Sabes que los botones de llamada a la acción son importantes para tu página web. Alentarán a tus visitantes a visitar tu tienda en línea, comprar tus productos, leer información, participar en debates, enviar un mensaje… Dichos botones también facilitan la navegación en tu página web y mejoran la experiencia de usuario. El módulo de Botón te permite crear y personalizar tus llamadas a la acción solo con unos clics.

Crear un botón de llamada a la acción
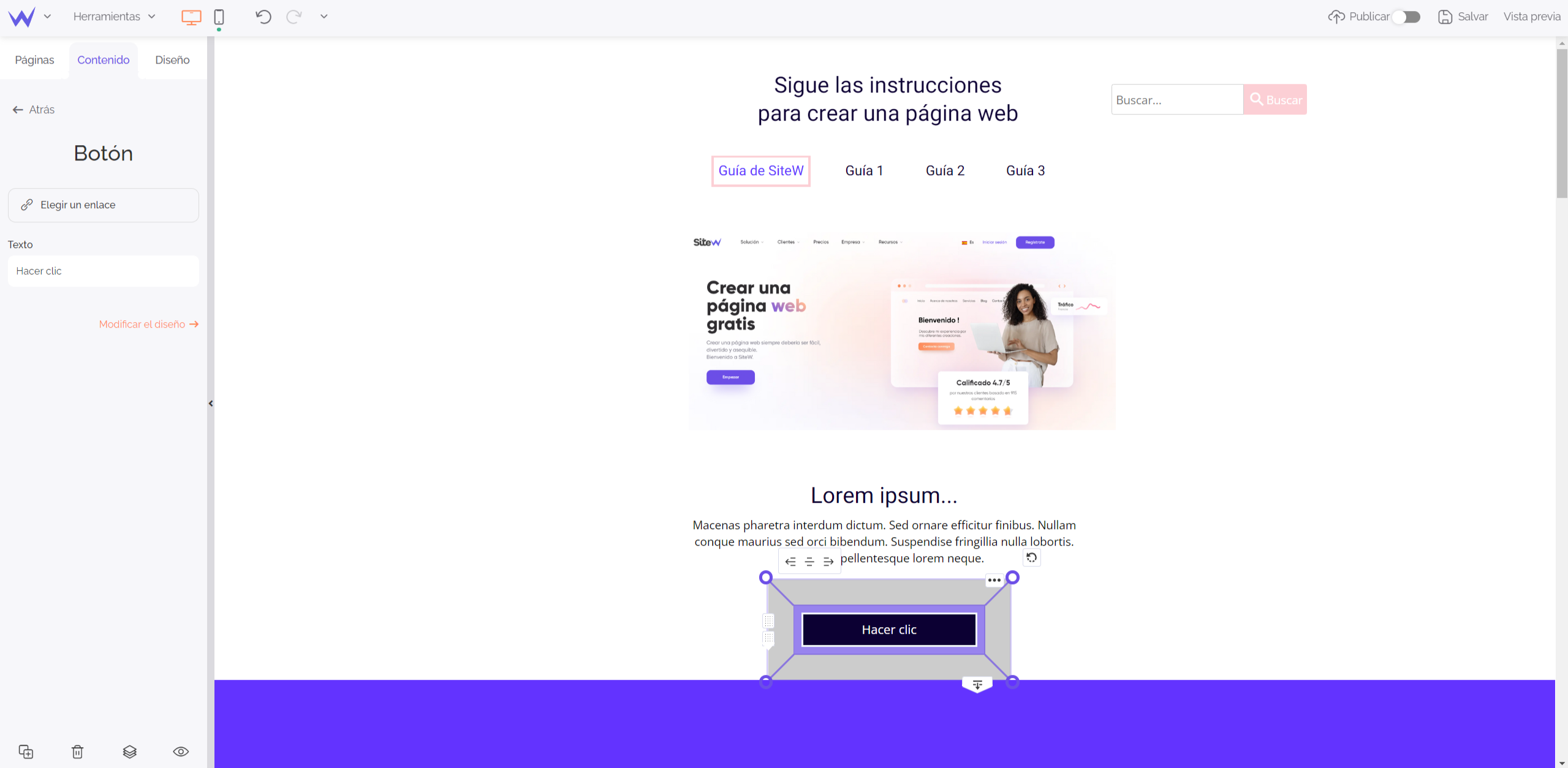
En el editor, primero, agrega un módulo de Botón arrastrando y soltando el icono en tu página.
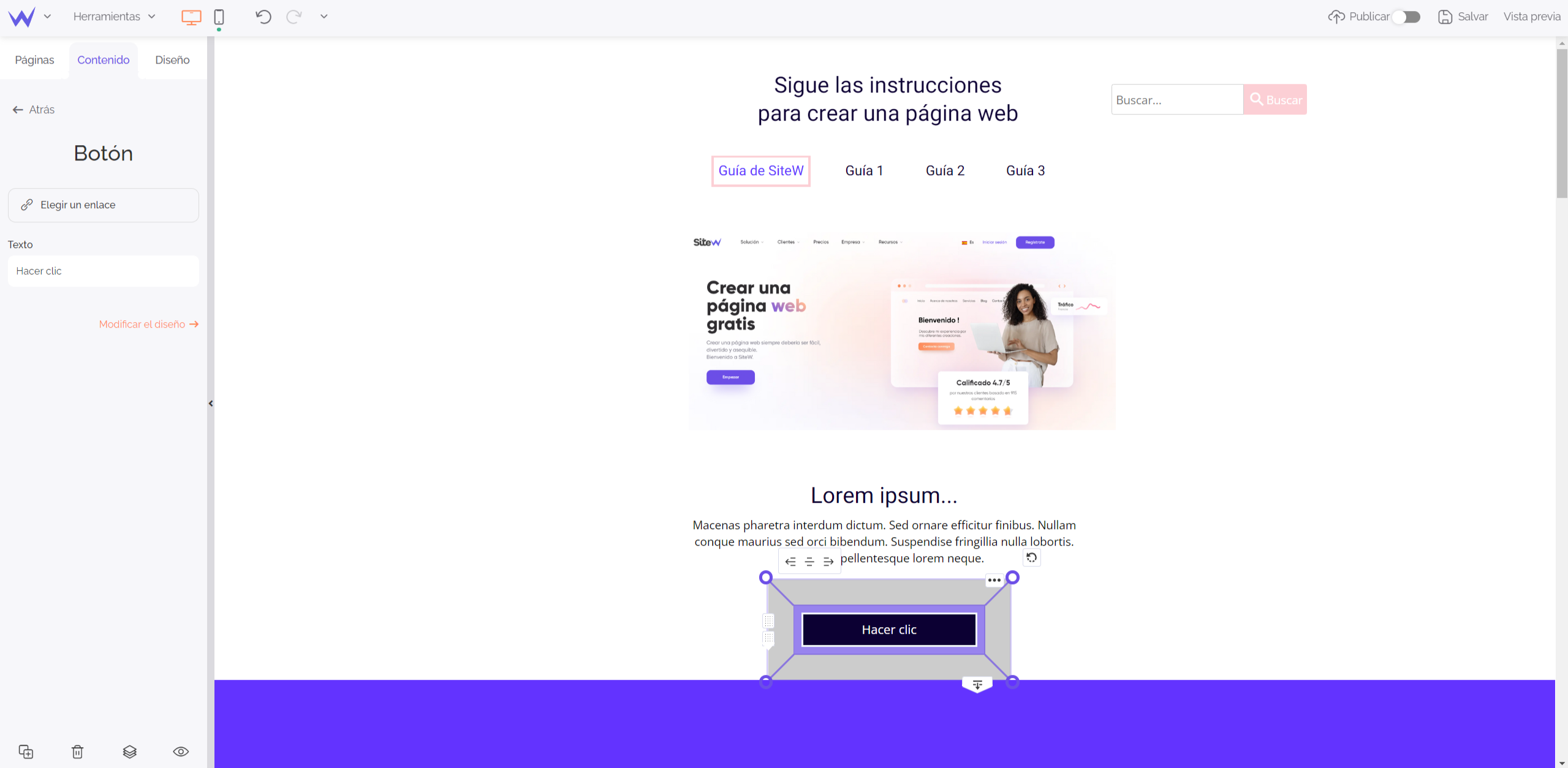
A partir del panel azul izquierdo, será posible:
-
Elegir un enlace para tu botón. Puedes agregar una dirección de correo electrónico, una URL externa o una de tus páginas desde el menú desplegable.
-
Definir el texto de tu botón.
-
Hacer clic en el botón Diseño para personalizar el estilo de tu botón.

Personalizar el estilo de tu botón
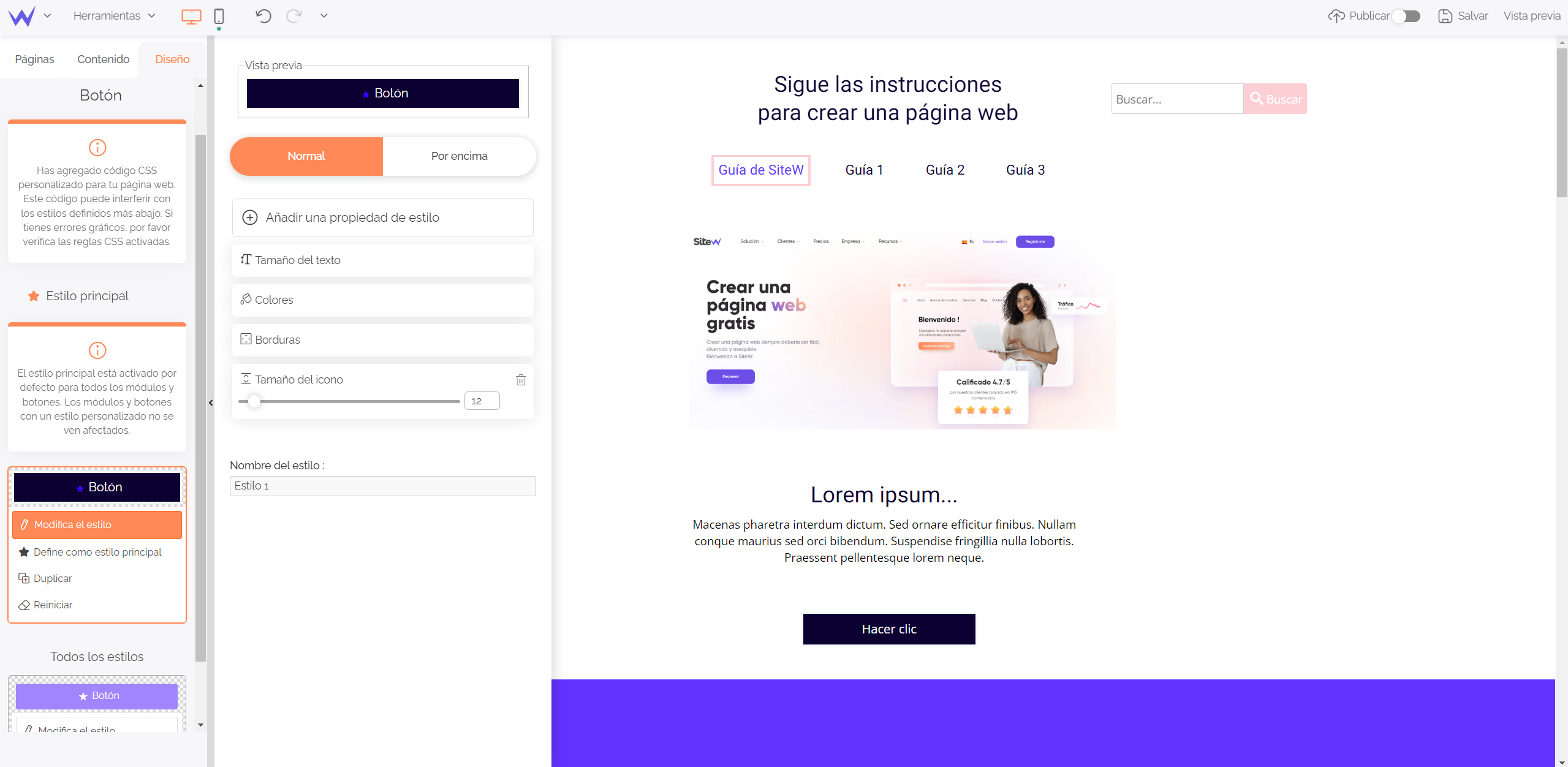
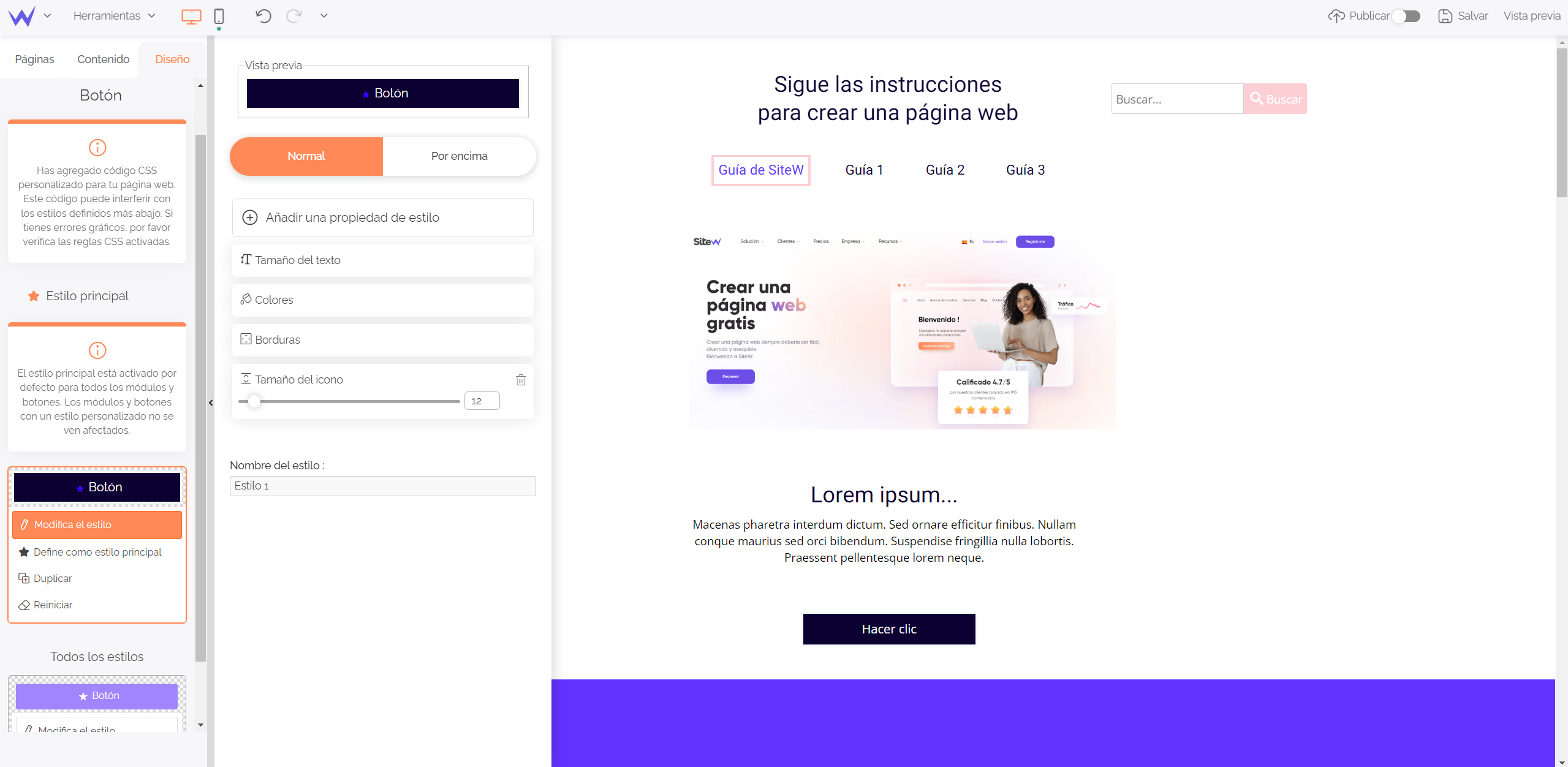
Después de haber elegido tu botón, a partir del panel verde Diseño:
Para personalizar tu botón, haz clic en Elige un estilo > Modifica el estilo principal. Luego puedes:
-
Elegir el tamaño de tu texto.
-
Seleccionar el color de tu texto. Opta por un color de la paleta o un color personalizado.
-
Configurar los colores de tu botón como en el caso anterior.
-
Definir el radio de tu botón gracias a la pequeña regla o al campo de entrada.
-
Utilizar el mismo método para definir los márgenes internos y las borduras.
-
Marca la casilla Añadir un icono para agregar un icono a tu botón.

Anaïs Sautarel
Traductora
Tan cómoda en la montaña como con las lenguas extranjeras, hago viajar nuestros contenidos y nuestra herramienta a los países anglohablantes e hispanohablantes. 🌍
Última actualización: 19 enero, 2023