El menú de un sitio web ofrece la comprensión necesaria para que tus visitantes disfruten de una experiencia de navegación sencilla en tu sitio web.
En la presente guía vamos a explicarte cómo administrar y personalizar totalmente el menú de tu sitio web.
¡Vamos! 💪
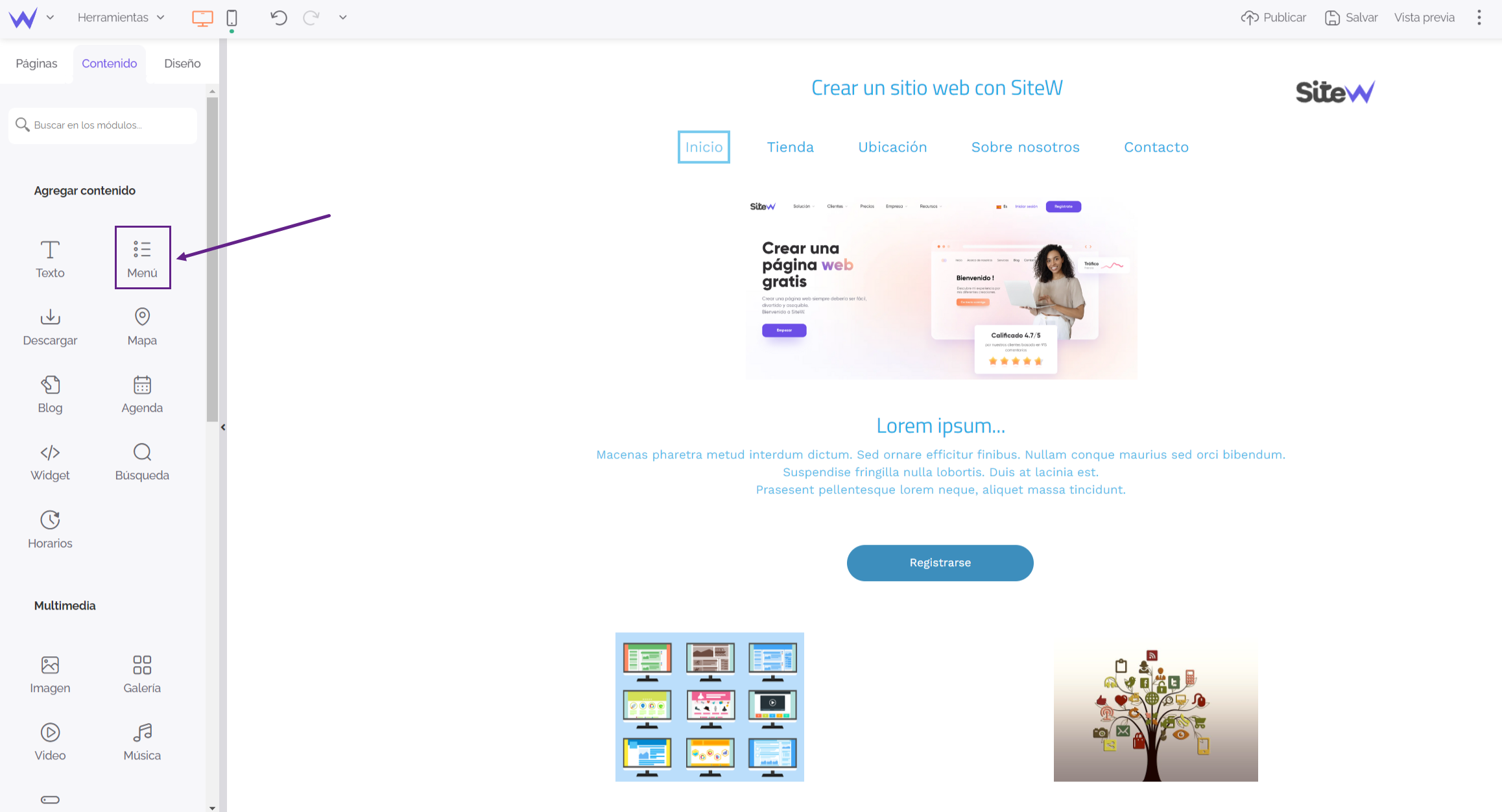
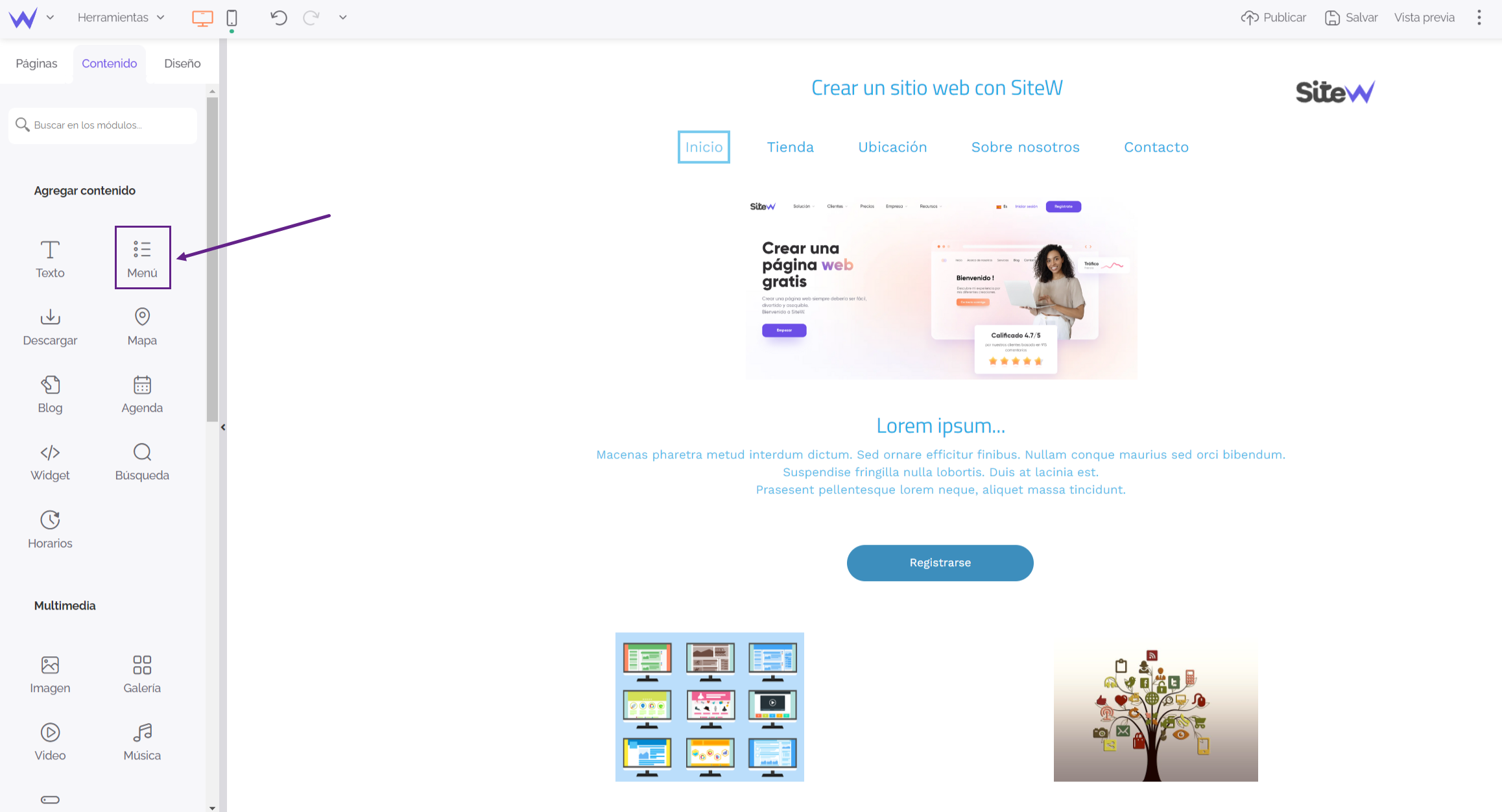
Encontrarás el módulo de Menú en el panel de administración del contenido, en la sección Agregar contenido.

Este módulo te permite crear un menú que listará tus páginas. Puedes elegir las páginas que se mostrarán en tu menú y en qué páginas tu menú debe mostrarse. Tienes dos estilos de menú: Horizontal (es decir, colocar tu menú en la parte superior de tu sitio web), y Vertical (es decir, posicionar tu menú a la izquierda o derecha de tu sitio web).
Al hacer clic en tu menú, puedes realizar las siguientes acciones:
-
administrar las páginas,
-
nombrar el menú,
-
diseñar el menú.
Lo que necesitas saber
Cuando agregas una página a tu sitio web, la página se agrega automáticamente a tu menú.
Tus subpáginas pueden mostrarse en tu menú. Aquí tienes un ejemplo: si gestionas una tienda en línea de zapatos, necesitas un menú llamado “Zapatos” y subpáginas llamadas “Zapatillas / Botas / Sandalias”. Pero vamos a estudiar este punto a continuación.
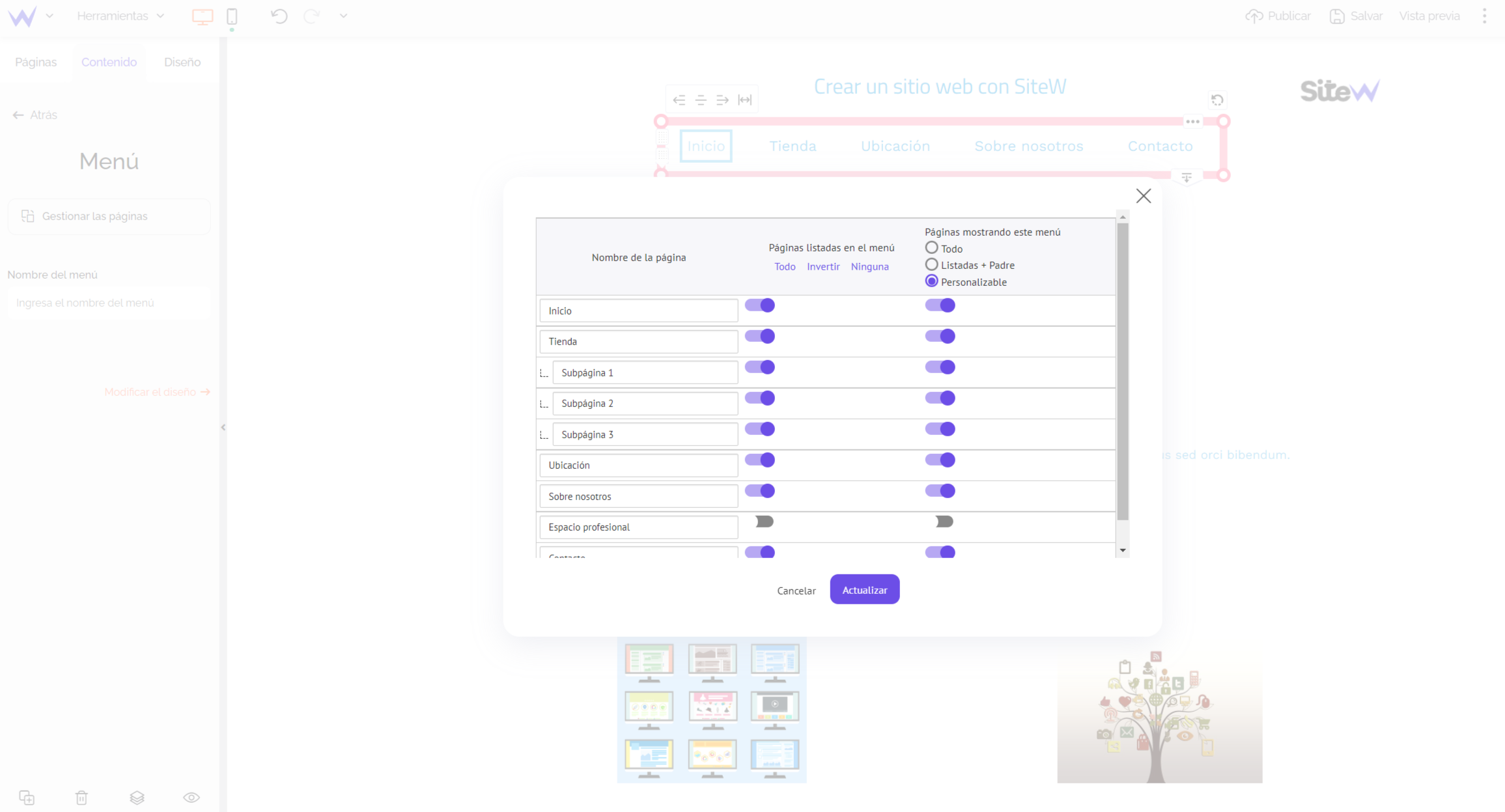
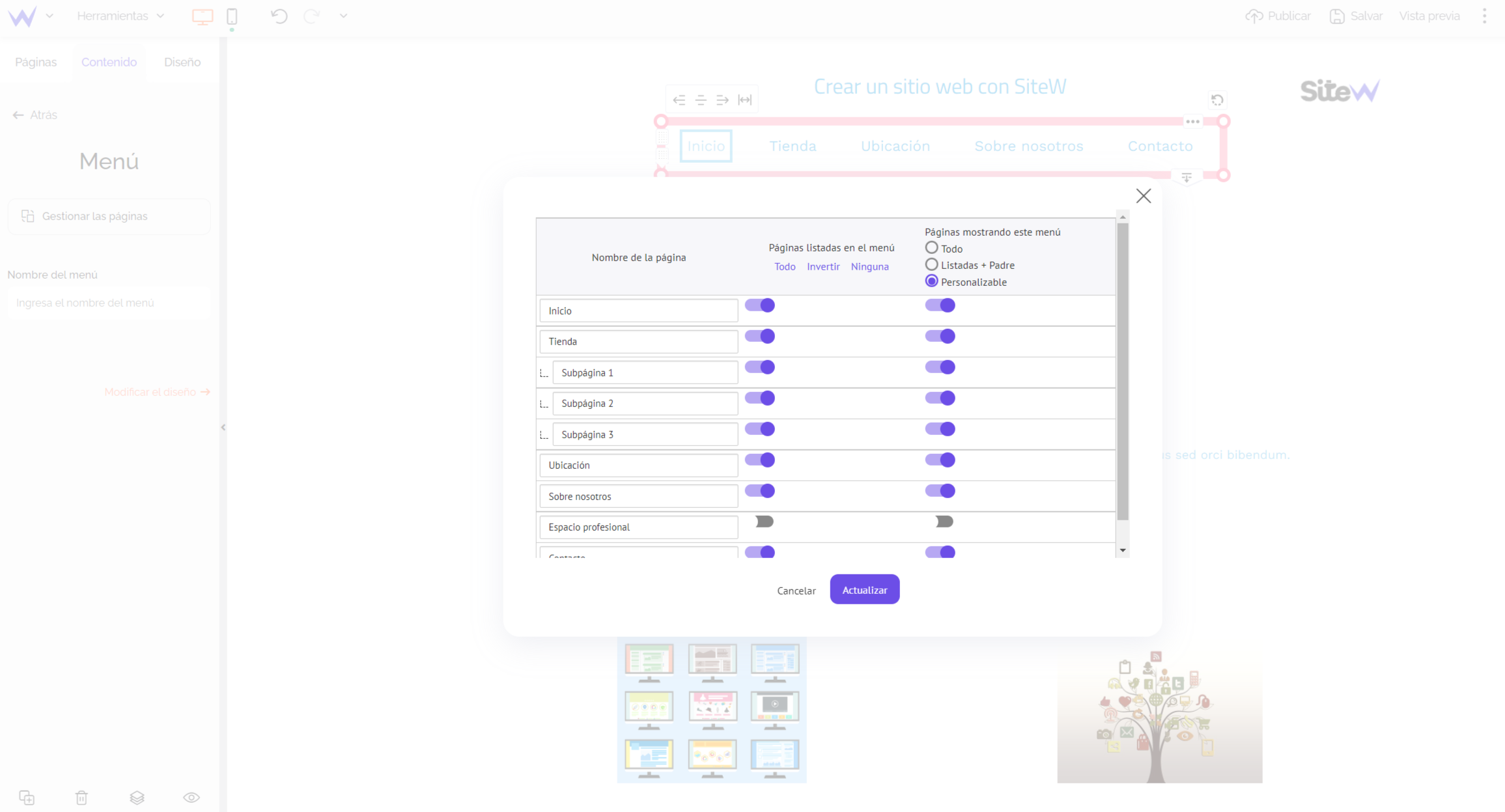
Al hacer clic en Gestionar las páginas, accedes a un panel que muestra una ventana emergente para configurar el menú y las páginas.

Frente a cada nombre de página, puedes marcar estas casillas:
-
Páginas listadas en el menú (Todo, Invertir, Ninguna). Esta casilla permite decidir si muestras la página en tu menú.
-
Páginas mostrando este menú (Todo, Listadas + Padre, Personalizable). Elige las páginas donde tu menú se muestra.
En el menú, si quieres que no se pueda hacer clic en las páginas con submenús, marca la casilla Ningún enlace para las páginas principales con un submenú.
¡Cuidado!
Si te has suscrito al
paquete Starter, puedes construir un sitio web que contiene 5 páginas como máximo. Si quieres disfrutar de un número ilimitado de páginas, opta por otro paquete superior.
Pero, ¿cómo crear menús desplegables?
Si tienes muchas subpáginas, los menús desplegables aportan cierto dinamismo a tu sitio web y facilitan la navegación de los visitantes.
¡Crear menús desplegables es muy sencillo!
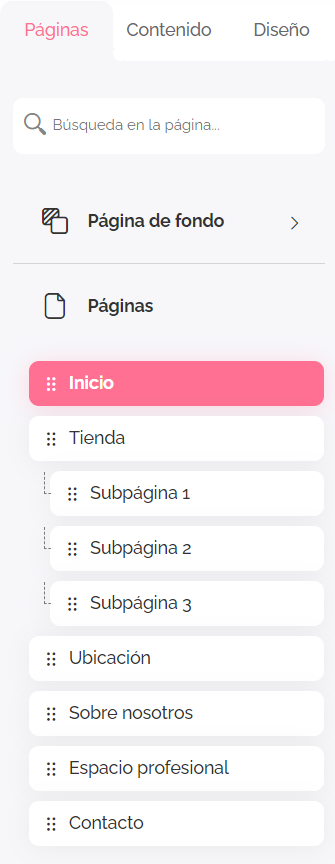
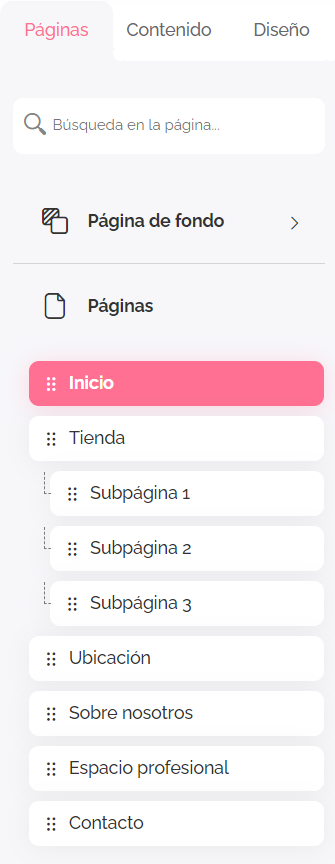
Para ello, ve al panel Páginas. Luego selecciona durante un corto rato una de tus páginas con tu ratón y desplaza la página seleccionada hacia la derecha.
Asegúrate de conservar tus páginas jerarquizadas como en este ejemplo:

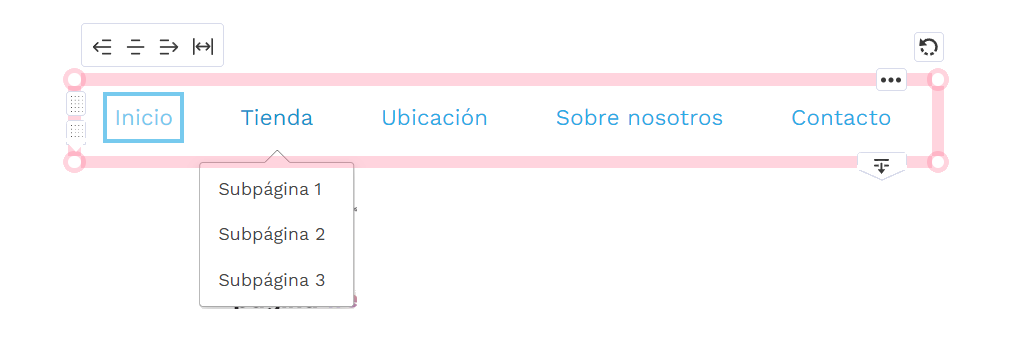
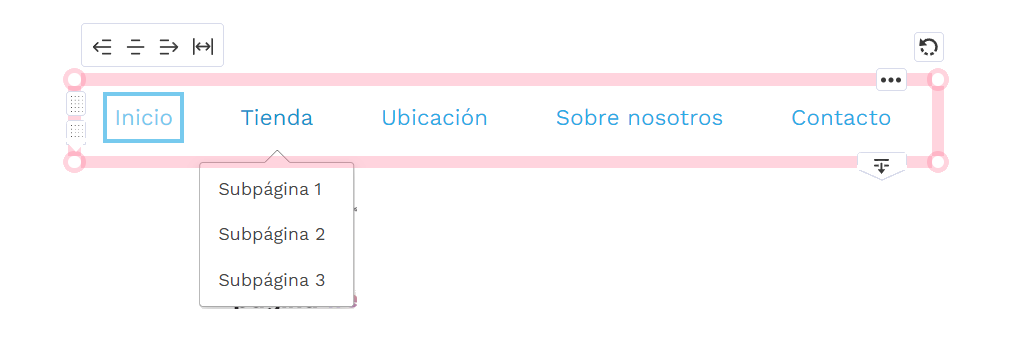
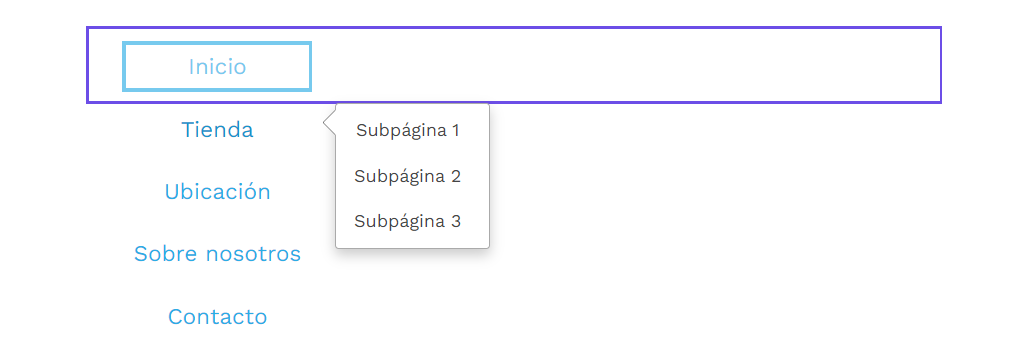
Según la posición de tu menú (horizontal o vertical), los submenús se muestran de manera diferente:

Ejemplo: Menú horizontal

Ejemplo: Menú vertical
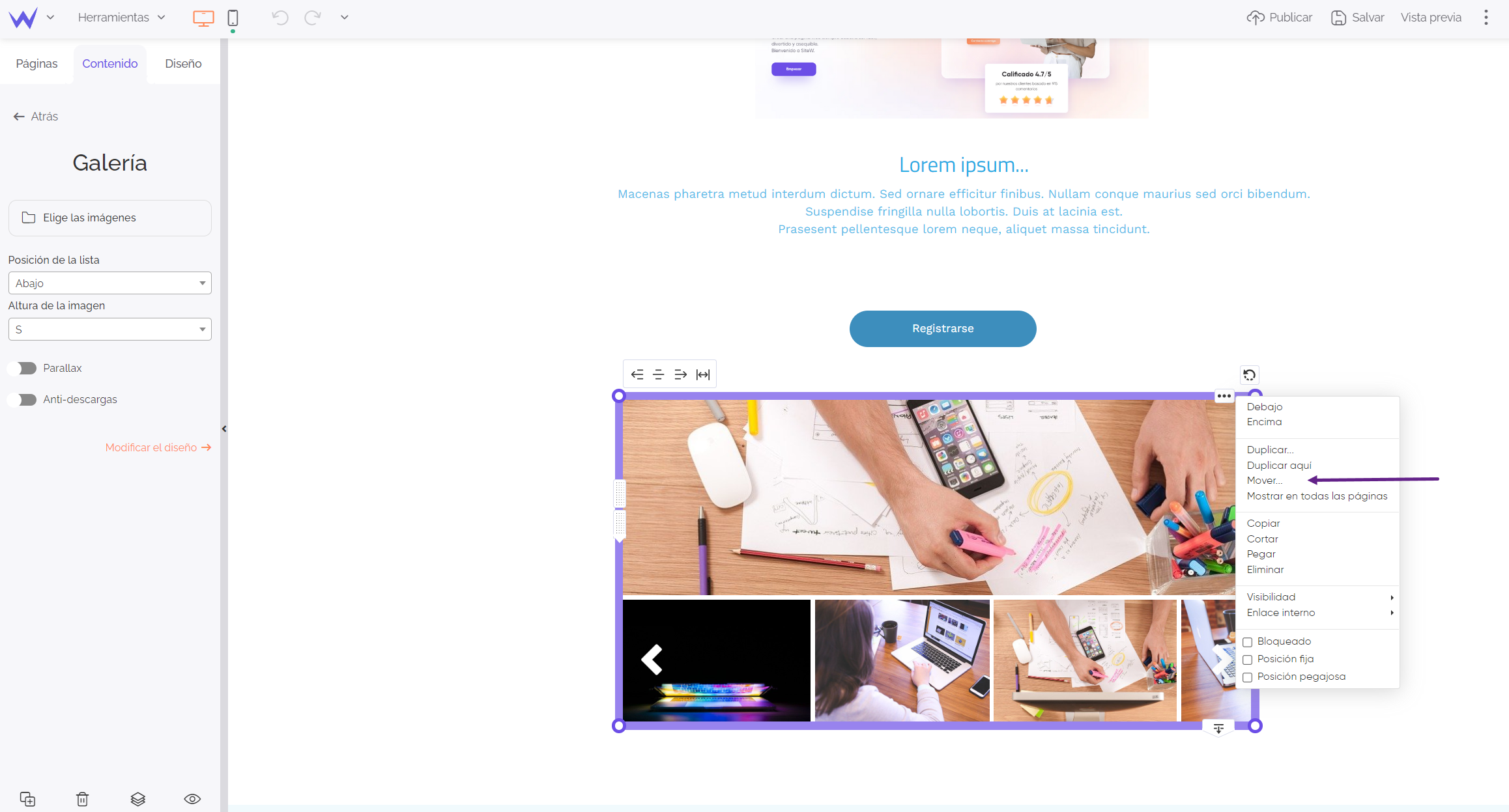
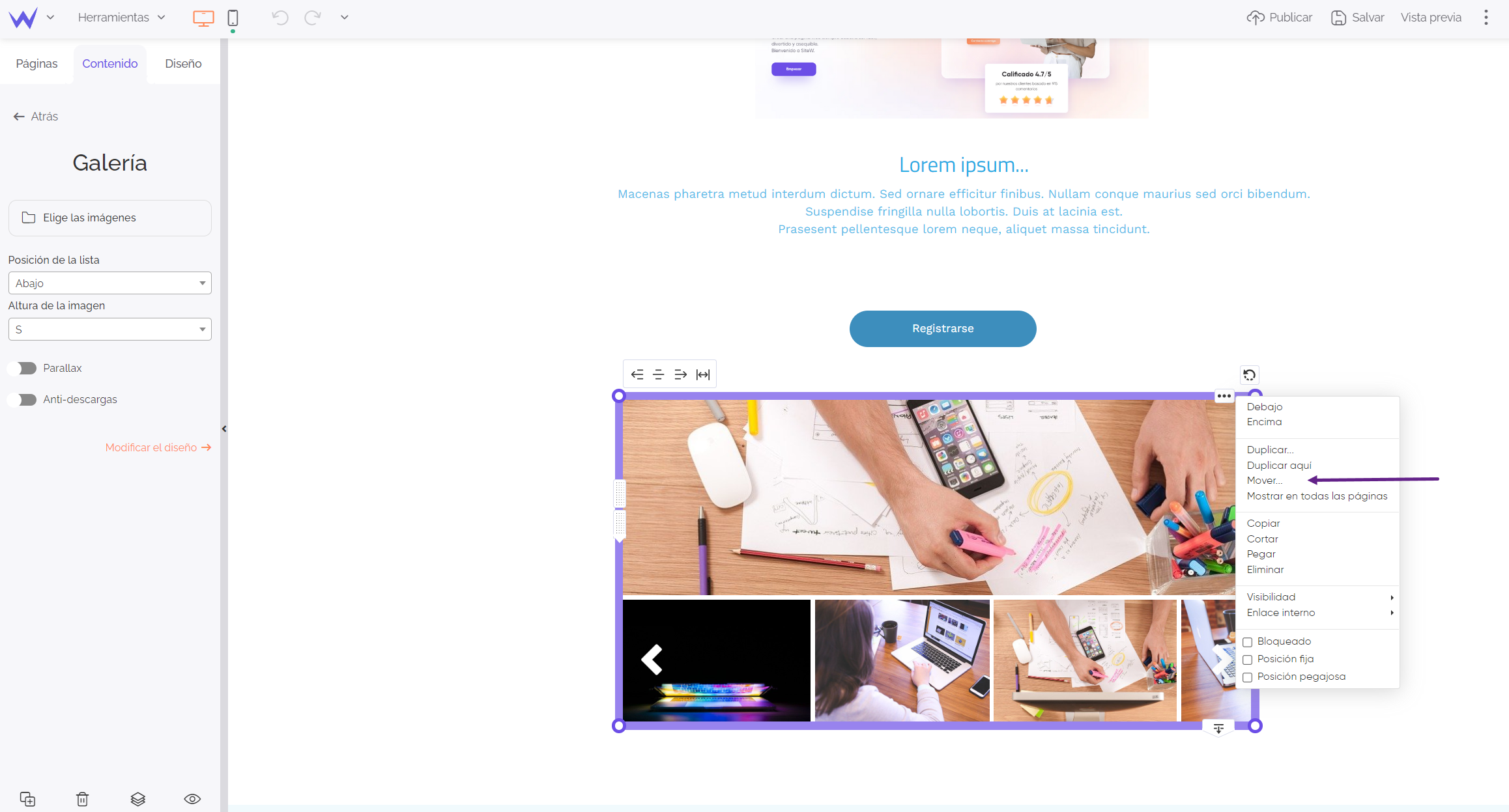
Es posible mover un módulo de una página a otra fácil e intuitivamente. Puedes administrar tus módulos (Tienda, Boletín Informativo, Imagen…), posicionando tu ratón en el módulo deseado. Luego haz clic con el botón derecho para abrir una lista desplegable.

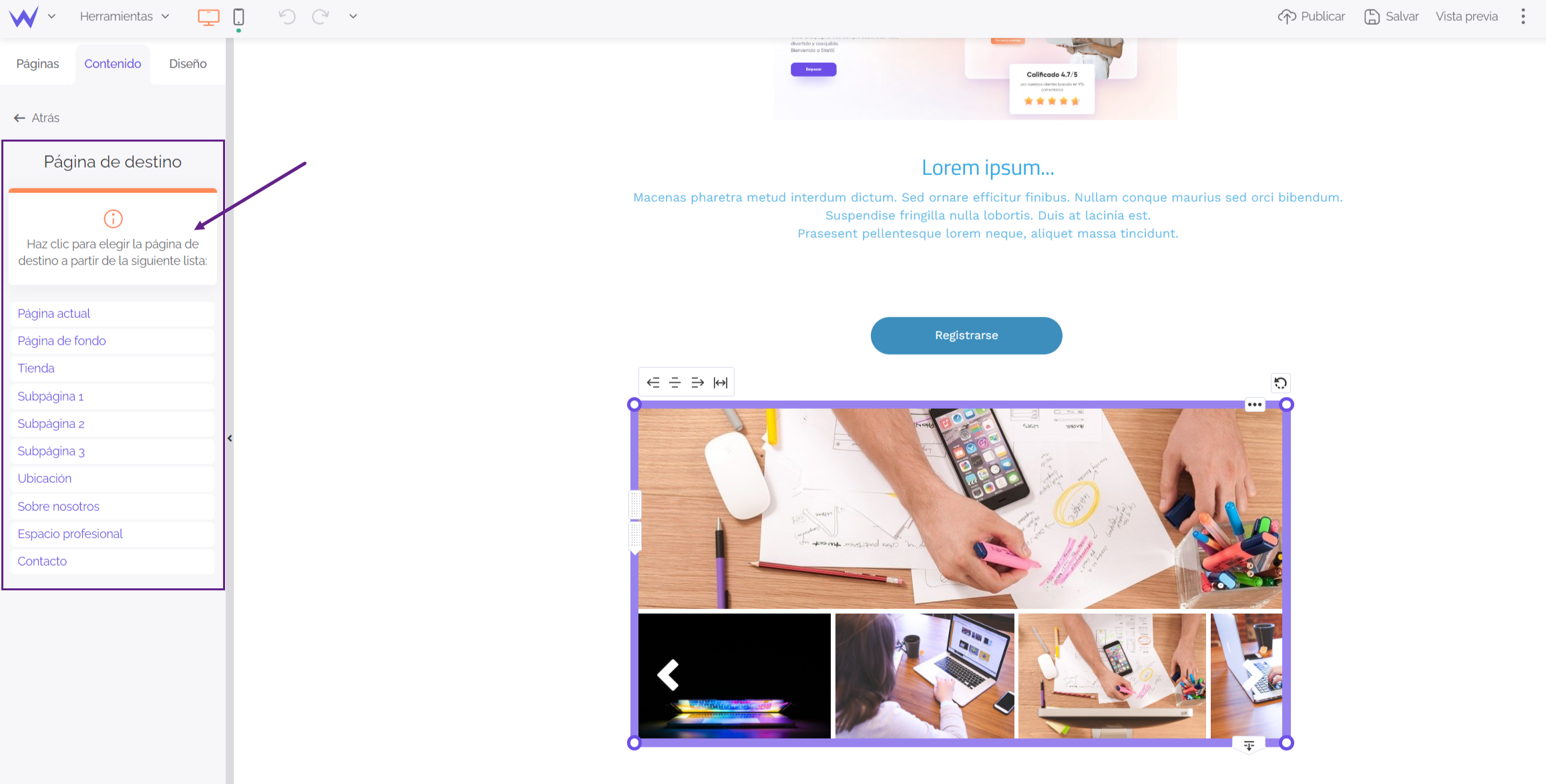
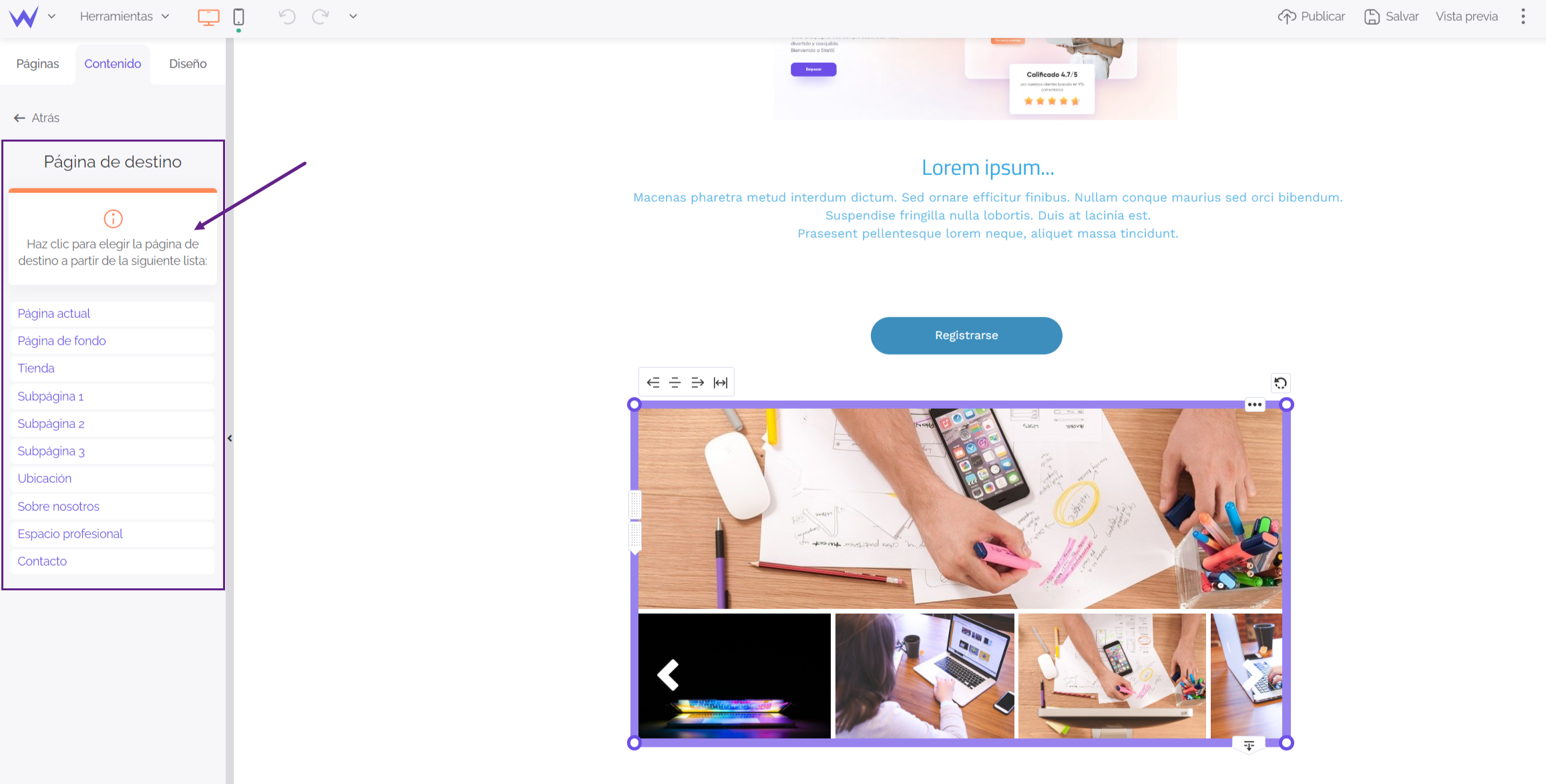
En el panel de administración, haz clic en Mover para mostrar la pestaña Página de destino. Solo tienes que seleccionar la página donde quieres mover tu módulo.

Encontrarás el módulo desplazado en la página de tu elección después.
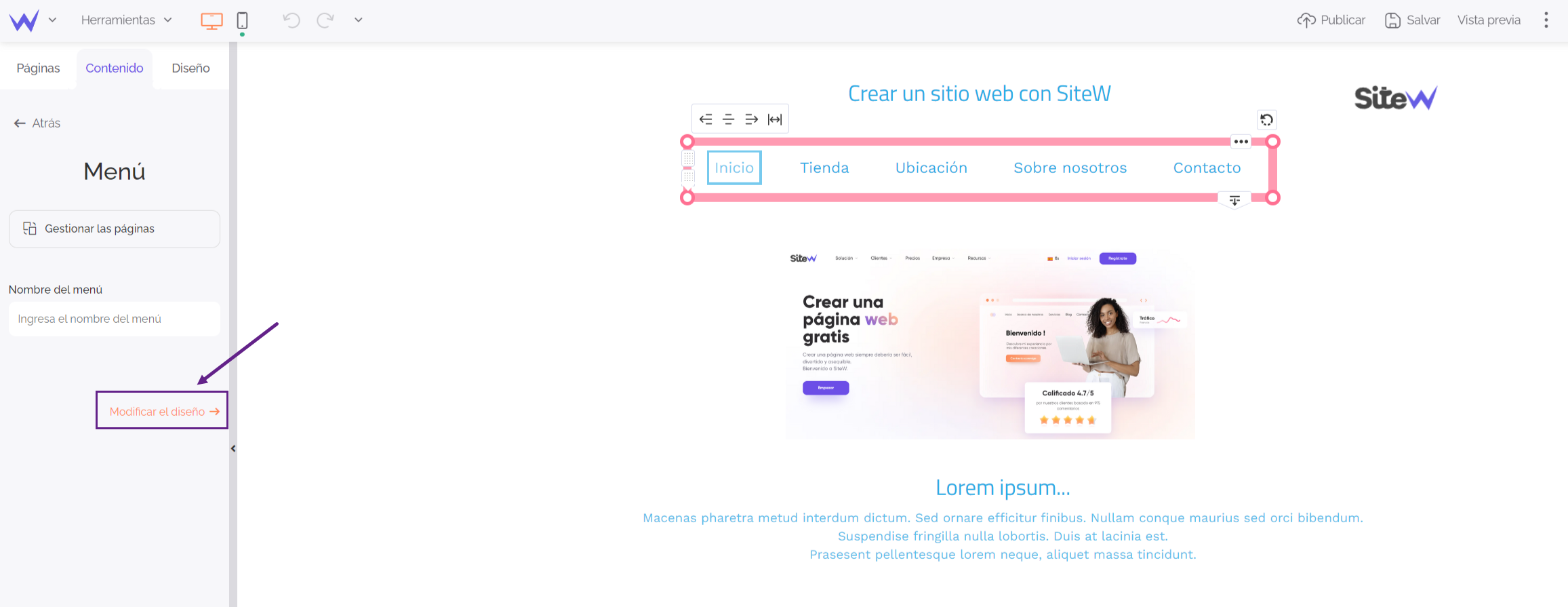
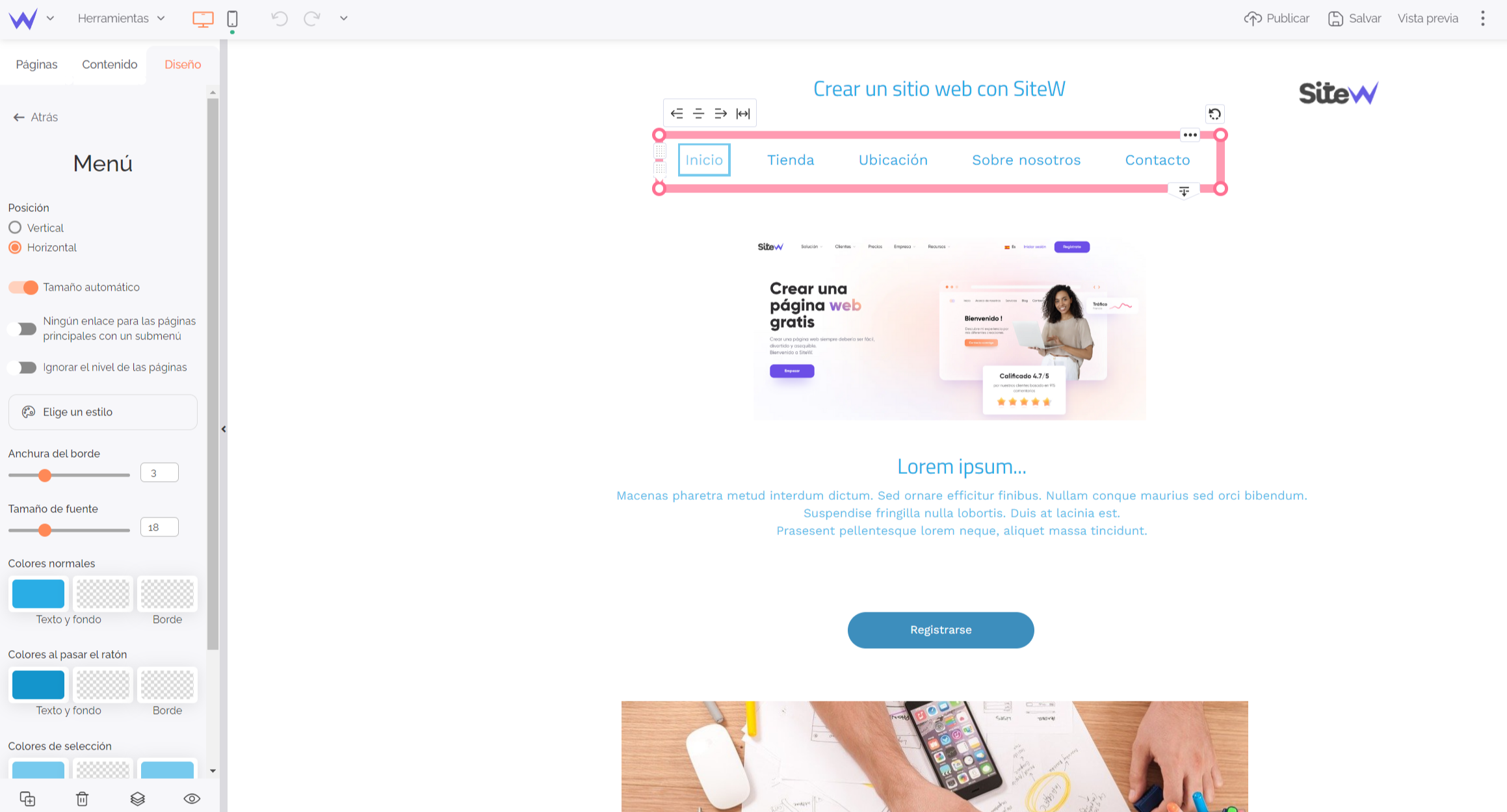
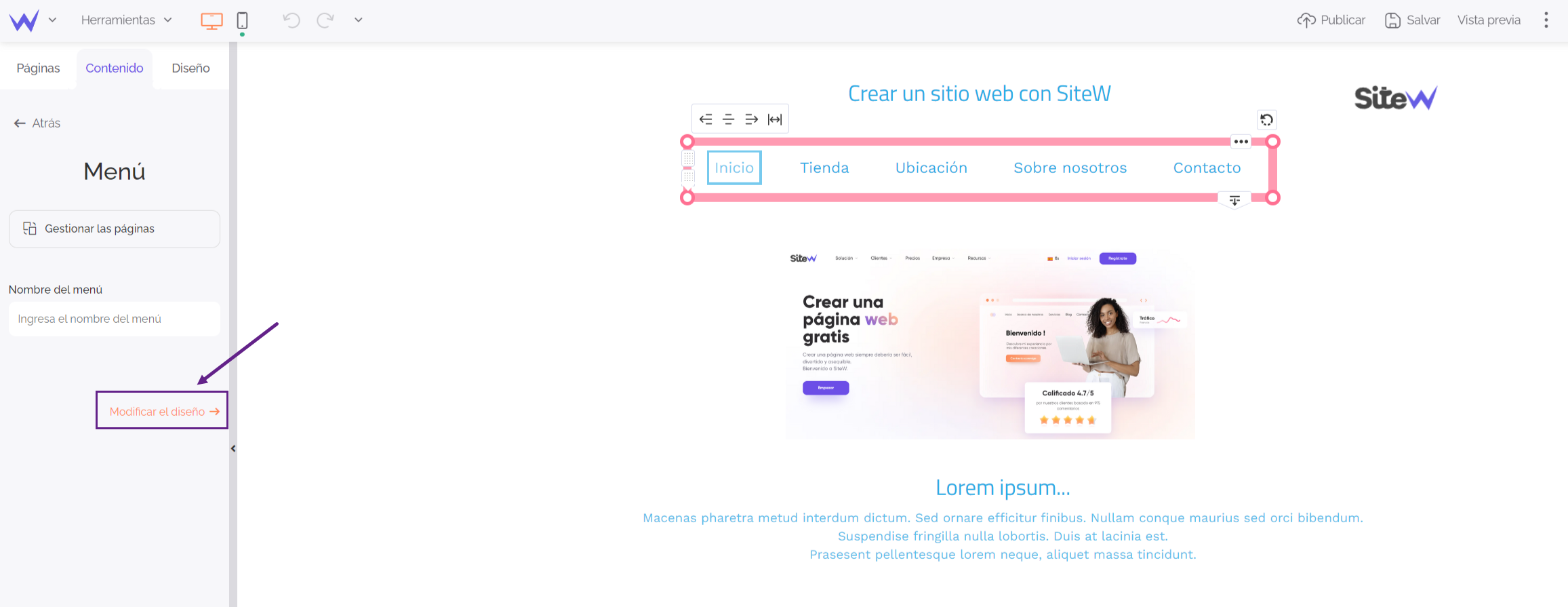
Para empezar a personalizar tu menú, solo tienes que seguir estos pasos:

De esta forma, llegas al panel de administración para modificar el diseño de tu menú. 👇

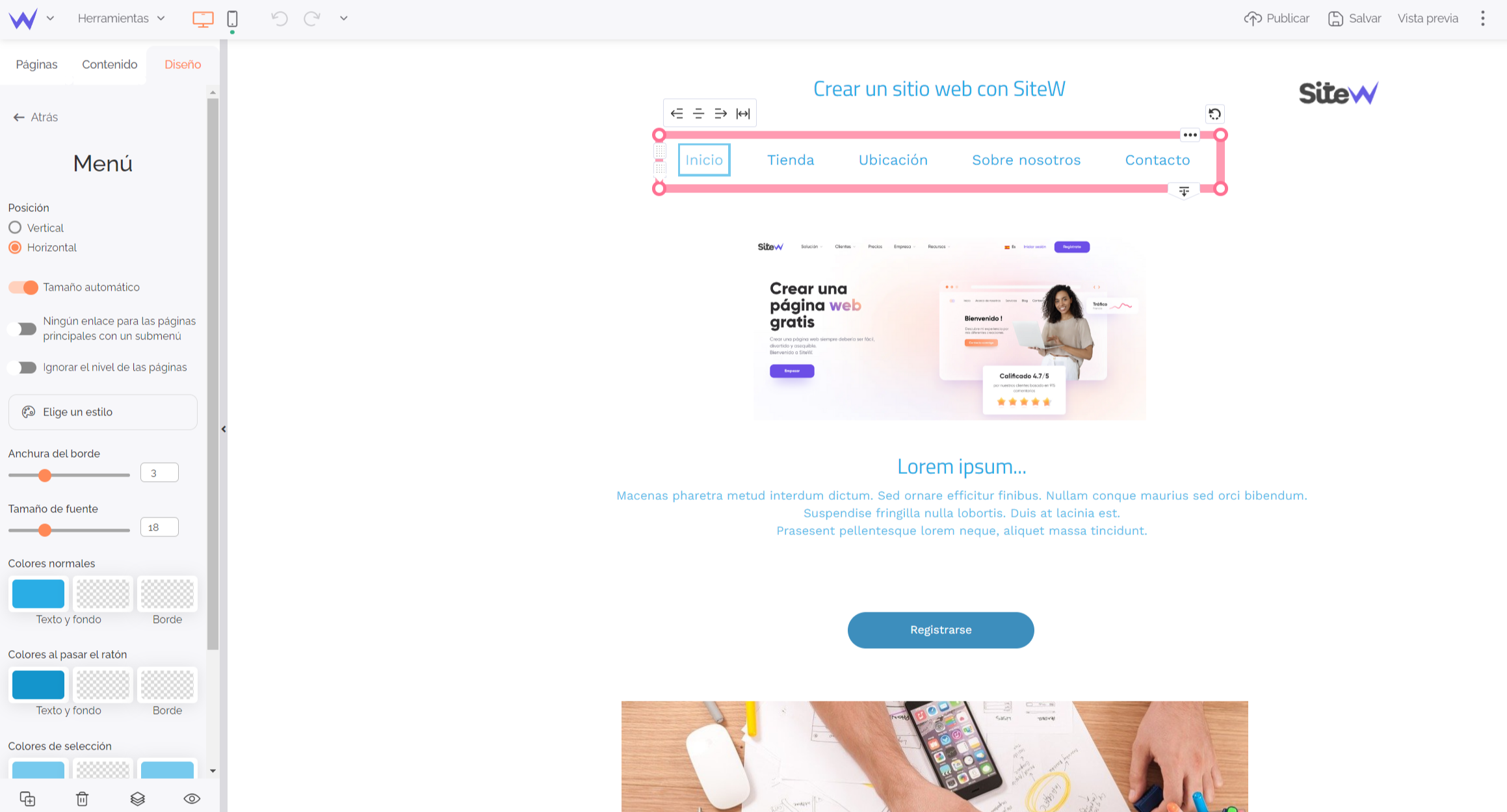
Aquí tienes los parámetros que puedes modificar:
-
Posición: puedes optar por el modo horizontal que muestra tu menú horizontalmente o el modo vertical que muestra tu menú verticalmente.
-
Tamaño automático: Si dicha casilla está marcada, el menú cambiará de tamaño en el momento de agregar nuevas páginas.
-
Ningún enlace para las páginas principales con un submenú: al marcar esta casilla, tus visitantes no podrán hacer clic en tu menú principal si tienes submenús.
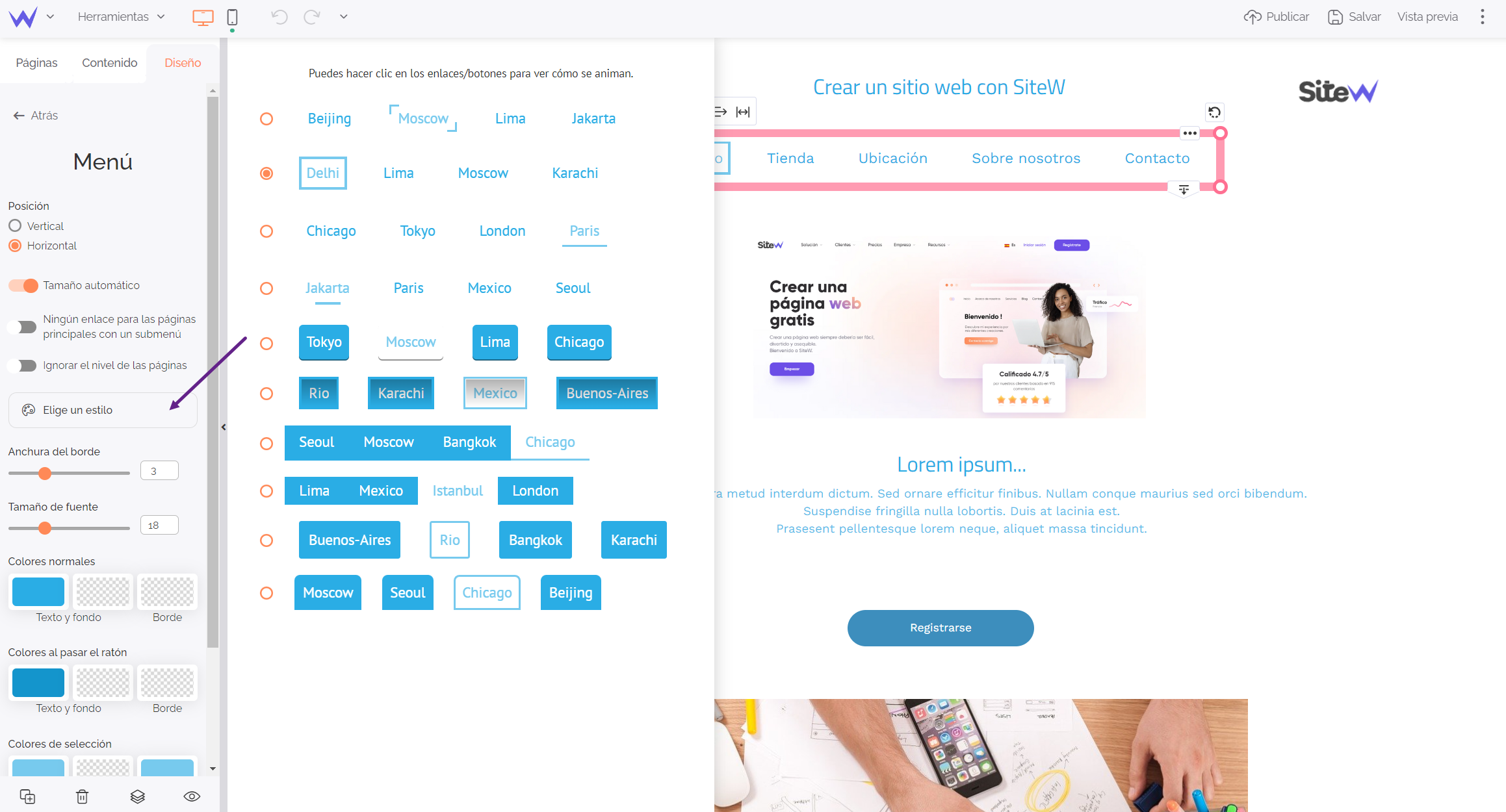
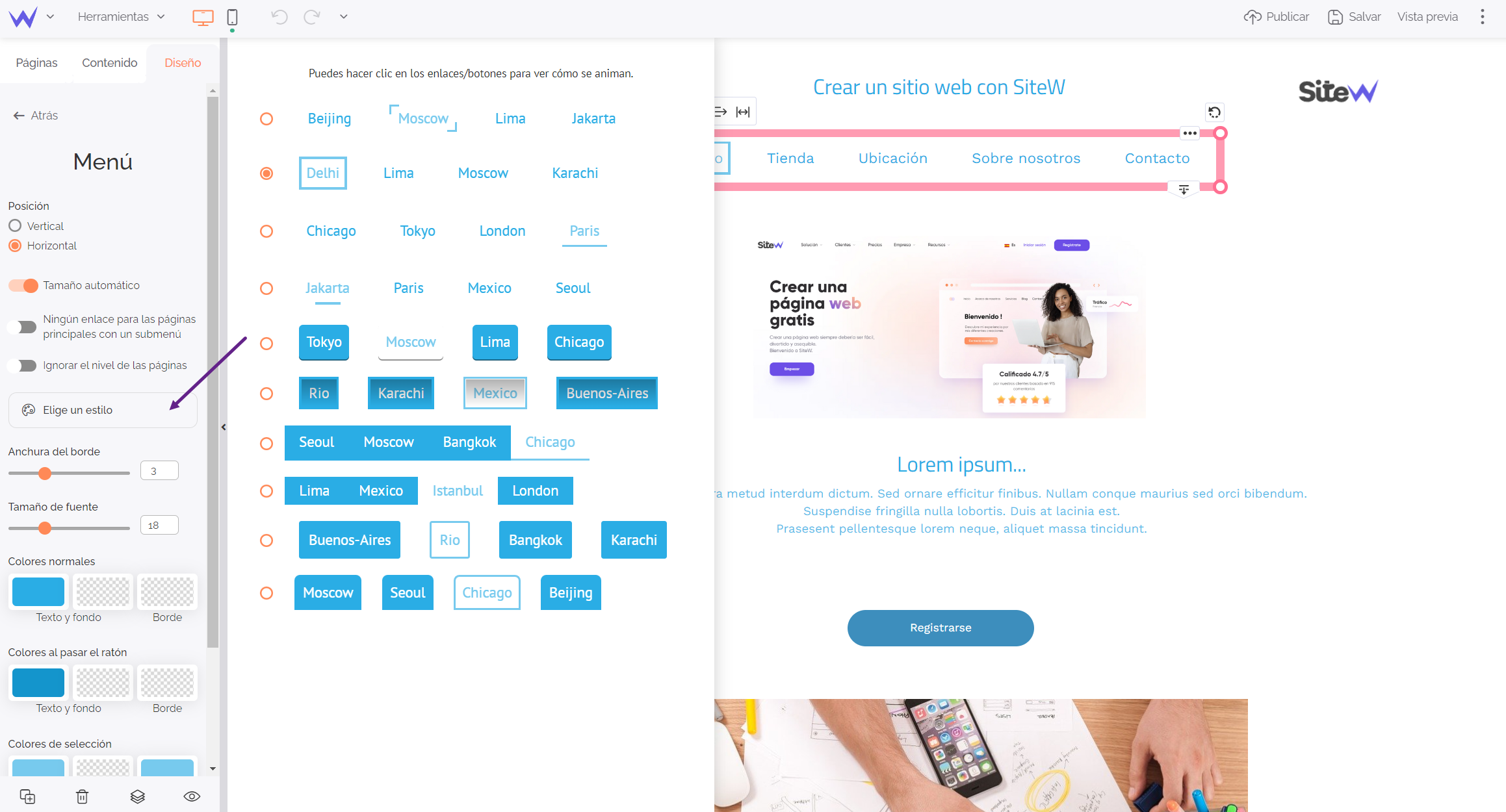
Por fin, para definir el estilo de tu menú, ve a la sección “Elige un estilo” donde encontrarás diferentes estilos. Solo tendrás que hacer clic en el estilo de tu gusto gracias al radio que está frente cada estilo.

Después de haber seleccionado el estilo de tu menú, puedes ajustar los siguientes parámetros:
-
Anchura del borde: ajusta la anchura de los bordes del menú
-
Tamaño de fuente: ajusta el tamaño del menú desplazando el cursor en la regleta o ingresando directamente un valor en el campo de entrada
-
Colores: puedes personalizar los colores optando por una de las tres opciones (colores normales, colores al pasar el ratón, colores de selección). Para cada opción, puedes elegir los colores del texto, fondo y borde. Haz clic en la opción que quieres personalizar y, después, selecciona el color de tu elección.