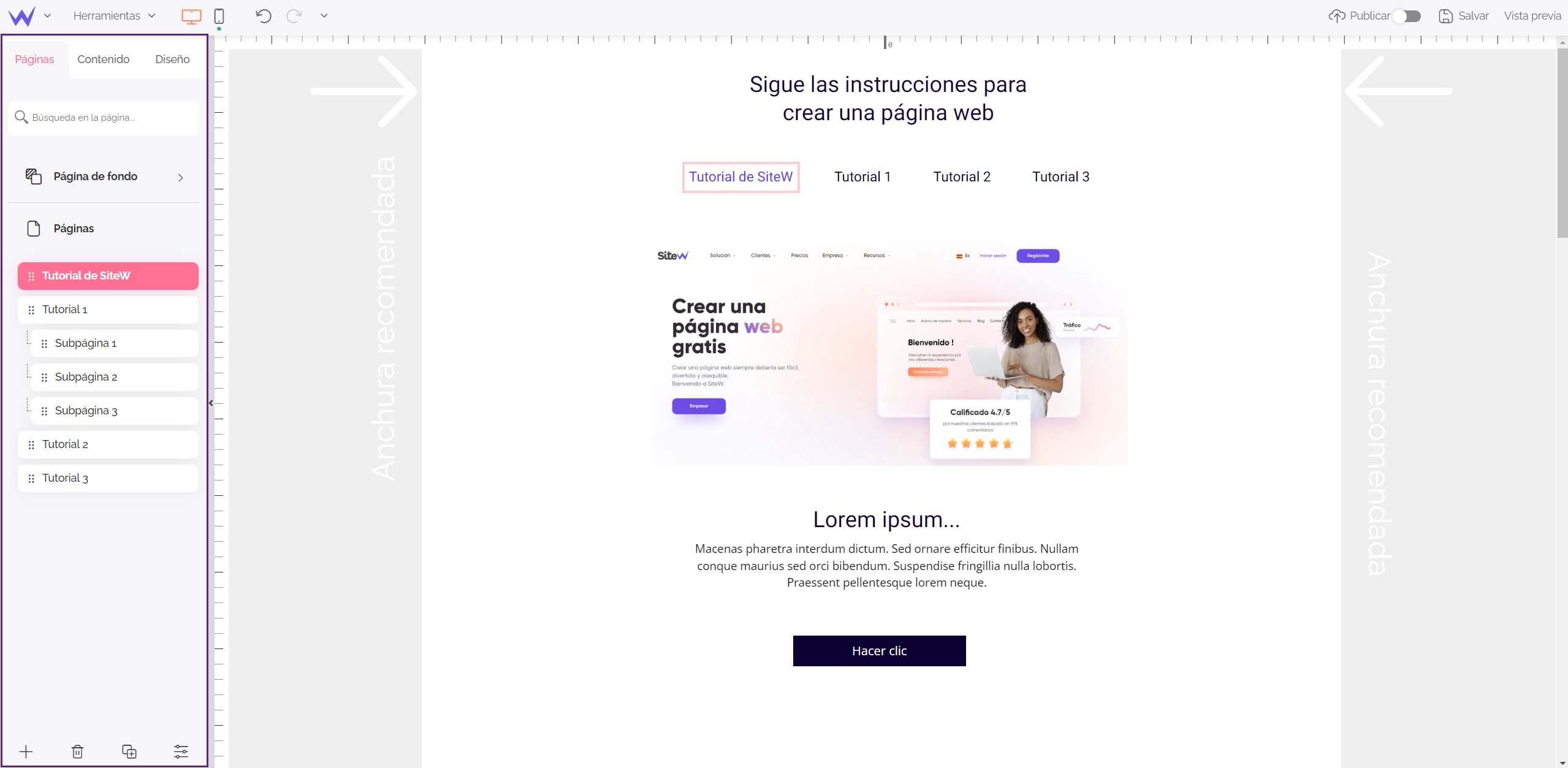
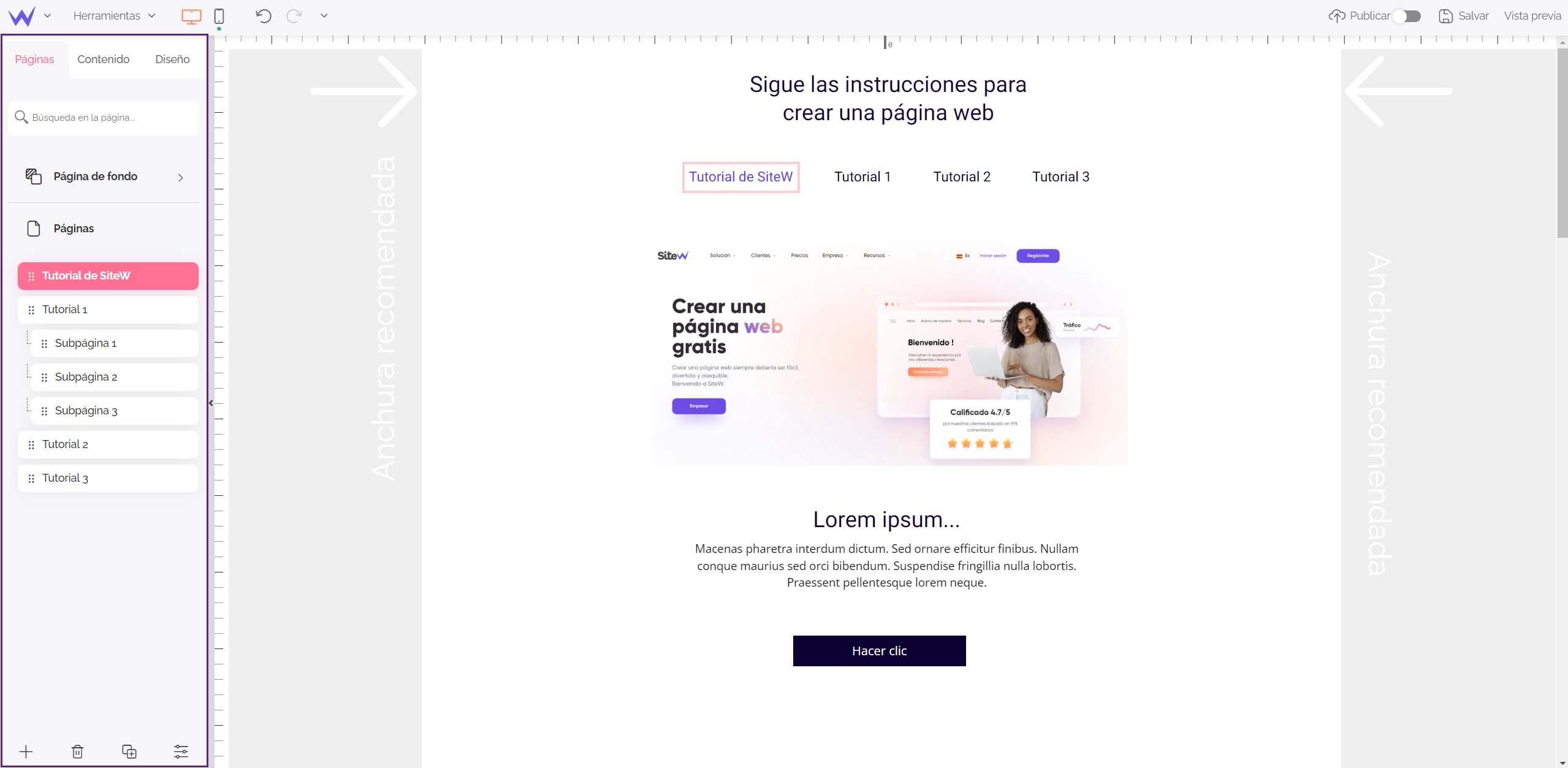
Pestaña Páginas

Como su nombre indica, esta pestaña sirve para gestionar páginas de tu sitio web. Por ejemplo, puedes agregar nuevas páginas, cambiar su orden, renombrarlas... ¡Ten en cuenta que a partir del paquete Blog, el número de páginas es ilimitado!
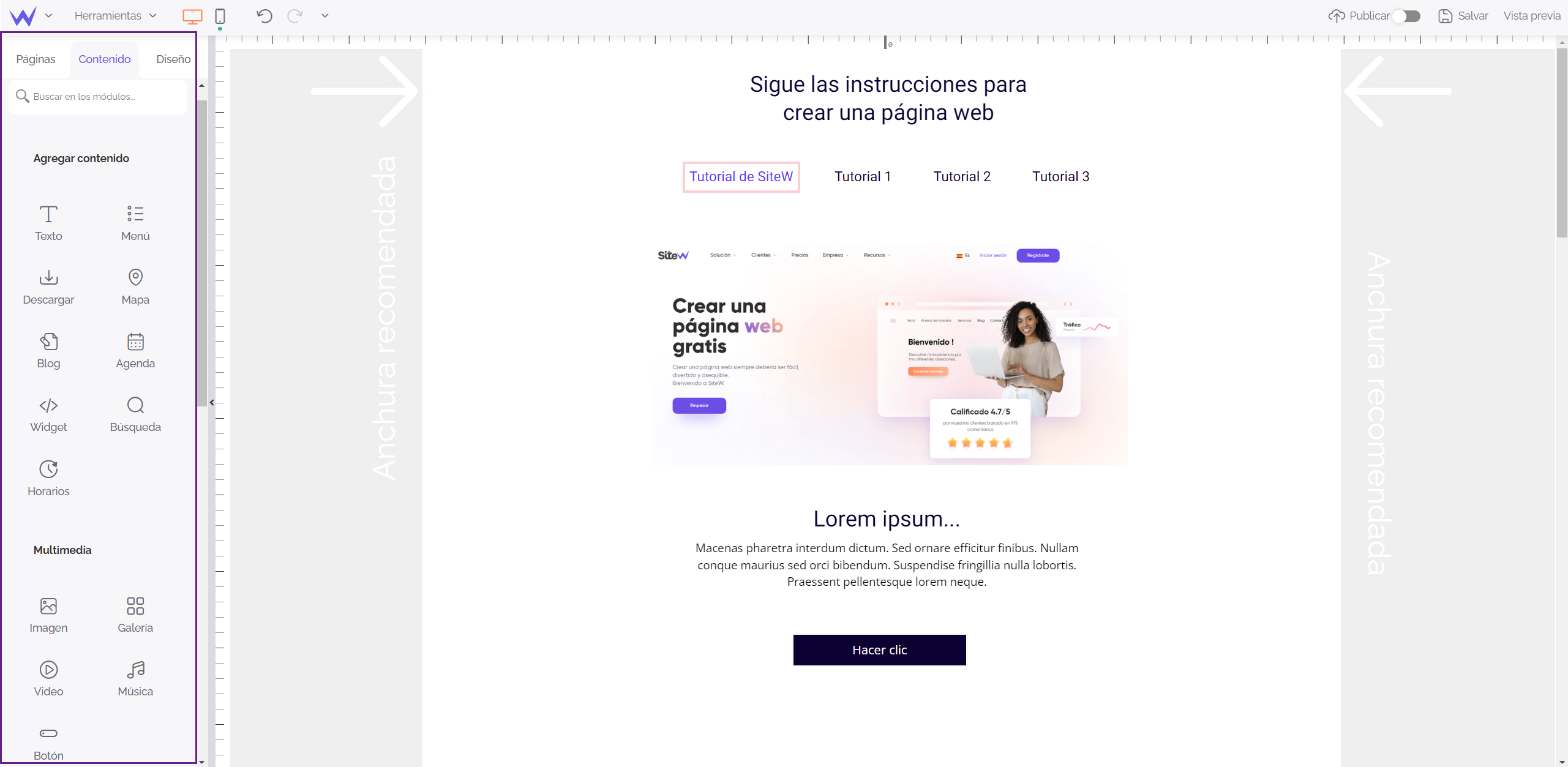
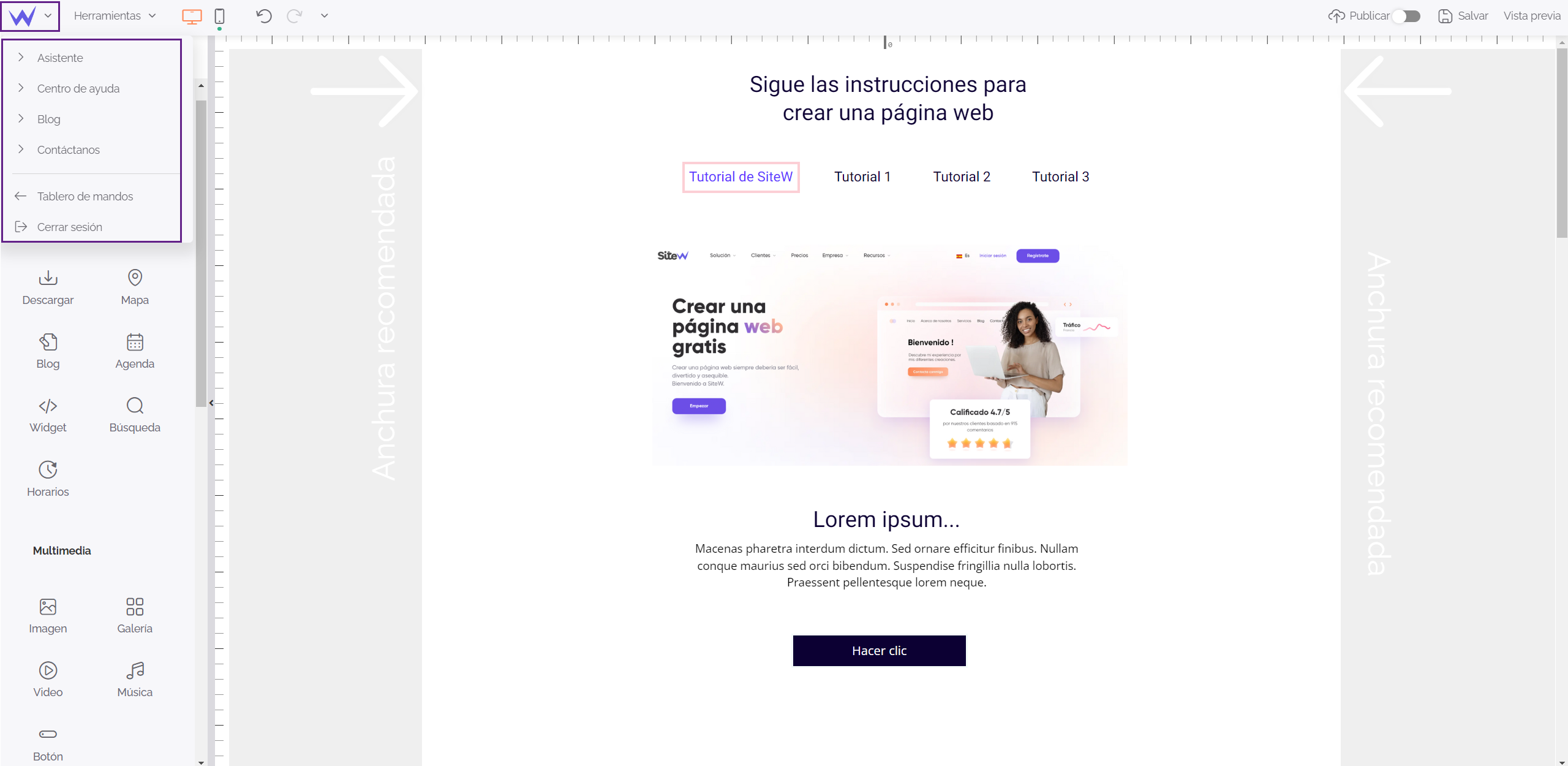
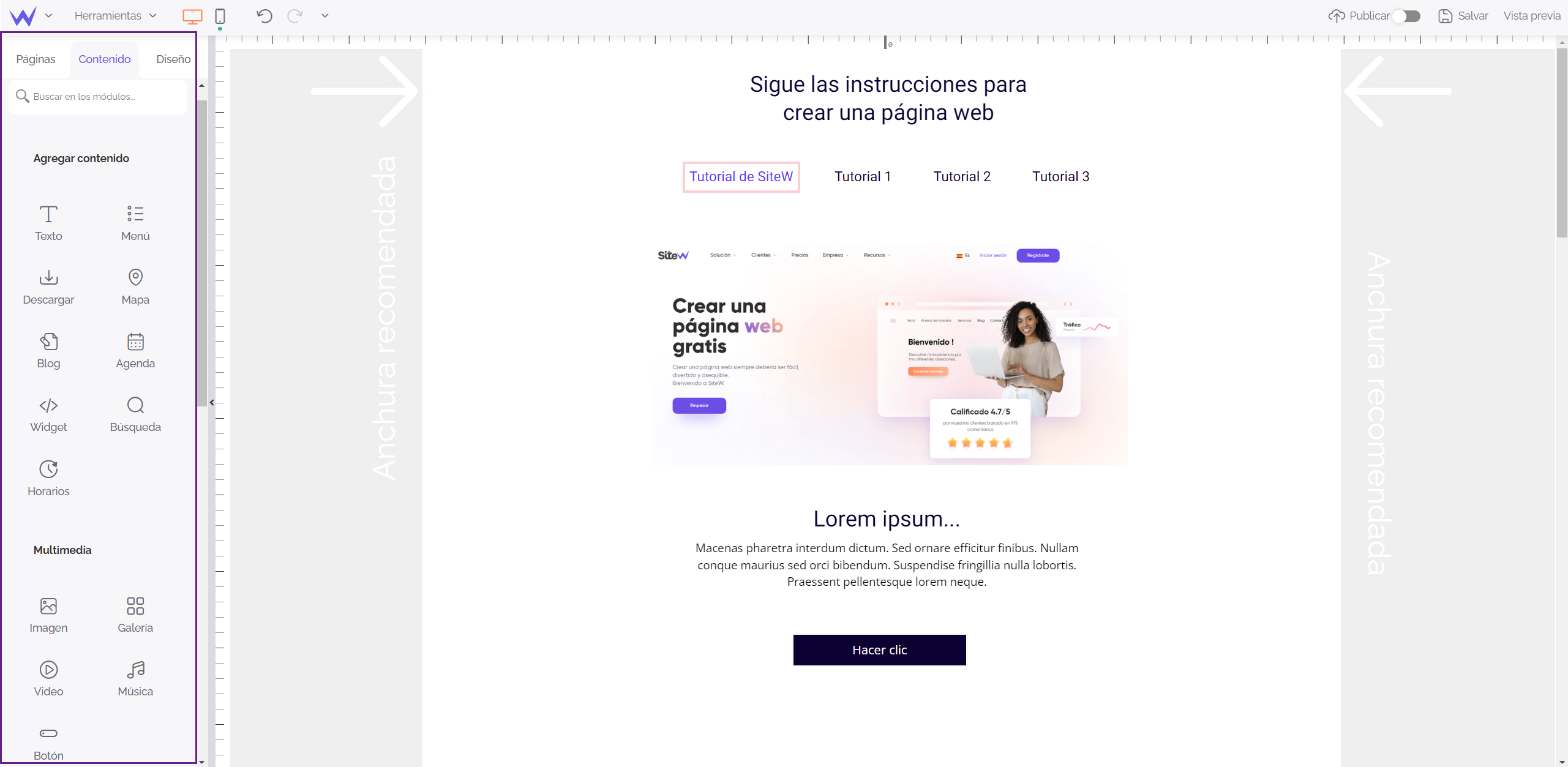
Pestaña Contenido

Crear su página web equivale a agregar texto, colocar imágenes, configurar el menú, agregar un mapa, etc. Para realizar todas estas acciones y muchas otras, encontrarás el módulo adecuado en la pestaña Contenido. No dudes en recorrer la lista de los módulos en el panel. ¡Descubrirás que es posible realizar (casi) todo con SiteW!
|

|

|

|

|

|

|
| Texto |
Menú |
Descargar |
Mapa |
Blog |
Agenda |
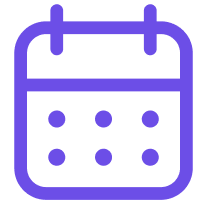
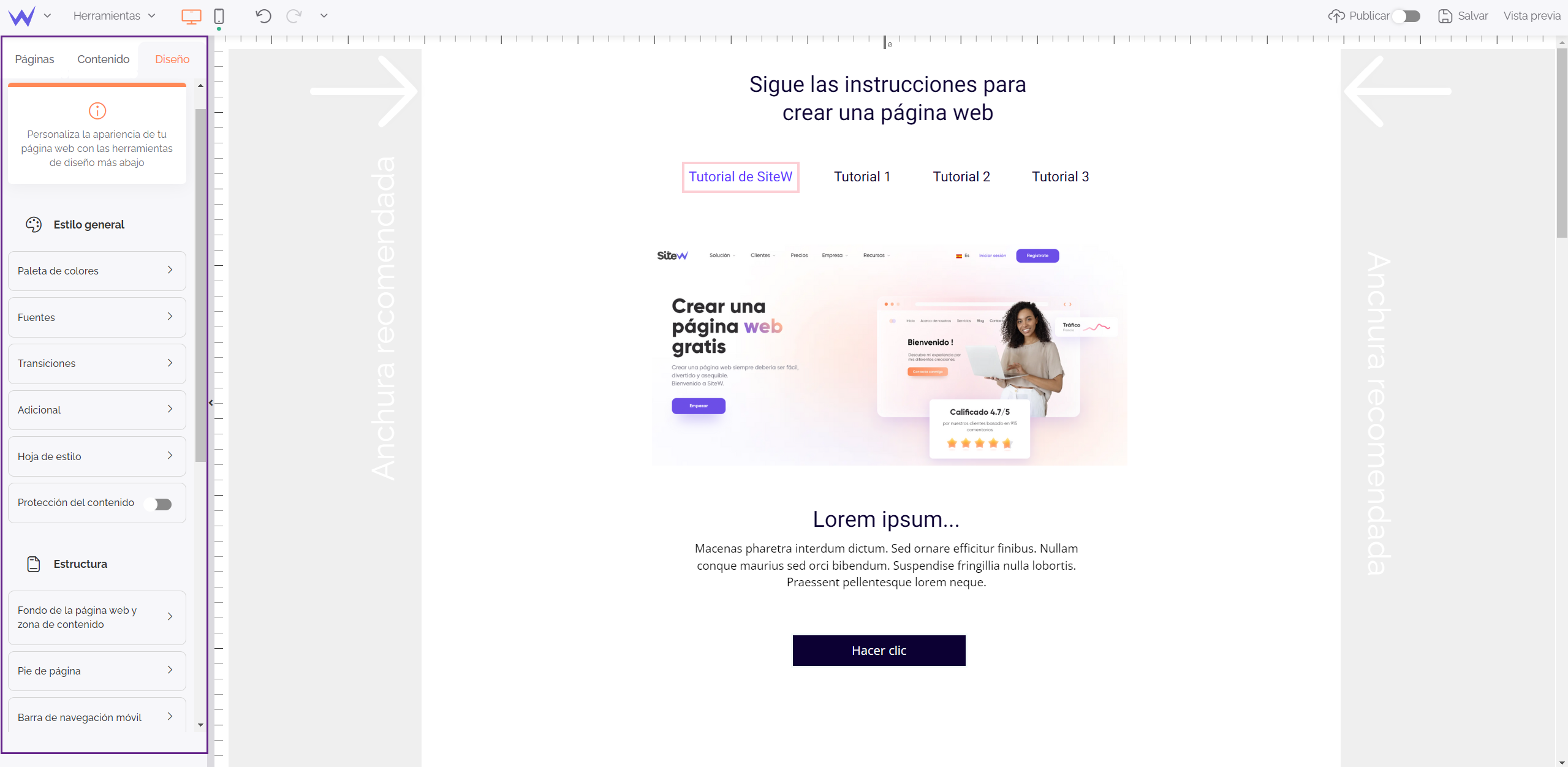
Pestaña Diseño

¿Sueñas con un botón malva que tiene rincones redondeados y una sombra por debajo, y también sueñas con una fuente "Indie Flower" para tus títulos? ¡Entonces vas a adorar la pestaña Diseño! En el editor SiteW, todo se personaliza totalmente. Sí, has leído bien: todo se personaliza totalmente a partir de la pestaña Diseño...
La barra de herramientas
Parte izquierda
En la parte izquierda de la barra de herramientas, encontrarás las acciones “presentes” o “pasadas” como la gestión del diseño responsivo, una caja de herramientas, el botón para volver atrás, entre otras cosas. Podrás:
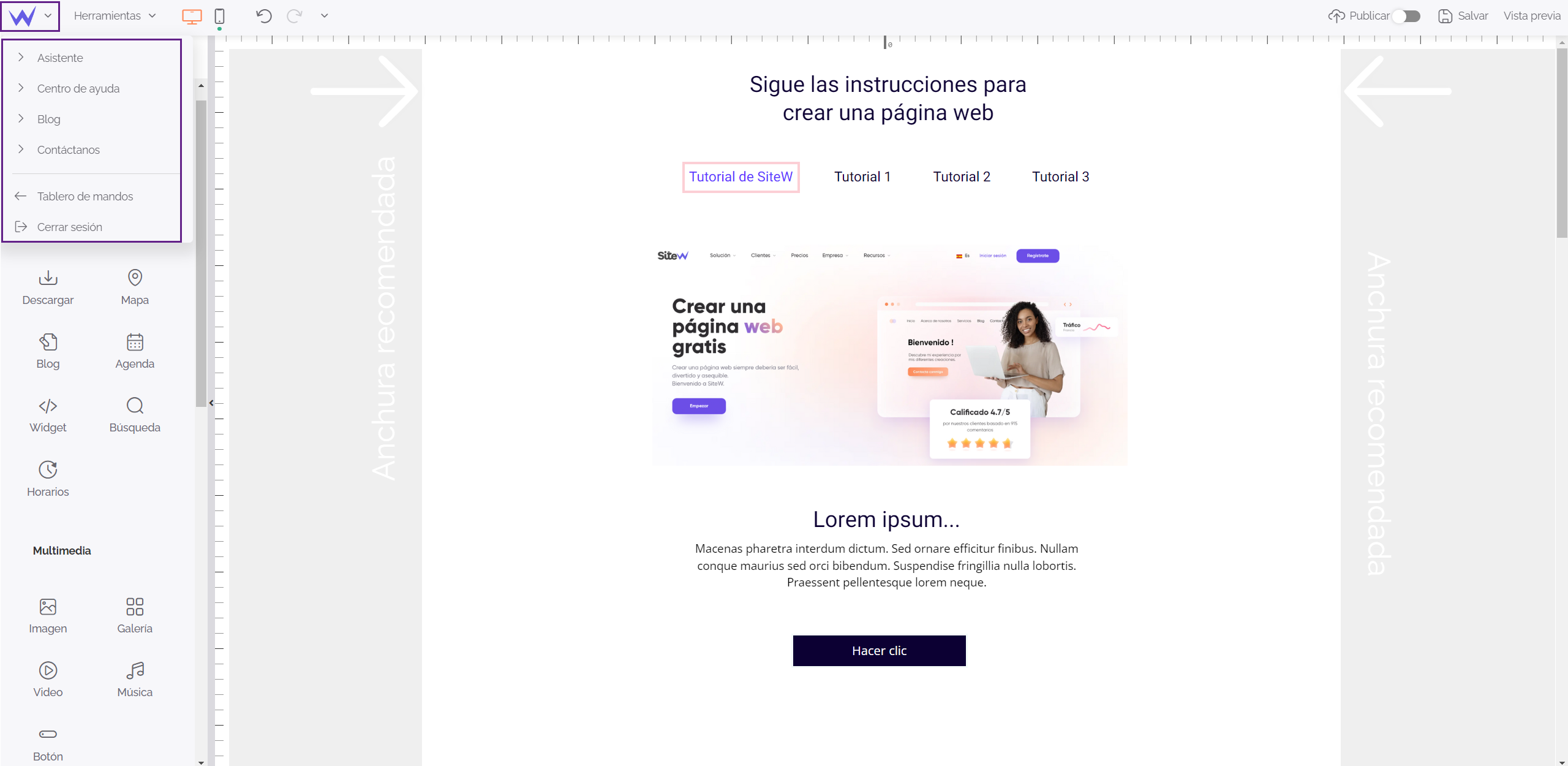
-
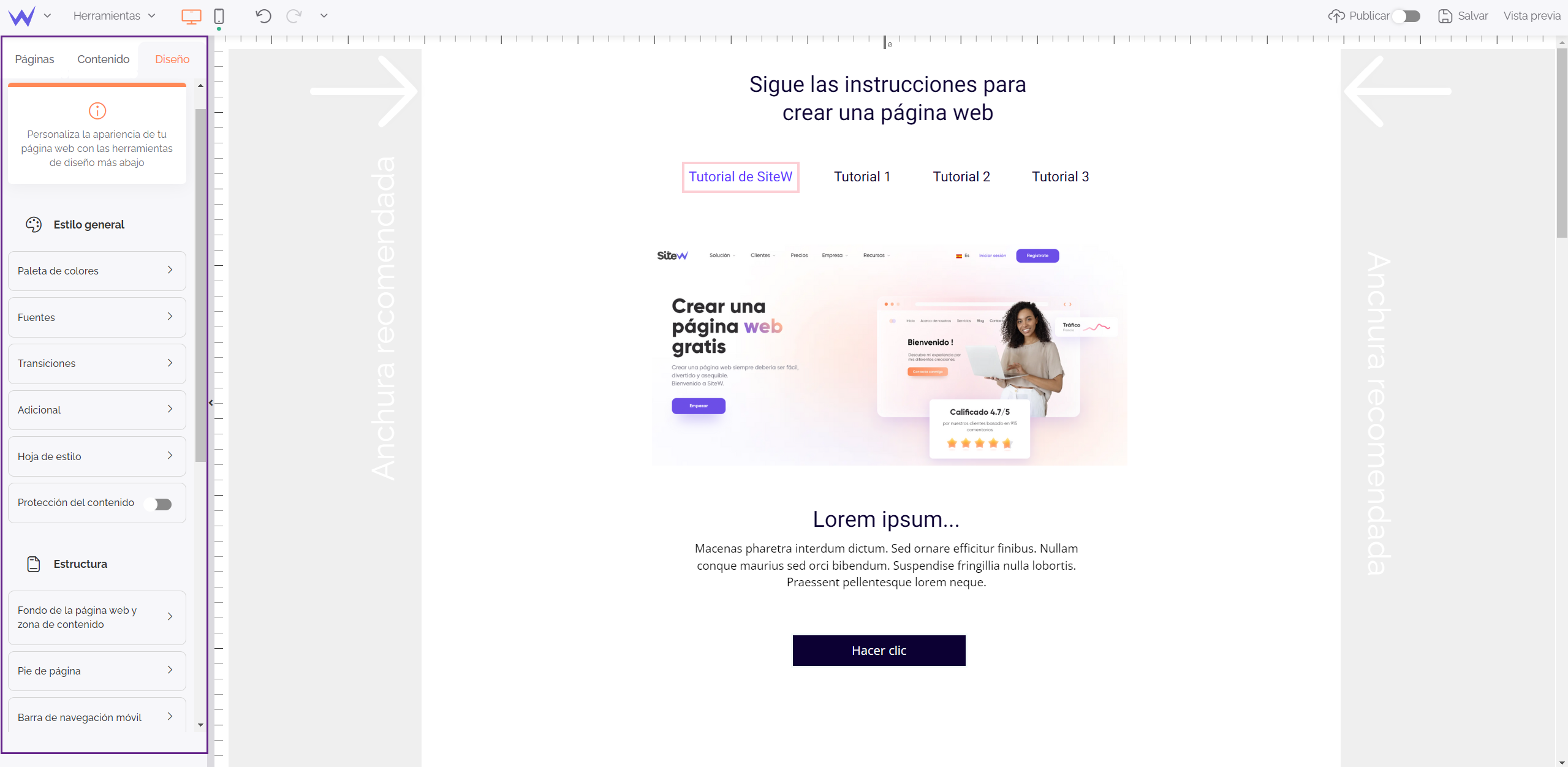
Acceder al menú de SiteW (icono W) donde podrás acceder a recursos adicionales, contactarnos, reactivar el wizard, volver al panel de instrumentos, o salir del editor.
-
Tener acceso a la caja de herramientas donde encontrarás diferentes parámetros: activación de la anchura máxima recomendada, alineación automática, reglas y guías, o administrador de imágenes y archivos.
-
Alternar la vista en ordenador y la vista en móvil para tu página web
-
Activar o desactivar herramientas de creación web
-
Cancelar / restablecer tus acciones en el editor
En las próximas etapas de este tutorial, descubrirás una parte de estas herramientas.

Consejos de los programadores ;)
Pasa el ratón por encima de los iconos para descubrir su función.
Parte derecha
En la parte derecha de la barra de herramientas, encontrarás las acciones “futuras” con los botones para publicar, previsualizar y pasar a un paquete superior para tu página web.