¿Qué es una etiqueta HTML?
Las etiquetas HTML son elementos de código que se utilizan para estructurar y marcar un sitio web. De ahí el nombre de la etiqueta. Se utilizan para definir todos los componentes de una página web: menús, imágenes, bloques de texto, entre otros.
Algunas etiquetas son para dar formato al contenido como haríamos en un procesador de textos: título, subtítulos, párrafos.
Por lo tanto, los desarrolladores utilizan las etiquetas HTML para diseñar el diseño general del sitio web, pero también los webmasters y los editores web para dar formato al contenido editorial.
¿Qué aspecto tiene una etiqueta HTML?
Las etiquetas siempre tienen la misma forma, excepto las etiquetas de imagen y enlace (pero eso lo veremos más adelante). Este es el formato de una etiqueta HTML:
<nombre_de_la_etiqueta>
Las etiquetas HTML funcionan en parejas. Para cada una de ellas hay una llamada etiqueta de "apertura" y una llamada etiqueta de "cierre". El objetivo es enmarcar el contenido a formatear:
<strong> contenido para formatear </strong>
💡 La etiqueta <strong> te permite poner en negrita un elemento.
En nuestro ejemplo, encontramos una etiqueta de apertura "strong", nuestro contenido y luego la etiqueta de cierre "fuerte". Las etiquetas de apertura y cierre son casi idénticas, solo el "/" difiere para indicar que es la etiqueta de formato final.
Para usarlos, todo lo que tienes que hacer es colocar el contenido a formatear entre una etiqueta de apertura y una etiqueta de cierre. El marcado HTML es relativamente simple de implementar.
¡Ahora veamos las diferentes etiquetas de formato!
¿Qué son las etiquetas HTML dedicadas a la estructura del contenido?
Hay varias etiquetas diseñadas específicamente para dar formato a nuestro contenido. Permiten tanto orientar la lectura del internauta destacando los elementos importantes, como informar al buscador sobre el tema tratado en tu página.
Etiquetas de título: <hn>
➡ Su rol: estructurar el contenido con títulos y subtítulos.
➡ Uso: <hn>tu título</hn>
La "n" representa el nivel de encabezado en el árbol de contenido, siendo h1 el nivel más alto y de ahí puedes bajar a h5 o h6, dependiendo del tamaño de tu contenido.
Por ejemplo:
<h1>Título de la página</h1>
<h2> Primer subtítulo</h2>
<h3> Primer título de nivel</h3>
<h4> Segundo título de nivel</h4>
Y así sucesivamente.
Atención
Es muy importante respetar el nivel de cada título en tu estructura de árbol: no pases de <h2> a <h5> directamente, o viceversa.
Puede haber varias etiquetas del mismo nivel en una página web. Solo la etiqueta de título de nivel 1, <h1>, que corresponde al título de la página debe ser única.
Etiquetas de párrafo: <p>
➡ Su función: delimitar cada uno de los párrafos del texto.
➡ Uso: se debe colocar una etiqueta <p> al principio de los párrafos y luego una etiqueta </p> al final. Esto, naturalmente, espaciará los párrafos entre sí. Y, por lo tanto, para mejorar la legibilidad del contenido.
Etiquetas en negrita: <b> y <strong>
➡ Su función: resaltar un grupo de palabras o una expresión poniéndola en negrita.
➡ Uso: junto a la etiqueta de párrafo se coloca una etiqueta <b> o <strong> al comienzo de la cadena de caracteres que se desea poner en negrita. Luego va la etiqueta de cierre al final de la expresión </b> o </strong>. Ambas funcionan y tienen el mismo efecto. La etiqueta <strong> es simplemente más reciente.
Etiquetas de lista: <ul><li>
➡ Su función: ordenar el texto en forma de lista.
➡ Uso: al comienzo de la lista se debe colocar una etiqueta de apertura <ul> que se cerrará al final de la misma. Cada elemento de la lista debe encerrarse en etiquetas <li>: <li>elemento</li>
Ejemplo:
<ul>
<li>elemento 1</li>
<li>elemento 2</li>
</ul>
Etiquetas de imagen: img
➡ Su función: insertar una imagen en el contenido del sitio.
➡ Uso: la etiqueta de imagen es particular por su uso y su escritura.
<img src=''ruta a la imagen.jpg'' alt='' Descripción de la imagen'' />
Es muy raro tener que escribirlo completamente a mano en un editor de texto. El uso generalmente se simplifica con un administrador de imágenes como SiteW.
Etiquetas de enlace: <a>
➡ Su función: insertar enlaces a otras páginas del sitio, o bien, a otro sitio.
➡ Uso: la etiqueta de enlace también tiene un guión especial.
<a href=''url de ma page''>le texte</a>
Al igual que con la etiqueta de la imagen, la mayoría de los editores te ofrecen un módulo para insertar enlaces en tu contenido con mayor facilidad.
Subrayado y etiquetas en cursiva: <u> y <i>
➡ Su función: poner en cursiva o subrayar un grupo de palabras.
➡ Uso: estas dos etiquetas se usan cada vez menos. Para las cursivas, la razón es simple: es que la lectura en pantalla es más difícil cuando los caracteres están inclinados. Actualmente, su uso se limita para indicar un enlace, un contenido en el que se puede hacer clic, o una palabra en otro idioma.
Si aún deseas poner en cursiva o subrayar el texto, estas etiquetas funcionan igual que las etiquetas de párrafo o negrita.
Las etiquetas de título, la etiqueta en negrita o la etiqueta de enlace son las más importantes para el diseño del contenido de la página. Hoy en día, es fundamental utilizarlas para tener contenidos atractivos tanto para los internautas como para los buscadores.
Las etiquetas HTML tienen dos funciones muy importantes en la estructura de tu contenido:
✅ Mejoran la legibilidad para los internautas.
✅ Ayudan a los motores de búsqueda a comprender el contenido del sitio y, por lo tanto, a clasificarlo en sus resultados.
Por estas dos razones, es importante estructurar el contenido de tu sitio con etiquetas. Sin embargo, ten cuidado de abusar de su uso. En ese caso, corres el riesgo de interrumpir la lectura de los usuarios de Internet y bajar la posición de tu sitio en los resultados de búsqueda.
Nuestro consejo
Usa etiquetas de forma natural, pensando primero en las personas para las que escribes.
¿Cómo insertar etiquetas en un sitio diseñado con SiteW?
Por supuesto, al crear un sitio bien posicionado usando el editor de SiteW podrás formatear su contenido. Puedes insertar etiquetas sin tener que introducir el código, sin tener que saber cada uno de ellos de memoria. De esta forma ¡es mucho más fácil!
Los módulos en cuestión son:
👉 Módulo de Texto
👉 Módulo de Imagen
👉 Módulo de Blog
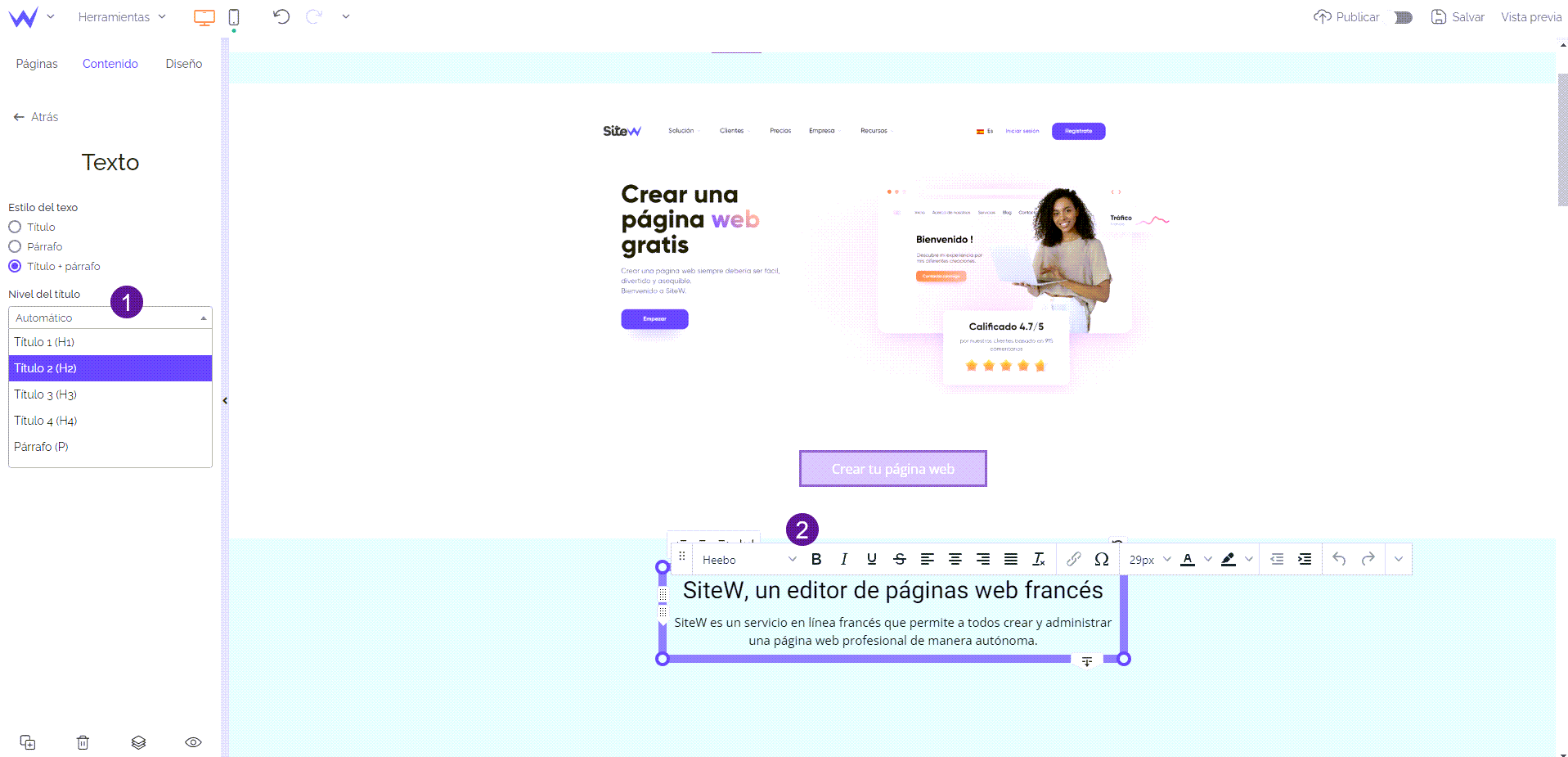
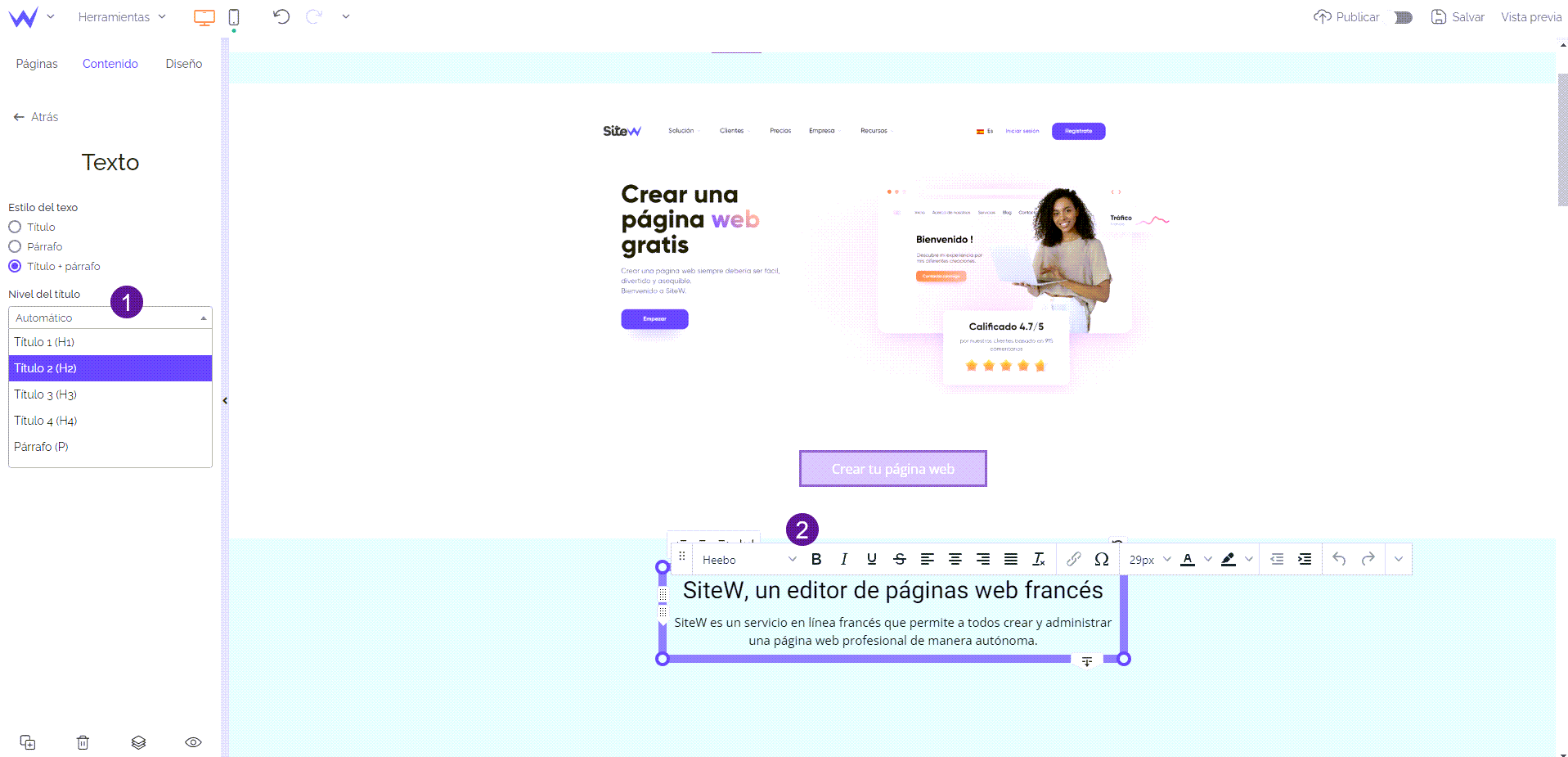
Módulo de Texto
El módulo de Texto de SiteW te permite hacer todo el formato necesario para tu contenido. Puedes cambiar el nivel del título a través del panel izquierdo después de seleccionar el módulo. Del mismo modo, puedes aplicar diferentes etiquetas a través del menú de formato de texto.

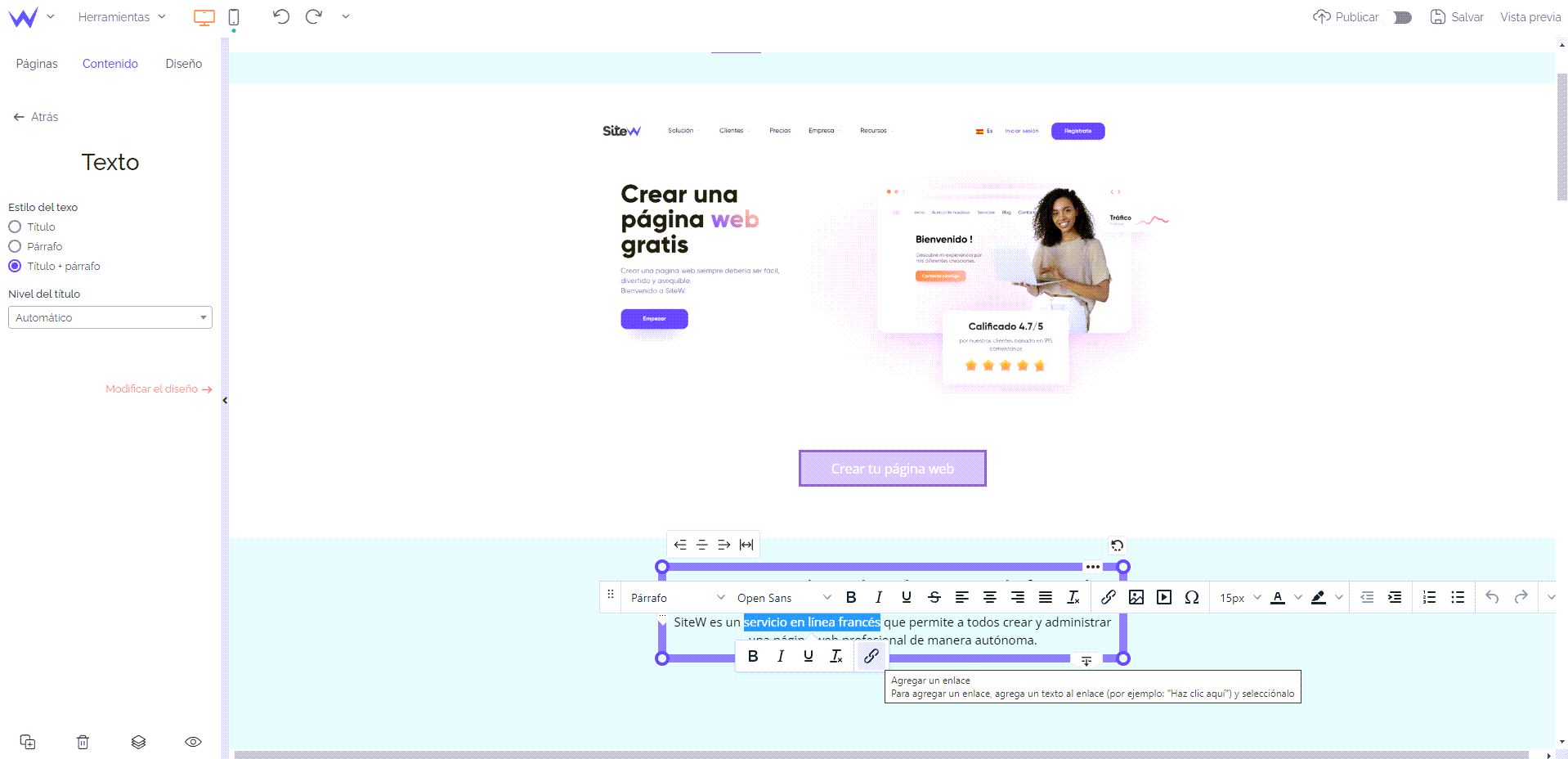
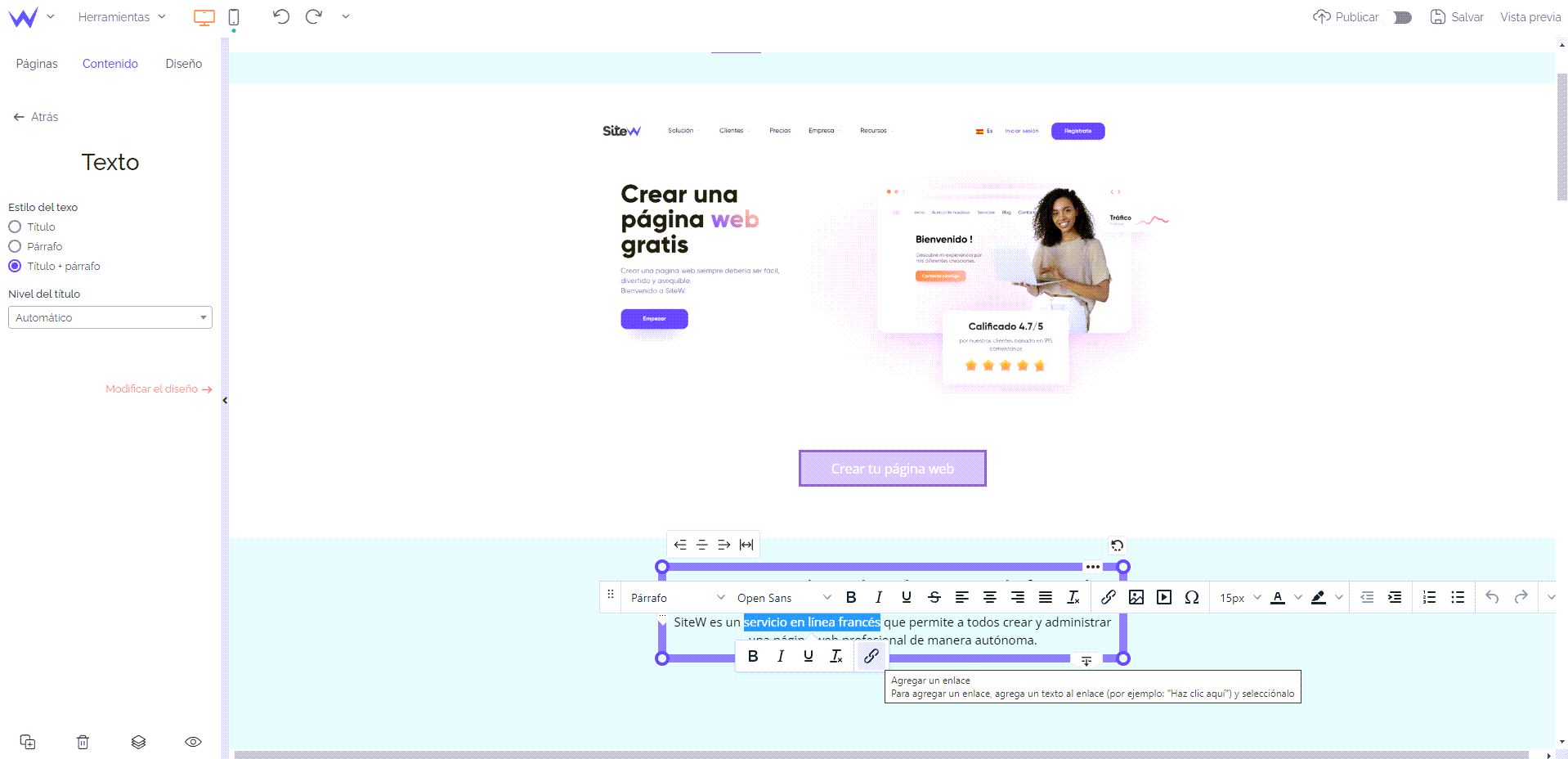
Para crear un enlace, simplemente selecciona una parte de tu texto y luego haz clic en el icono de la cadena para poder crearlo.

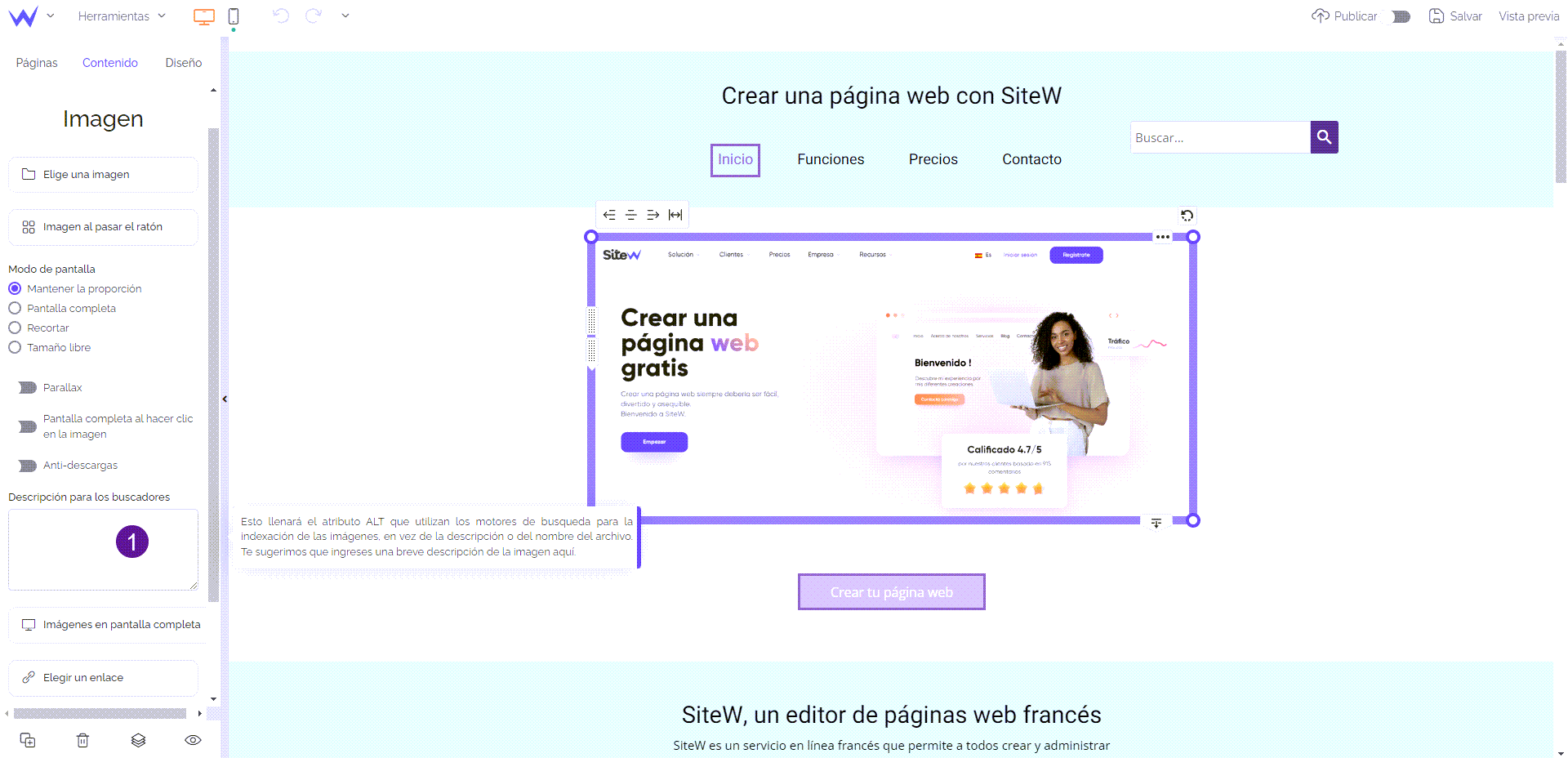
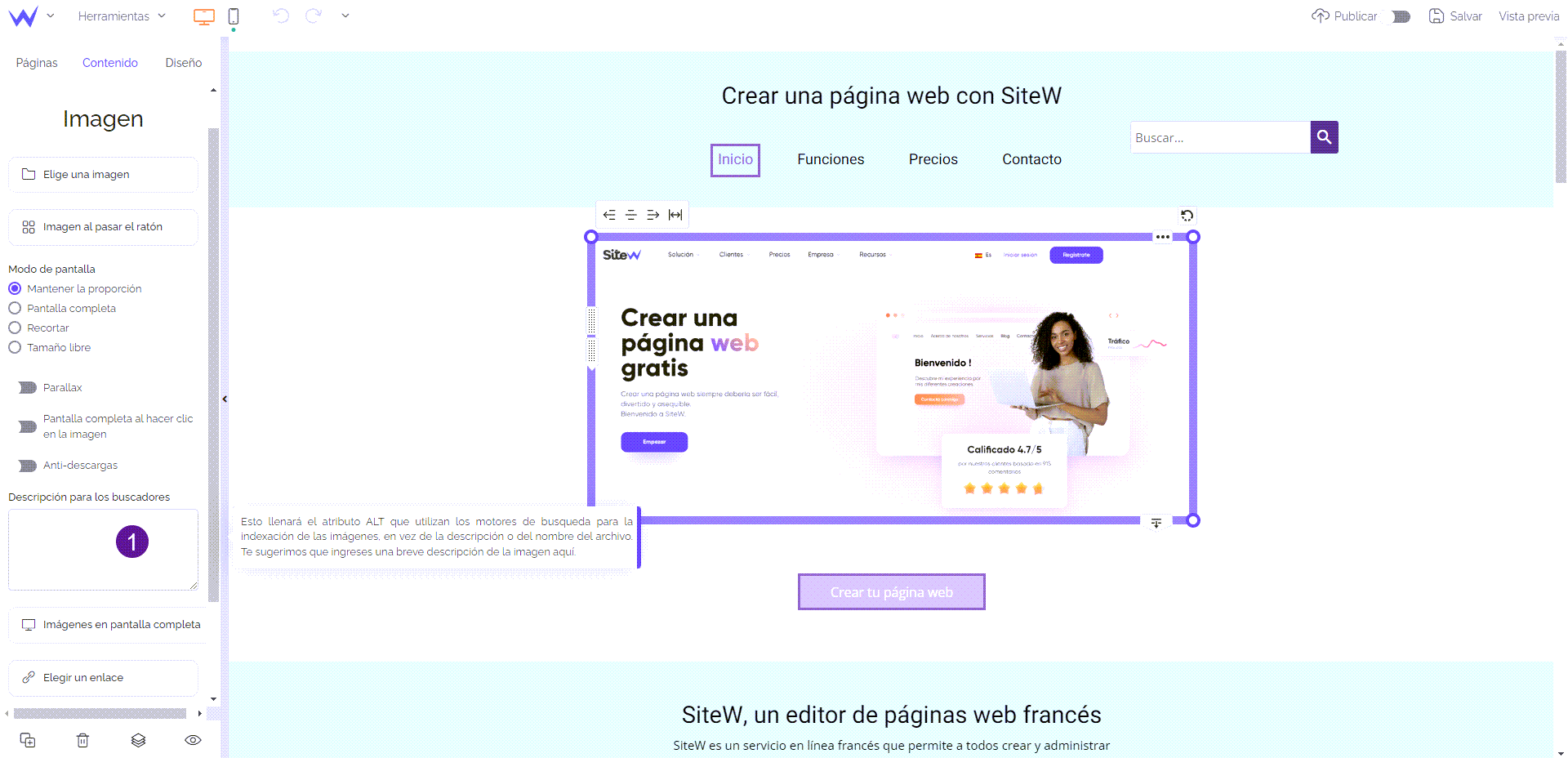
Módulo de Imagen
Para el módulo de Imagen debes seleccionar la imagen que deseas modificar. En el panel izquierdo completa el campo de entrada "descripción" para completar el valor de "Alt" de la etiqueta de imagen para promover tu SEO.

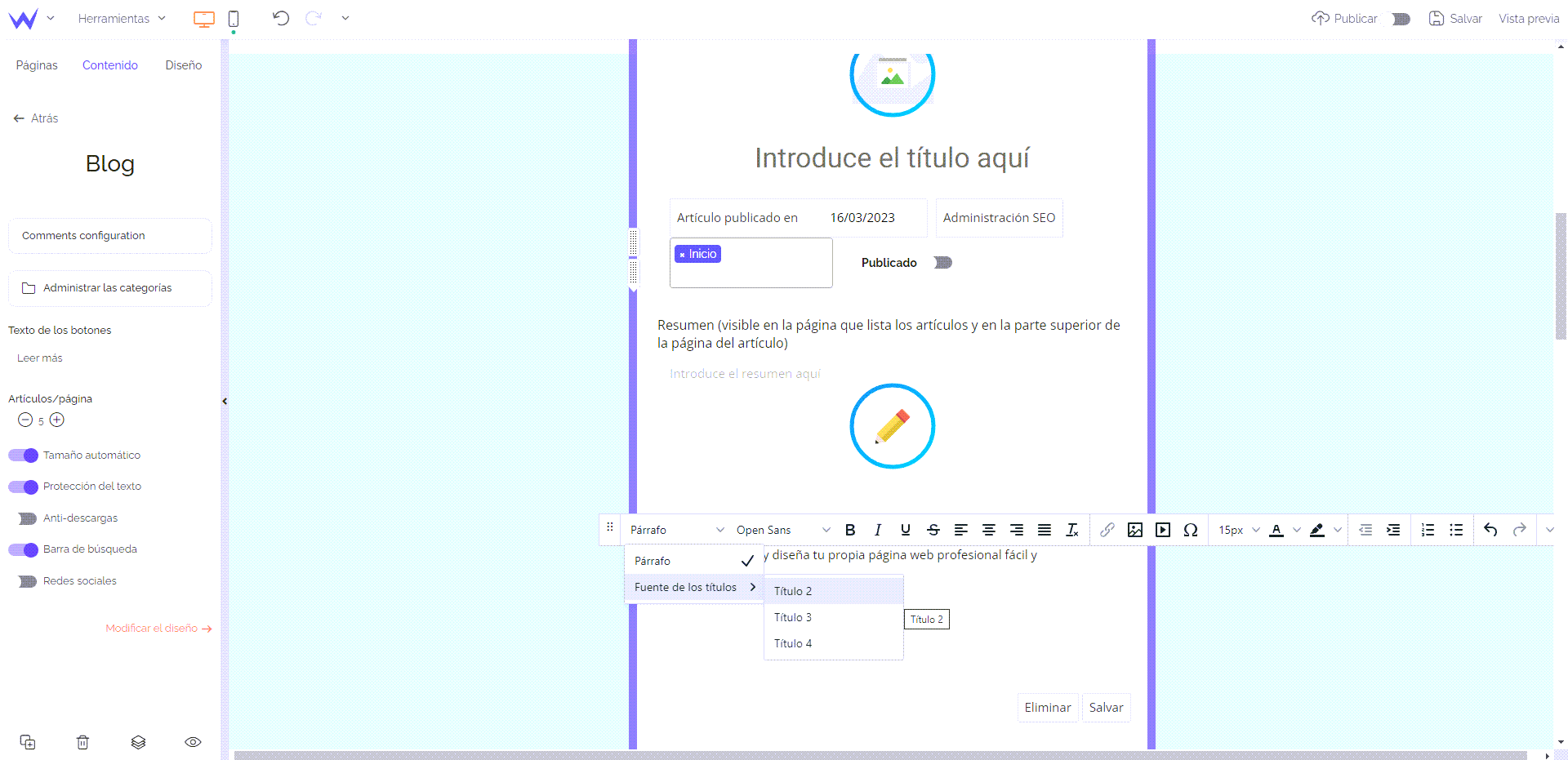
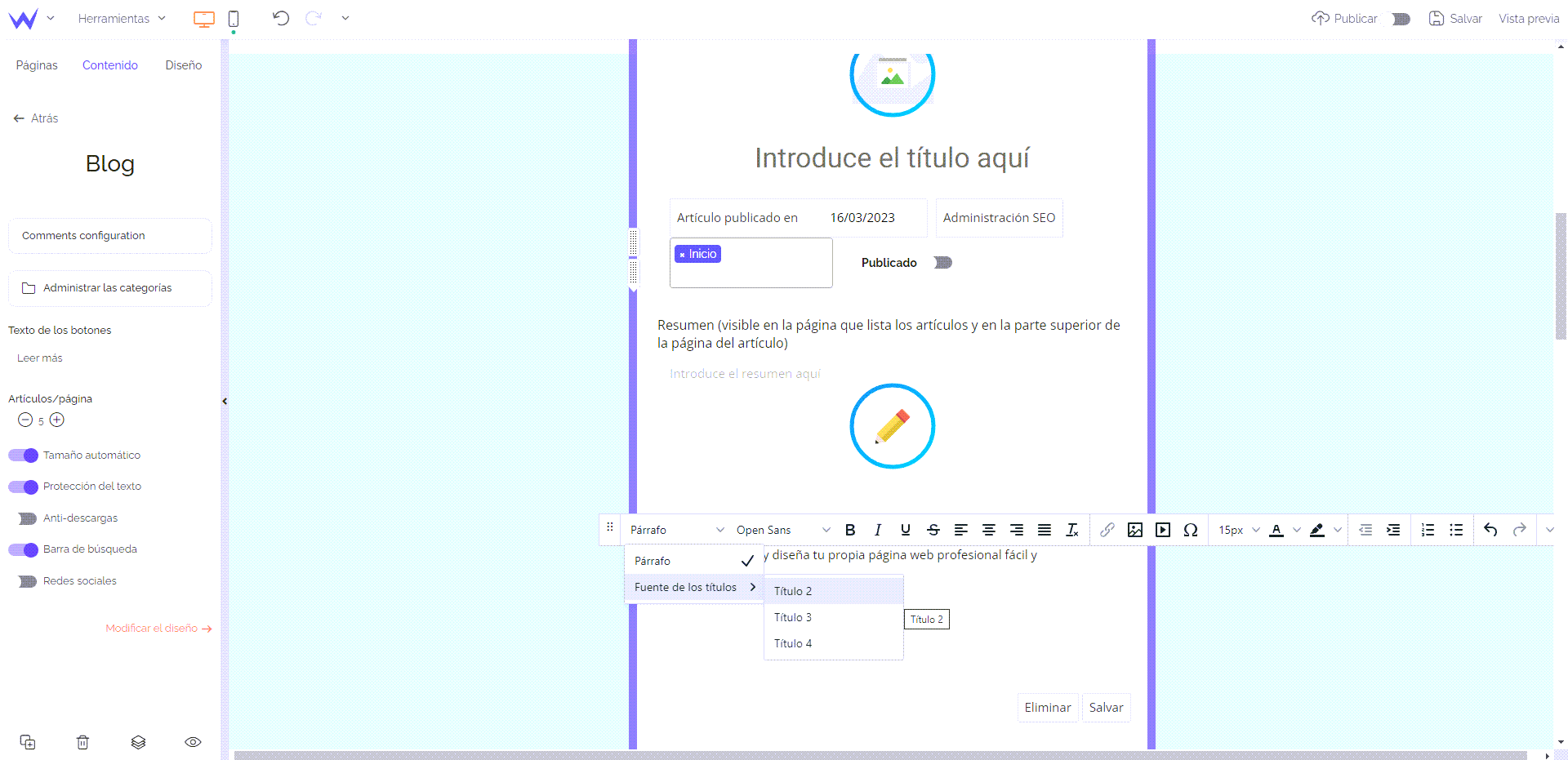
Módulo de Blog
Finalmente, el módulo de Blog funciona casi de manera idéntica al módulo de Texto. Además de sus funciones del formato estándar, permite agregar textos al contenido.

Eso es todo, después de leer el artículo, las etiquetas HTML ya no esconden más secretos para ti. 🙌
La ventaja de usar un editor de sitios como SiteW es que la manipulación de las etiquetas es completamente transparente, fácil y rápido, ya que el editor se encarga de ello para que puedas trabajar en tu contenido de manera óptima sin tener que entrar al código.
Ahora que conoces una ventaja más de diseñar tu página con SiteW, ¿qué esperas para comenzar?