El gadget HTML es parte del módulo de Widget, la presentación general de este módulo está disponible en la guía del módulo de Widget.
Este módulo está disponible para todos los sitios web Premium y Pro.
El módulo de Widget/HTML te permite insertar código HTML de proveedores de servicios externos. En este caso, consiste simplemente en copiar (teclas CTRL+C) y pegar (teclas CTRL+V) un fragmento de código proporcionado por el proveedor de servicio.
Maneja el módulo de Widget/HTML
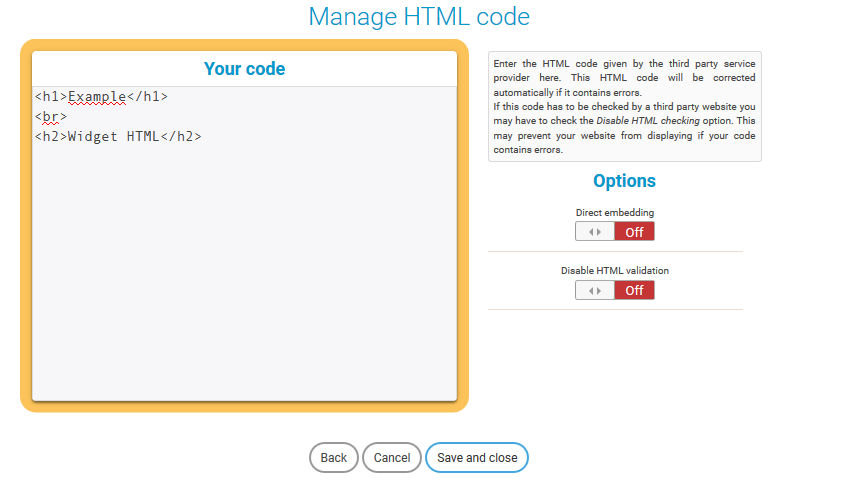
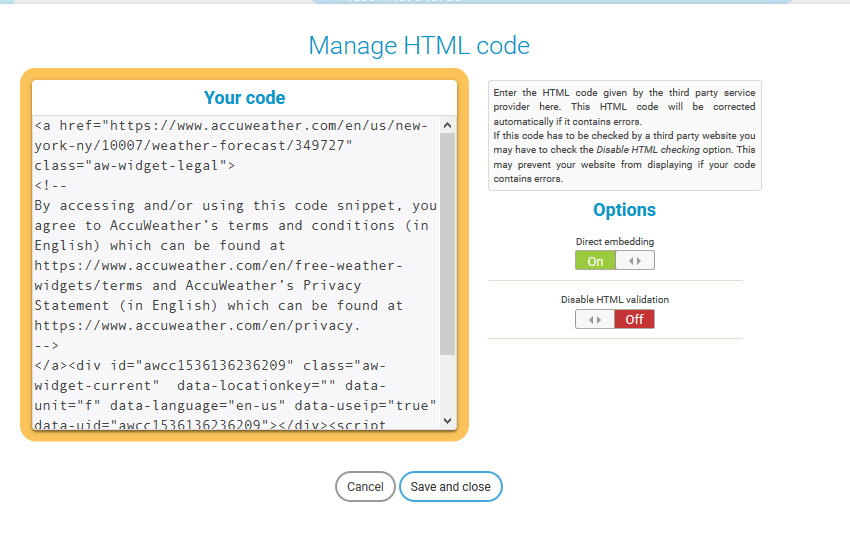
Tu código
Ingresa o pega aquí el código HTML que quieres insertar en tu página.
Opción de inserción directa
Por defecto, el código no se inserta directamente. Técnicamente, significa que el código está en un iframe HTML. Sin embargo, el iframe no se genera, si el código contiene Javascript. Para un código HTML, esta opción no tiene ningún efecto.
Lógicamente, si el código en sí-mismo contiene un tag <iframe>, la opción de inserción directa debe estar activada, porque es inútil tener un iframe dentro de un iframe.
Según los casos, es posible que un código conteniendo Javascript requiera inserción directa. Pues tienes que colocar el interruptor en ON.
Desactivar la validación de HTML
Por defecto, el módulo de Widget HTML controla el código HTML y elimina las partes erróneas o problemáticas. Así se recomienda dejar la validación HTML activada, excepto cuando el proveedor de servicios externo realiza verificaciones del código de inserción.
Widget HTML y SSL
Este código utiliza un recurso no seguro (URL http:// en un atributo src), lo que es incompatible con SSL. Por favor sólo utiliza la URL https:// para los recursos si quieres activar la función HTTPS en tu página web.
Si un mensaje de aviso aparece en la ventana de Widget HTML, significa que tu código HTML se refiere a recursos con una dirección HTTP:// (protocolo no seguro), mientras que tu página web está configurada en HTTPS:// (protocolo seguro).
Para ser segura, una página web sólo debe usar recursos seguros. Si utilizas el módulo de Widget/HTML para insertar servicios de terceros en tu página web (segura), verifica que el proveedor de servicios es compatible con HTTPS. Hoy en día, siempre debería ser el caso.
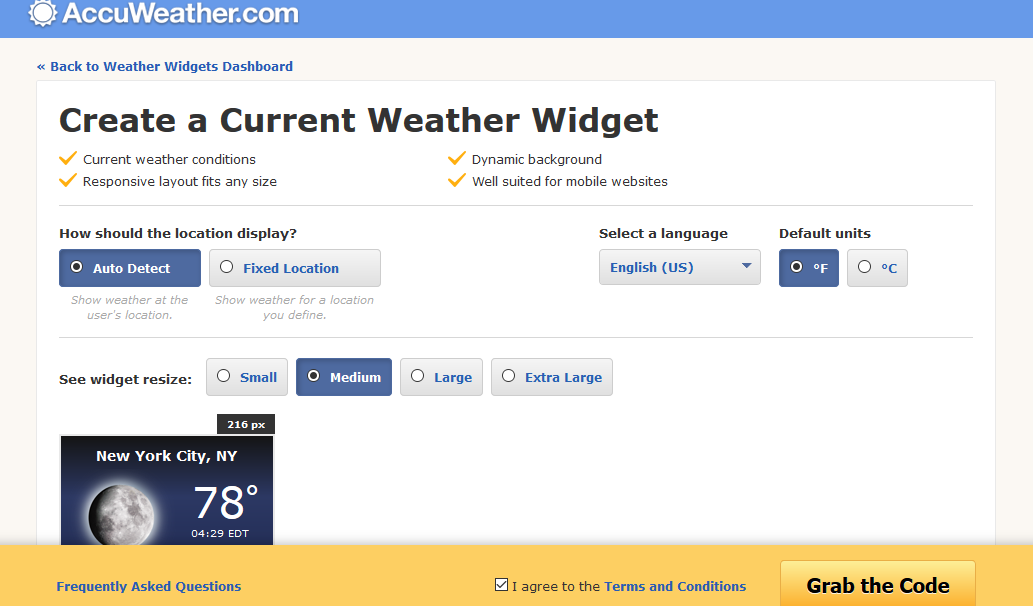
Ejemplo: añade un widget de tiempo con Accuweather
Muchos servicios web ofrecen widgets HTML para incrustar en blogs y páginas web. Por ejemplo, es el caso de Accuweather.
El primer paso consiste en configurar el widget que quieras.
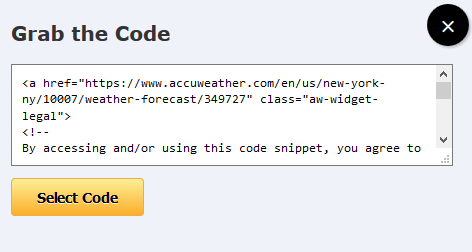
Y el segundo paso proporciona el código para insertar.
Después sólo tienes que copiarlo y pegarlo en el módulo de Widget.