La función “Posición pegajosa” te permite fijar un módulo en la parte superior de la página, cuando la parte superior de la pantalla toca la parte superior del módulo, al desplazarse hacia abajo. Con esta función, puedes mejorar el diseño de tu web, facilitando al mismo tiempo la navegación.

¿Cómo activar la “Posición pegajosa”?
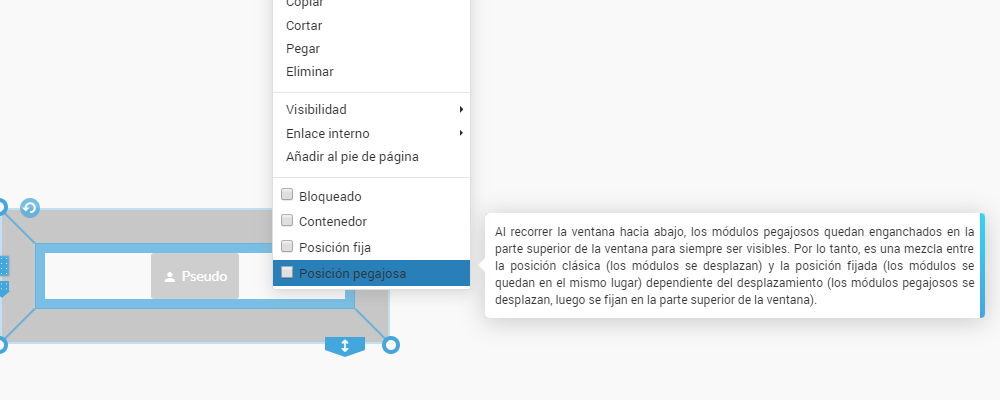
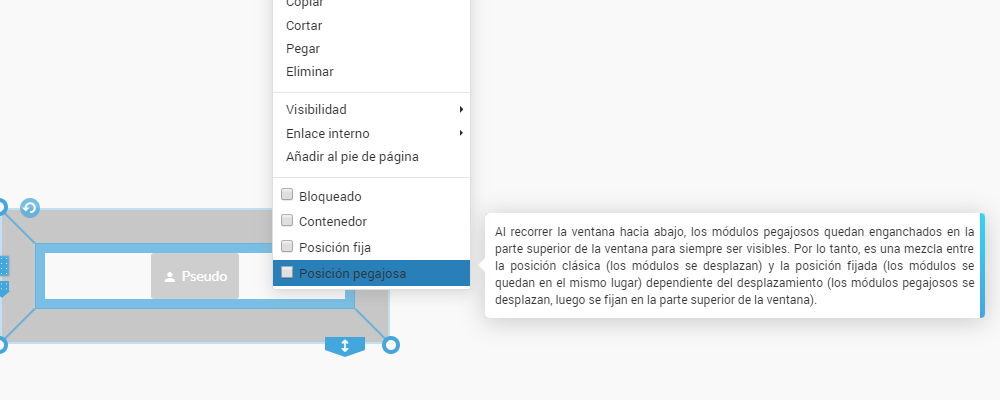
La “Posición pegajosa” se activa con un clic derecho en el módulo. Selecciona “Posición pegajosa” en el menú contextual.
¿Cómo utilizar la “Posición pegajosa”?

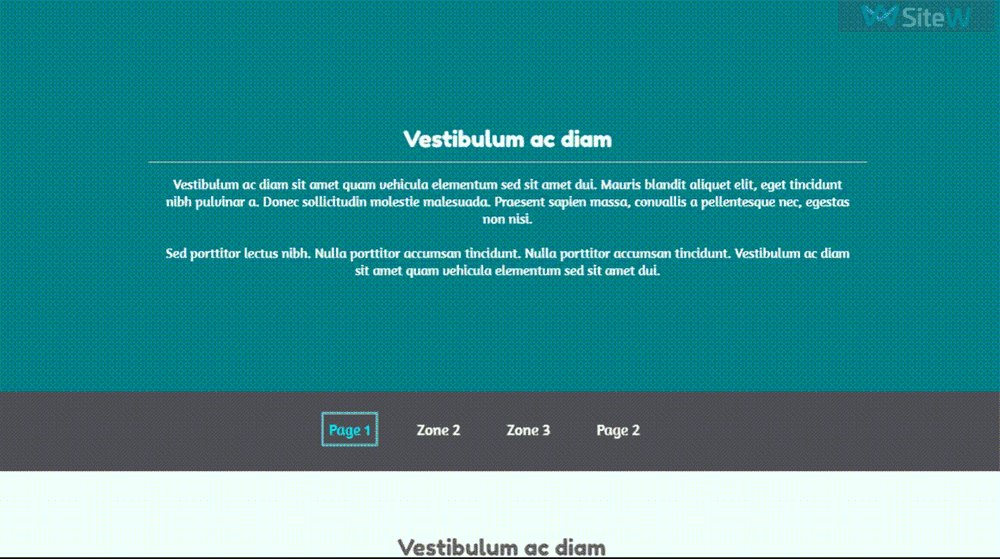
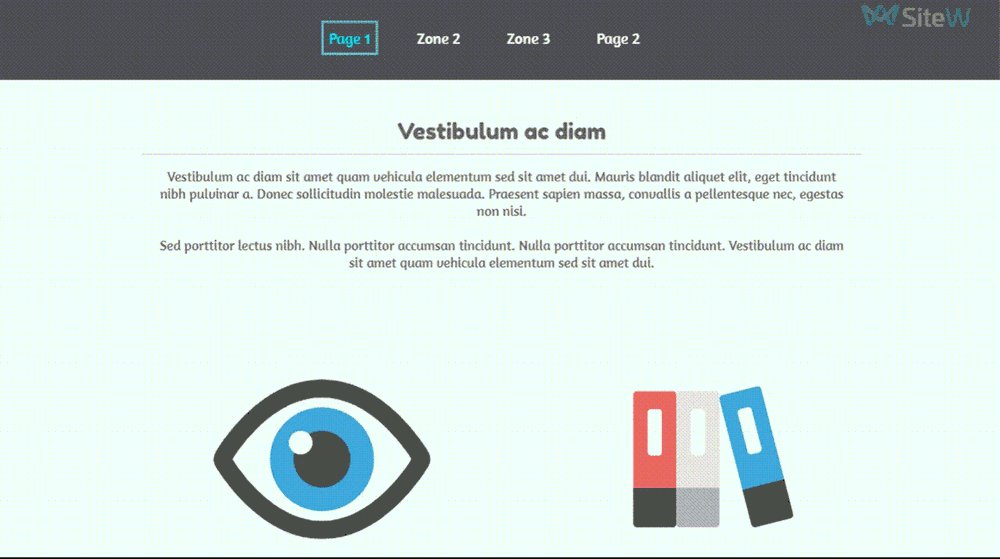
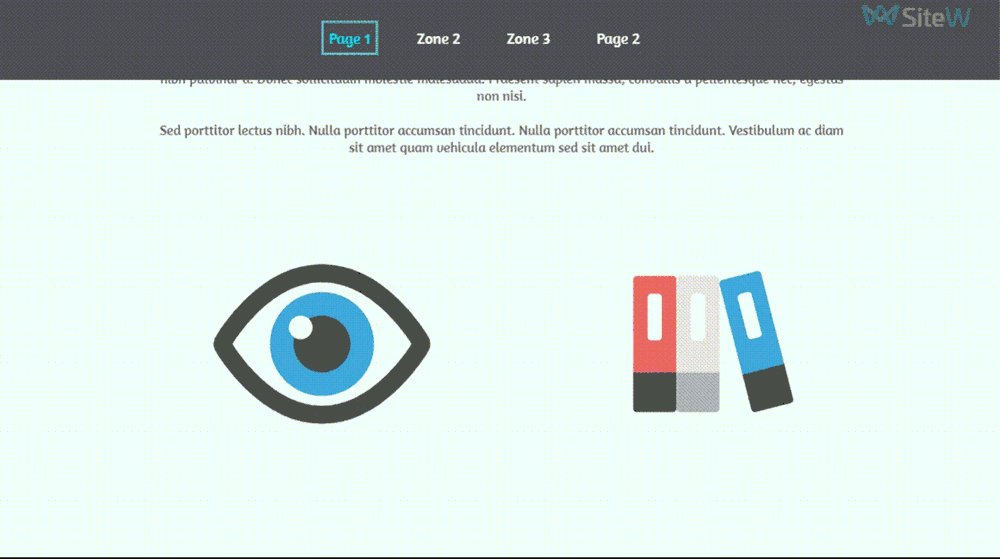
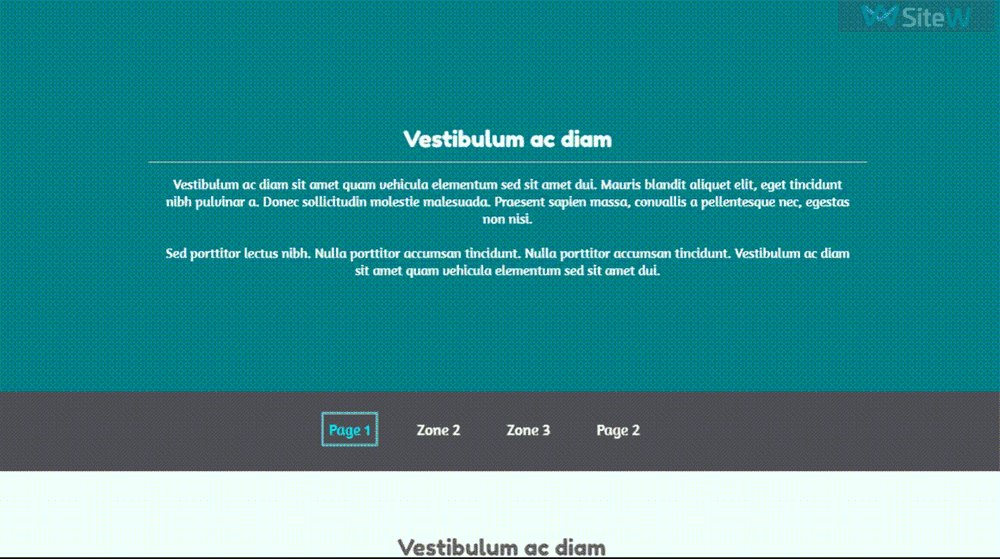
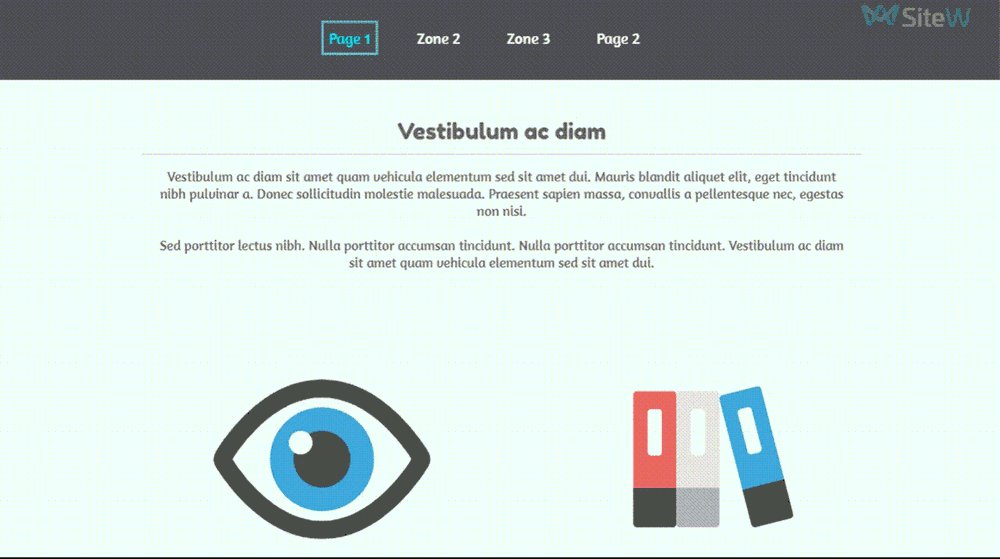
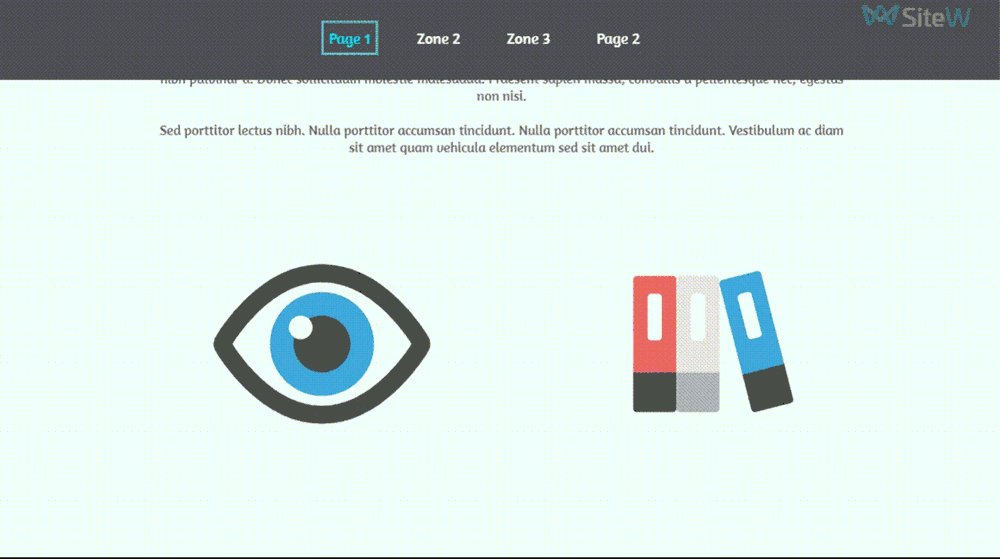
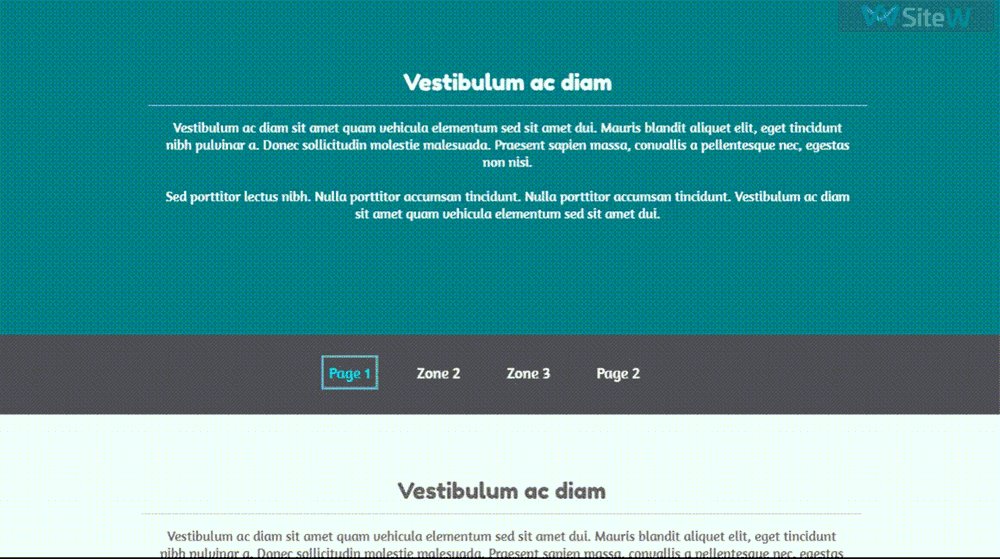
La “Posición pegajosa” es compatible con la función “Ancla”. Por ejemplo, puedes utilizar esta función con una bandera en pantalla completa y un menú, como en el caso siguiente:
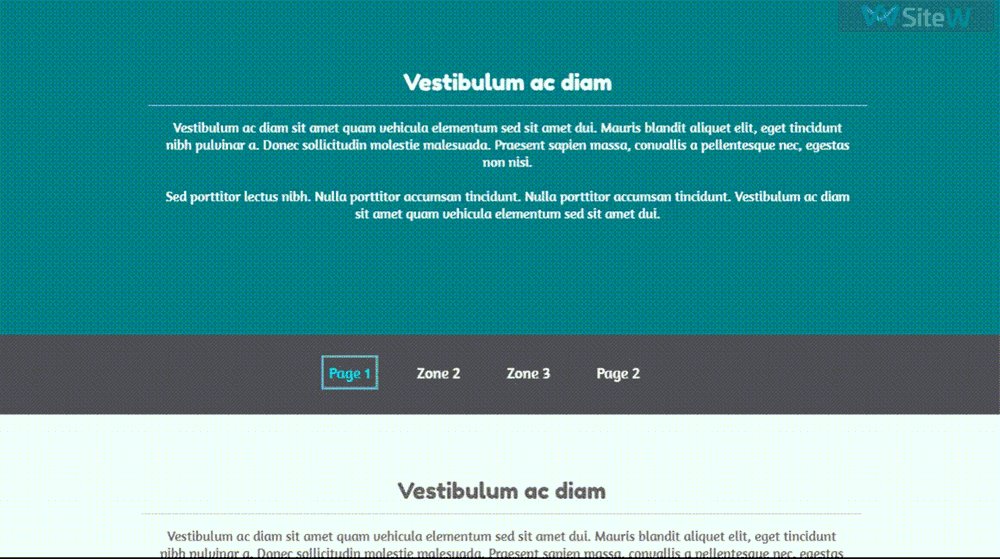
Es posible combinar varios módulos con la posición pegajosa en una misma página. En este caso, los módulos se colocan uno debajo del otro.
¿En qué casos no es posible la activación de la función pegajosa?
La activación de esta función no se puede hacer en los siguientes casos:
Aprovecha la función “pegajosa” para perfeccionar el diseño de tu página web y mejorar su ergonomía.
El equipo de SiteW
Trabajo de equipo 💪
Somos el equipo de SiteW: desarrolladores, diseñadores e innovadores que colaboran para ofrecerte una visión más profunda, actualizaciones frescas y las últimas novedades de productos, todo ello impulsado por nuestra experiencia colectiva. ✌️
Última actualización: 21 febrero, 2023