El pie de página (o footer) de tu web es el área que aparece en la parte inferior de la página, y permite mostrar información adicional, y mejorar la navegación. Añadir un pie de página a tu web presenta muchas ventajas como mejorar la claridad del sitio web, o aportar una mayor credibilidad. SiteW ofrece una herramienta específica permitiendo configurar fácilmente el footer de tu web.
Información general
El footer es una zona situada en la parte inferior de todas las páginas de la web, sin importar la altura de la página. Los módulos del footer se colocarán justo debajo del último módulo de cada página.
¿Por qué crear un pie de página?
La gran mayoría de los sitios web tienen un pie de página porque es un área donde los visitantes acostumbran encontrar rápidamente información práctica. El pie de página generalmente contiene un menú, detalles de contacto, enlaces a las redes sociales, un botón “volver arriba”, etc.
Compatibilidad
El pie de página es compatible con la optimización manual y automática para móviles.
Puede contener cualquier módulo con excepción de los siguientes elementos:
La altura del pie de página funciona de la misma manera que la de las páginas: el footer se amplía automáticamente, cuando se desplaza hacia abajo un módulo. Cambiar el tamaño o mover uno o más módulos modifica automáticamente la altura del pie de página, si es necesario.
Configurar el pie de página
Contenido del footer
Activación/Desactivación

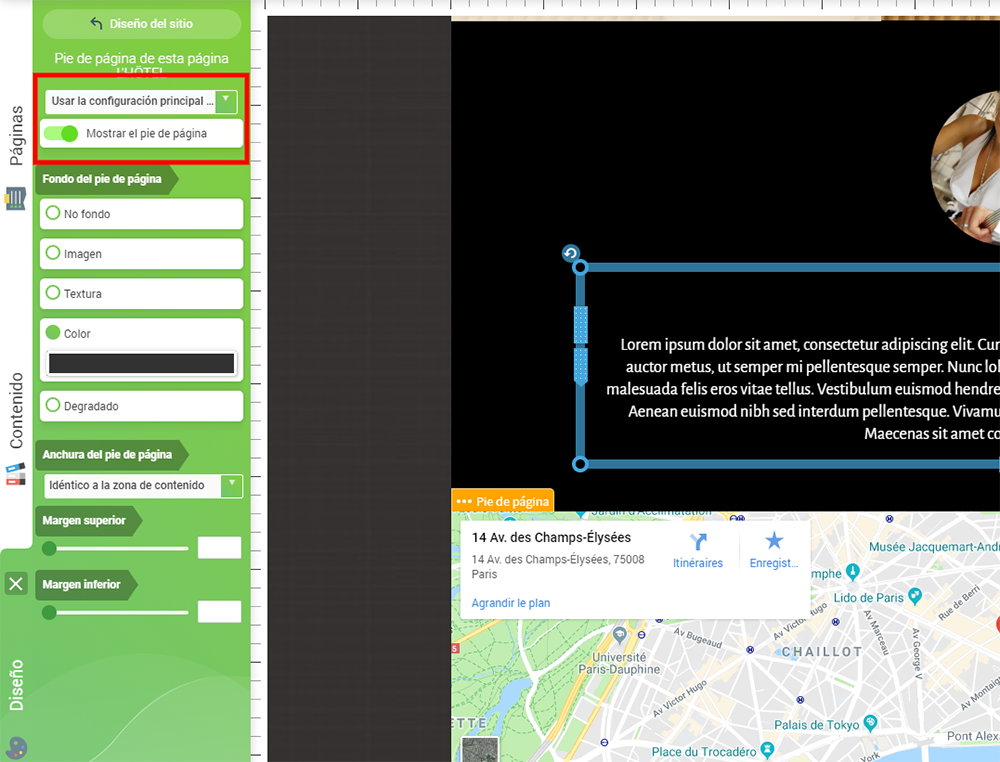
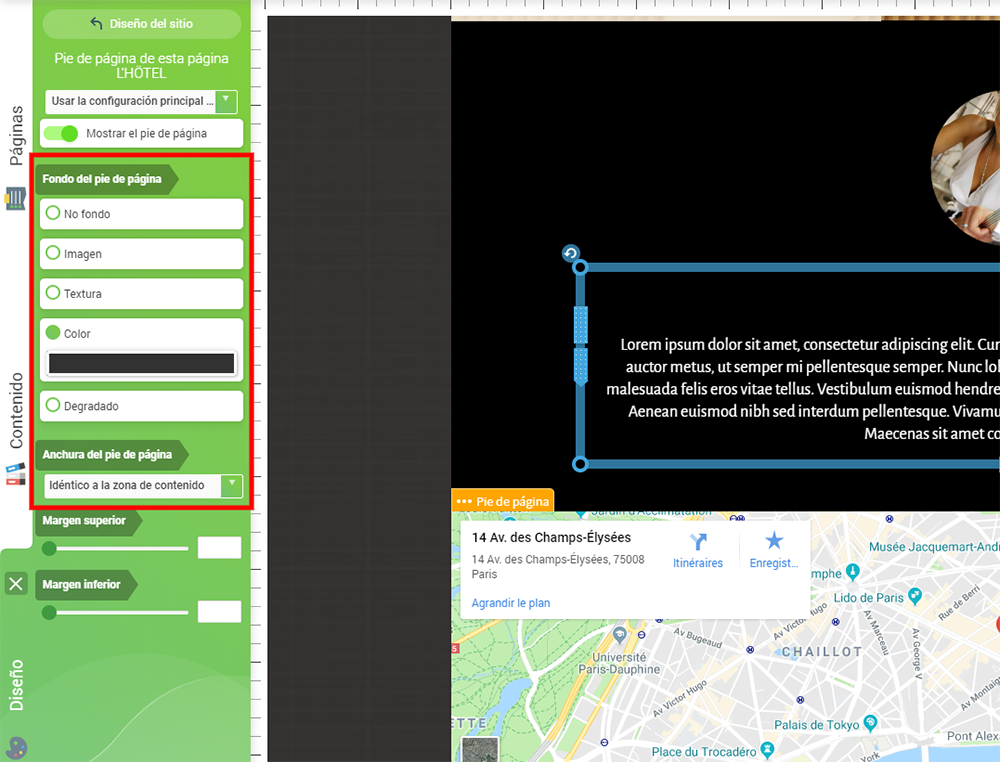
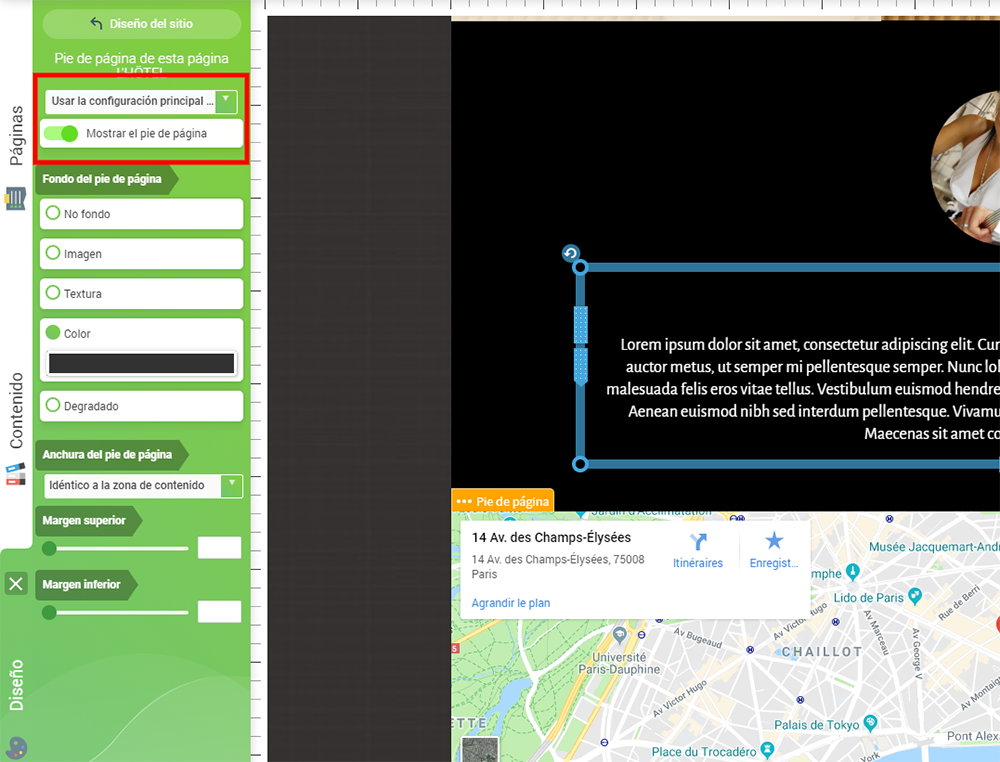
No es obligatorio tener un pie de página. Por lo tanto tienes la posibilidad de desactivarlo, con un solo clic, para el sitio web completo, o para una página individual. Para ello, sólo tienes que desmarcar “Mostrar el pie de página” en la sección “Pie de página” de la pestaña Diseño, después de seleccionar “Usar la configuración principal del sitio” o “Personalización de esta página solamente”.
Personalización por página
El pie de página puede ser configurado de dos maneras diferentes:
-
Pie de página general (por defecto)
Todos los módulos situados en el pie de página general se mostrarán en todas las páginas. Las páginas que tienen un pie de página personalizado no mostrarán los módulos del pie de página general (sólo se puede mostrar uno o el otro, pero no ambos al mismo tiempo).
-
Pie de página para una página específica
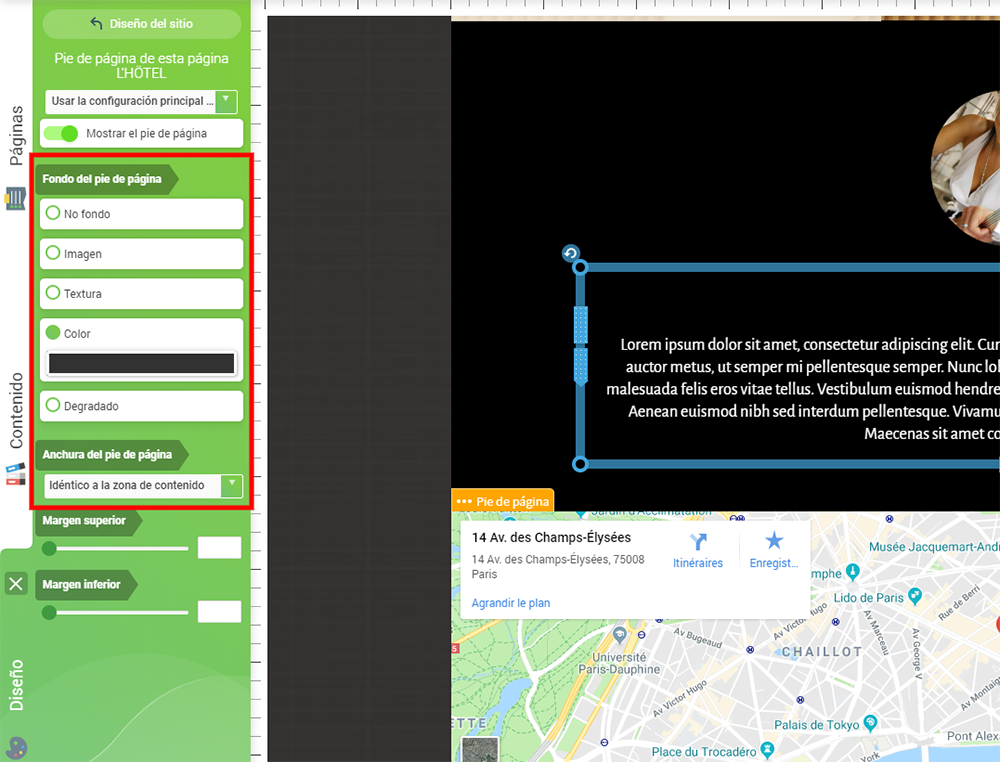
Puedes crear un pie de página personalizado para algunas páginas (por ejemplo, para el footer de una página de Términos y Condiciones). Entonces puedes configurar el pie de página para “esta página solamente”. En este caso, sólo se mostrarán los módulos definidos para este footer específico. Además, este pie de página único tendrá su propia configuración: el fondo, la anchura y los márgenes pueden ser diferentes de los del pie de página principal.
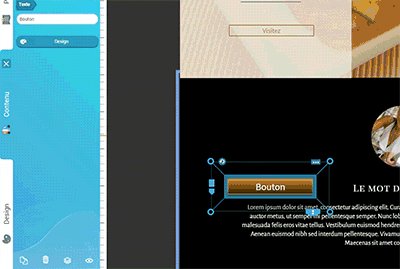
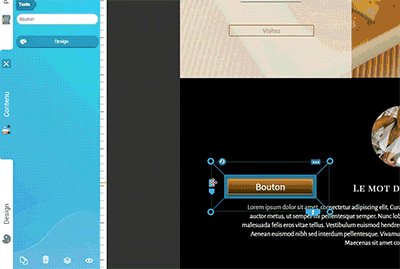
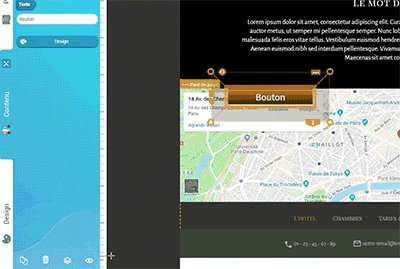
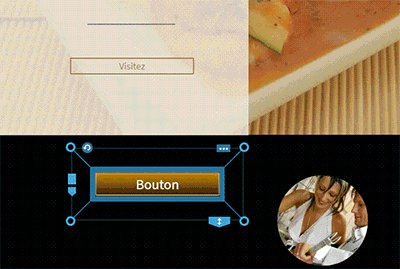
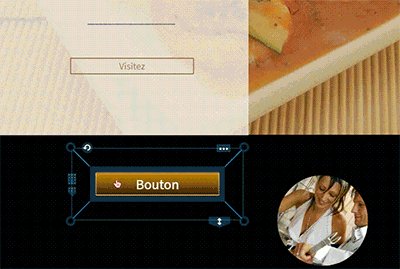
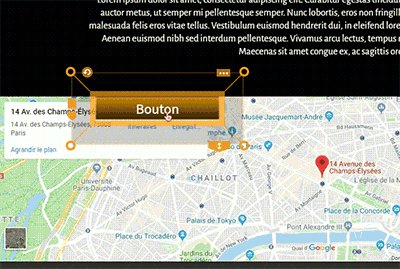
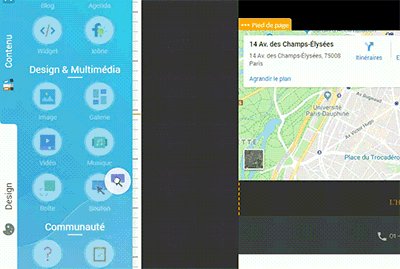
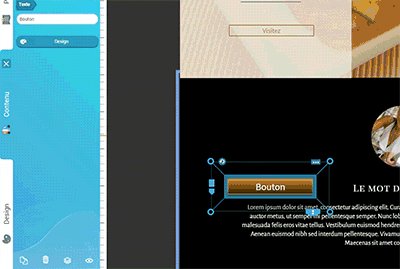
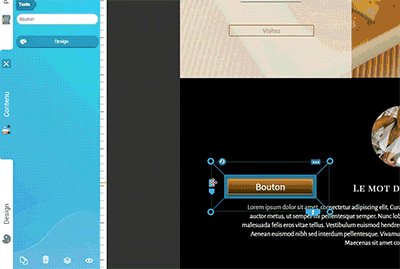
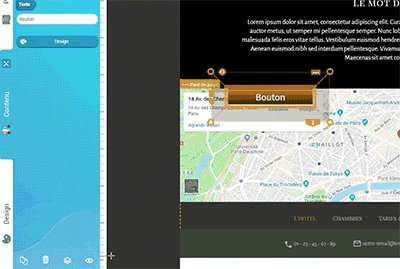
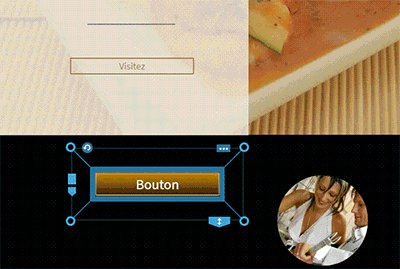
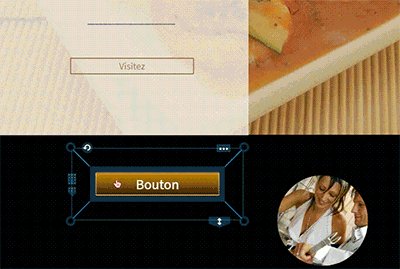
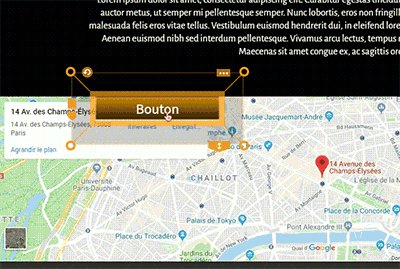
Para que te sea más fácil identificar el tipo de pie de página (general o específico), el pie de página está encuadrado en naranja, cuando está configurado para todo el sitio, y en azul cuando está configurado sólo para la página actual.
Agregar módulos
Existen 3 métodos para agregar un módulo a tu pie de página:

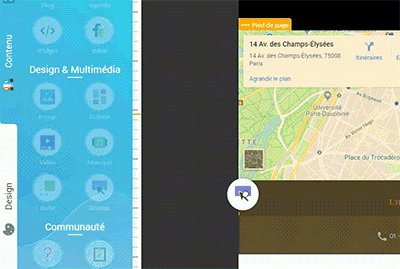
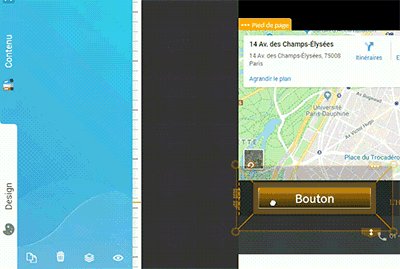
(nuevo módulo): Arrastra y suelta un nuevo módulo directamente en el pie de página.

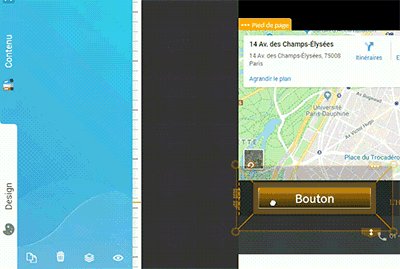
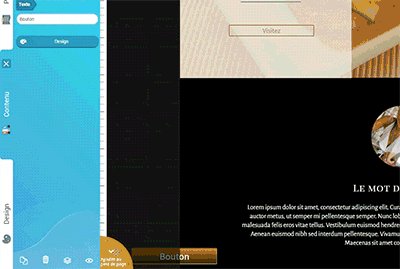
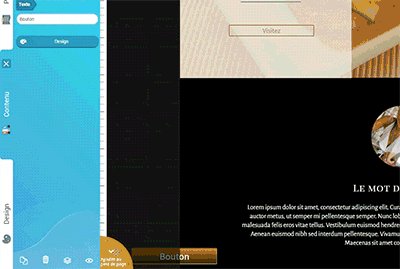
(módulo existente): Mueve el módulo existente hacia la esquina inferior izquierda. Una etiqueta “Pie de página” aparece, suelta el módulo en esta etiqueta.

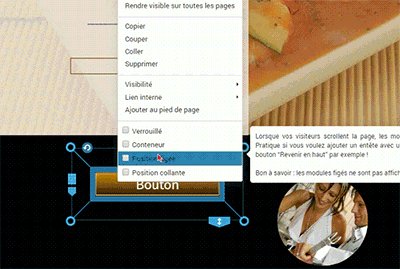
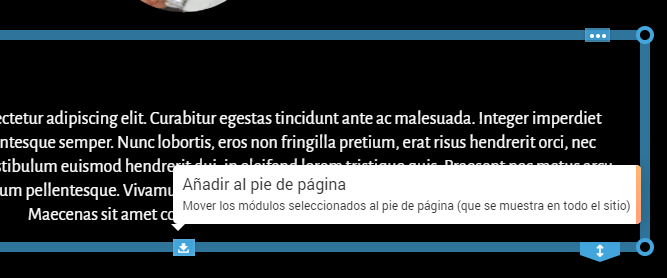
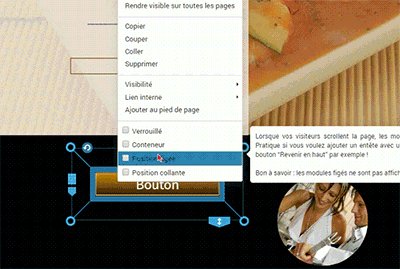
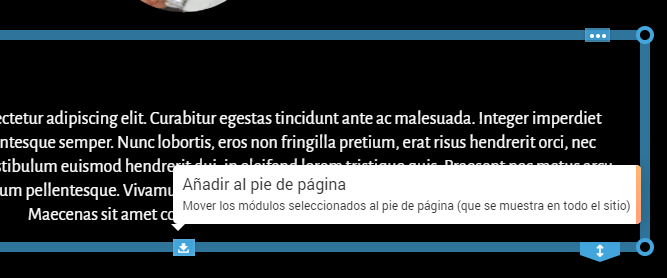
(módulo existente): Haz clic con el botón derecho del ratón en el módulo existente, y después selecciona “Añadir al pie de página”.
Ten en cuenta de que cuando un módulo se encuentra en la parte inferior de una página, un pequeño icono aparece (cuando está seleccionado) que te permite añadir este módulo al pie de página.

De la misma manera, tienes la posibilidad de mover un módulo del pie de página al cuerpo principal de la página, arrastrándolo y soltándolo en la página (se removerá automáticamente del pie de página).
Caso particular del módulo de Menú
En el footer, como en el resto del sitio web, el módulo de Menú gestiona las páginas donde aparece. Así el mismo módulo de Menú puede aparecer en el pie de página general y en los pies de página personalizados para una página específica (si está configurado así).
Diseño del footer
Fondo y anchura

Fondo
El área del pie de página funciona como un contenedor que contiene diferentes elementos (módulos). Puedes crear un fondo personalizado. Las posibilidades son las siguientes:
- Ningún fondo: el pie de página es transparente
- Color sólido
- Gradiente
- Imagen de fondo: la imagen puede ser fija, lo que aporta estilo
- Textura (imagen repetible)
Anchura
Por defecto, el pie de página se visualizará en pantalla completa. Sin embargo, puedes configurar el pie de página para que tengan el mismo ancho que el área de contenido.
Márgenes (superior e inferior)
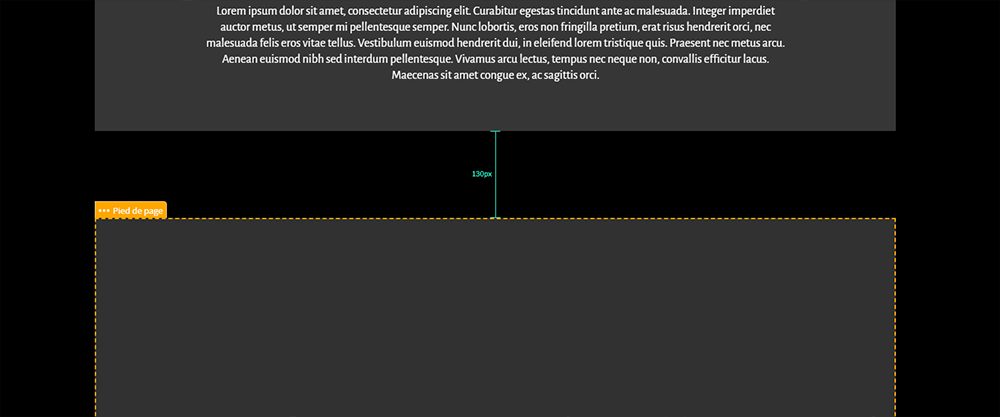
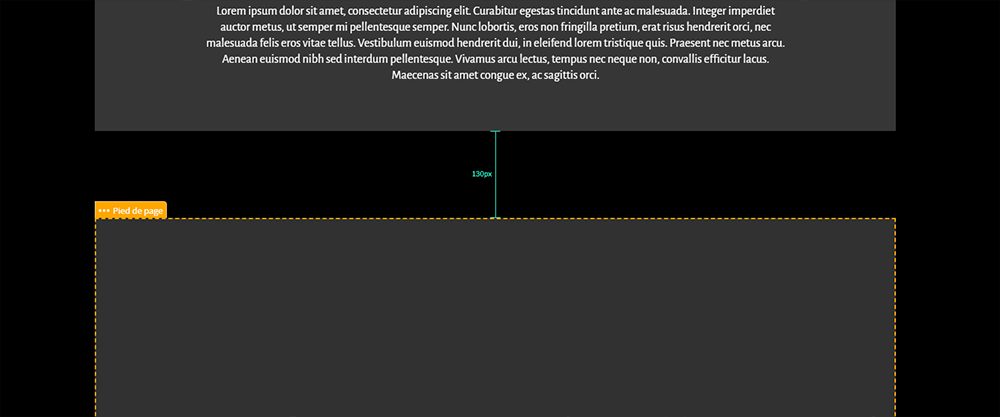
Margen superior (margen superior externo)

El margen superior define el espacio entre el pie de página y la parte inferior del último módulo de la página. La mayoría de las veces, se quiere evitar que los módulos del pie de página estén pegados a los módulos de la página. Por eso puedes establecer un margen para separar el pie de página del contenido de las páginas. Llamamos a este margen “margen superior externo”. Puedes ajustar este margen, utilizando el mango previsto para ello, o utilizando el cursor en la sección “Pie de página” del panel Diseño. El valor máximo de este margen es de 300 píxeles
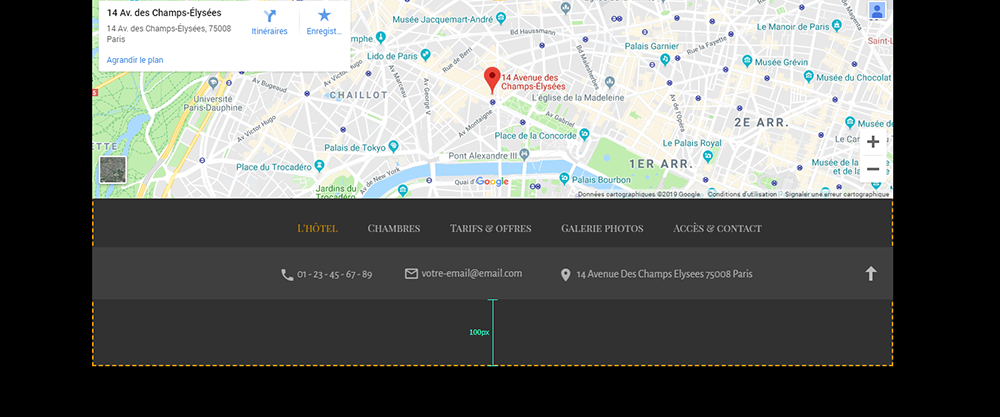
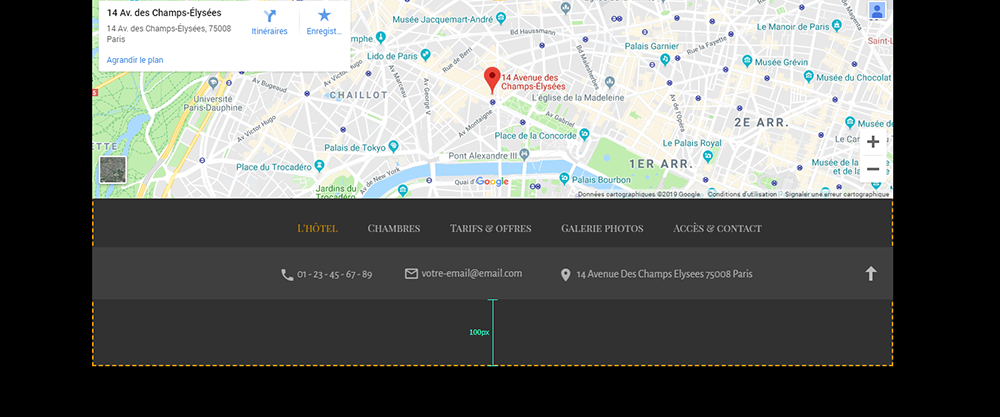
Margen inferior (margen inferior interno)

Este margen permite aumentar el espacio entre la parte inferior del módulo más bajo del pie de página y la parte inferior del pie de página.
Sólo es útil si has creado un fondo personalizado (imagen/color/gradiente) porque permite evitar que la parte inferior del pie de página esté pegada a la parte inferior del último módulo del pie de página. Llamamos a este margen “margen inferior interno”.
Para concluir, con la función de SiteW especialmente dedicada al pie de página, podrás en sólo unos clics, configurar el footer de cada una de las páginas de tu sitio web. El pie de página se adaptará automáticamente a tu contenido, sin tu intervención. Con el objetivo de hacerte ahorrar tiempo, y para que logres una mayor eficiencia en la creación de tu web.
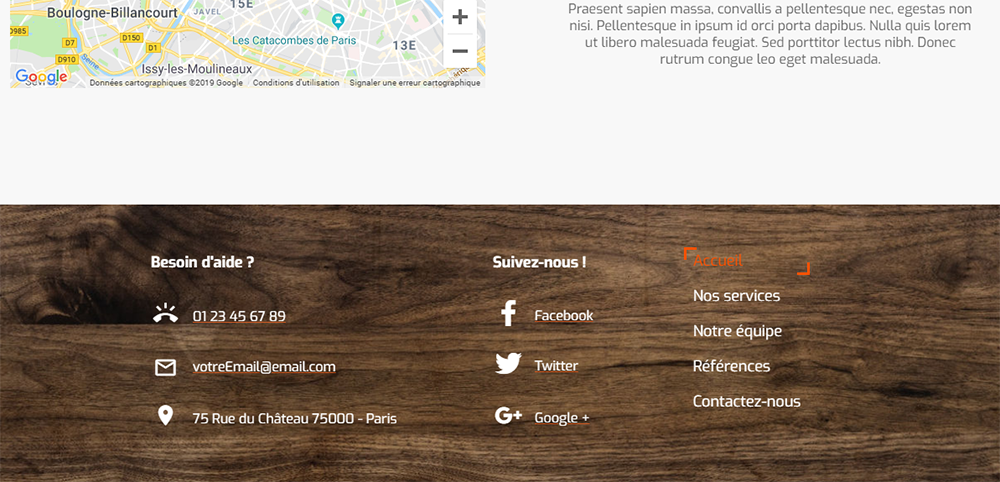
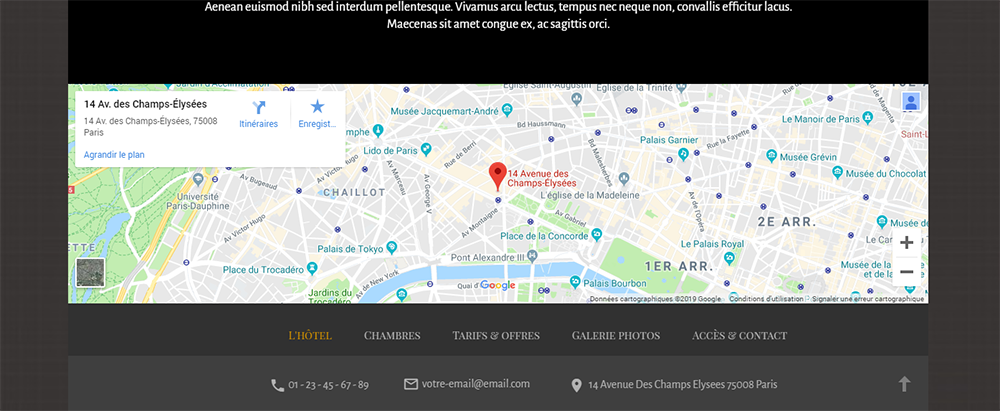
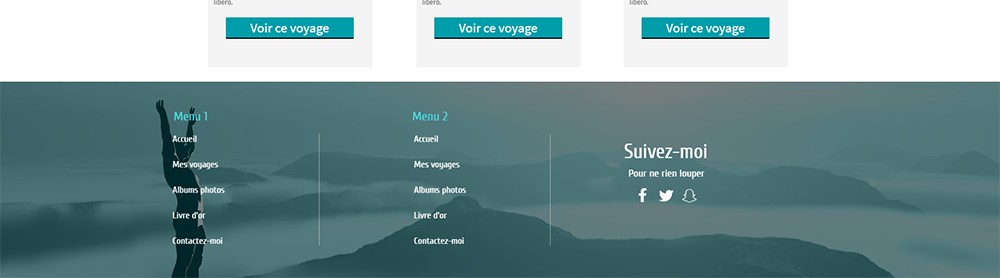
Ejemplos de footers